Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
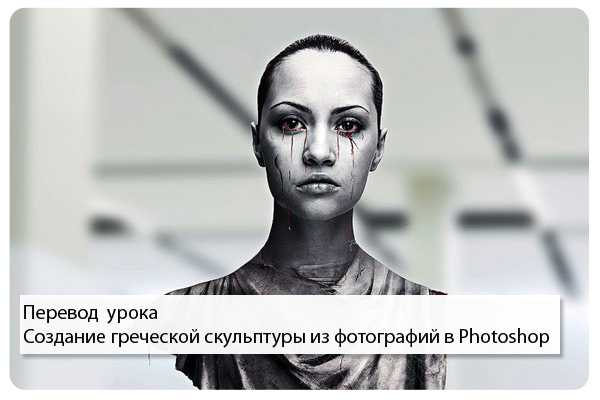
Как в фотошопе сделать статую
Создание греческой скульптуры из фотографий в Photoshop

В этом уроке я продемонстрирую вам, пошаговое создание греческой скульптуры в Photoshop с использованием нескольких фотографий. Мы обсудим основы работы с различными инструментами, узнаем, как добавить кровь, трещины и другие элементы, чтобы придать изображению разнообразие. В уроке достаточно детально описывается каждый проделанный шаг. Давайте начнем.
Материалы:
Шаг 1
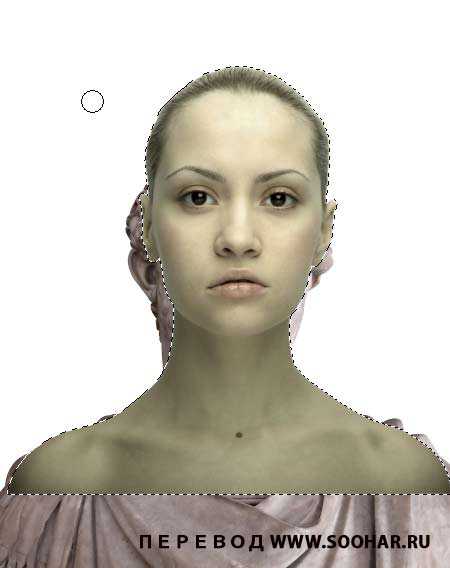
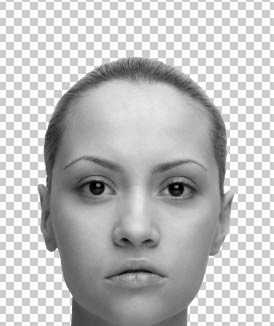
Для начала, скачайте Elegant Girl и откройте в Photoshop:

Первым делом, выделим девушку, любым для вас способом. Я использовал кисти и маски, чтобы отделить девушку от фона, но вы можете использовать и другие инструменты.

Шаг 2
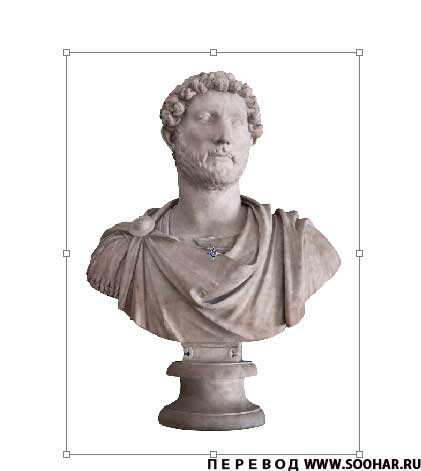
Теперь открываем изображение Marble Bust, и так же отделяем статую от фона:
Шаг 3
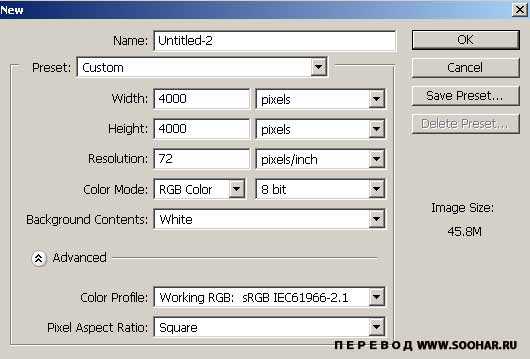
Теперь у нас есть два основных образа, которые сейчас будем соединять. Для этого сначала создадим новый документ. Можно исплльзовать сочетание клавиш CTRL+N. Настройки нового документа показаны ниже:

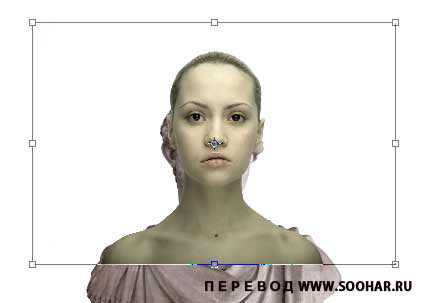
Потом перетащите оба объекта на только что созданный документ. Подгоните эти два изображения под один размер с помощью инструмента Transform. Для активации этого инструмента используйте сочетание клавиш CTRL+T:

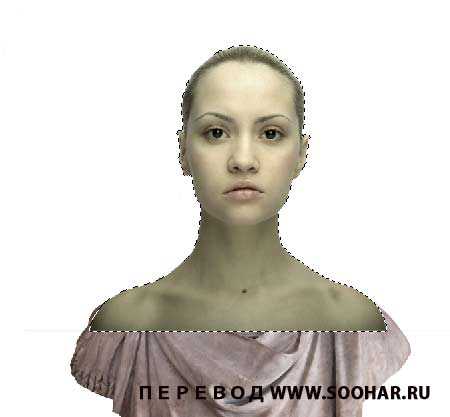
Девушку разместите так как показано на рисунке ниже:
Шаг 4
Когда закончите и вас будет все устраивать нажмите с зажатой клавишей Ctrl по слою с девушкой (Так мы выделим ее). А затем инвертируем выделение, нажав Ctrl+Shift+I на клавиатуре:

Теперь скроем бюст, который виднеется за шеей и головой девушки. Не забудьте для этого перейти на слой со статуей. (я удаляю нижнюю часть при помощи той же маски).

Затем возвращаемся к девушке и стираем ее нижнюю часть. Делаем это опять же любым для вас удобным способом. Я например воспользовался ластиком с мягкими краями(400px с мягкими краями).
 Шаг 5
Шаг 5
Теперь продублируйте статую (CTRL+J) и расположите этот слой выше слоя женщины. Затем, выберите женщину, и инвертируйте выделение, как мы делали это раньше. Удалите голову и шею, оставив только торс, что бы он перекрывал девушку.

Решим смешивания меняем на Overlay и продолжаем удалять ненужные части. При необходимости, воспользуйтесь инструментом Clone Stamp (50px с мягкими краями), в случае если шея женщины не стыкуется с шеей статуи.
Шаг 6
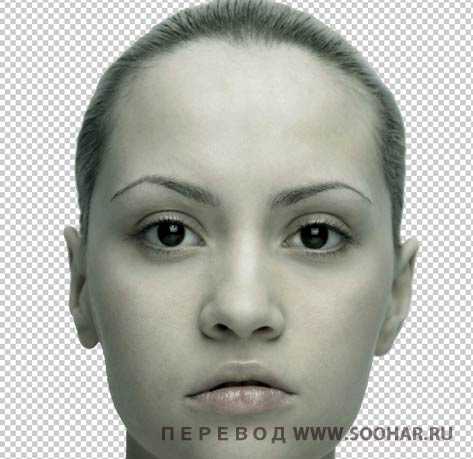
Теперь объединим все слои. После этого обесцветим полученный слой, для этого используем сочетание клавиш Ctrl + Shift + U. Далее жмем Ctrl + Shift + F и ставим насыщение до 40%.


Повторяем процесс, на этот раз обесцвечивание ставьте на 100%. Добавим в немного цвета при помощи инструмента Hue/Saturation. Жмем Ctrl + U. Настраиваем оттенок и насыщенность примерно так же как на рис ниже:
 Шаг 7
Шаг 7
Создайте новый слой (Ctrl + Shift + N) и залейте его фиолетовым, это проще сделать инструментом Paint Bucket Tool (G). Сотрите все кроме силуэта статуи. Для этого лучше выделить статую. Затем инвертировать выделение и стереть ненужные части.

Режим смешивания слоя ставим Overlay, а прозрачность на 20%.

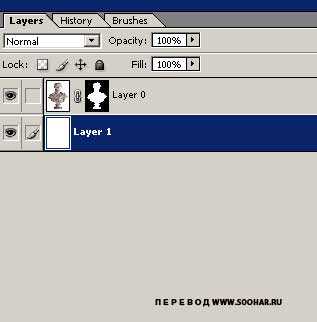
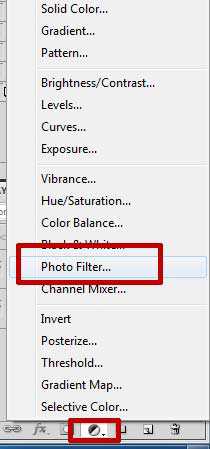
Добавим еще один оттенок. Сделаем это при помощи корректирующего слоя. В палитре Layers жмем по пиктограмме Create new fill or adjustment layer. В открывшемся меню выбираем Photo Filter.
Шаг 8
Добавим на холст текстуру Rocky Texture.

Текстура должна перекрывать только силуэт статуи. Поэтому, как и раньше создавайте выделение и стирайте ненужную область. Далее ставте прозрачность слоя на 15%,потом дублируйте его, а режим наложения поменяйте на Color. Примените фильтр Gaussian blur с радиусом около 5px, вы получите хороший и плавный переход.

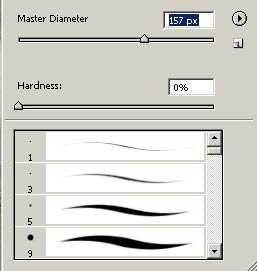
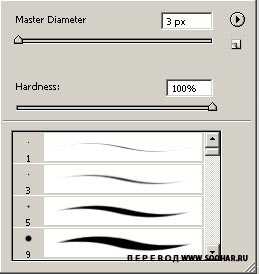
Теперь мы подчеркнем тени и блики. Для этого создайте новый слой Ctrl + Shift + N, Выбирайте кисть B. Сделайте кисть мягкой как на рис ниже.

Прорисуйте вокруг черные тени и белые блики. Затем примените фильтр Gaussian blur с радиусом 4px.

Теперь установите слой, который мы рисовали в виде Overlay. В зависимости от того, как были нарисованы тени для этого слоя, нужно поменять прозрачность. Я установил около 75%. Кроме этого, убедитесь, в том что ничего не выходит за края статуи. Стоит объединить все слои, для этого нажмите Ctrl + Shift + E.
 Шаг 9
Шаг 9
Движемся дальше. Добавим фон. Будем использовать фотографию Museum.

Создайте документ 2000 x 3000 вставьте изображение и примените фильтр Gaussian blur с радиусом 9px.
 Шаг 10
Шаг 10
Теперь мы можем использовать Greek Pillar. Отделяем колонну от фона и корректируем цвета:


Шаг 11
Переносите колонну и статую на документ с фоном 2000 x 3000. Расположите все как на рис ниже:
Шаг 12
Загружаем Gold Texture. Мы будем использовать эту текстуру золота, чтобы создать табличку.

Добавляйте текстуру на свой холст применяйте фильтр Gaussian blur с радиусом 4px. После меняем его размер CTRL+T превратив в маленький прямоугольник.
Шаг 13
Добавим кровь. Создаем новый слой. После этого берите кисть и настройте так, как показано ниже:


Если у вас есть планшет, в настройках кисти можно настроить параметр jitter и силу нажатия кисти. Теперь просто нарисуйте несколько линий на статуе.

Шаг 14
Далее, мы нарисуем капли. Для этого, рисуем V образную форму на краю статуи. Когда нарисуете, установите параметры кисти как у меня. Прорисуйте тени и блики:
Теперь, когда кисть настроена, просто рисуйте черным цветом для добавления теней, и белым для бликов. Если у вас возникли трудности на этом шаге, можете настроить прозрачность кисти меньше или использовать инструмент и Dodge Tool. Продолжайте рисовать капли для остальной части статуи, при этом убедитесь, что все ваши блики и тени на всех каплях находятся под одинаковым углом!
Шаг 15
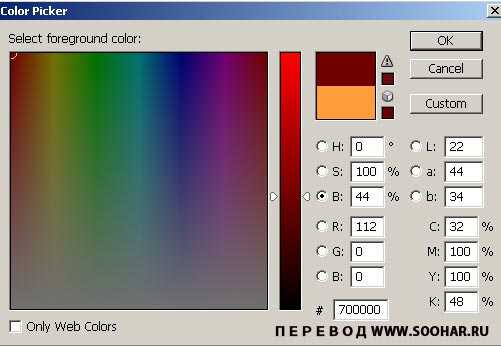
На том же слое, мы подкорректируем глаза. Во-первых, установите прозрачность кисти обратно до обычного 100% значения, а так же используйте белый цвет. Нарисуйте закругленную линию на зрачке каждого глаза. После этого в настройках кисти поставьте значение непрозрачности до 50% и фиолетовым цветом подкрасьте белки глаз.
Теперь мы можем нарисовать больше крови. Именно здесь появляется кровь, поэтому добейтесь того, что бы она выглядела очень качественно!

Когда будете удовлетворены нарисованной кровью, создайте новый слой и установите его режим смешивания на Overlay. Теперь, используя тот же красный, который мы использовали для капель,подкрасьте некоторые кровяные пятна на статуе.

Так выглядит мое изображение:
Шаг 16
Теперь повторите процесс рисования крови на колонне:
 Шаг 17
Шаг 17
Теперь колонне и статуе мы добавим трещины. Загружаем изображение Cracks.

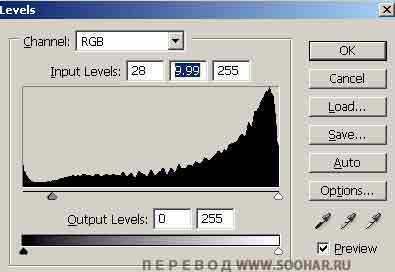
Добавляем на наш холст, обесцвечиваем. Будем использовать инструмент Levels Ctrl+L. Установите параметры как на рисунке ниже:

Результат:

Сотрите края текстуры ластиком:

Создадим из этой текстуры кисть. На панели инструментов выбираем Edit — Define Brush Preset. Теперь просто найдите эту кисть в палитре выбора кистей. Лишнее стирайте, так же следует рисовать трещины на новом слое.



При этом лучше использовать разные текстуры:
 Шаг 18
Шаг 18
Теперь создайте кисть с паутиной как в предыдущих двух шагах. Для этого скачайте изображение Spider Web.

 Заключение
Заключение
Соедините в один слой, и примените автокоррекцию цвета Ctrl + Shift + B Надеюсь вам понравился мой урок, и смогли почерпнуть для себя пару новых трюков Или, по крайней мере вышел приблизительный результат.ъ

Источник урока psd.tutsplus.com Перевод для сайта Soohar.ru
Похожий по теме урок Создание иллюстрации Anti-Smoking
Как сделать из фото статую
Автор: Сергей Бунин. Дата публикации: 17 октября 2016. Категория: Фотошоп уроки эффекты.
Приветствую всех подписчиков и гостей сайта PhotoshopSunduchok.
Чтобы наши уроки не имели скучноватый поучительный характер, я подготовил материал, который с одной стороны, может быть, вызовет у Вас улыбку, а с другой покажет, что можно сделать в программе Фотошоп.
Мы рассмотрим, как из изображения на фото можно сделать из фото статую.
Итак, еще раз здравствуйте, это я Сергей Бунин, Ваш покорный слуга, который описывает функциональные возможности программы Фотошоп.
На основе моей фотографии я Вам расскажу как «Я памятник воздвиг себе нерукотворный» – шутка!

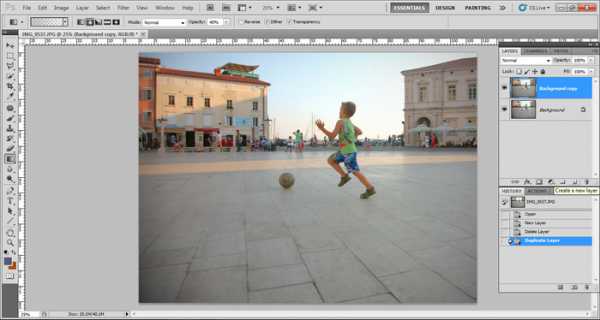
Первым делом откроем фотографию в программе и создадим ее копию, зажав комбинацию клавиш Ctrl+J.

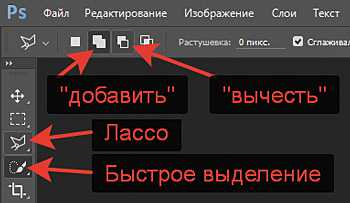
Теперь надо отделить меня от фона. Для этого я, обычно имея контрастное изображение, пользуюсь инструментом «Быстрое выделение» и при необходимости довожу качество выделения инструментом «Перо» или одним из вариантов инструмента «Лассо» в режимах «Добавления» к выделенной области или «Вычитания».

Получаем выделение.

Нажимаем клавишу «Q», этим мы перейдем в режим «Быстрой маски», также этот режим можно включить внизу на панели инструментов.
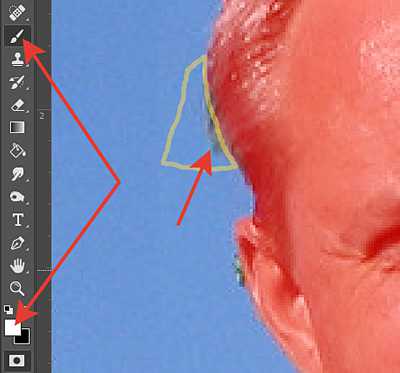
Наше выделение окрасится в красный цвет. И так как изваяние из мрамора не может иметь острых и отдельно выступающих частей, как например мой вихор волос, белой кисточкой с жесткостью 100%, пригладим мне прическу. Если потребуется добавить что-либо к выделению, поменяйте цвет кисти на черный.

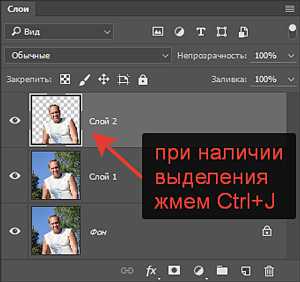
Опять нажимаем клавишу «Q», возвращаем наше привычное выделение и делаем его копию, зажав клавиши Ctrl+J.

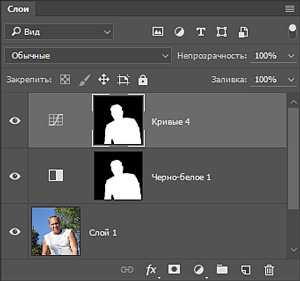
Отключаем два нижних слоя, щелкнув поочередно левой кнопкой мыши по изображению глазика на слоях.
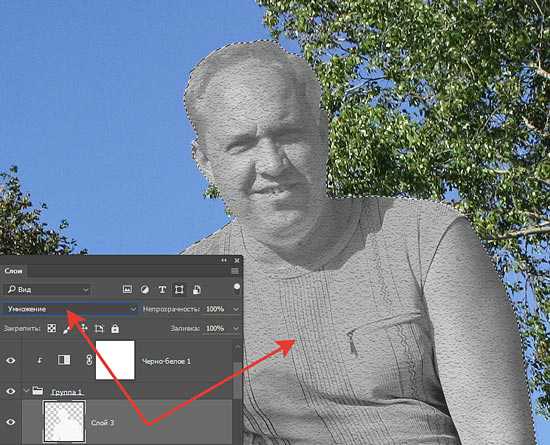
Далее мое изображение необходимо сделать черно-белым, но надо это сделать так чтобы все фрагменты на изображении: волосы, кожа и футболка были одного оттенка. Для этого нам понадобиться переводить их в режим ч/б по отдельности.
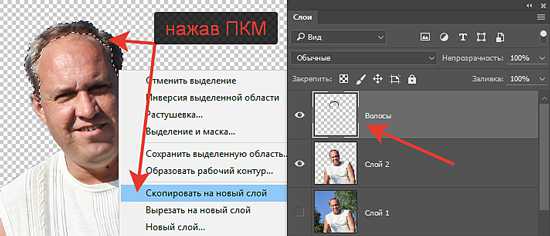
Переходим на слой со мной, но без фона. Сначала теми же инструментами выделения, как описано выше, выделяем волосы. Щелкнув правой кнопкой мыши по области выделения, копируем его на новый слой и даем название этому слою «Волосы». Для переименования слоя надо дважды левой кнопкой мыши щелкнуть по его названию и ввести новое.

Опять опускаемся на слой с моим выделением, те же процедуры проделываем с майкой, т.е. выделяем и копируем на новый слой, переименовав его – «Майка».
Остались у нас лицо и открытые участки рук, выделять их не надо. Если же у Вас на фотографии будут еще какие-нибудь элементы отличные по тону, то тогда и их надо будет выделить по отдельности.
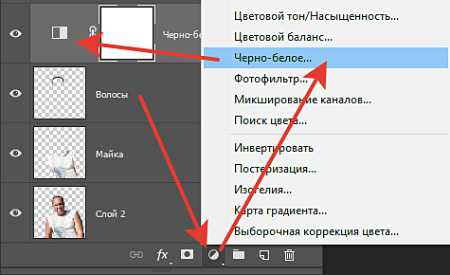
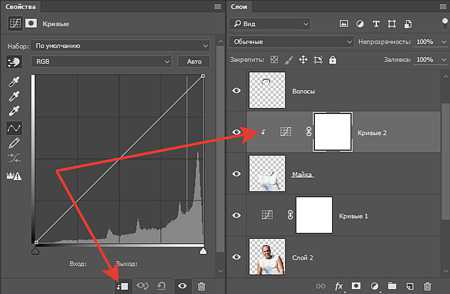
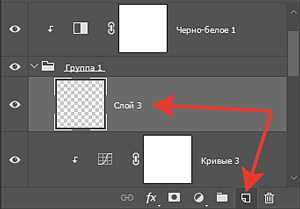
Перейдем на самый верхний слой, в нашем случае это «Волосы», щелкнув по нему левой кнопкой мыши. Внизу палитры слоев нажимаем на кнопку «Создать новый корректирующий слой» и в появившемся списке выбираем «Черно-белое». Создается новый корректирующий слой.

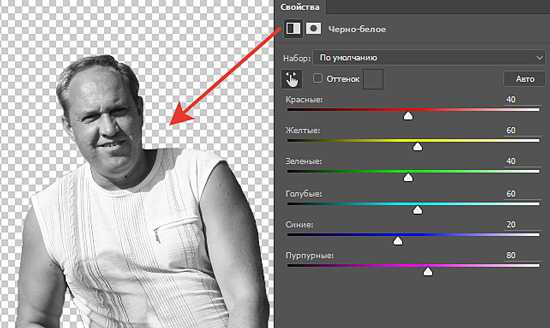
Изображение перекрашивается в оттенки серого цвета. Этот слой будет «пристрелочным», по нему будем сравнивать оттенки серого на различных фрагментах картинки.

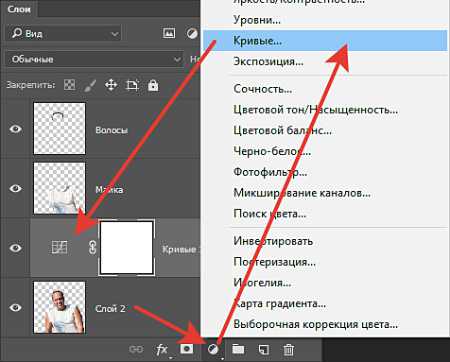
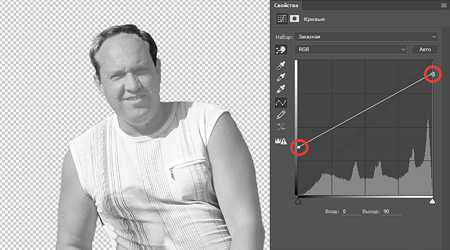
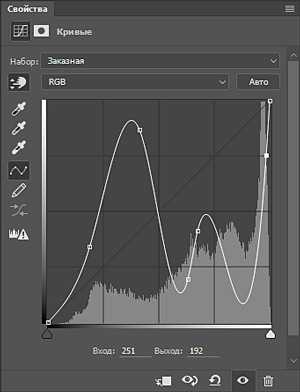
Начнем с кожи, перейдем на слой с общим выделением – «Слой 2», кликнув по нему левой кнопкой мыши, и создадим корректирующий слой «Кривые».

С помощью «Кривых» сделаем кожу менее контрастной, точку черных тонов приподнимаем вверх, осветляя темные участки кожи, а точку самых светлых тонов опустим немного вниз, сделав их менее яркими.

Идем далее, на верхний слой «Майка». Опять же для него создаем корректирующий слой «Кривые», но чтобы эти «Кривые» оказывали воздействие только лишь на слой с майкой, нажимаем кнопку отсечения коррекции на ниже лежащие слои. На слое появится стрелочка, указывающая вниз, на нижний слой.

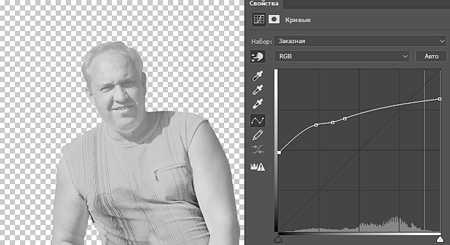
Изгибаем кривую таким образом, чтобы тональность майки была схожа с тоном кожи. Если у Вас на майке есть какие-либо цветные принты, то сделать ее однотонной можно с помощью коррекции «Черно-белое», вызвав ее нажатием на клавиши Ctrl+Shift+Alt+B.

Поднимаемся на слой «Волосы», также создаем «Кривые» с корректирующим воздействием только на выбранный слой. Изгибая кривую, добиваемся слияния тонов на всех участках.

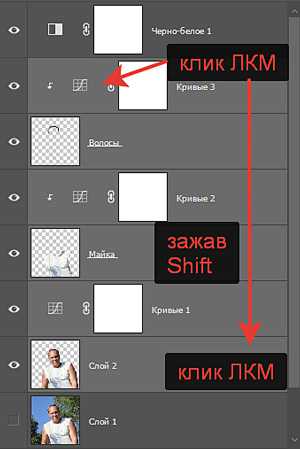
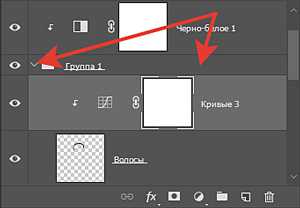
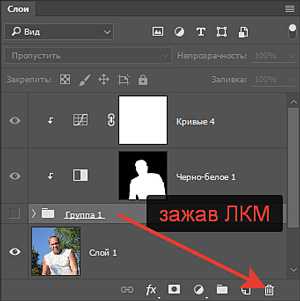
Выделяем корректирующие слои и слои, которые подвергались коррекции. Для этого проверяем, что мы находимся на корректирующем слое «Кривые 3», опускаемся вниз, зажимаем клавишу Shift и левой кнопкой мыши щелкаем по слою «Слой 2».

После этого зажимаем комбинацию клавиш Ctrl+G, все выделенные слои объединяются в группу.
Если мы зажмем клавишу Alt и наведем курсор мыши на границу между слоем с созданной группой и верхним корректирующим слоем «Черно-белое 1», появится значок кнопки отсечения коррекции на ниже лежащие слои, щелкаем левой кнопкой мыши. Получаем следующую структуру слоев.
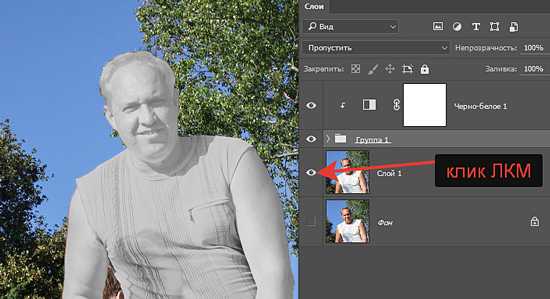
Включаем видимость слоя с копией основного изображения, нажав левой кнопкой мыши на значок отключенного глазика.

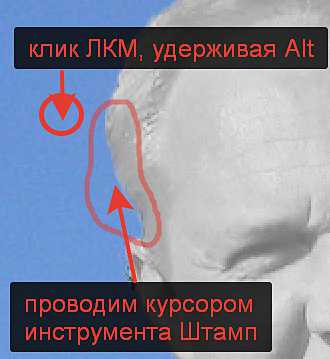
На картинке заметно, что мой вихор остался не в удел, поэтому с помощью инструмента «Штамп» (клавиша с английской буквой «S») уберем его. Становимся на слой «Слой 1», наводим курсор мыши на рядом лежащую область, зажимаем «Alt», делаем клик левой кнопкой мыши, а потом проводим курсором инструмента по выбившимся волосам.

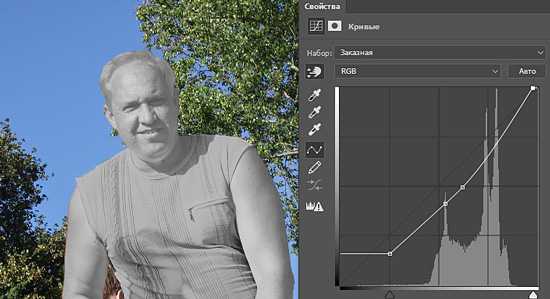
Чтобы я не казался плоской серенькой массой, сделаем небольшой объемчик моей фигуре. Создаем сверху корректирующий слой «Кривые» с отсечкой воздействия только на ниже лежащий слой и, поиздевавшись над кривой, наведем небольшой контраст.

Теперь надо определиться из какого материала будет изготовлена моя скульптура. Нажатием левой кнопкой мыши на стрелку слоя с группой, откроем структуру слоев в ней.

Нажав на кнопку «Создать новый слой» создаем новый пустой слой.

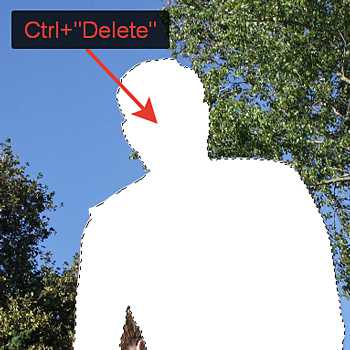
Опустившись на слой с моим выделением, зажав «Ctrl», кликнем левой кнопкой мыши по нему, возобновим выделение.

Заливаем этот слой белым цветом, зажав комбинацию клавиш Ctrl+«Delete».

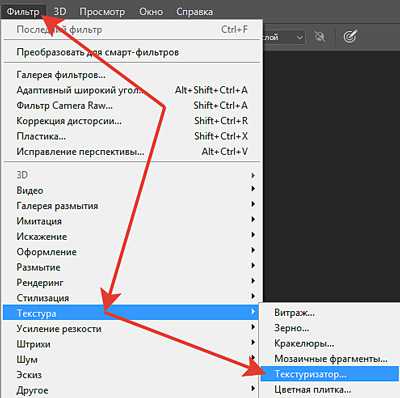
Идем в меню «Фильтр», опускаемся на строку «Текстура» и выбираем пункт «Текстуризатор».

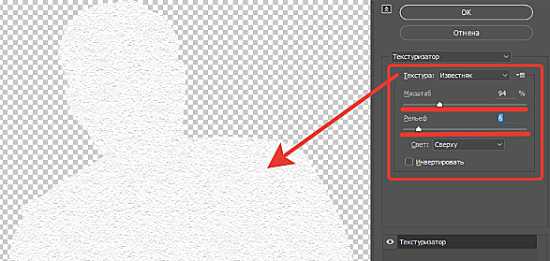
В настройках выбираем «Известняк», и подбираем по Вашему вкусу масштаб и рельеф.

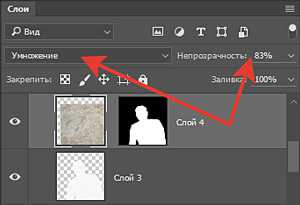
Режим наложения для этого слоя меняем на «Умножение».

