Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать ржавчину
Как в Фотошоп добавить ржавчину на металл
В этом уроке мы займёмся созданием ржавых металлических поверхностей гигантского робота.
Конечный результат:
Ресурсы урока:
В этом архиве Вы найдёте 6 фотографий, которые понадобятся нам для работы.
1. Наложение текстур
Шаг 1
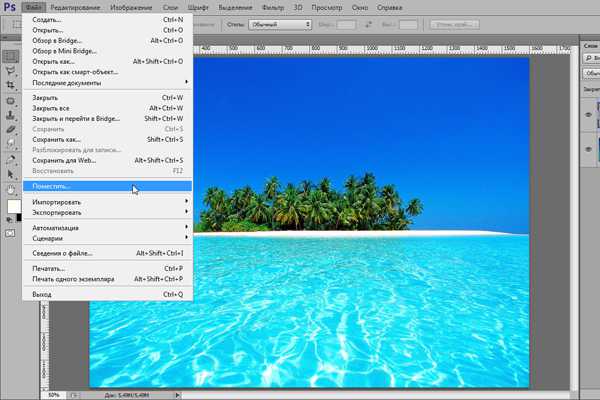
Из архива, который Вы загрузили себе на компьютер, откройте файл «RustEffects-starter.psd». В нём будет три слоя: фоновый, слой робота и слой с деталями. Робот был собран из множества металлических частей. Модель получилась хорошая, но ей не хватает реалистичности из-за слишком чистых и гладких поверхностей. Чтобы исправить это, нужно добавить ржавчину и царапины.
Шаг 2
Откройте следующую фотографию в Фотошопе и инструментом Многоугольное лассо (Polygonal Lasso Tool) выделите часть металла. Скопируйте её в буфер (Ctrl + C).
Шаг 3
Вернитесь в основной документ и вставьте текстуру (Ctrl + V). Она должна находиться над слоем робота.
Шаг 4
Создайте копию текстуры и выключите оригинальный слой, кликнув на иконке глаза. Копию опустите под оригинальный слой. Установите для неё режим наложения Перекрытие (Overlay).
Шаг 5
Активируйте режим Свободное трансформирование (Ctrl + T), уменьшите текстуру и расположите её на грудной пластине робота. Не применяйте изменения.
Шаг 6
Кликните правой кнопкой мыши на холсте и выберите режим Деформация (Warp). Измените форму текстуры, как показано на скриншоте. Нажмите Enter, чтобы применить изменения.
Шаг 7
Создайте обтравочную маску (Ctrl + Alt + G), чтобы ограничить текстуру пределами робота.
Шаг 8
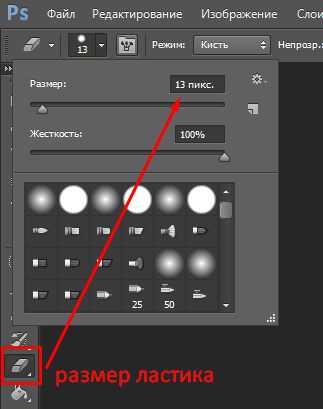
Выберите инструмент Ластик (Eraser Tool) (E) и сотрите текстуру с отмеченных элементов:
Шаг 9
Добавьте больше разных текстур на поверхность робота. Можно создать множество копий, а можно взять их с других фотографий.
Шаг 10
Добавьте небольшие механические элементы. Они помогут визуально увеличить робота.
2. Создание кистей для царапин
Разделение деталей текстуры на несколько слоёв - очень хороший подход. Сейчас мы создадим кисть, с помощью которой нарисуем царапины на поверхностях.
Шаг 1
Откройте файл «DSC_0195.JPG» и выделите часть текстуры инструментом Многоугольное лассо (Lasso Tool) (L). Скопируйте её в буфер (Ctrl + C).
Шаг 2
Создайте новый документ в Фотошопе. Размеры холста будут установлены автоматически. Вставьте в этот документ скопированную текстуру (Ctrl + V).
Шаг 3
Обесцветьте текстуру (Ctrl + Shift + U). Откройте коррекцию Уровни (Ctrl + L) и сдвиньте боковые ползунки к среднему, чтобы повысить контрастность. Смысл в том, чтобы как можно ярче подсветить царапины.
Шаг 4
Нужно инвертировать цвета, чтобы белые царапины стали чёрными, так как именно их Фотошоп определит для создания кисти. Нажмите Ctrl + I, чтобы инвертировать цвета.
Шаг 5
Инструментом Ластик (Eraser Tool) (E) с мягкими краями избавьтесь от чётких краёв.
Шаг 6
Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). Выберите Тени (Shadows) и настройте остальные параметры, как показано на скриншоте. Нажмите ОК и увидите выделение.
Шаг 7
Скопируйте выделенную область на отдельный слой (Ctrl + J). Оригинальный слой можно удалить.
Шаг 8
Почистите края будущего отпечатка кисти ластиком. Затем перейдите в меню Редактирование >Определить кисть (Edit > Define Brush Preset).
Шаг 9
Вернитесь в основной документ. Создайте новый слой с обтравочной маской поверх слоёв с текстурами. Выберите кисть, которую мы создали, и светло-серым цветом нарисуйте царапины. Работайте одиночными кликами и меняйте размер кисти для разных участков.
Шаг 10
Продолжайте добавлять царапины, изменяя угол и цвет кисти.
3. Ржавчина
Процесс добавления ржавчины будет таким же, как и добавление царапин.
Шаг 1
Откройте файл «DSC_0782.JPG».
Шаг 2
Нужно избавиться от винтов, так как они портят текстуру. Используйте инструмент Овальная область (Elliptical Marquee Tool) (M) для выделения и заливку с учётом содержимого (Shift + F5).
Шаг 3
Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range). Пипеткой кликните на ржавчине и настройте Разброс (Fuzziness), как показано на скриншоте. От этого параметра зависит резкость на краях. Нажмите ОК и увидите выделение.
Шаг 4
Скопируйте выделение на отдельный слой (Ctrl + J). Выключите фоновый слой и ластиком почистите края текстуры.
Шаг 5
Перейдите в меню Редактирование > Определить кисть (Edit > Define Brush Preset), чтобы сохранить кисть.
Шаг 6
Создайте новый слой с обтравочной маской, выберите кисть для рисования ржавчины и добавьте её на робота. Цвет кисти - #c69d5c. Установите режим наложения Затемнение основы (Color Burn).
Шаг 7
После добавления текстур робот стал темнее. Это результат наложения пикселей, которые имеют тёмные цвета. Осветлите робота при помощи корректирующего слоя Кривые (Layer – Curves).
Конечный результат:
Поздравляем! Мы закончили работу!
Автор: Kirk Nelson
Текст с эффектом ржавчины
В этом уроке я покажу вам способ, как в фотошоп сделать реалистичный текст с эффектом ржавчины. Нехватка хороших обучающих уроков об этом специфическом эффекте — главная причина, почему я его написал. Для создания текста с эффектом ржавчины я буду использовать реальные текстуры ржавчины, потому что этот эффект трудно воспроизвести в фотошоп и нет смысла «изобретать велосипед», если у вас есть реальные текстуры. Важная часть не текстура непосредственно, а 3D вид, освещение и режимы наложения, используемые для достижения конечного результата. Я дам вам всё, что нужно для этого урока, включая шрифт и текстуру ржавого металла.
Необходимые ресурсы:
Текстовый шрифт, текстура 1 (изображение удалено автором), текстура 2.
Теперь перейдём непосредственно к эффекту. Фон у меня уже готов. Напечатайте Ваш текст, используя шрифт Mephisto, если Вы его скачали и установили или другой шрифт. Используйте полужирный шрифт, потому что этот эффект смотрится лучше на полужирных шрифтах. Текстовый размер, который я использовал — 50 px.

Откройте «текстуру 1», перетащите в рабочий документ, уменьшите её, чтобы соответствовала ширине текста. В палитре Слои правой кнопкой мышки щёлкните на слое с текстурой и выберите команду Создать обтравочную маску (Clipping Mask).

Откройте «текстура 2», перетащите в рабочий документ, уменьшите её («текстура 2» должна быть над «текстурой 1») и так же примените команду Создать обтравочную маску (Clipping Mask). К «текстуре 2» примените Фильтр — Резкость — Контурная резкость (Filter — Sharpen — Unsharp Mask). Укажите значения: Эффект 250%, Радиус 0,4 пикс. и нажмите ОК. Примените этот фильтр так же и к «текстуре 1». Для слоя «текстура 2», измените режим наложения слоя на Перекрытие (Overlay).
Возможно, вам будет это интересно: Кровь и молоко
Надпись уже выглядит неплохо, но мы можем сделать эффект несколько лучше …В палитре Слои дважды щёлкните на текстовым слое, чтобы открыть окно Стиль слоя (Layer Style) и применить следующие эффекты:
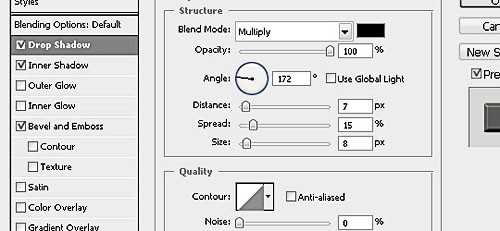
Тень (Drop Shadow):

Внутренняя тень (Inner Shadow):

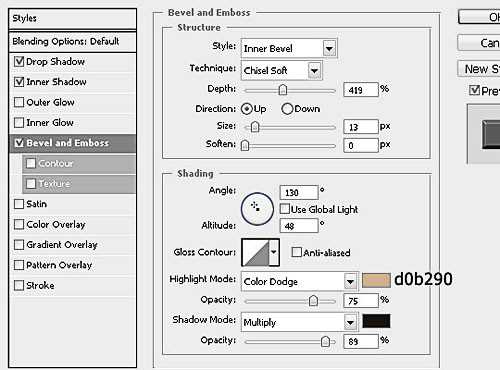
Тиснение (Bevel and Emboss):

Теперь текст выглядит намного лучше с 3D эффектом. На этом шаге Вы можете оставить всё как есть, если Вам это нравится, но я добавил края вокруг текста, как на картинке ниже.

Чтобы сделать края, щёлкните на эскизе текстового слоя в палитре Слои удерживая нажатой клавишу Ctrl. У Вас появится выделенная область вокруг текста.

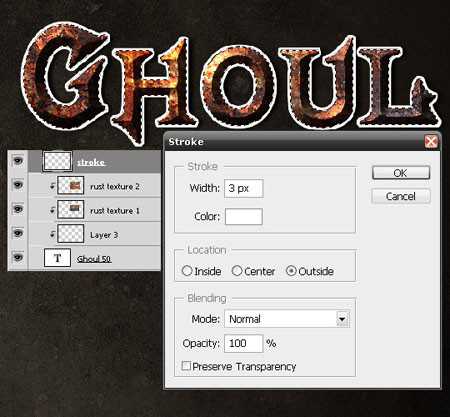
Не снимая выделения вокруг текста, создаете Новый слой (Shift + Ctrl + N) над слоем с текстом и его двумя обтравочными масками (на рисунке «Stroke»), затем с активным слоем «Stroke» выберите команду Редактирование — Выполнить обводку (Edit — Stroke). Установите следующие значения и нажмите ОК.

Снимите выделение (Ctrl + D). Теперь добавим текстуру для слоя «Stroke». Дублируйте слой с «текстурой 2» (Ctrl + J), расположите его над слоем «Stroke» и выберите команду Создать обтравочную маску (Clipping Mask), затем измените для него режим наложения слоя на Нормальный (Normal).Теперь придадим краям трёхмерный эффект. Активизируйте слой «Stroke», откройте окно Стиль слоя (Layer Styles) и примените следующие стили:
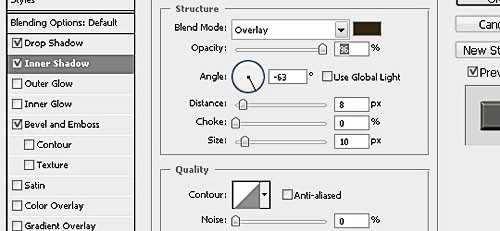
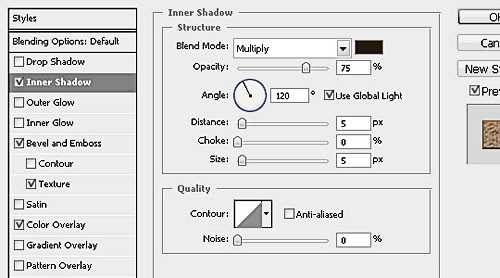
Внутренняя тень (Inner Shadow):

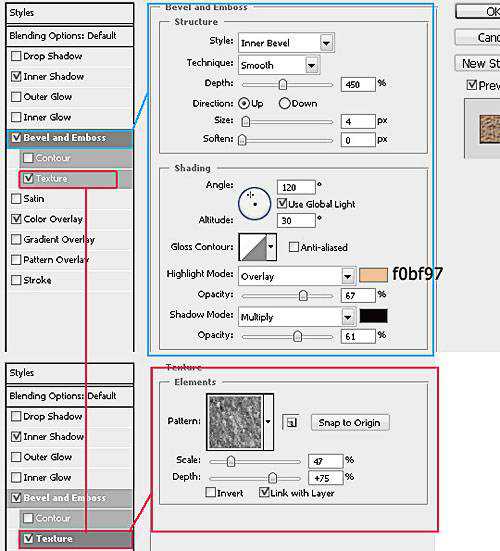
Тиснение — Текстура (Bevel and Emboss — Texture):

