Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сохранить анимацию
Как сохранить анимацию в Фотошопе: движущиеся картинки
В сети можно найти множество советов, рекомендаций и уроков о том, как сделать анимацию в Фотошопе. Способов создать в этой программе движущуюся картинку множество. Объединяет большинство из них то, что нужно делать несколько копий слоя с картинкой. При этом каждая копия имеет чуть-чуть другое представление. Для того чтобы несколько изменить изображение, можно использовать как фильтры, так и обычные инструменты. Также применяется просто метод включения-выключения слоя. К примеру, чтобы сделать эффект мигания света. Иногда изображение видоизменяется не средствами Фотошопа, а в процессе фотосъемки. Просто делается несколько кадров для одного рисунка.
 Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
 Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
После того как вы нажмете по этой строке, программа выдаст специальное окно. Для того чтобы понять, как сохранить анимацию в Фотошопе правильно, нужно посмотреть на меню этого окошка повнимательнее. Здесь можно выставить те нужные параметры, которым должна отвечать сохраненная картинка. К примеру, подложку, вид дизеринга и т.д. Экспериментируйте, и вы обязательно получите действительно хороший конечный результат. Фотошоп – очень гибкая и функциональная программа, и выбор тут достаточно велик.
 Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Способов «оживить» страничку с помощью анимационных картинок очень много. К примеру, можно создать мигающий светом текст либо оживить какие-нибудь части рисунка шапки сайта. Вариантов здесь предостаточно. Все зависит только от вашей фантазии и терпения. Только постарайтесь не переусердствовать. Помните что анимация «весит» достаточно много.
Пробуйте, и у вас все получится. Тем более, что как сохранить анимацию в Фотошопе, вы теперь знаете. С помощью анимационных картинок, созданных в этой многофункциональной программе, можно сделать очень красивый, эксклюзивный сайт. Дерзайте.
Как сохранить анимацию в Фотошопе: движущиеся картинки
В сети можно найти множество советов, рекомендаций и уроков о том, как сделать анимацию в Фотошопе. Способов создать в этой программе движущуюся картинку множество. Объединяет большинство из них то, что нужно делать несколько копий слоя с картинкой. При этом каждая копия имеет чуть-чуть другое представление. Для того чтобы несколько изменить изображение, можно использовать как фильтры, так и обычные инструменты. Также применяется просто метод включения-выключения слоя. К примеру, чтобы сделать эффект мигания света. Иногда изображение видоизменяется не средствами Фотошопа, а в процессе фотосъемки. Просто делается несколько кадров для одного рисунка.
 Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
Создать анимацию в Фотошопе на самом деле очень просто. Тот, кто хотя бы немножко знаком с этой программой, вполне может справиться с этой задачей. Все, что нужно знать – это как сделать копию слоя и как пользоваться основными инструментами Фотошопа. После того как набор слоев с видоизмененной картинкой будет готов, нужно зайти в пункт меню «Окна» – «Анимация». Внизу высветится специальное окошко, в котором слои можно представить как кадры. Делается это вручную. Но программа при этом может самостоятельно создать заданное вами количество промежуточных кадров. Это даст возможность получить более плавное движение конечной картинки. После нажатия на кнопку запуска, ваш рисунок оживет.
 Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
Многие имеют представление о том, как создать мультфильм в этой программе. Однако не все знают, как сохранить анимацию в Фотошопе таким образом, чтобы картинка не была статичной, а двигалась бы. На самом деле, это совсем не сложно. Сохранять файл нужно, как и обычный, через меню «Файл», но заходить не в пункт «Сохранить как…», а в «Сохранить для Web и устройств…». Этот подпункт как раз и предназначен для выполнения подобных задач.
После того как вы нажмете по этой строке, программа выдаст специальное окно. Для того чтобы понять, как сохранить анимацию в Фотошопе правильно, нужно посмотреть на меню этого окошка повнимательнее. Здесь можно выставить те нужные параметры, которым должна отвечать сохраненная картинка. К примеру, подложку, вид дизеринга и т.д. Экспериментируйте, и вы обязательно получите действительно хороший конечный результат. Фотошоп – очень гибкая и функциональная программа, и выбор тут достаточно велик.
 Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Итак, вы выбрали необходимые параметры и настройки. Что же дальше? Что именно нужно сделать для того, чтобы готовая картинка на сайте или в любом другом нужном месте двигалась? На самом деле в вопросе о том, как сохранить анимацию в Фотошопе, нет ничего сложного. Все что нужно сделать – это сохранить изображение в формате gif. Теперь где бы вы не применили свое творение, оно будет живым, так как это и задумывалось.
Способов «оживить» страничку с помощью анимационных картинок очень много. К примеру, можно создать мигающий светом текст либо оживить какие-нибудь части рисунка шапки сайта. Вариантов здесь предостаточно. Все зависит только от вашей фантазии и терпения. Только постарайтесь не переусердствовать. Помните что анимация «весит» достаточно много.
Пробуйте, и у вас все получится. Тем более, что как сохранить анимацию в Фотошопе, вы теперь знаете. С помощью анимационных картинок, созданных в этой многофункциональной программе, можно сделать очень красивый, эксклюзивный сайт. Дерзайте.
Как создать анимацию в фотошопе? Как сохранить анимацию в фотошопе...
Здравствуйте, читатели моего блога!
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?». Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе: что она под собой подразумевает и сложно ли это?
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете тут!
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация. В моей версии программы эта вкладка называется Шкала времени, поэтому я делаю так (ставим галочку):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
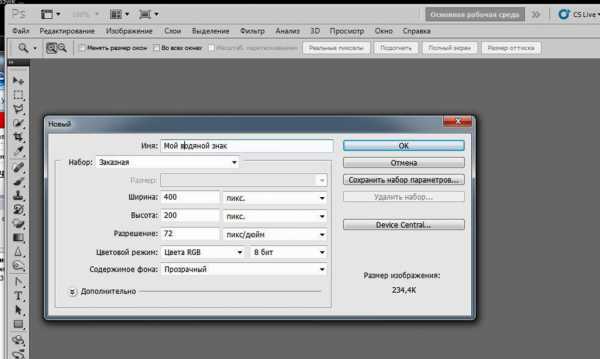
Ну а теперь с помощью вкладок Файл — Создать…, или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигрался=)
Этот кадр автоматом стает в нашу Шкалу времени, ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете):
P.S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением)
Вот и все, осталось только сохранить наш небольшой проект под кодовым названием «Анимация в фотошопе«!
Как сохранить анимацию в фотошопе?
Для того чтобы сохранить нашу анимацию открываем меню Файл — Сохранить для Web… (Alt+Shift+Ctrl+S):
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол), Все анимация сохранилась=)
P.S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
С уважением, ваш любознательный Ежик!
анимация в фотошопе как сделать анимацию в фотошопе как создать анимацию в фотошопе как сохранить анимацию в фотошопеКак сохранить анимацию в фотошопе?
В фотошопе есть панель Animation, в которой можно создавать различные анимированные картинки. Также она умеет сама конструировать промежуточные стадии движения объектов. Для того чтобы воспользоваться этой функцией, нужно поместить объект на слой с прозрачным фоном, задать начальный и конечный кадры, после этого программа автоматически создаст заданное количество промежуточных кадров, вам не нужно будет заниматься этой рутинной работой.