Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать клетчатый фон
Урок фотошоп. Как сделать разлиновку
17.12.2013

В этом уроке я расскажу, как довольно быстро и легко можно сделать разлиновку листа в клетку и линию в фотошоп.
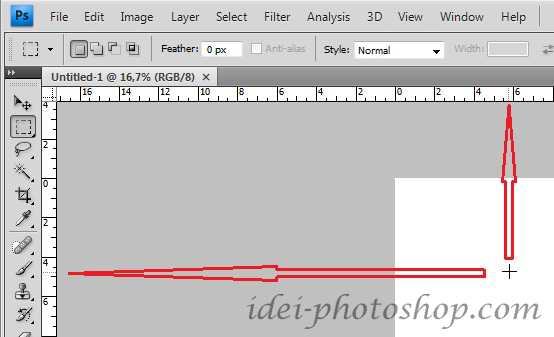
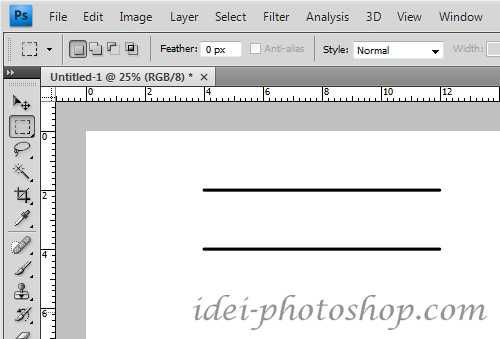
Итак, начнем с того, что создадим документ формата А4. Теперь комбинацией Ctrl+R вызовем линейку. От курсора по вертикальной и горизонтальной линейке будут идти направляющие. С помощью данных направляющих создадим две ровные линии.

Берем инструмент кисть диаметром 12 px. Располагаем курсор на пересечении точек (2;4) и ставим в данном месте точку, кликнув мышкой по документу. Далее, удерживая клавишу Shift, переносим курсор на 8 см. вправо и ставим вторую точку (2;12) – эти точки автоматически соединятся прямой линией. Аналогично делаем вторую линию снизу, отступив 2 см.

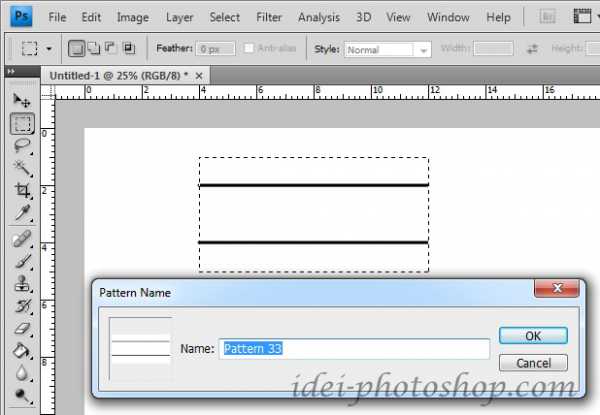
Теперь при помощи инструмента Marquee выделим эти две линии, добавив сверху и снизу по 1 см. Сохраним данный «узор». Выполняем команды Edit / Define Pattern…

Переходим к самому процессу разлиновки.
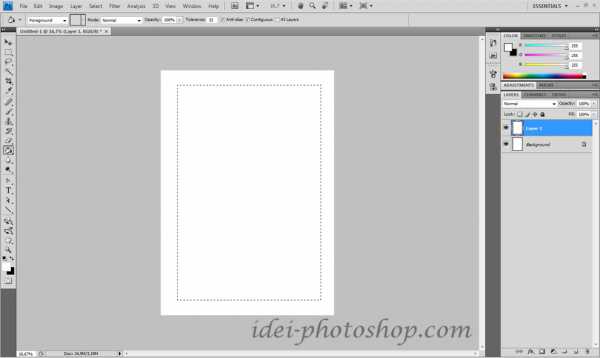
Создаем документ. Если Вам необходимо разлиновать весь лист целиком, то достаточно снять замочек со слоя, дважды кликнув по нему мышкой. Если Вам нужно оставить бордюр, то создаем новый слой, выделяем нужную область инструментом Marquee и заливаем ее необходимым цветом, у меня он белый.

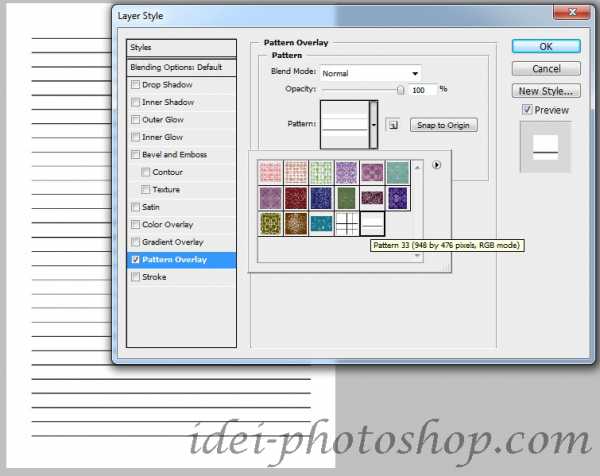
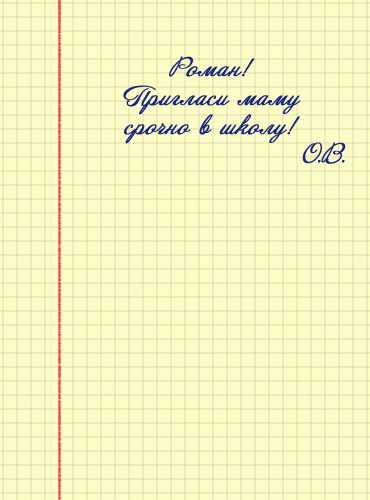
Вызываем окно стилей слоя, дважды кликнув по слою мышкой. Выбираем из списка Pattern Overlay, находим сохраненный нами узор. Сдвигая джойстик Scale – регулируем размер. При необходимости можно изменить прозрачность и перекрытие. Готово. Мы сделали разлиновку листа в линию.

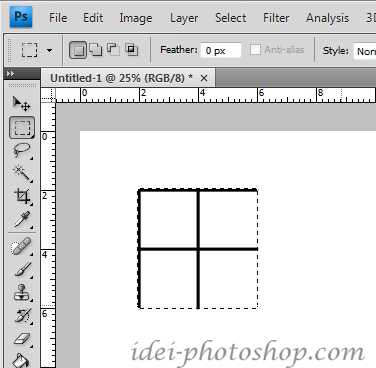
Теперь поговорим о разлиновке листа в клетку. Аналогичным способом рисуем линии, только теперь две горизонтальные и две вертикальные.

Выделяем их. Постарайтесь по самому краю захватить крайнюю левую и верхнюю линии. Сохраняем узор.

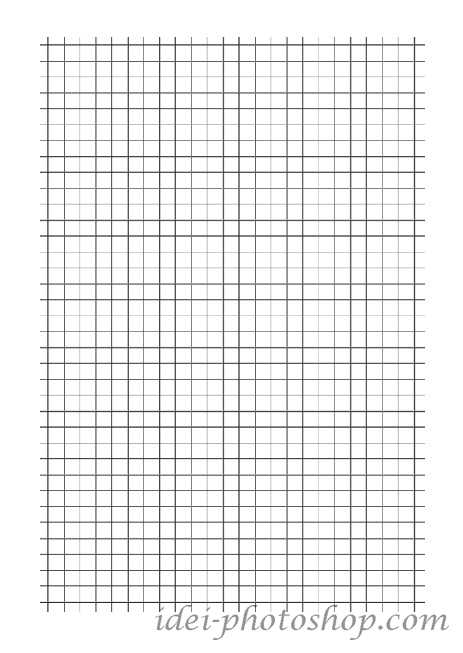
При применении данного стиля Pattern к слою с листом, на котором делаете разлиновку в летку, край может получиться не ровным. Если Вы делаете разлиновку на весь лист, то это не так важно. Вот приблизительный результат.

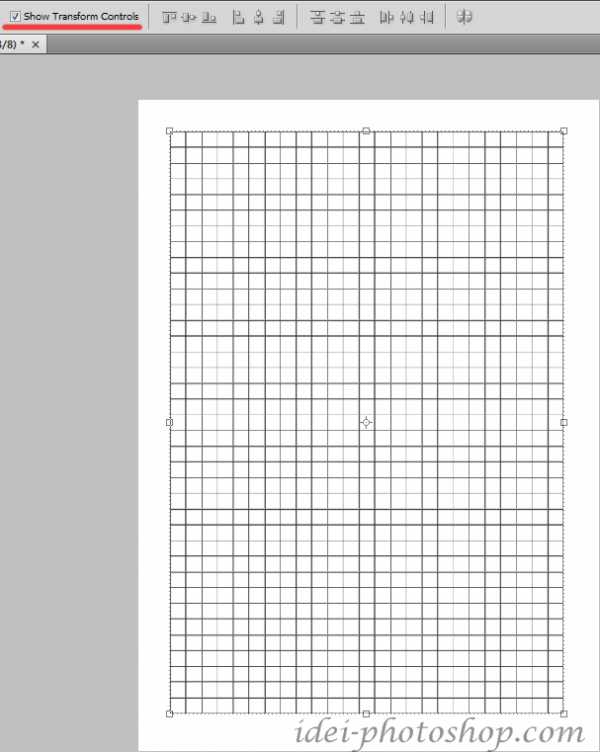
Но, если Вам необходим бордюр и ровная клетка, то выбрав в стилях слоя Pattern Overlay, убираем галочку Link with layer. Применяем данный стиль. Возвращаемся к документу. Ставим галочку на Show Transform Controls. И растягиваем края слоя, так чтобы он шел ровно по клетке. Готово. Если Вам понадобится переместить готовый слой с разлиновкой, верните на место галочку на Link with layer в окне стилей слоя.
Если Вам понадобится переместить готовый слой с разлиновкой, верните на место галочку на Link with layer в окне стилей слоя.
Надеюсь, данный урок фотошоп будет Вам полезен.
И чтобы уже вообще облегчить Вам этот процесс - я создала готовые паттерны - Разлиновка - за пару минут устанавливаете их в программу и делаете разлиновку листов в фотошоп. Скачать паттерны - Разлиновка.
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.фон лист в клетку — как в фотошопе сделать лист в клетку? заранее благодарю — 22 ответа
В разделе Другие языки и технологии на вопрос как в фотошопе сделать лист в клетку? заранее благодарю заданный автором Webpsk лучший ответ это вот тут урок очень хороший вот по нему и результат. Удачи!! !
После чего спокойно заливать им всё, что угодно, хоть весь фоновый слой всегда и везде
Как сделать лист тетради в клетку
Иванова Наталья | Обновлена 2017-08-23 | примеры, Уроки Photoshop |
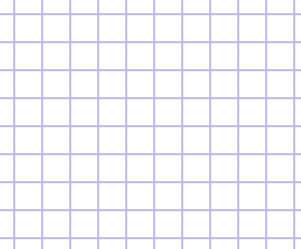
На нашем сайте уже был урок на тему «Как создать тетрадный лист в клетку и в линейку». Сегодня я хочу предложить в этой теме более простое вариант создания листа в клетку в фотошоп. Для этого вам нужно скачать бесшовный клетчатый фон. Очень часто тетрадным фоном в клетку пользуются для оформления блогов, сайтов. Из него можно сделать шапку для сайта. Вы обязательно найдете ему применение.
- Скачайте и установите паттерн для создания тетрадного листа.
- Создайте новый документ с необходимыми размерами , цвет фона — белый.
- Переведите слой заднего плана в обычный слой — щелчок правой кнопкой мыши по слою заднего плана и выберите пункт Из заднего плана:
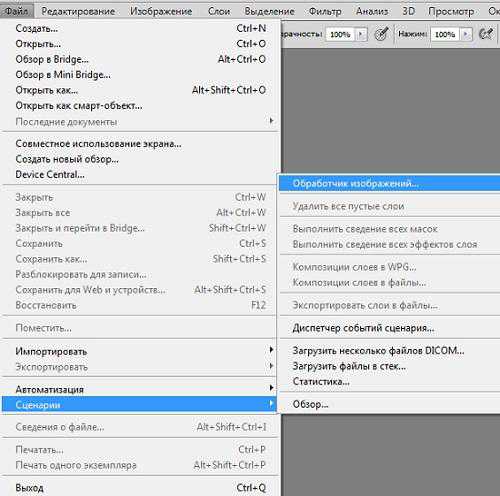
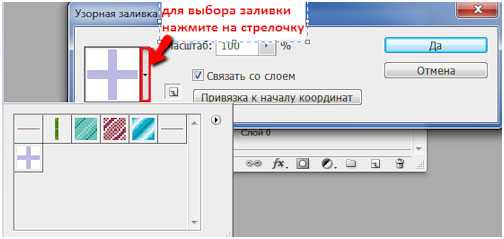
- Команды Слой –> Новый слой-заливка –>Узор. В появившемся окне выбираем кнопку “Да” Затем появится еще окно с последней загруженной заливкой. Если нам нужна другая заливка, то нажмите на стрелочку, указанную на скриншоте и выберите другой узор.

- Тетрадный лист готов:

Вы также можете скачать готовый тетрадный лист а4 с Яндекс Диска. Скачать. Перейдите по ссылке, сохраните изображение JPEG на компьютер и распечатайте.
На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!