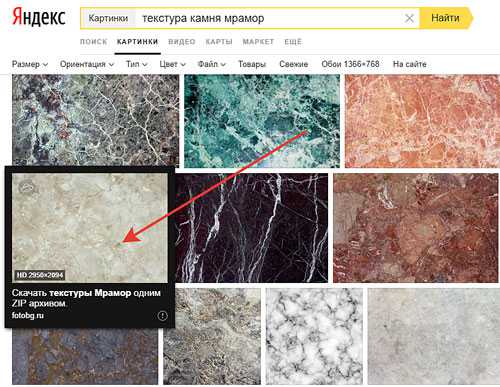
Но на камень это еще не похоже. Поэтому наложим еще одну текстуру. Ищем, к примеру, в Яндексе качественное изображение текстуры мрамора и скачиваем себе.

Открываем изображение текстуры в программе, зажимаем Ctrl+A – изображение выделяется, затем Ctrl+C – копируем его в буфер обмена.
Переходим к нашему изображению и жмем Ctrl+V. Изображение с текстурой камня перекрывает наше изображение.
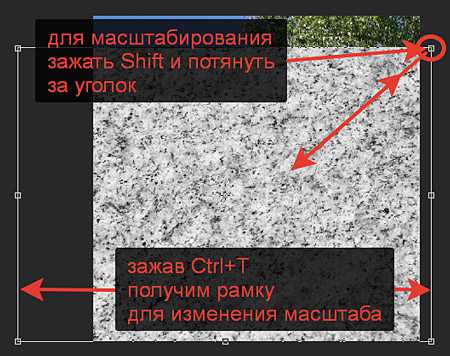
Нажав Ctrl+T, получим возможность подогнать размер текстуры под размер моего изображения. Для пропорционального масштабирования необходимо зажать Shift и потянуть к центру или от него один из уголков рамки трансформирования. По окончании нажимаем Enter (Ввод).

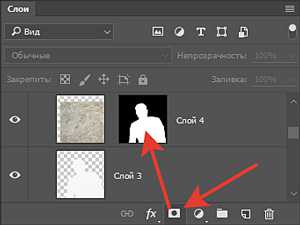
Опускаемся на слой «Слой 2», зажав «Ctrl», кликнем левой кнопкой мыши по нему, вновь получим выделение. Далее находясь на слое с новой текстурой, нажмем на значок «Добавить слой-маску».

Режим наложения слоя меняем на «Умножение» и уменьшаем степень воздействия, изменив непрозрачность слоя.

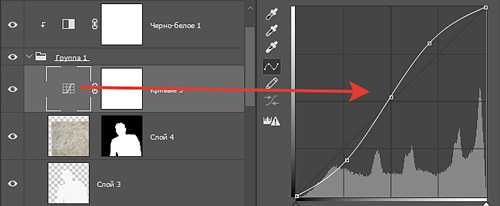
Создадим еще один корректирующий слой «Кривые» и поднимем немного контраст.

Если на Вашей фотографии у персонажа будут хорошо прорисованы зрачки в глазах, не забудьте их заштамповать, так как у статуй нет зрачков.

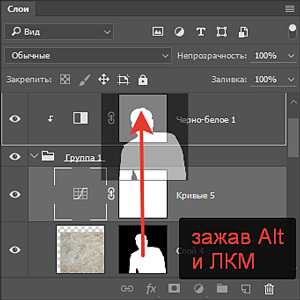
А вот еще один фокус. Наведем курсор мыши на маску слоя «Слой 4», где у нас расположена текстура камня, зажав «Alt» и левую кнопку мыши, перетащим маску на место маски верхнего слоя «Черно-белое 1».

Когда отпустим левую кнопку мыши, программа спросит у нас:
Соглашаемся, и маска копируется на слой «Черно-белое 1».
Далее, наводим курсор мыши на слой с группой, зажимаем левую кнопку мыши и перетягиваем слой вниз палитры на значок корзины.

Поверх слоя с моим изображением остаются два корректирующих слоя: «Черно-белое» и «Кривые». Описанным выше путем копируем маску слоя «Черно-белое» на слой с «Кривыми».

Ну а теперь следите внимательно!
Изгибаем кривую, примерно, как я и…

ХА-ХА-ХА (читать низким грубым голосом) – «Я Терминатор Т-2000»

Вот так немного «поколдовав» можно сделать шуточную коррекцию в фотошопе.
В итоге Вы познакомились, как в программе Фотошоп можно сделать из фото статую.
Hasta la vista, baby!
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по получению различных эффектов - подпишитесь на рассылку.Форма для подписки находится ниже.
Печать
фотошоп – это просто
Вы никогда не хотели почувствовать себя скульптуром? Я – нет Глупость какую-то спросил, да?! Тогда по другому спрошу, а хотите запечатлеть на века своего любимого человека или домашнее животное? Да?! Тогда этот урок для вас! С помощью несложных приемов сделаем из фотографии изваяние в камне, почти не отличимое от оргинила! Не бойтесь пробовать, повторите за мной эти шаги и почувствуйте как это приятно, сотворить что-то новое и своими руками. Дерзайте!
____________________________________________________
Создаём каменную статую в Фотошоп
В этом уроке я покажу вам, как создать сюрреалистичную каменную статую в пустыне в виде человеческого лица.
Для урока вам понадобятся дополнительные материалы (некоторые стоковые файлы платные)
Архив
Шаг 1. Создаем новый документ размером 760х1020 пикселей с белым фоном. Загружаем в Фотошоп изображение с небом и выделяем его:
Копируем (CTRL+C) и вставляем (CTRL+V) выделение на рабочее полотно, затем увеличиваем высоту неба до тех пор, пока оно не покроет 70% полотна:
Затем используем мягкий ластик (Е), чтобы удалить нижний край неба:
Теперь мы должны обесцветить изображение и увеличить контрастность. Добавляем два корректирующих слоя и преобразовываем их в обтравочную маску (выбираем слой и жмем CTRL+ALT+G):
Black and White (Черно-белый)
Curves (Кривые)
И получаем вот такой эффект:
Шаг 2. Теперь мы добавим землю. Загружаем изображение с пустыней в Фотошоп, выделяем часть с землей:
Копируем и вставляем выделенную область на рабочее полотно, затем над слоем с землей добавляем два корректирующих слоя и преобразовываем их в обтравочную маску (выбираем слой и жмем CTRL+ALT+G):
Black and White (Черно-белый)
Редактируем маску корректирующего слоя:
Curves (Кривые)
Редактируем маску корректирующего слоя:
Убедитесь, что вы стерли верхнюю часть земли мягким ластиком (Е), чтобы она плавно сливалась с небом:
Получаем вот такой результат:
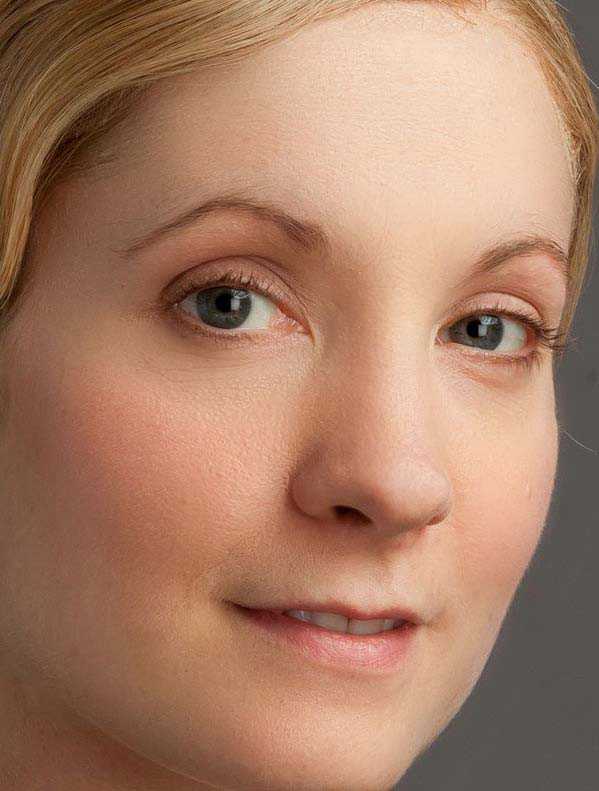
Шаг 3. Загружаем в Фотошоп изображение с моделью, вырезаем голову и располагаем в центре рабочего полотна (регулируем размер с помощью CTRL+T):
Удаляем волосы и нижнюю часть с помощью мягкого ластика (Е):
Возвращаемся на текстуру земли и вырезаем небольшую часть:
Обесцвечиваем эту часть текстуры с помощью SHIFT+CTRL+U, удаляем края с помощью мягкого ластика (Е):
Шаг 4. Теперь над слоем с моделью добавляем корректирующий слой Curves (Кривые) в качестве обтравочной маски (CTRL+ALT+G), чтобы увеличить контрастность:
Загружаем в Фотошоп изображение со скалой и выделяем необходимую часть:
Сейчас я покажу вам небольшой трюк. Копируем и вставляем выделение на рабочее полотно, преобразовываем этот слой в обтравочную маску (CTRL+ALT+G), дублируем (CTRL+J) его три раза и используем для каждой копии разные режими смешивания: Важно: к каждому слою нужно применить слой-маску, как на скриншоте ниже, и уменьшить Opacity (Непрозрачность) примерно до 80-90%
Добавляем над слоем с текстурой корректирующий слой Levels (Уровни) в качестве обтравочной маски:
Редактируем маску корректирующего слоя:
И получаем вот такой результат:
Шаг 5. Мы можем добавить летающих орлов для придания глубины иллюстрации. Загружаем изображение в Фотошоп, выделяем птицу с помощью Magic Wand Tool (Волшебная палочка) (W):
Копируем и вставляем орла на рабочее полотно и уменьшаем размер (CTRL+T), затем дублируем этот слой несколько раз, меняем наклон (CTRL+T) и располагаем по изображению:
Совет: для каждой копии уменьшаем непрозрачность, чтобы птицы, как бы, исчезали в облаках. Также убедитесь, что орлы, которые находятся дальше от зрителя, меньшего размера.
Для большей детализации вы можете мягкой черной кистью (В) нарисовать тень под горой:
Также с помощью Debris Brush нарисуем пыль и песок вокруг статуи:
Еще можно добавить световое пятно: создаем новый слой над всеми предыдущими и мягкой кистью (В) белого цвета делаем один клик возле головы статуи:
И получаем вот такой результат:
И, наконец, мы можем добавить немного цвета и, при необходимости, увеличить резкость. Я хочу, чтобы вы поэкспериментировали с разными цветовыми схемами и выбрали наиболее подходящий результат. Только не переборщите с цветами, простая и мягкая тонировка будет смотреться лучше всего. Я также добавил немного пятен.
Вот так выглядит финальный результат:
Автор: PSD Vault