Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе с одной фотки вырезать кусок и наложить на другую фотку
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
- Город
- Летательный аппарат
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.

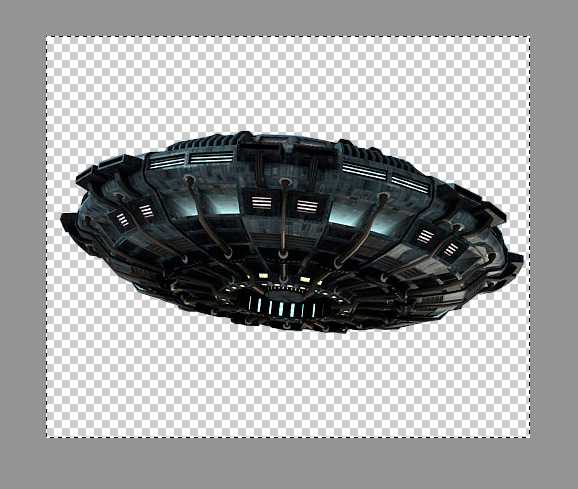
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).

Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.

Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.

Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
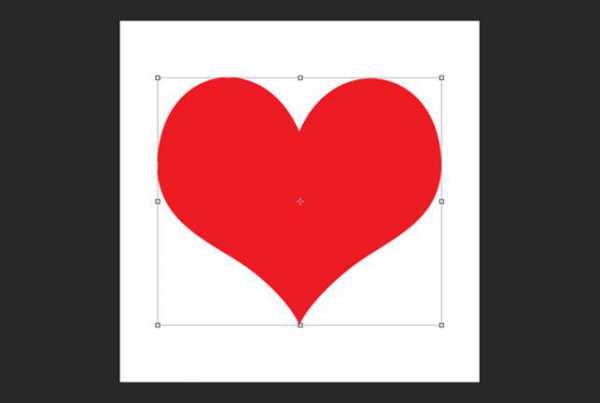
Нажмите CTRL+T чтобы вызвать функцию трансформирования.

Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.

Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:

Автор урока — Александр Акимов

Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
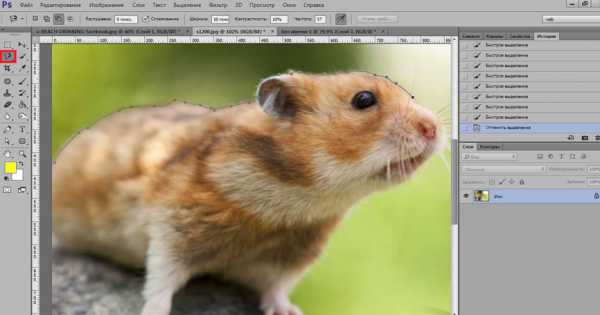
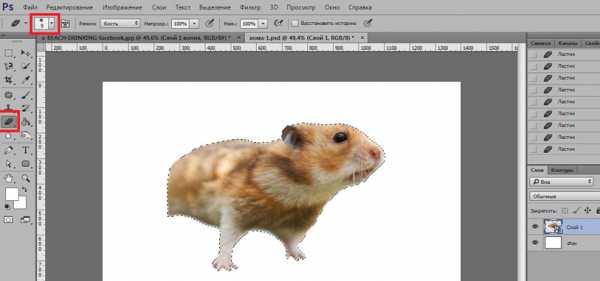
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
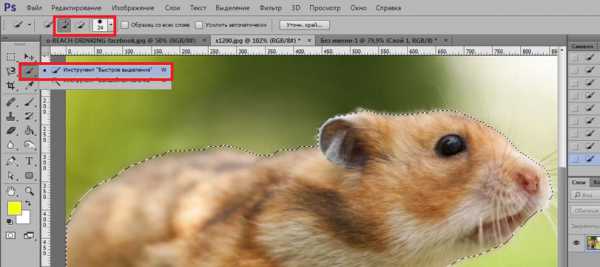
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».

Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
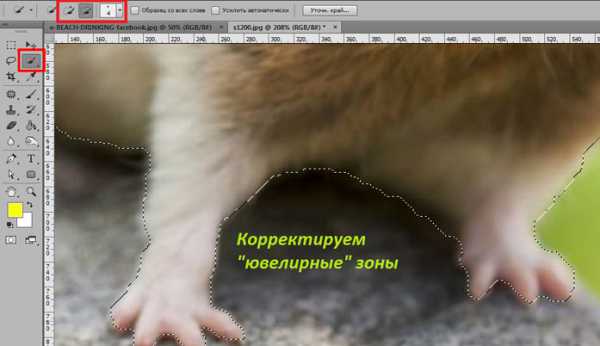
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.

Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.

После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.

Как в фотошопе наложить одно изображение на другое
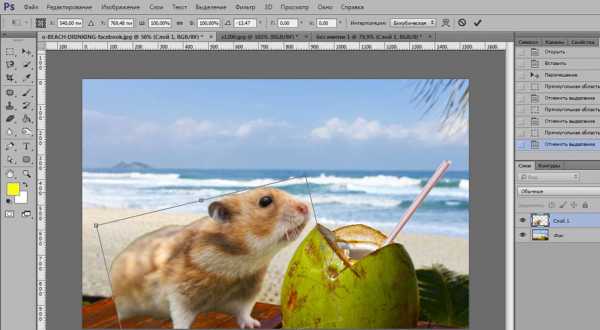
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.

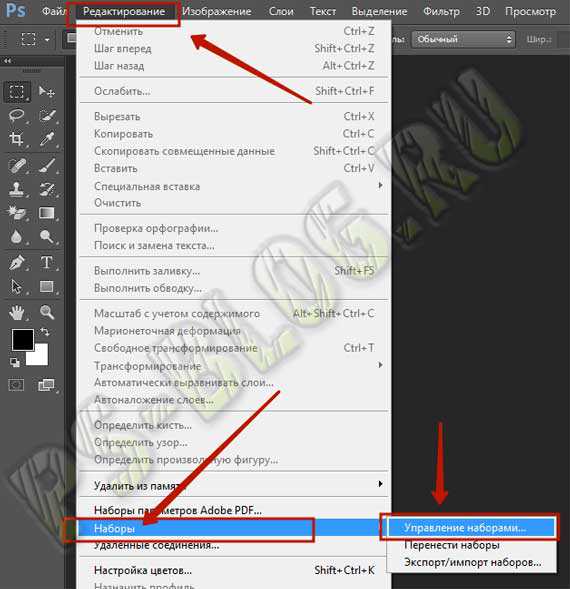
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!

Была ли эта статься полезной?
Что именно вам не понравилось? Статья была неполной или неправдивой? Напишите в комментариях и мы обещаем исправиться! Спасибо, мы старались. Счастья и добра вам! Что будем делать дальше?Посмотреть похожие статьи Помогите, пожалуйста, сайту. Сделайте репост статьи хоть куда-нибудь:Как вырезать часть изображения в программе Фотошоп
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
—
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
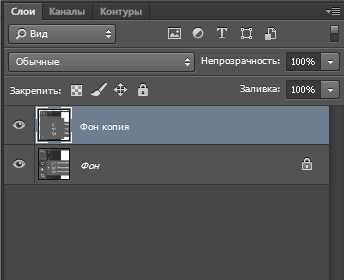
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!

В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации — «Фоновый ластик» и «Волшебный ластик» при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает «фон», т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент «Волшебный ластик» работает по принципу «Волшебной палочки». Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
Интересное по теме Модульная сетка в графическом дизайне2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание — слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента «Лассо», «Полигональное лассо», «Магнитное лассо».
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
Интересное по теме Выборочная коррекция цвета в Photoshop4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент «Волшебная палочка» то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра «Допуск». Чтобы выделение было более сглаженным стоит включить «Сглаживание». Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: «Образец со всех слоёв».
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
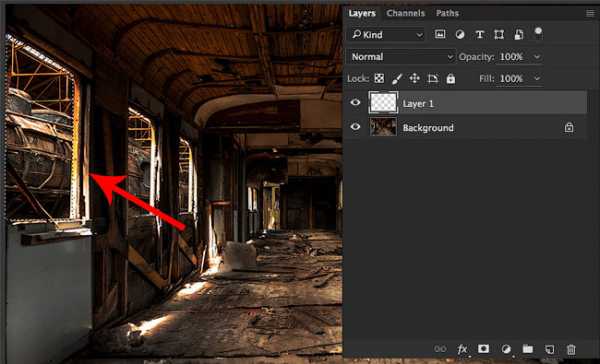
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке «Добавить слой маску», которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
Интересное по теме Как создать дизайн сайтаК примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент «Перо».
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем «Контур 1», соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как в Фотошопе вырезать изображение и наложить одно на другое
 Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”, а затем “Открыть”. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O”. Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла”.
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:  А на другом — лошадь:
А на другом — лошадь:

- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
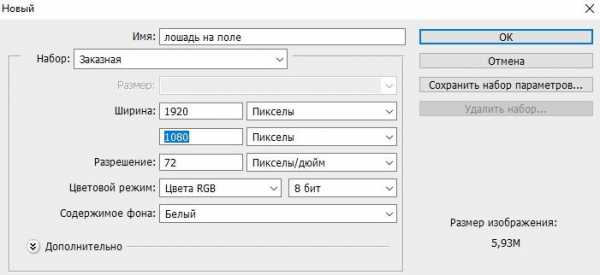
- В верхнем меню, нажмите кнопку “Файл”, а затем “Создать”.
- Размеры укажите как на скриншоте 1920 на 1080.
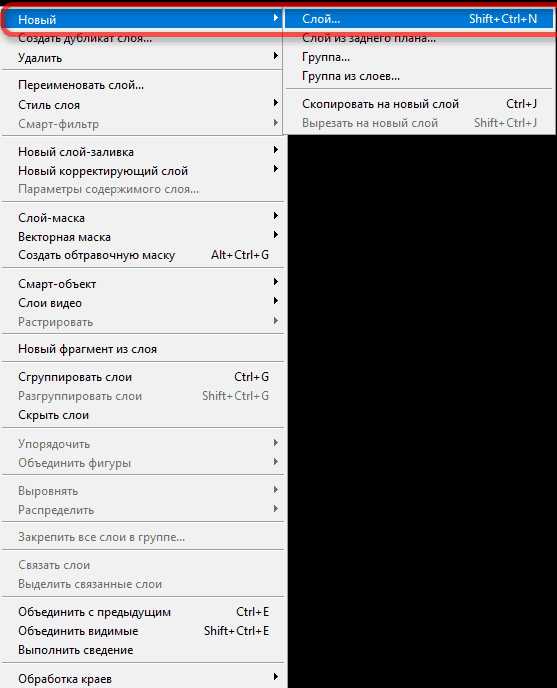
- Теперь создаем 2 слоя. Первый будет называться “Конь”, второй “Поле”. Чтобы это сделать, вверху нажмите “Слои”, а потом “Новый” или же воспользуйтесь горячими клавишами “Shift+Ctrl+N”.
- В итоге мы имеем три открытых окна: конь, поле и новый, созданный файл. Откроем окно с полем и выделим его комбинацией “Ctrl+A”, а затем скопируем при помощи “Ctrl+C”. Теперь переходим на созданный файл, и выделив слой “Поле” нажимаем “Ctrl+V”.
- То же самое проделайте с изображением лошадки, выделив слой “Конь”.
- Теперь мы имеем все необходимое для создания новой картинки. Открытые файлы с лошадью и полем можно закрывать.

Название задается произвольное или “Лошадь на поле”.

Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
- Прямоугольное выделение, но по известным причинам оно не подходит.
- Лассо. Подходит, но слишком сложный, придется повозиться. Нужно полностью обводить коня, не задев других участков.
- Быстрое выделение. Сейчас это то, что нужно. Оно позволит быстро выделить коня.
- Со способом определились. Теперь кликаем на “Быстрое выделение”.
- Появится меню, где выбираем “Волшебная палочка”.
- На верхней панели появятся настройки инструмента. В поле “Допуск” можно указать значения в диапазоне от 0 до 255. От выставленной цифры будет зависеть, какое количество оттенков выделится. Выставим значение 100.
- Не будет лишним поставить галочку на “Сглаживание”, чтобы границы выделенного изображения стали гладкими.
- Конечно, выделение будет далеко от идеального, потом мы займемся доработкой. Если оно прошло неудачно, нажмите в любом месте и выделение пропадет. Теперь можно сделать это заново.
- Конь выделен, далее следует избавиться от лишнего. Для этого в верхнем меню выбираем пункт “Выделение” — “Инверсия”. Вокруг него все выделится, останется нажать “Del” и он окажется на нужном поле.
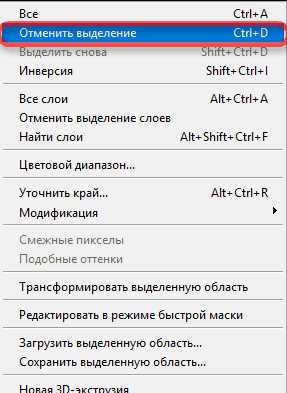
- Убираем выделение: “Выделение” – “Отменить выделение”.
Обязательно уберите галочку с “Образец всех слоев”, ибо она будет распространять действие на все слои, а мы работаем лишь с одним.

Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”. Для удобства можно воспользоваться инструментом «Лупа». При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово. 
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.