Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать радугу на фото в фотошопе
Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании - даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:

Оригинальный снимок
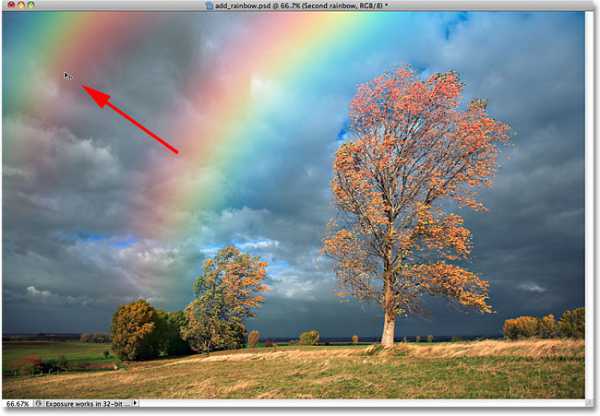
А вот как будет выглядеть эта же фотография с двойной радугой:

Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
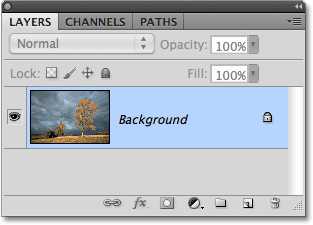
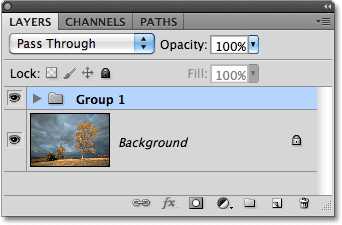
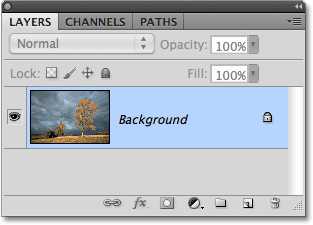
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:

Фото находится в слое Background Layer
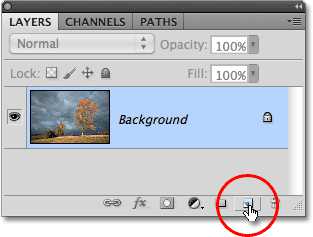
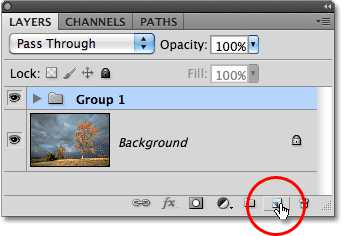
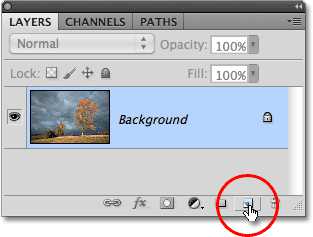
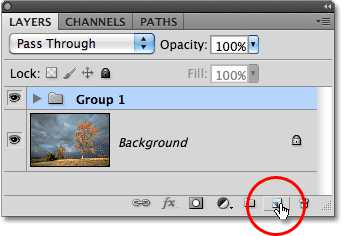
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:

Нажимаем на иконку New Layer
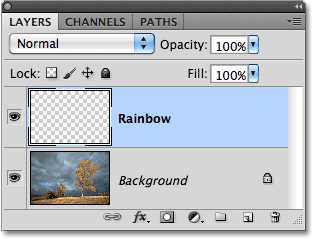
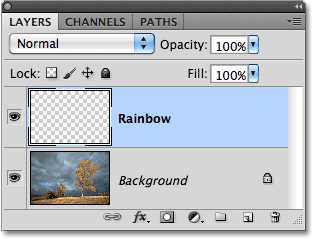
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:

Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо стрелку, которая находится в правом верхнем углу редактора градиентов:

Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
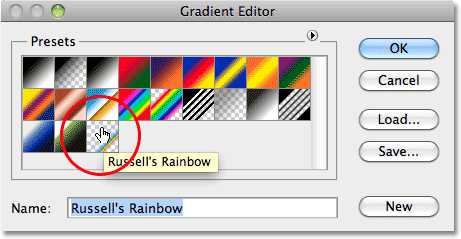
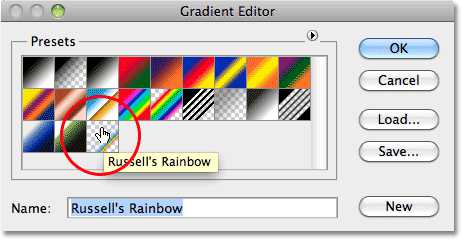
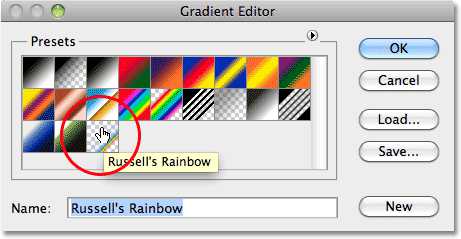
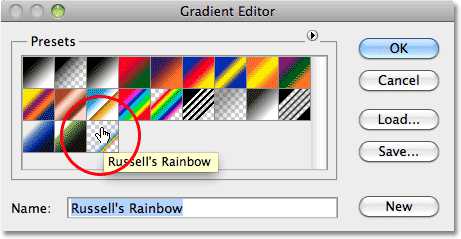
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:

Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
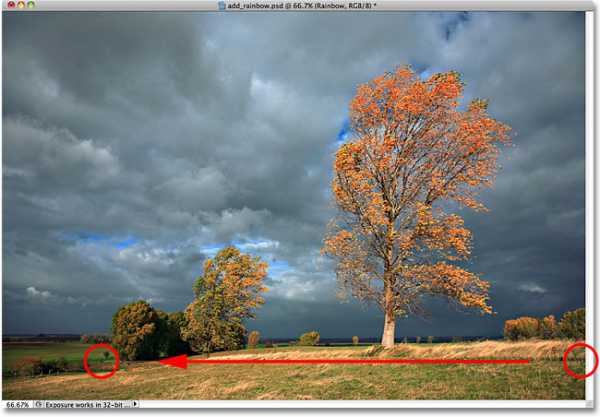
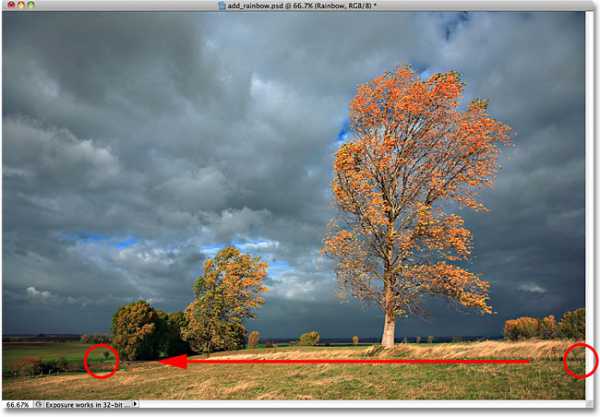
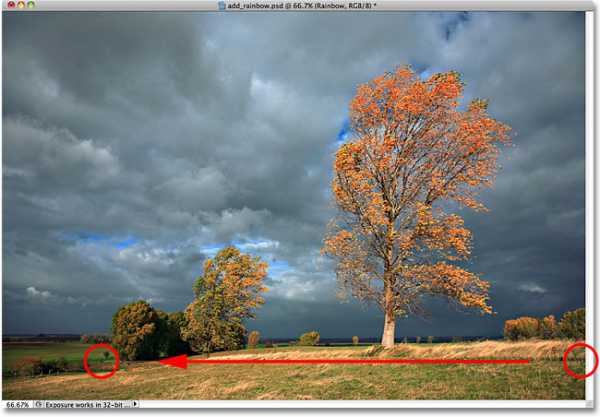
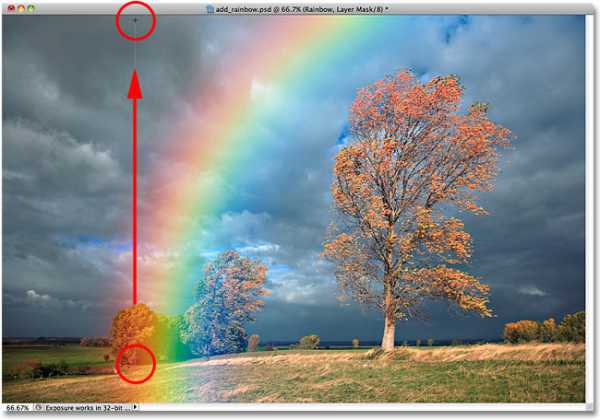
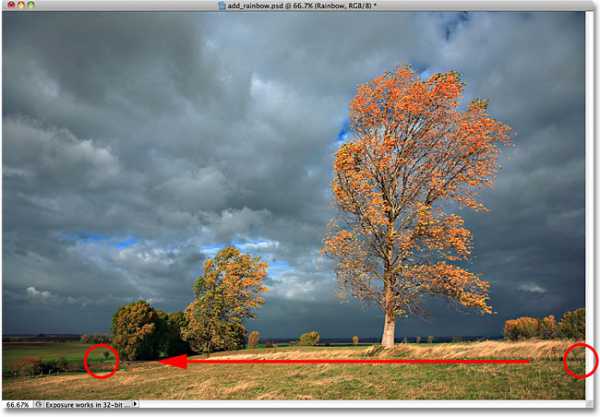
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:

Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:

Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
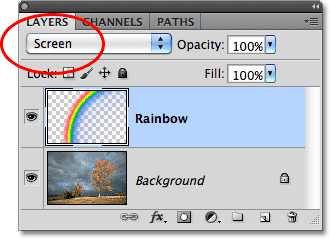
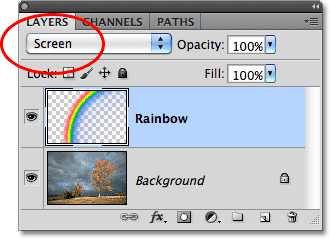
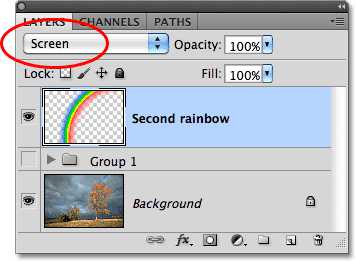
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:

Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:

Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
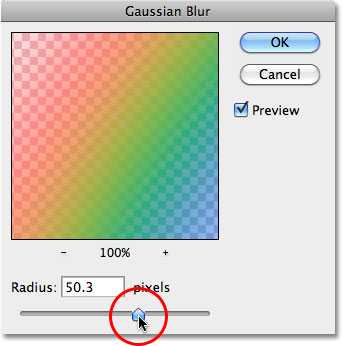
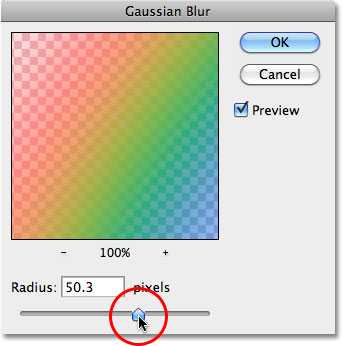
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:

Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:

С фильтром Gaussian Blur радуга больше похожа на настоящую
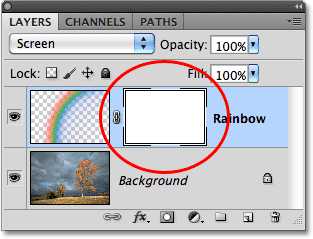
Шаг 7: Добавляем маску слоя
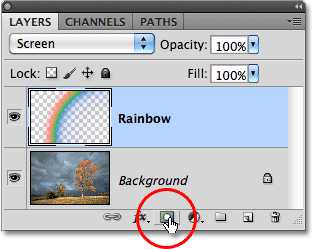
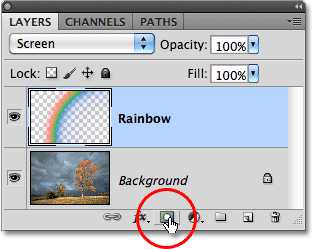
Нажмите на иконку Layer Mask в нижней части панели слоев:

Нажимаем на иконку Layer Mask
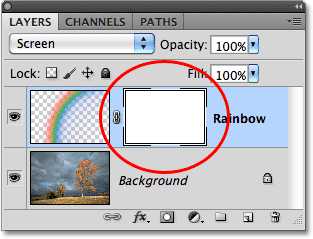
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:

По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
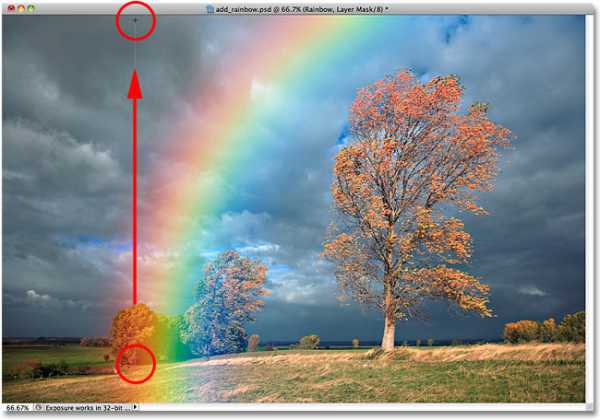
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:

Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:

Благодаря маске слоя радуга уже не доходит до самого низа кадра
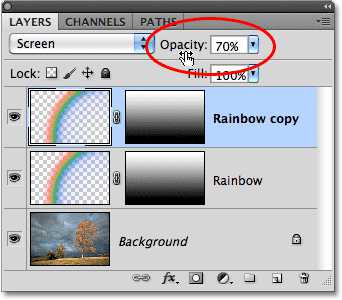
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
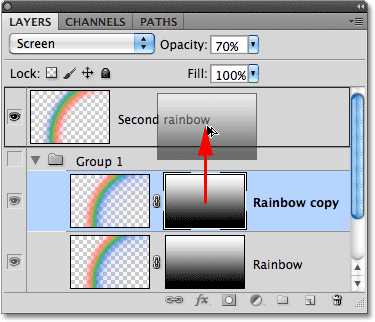
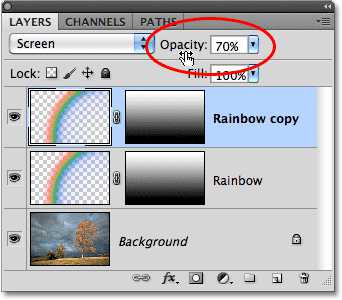
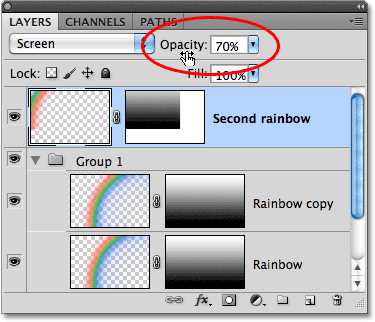
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:

Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:

Радуга стала ярче
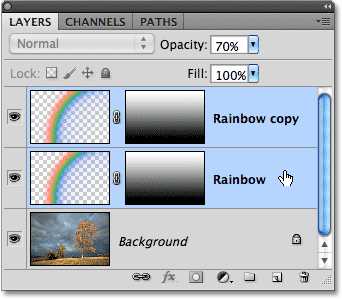
Шаг 12: Объединим два слоя с радугой
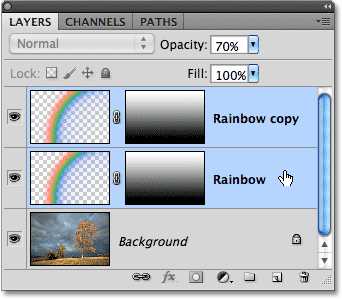
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:

Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
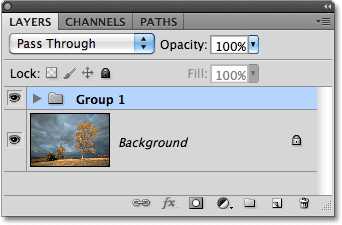
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:

Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:

Добавляем еще один новый слой
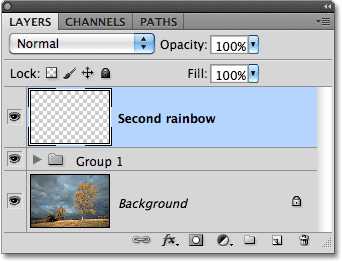
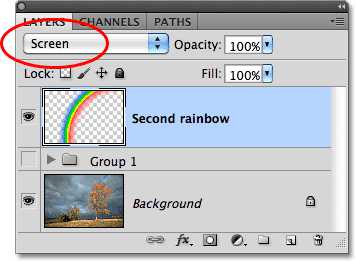
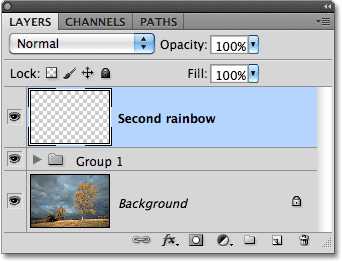
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:

Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:

Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
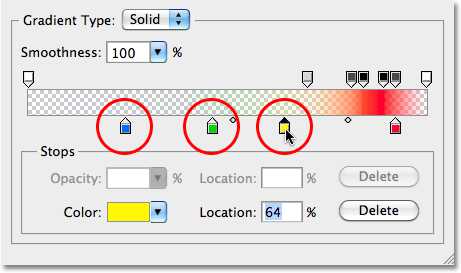
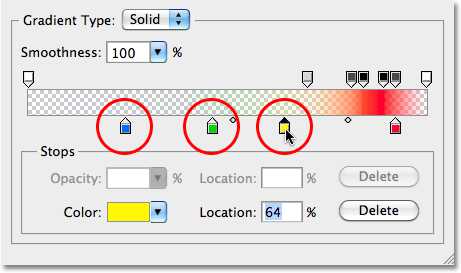
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:

Временно сдвигаем синий, зеленый и желтый ползунки влево
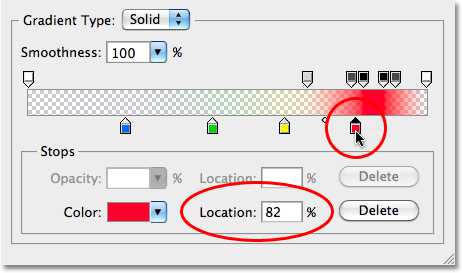
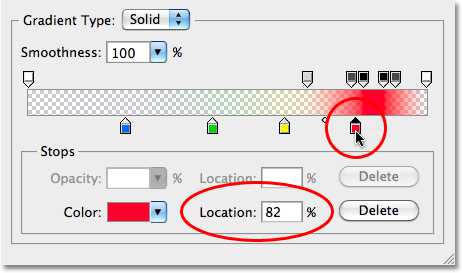
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:

Выбрав красный ползунок, в поле Location вводим значение 82%
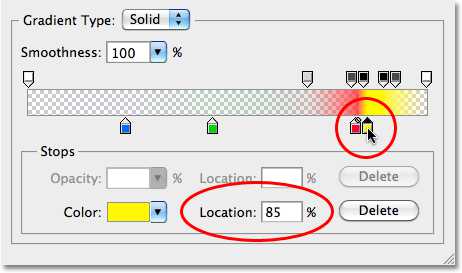
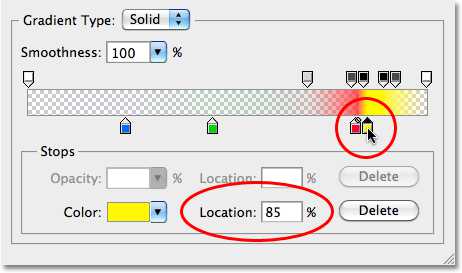
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:

Выбрав желтый ползунок, в поле Location вводим значение 85%
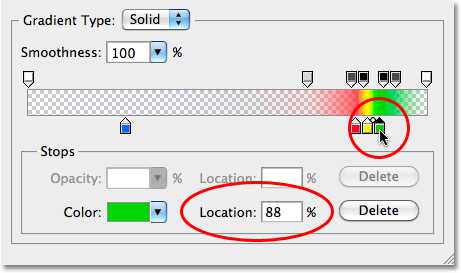
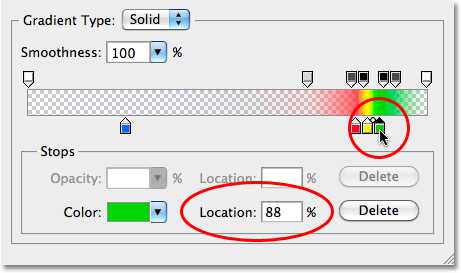
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:

Выбрав зеленый ползунок, в поле Location вводим значение 88%
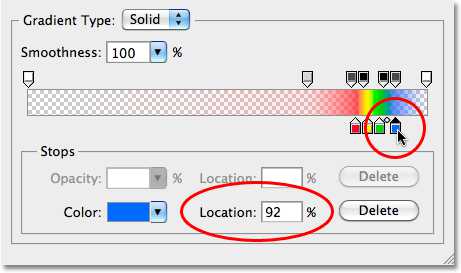
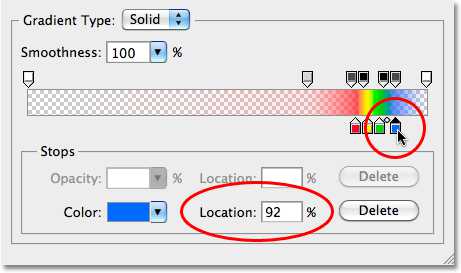
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:

Выбрав синий ползунок, в поле Location вводим значение 92%
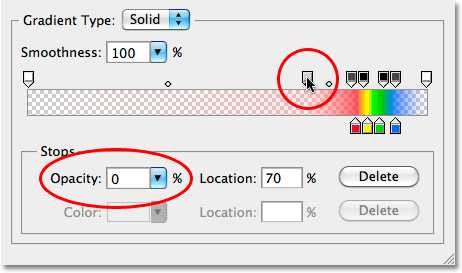
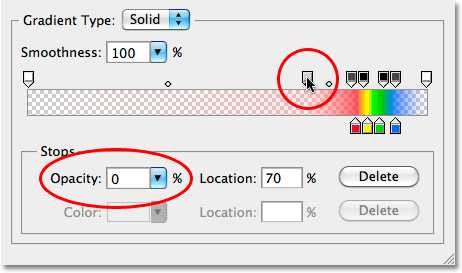
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:

Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
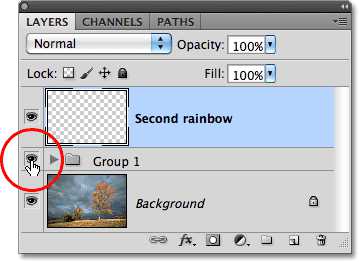
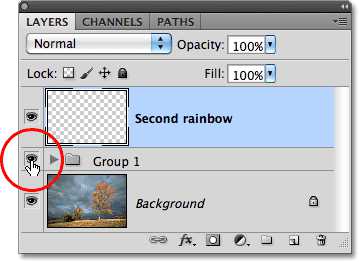
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:

Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:

Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:

Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:

Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:

Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:

Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
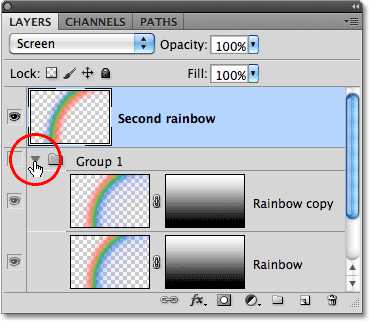
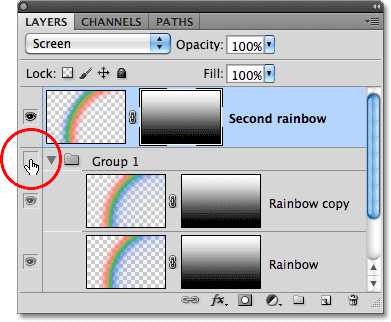
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:

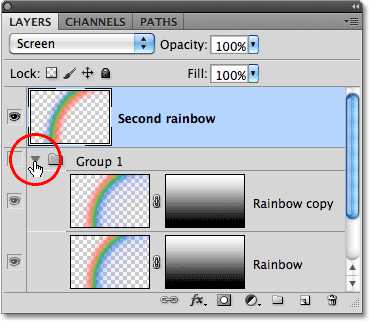
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:

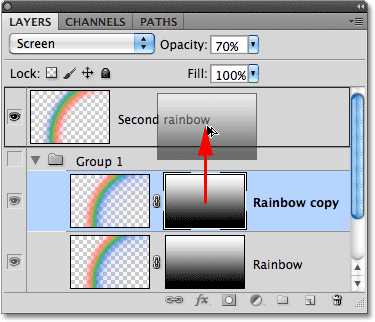
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
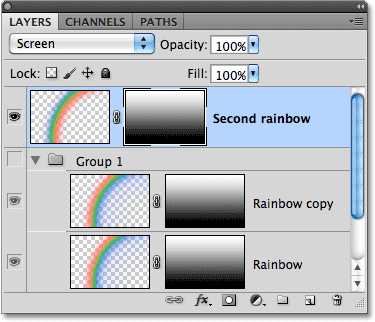
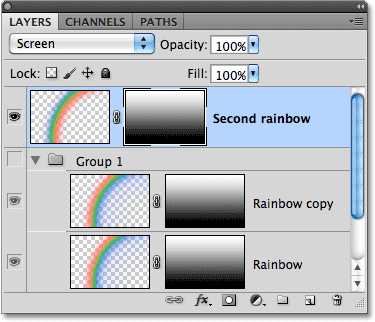
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:

Мы скопировали маску слоя на другой слой
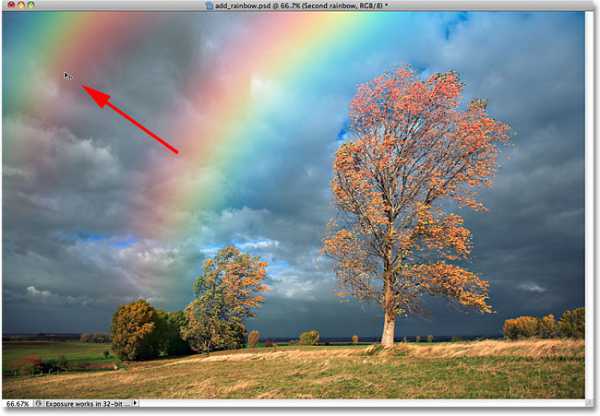
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:

Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
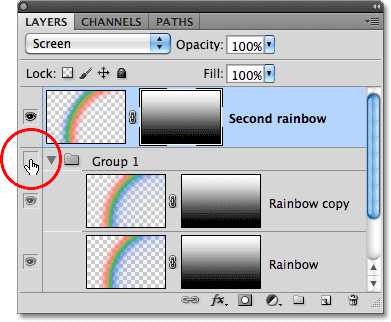
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:

Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:

С помощью инструмента Move Tool перемещаем вторую радугу
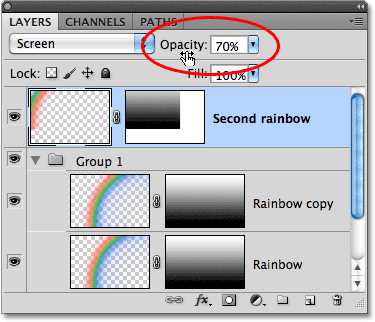
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:

Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:

Конечный результат с радугой
Вот и все!
Как сделать радугу в фотошопе? — DBurn.ru - Фото сайт
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:

Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:

Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:

Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:

Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. НажмитеEnter (Win) / Return (Mac), чтобы ввести новое имя:

Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправострелку, которая находится в правом верхнем углу редактора градиентов:

Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:

Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:

Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:

Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:

Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:

Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter,затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:

Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:

С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:

Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слояRainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:

По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control(Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструментеGradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:

Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:

Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity,находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:

Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:

Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугойRainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:

Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:

Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:

Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:

Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:

Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:

Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:

Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:

Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:

Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:

Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:

Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:

Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:

Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:

Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:

Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:

Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:

Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:

При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:

Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:

Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:

Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibilityв панели слоев:

Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:

С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:

Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:

Конечный результат с радугой
Вот и все!
Источник http://www.rosphoto.com/photoshop/kak_sdelat_radugu_v_fotoshope-2143#top
Создай радужный эффект в Фотошоп
Шаг 1. Создайте новый документ. Дважды щелкните на фоновом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента) и используйте черный и темно-синий цвет. Выберите радиальный стиль градиента.
Шаг 2. Создайте новый слой и залейте его черным цветом.
Шаг 3. Выберите основной цвет черный, а фоновый серый. Примените Filters> Render> Fibers (фильтр> рендеринг> волокна). Установите отклонение 36, а интенсивность 1.
Шаг 4. Примените Filters> Blur> Motion Blur (фильтр> размытие> размытие в движении). Я установил смещение 999, это максимальное значение, но вы можете попробовать другое значение. Для угла я использовал значение 90 º.
Шаг 5. Дважды щелкните на этом слое, чтобы открыть стили слоя. Выберите Gradient Overlay (наложение градиента). Используйте цвета радуги: фиолетовый, синий, зеленый, желтый и красный.
Шаг 6. Используя Lasso Tool (лассо) (L), создайте любое выделение, как сделал я. Растушевка пера 30рх. После этого перейдите в Layer> Layer Mask> Reveal Selection (слой> слой-маска> показать выделенную область).
Заключение
Это очень простой, но классный эффект. Вы можете использовать его для заголовков сайтов, обложки дисков, в общем для чего захотите. Я только что создал красивые обои для моего блога. Опять же, есть много путей, чтобы достичь такого же результата, может быть, с помощью других фильтров и настроек. Это все об игре с инструментом. Кроме того, если вы используете CS3 версии Photoshop, вы можете использовать смарт-фильтры для использования различных значений и вы увидите эффект, не зацикливайтесь на этой версии урока.
Финальное изображение:
Автор: Fabio.
Как нарисовать радугу в Фотошопе
Всем доброго дня! Все мы любим засматриваться на радугу после дождя. Неправда ли, красивое и захватывающее зрелище. Радуга придаёт определённый колорит любому пейзажу. Поэтому давайте попробуем добавить радугу на одну из фотографий в Фотошопе.
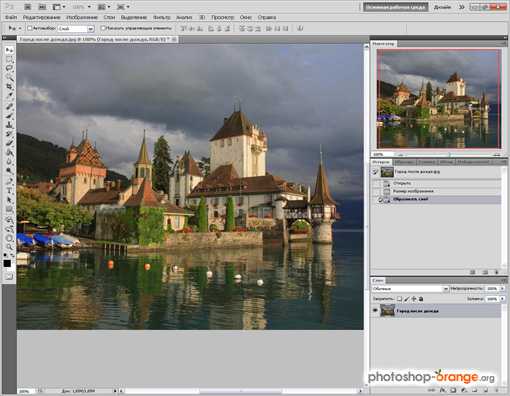
Для начала работы нам понадобится исходная картинка с пейзажем, можно городским, а можно и морским. Вы можете взять свою фотографию, либо скачать заготовку здесь. В конце урока мы с Вами постараемся получить подобную красоту, а может быть и лучше.

ШАГ 1: Открываем в Фотошопе нашу фотографию.

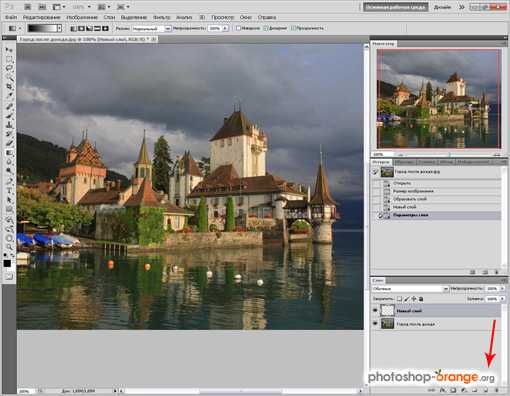
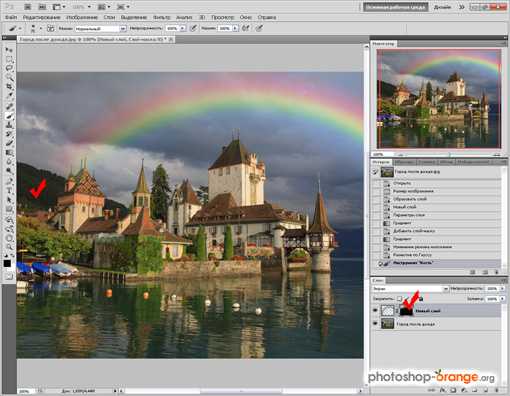
ШАГ 2: В палитре «Слои» создаём новый слой, кликнув на значок указанный стрелкой.

