Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе раскроить изображение
Разрезка изображений в Photoshop

Привет! В прошлой статье я писал об одном способе создания flash-слайдшоу, который использовал в одном из проектов. Сегодня мне вспомнилась еще одна удобная фишка, которую я также недавно использовал. Думаю, кому-нибудь когда-нибудь обязательно пригодится. Сегодня я расскажу, как быстро и удобно разрезать картинку на несколько частей с помощью Фотошопа.
Возьмем нужную нам картинку (мне почему-то сегодня захотелось разрезать Кэти Пэрри 🙂 ) и откроем в Фотошопе.

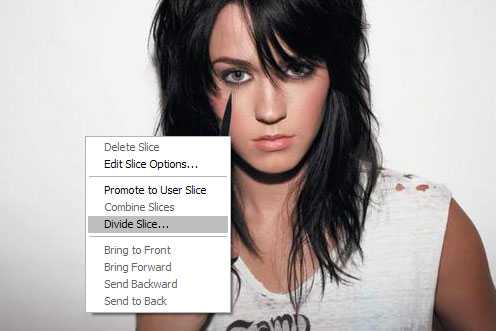
Выбираем инстрамент Slice Tool, кликаем правой кнопкой мыши по изображению и выбираем Divide Slice…

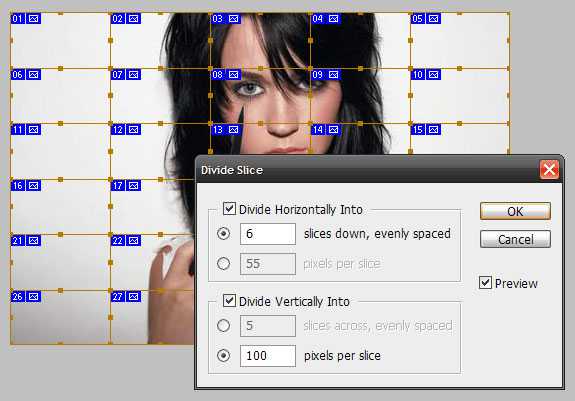
В открывшемся окне можно выбрать тип разрезки: разрезать на n одинаковых частей по высоте или ширине, либо задать ширину или высоту каждой части.
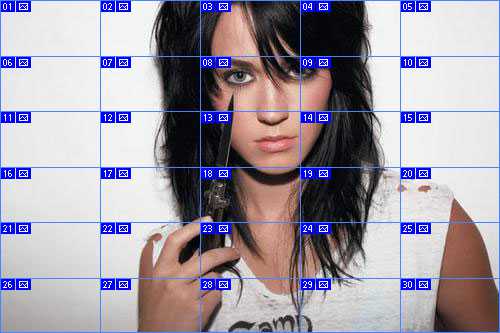
Для примера я разрежу изображение на 6 частей по высоте и ширину каждой части установлю 100px.

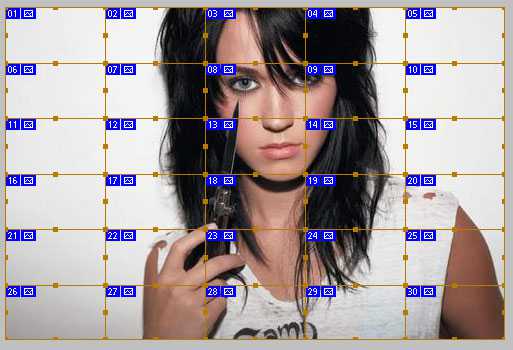
В итоге у нас получается изображение, размеченное сеткой:

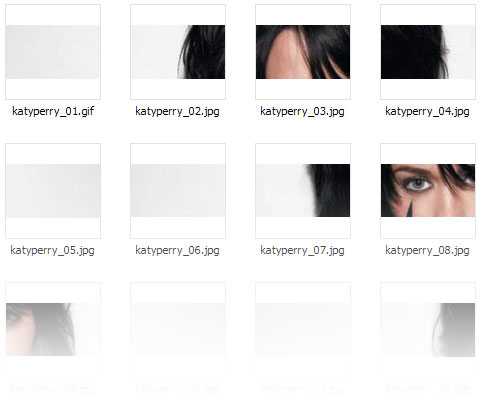
Осталось сохранить изображения: File > Save for Web & Devices… Выбираем нужный формат и сохраняем. На выходе получаем отдельные изображения, соответствующие разметке.

Готово! Только аккуратно там, не порежьтесь! 😉
Статья 8. Инструмент «Раскройка» или как в Фотошопе разрезать фоновое изображение.
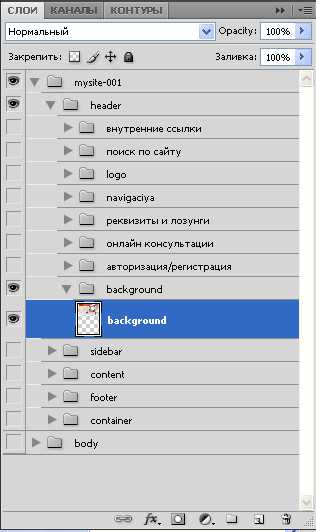
Раскройка изображения на части используется для уменьшения времени загрузки изображения находящегося на веб-странице.Раскроить изображение достаточно просто. Для этого нужно воспользоваться инструментом «Раскройка» находящимся в левой палитре инструментов.(версии фотошоп CS 3 и выше) Раскройку можно произвести как произвольно, выделяя нужный фрагмент, так и по выставленным заранее направляющим. Открою изготавливаемый макет шаблона и отключу все слои в папке «header» кроме слоя «background» – фон.
Как видите у нас имеется вот такая чистая фоновая картинка без блоков логотип, навигация, поиск, авторизация и прочих необходимых атрибутов.

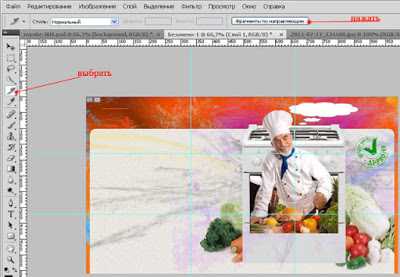
Далее устанавливаю направляющие по своему усмотрению.

Включу инструмент «Раскройка» и в свойствах выбираю «фрагменты по направляющим».

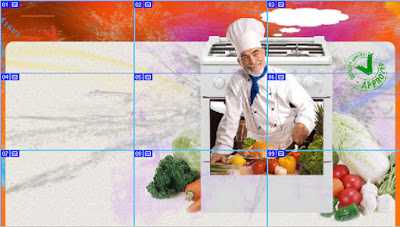
Появятся вот такие разделительные линии и номера будущих фрагментов.

Далее меню Файл-Сохранить для WEB и устройств.
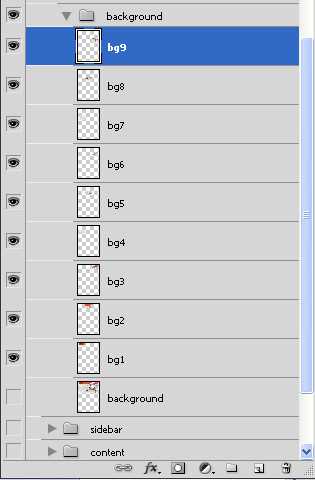
Как видите после сохранения мы имеем необходимые нам фрагменты. Картинка разрезана на фрагменты по выставленным нами направляющим. Загружаю все фрагменты в папку «background» -»header»

В итоге мы имеем разрезанное на фрагменты фоновое изображение, что существенно уменьшит скорость загрузки веб-страницы. А вообще если честно, дизайнеру это делать совершенно ни к чему. Это работа верстальщика. И он сам по своему усмотрению разрежет картинку на части для использования фрагментов как фона создаваемых блоков. ( логотипа, поиска, навигации, авторизации и других) . А в общем «шапочка» создаваемого нами макета шаблона для сайта готова и мы с лёгким сердцем перейдём к оформлению блоков боковой панели «sidebar» сайта. Всё это в следующей статье. А пока… Удачи! :)
Как разрезать картинку в фотошопе
23 декабря 2018
Автор КакПросто!
Часто пользователь ПК сталкивается с необходимостью в смене размеров изображения или же его обрезки. С подобной задачей идеальным образом справляется программа Adobe Photoshop.

Вам понадобится
- Программа Adobe Photoshop, персональный компьютер.
Инструкция
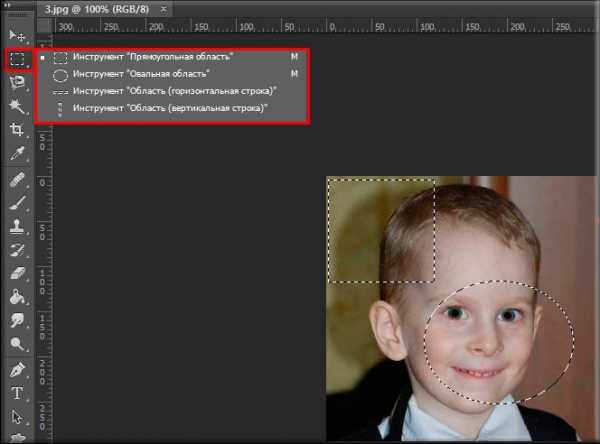
Фотошоп предусматривает множество возможностей, воспользовавшись которыми вы сможете достаточно быстро разрезать определенную картинку. Мы рассмотрим две наиболее простых и часто используемых из них – инструмент «Лассо», а также инструмент «Прямоугольная область», которые располагаются в верхней части левой панели. Резка изображений с помощью лассо. Данный инструмент позволяет осуществлять фигурную резку. То есть, лассо оптимально подойдет для вырезки контуров каких-либо фигур в изображении. Также вы можете выбрать инструмент «Магнитное лассо», в таком случае при выделении фрагмента контурная линия будет прилипать к контурам вырезаемого объекта. Чтобы завершить резку, вам нужно соединить точки начала и завершения контурной линии. Выделенную область можно вырезать, нажав на клавиши Ctrl+X и вставить ее на новый слой нажатием Ctrl+V. Резка изображений с помощью прямоугольной области. В отличие от предыдущих инструментов, прямоугольная область не может осуществлять фигурной резки изображений. Исходя из названия, несложно предположить, что данный способ резки предусматривает выделение прямоугольных, либо квадратных областей. Вырезка и вставка выделенных фрагментов осуществляется теми же клавишами, что и при использовании инструмента «Лассо»Видео по теме
Распечатать
Как разрезать картинку в фотошопе
Изменение компоновки фрагментов в Photoshop
Выполните одно из следующих действий.
- Выберите инструмент «Выделение фрагмента» и щелкните фрагмент на изображении. При работе с пересекающимися фрагментами, чтобы выделить нижний фрагмент, щелкните его видимую часть.
- Чтобы добавить фрагменты к выделению, выберите инструмент «Выделение фрагмента» и щелкните эти фрагменты с нажатой клавишей «Shift».
- Выберите инструмент «Выделение фрагмента» в диалоговом окне «Сохранить для Веб и устройств» и щелкните автоматический фрагмент или область без изображения, а затем с нажатой кнопкой мыши выделите необходимые фрагменты. (Выделение пользовательского фрагмента и его перетаскивание приводит к перемещению фрагмента.)
- Выберите команду «Файл» > «Сохранить для Web и устройств». В диалоговом окне для выделения фрагмента используйте инструмент «Фрагмент».
Примечание.
При использовании инструмента «Фрагмент» или инструмента «Выделение фрагмента» можно переключаться с одного инструмента на другой, удерживая кнопку «Ctrl» (Windows) или «Command» (Mac OS).
Перемещать и изменять размеры пользовательских фрагментов можно в Photoshop, но не в диалоговом окне «Сохранить для Web и устройств».
- Выделите один или несколько пользовательских фрагментов.
- Выполните одно из следующих действий.
Чтобы передвинуть фрагмент, переместите курсор внутрь границы выделенного фрагмента и перетащите выделенный фрагмент в новое место. Нажмите клавишу «Shift», чтобы ограничить движение вертикальной, горизонтальной, или наклоненной под 45 градусов линией.
Чтобы изменить размер фрагмента, захватите и перетащите боковой или угловой маркер выделения. Если выделить соседние фрагменты и изменять их размер, общие границы фрагментов изменяются совместно.
- Выделите один или несколько пользовательских фрагментов.
- Нажмите кнопку «Параметры» на панели параметров. Также для отображения параметров можно дважды щелкнуть фрагмент.
- В области «Размеры» диалогового окна «Параметры фрагмента» измените один из следующих параметров.
Определяет расстояние в пикселях между левым краем фрагмента и основанием линейки в окне документа.
Определяет расстояние в пикселях между верхним краем фрагмента и основанием линейки в окне документа.
Примечание.
По умолчанию точкой отсчета линейки является верхний левый угол изображения.
Определяет ширину фрагмента.
Определяет высоту фрагмента.
- Выберите необходимые параметры во вложенном меню «Просмотр» > «Привязать к».
- В меню «Просмотр» выберите пункт «Привязка». Флажок показывает, что параметр выбран.
- Переместите выделенные фрагменты. Фрагменты привязываются к любому выбранному объекту в пределах 4 пикселов.
Чтобы разделить фрагменты на вертикальные и горизонтальные части, воспользуйтесь диалоговым окном «Разделить фрагмент». Разделенные фрагменты всегда становятся пользовательскими фрагментами, вне зависимости от того, были ли они пользовательскими или автоматическими.
Примечание.
Слоевые фрагменты разделить нельзя.
- Выберите один или несколько фрагментов.
- Выберите инструмент «Выделение фрагмента» и нажмите кнопку «Разделить» на панели параметров.
- В диалоговом окне «Разделить фрагмент» установите флажок «Просмотр», чтобы отображать изменения.
- В диалоговом окне «Разделить фрагмент» выберите один или несколько параметров.
Разделить по горизонтали на
Разделяет фрагмент в продольном направлении.
Разделить по вертикали на
Разделяет фрагмент в поперечном направлении.
- Определите, как следует разделить каждый выделенный фрагмент.
Выберите и введите значение для «Фрагменты вниз» и «Фрагменты поперек» для разделения каждого фрагмента ровно на указанное число частей.
Выберите и введите значение для «Пикселов на фрагмент» для создания фрагментов с определенным количеством пикселов. Если фрагмент нельзя разделить ровно на указанное число пикселов, то остаток присоединяется к другому фрагменту. Например, при делении фрагмента, ширина которого равна 100 пикселов, на три новых фрагмента по 30 пикселов шириной оставшаяся область шириной 10 пикселов становится новым фрагментом.
Можно создать дубликат фрагмента с такими же параметрами оптимизации и размерами. Если исходный фрагмент является связанным пользовательским фрагментом, то дубликат будет связан с тем же набором фрагментов. Дубликаты фрагментов всегда становятся пользовательскими фрагментами, вне зависимости от того, были ли они пользовательскими, слоевыми или автоматическими.
- Выберите один или несколько фрагментов.
- Перетащите курсор при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) за границы выделения.
Можно копировать и вклеивать выбранные фрагменты в пределах изображения в другое изображение и даже в другое приложение, например Dreamweaver. Копирование фрагмента приводит к копированию всех слоев в пределах его границ (а не только активного слоя).
- С помощью инструмента «Выделение фрагмента» выберите один или несколько фрагментов .
- В меню «Редактирование» выберите пункт »Скопировать».
Примечание.
Фрагмент нельзя скопировать, если в документе существует активное выделение (выделенная область пикселов или выделенный путь).
- Выполните одно из следующих действий.
Для вклейки фрагмента в другое изображение откройте необходимое изображение.
Для вклейки в Dreamweaver следует сделать окно с документом Dreamweaver активным.
- Выберите меню «Редактирование» > «Вклеить». При вклейке фрагмента в изображение Photoshop создается новый слой.
Примечание.
Скопированный в Dreamweaver фрагмент содержит информацию с именем и путем к исходному файлу Photoshop. Чтобы увидеть данные сведения в Dreamweaver, щелкните правой кнопкой (Windows) или щелкните, удерживая нажатой клавишу «Ctrl» (Mac OS) изображение и выберите «Заметки разработчика», а затем найдите поле FilePathSrc на вкладке «Вся информация».
В один фрагмент можно объединить два или более фрагментов. Photoshop определяет размеры и положение итогового фрагмента из прямоугольника, созданного при соединении внешних границ объединенных фрагментов. Если объединенные фрагменты не являются смежными или имеют различные пропорции или выравнивание, созданный фрагмент может накладываться на другие фрагменты.
Объединенный фрагмент наследует параметры оптимизации от первого выбранного фрагмента. Объединенные фрагменты всегда являются пользовательскими фрагментами, вне зависимости от того, присутствуют ли в исходных фрагментах автоматические фрагменты.
Примечание.
Слоевые фрагменты объединять нельзя.
- Выберите два или больше фрагментов.
- Щелкните правой кнопкой мыши (Windows) или щелкните, нажав клавишу «Ctrl» (Мac OS), и выберите команду «Объединить фрагменты».
Если фрагменты перекрывают друг друга, созданный последним фрагмент является верхним фрагментом по порядку наложения. Для доступа к расположенным ниже фрагментам можно изменить порядок наложения. Можно указать, какой фрагмент должен быть расположен сверху, а какой — снизу, а также перемещать фрагменты вверх-вниз друг относительно друга.
Примечание.
Нельзя задать порядок наложения автоматических фрагментов.
- Выберите один или несколько фрагментов.
- Выберите инструмент «Выделение фрагмента» и нажмите кнопку настройки порядка наложения на панели параметров. Параметры порядка наложения A. На передний план B. Переложить вперед C. Переложить назад D. На фон
Можно выровнять пользовательские фрагменты по краям или по их центрам, а также равномерно распределить пользовательские фрагменты вдоль вертикальной или горизонтальной оси. Благодаря выравниванию и распределению пользовательских фрагментов можно добиться исчезновения ненужных автоматических фрагментов и создать более эффективный HTML-файл меньшего размера.
Примечание.
Чтобы выровнять или распределить слоевые фрагменты, необходимо выровнять или распределить содержимое слоев.
- Выделите пользовательские фрагменты, которые необходимо выровнять.
- Выберите инструмент «Выделение фрагмента» и нажмите соответствующую кнопку на панели параметров. A. Вверх B. Выравнивание центров по вертикали C. Вниз D. Налево E. Выравнивание центров по горизонтали F. Выравнивание по правому краю A. Вверх B. Выравнивание центров по вертикали C. Вниз D. Налево E. Выравнивание центров по горизонтали F. Выравнивание по правому краю
При удалении пользовательского или слоевого фрагмента для заполнения области документа создаются автоматические фрагменты.
При удалении слоевого фрагмента соответствующий слой не удаляется, однако при удалении слоя связанный с ним слоевый фрагмент будет удален.
Примечание.
Автоматические фрагменты удалить нельзя. При удалении всех пользовательских и слоевых фрагментов в изображении останется один автоматический фрагмент, покрывающий все изображение.
- Выберите один или несколько фрагментов.
- Выберите инструмент «Фрагмент» или «Выделение фрагмента» и нажмите клавишу «Backspace» или «Delete».
- Чтобы удалить все пользовательские и слоевые фрагменты, в меню «Просмотр» выберите команду «Удалить фрагменты».
Закрепление фрагментов позволяет предотвратить их случайное изменение (изменение размера, перемещение или любое другое изменение).
- В меню «Просмотр» выберите команду «Закрепить фрагменты».