Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать реалистичную тень
Как сделать реалистичную тень от предмета в фотошопе?

Хорошего всем времени дней, мои дорогие приятели. И опять с вами я, Дмитрий Костин, и сейчас мы снова продолжаем фотошопить. Согласитесь, что в то время, когда от какого-либо предмета либо кроме того человека падает тень на каком-нибудь изображении, то оно смотрится эффектнее.
И я увидел, что многие ищут, как этого результата добиться. Исходя из этого я не буду делать продолжительных вступлений и с наслаждением поведаю вам, как сделать тень от предмета в фотошопе.
Стили слоя
Начнем, пожалуй с самого несложного, в частности со стилей слоя. Правда таковой эффект лучше использовать для имитации нахождения в воздухе, т.е. как-будто объект не прикреплен к области. Давайте сделаем это на примере надписи.
- Откройте ваш фотошоп и загрузите какое-нибудь изображение в качестве фона. Имеете возможность применять любую картину либо фото. Сделали? Молодцы!
- Сейчас давайте заберём инструмент «Текст» и напишем любую надпись любым шрифтом на этом фоне.
- Потом входим в стили слоя этого текста и поднимаемся на параметр «тeнь». Вот тут нам уже и нужно будет покопошиться в настройках, дабы привести её к нужному нам образу. Я не буду сказать, какая настройка за что отвечает. Лучше вы попытаетесь все сделать сами. Тут сложностей нет. Но сейчас смотрите как весьма интересно буквы отбрасывают тень.
Падающая тень
Ну а что бы сделать падающую тень от какого-нибудь предмета, необходимо будет воспользоваться более сложным методом. Для этого нам снова же пригодиться какой-нибудь фон, и сам объект, от которого мы будем отбрасывать затемнение. Если он уже изначально расположен на каком-то фоне, то избавьтесь от него (от фона). О том как это сделать вы имеете возможность почитать в данной статье.
Я забрал уже готовый кубик-рубик на прозрачном фоне и загнал его в отечественный фотошоп.
1 метод
- В то время, когда вы подготовили нужные материалы, то загрузите их в фотошоп. Верхним слоем у вас должно быть изображение кубика, а нижним должен быть фон. Переместите данный кубик в эргономичное место на изображении.
- А сейчас давайте дублируем отечественный слой с предметом посредством комбинации клавиш CTRL+J. У вас должно будет оказаться два однообразных слоя.
- Поднимитесь на верхний слoй и активируйте функцию трансформирования, в частности наклона. И вот сейчас нам предстоит верно дергать за уголки этого кубика рубика, что бы подогнать верное падение тени. Кстати наклон возможно активировать стремительнее. Легко приведите «к Свободному трансформированию» посредством CTRL+T, а после этого трудитесь с зажатой клавишей CTRL. Будет то же самое. В том месте, где нужно, перемещайте и поворачивайте.
- Сейчас идем в панель слоем и убираем поменянный семь дней под уникальный, дабы оказалось, что наклоненная фигура находится за оригиналом.
- Сейчас поднимаемся на слой с наклоненным изображением и идем в стили слоя, но на этот раз мы не будем пользоваться параметром «Тень», а активируем «Наложение цвета». А в настройках этого параметра выберем черный цвет. Наблюдаем, что у нас оказалось. Уже видна тeнь, но какая-то она не натуральная.
- Сейчас идем в привычное нам по прошлым урокам меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и мало сдвигаем ползунок вправо, но не делаем ее через чур размытой.
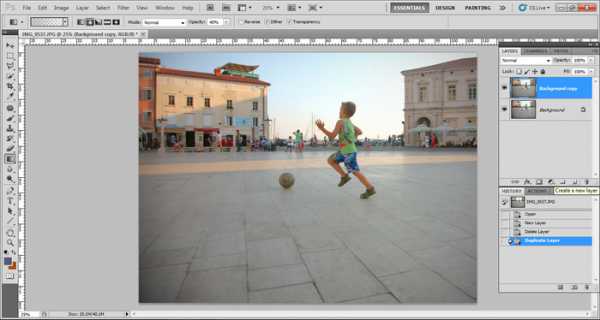
- И последним штрихом мы с вами уберем непрозрачность данного слоя процентов на 25. В итоге тень не должна всецело закрывать какой-либо участок, а просто затемнять его.
2 метод
