Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе шапку
Как сделать шапку для youtube в фотошопе
 Всем привет! Для обладателей своих ютуб-каналов рано или поздно встает вопрос в их красивом оформлении. В первую очередь вам нужно сделать красивое главное изображение канала (шапку), именно его увидят ваши зрители и подписчики, перейдя на канал впервые. Как сделать шапку для youtube?
Всем привет! Для обладателей своих ютуб-каналов рано или поздно встает вопрос в их красивом оформлении. В первую очередь вам нужно сделать красивое главное изображение канала (шапку), именно его увидят ваши зрители и подписчики, перейдя на канал впервые. Как сделать шапку для youtube?
Если вы не дружите с фотошопом, то подружитесь с ним здесь. А если даже не знаете как назвать свой канал на ютубе, то читайте в моей статье.
В первую очередь нам потребуется любой графический редактор. В моем случае, это будет Photoshop. Он отвечает всем требованиям по графическому дизайну и прост в освоении для новичков. Поехали.
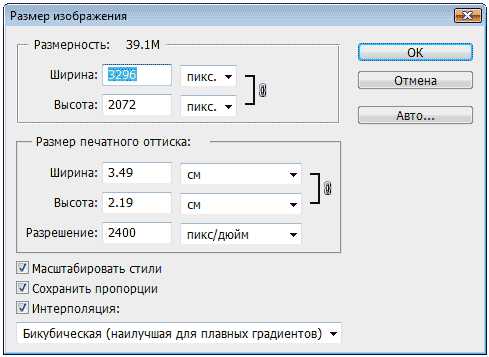
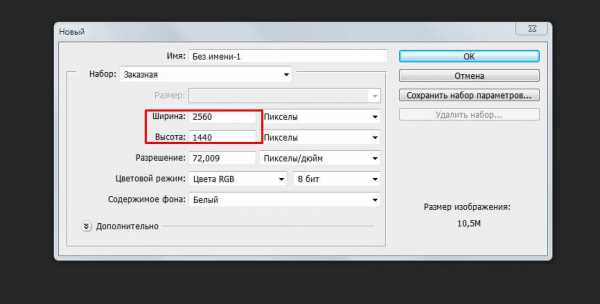
Ютуб требует, чтобы изображение «шапки» имело размер 2560 на 1440 пикселей, весом не более 4 МБ.  Давайте сохраним эти требования. В фотошопе создаем новый слой с необходимым размером, просто указываем их в поле ввода.
Давайте сохраним эти требования. В фотошопе создаем новый слой с необходимым размером, просто указываем их в поле ввода. Поздравляю, мы создали новый слой, удовлетворяющий требованиям.
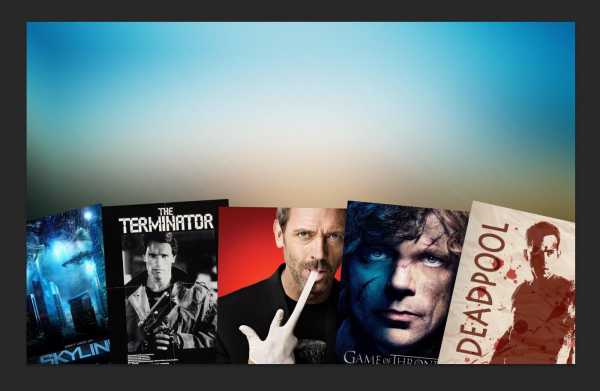
Поздравляю, мы создали новый слой, удовлетворяющий требованиям.  Теперь все зависит от вашей фантазии. Каким будет изображение канала? Предположим, мы имеем тематику блогов о кино и сериалах. Следовательно, нам потребуются соответствующие изображения. Для начала я рекомендую воспользоваться поиском по картинкам в любой поисковой системе. А именно: сначала найдем текстуру. Текстура – это фон нашей итоговой картинки, именно на ней будем размещать наши изображения. Получится такой простенький дизайн.
Теперь все зависит от вашей фантазии. Каким будет изображение канала? Предположим, мы имеем тематику блогов о кино и сериалах. Следовательно, нам потребуются соответствующие изображения. Для начала я рекомендую воспользоваться поиском по картинкам в любой поисковой системе. А именно: сначала найдем текстуру. Текстура – это фон нашей итоговой картинки, именно на ней будем размещать наши изображения. Получится такой простенький дизайн.
По запросу в поисковике «текстура для фотошопа» выбираем понравившуюся. Желательно, чтобы она имела большой размер, чтобы не теряла в качестве при редактировании. Я нашел эту текстуру.
Теперь добавим ее в фотошоп. Просто перетащите ее с рабочего стола в программу. Получим такой вид. Кстати, вы можете легко ее перетаскивать прямо в программе. Для этого, файл должен быть в режиме перемещения.
Отлично, теперь ищем тематические картинки, которые поместим на текстуру. В моем случае, это будут постеры к фильмам, так как канал посвящен этой тематике.
Постеры мы добавим прямиком на текстуру, просто перетащим их с рабочего стола. Эти изображения можно легко редактировать: поворачивать, изменять физический размер, высоту, длину и т.д... Просто нажмите на картинке комбинацию клавиш CTRL+T. Теперь вы можете растягивать изображения как вашей душе угодно! Получаем следующую картину.
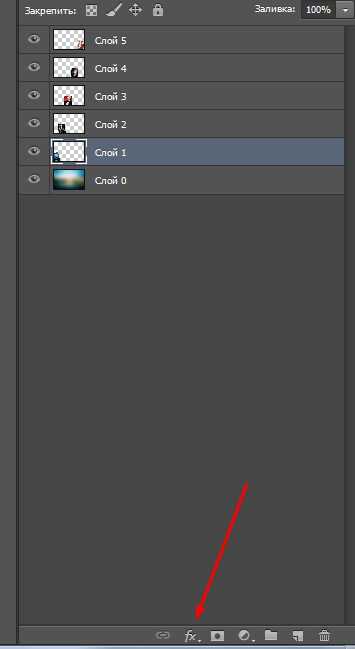
Давайте немного выделим эти картинки. Для этого нам потребуется инструмент «Стиль слоя». Он находится в самом низу на палитре со слоями. Нажимаем на него и видим такое окошко с разными меню и настройками.
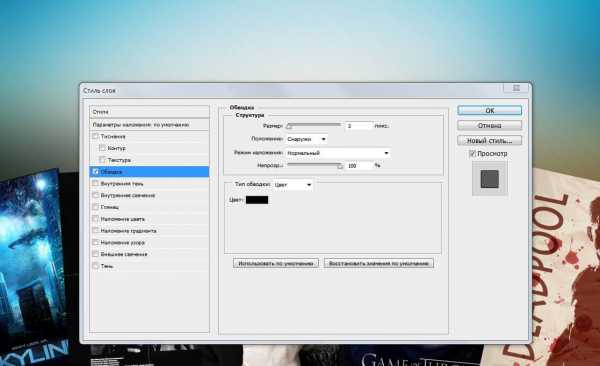
Нажимаем на него и видим такое окошко с разными меню и настройками.  Можно разделить изображения путем инструмента «Обводка». Вокруг отдельной картинки начнет проявляться граница-рамка. Вы можете сами задать интенсивность и цвет рамки. Я рекомендую поставить размер рамки 2, а цвет выбрать можно любой на ваш вкус. Я остановился на черном. В этом меню есть множество настроек, но они ситуативны. Вы можете сами поиграться с ними и посмотреть что получится. Теперь перейдем к надписи. Ее мы будем размещать над картинками в самом вверху.
Можно разделить изображения путем инструмента «Обводка». Вокруг отдельной картинки начнет проявляться граница-рамка. Вы можете сами задать интенсивность и цвет рамки. Я рекомендую поставить размер рамки 2, а цвет выбрать можно любой на ваш вкус. Я остановился на черном. В этом меню есть множество настроек, но они ситуативны. Вы можете сами поиграться с ними и посмотреть что получится. Теперь перейдем к надписи. Ее мы будем размещать над картинками в самом вверху.
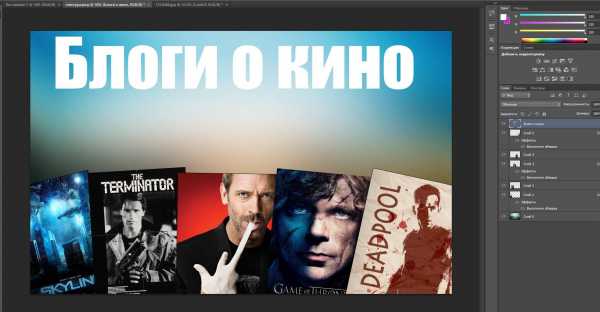
Воспользуемся инструментом «Текст».Для того, чтобы выбрать место, где текст будет располагаться, достаточно просто перетащить его на нужную область экрана. В меню настройки текста есть параметры: размер, стиль текста (шрифт), жирность, цвет и др... Все как в «Word».Все эти параметры легко изменяются, тем самым вы можете выбрать идеальный стиль текста для себя. Я выбрал шрифт Impact, белого цвета, а размер подогнал по чисто эстетическим изображениям. Вышло как-то так.
Чего-то в оформлении текста не хватает. Давайте добавим обводку к тексту, чтобы он немного выделялся на общем фоне, придадим ему резкость. В этом нам поможет уже знакомый инструмент «Обводка». Я решил сделать обводку толщиной в 10 пикселей. По-моему смотрится неплохо, но по-прежнему чего-то не хватает.
По-моему смотрится неплохо, но по-прежнему чего-то не хватает.
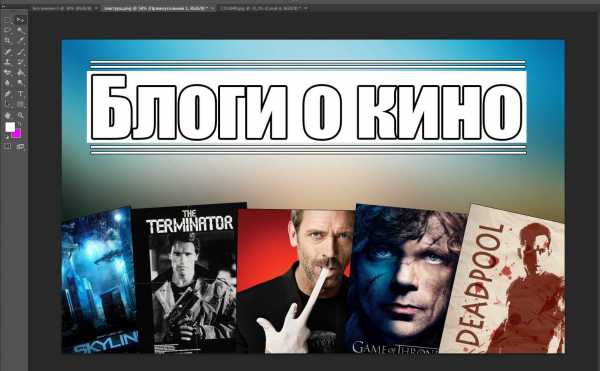
Давайте добавим пару линий к названию: сверху и снизу текста. Нам потребуется инструмент «Линия».Для начала передвинем слой с текстом чуть ниже, просто кликните по нему и перетащите мышкой вниз, мысленно нарисуйте две линии. Одну сверху, вторую снизу. Теперь выберите инструмент «Линия» и проведите линию с зажатым ALT сверху текста и под ним. Обратите внимание, что этот инструмент имеет также множество настроек. Я решил нарисовать еще две линии, просто, чтобы были.
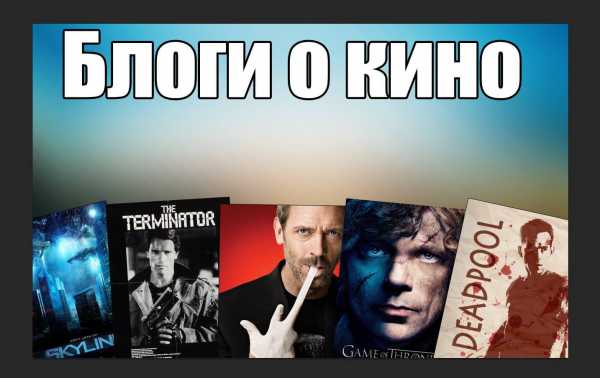
К ним я решил добавить обводку, как и в случае с текстом. Можно еще сделать так, чтобы наша надпись оказалась в прямоугольнике. Для этого используем инструмент «Прямоугольник» и просто выбираем область, в которой должна находиться надпись. Получится примерно так. Я выбрал белый цвет, а вы можете выбрать свой по вкусу. Получаем готовое изображение для канала.
Если вы не особо хотите заморачиваться по поводу своего дизайна, то можно найти соответствующую картинку для канала в интернете. Если вы серьезно подходите к делу, я бы не рекомендовал использовать этот вариант (только на первое время).
Также вы можете воспользоваться услугами фрилансеров, за небольшую плату они могут сделать подходящее вам изображение канала, что называется на века.
Рекомендую использовать только крупные биржи, так как там вероятность того, что вас обманут гораздо ниже. Выбирайте исполнителей с хорошими отзывами и оценками от заказчиков. Не стесняйтесь просить портфолио его предыдущих работ, все-таки вы платите за дизайн и должны знать за что платите, верно?
Как видите, сделать свой уникальный дизайн шапки не составляет особого труда, я описал, наверное, самый простой способ в его создании. Думаю, что даже со стандартным Paint можно сделать что-то сносное на первое время, все будет зависеть от вашего воображения и, конечно же, желания.
Кстати, если вы хотите добавить уникальности в шапке канала, но не знаете где взять идеи, то откройте популярные каналы и посмотрите их оформление. Только сделайте все наоборот, возьмите лучшее и переделайте на свой лад.
Помимо этого, есть еще один способ, это так называемые фотостоки. Некие биржи фотографий и изображений. Фото там имеют своего продавца, и вы можете купить себе любую картинку, тем самым приобретая и права на ее использование. Вот она уникальность! Изображения с фотостоков не получится взять бесплатно (за редким исключением), на них присутствуют водяные знаки, так что просто скопировать их не выйдет. Если вдруг вздумаете приобретать там картинки, то это сыграет вам на руку.
Ну, вот и все. Я искренне надеюсь, что данный урок и парочка советов пойдут вам на пользу, и вы сможете сделать дизайн шапки для своего канала на youtube без мучений и головной боли.
Кстати, перед созданием дизайна задайтесь вопросом: а если бы вы были зрителем канала, то какой дизайн смог обратить на себя ваше внимание? Подобный вопрос заставит ваш мозг работать и искать творческие решения! Удачи вам в твроческих начинаниях. Будем оставаться на связи!
Делаем шапку для сайта в Фотошоп
В этом уроке я покажу вам процесс, который я использовал для разработки этого действительно классного, абстрактного стиля заголовка для сайта.
Лично я вижу тенденцию к увеличению внимания к заголовкам для сайта/блога.
Во время урока мы будем практиковать использование Инструмента Перо (Pen Tool), различных вариантов регулирования изображения (adjustment), инструмента свободного трансформирования (free transformation), стилей наложения слоя (blending styles) и фильтры (filter). Надеюсь, вы будете наслаждаться уроком!
Вот предварительный просмотр моих окончательных результатов:
Итак, начнем!
Шаг 1. Создайте документ размером 1200 x 600 пикселов (Обратите внимание, что вы можете задать любой размер, который вы считаете подходящим для дизайна вашего сайта, этот размер может быть использован только для практической цели). Заполните фоновым цветом с черным.
Создайте новый слой Заливка Радиальным Градиентом и используйте Градиент (Gradient Tool) (G), выберите опцию Радиальная заливка (Radial Fill), и заполните вновь созданный слой, как показано ниже: (Вы можете использовать любой цвет, который хотите).
Затем создайте новый слой и назовите Заливка Угловым градиентом выше слоя Заливка Радиальным Градиентом, установите режим наложения перекрытие (overlay)
Используйте инструмент Прямоугольная область (M) (Rectangular Marquee Tool), чтобы выбрать центральную часть слоя, снова использовать Градиент ( Gradient Tool) (Установить цвет переднего плана белый, с прозрачным фоном), на этот раз мы выбираем опцию Угловой градиент (Angle Gradient), заполните выделение как показано ниже:
Шаг 2. Копируйте слой Заливка Радиальным Градиентом один раз и выберите режим наложения (blending option) дублированного слоя Перекрытие (Overlay), перейдите к Правка> Трансформация> Повернуть (Edit > Transform > Flip Horizontal) по горизонтали и поверните слой горизонтально. Слейте два слоя вместе. Установите режим наложения (blending option) Перекрытие (overlay) после слияния.
Примените Стиль слоя - Тень (Drop Shadow) к слою слияния, как показано ниже:
Затем уменьшите непрозрачность для слоя Заливка Радиальным Градиентом до 60% и у вас будет следующий эффект:
Затем создайте новый слой между предыдущими двумя слоями, назовите его Освещение центра. Выберите большую мягкую круглую кисть (600px в моем случае), выберите цвет переднего плана белый, и нарисуйте одну точку в центре слоя:
Установите режим наложения Перекрытие (Overlay) и вы получите следующий эффект:
Шаг 3. Я решил добавить этому изображению немного глубины и немного трехмерности. Итак, выберите слой Заливка угловымградиентом, нажмите Ctrl + T и используйте Свободную трансформацию (free transformation), выберите Перспективу (perspective) и преобразуйте слой, как показано ниже: (уменьшите ширину для верхней границы рамки)
Вот результат после перспективе слоя:
Шаг 4. Создайте новый слой Сверкающая линия, используйте инструмент Перо (Pen Tool), чтобы создать работу, как показано ниже:
Затем щелкните правой кнопкой мыши и выберите Обводка контура (Stroke Path) и выберите Кисть (brush) (перед этим выберите мягкую круглую кисть маленького диаметра). Убедитесь, что у вас включена опция Имитировать нажим.
Вот как должно выглядеть сейчас:
Шаг 5. Дублируйте слой Сверкающая линия несколько раз, используйте функцию Свободная трансформация (Free Transformation), чтобы вращать, искажать, изменять размеры дублированного слоя и смешивать линии вместе:
Слейте эти дублированные слои вместе и дублируйте получившийся слой несколько раз, снова используйте Свободную трансформацию (free transformation), чтобы добавить еще несколько линий на изображении:
Дублируйте слитый слой, примените к нему фильтр Размытие по Гауссу (Gaussian Blur) радиус размытия 4 пикс.
Сейчас ваш рисунок должен выглядеть так:
Шаг 6. Создайте новый слой, назовите Сияющая точка, загрузите выделение для слоя Сверкающая линия, затем нажмите правой кнопкой и выберите пункт Образовать рабочий контур (Make Work Path):
Выберите допуск для рабочего контура (work path) 0.5 пикс. Теперь выберите мягкую круглую кисть радиусом 3 пикселя со следующими динамическими параметрами настройки кисти:
Также убедитесь, что стоит галочка Сглаживание (Smoothing). На слое Сияющая точка, сделайте обводку контура этой кистью, и вы увидите следующий эффект:
Шаг 7. Теперь мы можем добавить немного облака/дыма у основания этих линий. Чтобы сделать это, мы просто создаем новый слой и используем Инструмент Лассо (Lasso Tool) с растушёвкой 40 пикселей, чтобы выбрать нижнюю часть этих ярких линий, и используйте Фильтр > Рендеринг > Облака, создайте облако (выберите цвет переднего плана белый, заднего - черный)
Вы можете заметить, что я также использую фильтр Блик (Filter > Render > Lens Flare ) со следующими параметрами настройки, чтобы выдвинуть на первый план часть центра облака:
Выберите Режим наложения (blending option) Перекрытие (overlay) и вы получите такой эффект:
Наконец, мы помещаем имя сайта и навигацию на изображении:
Вот мы и подошли к завершению урока! Конечно, вы можете не останавливаться на достигнутом, добавляя некоторые другие эффекты, фильтры изменить цвет и т.д.
Вот мое заключительное изображение для этой обучающей программы:
Альтернативные версии:
Надеюсь, что вам понравился урок!
Автор: psdvault
Как сделать шапку для YouTube канала: в фотошопе и онлайн
Доброго времени суток, уважаемые читатели моего блога. Старая пословица про то, что по одежке встречают в интернете очень актуальна. Чем больше подписчиков вы хотите, тем больше забот по поводу дизайна. Вы должны внушать людям доверие. Как это сделать? Легко, все дело в качестве. Нужно знать чуть больше ваших читателей и проявлять профессионализм даже в мелочах.
Сегодня будем говорить про то, как сделать шапку для Youtube канала от которой у людей будут открываться рты, а рука сама собой потянется к кнопке «Подписаться». Не будем ходить вокруг да около. Сразу приступим к делу.

Основы, которые должен знать каждый
Наверняка вы уже что-то слышали про «адаптивность» сайтов. Элементы дизайна «подстраиваются» под экран устройства, чтобы выглядеть привлекательно и целостно. С шапкой для канала все тоже самое.
С мобильного телефона он будет отображаться в небольшом формате, чуть больше с экрана планшета, еще шире с персонального компьютера и огромным, если вы проводите время на ютуб с телевизора. Кстати, таких людей становится с каждым днем все больше.
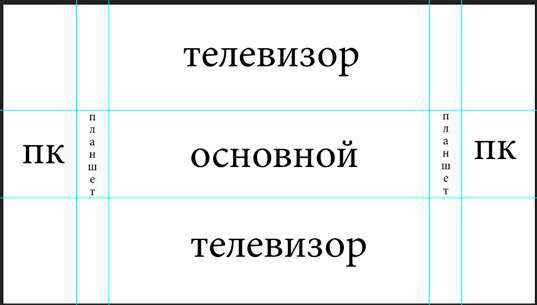
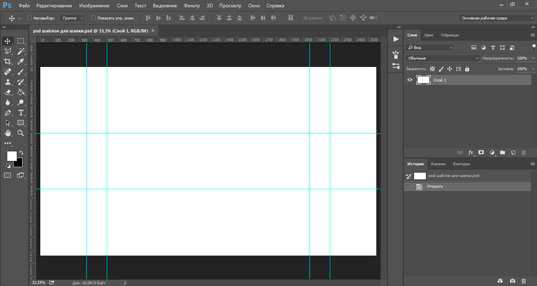
На рисунке ниже показаны все размеры. Вы можете скачать с моего сайта psd-шаблон (скачать), открыть его в фотошопе и по направляющим создать картинку, которая будет выглядеть одинаково красиво на всех устройствах.

Несколько полезных советов о том, как делать шапку
Включать и выключать направляющие вы можете при помощи сочетания кнопок Ctrl+H.

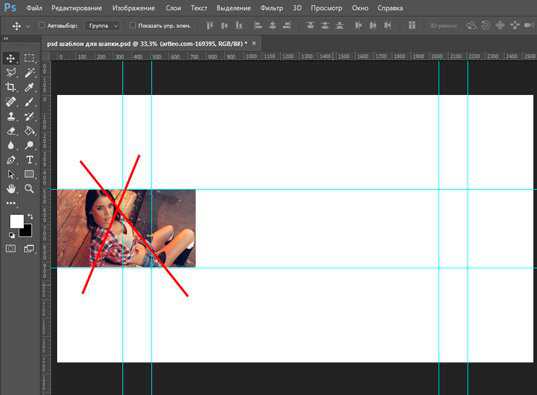
Основное изображение я рекомендую вставлять в прямоугольник по центру. К примеру, если вы поставите девушку как показано на рисунке ниже, то адекватно ее смогут увидеть только с экрана телевизора. Для людей, просматривающим ролики с планшетов и телефонов, девушку обрежут и они увидят лишь грудь и ноги.

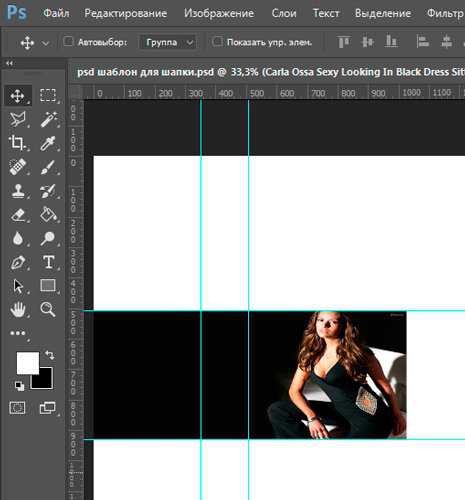
Лучше будет, если вы поставите эту картинку по центру. Ну или выберете другое фото, как на рисунке ниже.

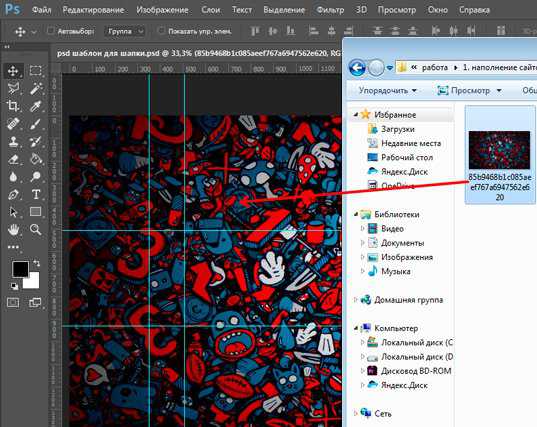
Создать шапку не так уж сложно. Самым идеальным вариантом будут абстрактные картинки. Советую погуглить обои для рабочего стола или текстуры. Ищите не только на русском, но и английском языке. Кстати, чтобы работать с размерами правильно, следует открывать фото как смарт-объект или просто перетаскивать в рабочее поле из папки.

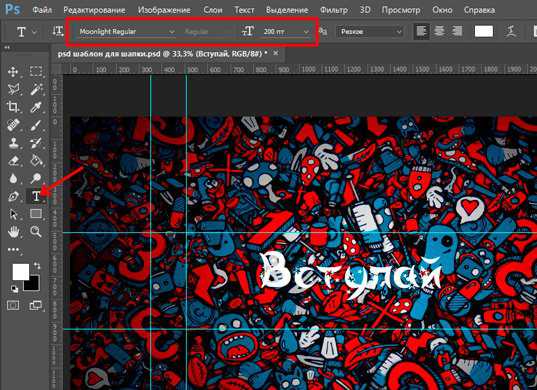
Создать стильную, простую и красивую шапку в фотошопе не так уж сложно. С этим справится даже новичок. После добавления основного фона выбираете инструмент «Текст» и пишете название канала, призыв к вступлению, подписке или еще что-то. Сверху выбираете шрифт и его размер.

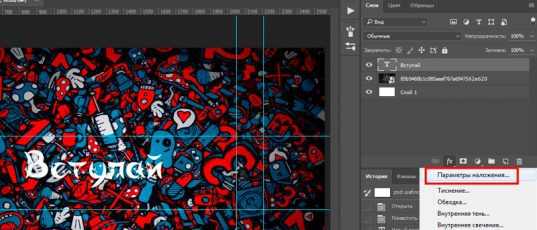
Ну и в завершении придаете надписи какую-нибудь особенность. С параметрами наложения справится любой, вне зависимости от уровня знаний.

Щелкаете два раза на эффект и меняете настройки. Все изменения сразу же отображаются на картинке. Можно выполнить обводку, поменять ее цвет, увеличить размер. Просто поиграйте с настройками и найдите лучший вариант.
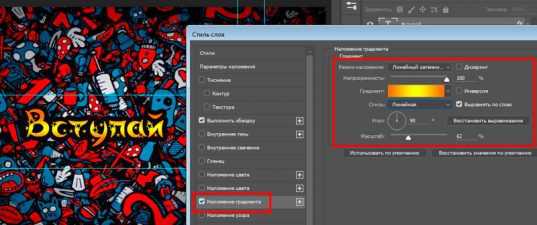
Еще одна полезная штука, которая мне нравится – наложение градиента.

Чем интересны «Параметры наложения». Вам не обязательно разбираться в фотошопе. Программа не будет сильно отличаться от простейшего конструктора, в котором все понятно, а настройки применяются сразу же.
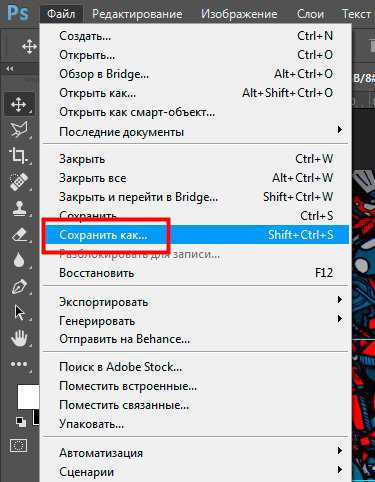
В конечном итоге останется только «Сохранить как…». Выбирайте формат Jpeg, тогда и качество будет хорошим, и по весу файл подойдет.

Благодаря фотошопу вы можете также просто создать анимированную шапку. Посмотрите вот это видео.
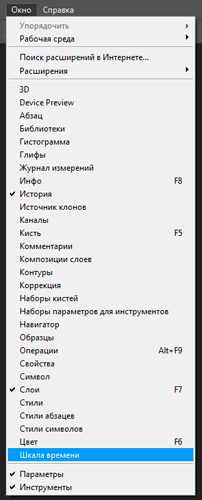
Все что делает автор — не сложно, единственное, где может возникнуть непонимание 2:45. Как открывается шкала времени? Автор ролика делает это двойным щелчком внизу программы. Вряд ли у вас так получится, попробуйте лучше сделать это через панель сверху: Окно – Шкала времени.

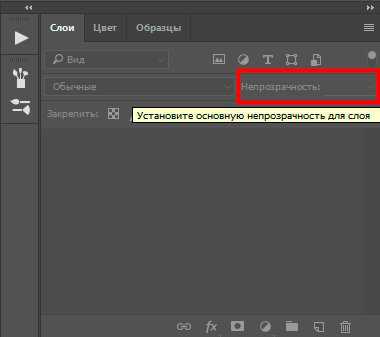
Ну и если не понимает про какую непрозрачность говорит автор, то вам необходимо обратить внимание на меню справа.

Ну вот и все. Теперь вы можете создать простую и анимированную шапку. Понимаю, что любому новичку довольно сложно придумать что-то сверхъестественное, так что не переставайте читать. Совсем скоро я покажу вам где искать вдохновение.
Как добавить шапку
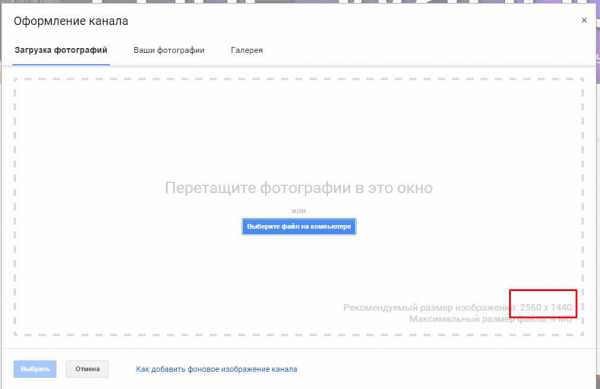
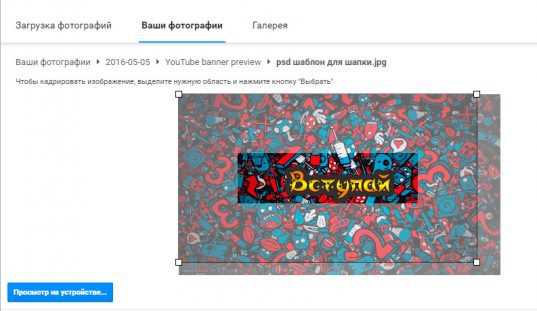
Прежде чем перейти к вопросу как создать шапку без программ, я покажу вам как ее добавить. Все очень просто. Заходите на свой канал и жмете на карандаш или кнопку «Добавить оформление».
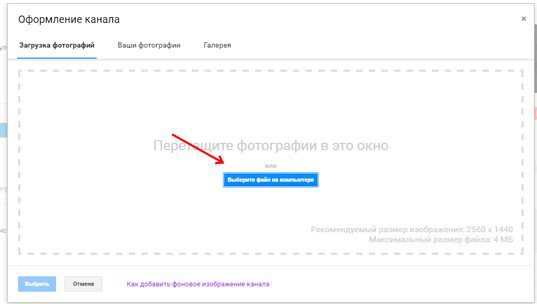
Перетаскиваете сюда изображение из папки или выбираете файл на компьютере.

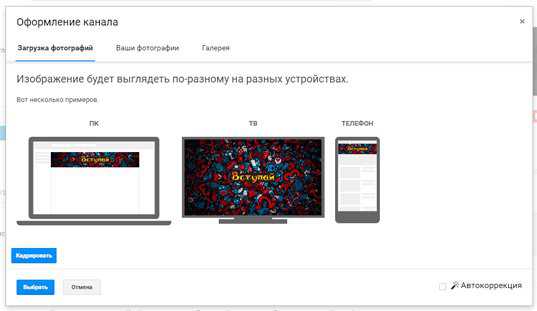
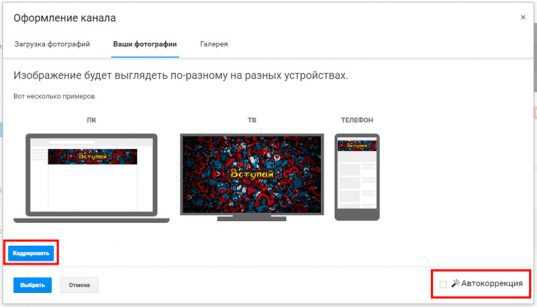
Вот так будет выглядеть картинка, которую я создавал для предыдущей главы, с разных устройств.

Можно поставить галочку на «Автокоррекцию», чтобы настроить цвета в автоматическом режиме. Если вы пользовались фотошопом и скачанным с моего сайта макетом, то кадрировать не нужно. У вас уже все настроено верно.

Если вы все-таки это сделаете, то возможно картинка будет не такая качественная, как изначально.

Видите, теперь она немного размыта.
Вся правда о онлайн сервисах для создания шапки и решение, которое позволит экономить время и нервы
Самый сложный момент при создании шапки, особенно среди новичков – как создать крутую картинку, если нет особенных навыков в дизайне. Могу предложить вам множество онлайн конструкторов с невероятными по своей красоте примерами. Это удобнее, чем лазить по каналам и искать что нравится и пытаться повторить.
Однако, у конструкторов, о которых пойдет речь, есть очень большой недостаток – отсутствие русских шрифтов и дополнительные платные функции. Если вы будете писать на английском, то вроде бы еще ничего, но платные функции…
Согласитесь, крутая шапка может дать огромное количество подписчиков и массу преимуществ, и заплатить пару долларов за это не такая проблема. Больше всего я обижаюсь, когда от меня пытаются скрыть то, что сервис платный.

Пока я писал эту статью, то открывал один «бесплатный» ресурс за другим, ковырялся в программе, а в итоге видел, что за скачивание нужно заплатить. Это обидно. Чисто из вредности было желание открыть фотошоп, сделать все-то же самое бесплатно и злобно смеяться.
Если у вас недостаточно знаний, но вы хотите сэкономить сейчас и делать это на протяжении еще долгого времени, создавая картинки самостоятельно, а на сторонних ресурсах лишь искать вдохновения, то могу посоветовать вам курс фотошопа Зинаиды Лукьяновой.

Благодаря ему можно научиться повторять все самые крутые штуки, которые вы видите в интернете и платить за эту работу только своим временем.
О сервисах, которые помогут создавать шапки
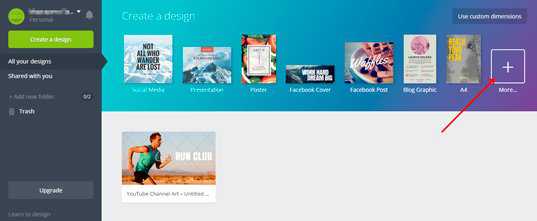
Один из лучших сервисов, которым я пользуюсь регулярно – www.canva.com. Здесь я нахожу интересные идеи для рекламных постов в социальные сети, постеры, баннеры и так далее. Что вам понадобится? Заходите через Facebook или Google+, а затем нажимаете на More..

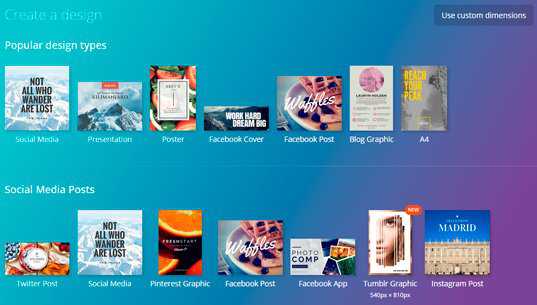
Тут очень много стильных и крутых штуковин: шапки для фейсбука, инстаграмма, прикольные презентации и так далее, но сейчас нам нужны шапки. Скролите вниз.

Сейчас вам понадобится YouTube Channel Art. Кликаем.
В меню справа у вас будет множество примеров, на которые можно щелкнуть и поработать с картинкой. Однако, русских шрифтов тут почти нет, как и бесплатных шаблонов.

Однако, посмотрите как сделаны эти шапки, выставлены объекты расположены надписи, использованы шрифты. В фотошопе можно сделать все то же самое!

Еще один сервис идеально подойдет для девушек — www.fotor.com. Заходить (Sign in) не обязательно, кликайте сразу на Design.

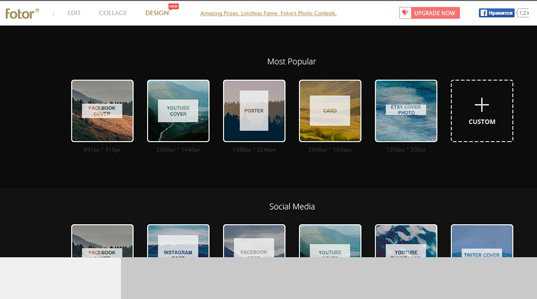
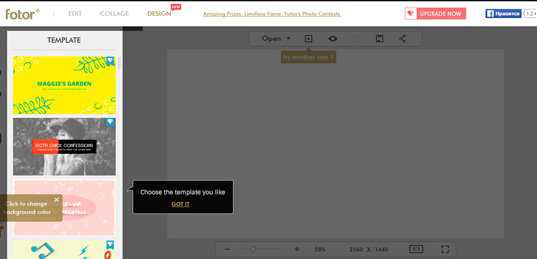
Снова находим в списке YouTube Channel Art.

Получаем огромное количество красивых, стильных шаблонов. Русских шрифтов, к сожалению, нет, но есть масса интересных приемов, которым можно научиться.

Fotojet.com также богат на шаблоны.

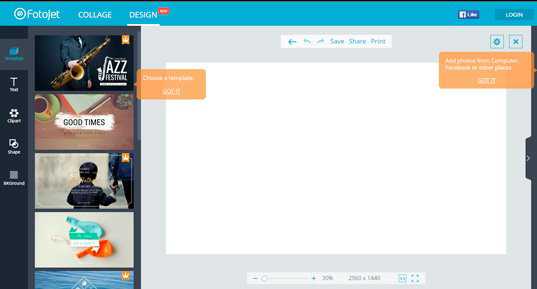
Кликает на Design, находим YouTube Banner, жмем Get Started.

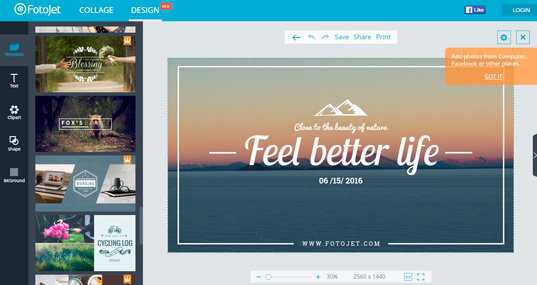
И наслаждаемся.

Вы можете просто написать на баннере на английском название канала и пользоваться сервисом. Однако, помните, что скачивание платное, если вы используете не свои картинки.

Подобных сервисов на русском или с полноценной поддержкой русских шрифтов, к сожалению, нет. Так что я настоятельно рекомендую вам изучать фотошоп. Это пригодится вам и позволит не только экономить, но и чувствовать себя прекрасно. Вы научитесь сами создавать невероятные по своей красоте шедевры.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях и в ютубе — SocLike.
Ну вот и все. Подписывайтесь на рассылку, если эта статья оказалась вам полезной.
До новых встреч.