Наложение цвета (Color Overlay):
Ну, вот и всё, не очень трудно, но безусловно, реальные ржавый вид. Ниже показан конечный результат.
Переводчик: Владимир Нестеров Источник: 10steps.sg
Текст с эффектом ржавчины в Фотошоп, Уроки
В этом уроке фотошоп вы узнаете, как создать реалистичный эффект ржавеющего металлического текста с отверстиями. Мы будем использовать различные приемы рисования, каналы и узоры для оформления текста.Превью финального изображения:

Шаг 1.
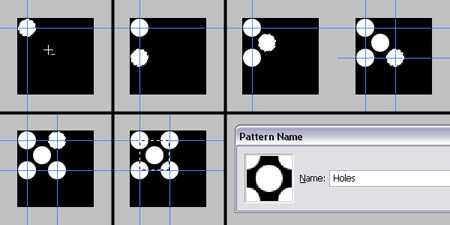
Прежде, чем приступать к работе с текстом, создадим узор из дырок для его наложения на буквы. Для этого создаем Новый документ (Ctrl+N) в Фотошоп размером 100х100 рх и разрешением 300 рх/дюйм. Заполняем (Edit-Fill или Shift+F5) фоновый слой черным цветом (000000). Выбираем инструмент «Овальное выделение» (Elliptical Marquee Tool) и в верхнем меню активируем стиль: заданный размер (Fixed Size). В полях высоты и ширины ставим значение 24 рх. Выполнив настройки, делаем клик внутри холста и получаем круглое выделение, которое перемещаем в левый верхний угол документа.
Заполняем выделение (Shift+F5) белым цветом (ffffff). Вытягиваем две направляющие: горизонтальную и вертикальную и ставим их по центру выделенной области.
Далее, удерживая Shift, сдвигаем выделение на 40 рх вниз, нажимая 4 раза по правой стрелке курсора на клавиатуре. Снова заполняем выделение белым (Shift+F5 или, активируя инструмент Заливка (Paint Bucket) кликнуть по выделению).
Теперь, перемещаем выделение на 20 рх вверх (2 нажатия стрелкой) и 20 рх вправо, используя стрелки клавиатуры, снова заполняем (Shift+F5) белым. Далее, перемещаем выделение на 20 рх вниз и 20 рх вправо, заполняем белым и вытягиваем две направляющие, которые ставим по центру окружности. Перемещаем выделение вверх на 40 рх (4 нажатия) и заполняем белым снова. Наши белые круги готовы, можете снять выделение (Ctrl+D).
Теперь, активируем инструмент «Прямоугольное выделение» (Rectangular Marquee Tool) и выделяем квадратную область по центру между пересечением направляющих.
Переходим в меню Редактирование-Определить узор (Edit> Define Pattern) и присваиваем имя узору «Отверстия». Теперь ваш узор есть в наборе узоров программы. Закрываем этот документ.

Шаг 2.
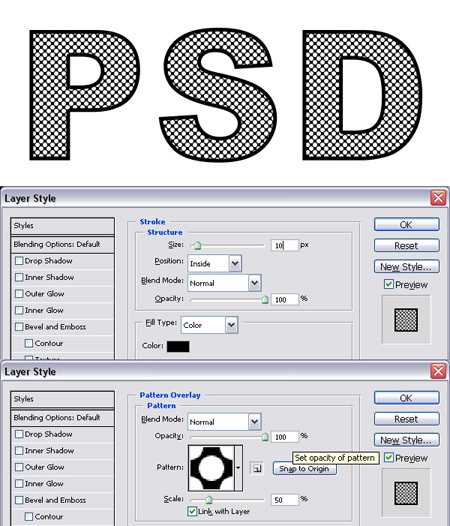
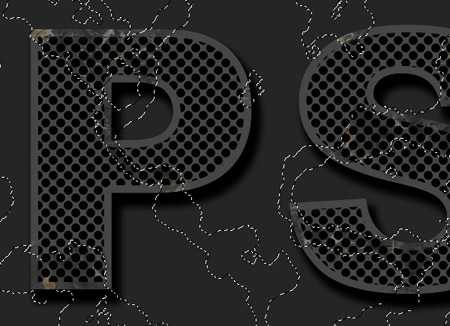
Создаем Новый документ (Ctrl+N) размером 1450х700 рх с разрешением 300 рх/дюйм в режиме RGB. Активируем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем на холсте текст «PSD» шрифтом Arial Black размером 116 пт.

Шаг 3.
Добавляем на наш текст обводку и узор, который только что создали. Для этого используем «Стили слоя» (Layer Styles), дважды кликнув по миниатюре текстового слоя или нажимаем иконку «fx» внизу панели слоев. Находим параметр «Обводка» (Stroke) и выполняем настройки: размер (size) 10 рх, режим смешивания Нормальный (Normal), непрозрачность (Opacity) 100%, позиция внутри (inside), тип заливки цвет (color).
Затем, выбираем параметр «Наложение узора» (Pattern Overlay) и вводим значения со скриншота внизу. Масштаб (scale) узора установите на 50%.

Шаг 4.
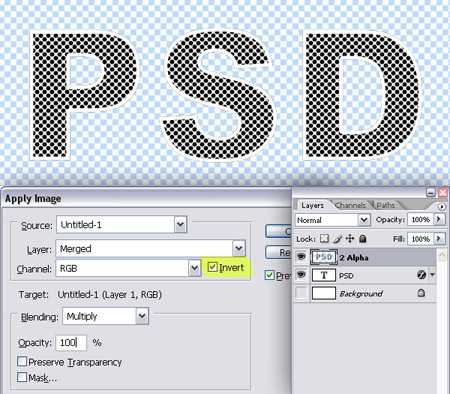
Выключаем видимость фонового слоя (Background), нажав на его миниатюре глазик. Создаем Новый слой (Ctrl+Shift+N) наверху панели слоев и называем его «Альфа 2». Переходим в меню Изображение-Внешний канал (Image > Apply Image) и в диалоговом окне активируем флажок инверсии (Invert). Этот прием позволяет сделать сведение видимых слоев в один и инвертировать его цвета.

Шаг 5.
Удерживая Ctrl, нажимаем по иконке слоя «Альфа 2», чтобы загрузить его выделение и копируем его (Ctrl+C). Переходим в палитру «Каналы» (Channels) и создаем новый канал, нажав внизу панели каналов иконку нового слоя. Вставляем (Ctrl+V) наш текст на новый канал.

Шаг 6.
Возвращаемся в палитру «Слои» (Layers). Слой «Альфа 2» удаляем, перетянув его на иконку корзины внизу панели слоев, он свою задачу выполнил. Выключаем видимость стиля «Наложение узора» (Pattern Overlay) и открываем панель настроек текста (F5). Устанавливаем белый цвет текста в строке «Сolor». Переименуйте этот слой в «PSD», дважды щелкнув по названию.

Шаг 7.
Создаем новый слой (Ctrl+Shift+N) и снова называем его «Альфа 2». Выключаем видимость фонового слоя и переходим в меню Изображение-Внешний канал (Image> Apply Image). В диалоговом окне снимаем флажок Инверсии (Invert).