Я бы кроме того заявил, что это не метод, а дополнение либо кроме того продолжение, если вы желаете сделать тень еще более реалистичной. Первые шесть пунктов будут совершенно верно такими же, как и выше, исходя из этого я вам не буду их повторять. Сейчас у вас должно быть изображение, где отечественный кубик рубика отбрасывает тёмную легко размытую тень.
Идем дальше.
- Создайте слой-маску вашей тени. Для этого поднимитесь на этот слой и надавите на соответствующую кнопку в панели.
- Сейчас выберите инструмент «Градиент» и выбираем для него серый цвет. Затем идем в настройки этого градиента и выбираем стиль от серого к прозрачному.
- И сейчас, пребывав именно на маске cлоя, начинаем вести от начала тень до ее основания. Так у вас должно оказаться, что чем дальше она находится от предмета, тем она делается ярче.
Ну в общем у меня оказалось что-то наподобие этого. Не знаю, как верно у меня оказалось отобразить сам угол падения, но я пологаю, что саму сущность вы осознали. Вы имеете возможность забрать каждые другие объекты либо кроме того придать эффект тени человеку, и поэкспериментировать с ними.
А если вы до тех пор пока как-то не весьма дружите с фотошопом, но весьма желали бы его изучить, то я настоятельно советовал бы вам изучить данный потрясающий курс. Благодаря ему вы сможете с нуля изучить фотошоп за много дней. В курсе все детально и весьма интересно поведано, так что у вас вряд ли появятся вопросы.
И конечно же я не могу не поведать вам про некий бонус, который связан с этим и другими направлениями. Подробности тут.
Ну а на этом я собственную сегодняшнюю статью заканчиваю. Надеюсь, что она была для вас занимательная и вы не забудете подписаться на обновления моего блога, и не забудете поделиться материалами статьи с приятелями в соцсетях. Ну а вас я с нетерпением буду ожидать на своем блоге.
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать тень в Фотошопе
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как сделать реалистичное тату на фото с помощью фотошопа?
Хорошего всем времени дней, мои дорогие приятели. Меня тут что-то снова на фотошоп пробило, а правильнее на преображение собственного тела. Но сейчас я…
-
Как в фотошопе сделать черно-белое фото цветным тремя разными способами?
Всем привет! С вами как в большинстве случаев я, Дмитрий Костин. И сейчас мы снова будем фотошопить. Не забывайте, как мы делали из цветной фотографии…
-
Как легко и быстро сделать размытые края в фотошопе?
Хорошего вам времени дней, мои дорогие приятели. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня хорошее! Чувствуется май. Но перейдем к…
-
Как в фотошопе из фото сделать карандашный рисунок?
Хорошего всем времени дней, дорогие приятели, читатели и все, кто зашел на мой блог. Во-первых поздравляю вас с превосходным праздником — Днем Великой…
-
Как легко сделать размытый фон в фотошопе с помощью трех классных способов?
Привет всем тем, кто зашел на мой блог. Сейчас такая классная погода. Наконец чувствуется весна. И с таким вот весенним настроением я желал бы поведать…
-
Как можно легко сделать круглую фотографию в фотошопе?
Хорошего всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. на следующий день мы едем в Ярославль впредь до 9 мая, как я и сказал….
Реалистичная тень в фотошопе
Автор: Соколова галина. Дата публикации: 12 июня 2017. Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу интересный способ, с помощью которого можно создавать реалистичную тень на ваших фотографиях в фотошопе.
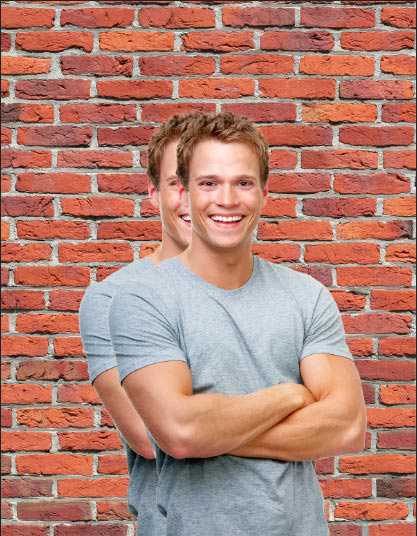
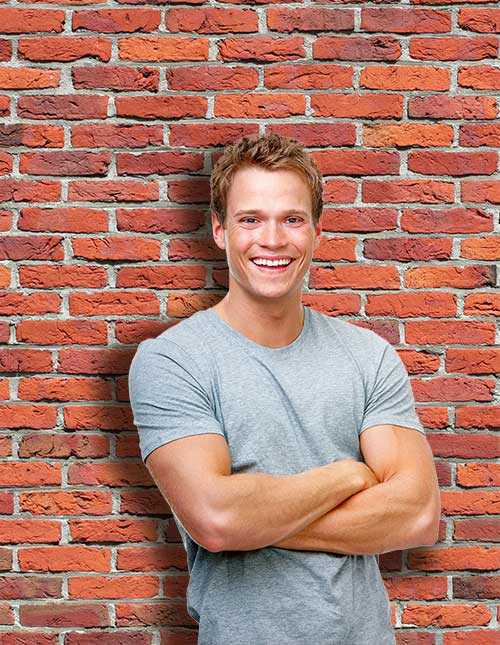
Результат работы у меня получился следующий:

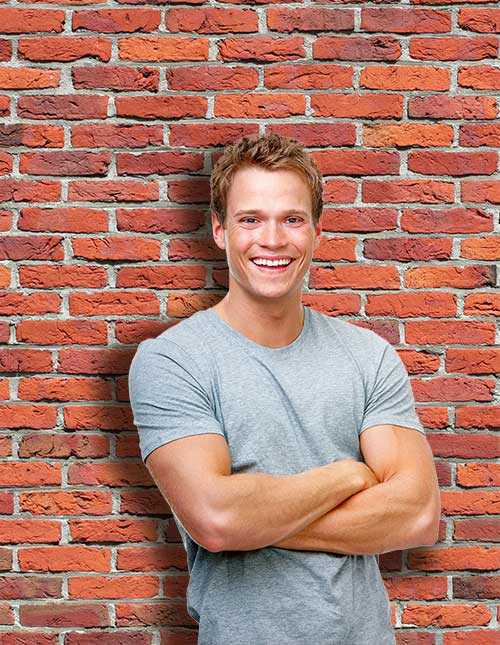
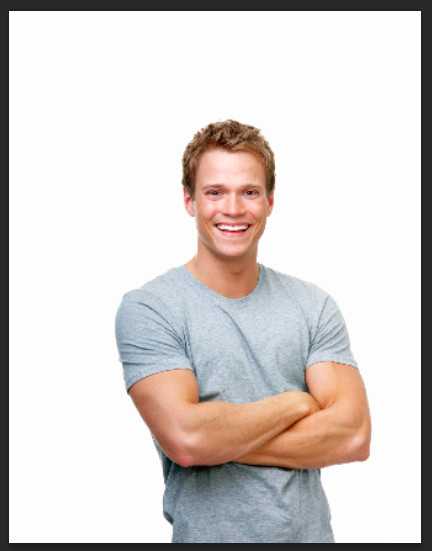
Итак, приступим к работе и для начала мы откроем исходную фотографию молодого человека, которую вы найдёте в папке Исходники:

Теперь мы должны вырезать фигуру молодого человека и поместить её на фон кирпичной стены (фотография фона так же находится в папке Исходники).
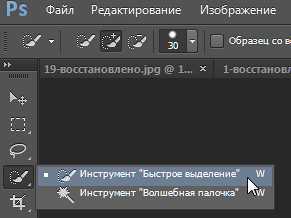
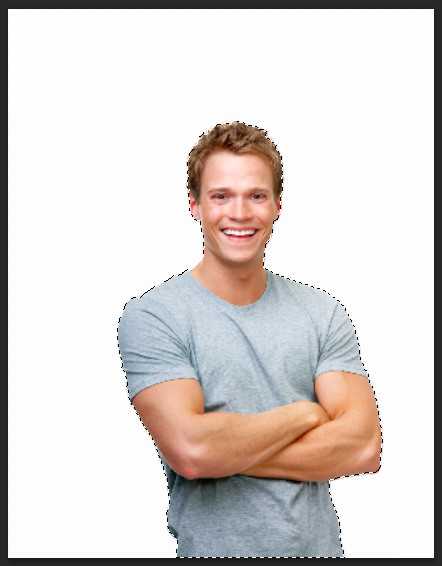
В результате совмещения человека и фона, в нашем случае кирпичной стены, для реалистичности композиции необходима тень, созданием которой мы и займёмся, а сначала приступим к вырезанию человека и для этого активируем инструмент Быстрое выделение и проведём инструментом по изображению так, чтобы выделение охватило фигуру.
В случае захвата выделением фона нужно, удерживая клавишу ALT, проводить инструментом по лишним областям, чтобы они удалились.:


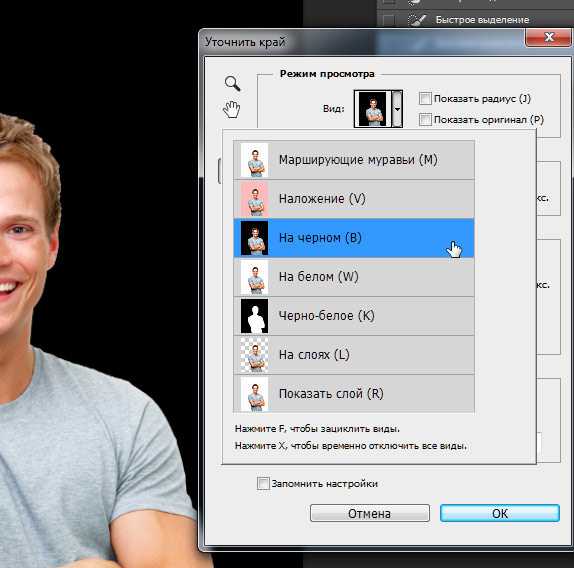
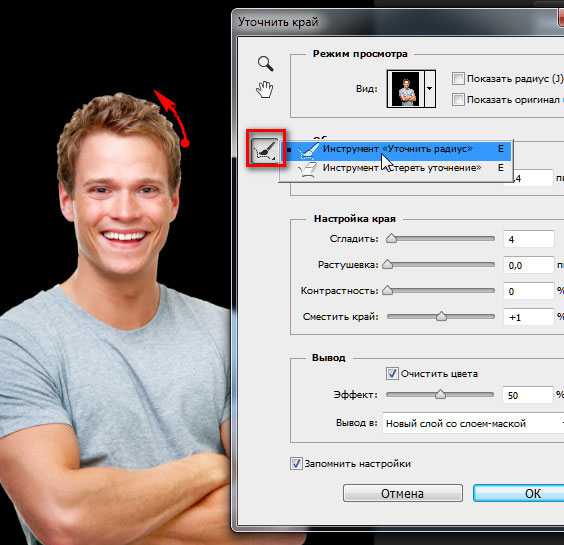
Теперь нажмём на кнопку Уточнить край, которая находится на верхней панели и в открывшемся окне установим Чёрный фон для того, чтобы лучше видеть погрешности края.
Инструментом Уточнить радиус проведём по краю волос, чтобы убрать белый фон из волос:


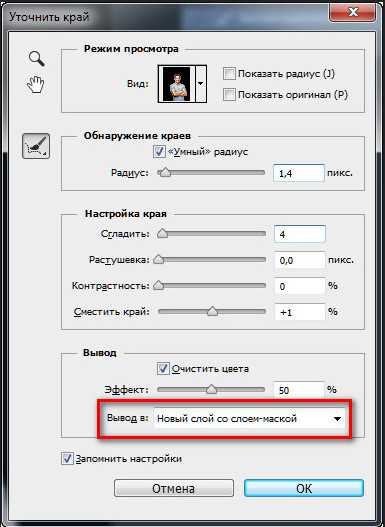
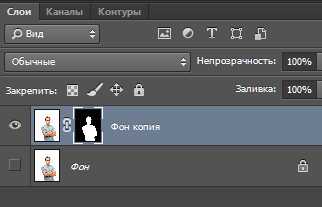
Далее в окне Уточнить край выставим параметры как указано в скриншоте и не забудем поставить галочку у параметра Вывод Новый слой со слоем-маской, чтобы в палитре Слои у нас получился новый слой с маской, с помощью которой мы можем, находясь на маске, подправить неточности выделения.
Для того, чтобы удалить неточности, нужно взять чёрную кисть и провести кистью по лишнему фрагменту, а чтобы вернуть фрагмент нужно провести белой кистью по нему:



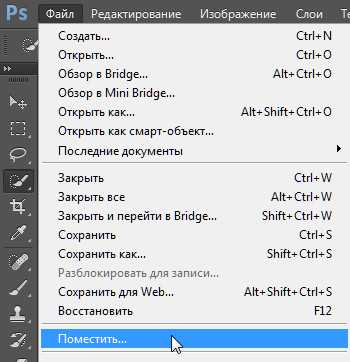
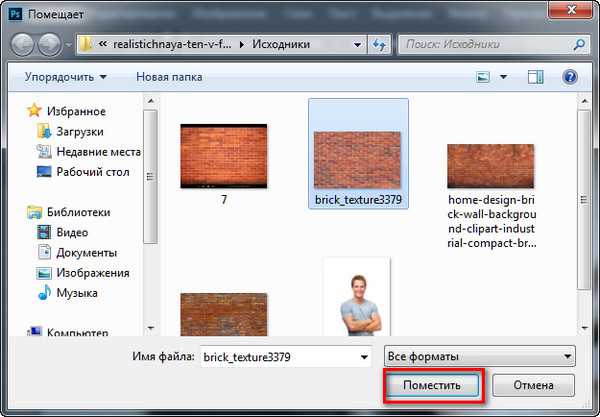
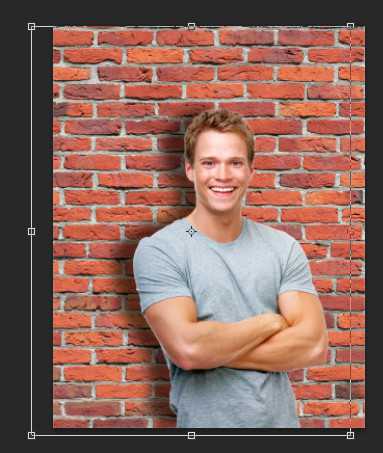
Теперь перейдём на слой ниже и выполним команду Файл-Поместить. Затем в открывшемся окне найдём в папке Исходники изображение кирпичной стены и нажмём кнопку Поместить.
В результате, изображение поместится в нашу работу вместе с рамкой трансформации, с помощью которой нужно удерживая клавишу SHIFT растянуть изображение на всю нашу работу, а затем дважды кликнуть левой клавишей мыши внутри рамки, чтобы трансформация применилась:




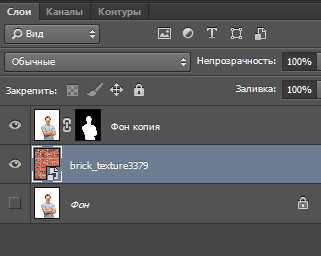
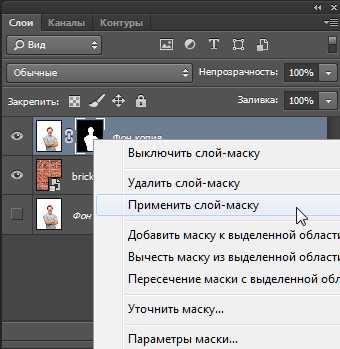
Для дальнейшей работы мы должны применить слой-маску. Для этого нужно по слой-маске щёлкнуть правой кнопкой мышки и выбрать Применить слой-маску:


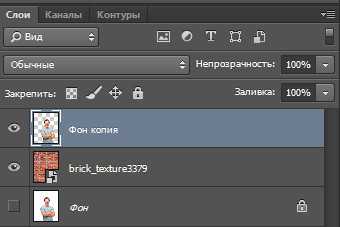
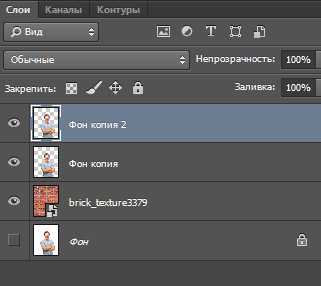
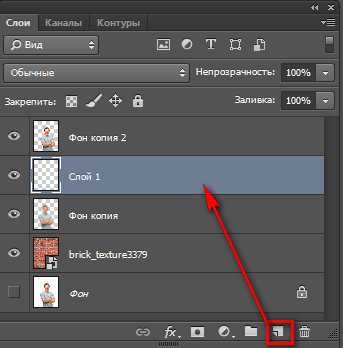
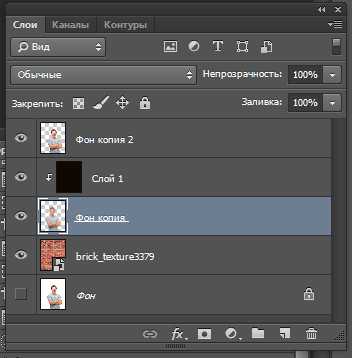
Теперь создадим дубликат слоя CTRL+J и с помощью инструмента Перемещение переместим слой влево:


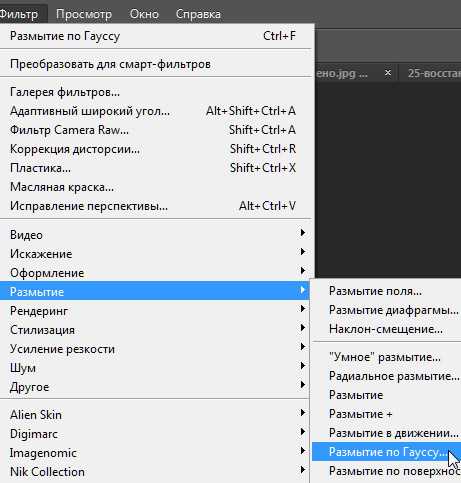
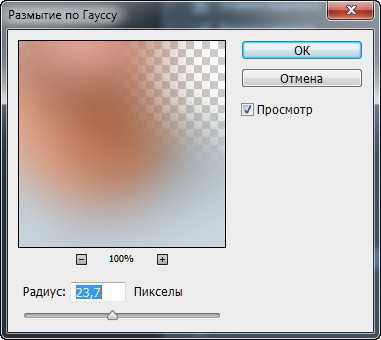
Теперь применим к слою фильтр Размытие по Гауссу и устанавливаем Радиус размытия, который на ваше усмотрение самый оптимальный :



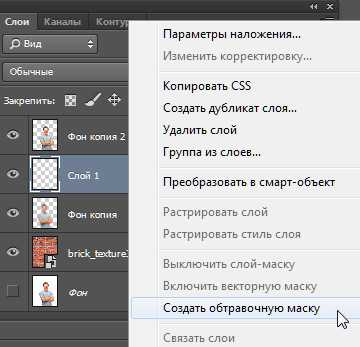
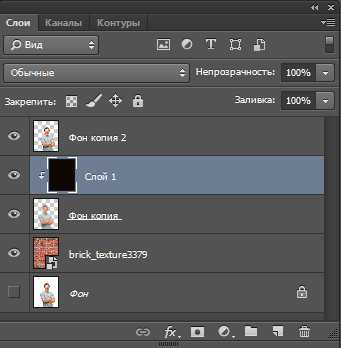
Теперь над слоем, который мы размыли, создаём пустой слой и прикрепим его к слою с будущей тенью, то есть создаём Обтравочную маску слоя и для этого кликнем правой кнопкой мышки по слою и выберем опцию Создать Обтравочную маску.
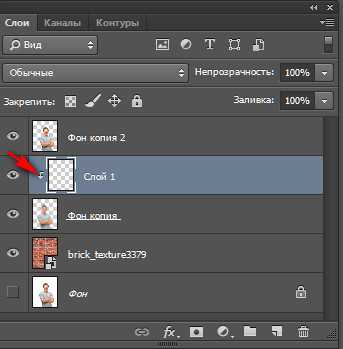
В результате на слое появится ломаная стрелочка означающая, что Обтравочная маска создана:



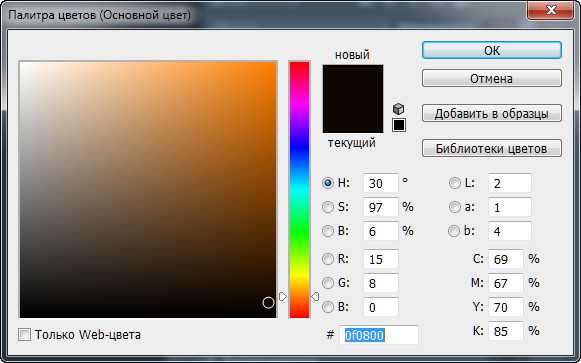
Теперь откроем палитру Цветов и выберем цвет чёрный с оттенками оранжевого цвета, так как стена у нас кирпичная и имеет цвет ближе к оранжевому и затем нажмём сочетание клавиш ALT+DEL . В результате мы получим тень:



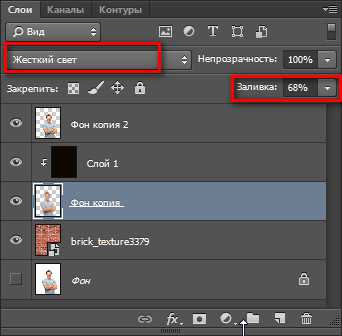
Теперь перейдём на слой ниже и изменим режим наложения на Жёсткий свет и уменьшим Заливку:



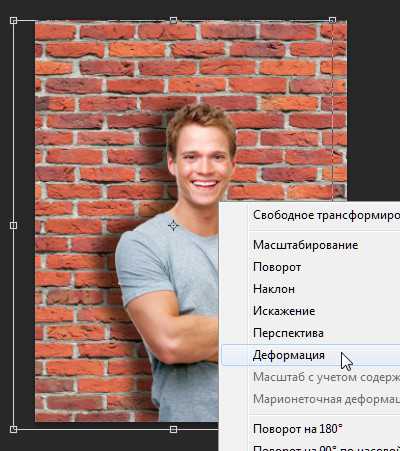
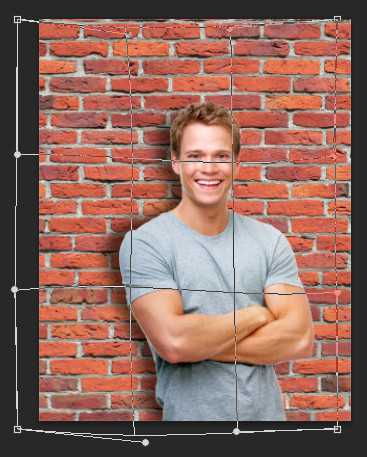
Теперь можно вызвать рамку Трансформации CTRL+T, затем щелкнем правой кнопкой мышки внутри рамки и выберем Деформацию и подправим тень так, чтобы она выглядела более реалистично. Затем нажмём на галочку, которая расположена на верхней панели, чтобы деформация применилась:




На этом урок Реалистичная тень в фотошопе окончен.
Автор: Галина Соколова
Скачать урок в формате PDF:
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Печать
фотошоп – это просто
Казалось бы, такая избитая и понятная тема, ну что там может быть интересного?! Ан нет Совсем недавно обнаружил, что это не такая и простая оказывается, даже не преломляя тень с горизонтальной на вертикальную плоскость. У тени тоже есть и перспектива, и градиент, и размытие. А если предмет еще непростой, с одним основанием, например стул! Попробуйте-ка сделать тень ему! С наскока не получится – такие искажения вылазят, что …, в общем, я не стал над стулом изгаляться, взял объект только с двумя ножками. Смотрите, что получилось.
____________________________________________________
PS Урок был написан по заказу. Не забываем оставлять и свои пожелания по темам уроков