Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе прозрачную заливку
Непрозрачность и заливка в палитре слоев
В Adobe Photoshop есть две функции, отвечающие за прозрачность изображения – Непрозрачность и Заливка. Не путайте с инструментом «Заливка». Мы будем рассматривать параметры, расположенные в палитре слоев. Они отвечают за степень видимости сквозь слой в процентах.

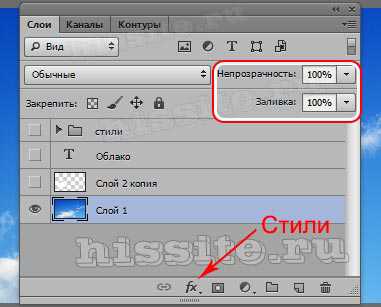
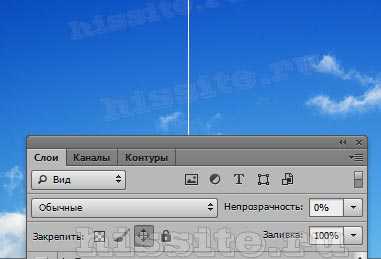
рис.1
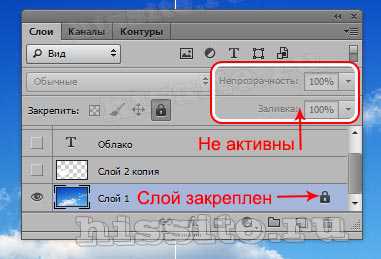
Внимание! Работа с прозрачностью и заливкой в Фотошоп недоступны для закрепленных слоев.

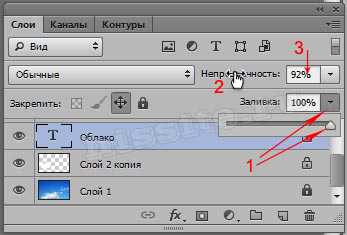
рис.2
Как открепить рассказано в статье о работе со слоями.
Отличие заливки от непрозрачности
Разница в том, что непрозрачность влияет на все изображение, включая стили, а заливка изменяет прозрачность, не затрагивая примененные стили.
Пример: В левой части расположены слои с текстом и изображением без каких-либо стилей. В правой части к ним применили стили: к тексту – тиснение, к картинке облако – обводку и тень.

рис.3
На всех слоях, кроме фонового, ставим значение непрозрачности ноль, то есть устанавливаем полную прозрачность. Все слои становятся 100% прозрачными, невидимыми:

рис.4
Проделаем то же с заливкой. Уберем ее, снизив значение до ноля, а непрозрачность оставим 100%.

рис.5
Слои без стилей полностью прозрачные. Их не видно. В правой части они так же прозрачны, ведь через них виден фон. А вот стили – тиснение, обводка, тень, остались без изменения.
Вывод: В отличие от непрозрачности, заливка не влияет на стили слоя. В этом и заключается разница между этими функциями.
Как работать с непрозрачностью и заливкой
Как и многое в редакторе Фотошоп, изменить непрозрачность можно разными способами:

рис.6
- Нажатие на кнопку со стрелочкой откроет ползунок. Передвигая его, мы изменяем значения.
- Подведите курсор к названию функции. Когда он примет вид руки со стрелочками, зажимаем левой кнопкой мыши и двигаем вправо для увеличения и влево для уменьшения непрозрачности.
- Введите в окошко числовое значение от 0 до 100 и нажмите Enter. Знак % можно не вводить, он добавится автоматически.
- Используем на клавиатуре цифры от 1 до 0. Цифра 1 изменит непрозрачность на 10% … 9 – на 90%, а 0 – на 100%. Если набрать двузначное число, то именно на такую величину изменится непрозрачность. То есть, если мы на клавиатуре наберем 46, то непрозрачность слоя будет 46%. Те же манипуляции с зажатой клавишей Shift действуют для заливки.
Важно! В редакторе Фотошоп все действия применяются к активному слою. Если нужно изменить непрозрачность или заливку сразу нескольких слоев, они должны быть все выделены в палитре слоев или объединены в группу.
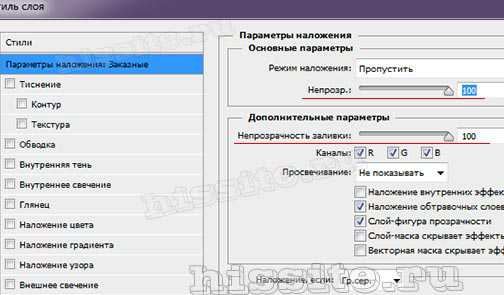
Есть еще способ посмотреть и изменить эти параметры – окно стилей. Открыть его можно:
- двойным щелчком по слою;
- щелчком на слой правой кнопкой мыши и в списке выбрать Параметры наложения;
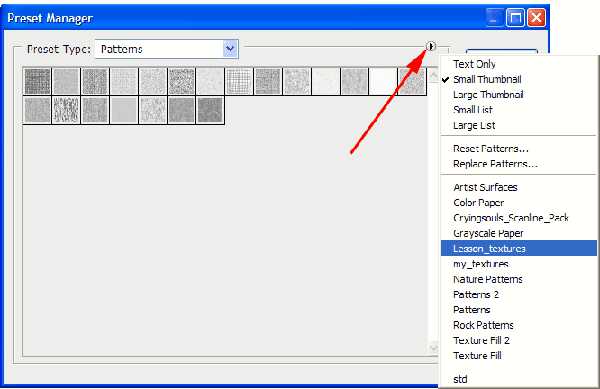
- нажать на значок стилей fx (рис.1) и в списке выбрать Параметры наложения.

рис.7
Непрозрачность и заливка группы
Если изменить значения самой группы, они будут действовать на все слои, вложенные в нее. Но сами слои в этой группе останутся без изменения.
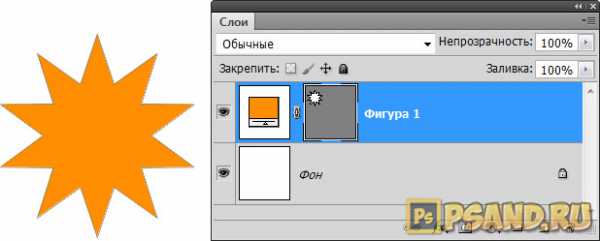
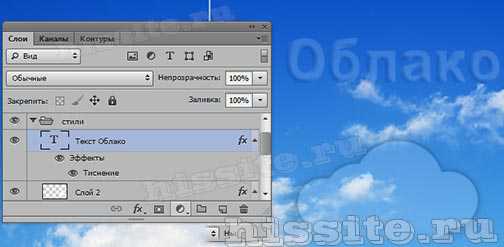
Пример: В группе лежат два слоя. Щелкаем на саму группу, чтобы сделать ее активной и снижаем непрозрачность до 15%. Оба слоя этой группы стали почти прозрачными. Открываем группу и делаем активным какой-либо слой внутри нее. Редактор показывает непрозрачность 100%, но на изображении мы видим, что он прозрачный. Он подчиняется значениям, установленным для группы.

рис.8
Если слои вывести из группы, то есть разгруппировать, они будут отражаться со своими значениями и станут видны со 100% непрозрачности.
Внимание! Для группы функция Заливка действует как Непрозрачность и не сохраняет стили.
Отличие Заливки от Непрозрачности на палитре слоев в фотошопе
В верхней части палитры Cлоев имеется два ползунковых регулятора: Непрозрачность (Opacity) и Заливка (Fill). Подвигая их в разные стороны, можно заметить, что изображение, в конечном счете, только лишь одинаково меняет свою прозрачность. Возникает резонный вопрос: «Чем же отличается непрозрачность от заливки, какая между ними разница?»
В программе фотошоп ничего просто так нет, поэтому отличие все-таки есть, давайте разберем все по полочкам.
Как я уже сказал, оба этих параметра воздействуют на прозрачность слоя, т.е. влияют на то, как сильно будут просвечиваться ниже расположенные слои. Как правило, для этой цели мы пользуемся параметром Непрозрачность (одно его название уже нам о многом говорит), но Заливка тоже справляется с этой задачей.
Но все меняется, когда в ход вступают Стили слоя. О том, что это такое, можно говорить долго, вкратце: это разного рода эффекты и наложения, применяемые к слою в целом, например, тень, обводка, свечение, градиент, тиснение и др.
Если вы примените к своему изображению один или несколько стилей, то параметр Заливка, будет вести себя совершенно по-другому — будет меняться содержимое слоя. Давайте рассмотрим на примере как это выглядит.
На этом исходном изображении я в сравнении покажу как работают непрозрачность и заливка:

Изменим на палитре слоев значение непрозрачности до, например, 50%. Смотрим что получилось:

Теперь для наглядного сравнения установим 50% значение для Заливки у другого текстового слоя, вот что получилось:

Ни какой разницы! В точности такой же результат.
Далее я буду работать только с нижним текстовым слоем, верхний пусть останется для сравнения.
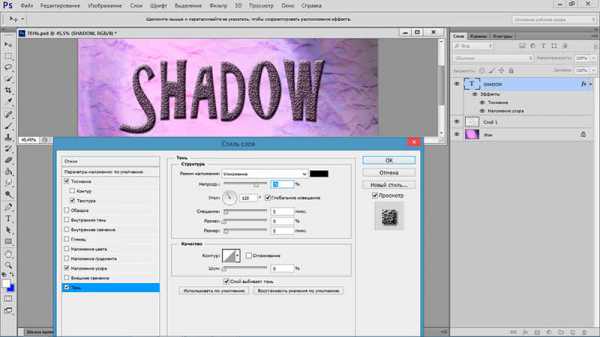
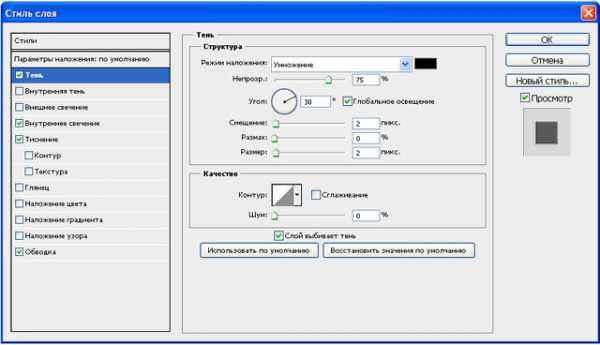
Вернем текст обратно к 100% и на этот раз применим такие стили слоя, как: тень, обводка, тиснение и, пускай, внутреннее свечение. Для этого дважды щелкните по слою, должно появиться диалоговое окно. С левой стороны находятся все стили, чтобы их включить поставьте галочку, а с правой стороны, используя параметры настроек, настройте выбранный стиль себе по вкусу.

Получилась вот такая надпись:

Пришло время продемонстрировать работу Заливки! Изменим значение, например, до 40%, смотрите, что получилось:

Итак, все эффекты видны на 100%, а сам текст стал бледнее. Давайте вообще до ноля снизим ее значение, получится вот что:

Сам текст становится полностью прозрачным, а те эффекты, что мы применили — остались.
Используя эту технику, можно делать интересные эффекты для своих изображений.
Подытожим сказанное: Непрозрачность слоя влияет на видимость всего слоя в целом, а Заливка — лишь на его содержимое, оставляя нетронутым стили слоя.
Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Как залить фон цветом в фотошопе
Вам понадобится
- - Графический редактор Adobe Photoshop.
Инструкция
Загрузите в Photoshop изображение, фон которого требуется отредактировать. Для этого нужный файл просто перетащите мышкой в окно графического редактора. Другой способ - кликните по нему правой кнопкой мыши и выберите в разделе «Открыть с помощью» выпавшего контекстного меню пункт Adobe Photoshop.
Создайте отдельный слой для использования его в качестве фонового - кликните пиктограмму «Создать новый слой» на панели слоев. Эту операцию можно проделать и с использованием горячих клавиш Shift + Ctrl + N.
Активируйте инструмент «Заливка» - кликните соответствующую кнопку на панели инструментов или нажмите клавишу G.
Щелкните по пиктограмме в нижней части панели инструментов, которая открывает палитру цветов. В палитре вам нужно задать новый цвет фона для исходной картинки, а затем закрыть ее кнопкой OK. Кликните пустой слой в любом месте, и Photoshop зальет его выбранным цветом.
Выберите в палитре нижний слой (исходную картинку) и создайте его копию. Это необходимо потому, что фоновые слои Photoshop в большинстве случаев не позволяет редактировать. Об этом сообщает пиктограмма замка в правой части строки заблокированного лэйера в панели слоев. Создать копию проще всего нажатием «горячих клавиш» Ctrl + J. Можно воспользоваться и пунктом «Создать дубликат слоя» в разделе «Слои» графического редактора. Этот же пункт есть в контекстном меню, вызываемом щелчком правой кнопкой мыши по строке в панели слоев.
Поместите созданный дубликат изображения на передний план - перетащите его строку левой кнопкой мыши вверх в панели слоев.
Включите инструмент «Волшебная палочка» - нажмите клавишу W или кликните соответствующую пиктограмму на панели инструментов.
Удалите все фоновые участки на верхнем слое - кликайте по каждому из них указателем мыши и нажимайте клавишу Delete. В результате сквозь ставшие прозрачными области станет видно слой фонового цвета.
Сохраните отредактированную картинку. Если вы планируете в дальнейшем вносить какие-либо правки, то оставьте копию в формате psd, чтобы не повторять вновь манипуляции с созданием слоев. Соответствующий диалог вызывается нажатием сочетания клавиш Ctrl + S. Для сохранения работы в одном из обычных графических форматов есть два дополнительных диалога, которые можно открыть сочетаниями Shift + Ctrl + S и Alt + Shift + Ctrl + S. Дополнительные диалоги содержат разные наборы настроек для изменения свойств картинки.
Источники:
- заливка фона в фотошоп
- Как сделать автоматическую заливку ячеек в Excel?
Если вы ни один час проводите в сети интернет и любите обменяться мыслями на каком-либо форуме, то вопрос о правильной заливке картинок для вас является актуальным. В связи с распространенностью тематических форумов и различных социальных сетей этот вопрос, в последнее время, поднимается все чаще. Если у социальных сетей уже появились свои формы загрузки картинок непосредственно на сайт, то у форумов такой функции еще нет в наличии.

Вам понадобится
- Бесплатный хостинг изображений.
Инструкция
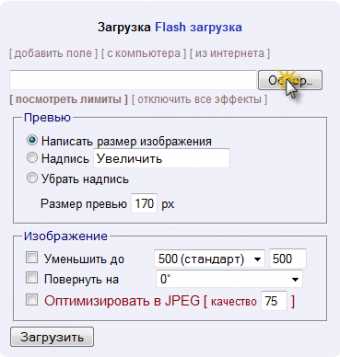
Бесплатные хостинги позволяют загружать большое количество фотографий. Объем и вес этих фото также не имеют ограничения. Рассмотрим 2 наиболее распространенных сервиса загрузки фотографий: fastpic и radikal.Для того чтобы загрузить фотографию на хостинг fastpic необходимо перейти на страницу этого сервиса - fastpic.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
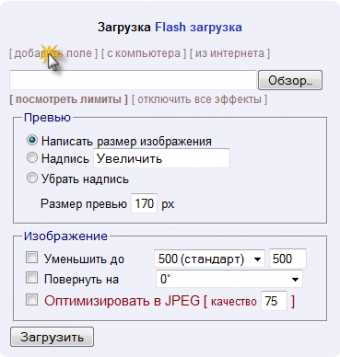
 Если вы желаете загрузить несколько картинок, то добавить картинки можно нажав на «Добавить поле». Выберите дополнительные картинку и нажмите «Открыть».
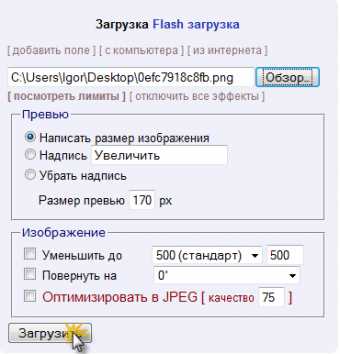
Если вы желаете загрузить несколько картинок, то добавить картинки можно нажав на «Добавить поле». Выберите дополнительные картинку и нажмите «Открыть».  Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
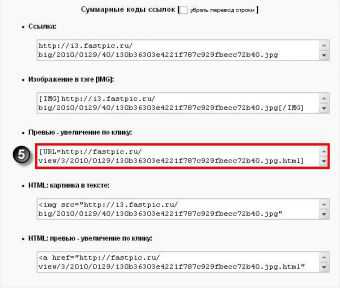
Для загрузки изображений на хостинг нажмите кнопку «Загрузить».  После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть следующим образом:
После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins). Если вы загрузили одну картинку, то окно с вариантами ссылок будет выглядеть следующим образом: 
Если при загрузке вы указали несколько картинок, то результат будет следующим:

Для того чтобы загрузить фотографию на хостинг radikal необходимо перейти на страницу этого сервиса radikal.ru. Нажмите кнопку «Обзор». В открывшемся окне найдите нужный вам файл. Нажмите «Открыть».
Для того чтобы загрузить картинку в оригинальном размере, снимите выделение пункта «Уменьшить до». Этот хостинг автоматически выставляет уменьшение изображения при загрузке.Для загрузки изображений на хостинг нажмите кнопку «Загрузить».
После загрузки выберите необходимую ссылку и скопируйте ее (Ctrl+C или Ctrl+Ins).
Видео по теме
Как сделать фон прозрачным (photoshop)
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого: — в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
2. Далее…
Если фон однотонный: Выбираем инструмент «Волшебная палочка» — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный: Используем инструмент «Быстрое выделение«. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q. Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3. Если на рисунке осталось что-то лишнее, используем инструмент «Ластик«, просто затираем лишний фон.
4. Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему: