Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать карту высот
Ручное создание карты глубины
Как известно, для создания 3D изображения требуется информация о глубине сцены. Если вы работаете со стереоизображением (стереопарой), карту глубины можно создать в специальной программе, например, в Triaxes StereoTracer. Однако, если вы хотите создать 3D изображение из плоской 2D картинки, вам придется нарисовать карту глубины вручную (т.е. добавить информацию о глубине). Для того, чтобы нарисовать карту глубины, вам потребуется редактор растровой графики (Adobe Photoshop, GIMP и т.п) и следующие его функции:
- инструмент выделения контуров
- инструмент работы со слоями
- инструмент градиент
Конечно, вам надо будет немного набить руку в использовании вышеуказанных инструментов, но это совсем не сложно.
1) Загружаем файл в редактор. В данном примере показано использование Adobe Photoshop, но аналогичные действия можно выполнять и в другой программе, например, в бесплатной программе GIMP (пример создания карты глубины в этом редакторе см. ниже). 
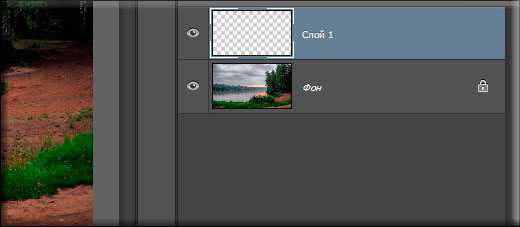
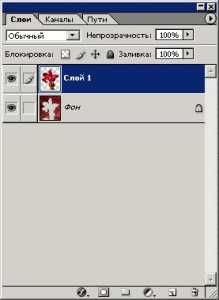
2) Сначала выделяем все изображение целиком (Ctrl+A). Затем нажимаем скопировать (Ctrl+C). Потом нажимаем вставить (Ctrl+V). Теперь у нас в окне слои два одинаковых слоя.
Кликаем правой кнопкой на нижнем слое и жмем удалить слой. Теперь у нас остался 1 слой. Эти операции делаются для того что бы избавиться от блокировки нижнего слоя.
Для построения карты глубины нужно разбить изображение несколько сегментов. Разбиваем по принципу: если два объекта имеют разную удаленность то их нужно выделить в отдельный слой. Например, на данной картинке можно выделить 6-9 сегментов. Задний фон — 1 слой, ваза — 2-ой слой, каждый лепесток в отдельный слой. В результате получается следующее:

Для того выделения объектов потребуется инструмент. Обычно для этой цели есть три инструмента: лассо, многоугольное лассо, магнитное лассо. Для выделения объектов можно использовать любой инструмент из вышеперечисленных.
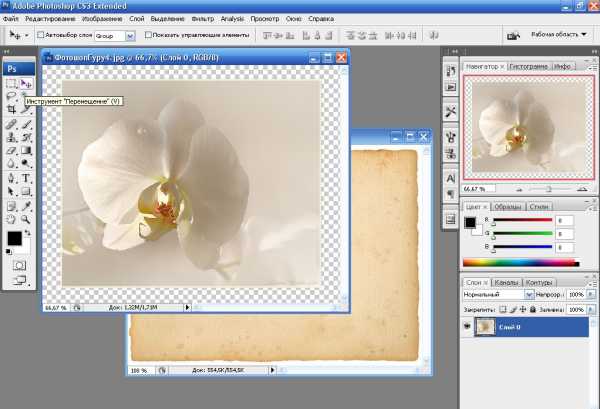
3) Разбитие на сегменты происходит следующим образом: Сначала выделим объект который хотим поместить в отдельный слой, например отделим вазу с цветами от заднего фона.

Затем нажимаем копировать (Ctrl+C), удалить (del), вставить (Ctrl+V). Тем самым мы отделили вазу с цветами от фона.
 Далее, таким же образом, выделяем остальные элементы изображения отдельные слои. В результате имеем изображение, разбитое на сегменты.
Далее, таким же образом, выделяем остальные элементы изображения отдельные слои. В результате имеем изображение, разбитое на сегменты.
4)Преобразуем изображение в черно-белое. Изображение -> Режим -> Черно-белый.
5)Теперь каждый слой нужно залить однородным цветом. Цвет заливки каждого слоя будет зависеть от того насколько ближе или дальше должен находиться объект. Например, передний лепесток находится ближе к наблюдателю, чем ваза. А ваза в свою очередь ближе чем фон. Следовательно у передний лепесток должен быть ярче, ближе к белому. У вазы потемнее, примерно светло серый, фон — близко к черному и т.д.
Заливку каждого слоя можно сделать разными способами. Например:
1.Выбираем слой, жмем Изображение -> Регулировки -> Яркость контрастность. Контрастность устанавливаем на минимум (-100), а значение яркости устанавливаем в зависимости от цвета который хотим получить. +100 светлый (белый), -100 темный(черный). 2.Выбираем слой, выбираем инструмент волшебная палочка, кликаем на область, которая не входит в данный слой, тем самым выделяем все кроме объекта, лежащего в этом слое. Жмем Инвертировать выделение (Shift+Ctrl+I). Затем нажимаем заливка (Shift+F5) и в диалоге выбираем цвет которым хотим залить данный регион.
В результате должна получиться примерно такая картинка:

Чем ближе объект находиться тем более светлым цветом была выполнена заливка.
6) Фон на данном снимке является поверхностью, которая в пространстве распределена неравномерно, области фона находятся на различных расстояниях от наблюдателя, нижняя область — ближе, верхняя — дальше. Поэтому для лучшего результата сделаем градиент фона. Выбираем объект фон. Щелкаем на инструмент градиент и делаем градиент сверху вниз:
 7) И, наконец, делаем сведение слоев и размытие:
7) И, наконец, делаем сведение слоев и размытие:
1.Для сведения необходимо выполнить: Слой -> Выполнить сведение. 2.Для размытия — Фильтр Размытие -> Размытие гаусса.
 8) Карта глубины готова.
8) Карта глубины готова.
Теперь можно исходное изображение и созданную карту глубины загрузить в программу StereoTracer и сгенерировать серию ракурсов. Полученную после генерации серию можно использовать в 3DMAsterKit для создания растрового 3D изображения.
Полученная стереопара (первый и последний кадры серии) Анаглифная картинка:

Анимированный GIF, экспорт из 3DMasterKit. 
Использование редактора GIMP для создания карты глубины
Программа GIMP — это бесплатная альтернатива Photoshop. Причем, программа локализована на много языков, в том числе на русский. Загрузить редактор можно отсюда http://www.gimp.org/
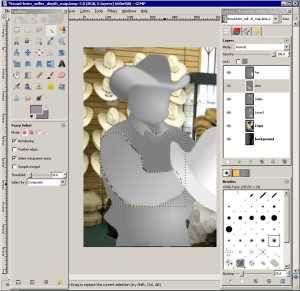
GIMP можно эффективно использовать для создания карты глубины. В программе есть удобные инструменты рисования контуров и выделения объектов. Рассмотрим пример создания карты глубины:
Имеем исходную картинку 2-х годичной давности «Продавец шляп в Неваде»: Используя GIMP разрезаем для удобства на слои, а затем с помощью инструментов градиентной заливки раскрашиваем слои так, как нам подсказывает наше представление об объемности сцены. Когда вы рисуете карту глубины, помните, что это не есть само изображение, поэтому не нужно повторять в карте глубины игру свето-тени, цветовые переходы и т.п. В карте глубины указываются только расстояния до объектов. Описанный выше процесс показан на следующей картинке:

 Теперь используем Triaxes StereoTracer для того, чтобы просчитать серию картинок. Стерео-пара (первый и последний кадр полученной серии):
Теперь используем Triaxes StereoTracer для того, чтобы просчитать серию картинок. Стерео-пара (первый и последний кадр полученной серии):Анаглифная картинка:
Анимированный gif (экспорт из StereoTracer):

Еще один пример преобразования обычной фотографии в 3D
Для построения карты глубины в этом примере использована программа GIMP и методика, описанная выше.
Исходная фотография и карта глубины:
 Рассчитанная стереопара
Рассчитанная стереопара

Анимированный gif (экспорт из StereoTracer)

Кстати, если вы внимательный зритель, то могли заметить, что на картинке выше при отрисовке карты глубины на стуле я поторопился и допустил небрежность, на что мне, в свое время, справедливо указали читатели форума http://www.3dphoto.net/forum/. Пришлось доработать. Слева первый вариант карты, справа — с коррекцией.


Анимированный gif с новой картой глубины. 
Ландшафт в Unity3D. Часть 3. Инструменты Photoshop для редактирования изображений карт смещения/карты высот 3D ландшафта
В данной статье (уроке) мы рассмотрим более мягкие способы осветления изображения карты высот, нежели инструменты Photoshop Автотон (Auto Tone) и Автоконтраст (Auto Contrast). Рассмотренные здесь инструменты Photoshop для работы с изображениями Экспозиция «Exposure», Осветитель «Dodge Tool», настройки уровней изображения «Levels», кривые «Curves», HDR тонирования «HDR toning» способны проявить/осветлить любое изображение карты высот, даже изменить его до неузнаваемости, существенно повлиять на конечный ландшафт в Unity3d, созданный из изображения карты высот.
Недостатки «осветленного» изображения карты высот и «сжатого» ландшафта в Unity 3D.
Итак, в предыдущих частях статьи мы создали террейн в Unity3D и экспортировали карту высот в формате 16 bit Windows. Далее мы импортировали данную карту высот в редактор изображений Фотошоп. После этого мы «осветлили» изображение карты высот при помощи Авто контраста/Автотона и сохранили получившееся изображение карты высот в формате RAW 16 bit Windows (PC). И, наконец, мы импортировали получившуюся карту высот в Unity 3D, создав на ее базе новый ландшафт.
Чтобы получившийся из доработанной карты высот ландшафт не был похож на сосульку и не представлял собой набор высоченных пиков, нам пришлось значительно уменьшить максимальную высоту ландшафта с «дефолтных» 600 метров/условных единиц Unity до 12 метров. Недостатком такого резкого снижения высоты террейна чревато тем, что если теперь мы захотим создать возвышенность/гору высотой, скажем, в 500 метров, то у нас ничего не получится. Мы теперь ограничены этими самыми 12 метрами.
Чтобы это продемонстрировать, я воспользуемся нативным/встроенным инструментом повышения и понижения уровня ландшафта в Юнити «Raise/Lower Terrain».
Выберем самую простую круглую кисть, установим ей максимальный размер, выставим максимальное нажатие и поводим выбранной кистью где-нибудь в центре ландшафта подольше, чтобы создать высокую-высокую гору. О том, как создать свою кисть и с её помощью создавать уровни в Unity3D, было рассказано в статье-уроке Ландшафт в Unity 3D. Часть Вводная – для затравки. Создание лабиринтов и подземелий в Unity3D. Создание кисти для ландшафта в Adobe Photoshop.
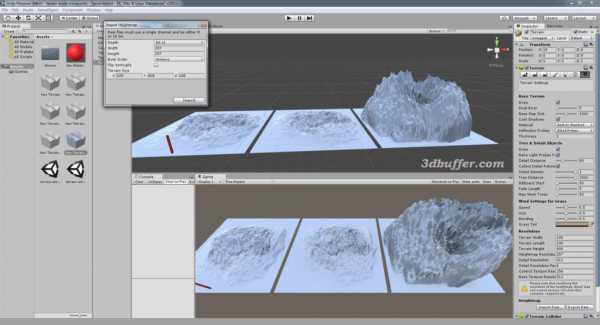
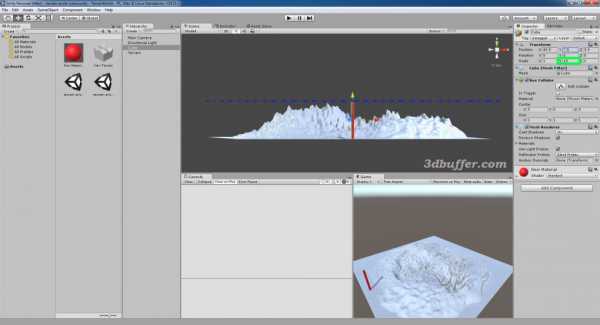
 На рисунке показаны настройки кисти для создания горы в Unity 3D и созданное плато вместо горы.
На рисунке показаны настройки кисти для создания горы в Unity 3D и созданное плато вместо горы. Хмммм… Не получается у меня создать высокую гору. Получилось лишь создать плато, ограниченное максимальной высотой террейна «Terrain Height» в разделе «Resolution» компонента Transform Unity3D. Как мы увидели из предыдущей части статьи, изменение данного параметра для существующей карты высот приводит лишь к вытягиванию террейна по высоте, но не позволяет увеличить максимальную высоту террейна с сохранением текущего уровня созданного террейна.
Еще одним недостатком созданного террейна из осветленной карты высот инструментами Авто контраст (Auto Contrast) и Авто тон (Auto Tone) является «зарезание» верхушки террейна. Такой результат возник на террейне в связи со слишком сильным, максимальным, осветлением более светлых участков карты высот до белого цвета. Как известно из предыдущих уроков, абсолютно белый цвет интерпретируется движком Unity 3D (и другими программами для создания 3D моделей, игровыми движками, приложениями для создания ландшафтов и т.д.), как максимально возможная высота террейн (точка поверхности террейна).
Способы осветления изображений в Photoshop
Инструмент для решения упомянутых выше проблем с террейнов и картой высот находится в том же Фотошопе, точнее таких инструментов — несколько.
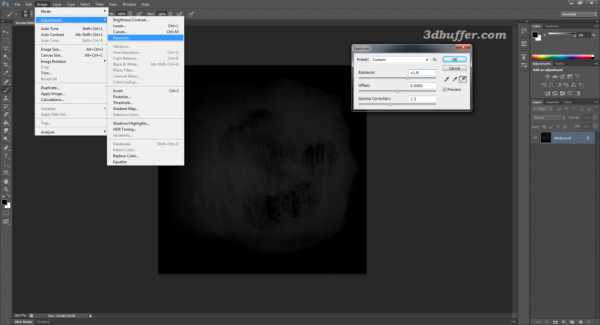
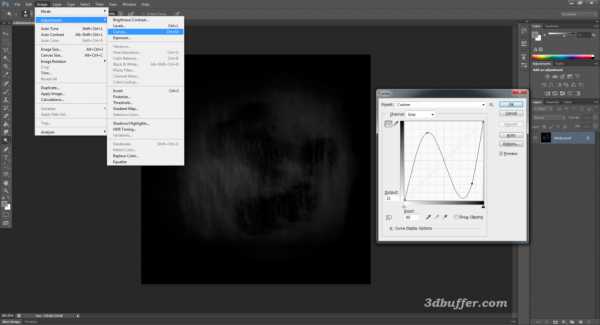
Первый из них из них можно найти в меню изображения «Image» главного меню во вкладке «Adjustment» и называется «Exposure» или по-русски — Экспозиция.
Вторым инструментом является «Dodge Tool» и активируется путем нажатия горячей клавиши ‘O’, иконка которого расположена в панели инструментов (по умолчанию расположенной в левой части экрана, но которая может быть перенесена в любую часть окна Фотошопа).
Третьим инструментом являются Кривые «Curves», изменение формы которых, также способно вытянуть изображение карты высот в более светлый диапазон.
Четвертым инструментов являются уровни «Levels», также способным осветлить карту высот.
Пятый инструмент «HDR Toning…» является самым интересным и обладает настолько широкими настройками для осветления изображения, насколько это возможно.
Еще одним способом осветления изображения в Photoshop является инструмент коррекции света и тени «Shadows/Highlights…» (Image -> Adjustments -> Shadows/Highlights… ). Но данный инструмент достаточно груб для нашего случая и больше похож на результат использования Авто тона или Авто контраста, даже при значении в 1% для теней.
Итак, давайте посмотрим, что же можно сделать при помощи данных инструментов.
Осветление изображения карты высот при помощи инструмента экспозиции «Exposition».
Загрузите в Фотошоп самую первую экспортированную из Unity 3D карту высот (не модифицированную в Фотошопе, а оригинальную карту высот — тот самый черный квадрат), как было описано в одной из предыдущих статей Ландшафт в Unity3D. Часть 2. Импорт карты высот в Photoshop с редактированием и сохранением в формате RAW. Импорт карты высот в Unity 3D для изменения террейна.
Как и прежде мы видим черный цвет на месте предполагаемой текстуры карты высот. Выберите «Image» в главном меню, чтобы открыть меню инструментов для работы с изображением, в котором выберите вкладку настроек/коррекции изображения «Adjustments», в котором, в свою очередь, выберите вкладку «Exposure». Попробуйте поменять значения для параметров экспозиции «Exposure» и коррекции гаммы «Gamma Correction».
В моем случае достаточными для «проявления» будущих холмов и гор значениями стали «+1.8» и «1.3» для параметров экспозиции и коррекции гаммы соответственно.
 На рисунке показаны настройки инструмента экспозиции Exposure в Photoshop для осветления изображения карты высот.
На рисунке показаны настройки инструмента экспозиции Exposure в Photoshop для осветления изображения карты высот. Теперь необходимо сохранить и импортировать данную карту высот в Unity 3D, назначив ее соответствующей заготовке террейна, как было описано в статье Ландшафт в Unity3D. Часть 2. Импорт карты высот в Photoshop с редактированием и сохранением в формате RAW. Импорт карты высот в Unity 3D для изменения террейна. Настройки для импортируемой карты высот мы выберем, как и в самом первом нашем эксперименте по созданию террейна в Unity3D из карты высот: высота ландшафта — 600 метров/условных единиц, разрешение/размер карты высот — 257, режим изображения — 16 бит и порядок байтов Byte Order — PC/Windows.
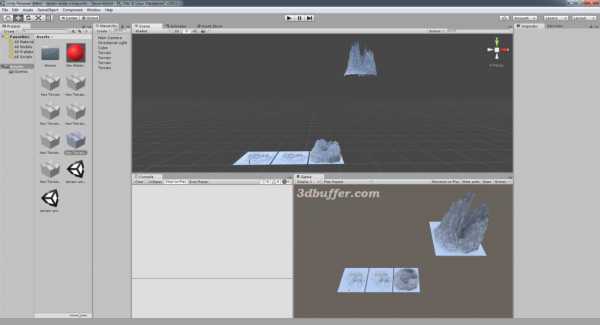
 На рисунке показан созданный ландшафт в Unity3D из карты высот, осветленной в Фотошопе.
На рисунке показан созданный ландшафт в Unity3D из карты высот, осветленной в Фотошопе. Если вы обратили внимание, инструмент Экспозиции содержит еще один настраиваемый параметр. Я ничего не сказал про параметр смещения «Offset», чтобы не смазывать общую картину созданного террейна в Unity3D. Данный параметр позволяет поднять, так называемый, базовый уровень ландшафта. Вы можете поднять базовый уровень террейна, чтобы уже в редакторе Unity3D создавать впадины под водоем, типа пруда, озера, океана, либо вырыть окопы, создать вмятины под подвал дома, или просто вырыть ямы в земле, имитирующие воронки от взрывов. В отличие от нулевого уровня террейна (нулевая точка/точка отсчета высоты ландшафта, 3D модели, 3D объекта, системы частиц и т.д.), который определяет самую низкую/самую глубокую точку вашего террейна/ландшафта в Юнити 3Д, например, дна ямы или оврага или дна пруда, океана, озера, речки, лужи и т.д., базовый уровень определяет основную высоту поверхности, на которой наиболее часто будет находиться персонаж игрока. Базовый уровень представляет собой золотую середину между максимально и минимально допустимыми координатами по вертикальной оси ландшафта. Совсем не обязательно, чтобы этот уровень, RGB (127, 127, 127) или RGB (128, 128, 128) находился ровно посередине между максимальной и минимальной координатой ландшафта по оси Y. Золотая середина — на то и «золотая середина», и определяется тем, насколько глубоки ямы в ландшафте и насколько высоки горы на ландшафте. Если глубина ваших ям составляет 100 метров, а высота гор 300 метров, то базовый уровень ландшафта стоит расположить между координатами, равными 100 и 300 по оси Y ландшафта.
Конечно, если вы не собираетесь запускать в пруд рыб или плавать под водой с аквалангом, убивая врагов из гарпунного ружья, то нет никакой необходимости воссоздавать реальный рельеф дна океана, достаточно будет создать имитацию дна там, где его видно. Также, при копании ям и других углублений игроком в реальном времени (т.е. онлайн, используя не инструменты террейна в редакторе, а код скрипта для копания ям во время игры, который позволяет «вминать» участки террейна) уровень террейна не может опуститься ниже нулевого уровня, определяемого черными пикселями карты высот, о чем было сказано с одной из предыдущих статей из серии, посвященной созданию ландшафтов для игровых движков. Таким образом, чтобы иметь возможность «копать ямы в земле в Unity3D», террейн должен иметь «запас цвета», чтобы указанные участки этого самого ландшафта/террейна можно было опустить, но об этом мы еще поговорим в одной из следующих частей данной статьи. Чтобы обеспечить такой запас цвета на террейна, вам придется либо вручную в редакторе Unity нативными средствами поднять уровень всей земли посредством встроенного инструмента повышения/понижения выбранной области террейна либо залить карту высот одним из оттенков серого, где оттенок будет определять новую нулевую точку отсчета террейна.
Для чистоты эксперимента я воспользуюсь неизмененной/оригинальной картой высот и установлю следующие параметры для инструмента Экспозиции: собственно экспозиция — 7, Offset — 0.215, а значение параметра Gamma Correction оставлю без изменений, т.е. равным 1.
При таком значении для параметра Offset цветом фона будет являться серый цвет RGB (128, 128, 128), что соответствует половине от максимальных значений для RGB (256, 256, 256). Если вы хотите узнать больше про то, как битность изображения, влияет на качество ландшафта, и немного почитать по теорию цветов, вы можете заглянуть в один из следующих уроков, но лучше обо всем по порядку.
 Импортированный террейн, созданный из карты высот, с цветом фона RGB (128, 128, 128).
Импортированный террейн, созданный из карты высот, с цветом фона RGB (128, 128, 128). Используем инструмент Осветлитель «Dodge Tool» на карте высот для того, чтобы показать часть «невидимого» ландшафта
Теперь давайте рассмотрим принцип работы инструмента Photoshop «Dodge Tool», который позволяет выборочно осветлять слишком темные участки изображения. Загрузите еще раз оригинальное изображение карты высот в Фотошоп или отмените применение инструмента «Expose», нажав несколько раз сочетание клавиш Ctrl+Alt+Z, в зависимости от того, какое количество последних действий/операций вы хотите отменить. Чтобы отменить последнее действие в Фотошопе (Undo), вы можете использовать стандартное для многих Windows-приложений сочетание клавиш Ctrl+Z, однако повторное нажатие данного сочетания клавиш в Фотошопе вернет состояние рисунка на шаг вперед, т.е. произойдет не Undo, а Redo, т.е. отменится действие, вызванное предыдущим нажатием сочетаний клавиш Ctrl+Z. Итак, вернувшись к черной текстуре карты высот, нажмите на иконку инструмента «Dodge Tool» в панели инструментов слева, чтобы выбрать инструмент Осветлитель. Выставьте в верхней части экрана значение для экспозиции «Exposure» (да, да, и здесь — экспозиция), например, равным 40%, выберите желаемый паттерн/форму кисти, установите клавишами «{» и «}» требуемый размер (который также может быть задан в «Brush Preset picker» и проведите один или несколько раз кистью по холсту (вашему черному квадрату).
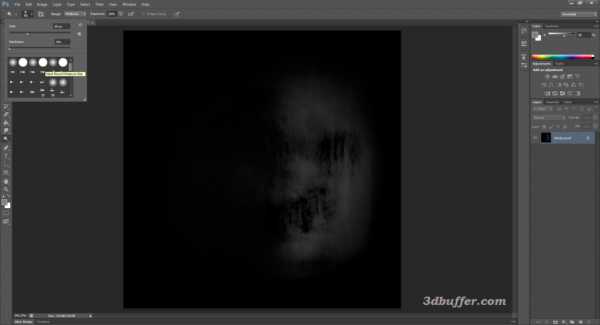
 На рисунке показана частично осветленная карта высот через инструменты Photoshop dodge tool.
На рисунке показана частично осветленная карта высот через инструменты Photoshop dodge tool. Я специально побольше «засветил» карту высот лишь с одной стороны, чтобы наглядно показать полезность данного инструмента. Сравните ее с изображениями предыдущих карт высот, что у вас получились после применения инструментов Авто тон/Авто контраст и «Expose» в уроке Ландшафт в Unity3D. Часть 2. Импорт карты высот в Photoshop с редактированием и сохранением в формате RAW. Импорт карты высот в Unity 3D для изменения террейна.
 На рсиунке показаны две карты высот: слева — оригинальная, справа — карта высот после применения инструмента Осветлитель.
На рсиунке показаны две карты высот: слева — оригинальная, справа — карта высот после применения инструмента Осветлитель. «Искривляем» яркость изображения карты высот инструментом Photoshop Кривые («Curves»)
Кривые «Curves» (Image -> Adjustments -> Curves), как и предыдущие два инструмента способны осветлить изображение карты высот. Чтобы вызвать инструмент Кривые в Фотошопе для осветления изображения карты высот, вы можете нажать одно из сочетания горячих клавиш Фотошопа, а именно Ctrl+M. Для каждого изображения карты высот форма кривой подбирается индивидуально. Конечно, в зависимости от формы кривой будет зависеть и конечный результат.

На рисунке показана кривая в окне инструментов «Curves», «вытянувшая» карту высот из темной зоны, т.е. осветлить изображение карты высот.
Осветление изображения карты высот ландшафта через Уровни (Levels)
Инструмент «Levels» (Image -> Adjustment -> Levels) также позволяет осветлить карту высот для ландшафта Unity3d. В настройках окна инструмента Кривые Фотошопе достаточно передвинуть ползунки-регуляторы оттенков поближе к пику в левой части диаграммы интенсивности цветов, чтобы получить желаемый результат. Параметр «Output levels»
определяет цвет фона/базового уровня террейна позволяет регулировать цвет базового уровня террейна (в данном случае, в оттенках серого), по схожему принципу воздействия на изображение параметра «Offset» инструмента экспозиции «Exposure».
Как сделать карту высот в фотошопе

На Ваш запрос по теме как сделать карту высот в фотошопе найдено два ответа. Приятного просмотра. Просьба к админам не удалять.
Показов: 332765
Категория: как сделать самому
Видео залил Ибрагим: срочно для спец инструкций.
Видео по теме: как сделать карту высот в фотошопе
Еще тема: как создать карту высоты для artcam!!! подробный урок.
Ландшафт в Unity3D. Часть 2. Импорт карты высот в Photoshop с редактированием и сохранением в формате RAW. Импорт карты высот в Unity 3D для изменения террейна
Данная статья — урок посвящена тому, как импортировать карты высот в формате RAW в Adobe Photoshop, а также основам работы в Photoshop с изображениями карт высот, сохраненных в 16-битном режиме в градациях/оттенках серого. В данном уроке вы узнаете, как «проявлять»/осветлять изображение на холсте с целью увидеть «невидимую» карту высот, чтобы иметь возможность ее редактировать. Данный урок также включает сохранение карты высот в формате RAW (16bit grayscale), который понимает Unity3D. Данная часть серии уроков заканчивается импортом текстуры карты высот в Unity3D и построением на ее базе ландшафта.
Вы можете поддержать автора проекта, пожертвовав ему сумму (сколько посчитаете нужным и возможным) на развитие сайта.
Получая пожертвования автор сайта уделяет меньше времени на сон и больше — на написание уроков и статей :). Спасибо!
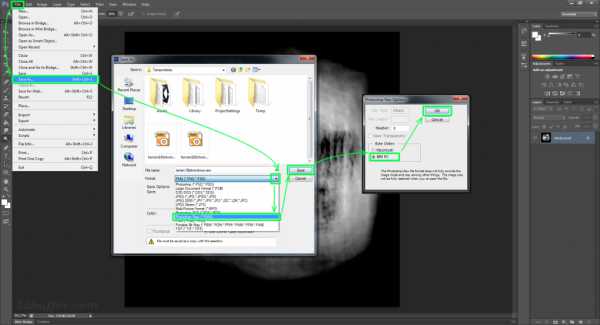
Импорт карты высот в Photoshop
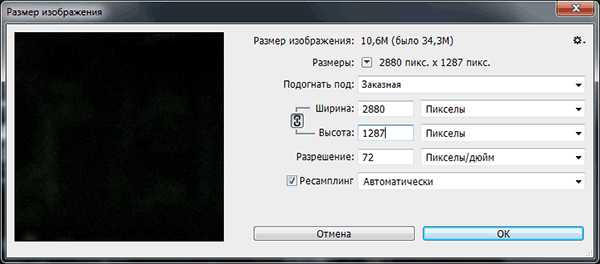
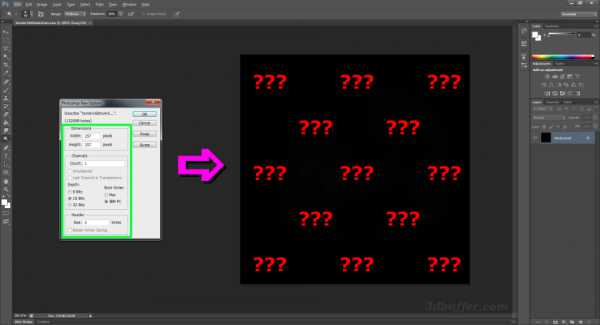
Итак, мы экспортировали карты высот из Unity3D, давайте теперь откроем его в одном из графических редакторов, например, Adobe Photoshop. Через стандартное меню открытия файлов (File -> Open) или путем перетаскивания файла в окно Фотошопа открываем файл с экспортированной картой высот и нам открывается меню настроек формата RAW “Photoshop Raw Option”. Размер импортируемого в Фотошоп изображения, как правило, приложение выбирает само, в гашем случае – 257 на 257 пикселей.
Если этого не произошло, то выставьте параметры импортируемого изображения (карты высот), соответствующие разрешению/размеру карты высот в Unity3D в разделе “Resolution”. Устанавливаем количество слоев “Count” в разделе каналов “Channels” равным единице (1), а битность изображения – равную шестнадцати битам (16 Bits), а формат – IBM PC. Размер заголовка “Size” для заголовка RAW в разделе “Header” выставляем в ноль (0). Жмем кнопку “OK” и видим вместо карты высот — Черный квадрат Малевича.
 На рисунке показано меню настроек импорта изображения в формате RAW и импортированная карта высот в Adobe Photoshop.
На рисунке показано меню настроек импорта изображения в формате RAW и импортированная карта высот в Adobe Photoshop. Но где же наша красивая карта высот, соответствующая пикам (холммам и горам) и впадинам (ямам, расщелинам, каньонам, дну озер, рек и океанов), созданным в Unity3D?
Осветление изображения в Photoshop с использованием Авто-контраста и Авто-тона с целью «проявить» (сделать видимой) карту высот
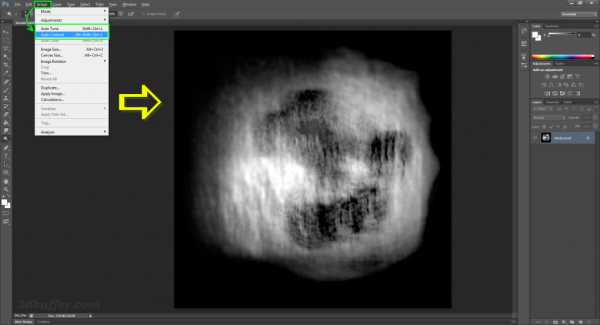
Давайте попробуем использовать инструмент быстрой коррекции тона Автотон/Auto Tone, выбрав соответствующую вкладку в меню изображения “Image” главного меню или нажав сочетание клавиш Shift + Ctrl + L. Того же эффекта можно достичь, воспользовавшись стоящим рядом в меню “Image” инструментом Автоконтраста/Auto Contrast или нажав сочетание горячих клавиш Alt +Shift + Ctrl +L.
 На рисунке показана импортированная в Фотошоп карта высот после применения инструмента Автоконтраста в Фотошопе (или после применения инструмента Автотон).
На рисунке показана импортированная в Фотошоп карта высот после применения инструмента Автоконтраста в Фотошопе (или после применения инструмента Автотон). Вот и проявилась наша карта высот. Зернистость карты высот обусловлена небольшим разрешением карты высот (всего 257 x 257 пикселей) и более чем трехкратным ее увеличением в окне программы Фотошоп.
Почему же не видна была импортированная карта высот сразу после ее импорта в Фотошоп? Все дело в том, что мы поставили высоту ландшафта равной 600 единицам/юнитам в Unity 3D, а высота наших пиков (холмов и гор) не добирается и до 15 единиц/метров в Unity3D.
 На рисунке показана модель стандартного примитива 3D куба в Unity 3D, растянутая по высоте до 15 единиц/юнитов/метров, нижний торец которой установлен на поверхность ландшафта, т.е. нулевые координаты ландшафта совпадают с координатами вершин нижнего квадрата куба.
На рисунке показана модель стандартного примитива 3D куба в Unity 3D, растянутая по высоте до 15 единиц/юнитов/метров, нижний торец которой установлен на поверхность ландшафта, т.е. нулевые координаты ландшафта совпадают с координатами вершин нижнего квадрата куба. В силу такого соотношения максимальной высоты террейна в Unity 3D и использования 16 битного формата изображения человеческий глаз не улавливает такие оттенки серого (черного, белого), описывающие данные изменения, но о форматах, битности и особенности цветного изображения и изображения, сохраненного в оттенках серого, будет рассказано в одной из ///следующих уроков.
Как говорится:
— Видишь суслика?
– Нет!
– И я не вижу. А он есть.
Из фильма “ДМБ”.
Сохранение изображения карты высот в Photoshop в формате RAW 16-bit в градациях/оттенках серого (grayscale)
Итак, давайте посмотрим, что же будет, если использовать в Unity3D измененную нами в Фотошоп карту высот. Для этого нам потребуется экспортировать карту высот в формате RAW, который понимает Unity. Чтобы экспортировать карту высот, в Фотошопе выберите вкладку “File” (Файл) в главном меню вкладку, после чего в выпадающем меню выберите вкладку сохранения “Save As…” (Сохранить как…). Измените формат файла для сохранения карты высот на “Photoshop RAW (*.RAW)” и нажмите кнопку “Save” (Сохранить), чтобы открыть меню настроек/опций формата RAW. В данном меню выберите 0 для заголовка файла RAW (Header) и “IBM PC” в разделе “Byte Order”, чтобы определить последовательность байтов (порядок следования байтов). Данный раздел “Byte Order” доступен только для 16-битных изображений, при сохранении RAW файла в формате 8 бит на канал (8 Bits/Channel) данный параметр не используется.
По сути, RAW файл представляет собой двоичный файл, который не содержит никакой посторонней информации, а также не содержит сжатия, как и определения размера и цветового режима изображения. В каждом байте данных закодировано значение яркости в канале. Нажмите “OK”, чтобы подтвердить сохранение изображения, содержащего карту высот с выбранными установками.
 На рисунке показан процесс экспорта изображения в формате Photoshop RAW для карты высот в Unity 3D.
На рисунке показан процесс экспорта изображения в формате Photoshop RAW для карты высот в Unity 3D. Импорт карты высот в Unity 3D
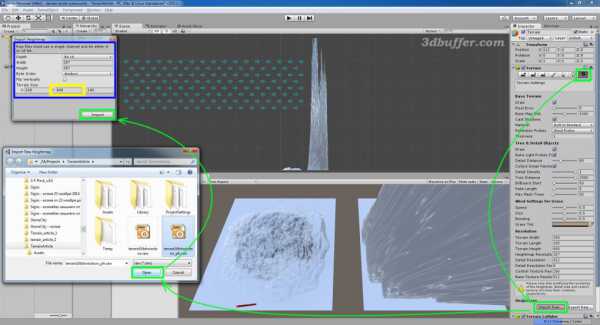
Пришло время импортировать в Unity 3D нашу измененную в Фотошопе карту высот для построения из нее нового террейна.
Для того чтобы была возможность сравнить созданный террейн из импортированной измененной карты высот в Unity 3D, давайте не будем удалять старый террейн, а создадим новый. Создайте новый террейн, как мы это делали в начале статьи.
Не обязательно. Выберите террейн Левой Кнопкой Мыши и откройте меню “Terrain Settings” во вкладке “Terrain” Инспектора (Inspector). Вы можете выставить (хотя и не обязательно, поскольку параметры габаритов и разрешения карты высот будут заданы параметрами импорта карты высот, а остальные параметры могут быть изменены сразу после импорта карты высот, НО до начала раскрашивания террейна и расстановки травы и деревьев) те же настройки для террейна в разделе разрешения “Resolution”, что и для вашего первого террейна: Terrain Width = Terrain Length = 100 единиц, Terrain Height = 600 единиц, Heightmap Resolution = 257 пикселей, остальные параметры, как было только что сказано, такие как Detail Resolution (отвечает за разрешение карты отдельных островков травы Detail Resolution Map), Detail Resolution Per Patch (отвечает за размеры квадратов островов, отрисовываемых за один draw call), Control Texture Resolution (определяет размер карты смешивания текстур террейна “splatmap” ), Base Texture Resolution (определяет разрешение композитной текстуры, используемой при удалении точки наблюдения от террейна или на слабых компьютерах) вы можете настроить, а можете оставить, как есть.
Для того чтобы создать террейн из новой карты высот в Unity 3D, необходимо импортировать ее (измененную и сохраненную в формате RAW) для только что созданной заготовки для террейна. Чтобы это сделать нажмите в разделе “Heightmap” кнопку “Import Raw”, чтобы открыть меню импорта карты высот в формате RAW “Import Raw Heightmap”. Выберите измененную в Фотошопе карту высот и нажмите кнопку “Open”, чтобы открыть меню импорта карты высот “Heightmap”, в котором выставьте все те же параметры, что вы устанавливали при экспорте карты высот, т.е. битность изображения RAW “Depth” выставьте в 16 бит (Bit 16), для ширины “Width” и высоты “Height” изображения карты высот – по 257 для каждого параметра, для последовательности бит “Byte Order” выберите “Windows”, флаг-галочку напротив Flip Vertically не ставьте. Назначьте ширине Z и длине X террейна в разделе “Terrain Size” этого же меню импорта карты высот выставьте каждой по 100 единиц, а для высоты террейна Y выберите 600 единиц, как и у изначального террейна, с которого была снята оригинальная карта высот. Нажмите кнопку “Import”, чтобы импортировать карту высот.
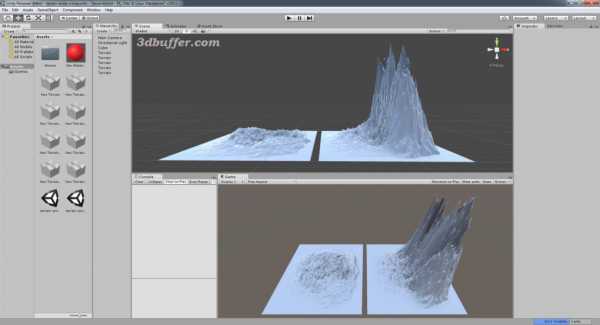
 На рисунке показаны процесс импорта карты высот в Unity3D и два террейна: оригинальный (слева), с которого снималась неизмененная карта нормалей, и получившийся (справа) из импортированной карты высот, “осветленной” в Фотошопе при помощи инструмента Автоконтраст “Auto Contrast” (или инструмент Автотон “Auto Tone”).
На рисунке показаны процесс импорта карты высот в Unity3D и два террейна: оригинальный (слева), с которого снималась неизмененная карта нормалей, и получившийся (справа) из импортированной карты высот, “осветленной” в Фотошопе при помощи инструмента Автоконтраст “Auto Contrast” (или инструмент Автотон “Auto Tone”). Как вы можете видеть на рисунке, получившийся из импортированной карты высот ландшафт/террейн больше похож на сосульку, чем на холмистую местность. Почему так произошло? Все дело в том, что использование в Фотошопе инструментов Автоконтраст “Auto Contrast” или инструмент Автотон “Auto Tone” привело к сильному осветлению осветлении карты высот, а согласно теории карт высот, описанной в статье Создание карты нормалей (normal map), карты смещения (displacement map), карты затенения/освещения (ambient occlusion map), самоовещенной карты нормалей и карты отражений/блеска (specular map) из текстуры или карты высот (heightmap) для игровых движков на примере Unity3D. Часть 2. Теория карт высот, белый цвет на карте высот соответствует самой верхней точке ландшафта, а черный цвет соответствует самой нижней точке ландшафта.
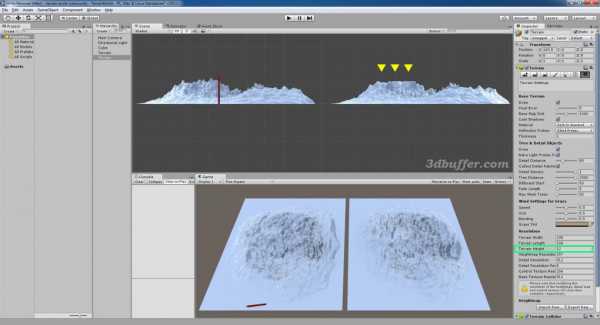
Что нужно сделать, чтобы «понизить» террейн в Unity 3D
Чтобы исправить ситуацию, необходимо в меню “Terrain Settings” во вкладке “Terrain” Инспектора (Inspector) в разделе “Resolution” снизить максимальную высоту ландшафта с 600 единиц до 12 единиц, как в моем случае.
 На рисунке показан ландшафт, созданный из карты высот в Unity 3D, после изменения максимальной высоты террейна (Terrain Height).
На рисунке показан ландшафт, созданный из карты высот в Unity 3D, после изменения максимальной высоты террейна (Terrain Height). После изменения максимальной высоты террейна созданный из измененной карты высот террейн стал похож на первоначальный террейн, с которого снималась карта высот. Почему я написал похож, а не идентичен? Наверное, вы уже и сами это поняли: самые верхушки нового террейна оказались обрезаны при “осветлении” карты высот в Photoshop все теми же Автоконтрастом и Автотоном. Изменение максимальной высоты террейна ни к чему не приведет, кроме как к растяжению террейна по высоте.
Чтобы разобраться, как с этим бороться и как это исправить, будет рассказано в следующих уроках данной серии, в частности, в ///статье, посвященной теории битности изображений, включая изображения в формате RAW grayscale, которые понимает система импорта карты высот в Unity 3D.
Поддержите автора проекта. Сделайте пожертвование на поддержку и развитие сайта.
Автор: Максим «MANMANA» Голдобин