Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать календарь
Как сделать календарь в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 19 января 2017. Категория: Уроки фотошопа коллажи.
Как сделать календарь в фотошопе
Сейчас найти в Интернете всякого рода сервисы по изготовлению календарей или готовых шаблонов совсем не проблема.
Но согласитесь, сделать такой подарок близким, родителям, бабушке с дедушкой с фотографиями родных и близких будет гораздо приятнее самому, чем поручать это какой-то фирме.
Тем более, что сложного в этом ничего нет.
Мы с Вами не будем претендовать на качество шикарных шаблонов, которые предлагает наш автор O-LENKA, но стремится к этому будем.
Итак, сегодня мы узнаем как сделать календарь в фотошопе, красивый и, в тоже время, простой.
Мы будем делать календарь с коллажем из наших фотографий.
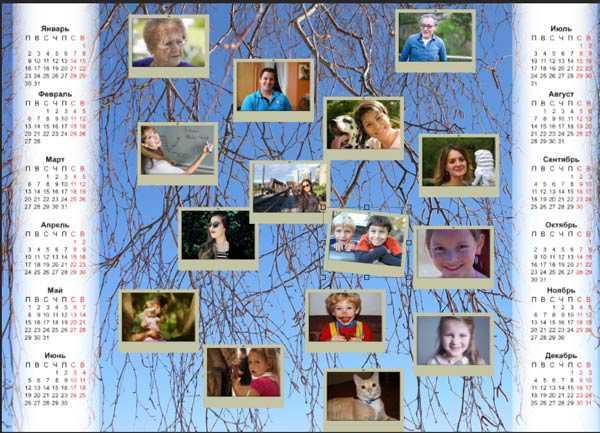
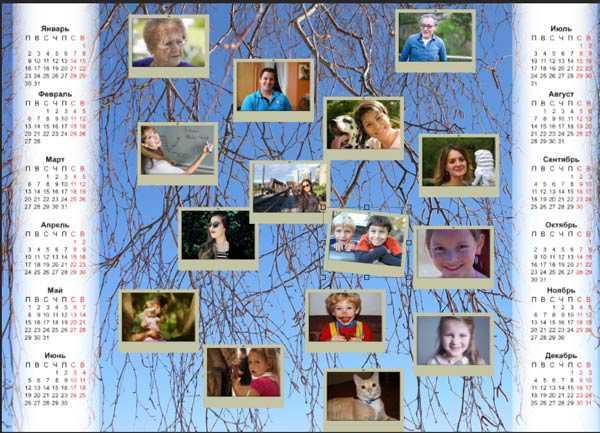
Конечный результат у каждого получится свой, примерно вот так:

Вам понадобятся Ваши фотографии по тематике Вашего календаря в достаточном количестве, различные картинки для фона (о фоне я остановлюсь позже),а также календарная сетка на этот год. Календарную сетку можно скачать в Сети (Google, Yandex …), а также на нашем сайте Сундучок в отделе календари. Чтобы Вам не рыться в Интернете, я приложу их в конце урока.

Хочу сразу Вам заметить – если Вы собираетесь распечатывать календарь, а тем более в большом формате, то и исходные материалы надо выбирать соответственно большого формата и качества.
Перейдём к работе в Фотошоп.
Календарь будем делать формата А-3 (297х420мм, это в пикселях 3508х4961) в альбомном расположении.
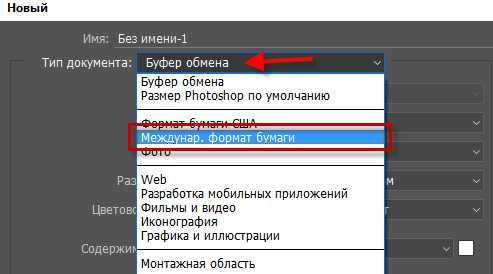
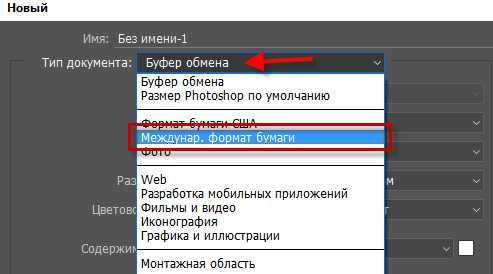
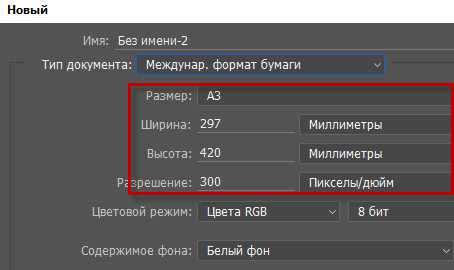
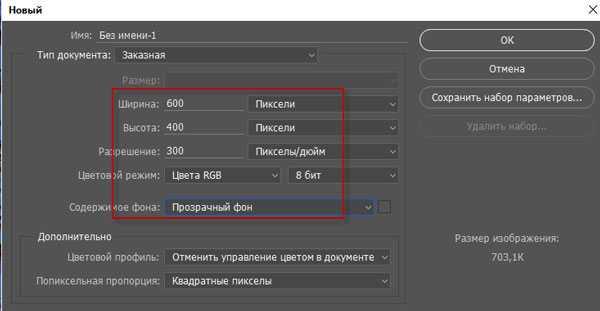
Открываем новый документ (Ctrl + N). В окне Тип документа выбираем «Международный формат бумаги»

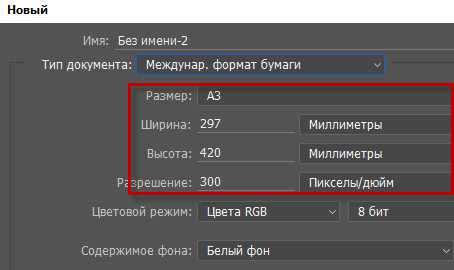
Среди форматов выбираем формат А-3:

Если у Вас документ открылся в «книжном» исполнении - переверните его: в меню Изображение > Вращение изображения > на 90 град.
После этого перетаскиваете прямо на изображение созданного документа выбранный Вами фон (в этом случае он откроется сразу как Смарт объект и чёткость его не изменится).
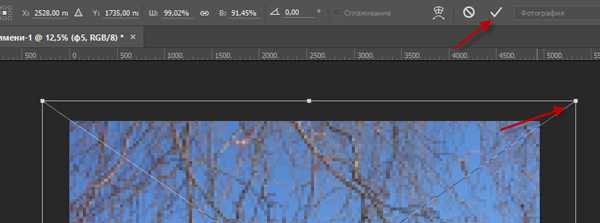
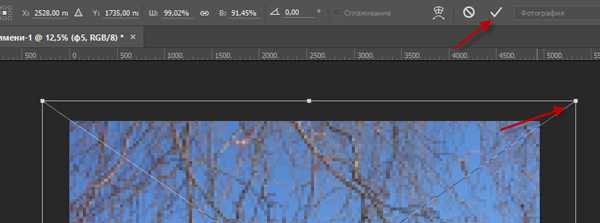
Растягиваете или подгоняете свой фон (удерживая мышкой за угловой узел при зажатой клавиши Shift). После чего снимаете галочку (см. фото) или нажимаете Enter.

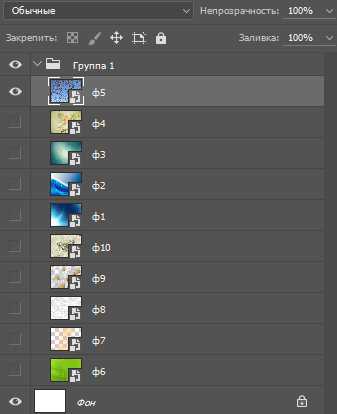
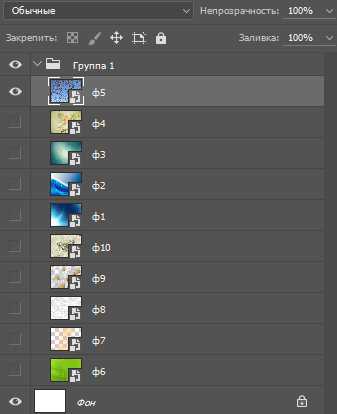
Я для себя выбрал 10 разных фонов и перенёс их на документ все одним скопом, подогнав каждый по размеру документа. Чтобы не запутаться в слоях я сразу заключил их в группу

Сделал я это для того, чтобы в конце работы можно было-бы выбрать, на каком фоне наш календарь будет смотреться лучше. (Кстати, набор этих фонов я также приложу к уроку. Но, уверен, Вы сможете выбрать свои).
После манипуляций с фоном (или фонами) нам надо обрезать наш календарь по размеру документа, поскольку какие-то картинки могли выйти за его пределы. Берём инструмент Рамка (С), проверяем, чтобы контуры рамки точно соответствовали размерам документа и нажимаем Enter. При этом обратите внимание, чтобы стояла галочка «Удалить отсеч. Пикс.».
Далее , также, как и фоны, перетаскиваем на наш документ выбранную Вами Календарную сетку (она будет тоже в виде Смарт объекта). Растягиваем её под размер календаря.

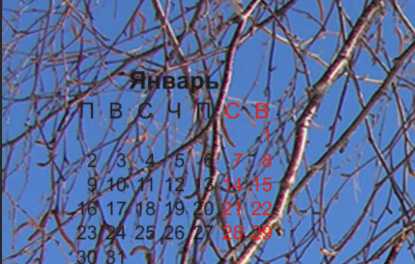
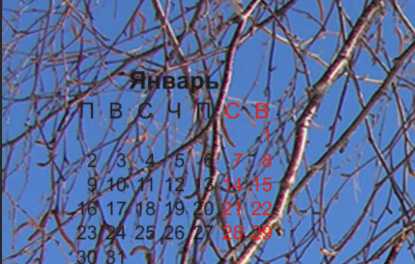
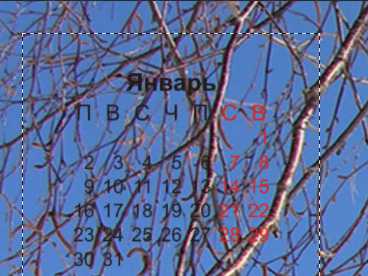
На данном этапе у нас получилась вот такая картинка. Однако здесь видно, что ничего не видно: буквы и цифры сливаются с ветками и прочитать что-либо затруднительно.

Но мы сейчас это исправим.
Чтобы высветлить участки фона под сеткой, сделаем следующее.
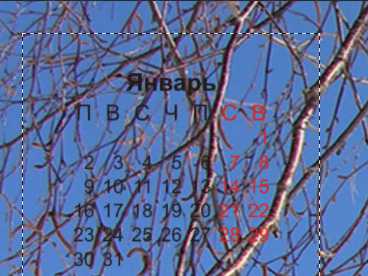
Создадим новый слой. Возьмём инструмент выделения «Прямоугольная область» и выделим прямоугольником весь наш столбец с календарной сеткой:

Также выделим и второй столбец (или горизонтальную часть сетки, если у Вас другая сетка)- для этого достаточно активировать окно «Добавить к выделенной области» в строке настроек инструмента (второе слева окошко).
Выставите в качестве Основного/Фонового цвета значения по умолчанию (клавиша D).И, если фоновый цвет у Вас белый, нажмите сочетание клавиш «Ctrl + Delete».Наше выделение зальётся белым цветом. Снимите выделение с наших сеток (Ctrl + D). Применим к этому слою фильтр «Размытие > Размытие по Гауссу » с радиусом примерно 50 пикс.
Переместите верхний слой под слой с календарной сеткой и уменьшите его непрозрачность примерно до 50 – 60 %. Должно получиться примерно так:

Далее приступаем к созданию непосредственно коллажа из наших фотографий.
На этом этапе творчеству нет предела. Если посмотреть на популярные коллажи в интернете, то здесь лидируют разные формы сердец, геометрических правильных и неправильных фигур и пр., пр..

Тут уже дело вкуса каждого. Мне же захотелось сделать что-то не столь банальное. Идею навеяла вот такая фотография:

Вот я и попробую развесить наши фото на ветках дерева.
Для начала нам надо будет подготовить фотографии. Делать мы это будем для удобства в новом документе.
Развешивать свои фото я буду в одинаковых паспарту (Вы можете сделать просто обычные рамочки по своему усмотрению).
Давайте подготовим их.
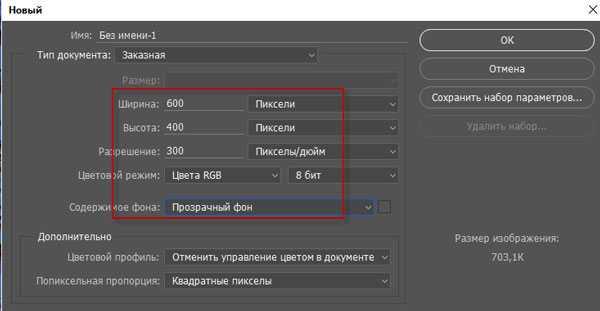
Создаём новый документ (Ctrl + N) размерами 600х400 пикс.

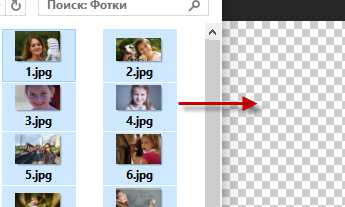
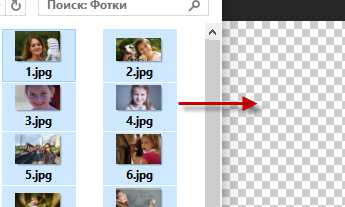
Затем открываем папку с нашими фотографиями, выделяем их все (Ctrl + A) и переносим все сразу на поле созданного документа.

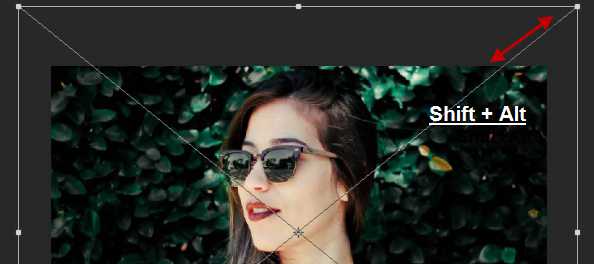
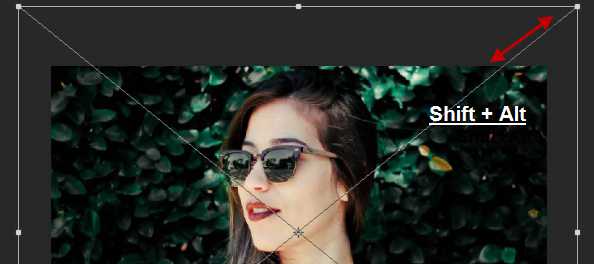
Фотографии будут открываться по одной как Смарт объекты. После трансформации и выравнивания, нажимаете на галочку (или Enter) и откроется следующая и т.д. Кстати, совет. При таком перемещении фотографий, они все располагаются по центру документа. Чтобы проще трансформировать фото без искажений и по центру зажимайте одновременно Shift + Alt.

После того, как все фотографии загружены, надо растрировать все слои: выделяем все слои с фото (выделяем первый слой, нажимаем Shift и щёлкаем по последнему), щёлкаете правой кнопкой мыши по слоям и выбираем пункт «Растрировать слой»
Делаем обрезку по контуру документа инструментом «Рамка» (не забываем про галочку «Удалить отсеч пикс.»).
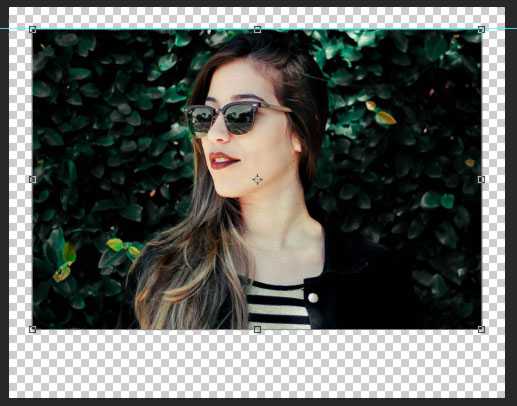
Теперь все наши фотографии в новом документе одного размера:

Сделаем наше паспарту для фотографий.
Вы можете сделать всё очень просто – дважды кликаете по слою, вызвав тем самым палитру «Стиль слоя». В этой палитре выбираете обводку, задаёте размер, цвет, тиснение – в общем всё, что захотите. Получаете рамочку.

Я решил усложнить немного себе задачу и сделать настоящие паспарту. Для этого я поступил следующим образом.
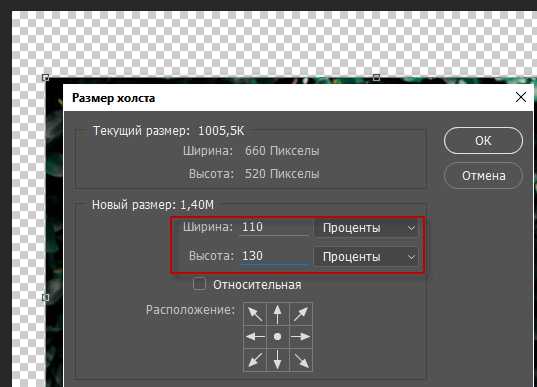
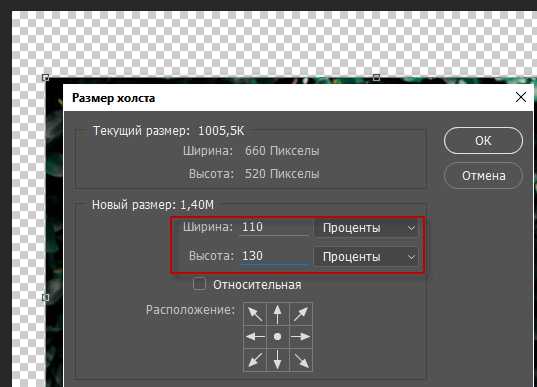
Во-первых расширил размер холста следующим образом:

Но я хочу, чтобы нижнее поле паспарту было больше верхнего (в этом поле можно будет сделать подписи к фото). Для этого, выделив все слои с фотографиями, я приподнял их вверх стрелочкой «Вверх»(для верности использовал горизонтальную направляющую):

Теперь выбираем любую фотографию посветлее (чтобы было виднее) и дважды кликаем по слою – открываем палитру «Стиль слоя».
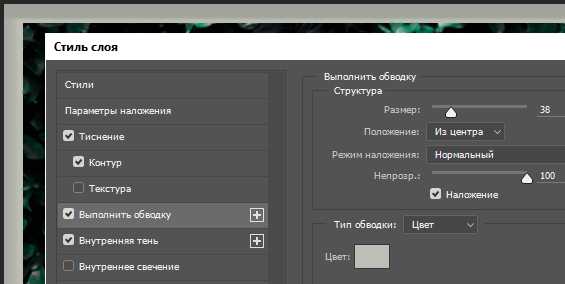
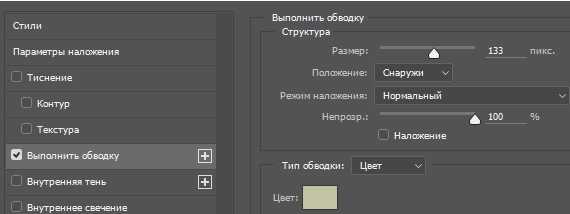
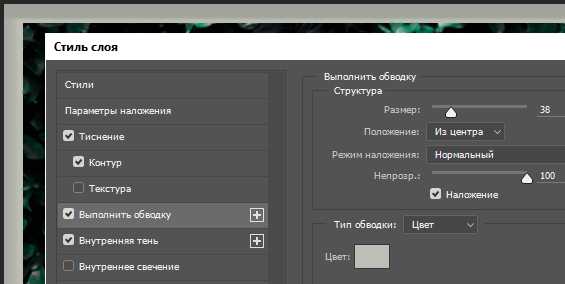
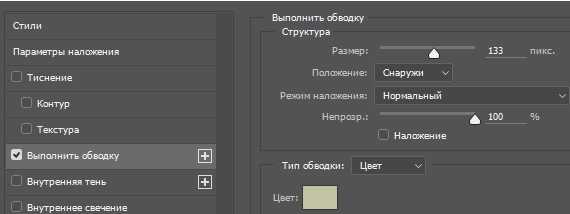
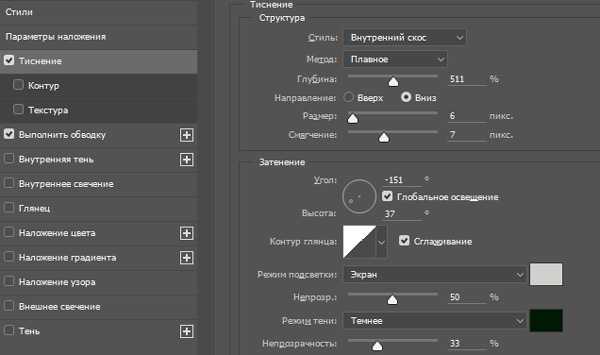
Для начала включаем чек-бокс «Выполнить обводку». Мои параметры ниже:

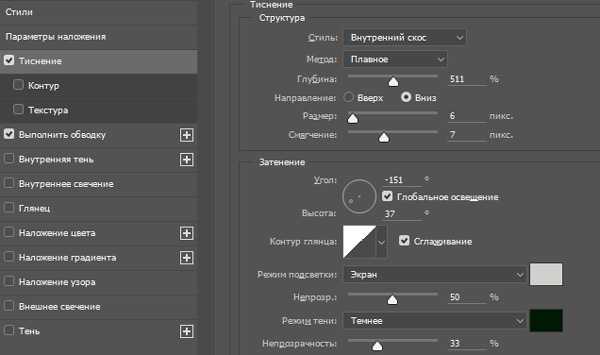
Далее «Тиснение»:

Можно ещё добавить «Внутренняя тень»:
После этого нам надо скопировать стиль слоя на все слои. Это очень просто – правой кнопкой мыши нажимаем на слой, где мы создали стиль и выбираем «Скопировать стиль слоя», затем выделяем все слои и, также, правой кнопкой мыши выбираем «Вклеить стиль слоя». Таким образом все наши фото имеют один стиль.
Теперь нарисуем дырочку для подвешивания наших паспорту на отдельном слое. Перетаскиваем направляющие так, чтобы перекрестья были в центре подвешивания картинки.
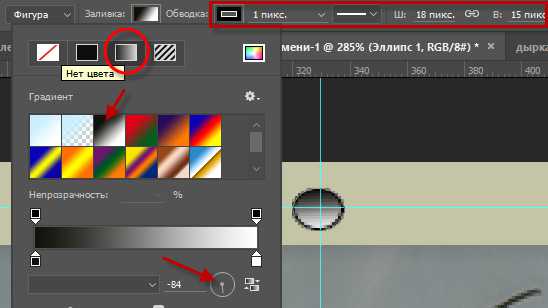
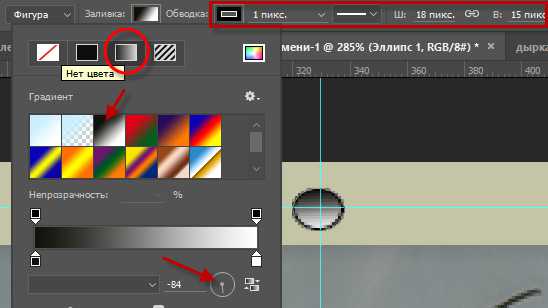
Выбираем инструмент рисования «Эллипс» и рисуем кружок размерами примерно 15-15(18) пикс. и заливкой/обводкой, как указано ниже:

В качестве заливки я выбрал градиент от чёрного к белому с градусом 180, чтобы тень падала вниз.

Но теперь нам необходимо привязать нашу дырочку к каждой фотографии. Мы рисовали нашу дырочку на отдельном слое. А затем всё просто: копируем слой с дырочкой (Ctrl + C). Переходим на другое фото и вставляем (Ctrl + V).
Я не стал объединять фотографии в группу, чтобы потом после переноса делать обратную процедуру.
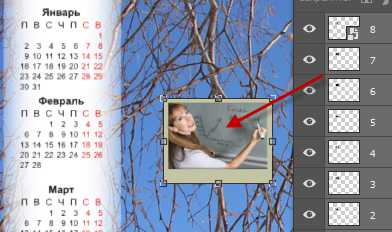
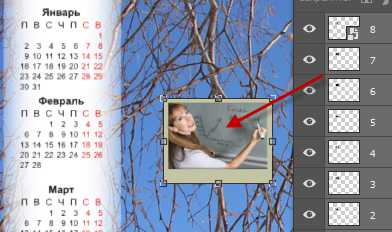
Теперь нам осталось самое интересное. Выделяем все слои с фотографиями (нажимаем на первый слой и, зажав Shift,нажимаем на последний). Мышкой перетаскиваем их на наш календарь.

И начинаем растаскивать наши фото и развешивать по ветвям.

Если фотографии весят на ветках, то логично что от ветра они колышутся и даже заворачиваются. Поэтому к каждой из фотографии применяем инструмент «Редактирование > Трансформирование» (Ctrl + T) и далее по своему вкусу – Искажение, Перспектива, Деформация. Примерно так:

Но ведь мы не зря мучились с дырочками на каждой фотографии и делали паспорту. Используем их.
Внизу на паспорту сделаем надписи по характеру каждого члена семьи. А к дырочкам кисточкой подрисуем подвески к веткам. Вот что получилось в итоге:

В конце урока Вы получите файл PSD к этому календарю. Я сгруппировал отдельно фотографии, фоны, календарные сетки. Вы вполне сможете поэкспериментировать с различными видами данной работы.
На этом урок закончен. Надеюсь Вам понравился творческий процесс и Вы узнали как сделать календарь в фотошопе самостоятельно и не сложно.
Успехов вам в творчестве
Автор – Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,введите свои данные в форму подписки ниже:
Печать
Как сделать календарь в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 19 января 2017. Категория: Уроки фотошопа коллажи.
Как сделать календарь в фотошопе
Сейчас найти в Интернете всякого рода сервисы по изготовлению календарей или готовых шаблонов совсем не проблема.
Но согласитесь, сделать такой подарок близким, родителям, бабушке с дедушкой с фотографиями родных и близких будет гораздо приятнее самому, чем поручать это какой-то фирме.
Тем более, что сложного в этом ничего нет.
Мы с Вами не будем претендовать на качество шикарных шаблонов, которые предлагает наш автор O-LENKA, но стремится к этому будем.
Итак, сегодня мы узнаем как сделать календарь в фотошопе, красивый и, в тоже время, простой.
Мы будем делать календарь с коллажем из наших фотографий.
Конечный результат у каждого получится свой, примерно вот так:

Вам понадобятся Ваши фотографии по тематике Вашего календаря в достаточном количестве, различные картинки для фона (о фоне я остановлюсь позже),а также календарная сетка на этот год. Календарную сетку можно скачать в Сети (Google, Yandex …), а также на нашем сайте Сундучок в отделе календари. Чтобы Вам не рыться в Интернете, я приложу их в конце урока.

Хочу сразу Вам заметить – если Вы собираетесь распечатывать календарь, а тем более в большом формате, то и исходные материалы надо выбирать соответственно большого формата и качества.
Перейдём к работе в Фотошоп.
Календарь будем делать формата А-3 (297х420мм, это в пикселях 3508х4961) в альбомном расположении.
Открываем новый документ (Ctrl + N). В окне Тип документа выбираем «Международный формат бумаги»

Среди форматов выбираем формат А-3:

Если у Вас документ открылся в «книжном» исполнении - переверните его: в меню Изображение > Вращение изображения > на 90 град.
После этого перетаскиваете прямо на изображение созданного документа выбранный Вами фон (в этом случае он откроется сразу как Смарт объект и чёткость его не изменится).
Растягиваете или подгоняете свой фон (удерживая мышкой за угловой узел при зажатой клавиши Shift). После чего снимаете галочку (см. фото) или нажимаете Enter.

Я для себя выбрал 10 разных фонов и перенёс их на документ все одним скопом, подогнав каждый по размеру документа. Чтобы не запутаться в слоях я сразу заключил их в группу

Сделал я это для того, чтобы в конце работы можно было-бы выбрать, на каком фоне наш календарь будет смотреться лучше. (Кстати, набор этих фонов я также приложу к уроку. Но, уверен, Вы сможете выбрать свои).
После манипуляций с фоном (или фонами) нам надо обрезать наш календарь по размеру документа, поскольку какие-то картинки могли выйти за его пределы. Берём инструмент Рамка (С), проверяем, чтобы контуры рамки точно соответствовали размерам документа и нажимаем Enter. При этом обратите внимание, чтобы стояла галочка «Удалить отсеч. Пикс.».
Далее , также, как и фоны, перетаскиваем на наш документ выбранную Вами Календарную сетку (она будет тоже в виде Смарт объекта). Растягиваем её под размер календаря.

На данном этапе у нас получилась вот такая картинка. Однако здесь видно, что ничего не видно: буквы и цифры сливаются с ветками и прочитать что-либо затруднительно.

Но мы сейчас это исправим.
Чтобы высветлить участки фона под сеткой, сделаем следующее.
Создадим новый слой. Возьмём инструмент выделения «Прямоугольная область» и выделим прямоугольником весь наш столбец с календарной сеткой:

Также выделим и второй столбец (или горизонтальную часть сетки, если у Вас другая сетка)- для этого достаточно активировать окно «Добавить к выделенной области» в строке настроек инструмента (второе слева окошко).
Выставите в качестве Основного/Фонового цвета значения по умолчанию (клавиша D).И, если фоновый цвет у Вас белый, нажмите сочетание клавиш «Ctrl + Delete».Наше выделение зальётся белым цветом. Снимите выделение с наших сеток (Ctrl + D). Применим к этому слою фильтр «Размытие > Размытие по Гауссу » с радиусом примерно 50 пикс.
Переместите верхний слой под слой с календарной сеткой и уменьшите его непрозрачность примерно до 50 – 60 %. Должно получиться примерно так:

Далее приступаем к созданию непосредственно коллажа из наших фотографий.
На этом этапе творчеству нет предела. Если посмотреть на популярные коллажи в интернете, то здесь лидируют разные формы сердец, геометрических правильных и неправильных фигур и пр., пр..

Тут уже дело вкуса каждого. Мне же захотелось сделать что-то не столь банальное. Идею навеяла вот такая фотография:

Вот я и попробую развесить наши фото на ветках дерева.
Для начала нам надо будет подготовить фотографии. Делать мы это будем для удобства в новом документе.
Развешивать свои фото я буду в одинаковых паспарту (Вы можете сделать просто обычные рамочки по своему усмотрению).
Давайте подготовим их.
Создаём новый документ (Ctrl + N) размерами 600х400 пикс.

Затем открываем папку с нашими фотографиями, выделяем их все (Ctrl + A) и переносим все сразу на поле созданного документа.

Фотографии будут открываться по одной как Смарт объекты. После трансформации и выравнивания, нажимаете на галочку (или Enter) и откроется следующая и т.д. Кстати, совет. При таком перемещении фотографий, они все располагаются по центру документа. Чтобы проще трансформировать фото без искажений и по центру зажимайте одновременно Shift + Alt.

После того, как все фотографии загружены, надо растрировать все слои: выделяем все слои с фото (выделяем первый слой, нажимаем Shift и щёлкаем по последнему), щёлкаете правой кнопкой мыши по слоям и выбираем пункт «Растрировать слой»
Делаем обрезку по контуру документа инструментом «Рамка» (не забываем про галочку «Удалить отсеч пикс.»).
Теперь все наши фотографии в новом документе одного размера:

Сделаем наше паспарту для фотографий.
Вы можете сделать всё очень просто – дважды кликаете по слою, вызвав тем самым палитру «Стиль слоя». В этой палитре выбираете обводку, задаёте размер, цвет, тиснение – в общем всё, что захотите. Получаете рамочку.

Я решил усложнить немного себе задачу и сделать настоящие паспарту. Для этого я поступил следующим образом.
Во-первых расширил размер холста следующим образом:

Но я хочу, чтобы нижнее поле паспарту было больше верхнего (в этом поле можно будет сделать подписи к фото). Для этого, выделив все слои с фотографиями, я приподнял их вверх стрелочкой «Вверх»(для верности использовал горизонтальную направляющую):

Теперь выбираем любую фотографию посветлее (чтобы было виднее) и дважды кликаем по слою – открываем палитру «Стиль слоя».
Для начала включаем чек-бокс «Выполнить обводку». Мои параметры ниже:

Далее «Тиснение»:

Можно ещё добавить «Внутренняя тень»:
После этого нам надо скопировать стиль слоя на все слои. Это очень просто – правой кнопкой мыши нажимаем на слой, где мы создали стиль и выбираем «Скопировать стиль слоя», затем выделяем все слои и, также, правой кнопкой мыши выбираем «Вклеить стиль слоя». Таким образом все наши фото имеют один стиль.
Теперь нарисуем дырочку для подвешивания наших паспорту на отдельном слое. Перетаскиваем направляющие так, чтобы перекрестья были в центре подвешивания картинки.
Выбираем инструмент рисования «Эллипс» и рисуем кружок размерами примерно 15-15(18) пикс. и заливкой/обводкой, как указано ниже:

В качестве заливки я выбрал градиент от чёрного к белому с градусом 180, чтобы тень падала вниз.

Но теперь нам необходимо привязать нашу дырочку к каждой фотографии. Мы рисовали нашу дырочку на отдельном слое. А затем всё просто: копируем слой с дырочкой (Ctrl + C). Переходим на другое фото и вставляем (Ctrl + V).
Я не стал объединять фотографии в группу, чтобы потом после переноса делать обратную процедуру.
Теперь нам осталось самое интересное. Выделяем все слои с фотографиями (нажимаем на первый слой и, зажав Shift,нажимаем на последний). Мышкой перетаскиваем их на наш календарь.

И начинаем растаскивать наши фото и развешивать по ветвям.

Если фотографии весят на ветках, то логично что от ветра они колышутся и даже заворачиваются. Поэтому к каждой из фотографии применяем инструмент «Редактирование > Трансформирование» (Ctrl + T) и далее по своему вкусу – Искажение, Перспектива, Деформация. Примерно так:

Но ведь мы не зря мучились с дырочками на каждой фотографии и делали паспорту. Используем их.
Внизу на паспорту сделаем надписи по характеру каждого члена семьи. А к дырочкам кисточкой подрисуем подвески к веткам. Вот что получилось в итоге:

В конце урока Вы получите файл PSD к этому календарю. Я сгруппировал отдельно фотографии, фоны, календарные сетки. Вы вполне сможете поэкспериментировать с различными видами данной работы.
На этом урок закончен. Надеюсь Вам понравился творческий процесс и Вы узнали как сделать календарь в фотошопе самостоятельно и не сложно.
Успехов вам в творчестве
Автор – Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,введите свои данные в форму подписки ниже:
Печать
Как сделать в Photoshop календарь на весь год?
 Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Конечно, при желании можно изобрести велосипед и сделать еще раз календарную сетку самостоятельно, используя стандартную модульную сетку в программе Photoshop. Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert.ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Создание календаря
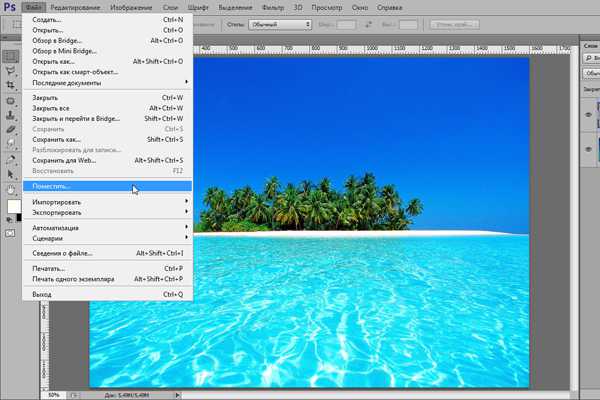
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:\Program Files\Adobe\Adobe Photoshop CS6 (ваша версия) \Locales\ru_RU\Support Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Работа онлайн
Самым простым и рациональным способом создания календаря будет использование одного из многочисленных ресурсов, бесплатно предлагающих свои услуги. Одним из таких ресурсов является calendarum.ru/. В данном случае процесс изготовления календаря осуществляется полностью на автомате. Результат получается практически мгновенно.
Как легко сделать календарь с фотографией в фотошопе?
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
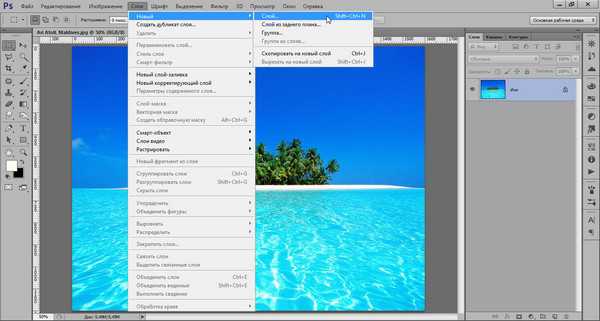
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
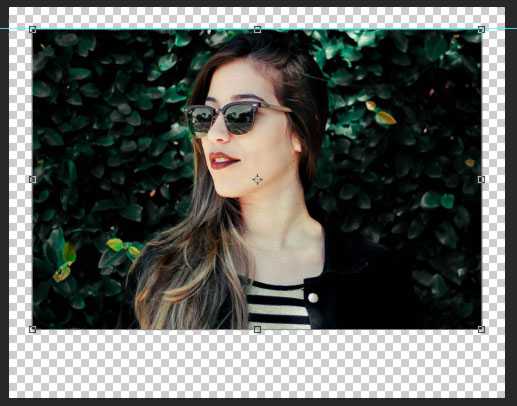
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку...
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.

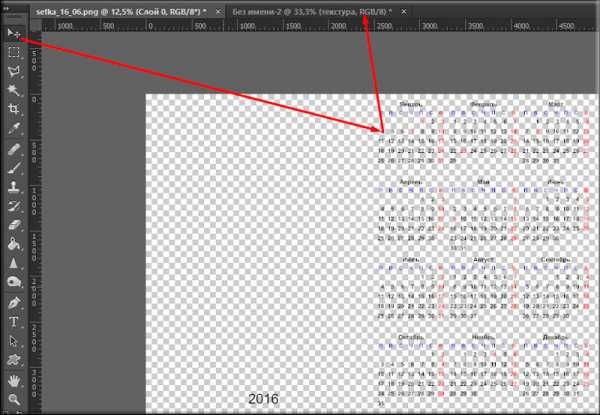
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой.
 И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так. 
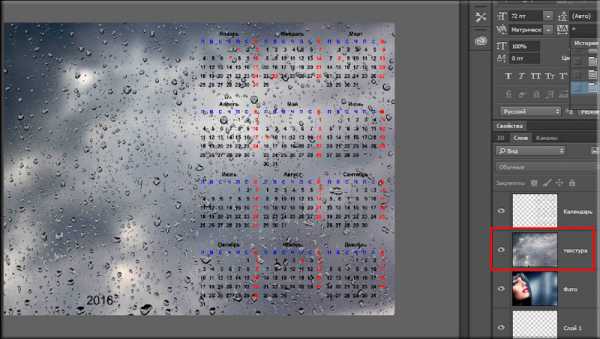
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.

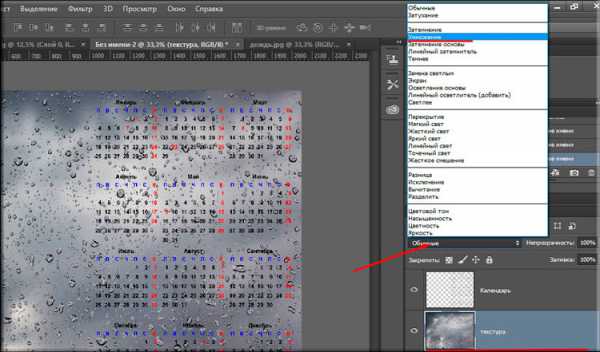
- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».

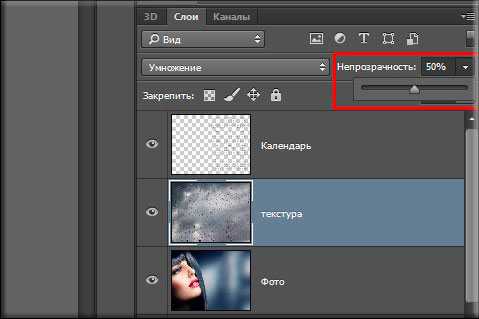
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.

Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?

Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
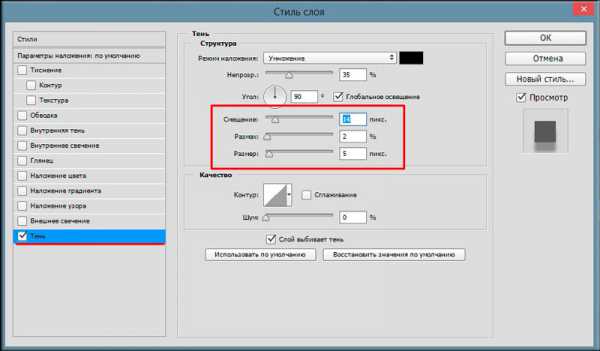
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень». Но это еще не всё. Войдите в свойства этого эффекта. Для этого просто нажмите левой кнопкой мыши на данный стиль. А там уже поставьте смещение побольше, чтобы был эффект того, что числа находятся над картинкой.

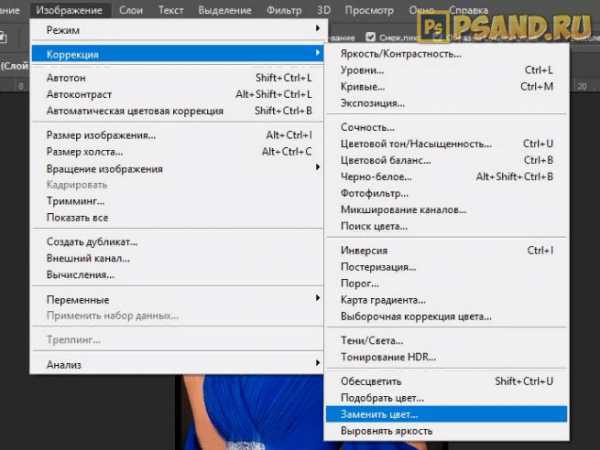
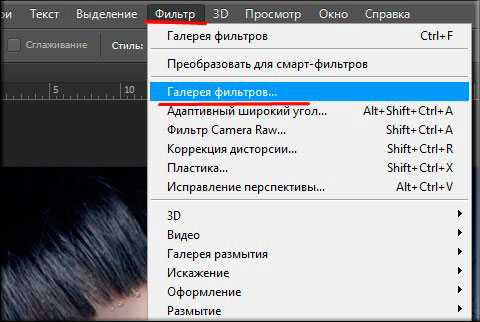
- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров». Вам откроется большой выбор различных фильтров.
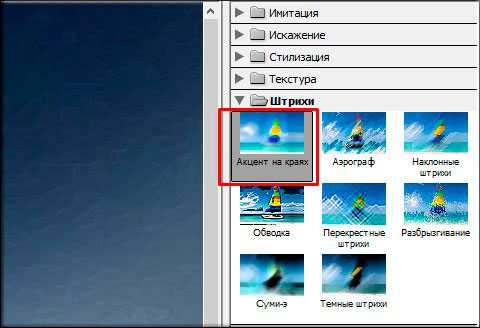
 Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи», а сам фильтр «Акцент на краях», затем нажмите ОК. По моему получилось вполне неплохо.
Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи», а сам фильтр «Акцент на краях», затем нажмите ОК. По моему получилось вполне неплохо. 
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.

Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.