Шаг 8.
Загружаем выделение слоя «Альфа 2» (Ctrl+клик по иконке этого слоя) и копируем его в буфер (Ctrl+C). Переходим в палитру «Каналы» (Channels) и создаем Новый канал (клик по значку нового слоя внизу). Вставляем на него (Ctrl+V) скопированный текст. Теперь, в палитре «Каналы» загрузите выделение канала «Альфа 1» (Ctrl+клик по его иконке).

Шаг 9.
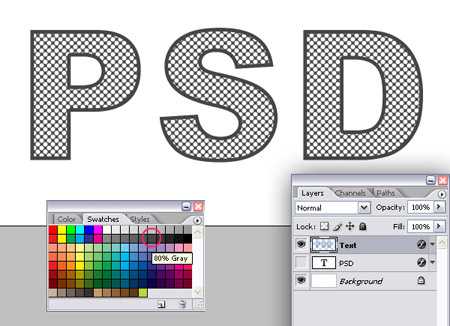
Возвращаемся в панель «Слои» (Layers) и создаем Новый слой (Ctrl+Shift+N) наверху панели, называем его «Текст». Установите цвет переднего плана на 80% серого при помощи палитры «Образцы» (Swathes), затем заполните выделение серым, нажав Alt+Backspace. Снимите выделение (Ctrl+D).

Шаг 10.
Поскольку фон в конце работы будет темного цвета, создадим его сейчас. Встаем на фоновый слой и устанавливаем цвет переднего плана на 90% серого, заполняем им (Shift+F5) фон.
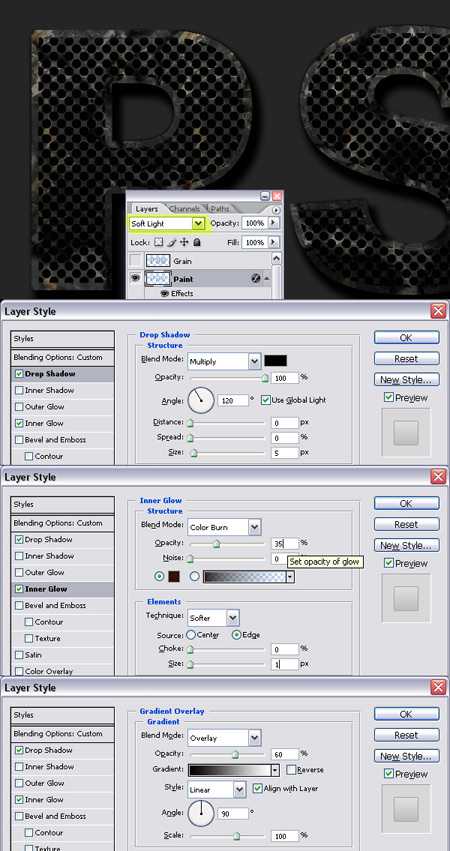
Далее, на слой с текстом применим два эффекта: «Наложение узора» (Pattern Overlay) и «Тень» (Drop Shadow). Открываем «Стили слоя» (Layer Style) двойным щелчком по миниатюре слоя и находим эти параметры. Выполняем настройки для опции «Наложение узора» (Pattern Overlay): режим смешивания Мягкий свет (Soft Light), непрозрачность (Opacity) 100%, узор «Черный мрамор» (Black Marble), который находится в наборе «Скалы» (Rock Patterns), масштаб (scale) 100%.
Далее, выполняем настройки для «Тени» (Drop Shadow): режим смешивания Умножение (Multiply), непрозрачность (Opacity) 100%, угол (angle) 120°, смещение ( distance) 16 рх, размах (spread) 30%, размер (size) 15 рх.

Шаг 11.
Дублируем слой «Текст» (Layer-Duplicate Layer или Сtrl+J) и называем его «Рисунок». Удаляем все эффекты с дубликата, перетянув их на иконку корзины внизу панели слоев.

Шаг 12.
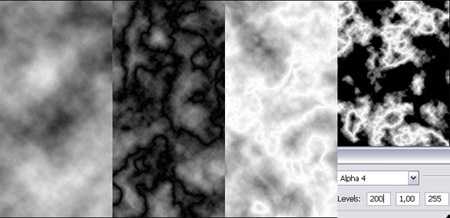
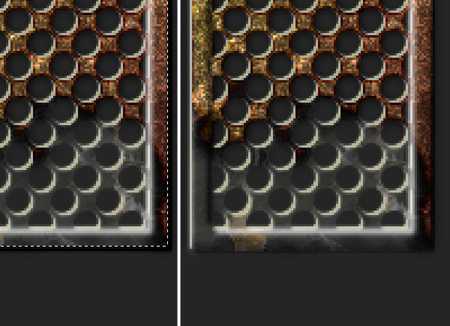
Переходим в палитру «Каналы» (Channels) и создаем Новый канал (иконка нового слоя внизу палитры). Переходим в меню Фильтр-Рендеринг-Облака (Filter > Render > Clouds), затем в Фильтр-Рендеринг-Облака с наложением (Difference Clouds). Мы применим этот фильтр дважды, нажав сочетание Ctrl+F на клавиатуре.
Далее переходим в меню Изображение-Коррекция-Инверсия (Image > Adjustments > Invert) и Изображение-Коррекция-Уровни (Image > Adjustments > Levels). Устанавливаем положение черного, серого и белого ползунков на значения 200; 1,00; 255. Белые области получившихся разводов будут имитировать ржавые подтеки на металле. Загружаем выделение канала (Ctrl+клик по иконке канала).

Шаг 13.
Возвращаемся в панель «Слои» (Layers), предварительно нажав на канал RGB в панели «Каналы», и на слое «Рисунок» нажимаем Delete, чтобы удалить области выделения на этом слое. Переходим в меню Слой-Дубликат слоя (Layer > Duplicate Layer) или нажимаем Ctrl+J, называем копию «Зернистость». Выключаем видимость этого слоя и снимаем выделение (Ctrl+D).

Шаг 14.
Возвращаемся на слой «Рисунок» и добавляем к нему эффекты, открыв окно «Стилей слоя» (Layer Style). Выбираем параметр «Тень» (Drop Shadow) и вводим значения: режим смешивания Умножение (Multiply), непрозрачность (Opacity) 100%, угол (Angle) 120, смещение и размах (Distance, Spread) 0 рх, размер (Size) 5 pх.
Затем открываем опцию «Внутреннее свечение» (Inner Glow) и также выполняем настройки: режим смешивания (Blend Mode) Затемнение основы (Color Burn), непрозрачность (Opacity) 35%, размер (Size) 1 pх.
Далее, выбираем «Наложение градиента» (Gradient Overlay) с такими значениями: режим смешивания Перекрытие (Overlay), непрозрачность (Opacity) 60%, направление градиента от черного к белому (Black and White), стиль Линейный (Linear), угол (Angle) 90°.
Изменяем режим смешивания слоя «Рисунок» на Мягкий свет (Soft Light).

Шаг 15.
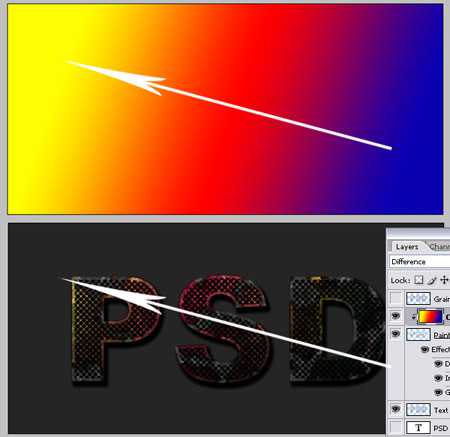
Создаем Новый слой (Ctrl+Shift+N) выше слоя «Рисунок» и называем его «Цвет». Выбираем инструмент Градиент (Gradient Tool), в верхнем меню нажимаем на редактор градиентов (цветовую шкалу) и выбираем из набора программы градиент цветом «Красный, желтый, синий». Выбираем Линейный стиль и заполняем холст по направлению из правого нижнего угла к левому верхнему.
Создаем Обтравочную маску (Clipping Mask) на слое «Цвет», удерживая Alt, и кликнув между слоями «Цвет» и «Рисунок». Теперь наш градиент находится только внутри слоя «Рисунок». Изменяем режим смешивания слоя «Цвет» на Разницу (Difference).

Шаг 16.
Возвращаемся на слой «Зернистость» и включаем его видимость. Переходим в меню Фильтр-Имитация-Зернистость фотопленки (Filter > Artistic > Film Grain) и устанавливаем значения: Зерно (Grain) 10 рх, Область светов (Highlight Area) и Интенсивность на 0. Нажимаем Ок. Изменяем режим смешивания для этого слоя на Осветление основы (Color Dodge).

Шаг 17.
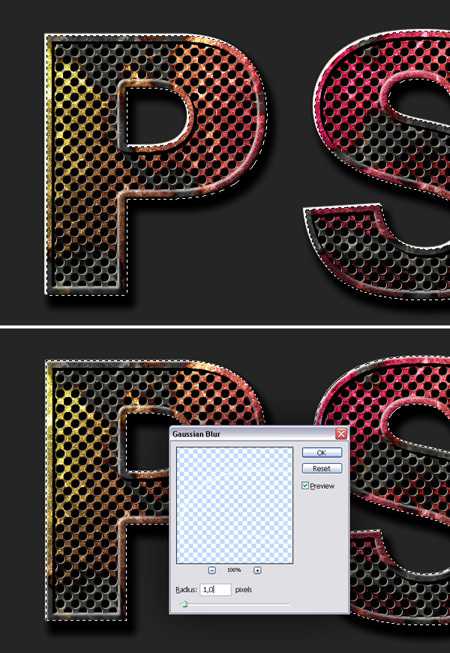
Загружаем выделение слоя «Текст» (Ctrl+клик по иконке этого слоя). Создаем Новый слой (Ctrl+Shift+N) выше всех слоев и называем его «Освещение». Активируйте инструмент «Овальное выделение» (Elliptical Marquee Tool) и, используя стрелки калвиатуры, переместите выделение на 1 рх вправо и 1 рх вверх.
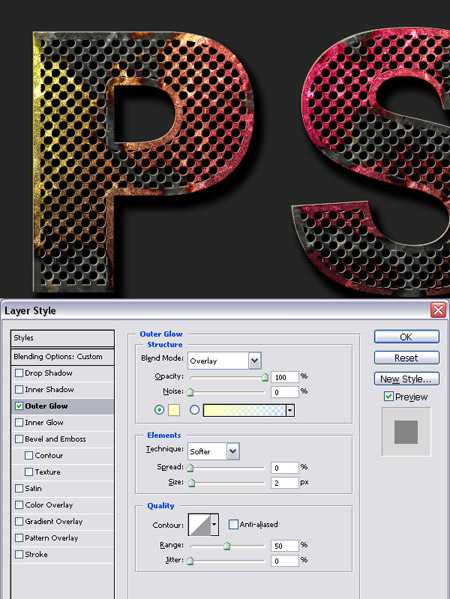
Заполните выделение (Shift+F5) белым цветом (ffffff). Снова переместите выделение на 1 рх вправо и 1 рх вниз, чтобы вернуться в исходное положение. Нажмите клавишу Delete. Откройте «Стили слоя» (Layer-Style) двойным кликом по миниатюре слоя и выберите параметр «Внешнее свечение» (Outer Glow), выполните настройки: режим смешивания (Overlay), непрозрачность (Opacity) 100%, размер (Size) 2 pх.

Шаг 18.
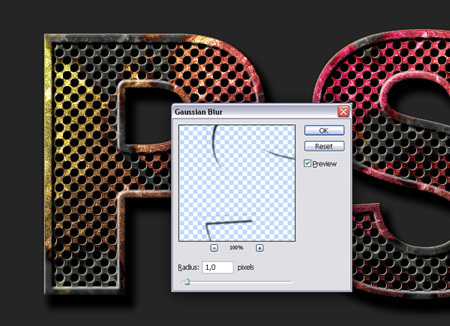
Перейдите в палитру «Каналы» (Channels) и загрузите выделение канала «Альфа 2» (Ctrl+клик по иконке канала). Вернитесь в панель слоев и создайте Новый слой (Ctrl+Shift+N) наверху, назовите его «Освещение 2». Переместите выделение (пользуясь стрелками клавиатуры) на 2 рх вправо и 2 рх вниз. Заполните (Shift+F5 или Edit-Fill) выделение белым цветом. Затем, переместите выделение на 2 рх влево и 2 рх вверх (возврат в исх.положение) и нажмите Delete. Снимите выделение (Ctrl+D).

Шаг 19.
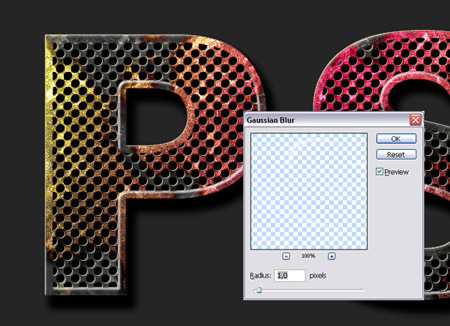
Переходим на этом слое в меню Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur), ставим радиус в 1 рх. Это сгладит немного освещенную полосу.

Шаг 20.
Снова переходим в палитру «Каналы» (channels) и загружаем выделение канала «Альфа 2» (Ctrl+клик по иконке канала). Возвращаемся в панель слоев (Layers) и создаем новый слой (Ctrl+Shift+N), называем его «Тень». Сдвигаем выделение стрелками клавиатуры на 2 рх влево и 2 рх вверх, затем заливаем (Shift+F5) его черным цветом (000000). Далее, возвращаем выделение на место (2 рх вниз и 2 рх вправо) и нажимаем Delete.

