Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе эффект матового стекла
Создаем имитацию стекла в Фотошопе
Наш любимый Фотошоп дает массу возможностей для имитации различных явлений и материалов. Можно, к примеру, состарить или «омолодить» поверхности, дорисовать дождь на пейзаже, создать эффект стекла. Именно об имитации стекла, мы и поговорим в сегодняшнем уроке.
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Скачать последнюю версию PhotoshopИмитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.

Матовое стекло
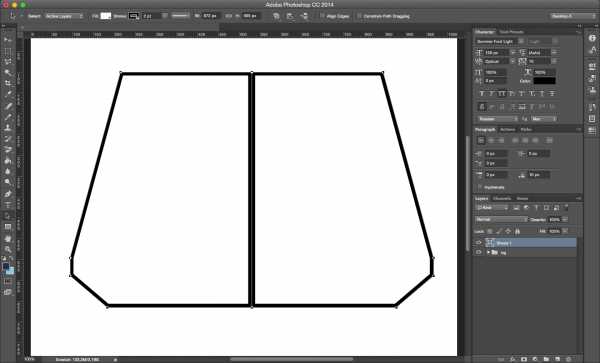
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
- Cоздадим вот такую фигуру:

Цвет фигуры не важен, размер – по потребности.
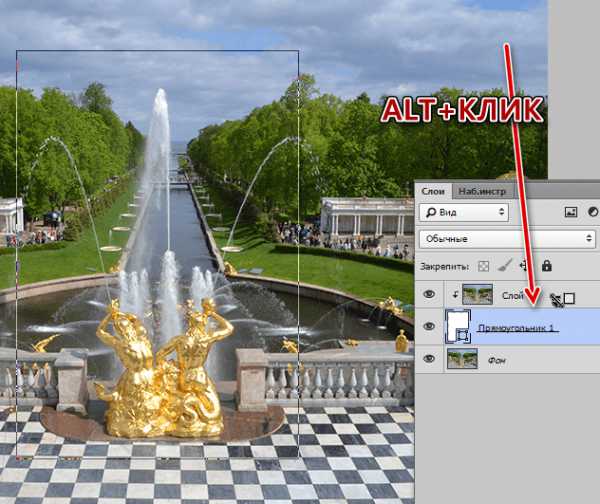
- Эту фигуру нам необходимо переместить под копию фона, затем зажать клавишу ALT и кликнуть по границе между слоями, создав обтравочную маску. Теперь верхнее изображение будет отображаться только на фигуре.

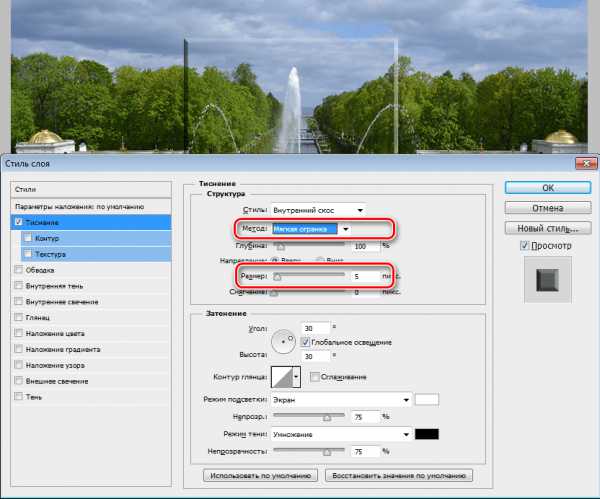
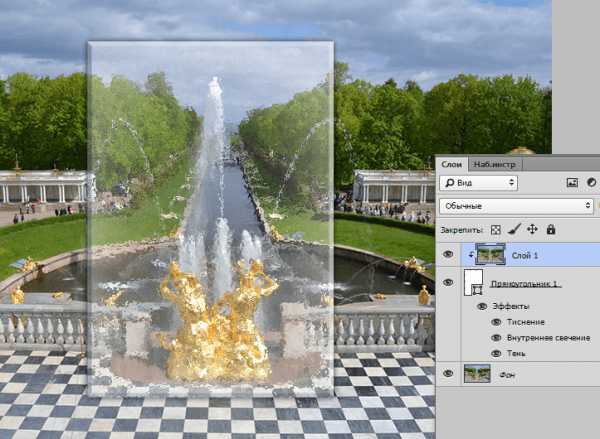
- В данный момент фигура невидима, сейчас мы это исправим. Воспользуемся для этого стилями. Кликаем дважды по слою и переходим к пункту «Тиснение». Здесь немного увеличим размер и поменяем метод на «Мягкая огранка».

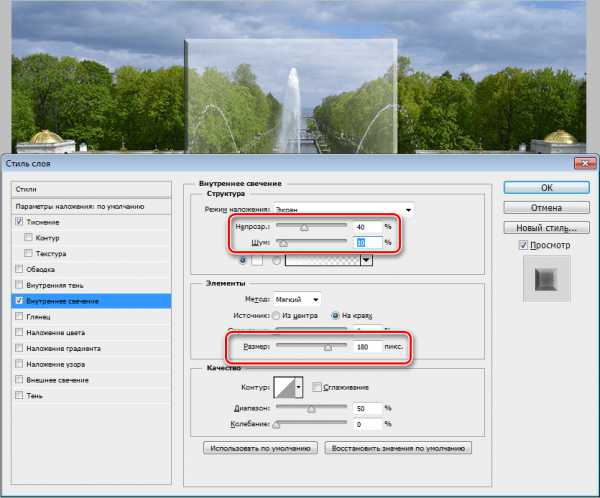
- Затем добавляем внутреннее свечение. Размер делаем достаточно большим, чтобы свечение занимало почти всю поверхность фигуры. Далее снижаем непрозрачность и добавляем шум.

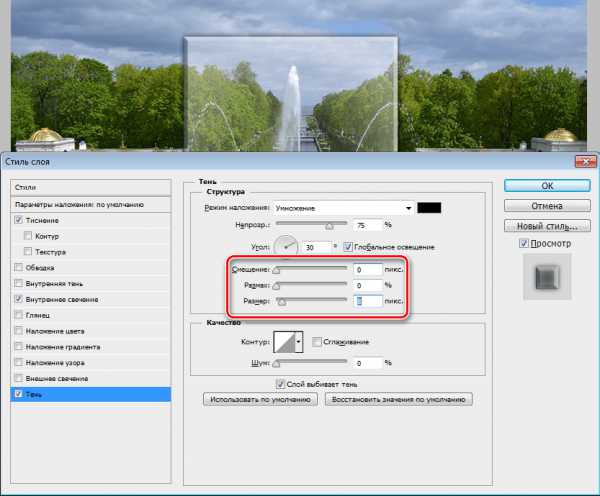
- Не хватает только небольшой тени. Смещение выставляем в ноль и слегка увеличиваем размер.

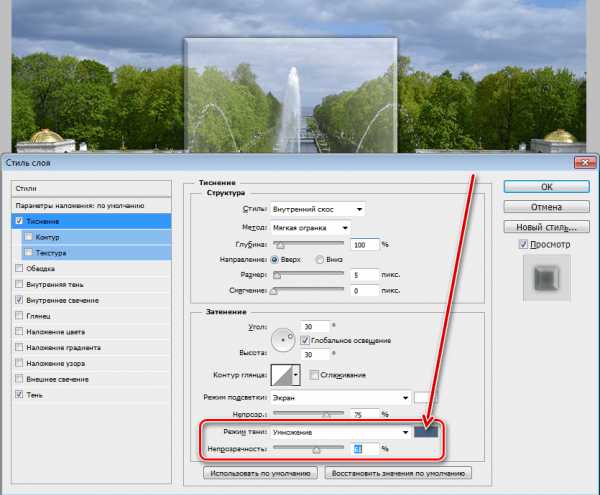
- Вы, наверное, заметили, что темные участки на тиснении стали прозрачнее и поменяли цвет. Сделано это следующим образом: Снова идем в «Тиснение» и меняем параметры тени – «Цвет» и «Непрозрачность».

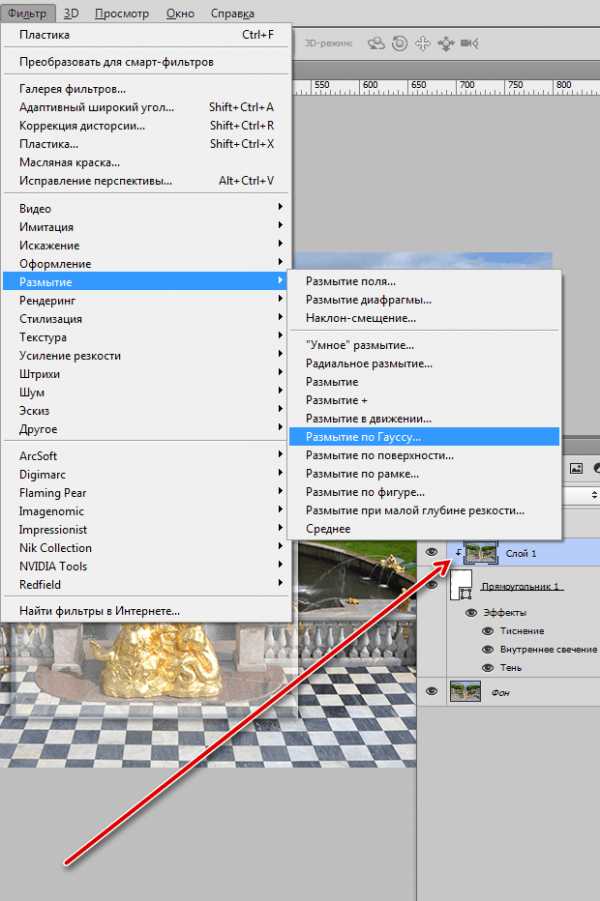
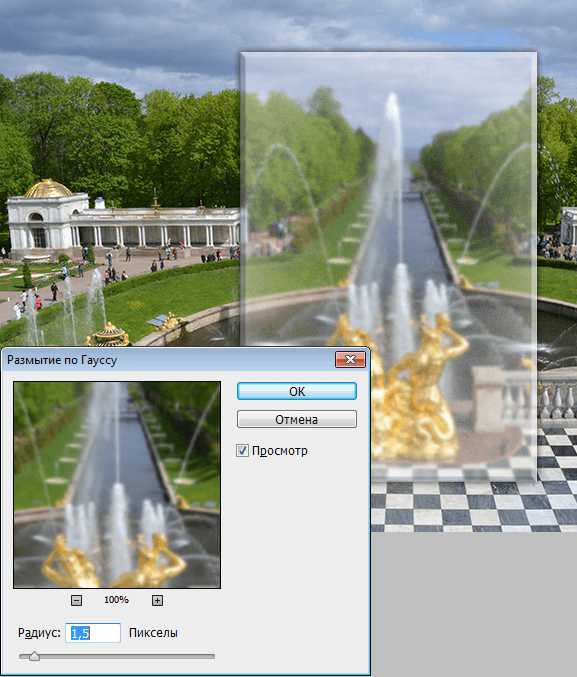
- Следующий шаг – замутнение стекла. Для этого нужно размыть верхнее изображение по Гауссу. Переходим в меню фильтров, раздел «Размытие» и ищем соответствующий пункт.

Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.

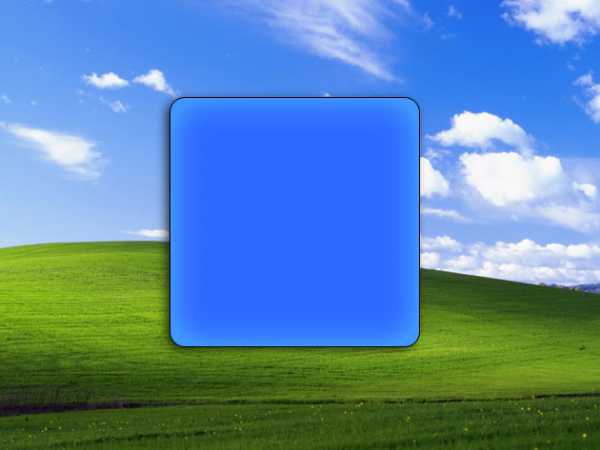
Таким образом, мы получили матовое стекло.
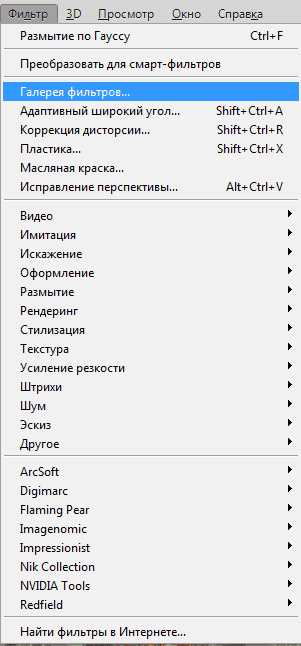
Эффекты из Галереи фильтров
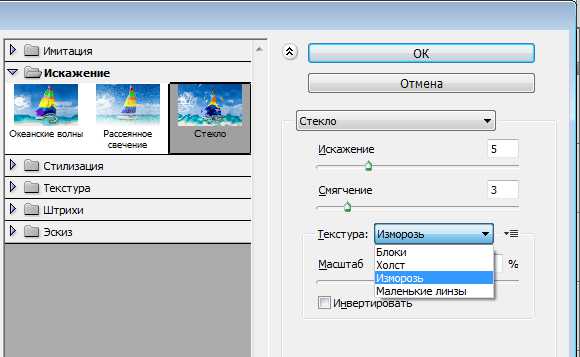
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».

Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.

На выходе получим нечто подобное:

Эффект линзы
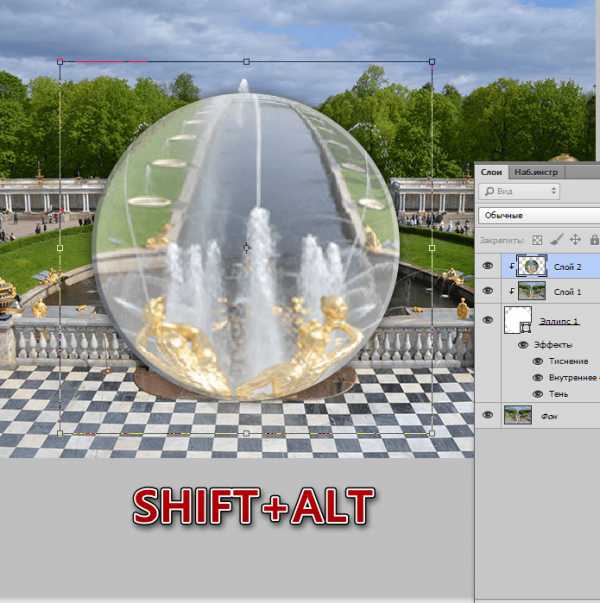
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
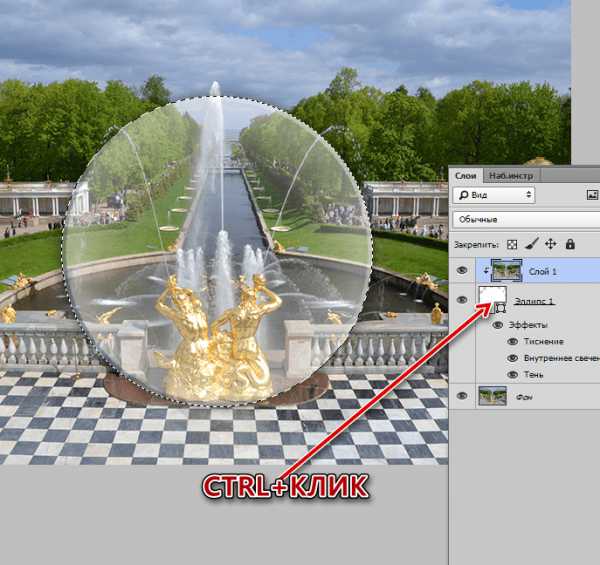
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
- Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.

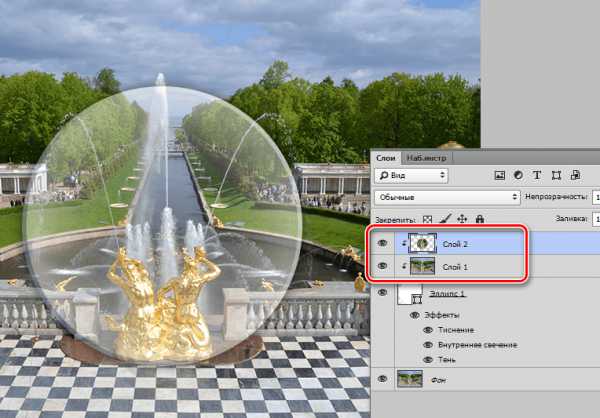
- Копируем выделение на новый слой горячими клавишами CTRL+J и привязываем получившийся слой к подлежащему (ALT+клик по границе слоев).

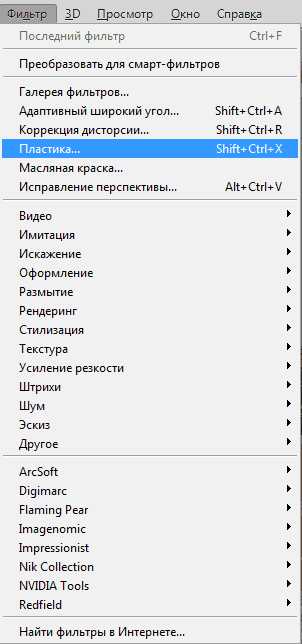
- Искажение будем производить при помощи фильтра «Пластика».

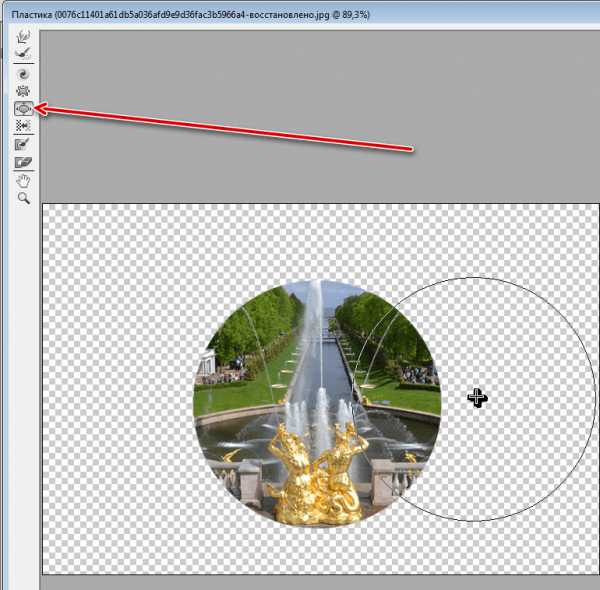
- В настройках выбираем инструмент «Вздутие».

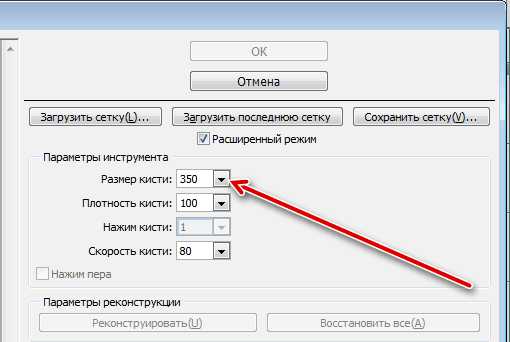
- Подгоняем размер инструмента под диаметр круга.

- Несколько раз кликаем по изображению. Количество кликов зависит от желаемого результата.

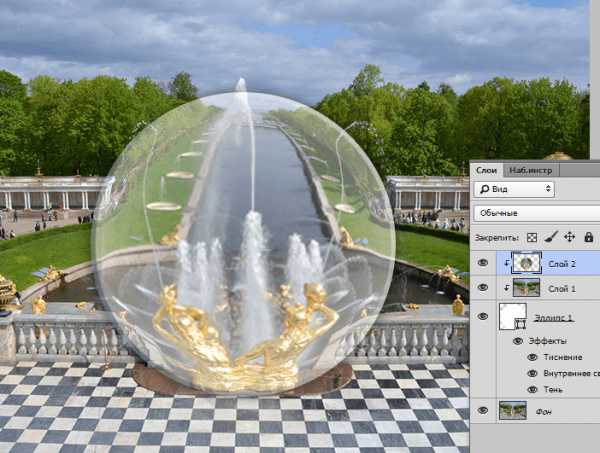
- Как известно, линза должна увеличивать изображение, поэтому нажимаем сочетание клавиш CTRL+T и растягиваем картинку. Для сохранения пропорций зажимаем SHIFT. Если после нажатия SHIFT-а зажать еще и ALT, круг будет масштабироваться равномерно во все стороны относительно центра.

На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать эффект стекла
В этом уроке я покажу как можно самостоятельно создать эффект стекла. Результат похож на графику применяемую в Windows Vista.
Думаю урок пригодится для создания логотипа или значка/иконки. Урок, конечно, достаточно старый, но я предлагаю вам скачать мой готовый PSD файл. Вам останется только изменить фон и поиграть немного ползунками настроек, чтобы подстроить шаблон под свои потребности.
Рекомендую посмотреть стиль слоя с эффектом прозрачного стекла. Думаю они идеально дополняют друг друга!
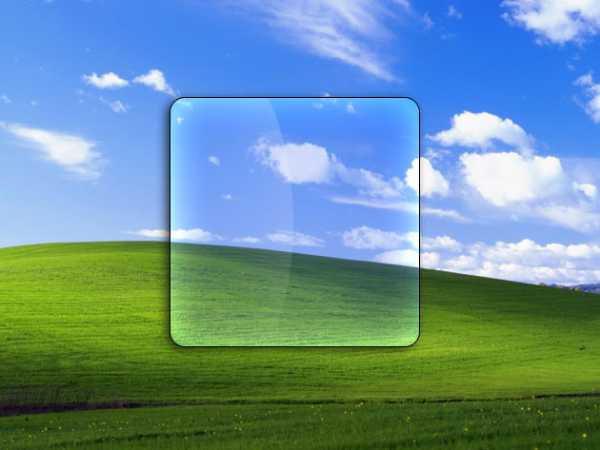
Итак, стекло должно получится вот так:

Шаг 1
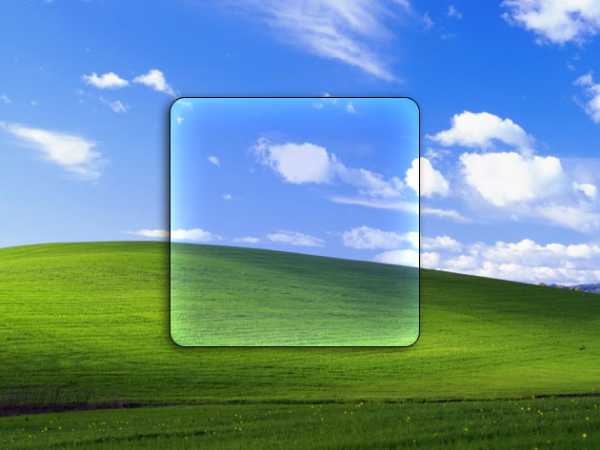
Выбираем и открываем любое изображение. В нашем примере это – часть всем хорошо известных обоев на рабочий стол от Windows XP.

Шаг 2
С помощь комбинации клавиш Shift+U, или инструмента с боковой панели Rounded Rectangle Tool рисуем поверх выбранной картинки вот такой синий (#2E69FF) прямоугольник. Образовавшийся слой переименовываем в «shape».

Шаг 3
Дважды щелкаем по переименованному слою в списке слоев и в открывшемся окне «Layer Style» выставляем следующие настройки:
В подменю Drop Shadow (Тень):
- Size = 13 px (Размер = 13 пикселей).
В подменю Inner Glow (Внутреннее свечение):
- Blend Mode = Color Dodge (Режим наложения = Осветление);
- Opacity (Непрозрачность) = 30%;
- Color = White (Цвет = белый);
- Size = 45 px(Размер = 45 пикселей).
В подменю Stroke (Обводка):
- Size = 1 px (Размер = 1 пиксель);
- Color = black (Цвет = черный).

Шаг 4
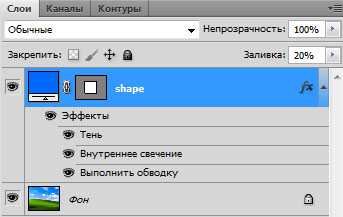
В списке слоев (Layers) выставляем заливку (Fill) слоя, содержащего прямоугольник, на 20%.


Шаг 5 Создаем новый слой и называем его «left highlight».
Шаг 6
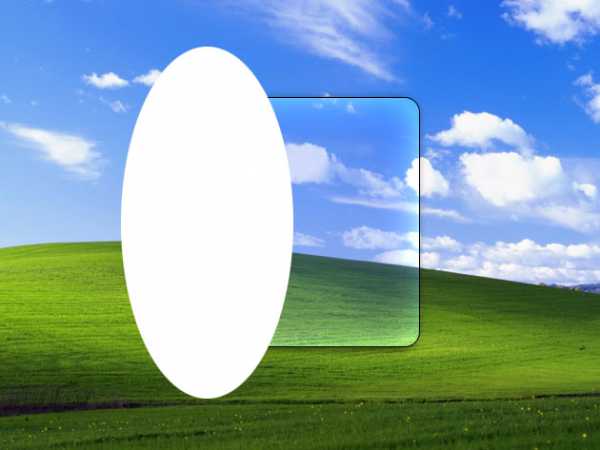
С помощью инструмента «Elliptical Marquee tool» (Овальная область), рисуем эллипс, размещаем примерно также, как на рисунке, и заливаем его белым цветом.

Шаг 7
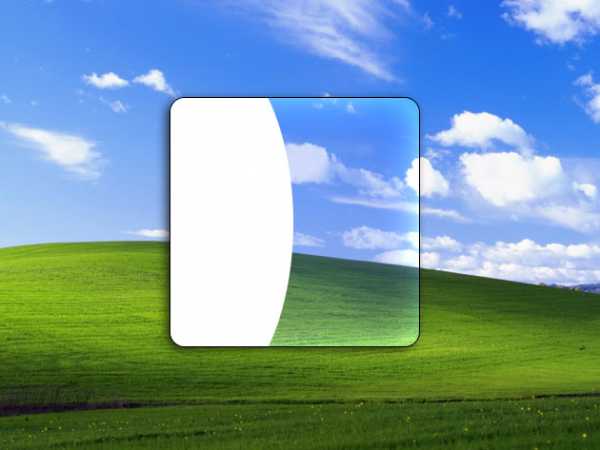
Выбираем слой «left highlight» и, удерживая Ctrl, щелкаем левой кнопкой мыши по иконке слоя «shape». После чего при помощи комбинации клавиш (Ctrl+Shift+I) инвертируем выделение. Затем жмём Delete и получаем картину, примерно как на рисунке.

Шаг 8
Снимаем выделение комбинацией «Ctrl + D». На слой «left highlight» накладываем маску: Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все). Выбираем маску в панели слоев, щелкнув на нее, и сбрасываем цвета (D). Выбираем Gradient Tool (градиент), выставив его в режим Linear Gradient (линейный градиент). Проверим, что по цветам он переходит от белого к черному, и, удерживая shift, растянем от правого края холста к середине. Если правая фигура на слое «left highlight» стала частично прозрачной, значит, у нас получилась градиентная маска.

Шаг 9
Над фоновым слоем создадим новый и назовем его “Lens Glow”. Зажав Ctrl, левой кнопкой мыши щелкаем по слою «shape» и заливаем выделение черным цветом. Снимаем выделение с помощью Ctrl + D. Затем в меню Filter > Render > Lens Flare (Фильтры > Рендеринг > Блик) выбираем пункт «Movie Prime» (Начало ролика) и выставляем яркость примерно на 140.
Зажав Alt, щелкаем левой кнопкой мыши между базовым слоем и «Lens Glow». Должна получиться примерно такая картина:

Шаг 10
Применяем на слое «Lens Glow» Blending mode: screen (Режим наложения — Экран). Как создать эффект стекла

Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Стеклянные секреты в Photoshop
3 - 2013Софья Скрылина, преподаватель учебного центра «Арт», г.Санкт-Петербург
В настоящей статье описан процесс создания стеклянной надписи и превращения в стекло вовсе не стеклянных предметов. Также рассмотрены приемы, которые могут пригодиться для работы с фотографиями стеклянных объектов.
Стеклянная надпись
Стеклянную надпись можно легко получить с использованием слоевых эффектов, не прибегая к фильтрам, с помощью которых создается большинство текстовых эффектов. Рассмотрим два примера. В одном из них создадим надпись с нуля, для создания другого нам понадобится фоновое изображение.
Стеклянная надпись с нуля
Создаем новый документ с прозрачным или белым фоном, выбираем шрифт (здесь — Alexandra Zeferino Two) и вводим текст бледноголубого цвета.
Применяем к текстовому слою стиль Тиснение (Bevel and Emboss), настроив его так:
- в списке Стиль (Style) выбираем пункт Тиснение (Emboss);
- уменьшаем размер до 10 пикс;
- выбираем контур глянца таким: ;
- уменьшаем значение непрозрачности тени до 60%.
Эффект готов (рис. 1).
Рис. 1. Пример стеклянной надписи, созданной с нуля
Стеклянная надпись на основе изображения
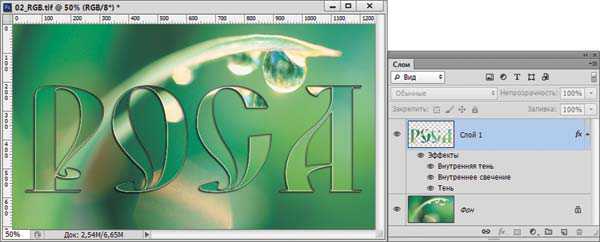
Рассмотрим еще один пример стеклянной надписи (рис. 2).
Берем исходное изображение и вводим текст любого цвета (в примере использовался шрифт DS Yermak_D). Эффект получится выразительнее, если текст написать не на однородном фоне, а прямо на изображении травинки и капли.

Рис. 2. Пример стеклянной надписи, созданной на основе изображения
Выделим все буквы в слове или фразе. Для быстрого выделения щелкнем по миниатюре текстового слоя с нажатой клавишей Ctrl (Mac OS Command).
Теперь перейдем на фоновый слой в палитре Слои, выберем любой инструмент выделения, щелкнем правой кнопкой мыши внутри выделенной области и из контекстного меню выберем команду Скопировать на новый слой (Layer via Copy). В результате на одном слое мы получили надпись из фонового изображения, а на другом фоновый слой остался без изменений.
Удалим текстовый слой, он больше не нужен. К верхнему слою с буквами применим три стиля:
- Тень (Drop Shadow), не меняя настроек;
- Внутреннее свечение (Inner Glow), заменив рисунок контура на такой: ;
- Внутренняя тень (Inner Shadow), не меняя настроек.
Сместим надпись в низ холста (рис. 3).

Рис. 3. Итоговая надпись и палитра Слои
Стеклянные предметы
Для имитации стекла можно использовать фильтр Хром (Chrome) из группы Эскиз (Sketch), который превращает изображение в полированную хромированную поверхность. Рассмотрим несколько примеров.
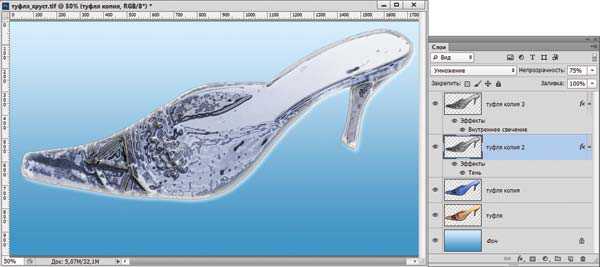
Хрустальный башмачок
На основе туфли создадим хрустальный башмачок, используя фильтр Хром (Chrome) — рис. 4.
Рис. 4. Исходное изображение туфли (слева) и изображение хрустального башмачка, полученное при помощи фильтра Хром
Создаем копию слоя с изображением туфли и перекрашиваем его в синий цвет. Для перекраски можно использовать несколько инструментов. В нашем случае это окно Цветовой тон/Насыщенность (Hue/Saturation).
Создаем еще одну копию слоя с изображением туфли и помещаем на передний план. Применяем фильтр Хром (Chrome), настроив его так:
- для параметра Детализация (Detail) устанавливаем значение 7;
- для параметра Смягчение (Smoothness) — значение 5.
Внимание!
В Photoshop CS6 фильтр Хром (Chrome) можно применить только через галерею фильтров.
Создаем копию текущего слоя с изображением результата фильтра Хром (Chrome). Для верхнего слоя применяем стиль Внутреннее свечение (Inner Glow), увеличив размер свечения до 50 пикс.
Для верхнего слоя назначаем режим наложения Экран (Screen), для второго — Умножение (Multiply). Чтобы сделать темные разводы светлее, для второго слоя уменьшим значение непрозрачности до 75%. Для этого же слоя применяем стиль Тень (Shadow), изменив цвет тени на белый, а режим наложения — на Экран (Screen). Итоговый коллаж содержит пять слоев (рис. 5).

Рис. 5. Итоговое изображение хрустальной туфельки и окно настроек палитры Слои (справа)
Результат применения фильтра Хром (Chrome) зависит от цвета исходного изображения. Изображение не должно быть очень светлым или очень темным, туфля белого или черного цвета не подойдет. Лучше использовать неконтрастное изображение с мягкими цветовыми переходами и тенями. Также хороший результат даст фильтр для туфли с неровной фактурой, например с какимнибудь орнаментом, рисунком или ярко выраженным тиснением кожи. Поэтому для лакированных туфель эффект будет невыразительным.
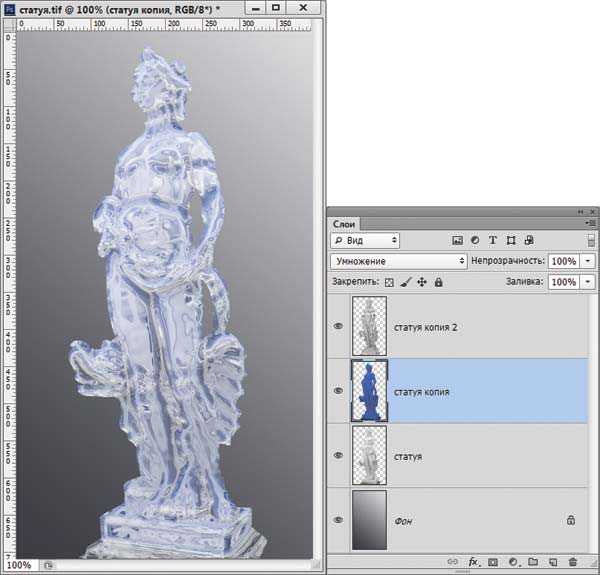
Статуя из стекла
Вместе с фильтром Хром (Chrome) для создания эффекта стекла или гладкой полированной поверхности можно также использовать фильтр Целлофановая упаковка (Plastic Wrap) из группы Имитация (Artistic). Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.

Рис. 6. Исходное изображение: статуя «Аллегория красоты». Летний сад. Санкт-Петербург. Дж. Зорзони. 1719 (слева). Изображение статуи из стекла с использованием фильтров Хром и Целлофановая упаковка для превращения статуи в стекло
Превратим изображение статуи в стеклянную статуэтку (рис. 6), используя фильтры Хром (Chrome) и Целлофановая упаковка (Plastic Wrap).
Создаем две копии слоя с изображением статуи. Для верхнего слоя меняем режим наложения на Экран (Screen) и применяем к нему фильтр Хром (Chrome), настроив его так:
- Детализация (Detail) — 3;
- Смягчение (Smoothness) — 8;
- выделяем второй сверху слой и открываем окно Цветовой тон/Насыщенность (Hue/Saturation). Перекрашиваем статую в синий цвет.
Для слоя с синей фигурой устанавливаем режим наложения Умножение (Multiply). На данный момент статуя стала стеклянной, но изображение лица фильтр смазал (рис. 7).

Рис. 7. Изображение, полученное в результате применения фильтра Хром, и окно настроек палитры Слои (справа)
Давайте вернем статуе лицо и сделаем его стеклянным. Сначала отключим на некоторое время видимость первых двух слоев. Выделим область лица у оригинального изображения статуи. Растушуем границы выделения на 5 пикс. Скопируем фрагмент на новый слой и перенесем этот слой на верхний уровень. Включим видимость всех слоев. Теперь статуя приобрела лицо, но оно все еще не стеклянное.
Чтобы сделать лицо фигуры стеклянным, применим фильтр Целлофановая упаковка (Plastic Wrap), настроив его так:
- Подсветка (Highlight) — 20;
- Детализация (Detail) — 13;
- Смягчение (Smoothness) — 2.
Внимание!
Аналогично Хрому в Photoshop CS6, фильтр Целлофановая упаковка (Plastic Wrap) применяется только через галерею фильтров.
Перекрасим лицо фигуры в синий цвет. Коллаж готов. Он содержит пять слоев.
Приемы для обработки фотографий стекла
Ниже рассмотрим несколько приемов, которые можно использовать для обработки фотографий стеклянных объектов и элементов.
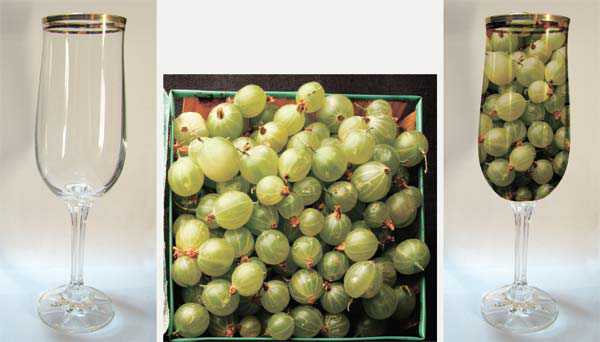
Наполнение стеклянного бокала
Для имитации наполнения стеклянного сосуда хорошо подходят режимы наложения. В основном используется режим Умножение (Multiply), но в зависимости от ситуации могут быть применены и другие режимы. Рассмотрим этот прием на примере изображения стеклянного бокала.
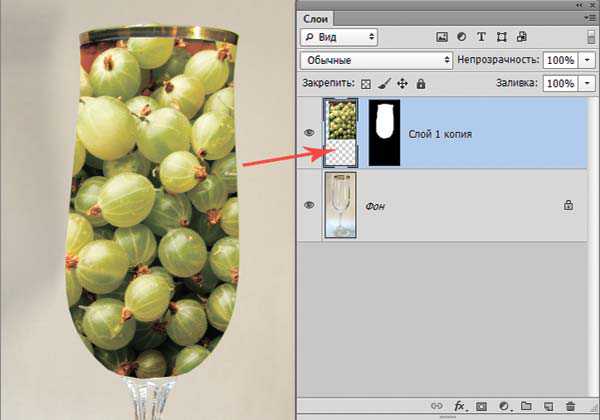
Сначала «положим» в него горсть ягод крыжовника (рис. 8).

Рис. 8. Исходные изображения бокала и крыжовника (слева); итоговый коллаж
Открываем фотографию ягод и копируем все изображение в буфер обмена.
На фотографии бокала выделяем его верхнюю часть, а потом выполняем команду Редактирование (Edit) → Специальная вставка (Paste Special) → Вставить в (Paste into). В результате выполнения команды Вставить в на слой с изображением автоматически накладывается маска. Перед редактированием изображения необходимо сначала выделить миниатюру слоя (на рис. 9 обозначена красной стрелкой). В итоге ягоды попадут прямо в бокал, а в палитре Слой (Layers) появится новый слой, на который будет наложена маска (рис. 9). Причем связь маски с изображением на слое будет уже отключена. Если вас не устраивает размер и расположение ягод, это легко изменить, предварительно выделив миниатюру слоя.
Чтобы ягоды были видны через бокал, назначим для верхнего слоя режим наложения Умножение (Multiply). Эффект готов.

Рис. 9. Результат выполнения команды Вставить в

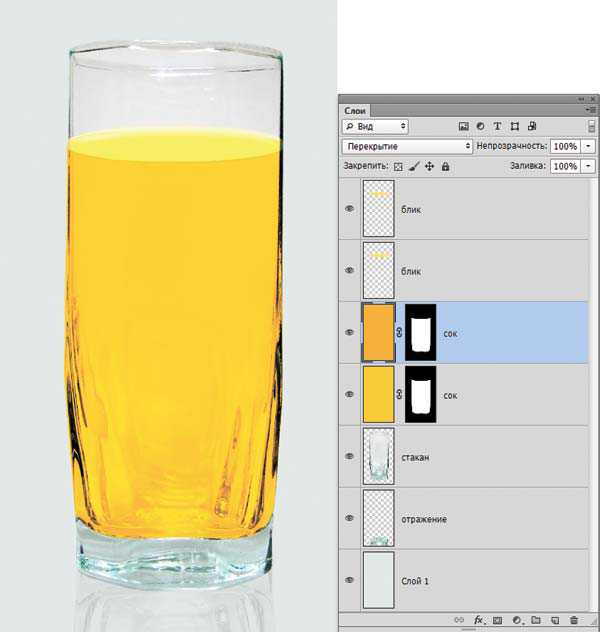
Рис. 10. Пример имитации сока в стакане с использованием различных режимов наложения
Как отмечалось выше, можно использовать и другие режимы наложения. Например, для имитации сока в стеклянном стакане на рис. 10 помимо Умножения (Multiply) применен еще и режим Перекрытие (Overlay).
Сохранение прозрачности
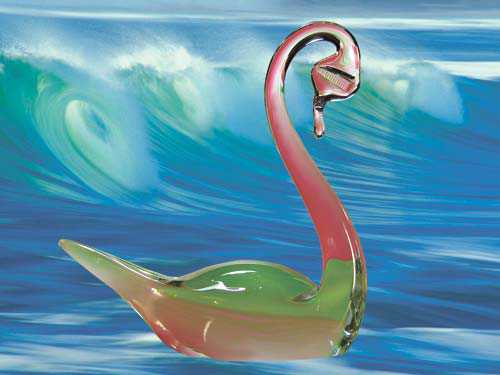
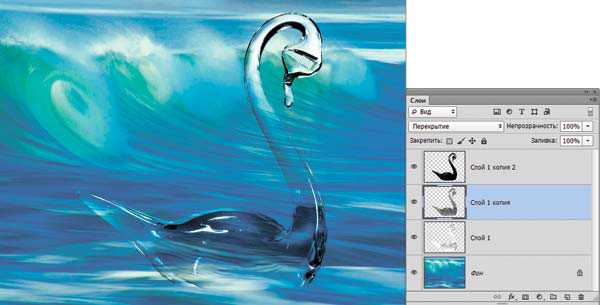
Перенос стеклянного предмета на другой фон затруднителен, поскольку стекло прозрачно и старый фон через него просвечивает. Разберем пример такого переноса, а в качестве стеклянного предмета возьмем изображение статуэтки лебедя (рис. 11).

Рис. 11. Исходное изображение стеклянной фигуры, которую требуется перенести на другой фон

Рис. 12. Результат переноса изображения стеклянной фигуры на другой фон
Выделяем изображение лебедя и переносим на другой фон. Как видно на рис. 12, картинка получилась слишком неестественная.
Обесцвечиваем изображение фигуры и создаем две его копии.
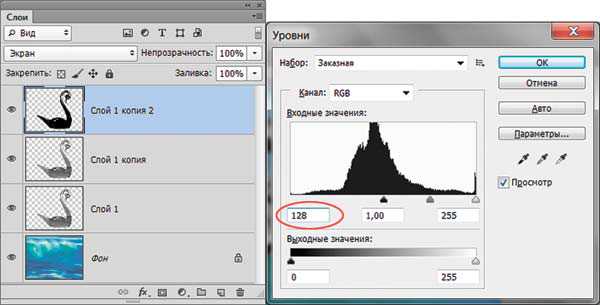
Для верхнего слоя назначаем режим наложения Экран (Screen) и в окне Уровни (Levels) затемняем изображение, сместив черный ползунок к позиции 128 (рис. 13).

Рис. 13. Затемнение изображения верхнего слоя в окне Уровни
Для среднего слоя меняем режим наложения на Перекрытие (Overlay).
Для нижнего слоя назначаем режим наложения Умножение (Multiply) и в окне Уровни (Levels), наоборот, осветляем изображение, сместив белый ползунок к позиции 128.
Итоговое изображение содержит четыре слоя (рис. 14).

Рис. 14. Итоговое изображение, выполненное с использованием режимов наложения, и окно настроек палитры Слои

Рис. 15. Итоговое изображение коллажа со стеклянным лебедем
В принципе эффект готов. Но если тени получились очень резкие, то их можно смягчить, удалив лишние участки на среднем слое. Итоговое изображение см. на рис. 15.
Эффект прозрачного стекла
Рассмотрим еще один прием, как сделать стекло прозрачным, на примере с флакончиком туалетной воды. Создадим рекламу аромата Chanel Chance Tendre.
Для начала готовим фон. Создаем новый слой и закрашиваем его темносерым цветом, например: R = 150, G = 150, B = 150. Затем рисуем прямоугольное выделение, отстающее от краев документа на пару сантиметров, и растушевываем границы выделения на 80 пикс. Закрашиваем полученную область светлосерым оттенком, к примеру: R = 220, G = 220, B = 220. Теперь затемним углы документа с помощью фильтра Коррекция дисторсии (Lens Correction), назначив для эффекта Виньетка (Vignette) отрицательное значение: –50. Результат см на рис. 16.

Рис. 16. Заготовка для фона
Создаем копию слоя. Выделяем верхний слой и входим в режим свободной трансформации (Ctrl + T, в Mac OS Command + T). Верхний слой сплющиваем по вертикали: для этого перетаскиваем нижний средний маркер вверх на одну третью часть всей высоты документа.
Теперь выделяем нижний слой и тоже сплющиваем его, перетащив верхний средний маркер рамки трансформирования вниз. Объединяем оба слоя. Фон готов (рис. 17).

Рис. 17. Готовый фон из двух слоев
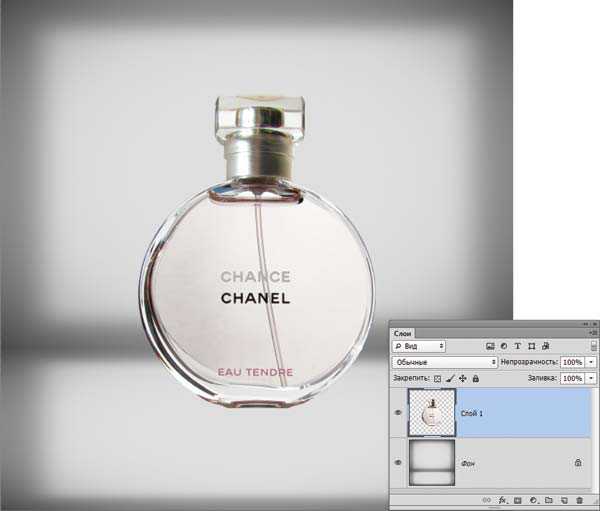
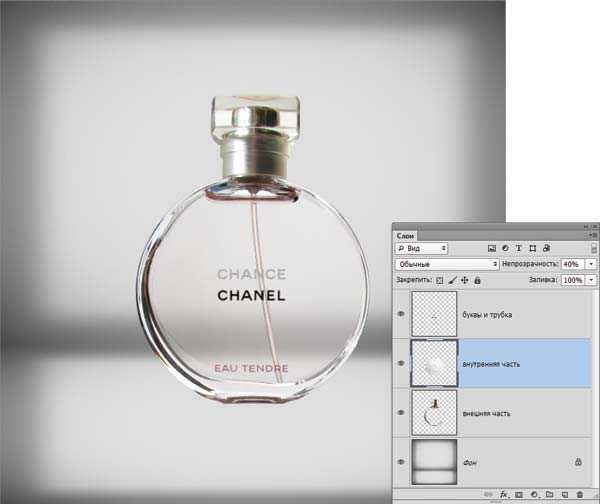
Добавляем изображение флакона туалетной воды на новый слой (рис. 18). Сейчас через стеклянный пузырек фон не просвечивает и поэтому выглядит неестественно.

Рис. 18. Изображение флакона туалетной воды, добавленное на новый слой

Рис. 19. Внутренняя часть стеклянного флакона перенесена на новый слой
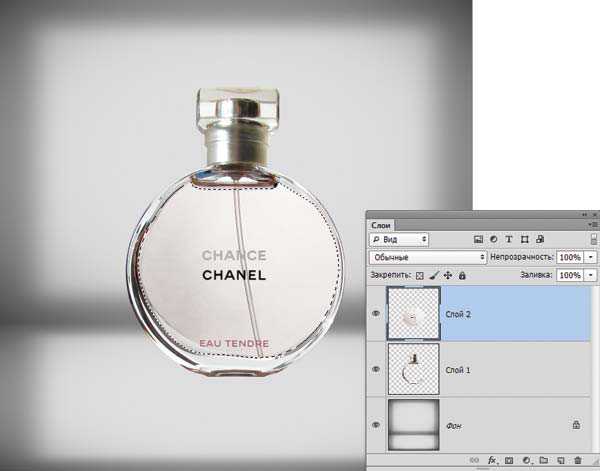
Выделяем внутреннюю часть флакона и вырезаем содержимое выделенной области на новый слой (рис. 19).
Выделяем непрозрачные элементы внутренней части флакона (буквы и трубочка распылителя), а затем так же вырезаем их на очередной новый слой. В результате флакон располагается на трех слоях: нижний содержит непрозрачные части и крышку, средний — внутреннюю часть, которая должна быть прозрачной, верхний — непрозрачные элементы внутренней части.
Вот теперь, изменив непрозрачность среднего слоя, мы можем сымитировать полупрозрачность стеклянного пузырька. Уменьшим непрозрачность до 40% (рис. 20).

Рис. 20. Непрозрачность среднего слоя на изображении уменьшена до 40%
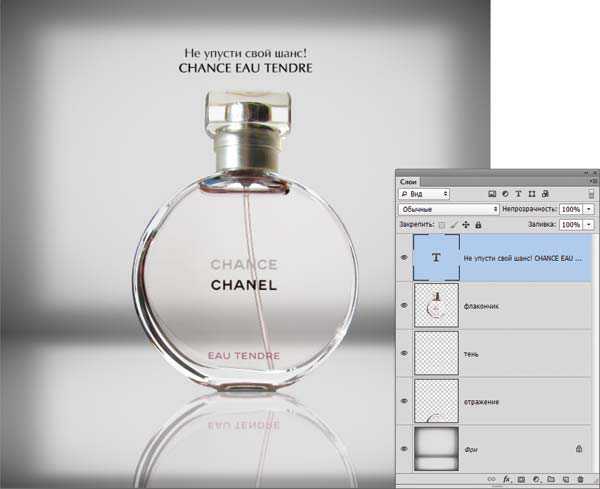
Осталось довершить эффект, добавив к изображению флакона тень, отражение и рекламный слоган. Выделяем три слоя с фрагментами бутылочки и сводим в один слой. Тень рисуем на новом слое, добавленном под слоем с флакончиком. Для этого создаем узкую полоску в несколько пикселов черного цвета под основанием бутылочки и размываем ее фильтром Размытие по Гауссу (Gaussian Blur) на 23 пикс. Непрозрачность слоя уменьшаем до 75%.
Для отражения создадим копию слоя с флакончиком, отражаем ее по вертикали и смещаем к основанию бутылочки. Слой с отражением располагаем под слоем с тенью. Применяем к отражению фильтр Размытие в движении (Motion Blur) с углом 90° и величиной смещения в 10 пикс. Непрозрачность слоя уменьшаем до 40%.
Добавляем надпись. Готовый образец рекламы см. на рис. 21.

Рис. 21. Пример изображения, выполненного в программе Photoshop с использованием эффекта прозрачного стекла
Статья подготовлена по материалам книги Скота Келби «Photoshop CS4: приемы, трюки и эффекты».
КомпьюАрт 3'2013
Рисуем матовое стекло - Уроки Photoshop
Уроки Photoshop на Тальнівському Інформаційному Порталі
Сегодня будем создавать эффект матового стекла средствами Photoshop и своих рук, разумеется. Поверьте, сделать это довольно просто, а результат в комментариях не нуждается...
Итак, приступим:
1. Создаем новое изображение (Ctrl+N). Размер изображения 200х200, 300 dpi. Режим цвета - RGB Color. Как всегда :)
2. Заливаем фоновый слой fon подходящим цветом (цвет #98B6D7 – именно то, что нужно).
3. Размещаем уже привычным способом наш текст. Цвет текста - черный. Проводим растеризацию и сведение составных частей текста. Называем получившийся слой ABC.
4. Проводим такую же операцию, как и в пункте №3, но с той лишь разницей, что цвет текста - белый. Называем новый слой ABC_top. Центрируем его точно поверх слоя ABC.
5. Теперь нужно удалить нижние половинки букв из слоя ABC_top так, чтобы получилось следующие изображение:
6. Выделив слой ABC_top (Ctrl+клик мышкой на иконке слоя), немного размываем его (Filter\Blur\Gaussian Blur), радиус размытия – 3 пикселя. Прозрачность – 50%. Снимаем выделение:
7. Возвратимся к слою ABC (он должен быть между слоями fon и ABC_top!). Двойным щелчком на иконке этого слоя вызываем окно Layer Style. В закладке Bevel and Emboss выставляем такие настройки:
При иных размерах вашего изображения, может возникнуть необходимость поправить некоторые настройки – смело двигаем ползунки Depth, Size и Soften!
8. Теперь переходим на закладку Drop Shadow. Тут меняем Blend Mode на Multiply, цвет тени – черный. Прозрачность – 75%. Не используем глобальный свет. Distance – 3, Size – 5.
9. В закладке Inner Shadow ставим такое:
10. Ну, и наконец-то в закладке Inner Glow выставляем такие настройки:
11. Для того, чтобы получить только сам текст с эффектом, но без заднего плана (или поместить текст на другой фон) – нужно выделить слой ABC и не снимая выделения(!) переключится на слой fon. Теперь инвертируем выделение (Ctrl+Shift+I) и нажимаем клавишу Delete. Получаем только сам текстовый эффект, без фона. Теперь можно создать новый слой (под текстом, конечно) и залить нужным Вам цветом или текстурой:
Наслаждаемся проделанной работой. До новых встреч!
Автор: Leonid Khlivnyuk20.02.2007 - http://talne-info.com
Рекомендовані публікації
24.05.2008Уроки Photoshop - Панорама 23.03.2007Уроки Photoshop - Индикаторная лампа 20.01.2007Уроки Photoshop - Рисуем Затмение 20.02.2007Уроки Photoshop - Рисуем матовое стекло 13.02.2007Уроки Photoshop - Текстура воды и текстРедагував та розмістив – Хлівнюк Леонід © talne-info.com | 02.08.2008