Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать рамочную кнопку в фотошопе
Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии | DesigNonstop - О дизайне без остановки
Создаем в фотошопе простую кнопку в нажатом и отжатом состоянии
8
Воспользуемся очередной заготовкой от Premiumpixels и попробуем пошагово воспроизвести ее в фотошопе. Сначала займемся фоном, декорируем его наклонными полосками. Потом слегка осветлим область в центре фона. Далее создаем прямоугольник со скругленными краями и применяем к нему несколько стилей слоя. Потом скопируем слой и немного уменьшим его по вертикали. Потом накладываем стили слоя и получаем верхнюю поверхность кнопки. После этого пишем текст на кнопке. В заключение копируем всю кнопку и создаем на ее основе кнопку в нажатом состоянии.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #e6e6e6.
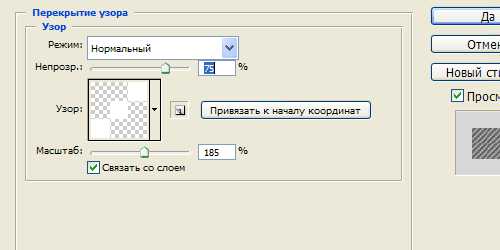
Шаг 2.Два раза щелкаем по изображению черного замочка на слое, чтобы слой стал активным. После этого снова щелкаем два раза по слою, чтобы вызвать стили слоя. Выбираем закладку «Перекрытие узора» (Pattern Overlay). Выбираем белый пиксельный паттерн и устанавливаем настройки, как на рисунке ниже.
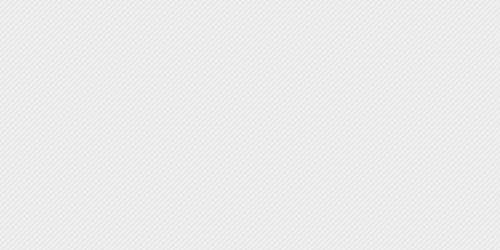
Шаг 3.Должен получиться такой вот фон в декоративную полосочку.
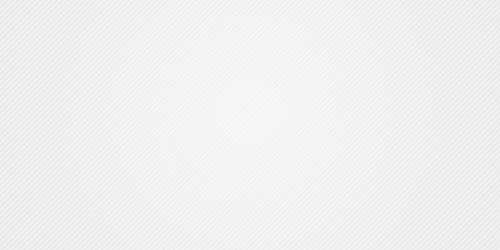
Шаг 4.Выбираем инструмент «Кисть» (Brush Tool), выбираем белый цвет, выбираем большую мягкую кисть диаметром 500 пикселей и на новом слое щелкаем в центре документа. Меняем режим наложения слоя на «Мягкий свет» (Soft Light).
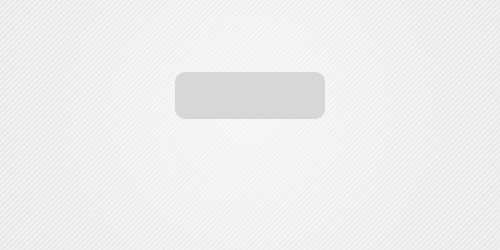
Шаг 5.Теперь выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool), задаем в верхнем меню радиус 10 пикселей и создаем такую фигуру. Цвет #d7d7d7. Сразу нажимаем правую кнопку мыши и выбираем пункт «Растрировать слой» (Rasterize Layer).
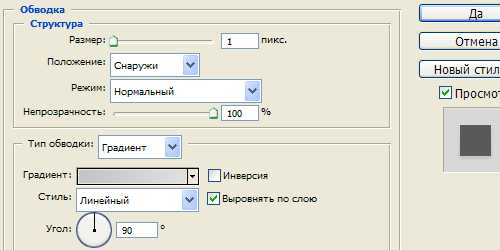
Шаг 6.Теперь применим стиль слоя. Сначала «Обводка» (Stroke), тип обводки градиент.
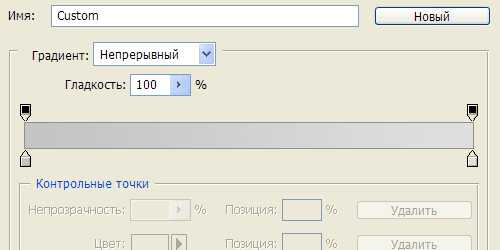
Шаг 7.Цвета градиента от #c4c4c4 к #dfdfdf.
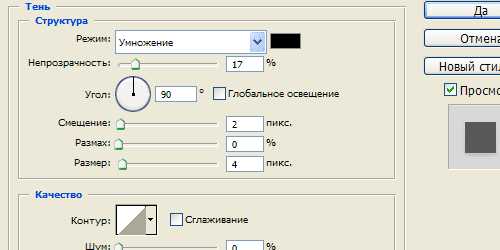
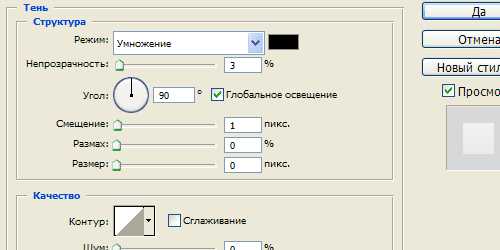
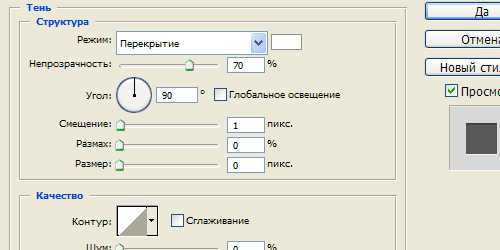
Шаг 8.Потом стиль слоя «Тень» (Drop Shadow).
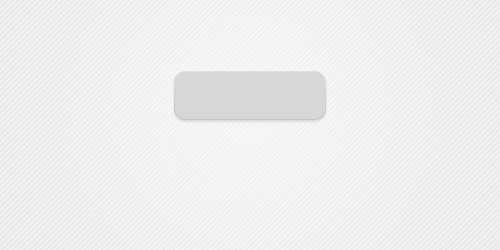
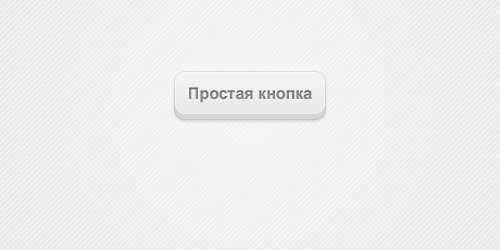
Шаг 9.Получился такой результат.
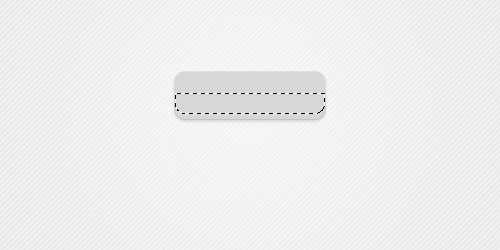
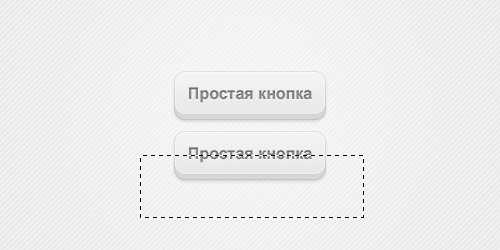
Шаг 10.Далее создаем дубликат серого слоя. Находясь на созданном дубликате, выбираем инструмент «Прямоугольная область» (Rectangular Marquee Tool) и выделяем область, которая захватывает нижнюю часть серого прямоугольника. Не снимая выделения, выбираем инструмент «Перемещение» (Move) и стрелкой на клавиатуре сдвигаем выделенную область на 4 пикселя вверх.
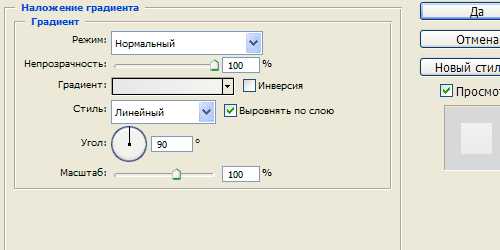
Шаг 11.Теперь применим к верхнему прямоугольнику стиль слоя «Наложение градиента» (Gradient Overlay).
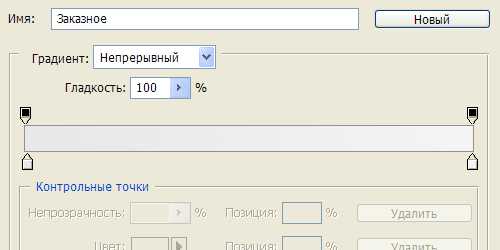
Шаг 12.Цвета градиента от #e8e8e8 к #f4f4f4.
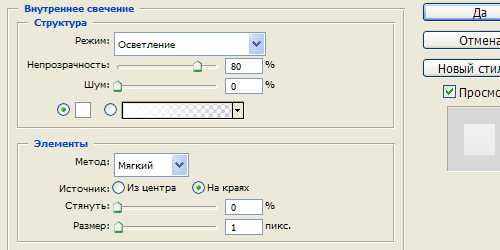
Шаг 13.Потом стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 14.Потом стиль слоя «Тень» (Drop Shadow).
Шаг 15.Получили такой результат.
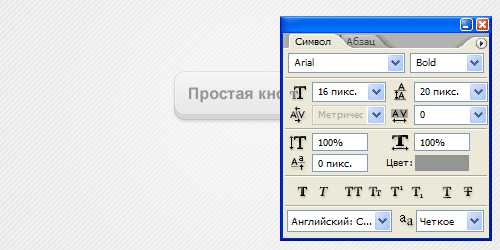
Шаг 16.Теперь выбираем инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем текст на кнопке.
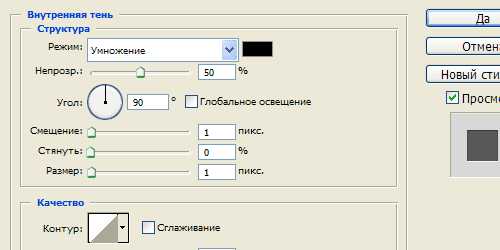
Шаг 17.Потом применяем к тексту стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 18.Потом стиль слоя «Тень» (Drop Shadow).
Шаг 19.Получили такой результат.
Шаг 20.Далее перетаскиваем все три слоя (серый прямоугольник, белый прямоугольник и текст) в одну группу. Делаем дубликат группы. И располагаем вторую кнопку чуть ниже первой кнопки. Потом переходим на слой с серым прямоугольником у нижней кнопки и повторяем операцию из Шага 10, только сдвигаем выделенную область на 2 пикселя, а не на 4.
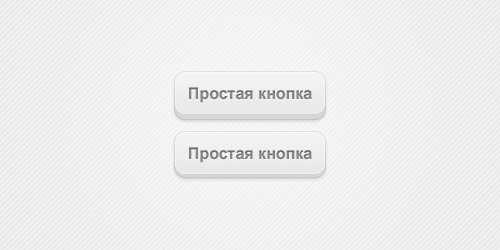
Шаг 21.В итоге получили две кнопки, в отжатом и нажатом состоянии.
Создаём сияющую круглую кнопку в Фотошоп
О, привет, ребята! Сегодня мы пройдемся по аксессуарам веб-интерфейсов. То есть научимся украшать наши сайты симпатичными глянцевыми сферами. Вот, что мы будем создавать:
Итак, возьмите упаковку чипсов с напитком и приступайте к работе!
Шаг 1. Для начала создайте новый Холст (Canvas) размером, скажем, 400х400 пикс. Залейте его темно-серым цветом, я выбрала #09192a. Создайте Новый слой (New Layer), а затем установите Основной цвет (Foreground Color) на #751900.
Шаг 2. Возьмите инструмент Овальная область (Elliptical Marquee) и, удерживая клавишу Shift, нарисуйте на новом слое идеальный круг примерно на половину холста. Возьмите инструмент Заливка (Paint Bucket) и залейте выделение, которое вы только что создали, Основным цветом (Foreground color), установленным на #751900. Нажмите сочетание клавиш Ctrl (Cmd на Mac) + D, чтобы снять выделение. Назовите слой “Orb Base” (Основа сферы).
Шаг 3. Двииигаемся дальше. Теперь создайте еще один слой над слоем “Orb Base” (Основа сферы) и назовите его “Shadow” (Тень). Кликните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Как только вы это сделаете, зажмите клавишу Ctrl (Cmd) + клик по миниатюре слоя “Orb Base” (Основа сферы) в панели слоев, чтобы получить его выделение. Затем возьмите инструмент Овальная область (Elliptical Marquee)и установите его в режиме Вычитание из выделенной области (Subtract from Selection).
Итааак, теперь для начала кликните где-нибудь в верхней левой части своего существующего выделения, затем, удерживая клавишу Shift, нарисуйте идеальный круг инструментом Овальная область (Elliptical Marquee) поверх существующего выделения слоя “Orb Base” (Основа сферы), в итоге у вас должно получиться что-то вроде половины луны, полумесяца. Для начинающих это может оказаться немного сложно, но не сдавайтесь! Теперь, как только вы сделали полумесяц (убедитесь, что он расположен так, как у меня, хорошо?), помните, что этот слой мы назвали “Shadow” (Тень). Итак, убедитесь, что этот слой у вас активен, а затем установите Основной цвет (Foreground Color) на #49230f, а Фоновый цвет (Background color) на #160d07.
Шаг 4. Теперь возьмите инструмент Градиент (Gradient) и убедитесь, что он установлен в режиме От основного к фоновому (Foreground to Background), а параметр Инверсия (Reverse) не отмечен, установите Радиальный градиент (Radial Gradient) и кликните внутри выделения, примерно в середине, проведите на не небольшое расстояние, а затем отпустите кнопку мыши. Теперь ваш градиент должен залить выделенную область основным цветом (светлее) в центре и фоновым (темнее) цветом в области «рожек» полумесяца. Нажмите Ctrl (Cmd) + D, чтобы снять выделение…
Шаг 5. Ииии… вот тут начинается самое интересное! Теперь у вас должны быть: 1 фоновый (background) слой, 1 слой “Orb Base” (Основа сферы), 1 слой “Shadow” (Тень) (который у нас создан, как Обтравочная маска (Clipping Mask) для слоя “Orb Base” (Основа сферы)).
Теперь мне нужна секундочка, чтобы объяснить вам, что же такое Обтравочная маска (Clipping Mask) для тех, кто не знает. Попросту говоря, они являются «служащим» для слоя, расположенного ниже. Если у нас есть на основном слое круг, то что бы мы ни нарисовали в Обтравочной маске (Clipping mask), это никогда не выйдет за границы основного слоя (т.е. за пределы круга). Любой заполненный пиксель основного слоя будет так же видим на служащем слое, и ничего, кроме этого.
Вернемся теперь к нашей сфере. Кликните по слою “Orb Base” (Основа сферы), а затем кликните по иконке Новый слой (New Layer) для создания нового слоя между основным и служащим слоем. Как вы заметили, слой, который только что создан, наследует характеристики слоя, находящегося над ним (“Shadow” (Тень)) и становится не обычным слоем, а Обтравочной маской (Clipping Mask). Хорошо. Вот, в общем-то, что мы хотим получить! Возьмите инструмент Овальная область (Elliptical Marquee) и нарисуйте идеальный круг прямо вокруг оранжевого, который вы видите. Он не должен быть четко по контуру, поэтому не переживайте, если он немного смещен, как на моем скриншоте.
Теперь убедитесь, что у вас создан новый слой, и он назван “Bottom Glow” (Нижнее свечение)… Итак, у него есть название, по которому мы легко можем его найти, мы же не хотим оставить бедные слои в неизвестности, не так ли? Итак, теперь.. Установите Основной цвет (Foreground Color) на #eb460f, а Фоновый цвет (Background Color) на #8b2c0b. Инструментом Градиент (Gradient) кликните по самой нижней точке выделения и, удерживая клавишу Shift, потяните немного вверх. Только совсееем немного. Таким образом, в нижней части видны цвета границы. Не снимайте выделение!
Шаг 6. Сохраняя выделение, создайте Новый слой (New Layer) и назовите его “Highlight Bottom” (Блик внизу) прямо над слоем “Bottom Glow” (Нижнее свечение). Конечно же, этот новый слой так же будет Обтравочной маской (Clipping Mask). Возьмите инструмент Овальное выделение (Elliptical Marquee) и выберите режим Новая выделенная область (New Selection) – эта кнопка расположена немного левее от режима Вычитание из выделенной области (Substract from Selection), который мы использовали ранее в шаге 3.
Это позволит сместить ваше выделение. Итак, переместите выделение немного повыше.. и при активном слое “Highlight Bottom” (Блик внизу) возьмите инструмент Градиент (Gradient) и установите следующие настройки, нажав на кнопку настройки градиента в верхней панели:
Затем нажмите Ок, чтобы вернуться к выделению и установите начало Градиента (Gradient) в самой нижней точке выделения, зажмите клавишу Shift и протяните примерно на треть выделения вверх. По-прежнему, не снимайте выделения.
Шаг 7. Создайте Новый слой (New Layer) над слоем “Highlight Bottom” (Блик внизу), назовите его “Side Shadows” (Боковые тени). Итак, теперь перейдите в Выделение (Select) – Трансформироватьвыделение (Transform Selection).
Сожмите свое выделение так, чтобы оно стало похожим на овал, как это:
Шаг 8. Нажмите Ctrl (Cmd) + Shift + I, чтобы инвертировать выделение. Выберите инструмент Градиент (Gradient), установите его в режиме от Основного цвета к Прозрачному (Foreground to Transparent), затем установите Основной цвет (Foreground Color) на #672f00. Установите Градиент (Gradient) на Линейный (Linear). И при активном слое “Side Shadows” (Боковые тени), кликните по левой стороне сферы и, удерживая клавишу Shift, проведите немного вправо. Проделайте то же самое с правой стороной, только в этом случае потяните влево. Как на моем скриншоте. Установите слой “Side Shadows” (Боковые тени) в режим Умножение (Multiply) и уменьшите его Непрозрачность (Opacity) до 80%.
Шаг 9. Теперь начнем создавать блики. Создайте Новый слой (New Layer) и назовите его “Highlights 1″ (Блики 1)… да, вы правильно поняли, мы будем создавать еще слои с бликами ха-ха-ха.. Итак, назовите его “Highlights 1″ (Блики 1) и установите основной цвет на #ffffcb.
Как только вы это сделаете, создайте овальное выделение, используя инструмент Овальная область (Elliptical Marquee), в правой верхней части сферы, как у меня:
Возьмите инструмент Градиент (Gradient) в режиме От основного к прозрачному (Foreground to Transparent), удерживая клавишу Shift проведите по диагонали сверху от внешнего края выделения справа к нижнему краю влево, как здесь:
Установите режим на Линейное осветление (Linear Dodge) и уменьшите Заливку (Fill) до 70%.
Шаг 10. Теперь снова создайте Новый слой (New Layer), назовите его “Highlights 2″ (Блики 2), зажмите клавишу Ctrl (Cmd) и кликните по миниатюре слоя с бликом, расположенного ниже, чтобы загрузить его выделение. Используйте инструмент Овальное выделение (Elliptical Marquee), как ранее, чтобы переместить его повыше до тех пор, пока нижняя его часть не достигнет примерно половины всего шара. Теперь при Основном цвете (Foreground Color), установленном на #ffffcb, возьмите инструмент Градиент (Gradient), установленный в режиме От основного к прозрачному (Foreground to Transparent), удерживайте клавишу Shift и протяните от верхней части выделения к нижней. Установите слой в режиме Линейный Осветлитель (Linear Dodge) и уменьшите его Заливку (Fill) до 40%.
Шаг 11. Создайте Новый слой (New Layer), назовите его “Highlights 3″ (Блики 3) и инструментом Овальная область (Elliptical Marquee) нарисуйте идеальный круг вверху, перекрывающий на 2/3 сферу, как этот:
Теперь измените Основной цвет (Foreground Color) на #ffff71 и с теми же настройками градиента, как раньше, проведите сверху вниз. Установите слой на Осветление Основы (Color Dodge) и уменьшите Непрозрачность (Opacity) до 30%. После этого…мы опять продолжаем работать с бликами, ха-ха-ха.. Ладно, я обещаю, еще парочка, и мы с ними закончим :)
Создайте Новый слой (New Layer) и назовите его “Highlights 4″ (Блики 4), и тем же инструментом выделения создайте новое выделение, похожее на предыдущее, только меньшего диаметра. Только на этот раз убедитесь, что оно не соприкасается с верхним краем сферы, а на 15-20 пикс. ниже его. Используя #ffffef в качестве Основного цвета (Foreground Color), сначала проведите градиент сверху выделения вниз, затем установите Режим смешивания (Blending mode) на Линейный осветлитель (Linear Dodge) и уменьшите Заливку (Fill) до 25%.
Создайте снова еще один слой и назовите его “Highlights 5″ (Блики 5), создайте овал инструментом выделения, верх которого будет начинаться там же, где и у предыдущего овала, но он должен быть по высоте меньше его, как этот:
Шаг 12. Установите слой в режиме Осветление Основы (Color Dodge) и уменьшите его Заливку (Fill) до 30%. Теперь давайте еще немного поработаем с тенями.
Кликните по слою “Highlight Bottom” (Блик внизу), затем кликните по иконке Создания нового слоя (Create New Layer). Назовите его “Shadows Center 1″ (Центральные тени 1). Также возьмите инструмент Градиент (Gradient), сохраняйте его в режиме От основного к Прозрачному (Foreground to Transparent), но измените его стиль в верхнем меню на Зеркальный градиент (Reflected Gradient). В качестве Основного цвета (Foreground Color) используйте #6c3000.
Расположите курсор примерно на треть от нижней части сферы и проведите им пикселей на 30 вверх.Затем отпустите кнопку мыши и установите слой в режиме Умножение (Multiply), уменьшите его Заливку (Fill) до 5-8%. Снова создайте Новый слой (New Layer), назовите его “Shadows Center 2″ (Центральные тени 2)… или как-нибудь еще. Ctrl (Cmd) + клик по миниатюре слоя “Highlight Bottom” (Блик внизу) для того, чтобы создать выделение, затем используйте инструмент выделения, чтобы переместить выделение вверх примерно на 25 пикс.
Вот так:
Используя тот же цвет, что и ранее, установите Градиент (Gradient) в режим Линейный (Linear), От Основного к прозрачному (Foreground to Transparent) и примените, на этот раз от нижней части выделения к верхней. Не снимайте выделение. Установите слой в режим Умножение (Multiply) и уменьшите Заливку (Fill) до 30%. Создайте еще один Новый слой (New Layer). Назовите его “Shadows Center 3″ (Центральные тени 3). Переместите выделение на 10 пикс. вверх. Используйте тот же градиент, что и ранее, примените его снизу вверх, так, чтобы прозрачная часть оказалась наверху. Установите слой в режиме Умножение (Multiply) и уменьшите Заливку (Fill) до 35%.
Шаг 13. Теперь подкорректируем нашу работу. Создайте Новый слой (New Layer) над всем другими слоями (но убедитесь, что он является Обтравочной маской (Clipping Mask)), назовите его “Border1″ (Граница 1) и загрузите выделение слоя “Orb Base” (Основа сферы). Установите Основной цвет (Foreground Color) на #38180c, затем перейдите в Редактирование (Edit) – Обводка (Stroke), установите 10 пикс и Центр (Center). Нажмите Ок, затем установите Заливку (Fill) слоя на 60%.
Теперь трансформируем фигуру в овал. Для этого нажмите сочетание клавиш Ctrl (Cmd) +T и потяните за ее нижние края, чтобы она представляла вертикальный овал, чья верхушка выходит за пределы основной сферы, таким образом, оставаясь невидимой, а края, наоборот, остались видимыми.
Создайте еще один Новый слой (New Layer), поместите его под слоем “Border1″ (Граница 1), загрузите новое выделение слоя “Orb Base” (Основа сферы). В качестве Основного цвета (Foreground Color) установите #160d07 и перейдите в Редактирование (Edit) – Обводка (Stroke), установите 12 пикс.. Нажмите Ок, затем установите слой в режим Линейный Затемнитель (Linear Burn) и уменьшите Заливку (Fill) до 70%. Теперь ваша сфера должна выглядеть примерно так:
Шаг 14. Создайте Новый слой (New Layer) над остальными слоями, но он по-прежнему должен быть Обтравочной маской (Clipping Mask). Назовите его “Flare White” (Белый блик). Установите Основной цвет (Foreground Color) на #ffffa4, а Фоновый цвет (Background color) на #ffb409. Перейдите к палитре кистей и выберите мягкую круглую Кисть (Brush) размером 20 пикс.. Теперь, видите самую ярко-освещенную часть нижней половины сферы? Кликните один раз по этому месту кистью в режиме Аэрографа (Airbrush). Теперь установите слой в режиме Линейный осветлитель (Linear Dodge) и, используя инструмент Трансформация (Transform), преобразуйте его в овал, сжав верхний и нижний края. После этого, сфера должна выглядеть вот так:
Шаг 15. Нажмите клавишу X (лат.), чтобы поменять местами Основной цвет (Foreground Color) и Фоновый цвет (Background color). Создайте Новый слой (New Layer) и поместите его под слоем “Flare White” (Белый блик). Назовите его “Flare Orange” (Оранжевая вспышка). Загрузите выделение слоя “Flare White” (Белый блик) и перейдите в Выделение (Select) – Модификация (Modify) – Расширить (Expand). Установите значение около 4 пикс. Нажмите Ок, а затем залейте выделение Основным цветом (Foreground Color), #ffb409. Установите слой в режим Перекрытие (Overlay). Теперь ваше изображение должно быть примерно таким:
Шаг 16. Теперь займемся границами, готовы? Установите Основной цвет (Foreground Color) на #6a6974. Создайте Новый слой (New Layer) и поместите его под всеми слоями сферы, которые у вас есть, таким образом, этот слой будет расположен над Фоновым (Background) слоем. Назовите его “Ring Small” (Малое кольцо). Загрузите выделение слоя “Orb Base” (Основа сферы) и перейдите в Редактирование (Edit) – Обводка (Stroke), установите 14 пикс. и Центр (Center). Теперь нажмите Ок и перейдите к Стилям слоя (Layer Style). Добавьте следующие настройки:
Шаг 17. Теперь создайте еще один Новый слой (New Layer), поместите его под слоем “Ring Small” (Малое кольцо), назовите его “Ring Large” (Большое кольцо) и перейдите в Выделение (Select) – Модификация (Modify) – Расширить (Expand), установите значение 15 пикс. Теперь установите Основной цвет (Foreground Color) на #635337 и перейдите в Редактирование (Edit) – Обводка (Stroke) – примерно 15-17 пикс. Теперь добавьте к слою эти настройки:
Шаг 18. Теперь ваш шар должен выглядеть примерно так:
Теперь загрузите выделение слоя “Ring Large” (Большое кольцо) и в нижней части палитры слоев выберите Новый корректирующий слой (New Fill or Adjustment Layer) и выберите Фото фильтр (Photo Filter). Выберите #ac7a33 в качестве Цвета (Color), а Плотность (Density) установите 60%. Убедитесь, что отмечен параметр Сохранить свечение (Preserve Luminosity).
Теперь загрузите новое выделение слоя “Ring Large” (Большое кольцо) и перейдите к тому же Фото фильтру (Photo Filter), но на этот раз выберите в качестве цвета #ec8a00, Плотность (Density) 56% и опять же, параметр Сохранить свечение (Preserve Luminosity) должен быть отмечен. Ваша сфера должна быть похожа на эту:
Шаг 19. Тааак… радуйтесь, мы почти закончили! Снимите выделение. Теперь поработаем над голубым свечением, хорошо?
Создайте Новый слой (New Layer) над фото фильтрами, но под слоем “Ring Small” (Малое кольцо). Назовите его “Blue Glow” (Голубое свечение). Выберите цвет #277ef5 в качестве Основного цвета (Foreground Color). Загрузите выделение слоя “Ring Large” (Большое кольцо) и возьмите инструмент Градиент (Gradient), установите его в режиме От основного к прозрачному (Foreground to Transparent), Линейный (Linear) и примените его к правой стороне выделения большого круга справа налево на расстояние в 50 пикс.
То же самое проделайте с левой стороной, только применяйте градиент слева направо.Установите слой в режиме Жесткий свет (Hard Light), дублируйте его, и теперь у вашей сферы появилось контрастное электрическое свечение голубого цвета:
Шаг 20. Снимите выделение. Создайте Новый слой (New Layer) (да… с этого, кажется, начинается каждый шаг, ха..). Итак, как я уже сказала, создайте Новый слой (New Layer) и поместите его прямо под слоем “Orb Base” (Основа сферы). Назовите его “Top Orange Glow” (Верхнее Оранжевое свечение). Ctrl (Cmd) + клик по миниатюре слоя “Ring Large” (Большое кольцо), затем Shift + Ctrl (Cmd) + клик по миниатюре слоя “Ring Small” (Малое кольцо).
Таким образом, у вас два выделения обоих слоев должны стать единым выделением. Хорошооо, теперь установите Основной цвет (Foreground Color) на #eaa602 и, взяв инструмент Градиент (Gradient) с теми же настройками, что и раньше, кликните над выделением и, зажав клавишу Shift , проведите линию вниз примерно на 100 пикс. Установите слой в режим Осветление Основы (Color Dodge) и Заливку (Fill) на 30%, затем дублируйте его (Ctrl+J). Ваша сфера на данный момент:
Шаг 21. Тепеееерь…. создайте Новый слой (New Layer)! Ха-ха-ха. Да, создайте Новый слой (New Layer) над слоями с кольцами и назовите его “Bottom Shadow” (Нижняя тень) и установите Основной цвет (Foreground Color) на #53442c. Теперь возьмите инструмент Градиент (Gradient) и проведите им снизу вверх примерно на 100 пикс. Снимите выделение. Установите слой в режим Умножение (Multiply). Та-дааа… теперь ваша сфера такая же мистическая и аппетитная, как эта:
Шаг 22. Если вы хотите добавить дополнительных эффектов к сфере, то примените к ней текстуру ржавчины. Установите в качестве Основного цвета (Foreground Color) #d69308, возьмите кисть Spatter 46 из палитры кистей. Создайте Новый слой (New Layer) и расположите его прямо над слоем “Ring Large” (Большое кольцо). Назовите его “Rust” (Ржавчина). Загрузите выделение слоя “Ring Large” (Большое кольцо) и кликните в некоторых местах своей кистью.
Затем возьмите инструмент Ластик (Eraser), установите для него кисть Spatter 39 пикс. и начините стирать, так же в произвольных местах. Оставьте кое-где только небольшие текстуры. Установите слой в режиме Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 81%, а Заливку (Fill) до 89%.
Шаг 23. Теперь перейдите к Стилям слоя (Layer Style) и примените эти настройки:
Дан-дан-дан… готово.. теперь идите и отоспитесь недельку! Ах, да, если вы захотите добавить какой-нибудь текст к сфере, как я, то продолжайте. Просто примените к нему Внешнее свечение (Outer Glow) и Обводку (Stroke), вот и все, ничего сверхъестественного! Надеюсь, вам понравился этот урок и/или вы нашли его полезным, до встречи! Чао!
Автор: Alice
Создаем в фотошопе современную кнопку для дизайна сайта | DesigNonstop - О дизайне без остановки
Создаем в фотошопе современную кнопку для дизайна сайта
9
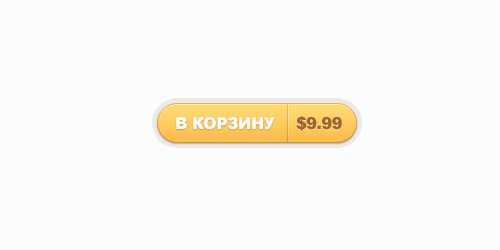
Сегодня дизайнерские элементы для современных интерфейсов приобрели особое значение в оформлении сайтов. Всякие кнопочки, указатели, стикеры и другие визуальные детали очень украшают любой дизайн. Поэтому в сегодняшнем уроке мы будем учиться делать простейшую кнопку «Добавить в корзину». Хотя, в принципе, текст для кнопки может быть любой на ваше усмотрение. Ну а помогут нам в этом несколько фигур и текст, к которым мы применим стили слоя. Главное усидчивость и внимательность.
Шаг 1. Создаем в фотошопе новый документ, заливаем его белым цветом. Выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В верхнем вспомогательном меню в установках инструмента ставим «Радиус» 50 пикс и цвет — черный. Создаем фигуру и снижаем параметр «Заливка» (Opacity) до 7%.
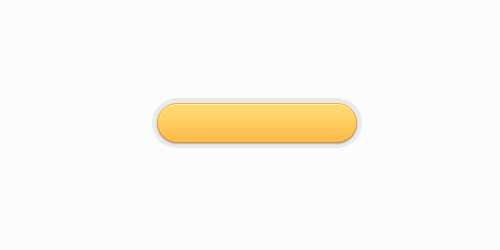
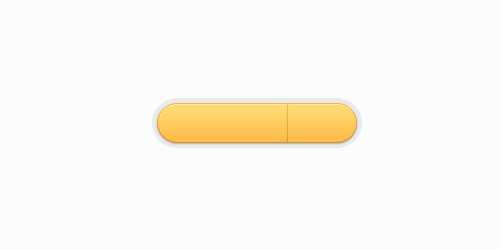
Шаг 2. Опять выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В верхнем вспомогательном меню в установках инструмента ставим «Радиус» 50 пикс и цвет — #ffc051 и создаем фигуру чуть меньшего размера. Должно получиться как на рисунке ниже.
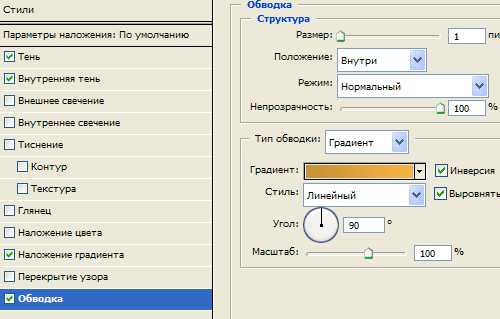
Шаг 3. Два раза щелкаем по слою с цветной фигурой и открываем стиль слоя. Выбираем закладку «Обводка» (Stroke). Настройки как на рисунке ниже.
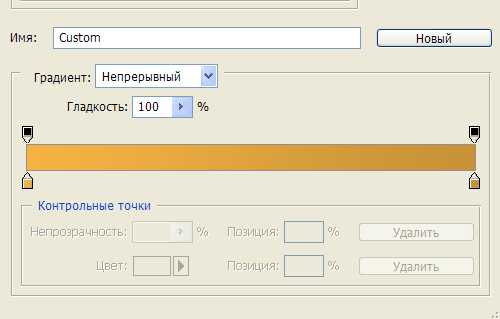
Шаг 4. В предыдущем шаге цвет градиента от #f5b344 (светлый) к #c89237 (темный).
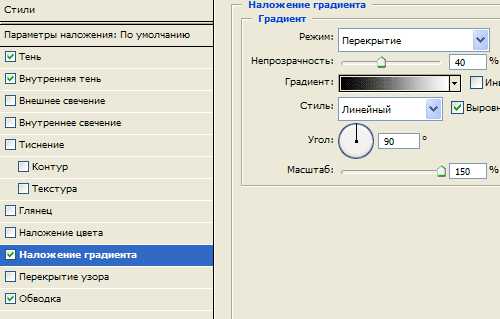
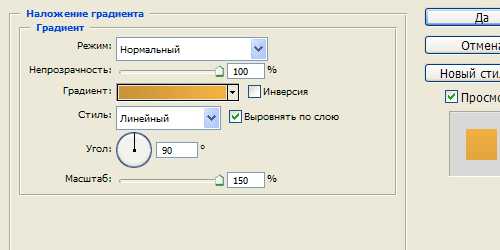
Шаг 5. Открываем закладку «Наложение градиента» (Gradient Overlay). Настройки как на рисунке ниже. Градиент от черного к белому. 
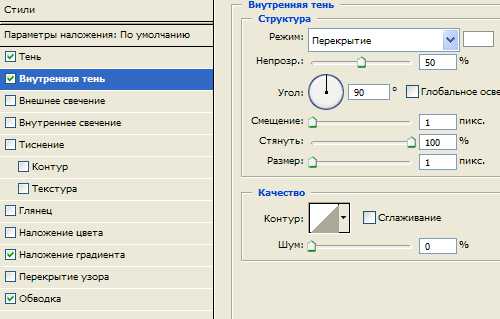
Шаг 6. Открываем закладку «Внутренняя тень» (Inner Shadow). Настройки как на рисунке ниже. Цвет белый.
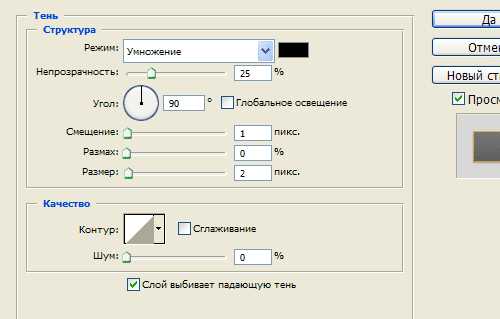
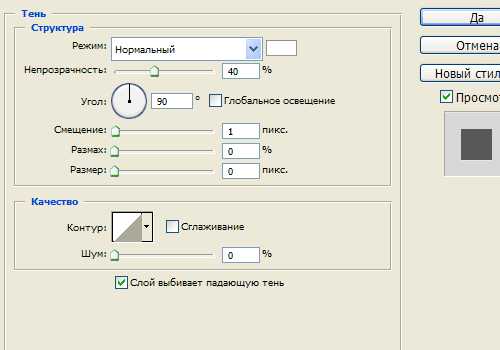
Шаг 7. И наконец открываем закладку «Тень» (Drop Shadow). Настройки как на рисунке ниже. Цвет черный.
Шаг 8. Должен получиться такой вот результат.
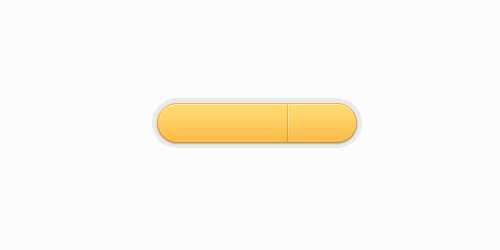
Шаг 9. Теперь на новом слое создаем однопиксельную разделительную линию (цвет #ffc254) поперек кнопки, как на рисунке ниже.
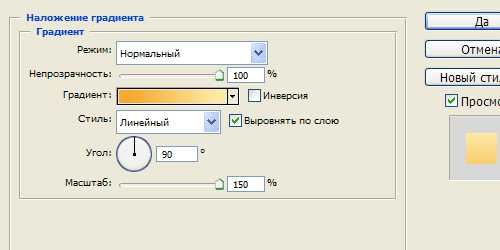
Два раза щелкаем по слою с линией, открываем стиль слоя, выбираем закладку «Наложение градиента» (Gradient Overlay) и накладываем градиент с цветами от #c99337 (темный) к #f4b244 (светлый).
Шаг 10. Теперь делаем дубликат слоя с линией и сдвигаем линию на 1 пиксель вправо.
Шаг 11. Для того, чтобы эта линия стала светлой, два раза щелкаем по дубликату слоя с линией и накладываем градиент с цветами от #ffecaa (светлый) к #f3a627 (темный).
Шаг 12. Теперь воспользуемся шрифтом Arial Black 16 пикселей и белым цветом напишем текст «В корзину». 
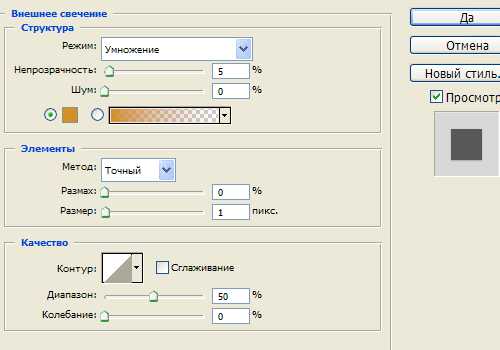
Шаг 13. Открываем стиль слоя для слоя с текстом и выбираем закладку «Внешнее свечение» (Outer Glow). Настройки как на рисунке ниже, цвет #d19125.
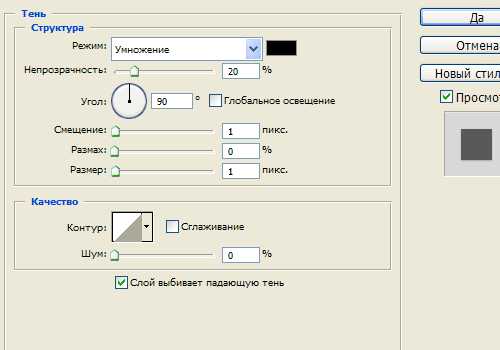
Шаг 14. Теперь выбираем закладку «Тень» (Drop Shadow). Настройки как на рисунке ниже.
Шаг 15. Опять воспользуемся шрифтом Arial Black 16 пикселей и цветом #996633 справа от разделительной линии напишем текст «$9.99».
Шаг 16. Применим к нему стиль слоя «Тень» (Drop Shadow).
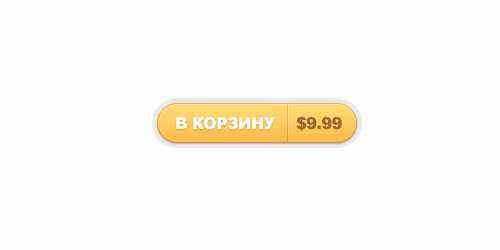
Финал В итоге получили такую вот кнопку для дизайна. Следует отметить, что используя разные цвета вы самостоятельно можете сделать несколько вариантом кнопок.
Как сделать кнопку в фотошопе (видеоурок)
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую друзья! Многие начинающие задаются стандартными вопросами по работе в фотошопе, как и что сделать, чтобы получить нужный результат, и это нормально. Сегодня я отвечу на один из таких вопросов видеоуроком, в котором расскажу и научу вас быстро создавать простые привлекательные кнопки.
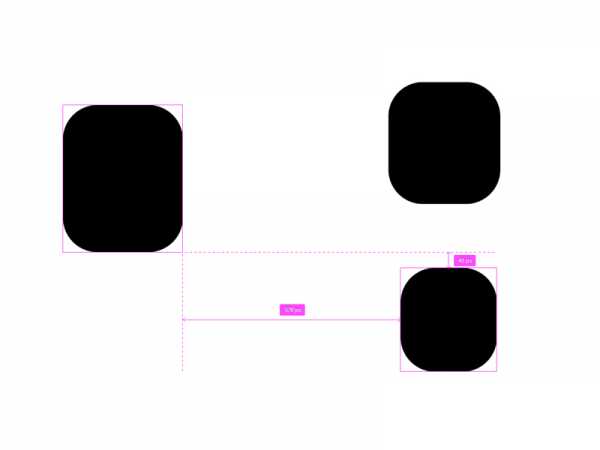
Ребят урок в действительности простой, но в нем есть ряд базовых приемов, которые подойдут не только к созданию кнопок, но и найдут применение в других работах. Такие приемы как позиционирование одного элемента относительно другого, задание конкретных размеров плашке.
В веб-дизайне очень часто использую эти два приема, при создание полей ввода информации, при позиционирование элементов относительно друг друга.

Дам небольшое пояснение по уроку, о чём в нём рассказывается:
- как сделать кнопку заданных или произвольных размеров;
- как создать кнопку со скругленными углами;
- как создать кнопку с градиентным переходом;
- как сделать кнопку с обводкой;
- как установить надпись точно по центру кнопки;
- как вырезать только кнопку, если есть лишний фон;
- как сохранить кнопку на прозрачном фоне, или фоне с заливкой;
- как правильно сохранить сделанную кнопку под web для вашего сайта.
Смотрите видеоурок, сами все поймете, как, что к чему и куда можно применить.
У меня на сегодня все, до новых видеоуроков по фотошопу на fotodizart.ru, надеюсь урок окажется вам полезен.