Шаг 21.
Снимаем выделение (Ctrl+D) и переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом в 1 рх, растушевывая немного нашу тень.

Шаг 22.
Загружаем выделение слоя «PSD» (Ctrl+клик по иконке слоя). Создаем Новый слой (Ctrl+Shift+N) наверху палитры слоев и называем его «Тень 2». Заливаем слой (Edit-Fill или Shift+F5) черным цветом. Передвигаем выделение на 2 рх вверх и 2 рх влево, нажимаем Delete. Снова выделяем слой «Текст» (Crl+клик) и переходим на черном слое в меню Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur), ставим радиус в 2 рх.

Шаг 23.
Снова загрузите выделение слоя «PSD». Создаем новый слой (Layer-New Layer) наверху панели «Слои» и называем его «Освещение 3». Заполняем (Shift+F5) выделение черным цветом. Далее, сдвигаем выделение на 2 рх вниз и 2 рх вправо стрелками клавиатуры, нажимаем Delete.
Еще раз выделяем слой «PSD» (Ctrl+клик по иконке слоя). Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 1 рх. Снимаем выделение, нажав Ctrl+D.

Шаг 24.
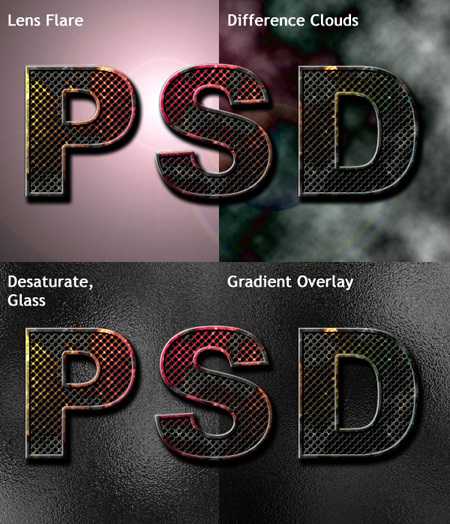
Создаем Новый слой (Ctrl+Shift+N) выше фонового слоя и называем его «Текстура». Заливаем слой черным цветом (Edit-Fill..) и переходим в меню Фильтр-Рендеринг-Блик (Filter > Render > Lens Flare). Яркость (Brightness) ставим на 160%, тип оъектива (Lens Type) трансфокатор 50-300 mm. Далее переходим в меню Фильтр-Рендеринг-Облака с наложением (Filter > Render > Difference Clouds), затем Изображение-Коррекция-Обесцветить (Image > Adjustments > Desaturate).
Добавим эффект матового стекла на поверхность. Для этого снова идем в меню Фильтр-Искажение-Стекло (Filter > Distort > Glass) и вводим значения: Искажение (Distortion) 20, Смягчение (Smoothness) 2, Масштаб (Scaling) 100%.
В финале, добавляем на текстурный слой «Наложение градиента» (Gradient Overlay), открыв окно «Стилей слоя» (Layer Style). Значения параметры следующие: режим смешивания Умножение (Multiply), непрозрачность (Opacity) 70%.

Шаг 25.
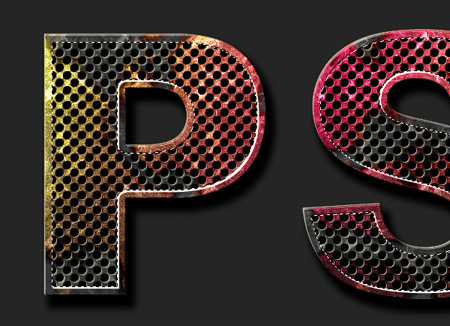
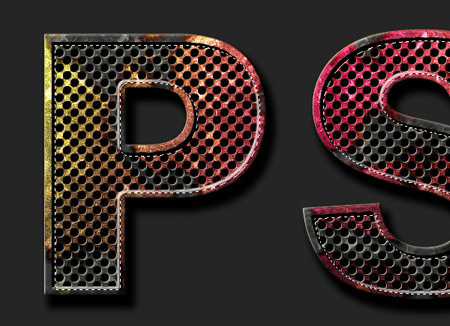
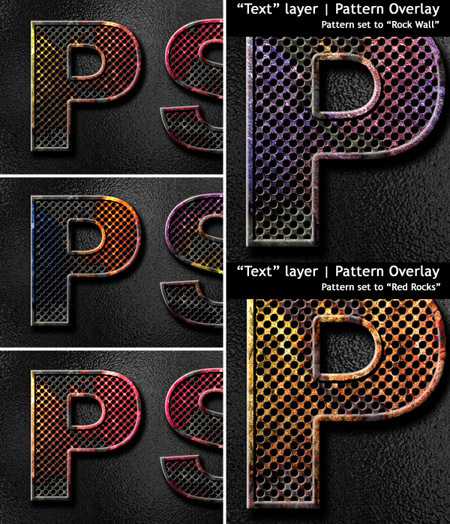
Вы можете достичь различных вариантов наложения оттенка путем изменения градиента или цвета на слое «Цвет». Также, возможен любой вариант комбинирования текстур при помощи опции «Наложение узора» (Pattern Overlay) на слое «Текст». Ниже представлены разные результаты использования узоров.

Вот такой интересный получился текст-эффект. Это окончательный результат.

Надеюсь, этот урок вам был полезен, и вы научились новым приемам создания текстовых эффектов! Удачи!
Эффект ржавого металлического текста в Photoshop
В этом уроке мы будем создавать текстовый эффект ржавчины в Adobe Photoshop. Особенность этого урока в том, что мы будем работать на основе шаблона объемного текста. Вы сможете скачать его по ссылке в этом уроке. Нам предстоит применить стили слоя к смарт-объектам на двух уровнях. Это интересный и свежий способ стилизации текста, ведь в этом случае эффект наслаивается особым способом, подчеркивая 3D-эффект.
Результат

Для начала вам нужно скачать mockup объемного текста в формате PSD по этой ссылке: 3D text mockup.

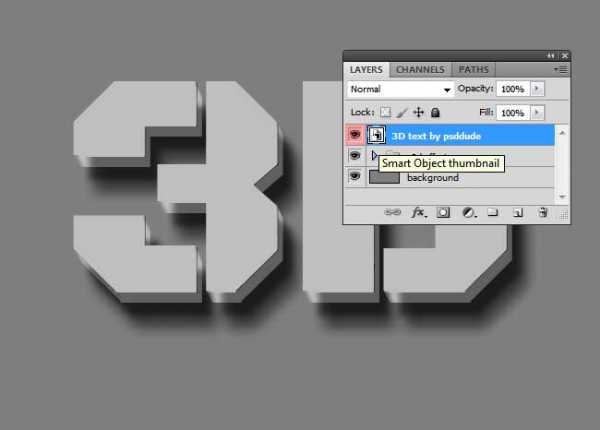
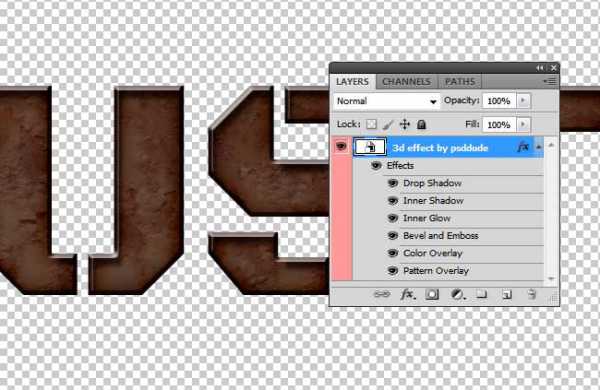
Теперь давайте настроим этот файл под наши нужды. Начнем с текста. Кликните дважды по смарт-объекту «3D text by psddude», чтобы открыть его.

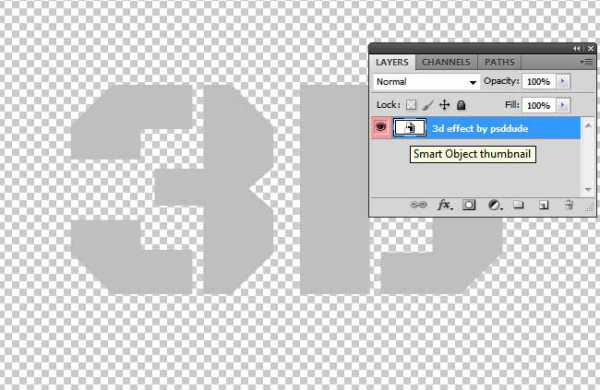
Вновь кликните по иконке слоя «3d effect by psddude», чтобы открыть смарт-объект.

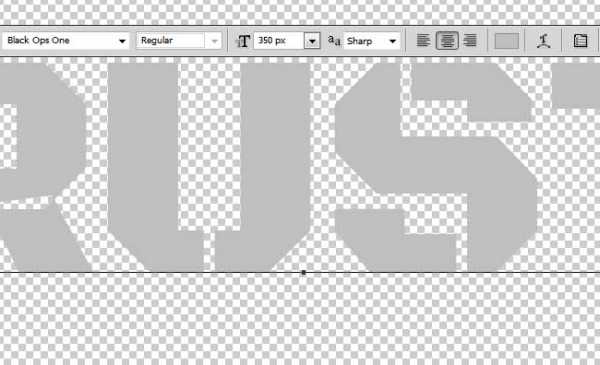
Внутри вы найдете текстовый слой. Просто введите вместо существующего текста ваш. Вы также можете изменить размер шрифта и гарнитуру. В примере использован шрифт Black Ops One - вы можете скачать его бесплатно.

Сохраните смарт-объект и закройте его, чтобы увидеть результат. Теперь кликните дважды по слою «3d effect by psddude» и укажите ему следующие стили слоя:

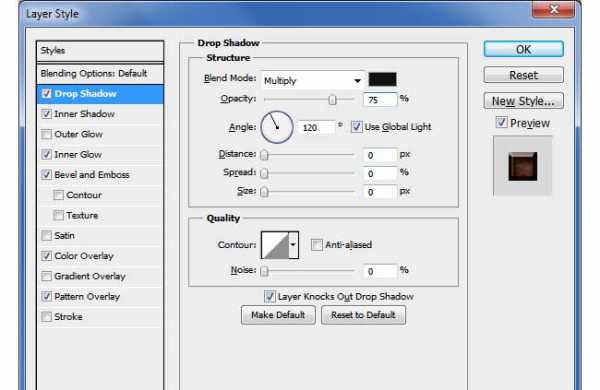
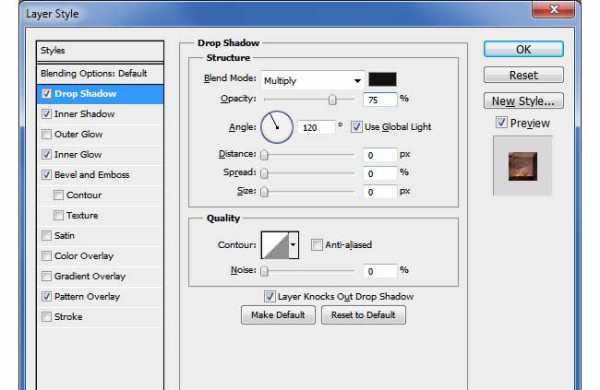
Drop Shadow/Тень Используйте цвет #121212

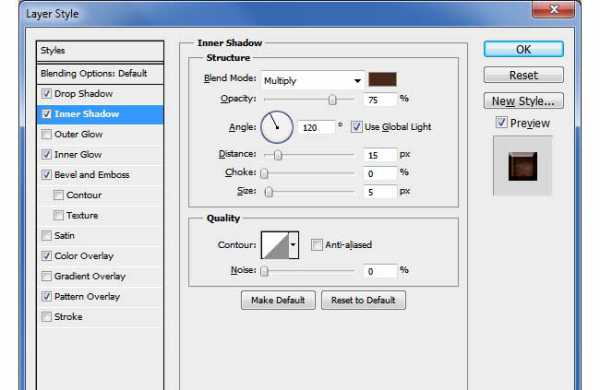
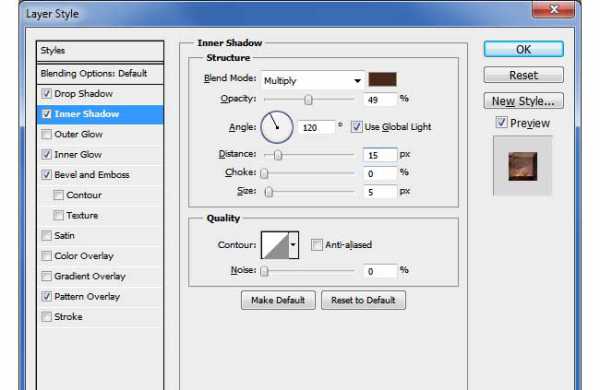
Inner Shadow/Внутренняя тень Цвет: #49291b

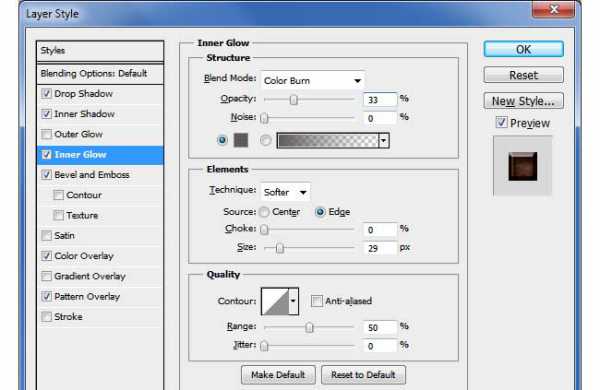
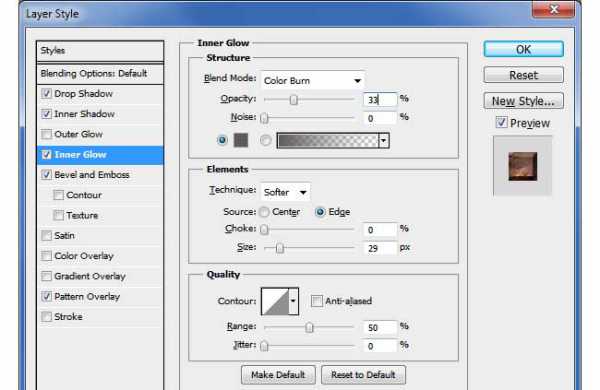
Inner Glow/Внутреннее свечение Цвет: #5e5959

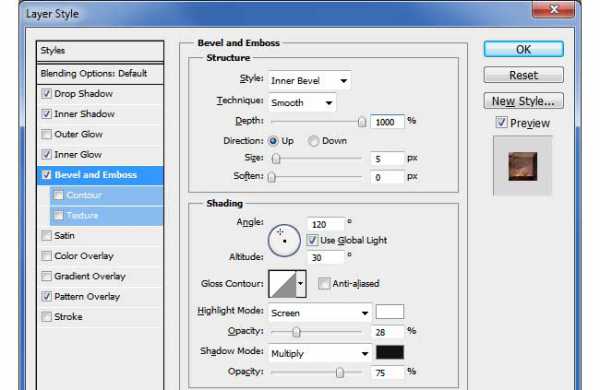
Bevel and Emboss/Тиснение Цвета: белый и #121212

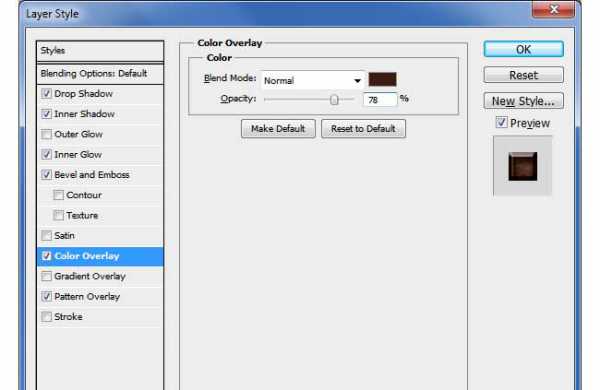
Color Overlay/Перекрытие цвета Цвет: #3c1d10

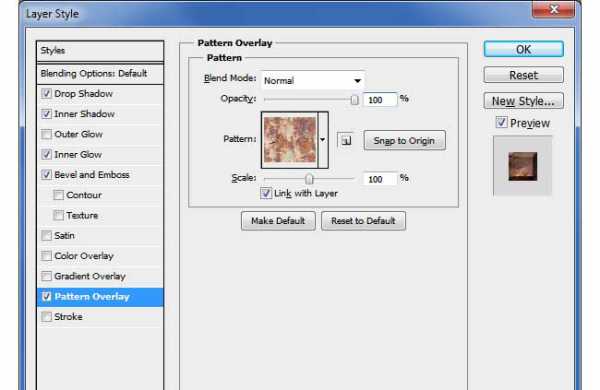
Pattern Overlay/Перекрытие узора Используйте текстуру ржавчины rust texture. Скачайте текстуру здесь.

Сохраните смарт-объект и закройте файл, чтобы увидеть результат в общем документе.

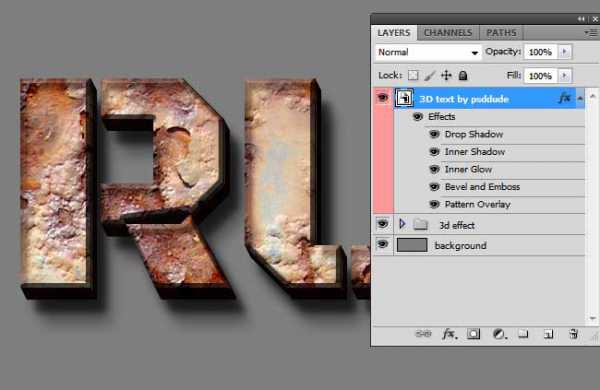
Кликните дважды по слою «3D text by psddude» и укажите ему следующие стили слоя:

Drop Shadow/Тень Цвет: #121212

Inner Shadow/Внутренняя тень Цвет: #49291b

Inner Glow/Внутреннее свечение Цвет: #5e5959

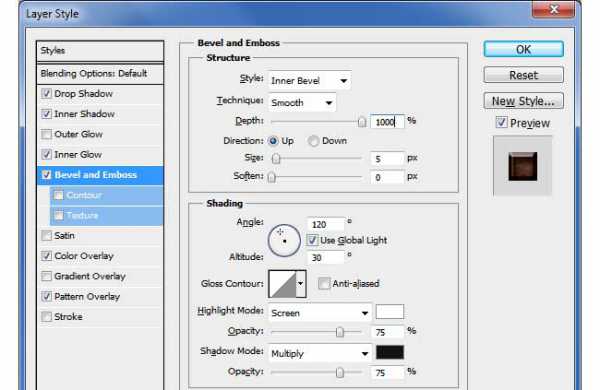
Bevel and Emboss/Тиснение Цвет: белый и #121212

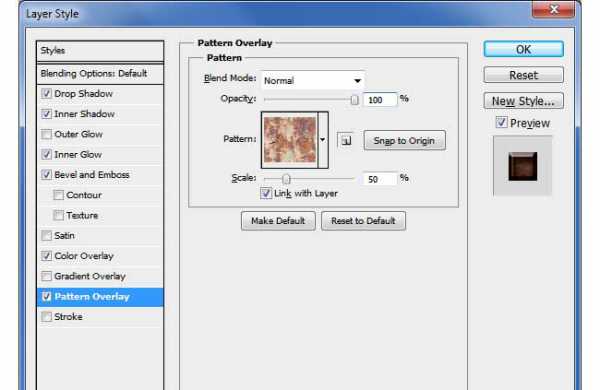
Pattern Overlay/Перекрытие узора Скачайте текстуру здесь.

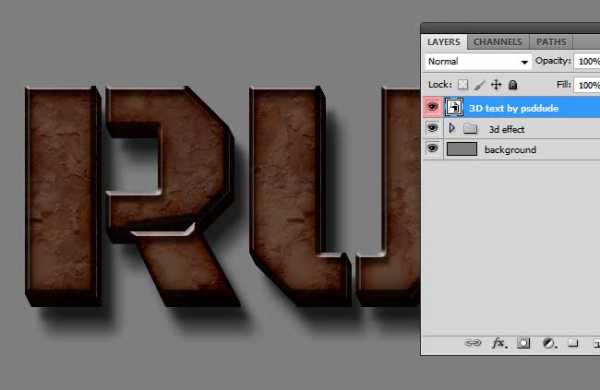
Результат

Автор урока psddude
Перевод — Дежурка
Смотрите также: