Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект металла
Быстрый способ создания металлического эффекта в Adobe Photoshop
В этом уроке мы научимся создавать металлический эффект в Adobe Photoshop. Это очень быстрый урок, он не займет у вас много времени. Зато в будущем в вашем арсенале будет техника, которая наверняка поможет вам в работе над различными проектами. Урок описан достаточно подробно, поэтому вполне подойдет новичкам. Для его выполнения вам потребуется версия программы CS3 и новее.
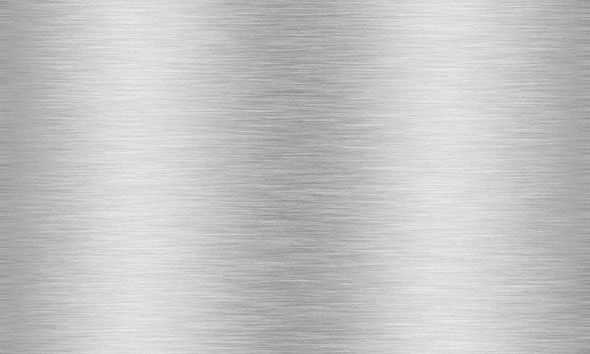
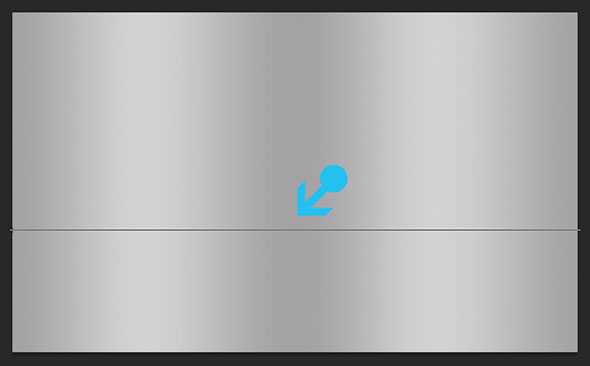
Результат

Шаг 1
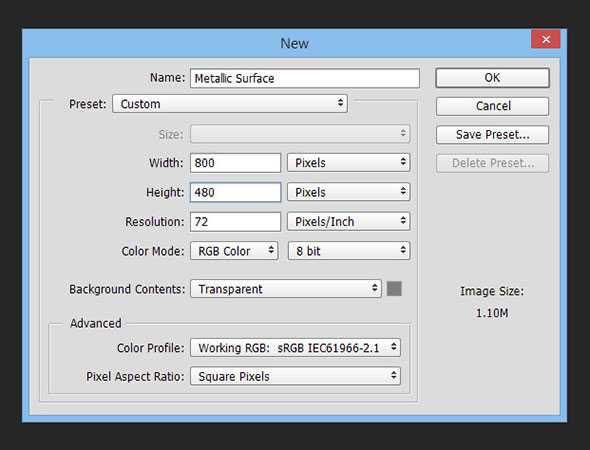
Откройте Photoshop и создайте новый документ. В нашем примере размер документа 800 x 480 px.

Шаг 2
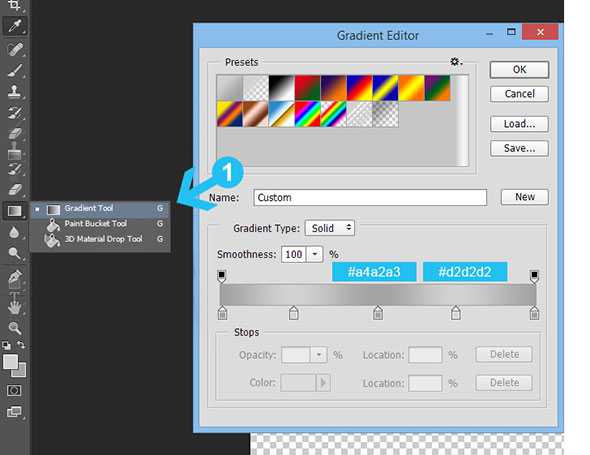
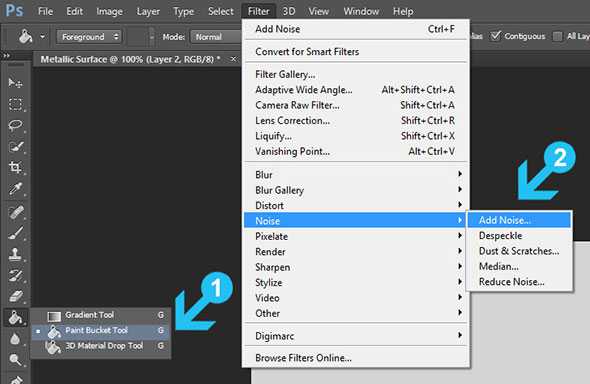
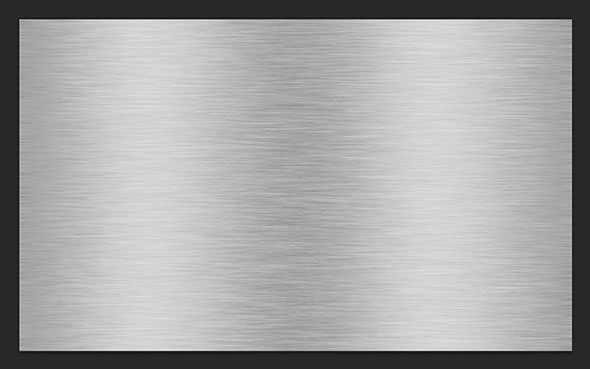
Возьмите инструмент Gradient/Градиент (G) и настройте градиент как показано на первой картинке ниже. Используйте цвета #a4a2a3 и #d2d2d2. Залейте горизонтально фон, как на второй картинке ниже.


Шаг 3
Создайте новый слой (Shift+Ctrl+N) и залейте его цветом #d2d2d2 при помощи инструмента Paint Bucket/Заливка (G).
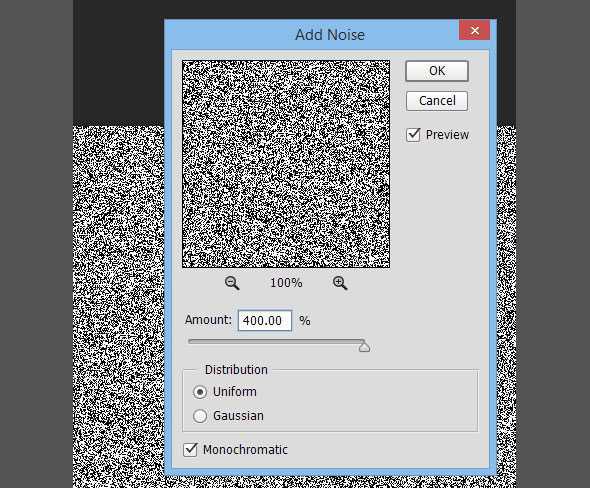
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум, укажите количество шума в 400%, выберите тип Distribution/Распространение Uniform/Равномерное и включите опцию Monochromatic/Монохромный.
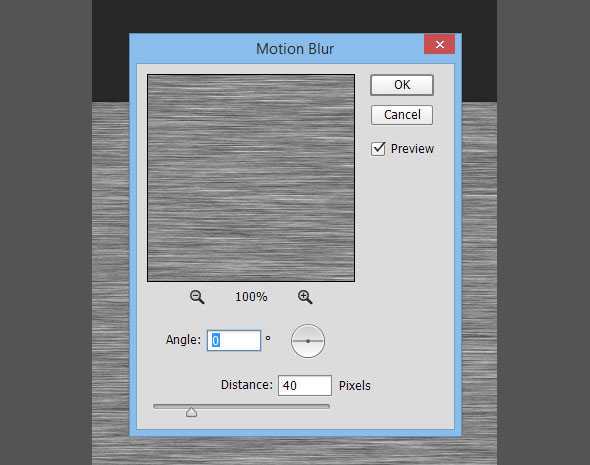
Теперь в меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении. Укажите значения Angle/Угол — «0» и Distance/Расстояние в 40 px. Нажмите OK.



Шаг 4
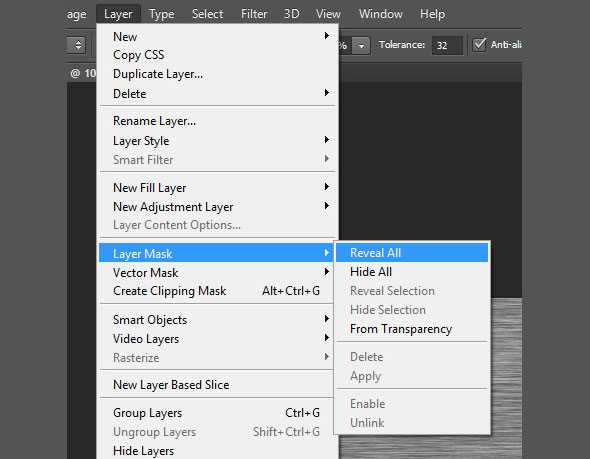
Убедитесь что активен слой с текстурой и в меню выберите Layer > Layer Mask > Reveal All/Слой>Слой-маска>Показать все. Смените первый цвет на черный (#000000) и возьмите большую растушеванную кисть инструмента Brush/Кисть (B). Снизьте прозрачность кисти до 65-70% и рисуйте в маске в левом и правом углу.
Укажите слою Blending Mode/Режим наложения Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 60%.



Шаг 5
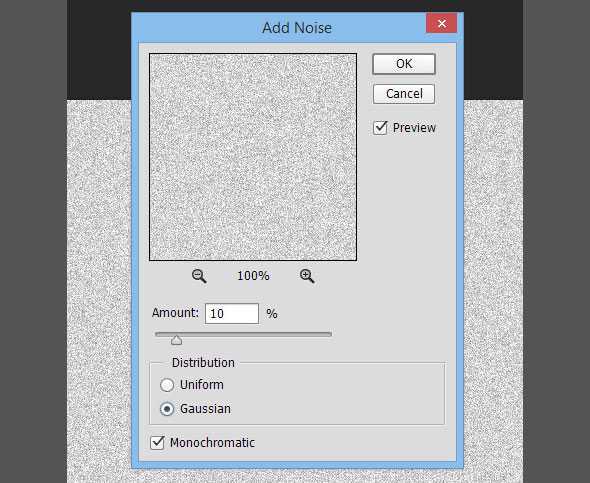
Создайте еще один слой и залейте его цветом #d2d2d2. В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум. Укажите количество шума в 10%, Distribution/Распределение Gaussian/По Гауссу и включите Monochromatic/Монохромный эффект. Смените режим наложения слоя на Linear Burn/Линейный затемнитель и снизьте Оpacity/Непрозрачность до 10%.

Шаг 6
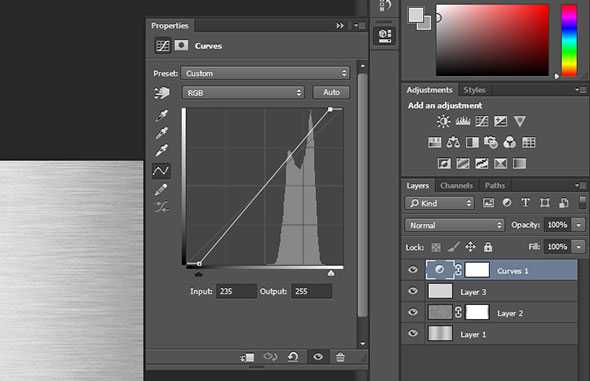
В меню выберите Layer > New Adjustment Layer > Curves/Слой>Новый корректирующий слой>Кривые. Настройте кривые как показано на картинке ниже.

Результат
Вот и всё. Простой и быстрый эффект текстуры металла готов. Чтобы добиться разных эффектов, меняйте направление градиента в фоновом слое.

Автор урока Dreamstale
Перевод — Дежурка
Смотрите также:
Металлический текстовый эффект в Фотошоп
Иногда, бывает нужно быстро применить какой-либо эффект и в этом на помощь придут экшены. Одним нажатием кнопки, Вы без труда воссоздадите нужный эффект.
В этом уроке мы будем создавать металлический текстовый эффект, одновременно записывая для него экшен. По окончании урока, Вы сможете воспроизвести этот эффект, всего лишь нажав на кнопку Play в палитре Операции.
Финальное изображение:
Ресурсы урока:
Архив
Шаг 1
Создайте новый документ (Файл – Новый) (File > New) (Ctr + N) размером 600х300 пикселей с разрешением 72 pixels/inch.
Инструментом Текст (Horizontal Type Tool) (T) и напишите текст «Design Instruct». В моем случае, был использован шрифт Franklin Gothic Heavy, но Вы можете выбрать другой. Главное, чтобы начертание шрифта было жирное.
Шаг 2
Прежде, чем продолжить, нужно создать новый экшен, который будет записывать все наши действия в этом уроке. Откройте палитру Операции (Window > Actions) (Alt + F9), кликните оп иконке папки в нижней части палитры (Create new set) и назовите эту группу «Metal Text». Теперь кликните по иконке создания нового экшена ( Create new action):
После того, как создан новый экшен, запись должна начаться автоматически (Вы увидите красный кружок в нижней части палитры Операции, который говорит о том, что запись началась).
Шаг 3
Перейдите в меню Выделение – Загрузить выделенную область (Select > Load Selection) и затем создайте новый слой (Shift + Ctrl + N). Залейте новый слой белым цветом (#FFFFFF) и сделайте невидимым оригинальный текстовый слой.
Дублируйте новый текст (Слой – Создать дубликат слоя) (Layer > Duplicate Layer) и переместите его под верхний текстовый слой.
Нам нужно создать два источника света, и этот слой с текстом будет содержать первый источник света. Добавьте стиль слоя Тень (Слой – Стили слоя – Тень) (Layer > Layer Style > Drop Shadow). Установите настройки, как на скриншоте и выключите флажок Использовать глобальное освещение (Use Global Light). Этот параметр устанавливает тень и тиснение под одним углом, а нам нужно два разных источника.
Примечание: оба источника света должны находиться над оригинальным текстовым слоем.
Шаг 4
К верхнему слою с текстом примените стиль слоя Тень (Слой – Стили слоя – Тень) (Layer > Layer Style > Drop Shadow):
Шаг 5
Теперь добавим тиснение, которое поможет создать металлический эффект Слой – Стили слоя – Тиснение ( Layer > Layer Style > Bevel and Emboss).
Шаг 6
Теперь добавим стиль слоя Глянец (Слой – Стили слоя – Глянец) (Layer > Layer Style > Satin):
Шаг 7
Последний стиль слоя, Наложение градиента, затемнит текст и поможет добавить световое отражение (Слой – Стили слоя – Наложение градиента) (Layer > Layer Style > Gradient Overlay).
Шаг 8
Нам нужно добавить тексту металлическую текстуру. При активном верхнем слое войдите в меню Загрузить выделенную область (Выделение – Загрузить выделенную область) (Select > Load Selection).
Создайте новый слой (Слой – Новый – Слой) (Layer > New Layer) (Shift + Ctrl + N) и залейте выделение белым цветом. Теперь к нему примените фильтр Шум (Фильтр – Шум – Добавить шум) (Filter > Noise > Add Noise).
Шаг 9
Снимите выделение (Выделение – Отменить выделение) (Select > Deselect) (Ctrl + D) и примените фильтр Размытие в движении (Фильтр – размытие – Размытие в движении) (Filter > Blur > Motion Blur).
Выделите первый слой с текстом и загрузите выделение область Выделение – Загрузить выделенную область (Select > Load Selection). Теперь инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I). Удалите выделенную область. Это позволит избавиться от шума, который находился за пределами текста. Измените режим наложения на Умножение (Multiply).
Экшен готов. Нажмите кнопку stop в нижней части палитры Операции.
Шаг 10
Откройте текстуру стены, перенесите ее в изображение и поместите ниже всех слоев.
Шаг 11
На текст добавим текстуру. Откройте изображение старой фотопленки и перенесите ее в наш документ. Поместите текстуру старой фотопленки над всеми слоями и уменьшите до 30% (Редактирование – Свободное трансформирование) (Edit > Free Transform) (Ctrl + T), чтобы подогнать под размер документа. Измените режим наложения текстуры фотопленки на Перекрытие (Overlay).
Шаг 12
Теперь добавим теплый цветовой оттенок изображению. Сделаем это через корректирующий слой Карта градиента (Слой – Новый корректирующий слой – Карта градиента) (Layer > New Adjustment Layer > Gradient Map). Создайте градиент от желтого к пурпурному и включите флажок Инверсия (reverse). Измените режим наложения этого корректирующего слоя на Перекрытие (Overlay) и уменьшите непрозрачность до 30%.
Шаг 13
Теперь затемним края изображения. Инструментом Прямоугольная областьвыделения (Rectangular Marquee Tool) (M) нарисуйте выделение и растушуйте его на 50 пикселей (Shift + F6). Создайте новый слой (Слой – Новый слой) (Layer > New Layer) (Shift + Ctrl + N). Инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I) и залейте выделение на новом слое черным цветом. Измените режим наложения этого слоя на Затемнение основы (Color Burn).
Шаг 14
При помощи инструмента Кисть (Brush Tool) (B) добавим тексту свечение. Установите размер кисти 20 пикселей и жесткость 0%. Создайте новый слой (Shift + Ctr + N) и поместите его под слой с текстурой фотопленки. Выберите белый цвет (#FFFFFF) и поставьте световые точки на краях букв. Измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 15
Объедините изображение (Слой – выполнить сведение) (Layer > Flatten Image). Дублируйте полученный слой (Слой – Создать дубликат) (Layer > Duplicate Layer). К дубликату примените фильтр Цветовой контраст, чтобы немного усилить резкость (Фильтр – Другие – Цветовой контраст) (Filter > Other > High Pass). Установите радиус в 10 пикселей. Измените режим наложения этого слоя на Затемнение основы (Color Burn) и уменьшите непрозрачность до 30%. Теперь объедините оба существующих слоя в один.
Шаг 16
Выберите инструмент b (Quick Mask Mode) (Q) :
Инструментом Градиент (Gradient Tool) (G) радиального типа нарисуйте круг в центре документа.
Выйдите из режима Быстрой маски (Q) и инвертируйте выделение (Выделение – Инверсия) (Select > Inverse) (Shift + Ctrl + I).
Шаг 17
В финале, добавим фильтр Размытие при малой глубине резкости (Фильтр – Размытие – Размытие при малой глубине резкости) (Filter > Blur > Lens Blur):
Финальное изображение:
Автор: Tyler Denis
Создаем текст из жидкого металла в Фотошоп
В этом уроке вы узнаете, как, используя несколько текстур, градиенты и стили слоя, создать текстовый эффект из жидкого металла. Начнем!
На этот урок меня вдохновили различные эффекты, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Добавляем стандартные узоры
Шаг 1
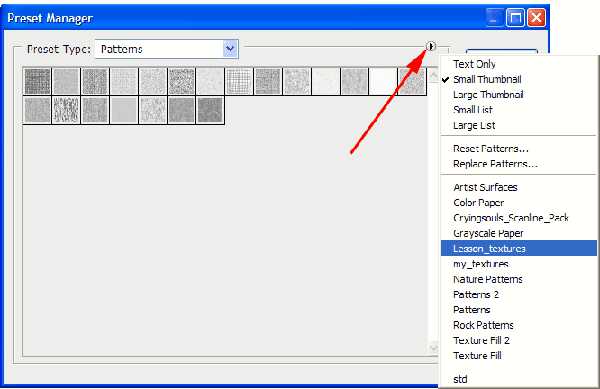
Переходим Edit– Presets – Preset Manager (Редактирование – Наборы – Управление наборами) и в открывшемся окне устанавливаем Preset Type (Тип набора) на Patterns (Узоры).
После этого кликаем по значку шестеренки в правом верхнем углу и выбираем Nature Patterns (Природные узоры). Жмем кнопку Append (Добавить), чтобы добавить узоры, которые нам понадобятся по ходу выполнения урока.
Шаг 2
Открываем текстуру с чешуей и переходим Edit – Define Pattern (Редактирование – Определить узор). В появившемся диалоговом окне вводим название узора «Металлическая чешуя» и жмем ОК.
2. Создаем текстурный фон
Шаг 1
Далее создаем новый документ размером 1000 х 600 пикселей. Жмем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).
Шаг 2
Устанавливаем цвет градиента на #301e14 (слева) и #0d0909 (справа).
Затем устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 250.
Шаг 3
Выше градиента вставляем гранж-текстуру и называем слой «Гранж-текстура». Режим смешивания слоя «Гранж-текстура» меняем на Soft Light (Мягкий свет) и, при необходимости, корректируем размер (Ctrl+T).
Шаг 4
После этого выше создаем корректирующий слой Gradient Map (Карта градиента) и трансформируем его в обтравочную маску для слоя «Гранж-текстура» (Ctrl+Alt+G). Устанавливаем цвет градиента. Также в настройках градиента активируем параметр Dither (Дизеринг). Режим смешивания градиентного слоя устанавливаем на Color (Цветность) и уменьшаем Opacity (непрозрачность) до 75%.
3. Создаем текстовые слои
Шаг 1
С помощью шрифта Skyoval пишем любой текст. Цвет устанавливаем на #7f7b78, а размер – на 350 pt.
Шаг 2
Дублируем текстовый слой (Ctrl+J) и уменьшаем Fill (Заливка) копии до 0%.
Шаг 3
Теперь дублируем копию текстового слоя.
4. Применяем стили слоя к тексту
Дважды кликаем по оригинальному текстовому слою и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 18
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 112
- Altitude (Высота): 32
- Gloss Contour (Контур глянца): Cove - Deep
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Цвет: #7a7a7a
Шаг 2
Далее добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Half Round
- Активируем параметр Anti-aliased (Сглаживание)
Шаг 3
Далее добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Clouds (Облака)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #4e9d86
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 8
- Size (Размер): 9
- Contour (Контур): Half Round
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Difference (Разница)
- Opacity (Непрозрачность): 35%
- Цвет: находим градиент Bronze Bz55 из скачанного набора
- Source (Источник): Center (Из центра)
- Size (Размер): 29
Шаг 6
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #deb7a7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 90
- Distance (Смещение): 13
- Size (Размер): 15
- Contour (Контур): Rolling Slope - Descending
- Активируем параметр Anti-aliased (Сглаживание)
- Активируем параметр Invert (Инвертировать)
Шаг 7
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #653739
- Blend Mode (Режим наложения): Color Burn (Затемнение основы)
Шаг 8
Добавляем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Цвет: #010101
- Opacity (Непрозрачность): 85%
- Distance (Смещение): 15
- Size (Размер): 10
Получаем вот такой результат:
5. Применяем стили слоя к первой копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 10
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 69
- Altitude (Высота): 42
- Gloss Contour (Контур глянца): Cone - Inverted
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Цвет: #f3d6b7
- Shadow Mode (Режим тени): Opacity (Непрозрачность): 0%
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Blue Daisies (Голубые маргаритки)
- Scale (Масштаб): 25%
- Depth (Глубина): 5%
Шаг 4
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Цвет: #a5a7cb
- Opacity (Непрозрачность): 50%
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Смещение): 5
- Choke (Стягивание): 10
- Size (Размер): 9
Шаг 5
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 11%
- Цвет: находим градиент stove pipe 100 из скачанного набора
- Technique (Метод): Precise (Точный)
- Source (Источник): Center (Из центра)
- Size (Размер): 18
- Contour (Контур): Cone – Inverted
Получаем вот такой результат:
6. Применяем стили слоя ко второй копии текста
Дважды кликаем по первой копии текстового слоя и применяем несколько стилей слоя:
Шаг 1
Добавляем стиль слоя Bevel & Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 32
- Снимаем галочку с Use Global Light (Глобальное освещение)
- Angle (Угол): -30
- Altitude (Высота): 48
- Gloss Contour (Контур глянца): Cone
- Активируем параметр Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Vivid Light (Яркий свет)
Шаг 2
Добавляем стиль слоя Contour (Контур) со следующими параметрами:
- Contour (Контур): Ring - Double
- Активируем параметр Anti-aliased (Сглаживание)
- Range (Диапазон): 100%
Шаг 3
Добавляем стиль слоя Texture (Текстура) со следующими параметрами:
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
Шаг 4
Добавляем стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 35%
- Цвет: #e5d2b2
- Size (Размер): 29
- Contour (Контур): Cone – Asymmetrical
Шаг 5
Добавляем стиль слоя Satin (Глянец) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Light (Линейный свет)
- Цвет: #93c0f7
- Opacity (Непрозрачность): 50%
- Angle (Угол): 5
- Distance (Смещение): 51
- Size (Размер): 65
- Contour (Контур): Ring
- Активируем параметр Anti-aliased (Сглаживание)
- Отключаем параметр Invert (Инвертировать)
Шаг 6
Добавляем стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Lighten (Замена светлым)
- Opacity (Непрозрачность): 35%
- Pattern (Узор): Металлическая чешуя
- Scale (Масштаб): 50%
И получаем вот такой результат:
7. Применяем цветокоррекцию
Выше всех предыдущих слоев добавляем корректирующий слой Gradient Map (Карта градиента). В окне с параметрами градиента активируем Dither (Дизеринг).
Устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет) с непрозрачностью 20%.
Поздравляю, мы закончили!
В начале работы мы создали фон, заполнив его градиентом и текстурой. Затем добавили текстовые слои, к которым применили стили слоя и стилизовали под жидкий металл.
Не стесняйтесь оставлять комментарии, делиться идеями и результатами работы.
Автор: Rose
Как создать металлическую именную пластину с фоном в Фотошопе

Из этого урока вы научитесь создавать дизайн блестящей металлической именной пластины с фоном, с помощью текстур, стилей слоя и фильтров Adobe Photoshop.
Создайте новый документ размером 1920 x 1280 пикселей. Дважды кликните левой кнопкой мыши по фоновому слою, чтобы разблокировать его. Снова дважды кликните левой кнопкой мыши по слою, чтобы открыть диалоговое окно стиль слоя (Layer Style). Примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
градиент от цвета #CCCCCC к цвету #333333
- снимите галочку Обратить (Reverse)
- Стиль (Style): Радиальный (Radial)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90 °
- Масштаб (Scale): 150%

Шаг 2. Шаг 2.
У вас должно получиться нечто подобное.

Шаг 3. Шаг 3.
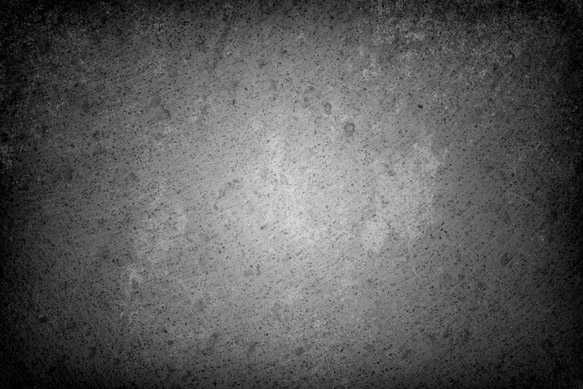
Поместите в документ несколько “грязных” черно-белых текстур, разместите их над слоем с градиентом и поэкспериментируйте с режимами наложения (Blend Mode). Попробуйте режимы Умножение (Multiply), Линейный затемнитель (Linear Burn) и Линейный осветлитель (добавить) (Linear Dodge (add). В данном случае были использованы две светлые текстуры (из этого набора Light Concrete Textures Pack 1) в режиме наложения Линейный затемнитель (Linear Burn) и Непрозрачностью (Opacity) 65% и 25%. Затем была добавлена текстура Concrete Texture 005 в режиме Линейный осветлитель (добавить) (Linear Dodge (add) с Непрозрачностью (Opacity) 35%. Вы можете использовать текстуры на свое усмотрение.

Шаг 4. Шаг 4.
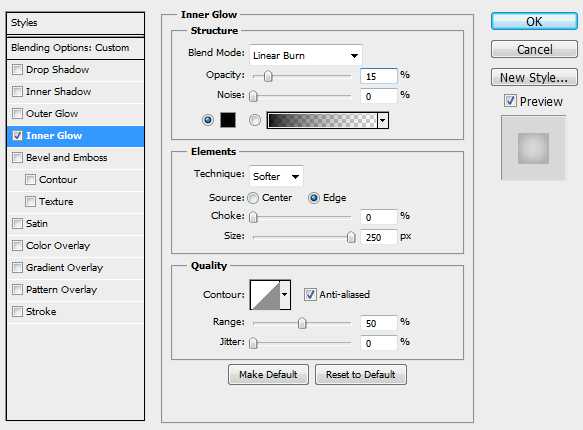
Теперь создайте новый слой (Ctrl + Shift + Alt + N), установите его Заливку (Fill) на 0% на панели Слои (Layers) и затем примените стиль слоя Внутреннее свечение (Inner Glow) с такими настройками:
- режим наложения: Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 15%
- Шум (Noise): 0%
- цвет (Color): черный
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Края (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 250 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 5. Шаг 5.
Таким образом у вас получился эффект виньетирования:

Шаг 6. Шаг 6.
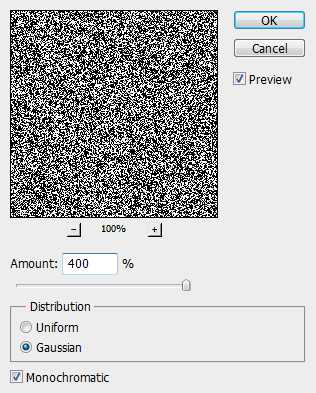
Далее создадим металлическую текстуру. Создайте новый документ (Ctrl + N) с размерами 2120 x 1280 пикселей и залейте (Alt + Delete) фон черным цветом. Затем добавьте Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) и настройте параметры:
Эффект (Amount) 400%
Распределение (Distribution): по Гауссу (Gaussian)
поставьте галочку Монохромный (Monochromatic)

Шаг 7. Шаг 7.
Ваше изображение должно теперь выглядеть вот так:

Шаг 8. Шаг 8.
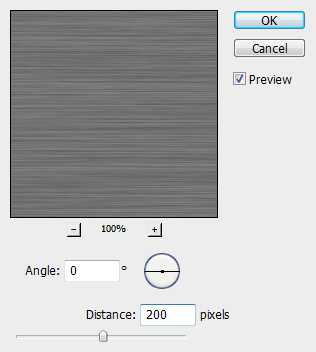
Теперь добавьте Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) с настройками:
Расстояние (Distance) 200 пикселей Угол (Angle) 0°

Шаг 9. Шаг 9.
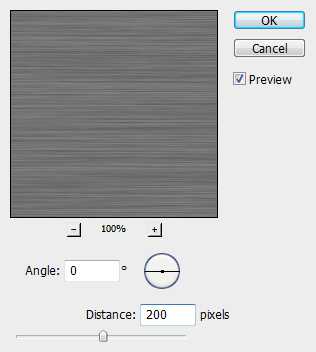
Теперь добавьте Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur) с настройками:
Расстояние (Distance) 200 пикселей Угол (Angle) 0°

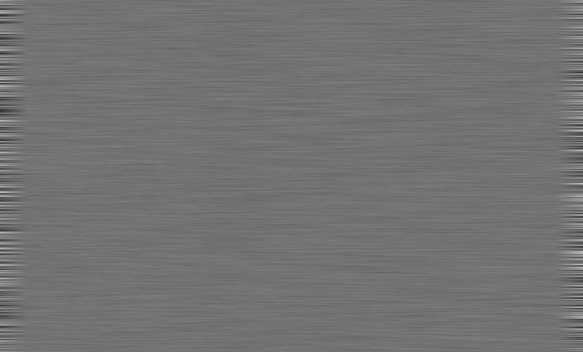
Шаг 10. Шаг 10,
Вот как будет выглядеть результат:

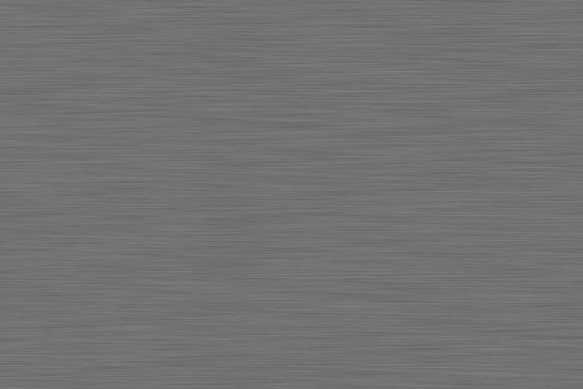
Шаг 11. Шаг 11.
Используя Инструмент Кадрирование - Crop Tool (С) обрежьте документ до размеров 2120 x1920 пикселей, чтобы избавиться от ненужных краев. Вот что должно у вас получиться:
Далее нажмите (Ctrl + А), чтобы выделить весь холст, затем перейдите в меню Редактирование > Определить узор (Edit > Define Pattern). Назовите ваш узор и нажмите ОК.

Шаг 12. Шаг 12.
Теперь вернитесь в ваш основной документ и создайте прямоугольную фигуру по центру холста с помощью Инструмента Прямоугольная область - Rectangular Marquee Tool (М). В данном случае размер прямоугольника 1300 x 600 пикселей. Далее добавьте стили слоя:
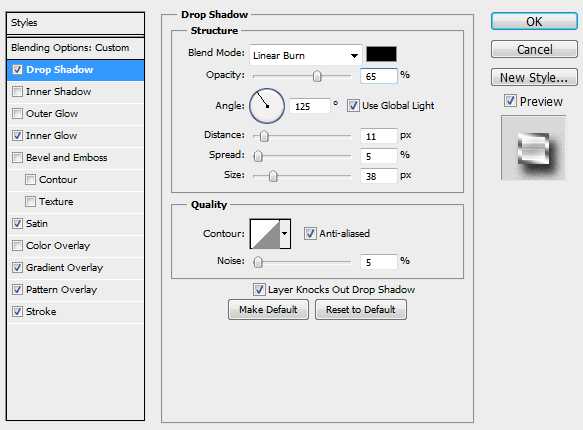
1. Тень (Drop Shadow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Цвет (Color): черный
- Непрозрачность (Opacity): 65%
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 11 пикселей
- Размах (Spread): 5 %
- Размер (Size): 38 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 5%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 13. Шаг 13.
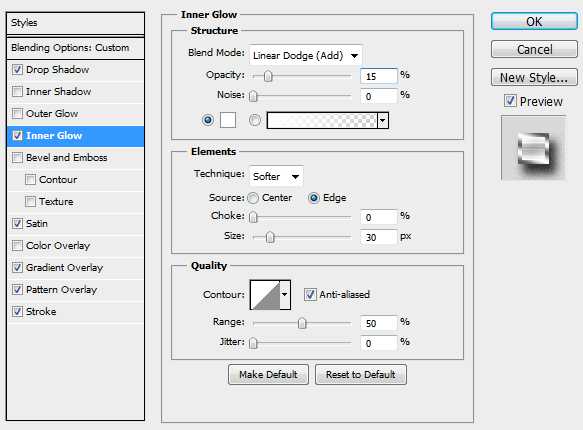
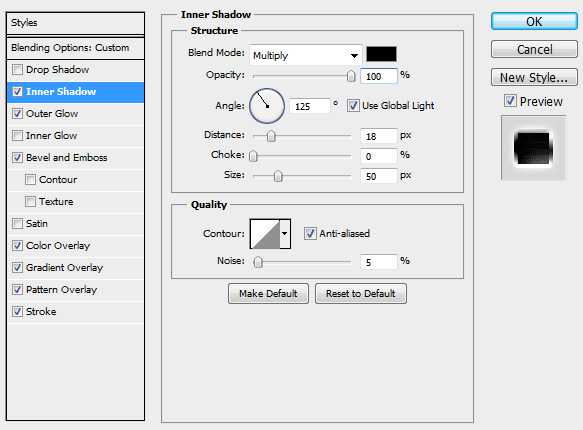
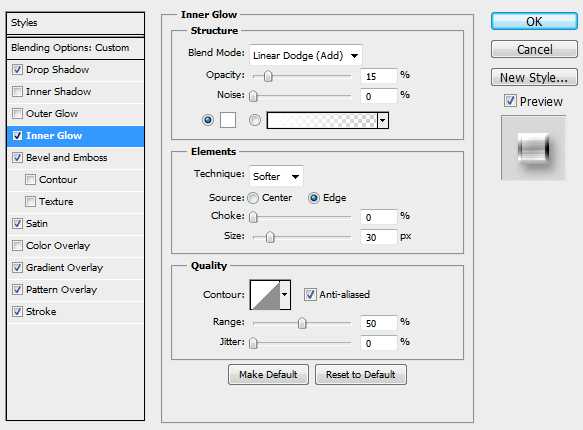
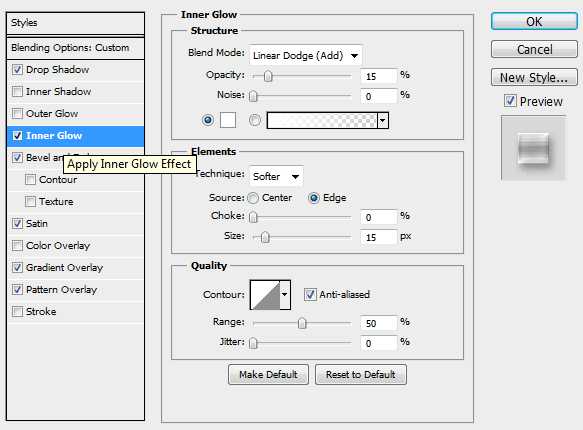
Внутреннее свечение (Inner Glow)
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 15%
- Шум (Noise): 0%
- цвет (Color): белый
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Края (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 30 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 14. Шаг 14.
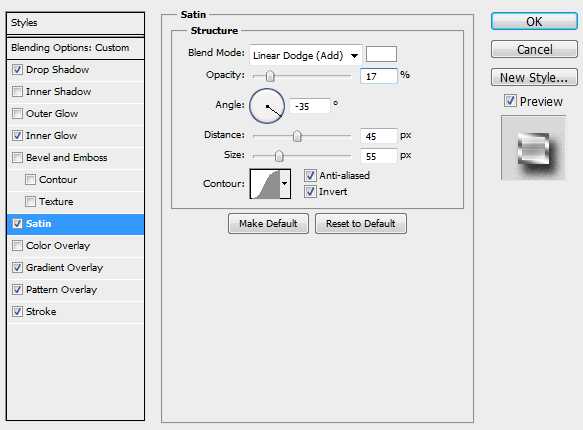
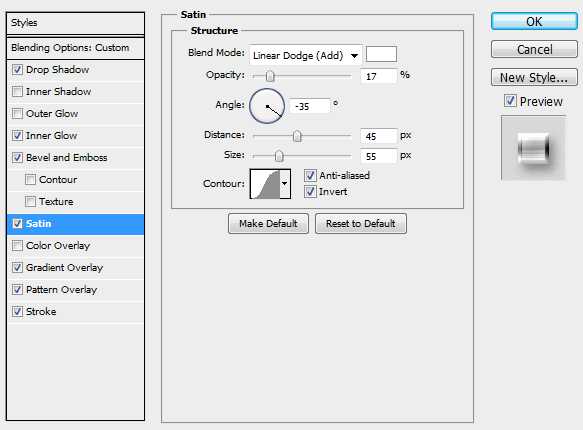
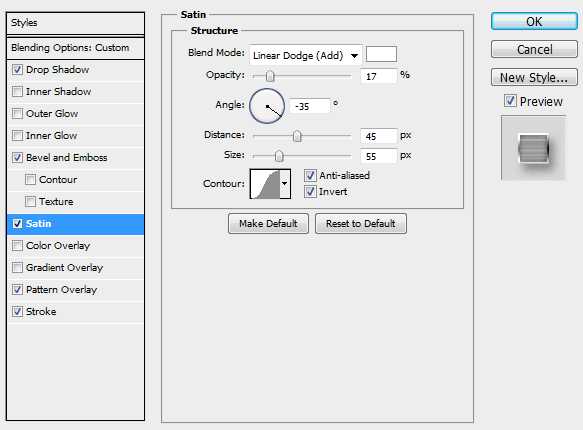
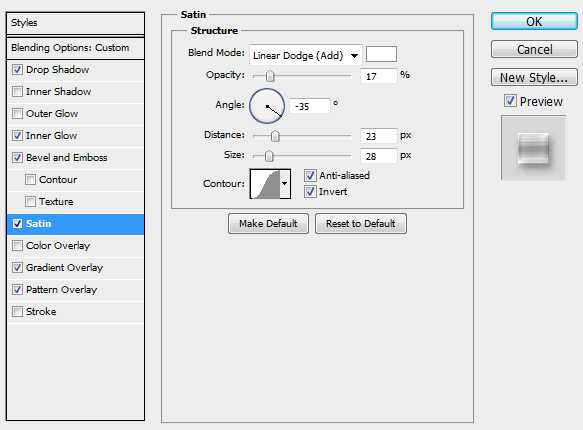
Глянец (Satin):
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Цвет (Color): Белый
- Непрозрачность (Opacity): 17%
- Угол (Angle): -35°
- Смещение (Distance): 45 пикселей
- Размер (Size): 55 пикселей
- Контур (Contour): По Гауссу (Gaussian)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- поставьте галочку Инвертировать (Invert)

Шаг 15. Шаг 15.
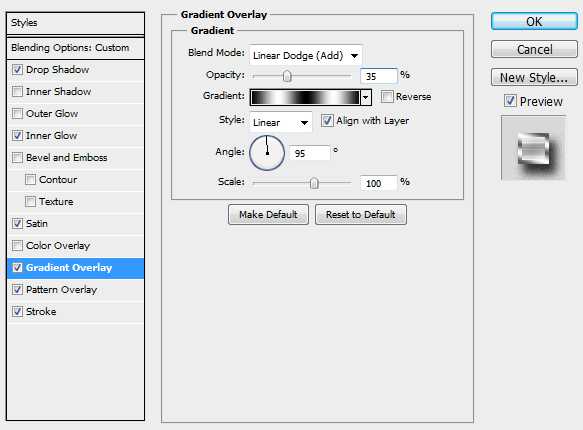
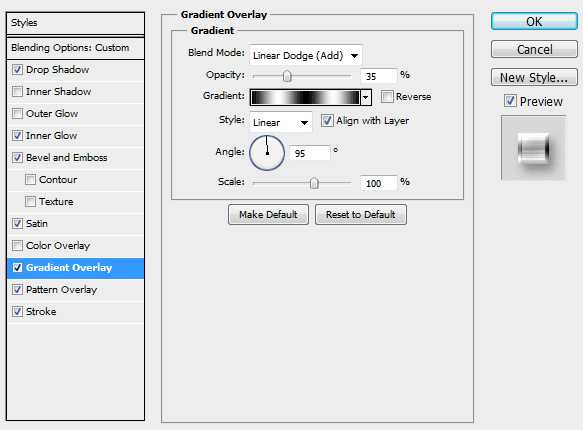
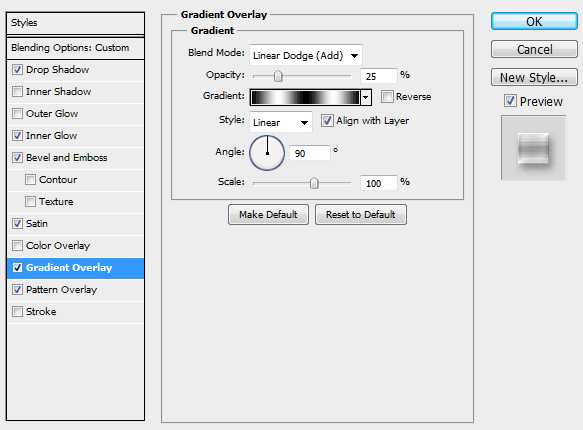
Наложение градиента (Gradient Overlay):
- режим наложения Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 35%
градиент см. на рисунке
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 95°
- Масштаб (Scale): 100%
Примечание: Применяя свой узор, нажмите кнопку Привязать к началу координат (Snap to Origin), чтобы центрировать ваш узор и избежать видимых швов.

Шаг 16. Шаг 16.
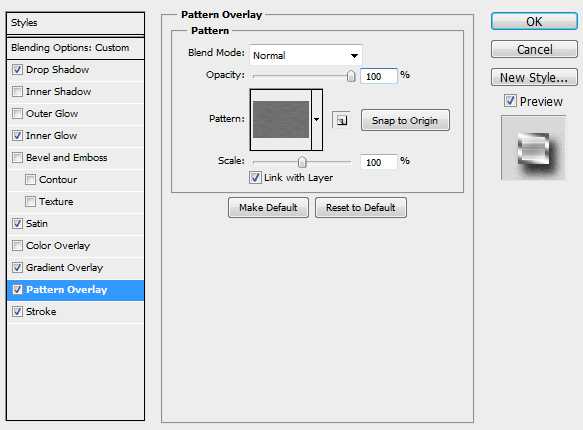
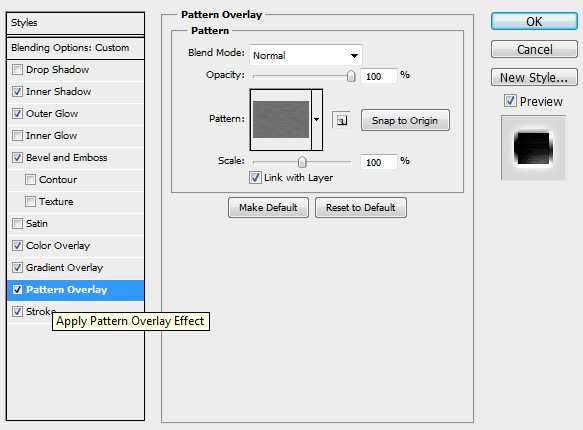
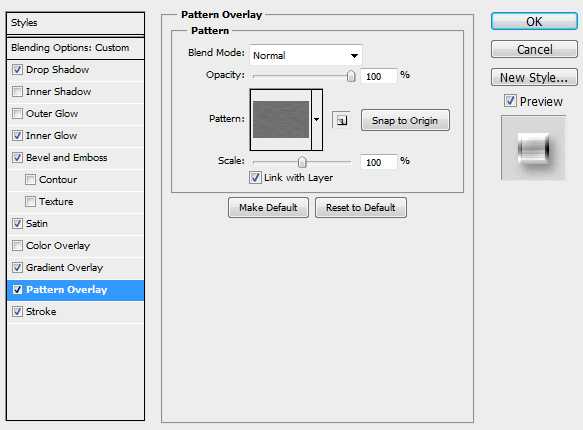
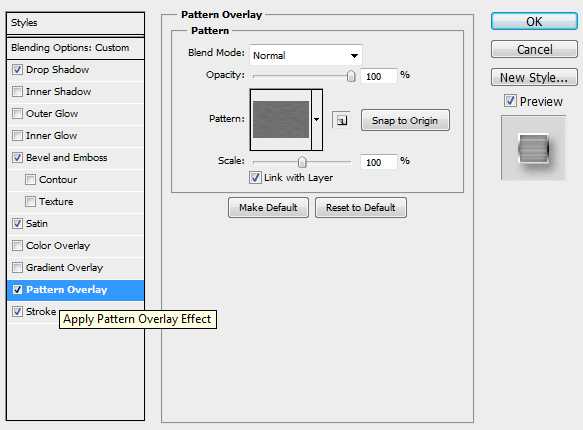
Наложение узора (Pattern Overlay)
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 17. Шаг 17.
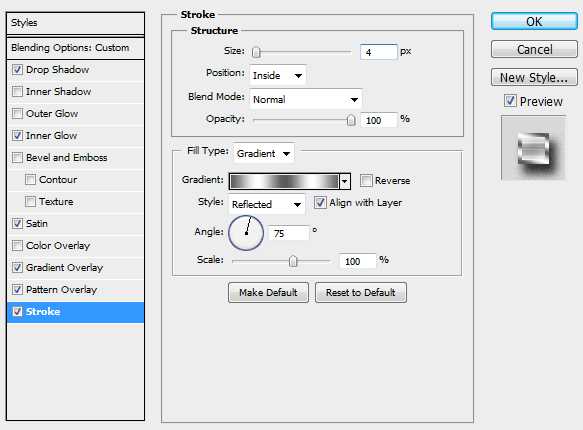
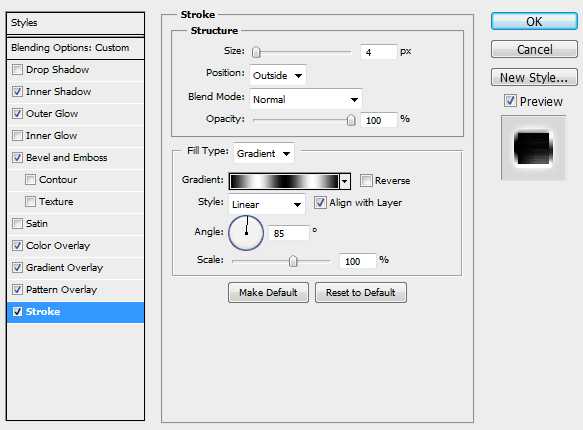
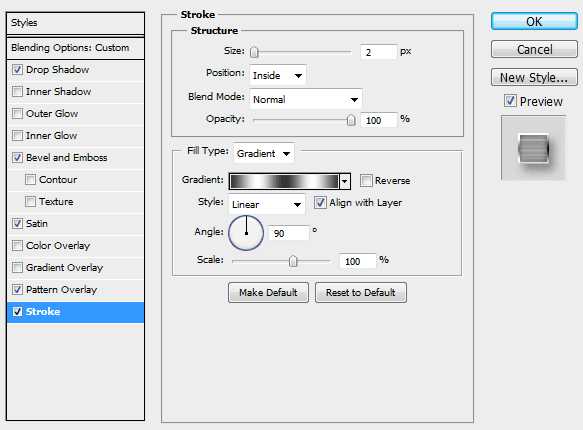
Обводка (Stroke):
- Размер (Size): 4 пикселя
- Положение (Position): Внутри (Inside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Градиент (Gradient)
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse) - Стиль (Style): Зеркальный (Reflected)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 75°
- Масштаб (Scale): 100%

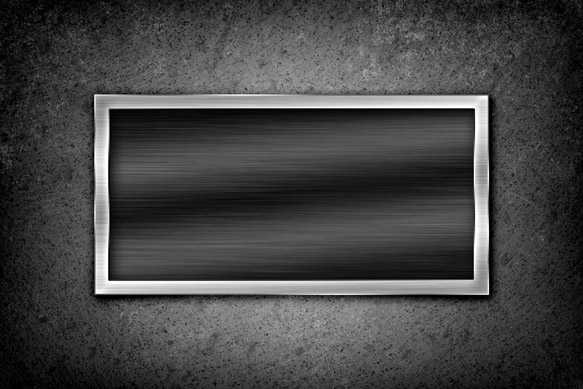
Шаг 18. Шаг 18.
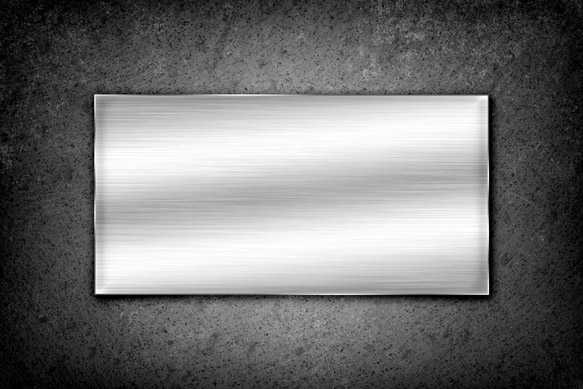
Теперь ваше изображение должно выглядеть вот так:

Шаг 19. Шаг 19.
Теперь ваше изображение должно выглядеть вот так:

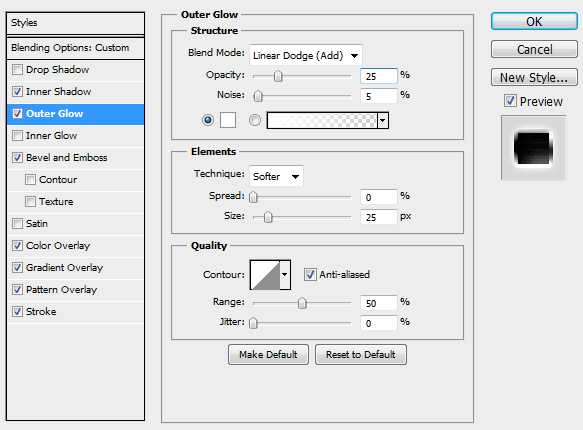
Шаг 20. Шаг 20.
Внешнее свечение (Outer Glow)
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 25%
- Шум (Noise): 5%
- Цвет (Color): белый
- Метод (Тechnique): Мягче (Softer)
- Размах (Spread): 0 %
- Размер (Size): 25 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

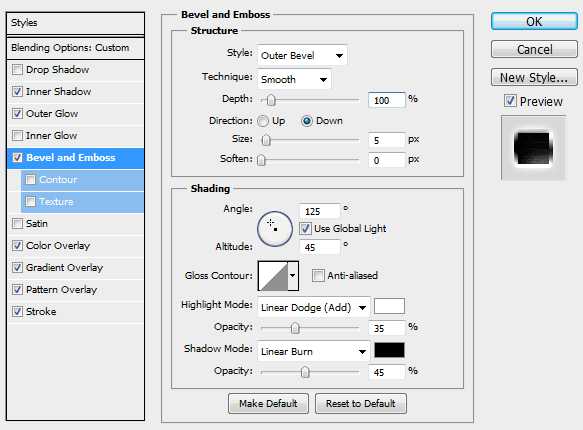
Шаг 21. Шаг 21.
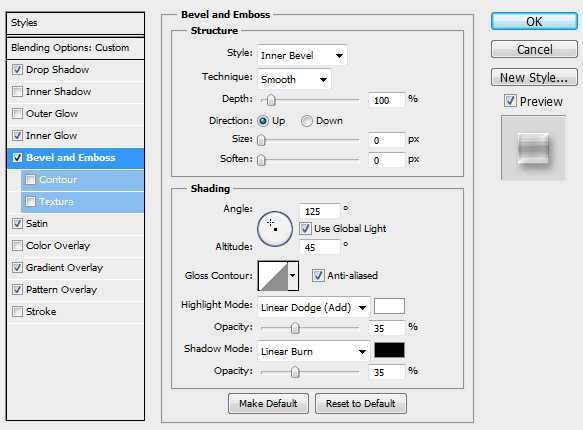
Тиснение (Bevel and Emboss)
- Стиль (Style): Внешний скос (Outer Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вниз (Down)
- Размер (Size): 5 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45°
- Контур глянца (Gloss Contour): Линейный (Linear);
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add); Цвет (Color): Белый; Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный; Непрозрачность (Opacity): 45%.

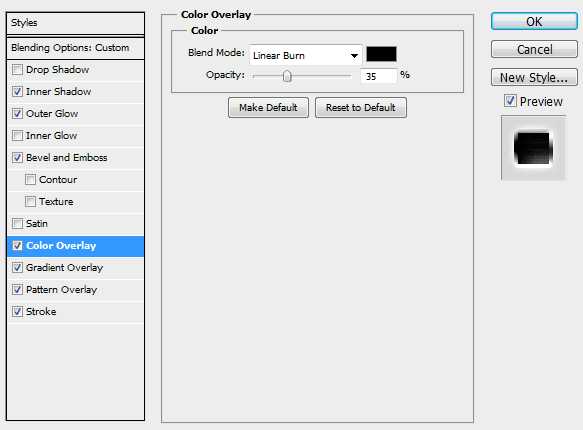
Шаг 22. Шаг 22.
Наложение цвета (Color Overlay)
- режим наложения Линейный затемнитель (Linear Burn)
- Цвет (Color): черный
- Непрозрачность (Opacity): 35%
Примечание: Применяя свой узор, нажмите кнопку Привязать к началу координат (Snap to Origin), чтобы центрировать ваш узор и избежать видимых швов.

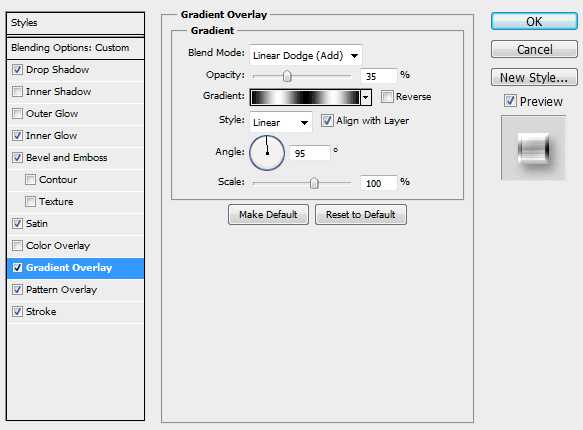
Шаг 23. Шаг 23.
Наложение градиента (Gradient Overlay):
- режим наложения Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 25%
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 95°
- Масштаб (Scale): 150%

Шаг 24. Шаг 24.
Наложение узора (Pattern Overlay)
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 25. Шаг 25.
Обводка (Stroke):
- Размер (Size): 4 пикселя
- Положение (Position): Снаружи (Outside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Градиент (Gradient)
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse) - Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 85°
- Масштаб (Scale): 100%

Шаг 26. Шаг 26.
Так должно теперь выглядеть ваше изображение:

Шаг 27. Шаг 27.
Создайте крупный текст с помощью Инструмента Текст – Type Tool (T) в центре таблички. В уроке использован шрифт Eurostile Bold Extended 2. Затем примените к тексту стили слоя:
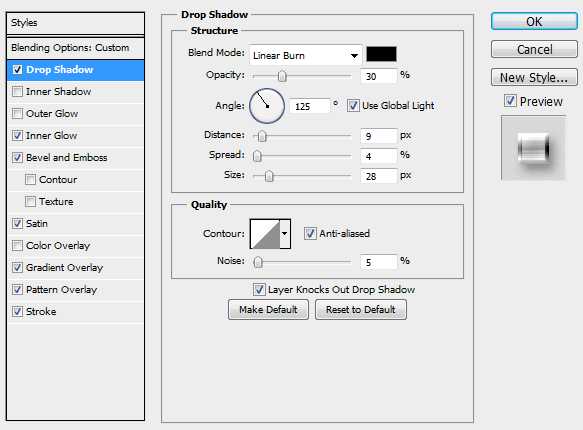
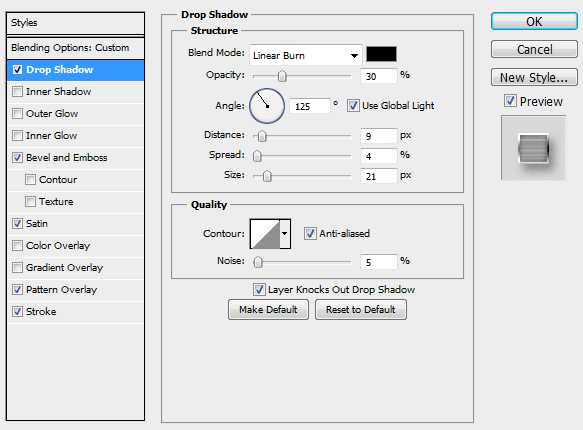
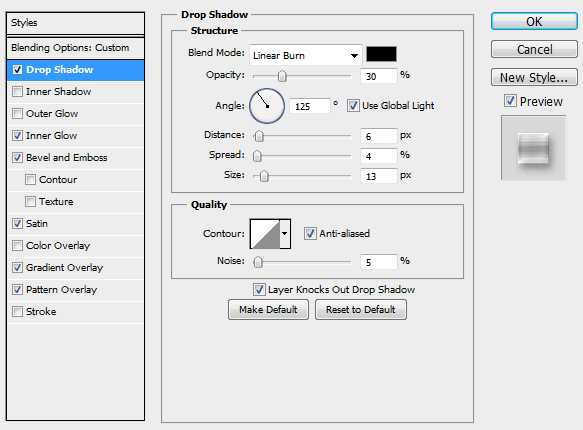
1. Тень (Drop Shadow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Цвет (Color): черный
- Непрозрачность (Opacity): 30%
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 9 пикселей
- Размах (Spread): 4 %
- Размер (Size): 28 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 5%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 28. Шаг 28.
Внутреннее свечение (Inner Glow)
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 15%
- Шум (Noise): 0%
- цвет (Color): белый
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Края (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 30 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 29. Шаг 29.
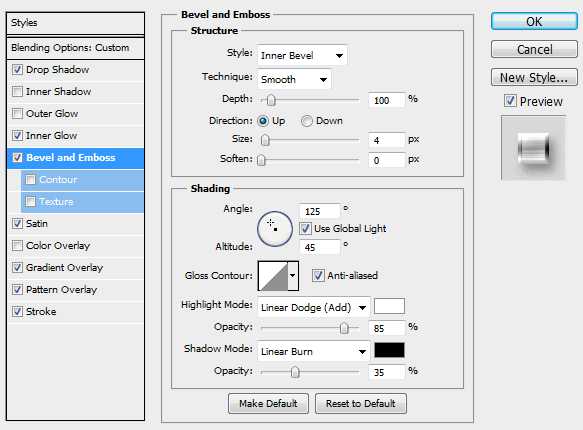
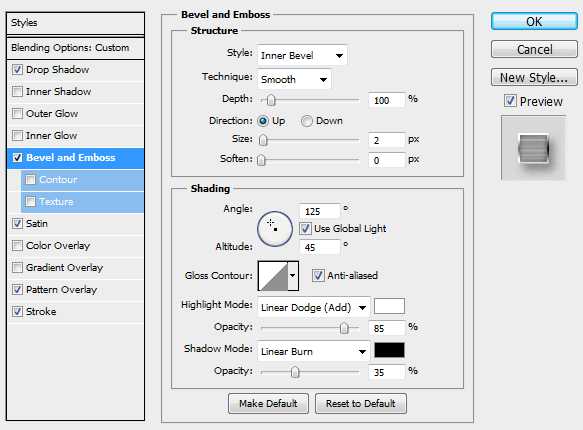
Тиснение (Bevel and Emboss)
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 4 пикселя
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45°
- Контур глянца (Gloss Contour): Линейный (Linear);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add); Цвет (Color): Белый; Непрозрачность (Opacity): 85%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный; Непрозрачность (Opacity): 35%.

Шаг 30. Шаг 30.
Глянец (Satin):
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Цвет (Color): Белый
- Непрозрачность (Opacity): 17%
- Угол (Angle): -35°
- Смещение (Distance): 45 пикселей
- Размер (Size): 55 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- поставьте галочку Инвертировать (Invert)
Примечание: Применяя свой узор, нажмите кнопку Привязать к началу координат (Snap to Origin), чтобы центрировать ваш узор и избежать видимых швов.

Шаг 31. Шаг 31.
Наложение градиента (Gradient Overlay):
- режим наложения Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 35%
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 95 °
- Масштаб (Scale): 100%

Шаг 32. Шаг 32.
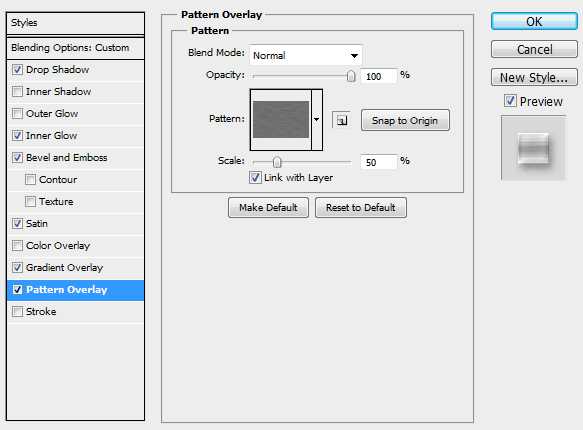
Наложение узора (Pattern Overlay)
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 33. Шаг 33.
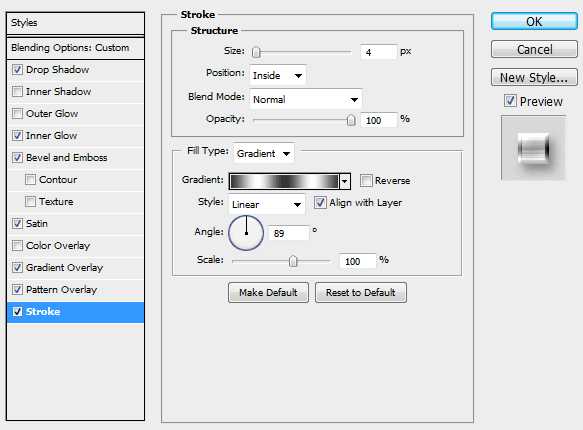
Обводка (Stroke):
- Размер (Size): 4 пикселя
- Положение (Position): Внутри (Inside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Градиент (Gradient)
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse) - Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 89°
- Масштаб (Scale): 100%

Шаг 34. Шаг 34.
Так должно выглядеть ваше изображение на данный момент:

Шаг 35. Шаг 35.
Нарисуйте черточку под вашим текстом с помощью Инструмента Прямоугольная область - Rectangular Marquee Tool (М). Затем примените следующие стили слоя:
1. Тень (Drop Shadow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Цвет (Color): черный
- Непрозрачность (Opacity): 30%
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 9 пикселей
- Размах (Spread): 4 %
- Размер (Size): 21 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 5%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 36. Шаг 36
Тиснение (Bevel and Emboss)
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 2 пикселя
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45°
- Контур глянца (Gloss Contour): Линейный (Linear);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add); Цвет (Color): Белый; Непрозрачность (Opacity): 85%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный; Непрозрачность (Opacity): 35%.

Шаг 37. Шаг 37.
Глянец (Satin):
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Цвет (Color): Белый
- Непрозрачность (Opacity): 17%
- Угол (Angle): -35°
- Смещение (Distance): 45 пикселей
- Размер (Size): 55 пикселей
- Контур (Contour): По Гауссу (Gaussian)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- поставьте галочку Инвертировать (Invert)

Шаг 38. Шаг 38.
Наложение узора (Pattern Overlay)
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 39. Шаг 39.
Обводка (Stroke):
- Размер (Size): 3 пикселя
- Положение (Position): Внутри (Inside)
- режим наложения: Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Градиент (Gradient)
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse) - Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90°
- Масштаб (Scale): 100%

Шаг 40. Шаг 40.
Вот так будет выглядеть изображение:

Шаг 41. Шаг 41.
Далее создайте еще одну строчку текста ниже линии. В данном случае – адрес веб-сайта.
Затем примените стили слоя:
1. Тень (Drop Shadow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Цвет (Color): черный
- Непрозрачность (Opacity): 30%
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Смещение (Distance): 6 пикселей
- Размах (Spread): 4 %
- Размер (Size): 13 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Шум (Noise): 5%
- поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)

Шаг 42. Шаг 42.
Внутреннее свечение (Inner Glow)
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 15%
- Шум (Noise): 0%
- цвет (Color): белый
- Метод (Тechnique): Мягче (Softer)
- Источник (Source): Края (Edge)
- Стягивание (Choke): 0 %
- Размер (Size): 15 пикселей
- Контур (Contour): Линейный (Linear)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 43. Шаг 43.
Тиснение (Bevel and Emboss)
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод (Technique): Плавное (Smooth)
- Глубина (Depth): 100%
- Направление (Direction): Вверх (Up)
- Размер (Size): 0 пикселей
- Смягчение (Soften): 0 пикселей
- Угол (Angle): 125°
- поставьте галочку Глобальное освещение (Use Global Light)
- Высота (Altitude): 45°
- Контур глянца (Gloss Contour): Линейный (Linear);
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add); Цвет (Color): Белый; Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear Burn); Цвет (Color): Черный; Непрозрачность (Opacity): 35%.

Шаг 44. Шаг 44.
Глянец (Satin):
- режим наложения: Линейный осветлитель (добавить) (Linear Dodge (add)
- Цвет (Color): Белый
- Непрозрачность (Opacity): 17%
- Угол (Angle): -35°
- Смещение (Distance): 23 пикселей
- Размер (Size): 28 пикселей
- Контур (Contour): По Гауссу (Gaussian)
- поставьте галочку в окошке Сглаживание (Anti-aliased)
- поставьте галочку Инвертировать (Invert)

Шаг 45. Шаг 45.
Наложение градиента (Gradient Overlay):
- режим наложения Линейный осветлитель (добавить) (Linear Dodge (add)
- Непрозрачность (Opacity): 25%
градиент смотрите на изображении ниже
- снимите галочку Обратить (Reverse)
- Стиль (Style): Линейный (Linear)
- поставьте галочку Выровнять со слоем (Align with Layer)
- Угол (Angle): 90 °
- Масштаб (Scale): 100%

Шаг 46. Шаг 46.
Наложение узора (Pattern Overlay)
- режим наложения Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Масштаб (Scale): 100%
- поставьте галочку Связать со слоем (Link with Layer)

Шаг 47. Шаг 47.
Вот таким будет результат:

Шаг 48. Шаг 48.
Создайте новый слой (Ctrl + Shift + Alt + N) сверху всех остальных слоев и залейте его цветом #808080.
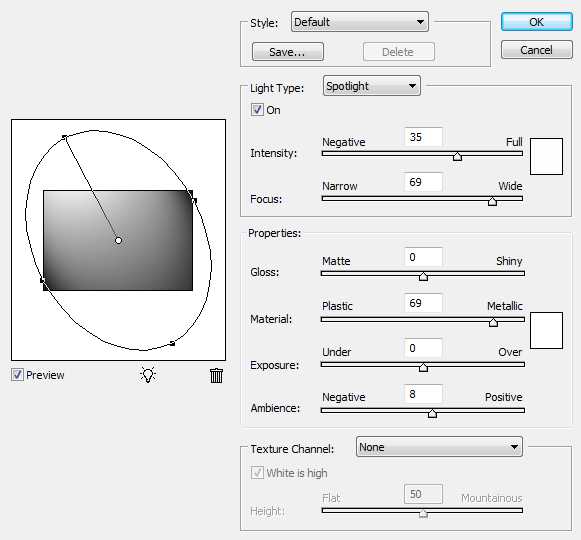
Добавьте Фильтр > Рендеринг > Эффекты освещения (Filter > Render > Lighting Effects) с настройками:
- Тип источника (Light type): Прожектор (Spot Light) - поставьте галочку Включить (On)
- Интенсивность (Intensity) 35
- Фокус (Focus): 69
- Отражение (Gloss): 0
- Материал (Material): 69
- Экспозиция (Exposure): 0
- Рассеянное (Ambience): 8

Шаг 49. Шаг 49.
Измените режим наложения слоя со световым фильтром на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 65%. Заблокируйте этот слой. Теперь ваше изображение будет выглядеть так:

Шаг 50. Шаг 50.
И заключительный штрих: добавим брызги крови на фон под табличку. Скопируйте векторные брызги и вставьте их поверх слоев с фоном.
Отредактируйте размер, если необходимо. Примените к слою с брызгами стили слоя:
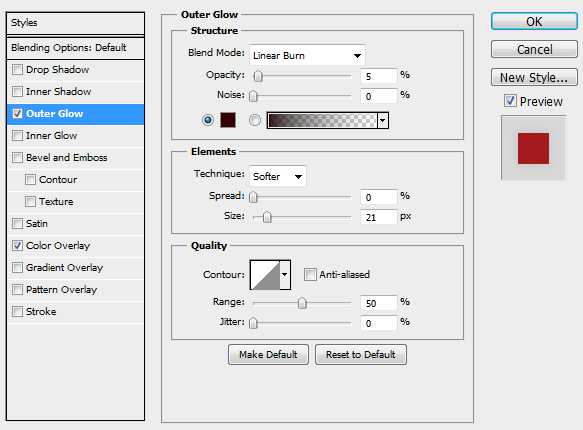
1. Внешнее свечение (Outer Glow)
- режим наложения: Линейный затемнитель (Linear Burn)
- Непрозрачность (Opacity): 5%
- Шум (Noise): 0%
- Цвет (Color): любой бордовых оттенок
- Метод (Тechnique): Мягче (Softer)
- Размах (Spread): 0 %
- Размер (Size): 21 пиксель
- Контур (Contour): Линейный (Linear)
- снимите галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 50%
- Колебание (Jitter) : 0%

Шаг 51. Шаг 51.
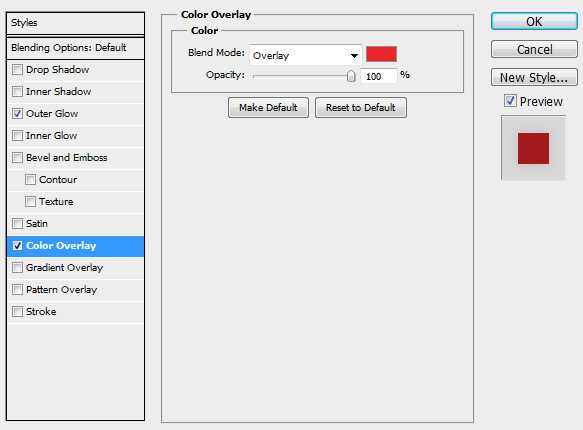
Наложение цвета (Color Overlay)
- цвет (Color): красный
- режим наложения: Перекрытие (Overlay)
- Непрозрачность (Opacity): 100%

Шаг 52. Финальное изображение.
Вот мы и закончили!
Ссылка на источник