Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать обводку шрифта
Как сделать обводку текста в Фотошопе
 Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте этот урок.
В уроке представлен один из приемов оформления текста, а конкретно – обводка.
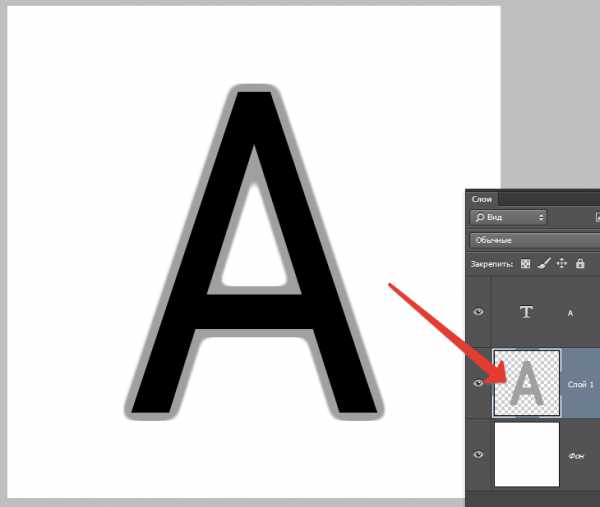
Скачать последнюю версию PhotoshopДля того чтобы сделать обводку в Фотошопе нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

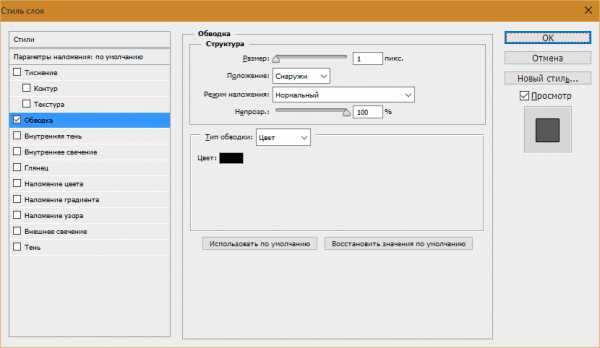
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрать пункт «Обводка».

Здесь можно настроить цвет, расположение, тип и толщину обводки.
Это путь дилетантов, а мы с Вами настоящие профи, поэтому и действовать будем по другому.
Почему так? При помощи стилей слоя можно создать только линейную обводку, а способ, который мы изучим в этом уроке, позволит создать обводку любой конфигурации.
Итак, текст у нас есть, приступаем.
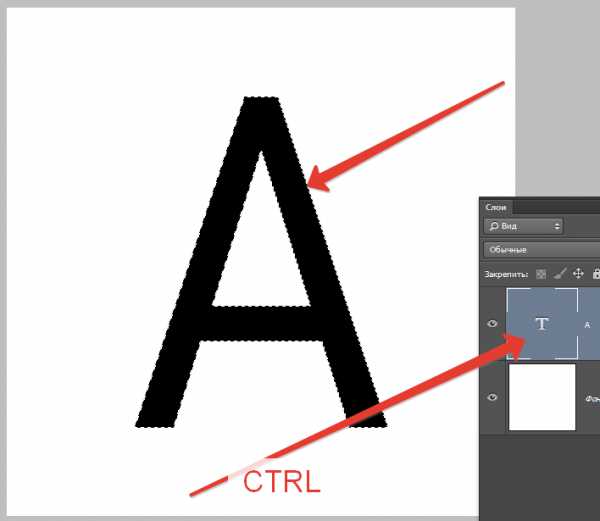
Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

Теперь нужно определиться, чего же мы хотим добиться. Я хочу довольно толстую обводку со скругленными краями.
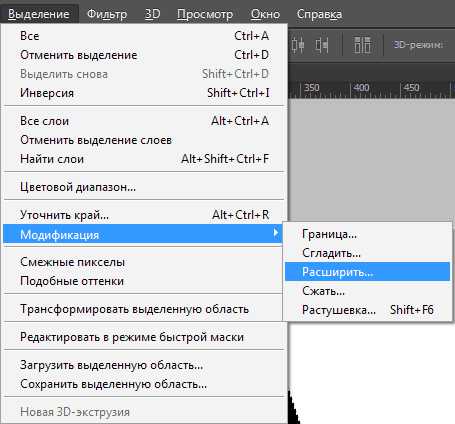
Идем в меню «Выделение – Модификация – Расширить».

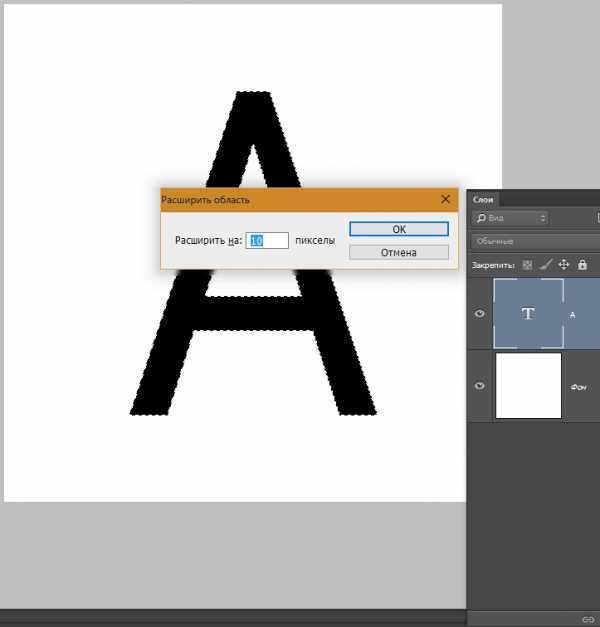
Здесь настройка только одна. Пропишу значение в 10 пикселей (размер шрифта 550 пикс).

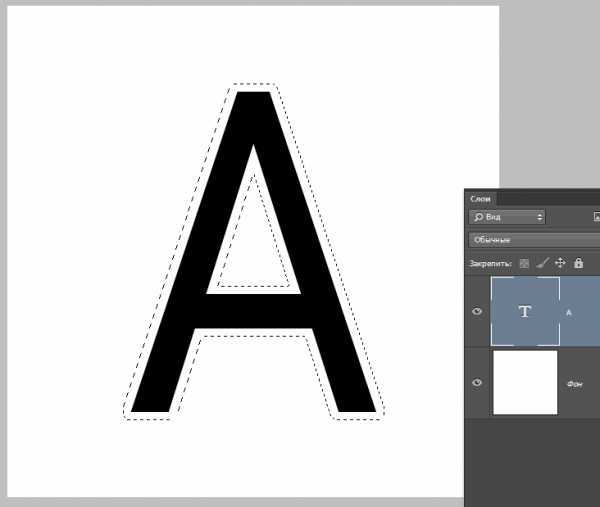
Получаем вот такое выделение:

Чтобы произвести дальнейшее редактирование необходимо активировать один из инструментов группы «Выделение».
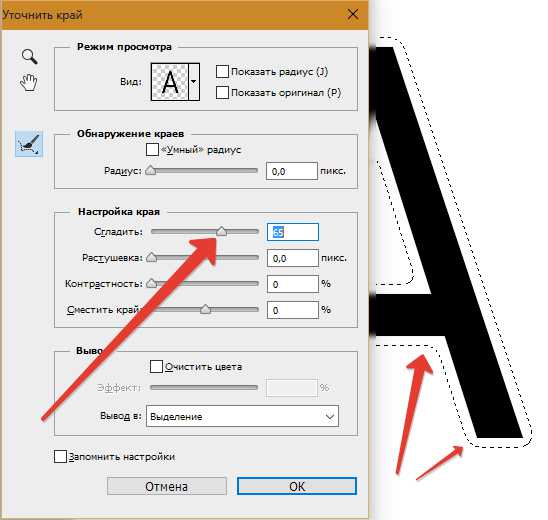
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Нашли? Нажимаем.
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, то и значение также будет довольно большим.

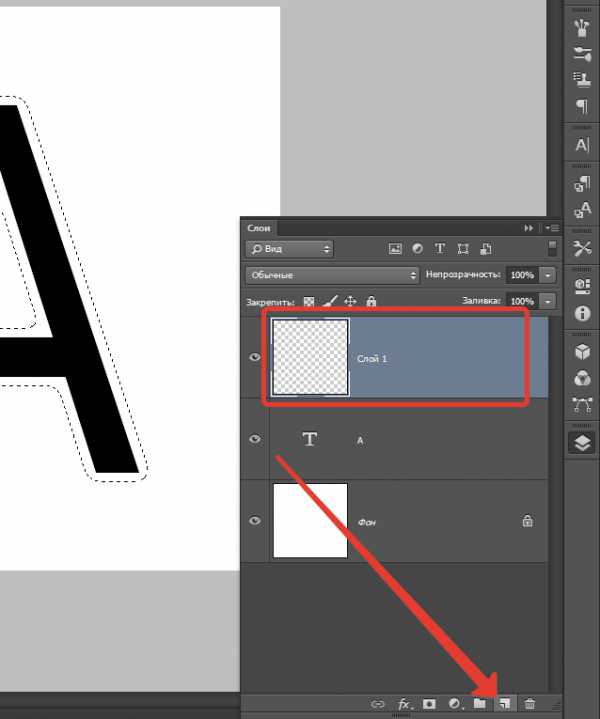
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

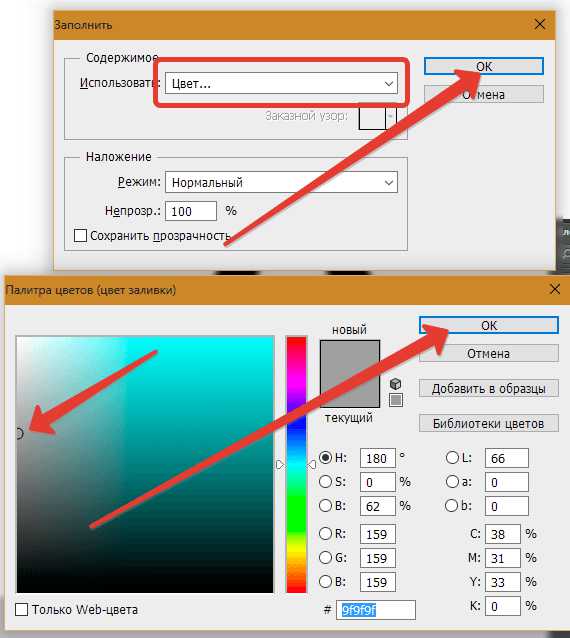
Находясь на этом слое нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки.
Здесь выбираем «Цвет». Цвет может быть любой.

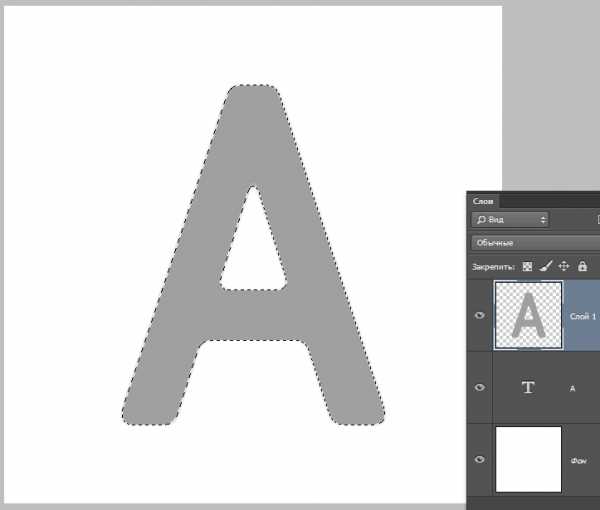
Получаем следующее:

Снимаем выделение сочетанием клавиш CTRL+D и продолжаем.
Помещаем слой с обводкой под слой с текстом.

Далее дважды кликаем по слою с обводкой, вызвав пресловутые стили.
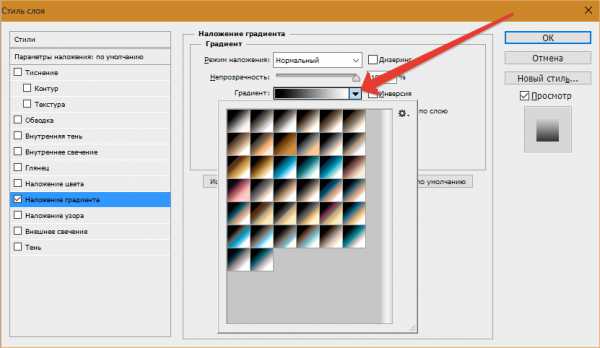
Здесь выбираем пункт «Наложение градиента» и кликаем по значку, что указан на скрине, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который Вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

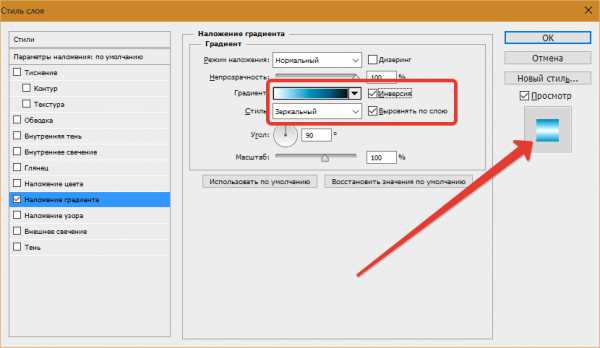
Затем выберем тип градиента «Зеркальный» и инвертируем его.

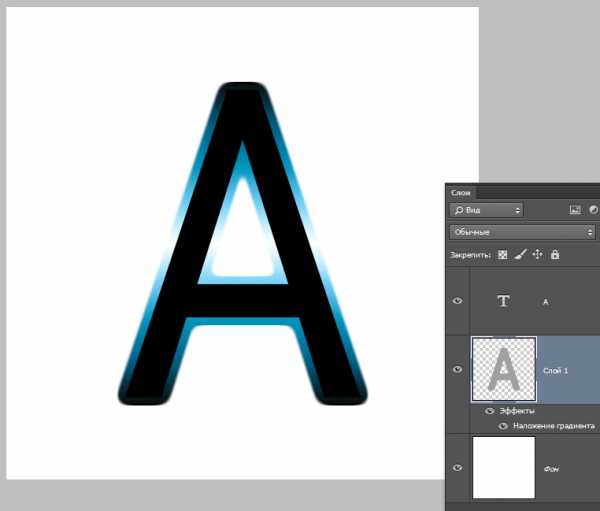
Жмем ОК и любуемся…

Что-то не так…
Продолжим эксперимент. Извиняюсь, урок.
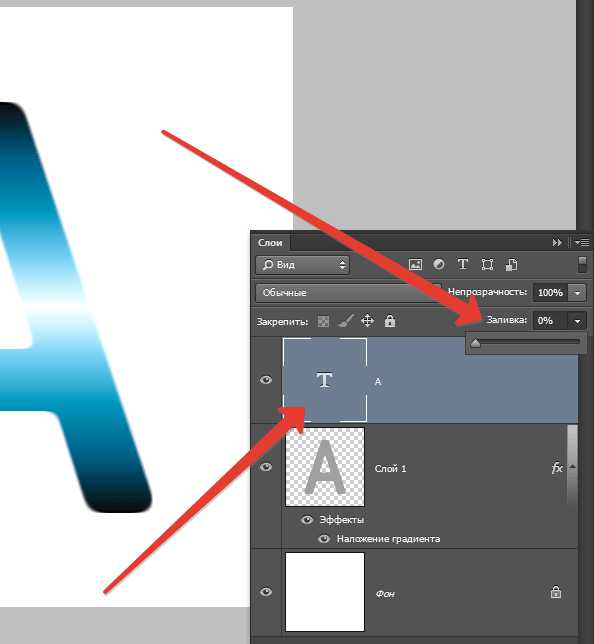
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

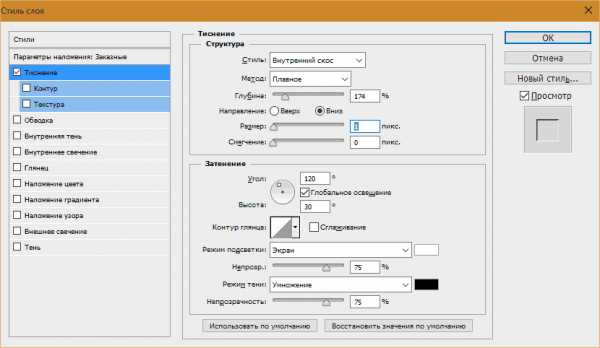
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.

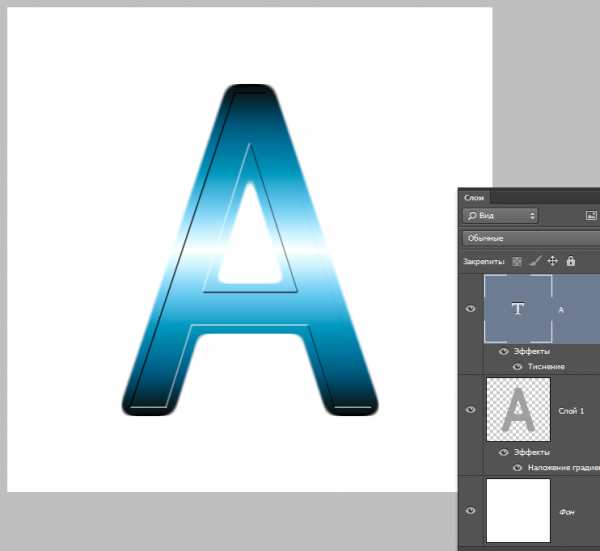
Итоговый результат у меня получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТМногослойная обводка текста в Фотошоп
В этом уроке мы с вами научимся создавать многослойные обводки для текста при помощи такого инструмента Фотошоп, как смарт-объект. Для работы я использую версию Photoshop CS5, но вы можете воспользоваться любой версией это программы, начиная с CS2.
Вот конечный результат выполнения этого урока. У вас могут получиться совершенно разнообразные результаты по цветовой гамме в зависимости от ваших потребностей, вкуса или настроения, но шаги при создании подобного эффекта будут однотипными.
Итак, приступим!
Шаг 1
Напишем текст, с которым будем работать в дальнейшем. Создадим новый слой, при помощи инструмента Текст ( Text Tool) напишем слово «style». Цвет заднего плана чёрный.
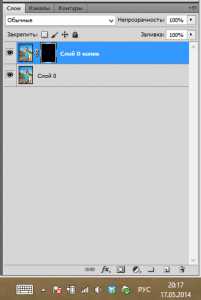
Вот так выглядит панель слоёв на данном этапе нашей работы:
Чтобы добавить первую обводку к нашему тексту, нажмите на значок Стилей слоя в нижней части панели слоёв.
Из выпадающего списка выберите стиль Обводка (Stroke).
В открывшемся диалоговом окне выберите цвет нашей будущей обводки в подменю Цвет (Color):
В открывшейся палитре цветов выбираем понравившийся нам цвет. Я подобрал светло-голубой оттенок, так как мой текст изначально тёмно-синего цвета.
После того, как вы подобрали цвет, нажмите ОК.
Дальше я увеличил размер обводки до 21 пикс., выставив необходимое мне значение в окошке Размер (Size).
Нажимаем ОК. Вот что получается у нас после добавления первой обводки к нашему тексту:
Шаг 2
Теперь я планирую добавить вторую обводку к тексту, но по умолчанию Фотошоп не позволяет добавлять несколько линий обводок при помощи cтиля слоя. Если повторно открыть диалоговое окно стилей слоя и попытаться изменить цвет и размер обводки, то программа будет менять уже существующую обводку нашего текста.
Тогда я преобразовал текстовый слой в Смарт-объект. Смарт-объект работает как виртуальный контейнер, поместив в него наш текст с первым слоем обводки, мы сможем добавить вторую линию!
Чтобы это сделать, нажмите на значок в верхней части панели слоёв, как показано на скриншоте:
В выпадающем меню выберите опцию Преобразовать в Смарт-объект (Convert To Smart-Object)/
После преобразования слоя в Смарт-объект, в нижнем правом углу предварительного просмотра слоя появится такой значок:
Шаг 3
Добавим вторую линию обводки. Для этого снова щёлкнем на значок Стилей слоя в нижней части панели слоёв, выберем параметр Обводка (Stroke).
Снова откроется диалоговое окно стиля слоя Обводка (Stroke). Как и в предыдущем шаге с добавлением обводки, выберите подходящий вам цвет и размер обводки. Я выбрал синий цвет и размер обводки 10 пикс.
Когда закончите, нажмите кнопку ОК, чтобы закрыть диалоговое окно стилей слоя.
Вот, что у меня получилось в результате добавления обводки к смарт-объекту с текстом внутри:
Шаг 4
Повторите предыдущие два шага, чтобы добавить необходимое количество линий обводки к вашему тексту. Перед добавление новой линии обводки не забывайте преобразовывать ваш слой в Смарт-объект и всё у вас получится.
Я добавил третью линию обводки к своему тексту. Цвет я подобрал светло-голубой, как в первой линии обводки, размер установил 10 пикс.
Нажимаем ОК, чтобы закрыть диалоговое окно стиля слоя. И теперь у меня получается три линии обводки вокруг текста. Выглядит всё так, как будто я добавил тройную обводку к тексту, хотя на самом деле я использовал только одну обводку непосредственно к самому тексту, средняя линия обводки приходится на первый смарт-обект, а верхняя линия обводки – на второй смарт объект.
Вот так легко и очень просто можно добавить любое количество обводок к тексту, используя всего лишь стиль слоя Обводка (Stroke) и Смарт-объекты (Smart-Object) программы Фотошоп.
Надеюсь, урок вам понравился, удачи в творчестве!
Автор: Steve Patterson
Как сделать обводку текста в Photoshop
Спектр функций, которые можно применить в графическом редакторе Photoshop, чрезвычайно широкий, и новичкам иногда бывает сложно разобраться даже в самом элементарном. Впрочем, каждый, кто захочет чему-то научиться, найдет для себя все необходимые источники, и моя задача – помочь в этом пользователю.
Тема, раскрытая в данном материале, не является чем-то сложным, наоборот, она простенькая, и рассчитанная на неопытных пользователей. Итак, предлагаю поговорить о том, как сделать обводку текста в фотошопе, дабы в результате у вас получились красиво оформленные надписи. Красивые шрифты в Photoshop тоже помогут вам в этом, если у вас не меняется шрифт в программе, то решение этой проблемы вы найдете в этой статье.
Как написать текст
Перед тем, как приступить непосредственно как процессу обводки текста в Photoshop, этот текст нужно написать. Думаю, что большинство юзеров уже знают, как это делается, однако на всякий случай я повторю ход действий. Итак, откройте новый документ в графическом редакторе, используя для этого раздел «Файл» или же комбинацию кнопок Ctrl+N на своей клавиатуре.
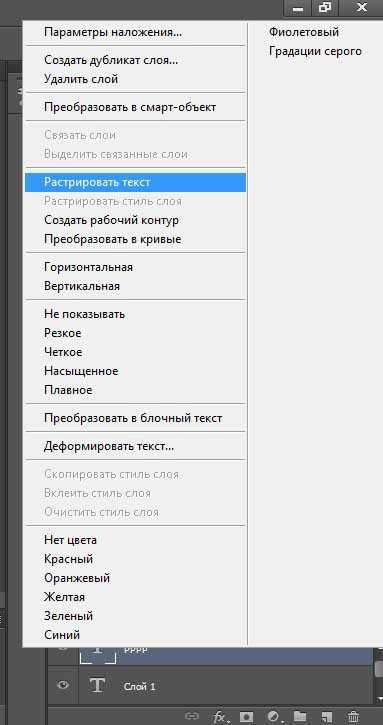
Теперь, на вертикальной панели инструментов, расположенной в левой части рабочего окна, выберите кнопочку с буквой T, которая называется «Горизонтальный текст». Поместите курсор там, где должен быть текст и напишите все, что хотите. Далее в нижнем правом углу Фотошопа, в небольшом окне «Слои» кликните правой мышиной кнопкой по текстовому слою и выберите функцию «Растрировать текст». Теперь можно приступать к обводке. Кстати, в фотошопе можно и растрировать изображение тоже, а не только текст.

Как сделать обводку
Чтобы сделать обводку текста в Photoshop, выполните такие пункты плана:
- опять-таки, кликните правой кнопкой мыши по текстовому слою, но на этот раз в контекстном меню выберите пункт «Параметры наложения»;
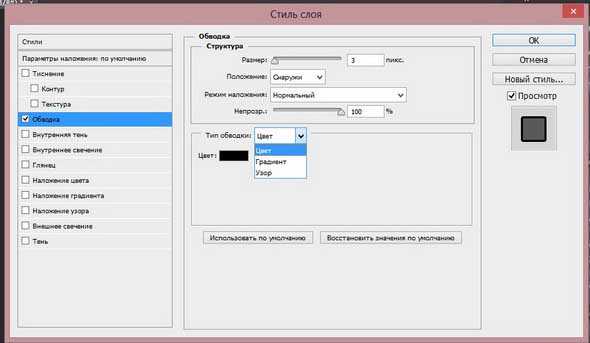
- после этого откроется новое окно, в левой части которого предложены различные функции этого инструмента, которыми вы можете воспользоваться. Однако в этот раз нас интересует всего одна – «Обводка»;
- теперь необходимо настроить параметры обводки, в частности, можно выбрать тип обводки, непрозрачность и т.д. К примеру, в поле «Размер», передвигая ползунком, можно выбрать ширину обводки в пикселях, в поле «Тип обводки» вы сможете выбрать один из трех возможных параметров: цвет, градиент или узор. Соответственно, в зависимости от выбранного типа заполнения, будут открываться дополнительные функции, которые позволят вам выполнить действие максимально красиво и качественно. Выполнив все настройки, нажмите «ОК»;

- обратите внимание, что для того чтобы сохранить параметры обводки, вам придется выполнить еще одно действие, а именно: в разделе «Файл» не забудьте кликнуть на строчку «Сохранить».
Действия, описанные выше, я выполнял в версии Photoshop CS6, однако не печальтесь, если ваша версия данного графического редактора ниже, ведь принцип остается тот же, но, возможно, некоторые команды просто иначе будут называться.
Как легко сделать обводку текста в фотошопе двумя простыми методами?
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Часто я просматриваю какие-нибудь картинки с надписями и понимаю, что чего-то в этой надписи не хватает для более симпатичного исполнения. Потом я понимаю, что на том или ином изображении текст неплохо было бы обвести.
Хотя на самом деле это не только мои мысли. Люди сами понимают, что надпись смотрится какой-то неоформленно, но как сделать обводку текста в фотошопе они совершенно не знают. Поэтому я как раз и решил написать для вас эту статью, чтобы вы сами смогли хоть как-то улучшить вашу надпись, обведя ее. Эх, что-то давно мы с вами кстати не фотошопили.
Обычная обводка
Для начала я покажу вам как просто обвести текст. И в этом нам поможет уже знакомая нам функция. Итак, поехали!
- Давайте откроем какое-нибудь изображение в качестве фона и выберем белый (или любой другой) цвет в качестве основного. Теперь выберите инструмент «Текст», задайте нужный шрифт и размер, и напишите что-либо на новом слое.

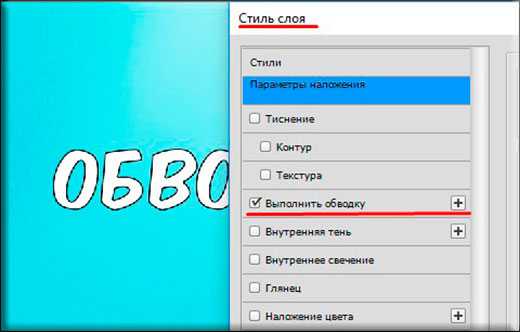
- А теперь вам нужно войти в стили слоя этого текста и поставить галочку на пункте «Обводка». Вы сразу заметите, как надпись обвелась и преобразилась. Правда неизвестно, какие настройки там стоят, так что давайте подстроим все сами.

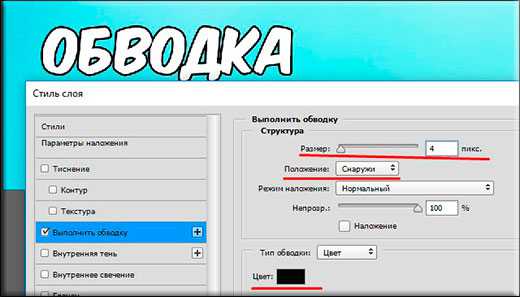
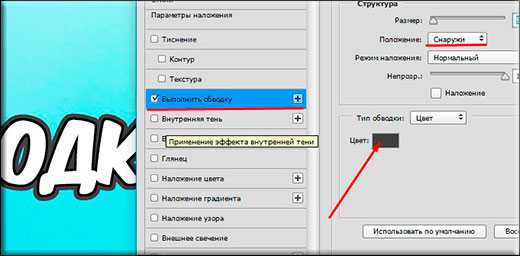
- В настройках текста два самых главных параметра — это положение и размер. Положение показывает, с какой стороны будет происходить обводка (снаружи, внутри или в центре). Практика показывает, что самое оптимальное положение — это снаружи. А размер, как вы сами понимаете, будет указывать размер обвoдки в пикселях.

- Ну и конечно же нельзя забывать про сам цвет обводки. Тут все зависит от цвета текста. Если вы будете использовать белую надпись, то обводка должна быть потемнее, например черная или темно-синяя. Но вы можете экспериментировать с текстом. Здесь вас совершенно никто не ограничивает.
Второй слой
Если вы смотрели хоть одно мое видео с моего канала youtube, то возможно видели, что в начале каждого ролика у меня стоит заголовок, который обведен особым образом. Так вот, многие меня спрашивают, как я проделываю такой прием. И сейчас я вам поведаю свой секрет, хотя тут ничего секретного на самом деле и в помине нет.

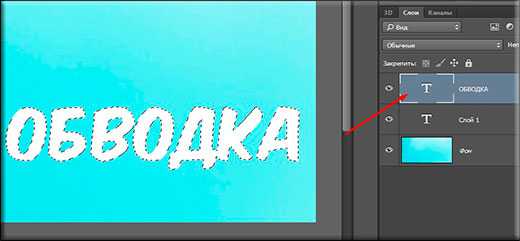
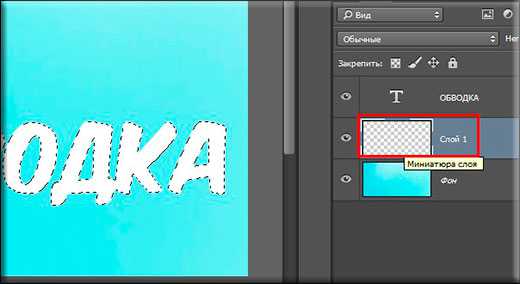
- Итак, для начала вы должны написать любой текст. Сделали? Молодцы! И теперь зажмите клавишу CTRL и нажмите на иконку «Т» в панели слоев. После этого у вас ваш текст должен выделиться пунктирной линией.

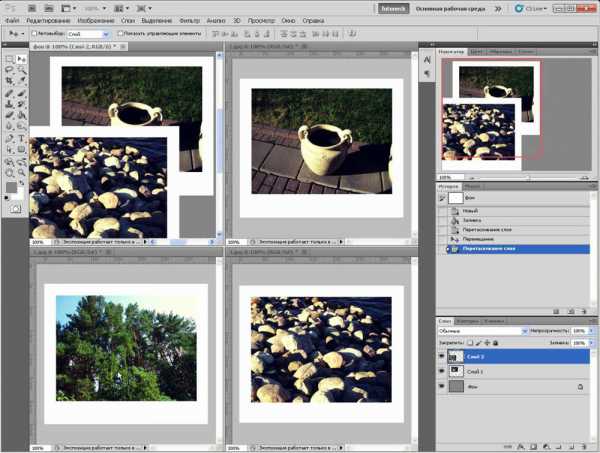
- Теперь создайте новый слой и сделайте так, чтобы он находился прямо за текстовым слоем. То есть верхним слоем будет надпись, а ниже будет наш новый пустой слой. Да, и сразу встаньте на него, чтобы он был у вас активным.

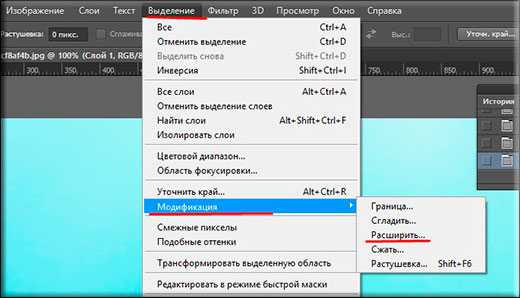
- Далее мы идем в верхнее меню и выбираем пункт «Выделение» — «Модификация» — «Расширить». В появившемся окне мы должны выбрать, насколько расширить нашу выделенную область. В своем примере я выберу на 3 пикселя, но вы можете экспериментировать. После чего нажимаем ОК.

- И следующим шагом нам нужно будет выбрать инструмент «Заливка» и сменить цвет кисти на черный (ну или какой-либо еще). Ну а дальше заливаем выделенную область и смотрим на результат.

- А в довершение к этом можно опять же залезть в стили слоя и выбрать там обводку, и работать с ней. И тогда уже получится более красивый эффект. Именно его я и использую для заголовков к моим видео.

Вот пара примеров того, что у меня получилось.


Кстати, если вы помните, то заливать область вы можете не только областью, но и какой-нибудь текстурой, тогда эффект может получиться еще интереснее. Так что всё в ваших руках. Ну а если вы всё же захотите изучить фотошоп с нуля буквально за пару недель, то я вам настоятельно рекомендую изучить этот классный видеокурс. Он просто потрясающе сочетает в себе простоту, легкость и полезность. смотрится просто на одном дыхании. А по промокоду KOSKOMP_E73 вы получите скидку 10% от стоимости курса!
Ну а я с вами на сегодня прощаюсь. Надеюсь, что мой сегодняшний урок вам понравился и был полезным. Так что не забывайте подписываться на мой канал и делиться в социальных сетях данными материалами. Ну а я в свою очередь постараюсь вас радовать своими статьями, поэтому заходите на мой блог в любое время. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.