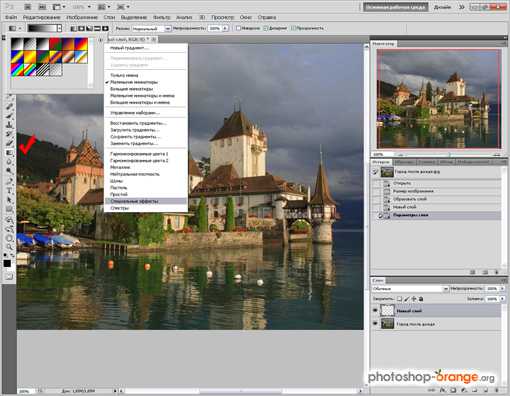
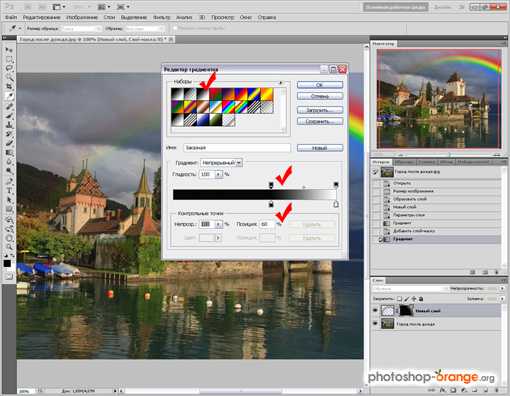
ШАГ 3: Включаем инструмент «Градиент» и добавляем «Специальные эффекты», нажав на черный треугольничек в кружке.

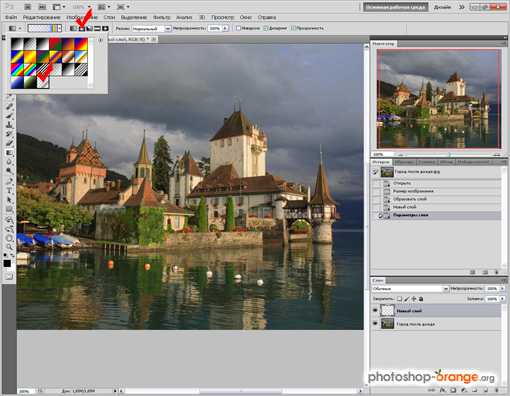
ШАГ 4: Выбираем градиент с радугой и включаем «Радиальный градиент».

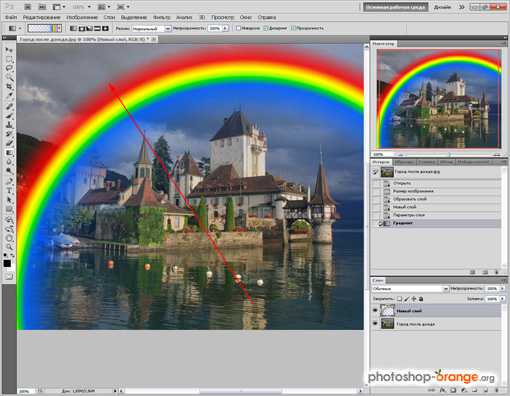
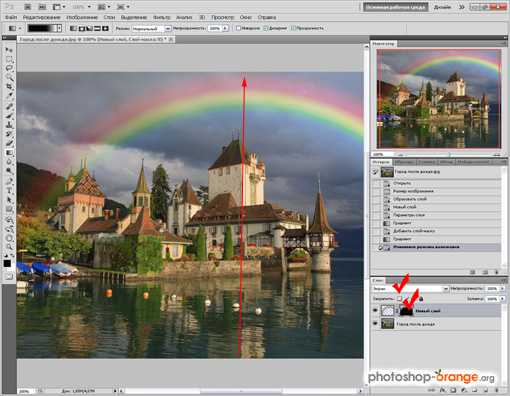
ШАГ 5: Теперь мы рисуем нашу радугу, разливая градиент как показано стрелкой (выбираем начальную точку и тянем курсор в конечную точку, зажав левую кнопку мыши). В зависимости от вашего пейзажа направление вектора градиента будет различным. Расположите свою радугу так, как Вам больше нравится. Если Вам нужно трансформировать радугу, используйте «Редактирование → Свободное трансформирование», нажав Ctrl+T.

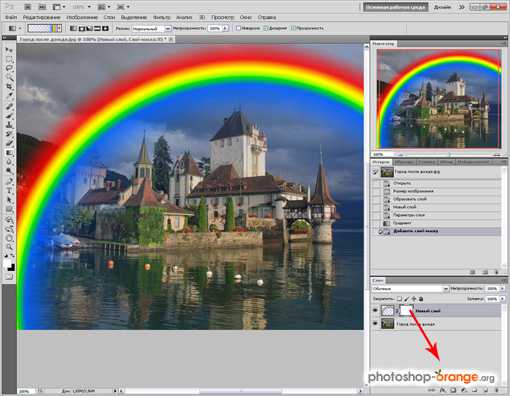
ШАГ 6: Надеюсь, у Вас всё получилось. Далее для слоя с радугой мы создаём «Новый слой-маску», кликнув по иконке, указанной стрелкой.

ШАГ 7: Выбираем ещё раз инструмент «Градиент», только теперь нам понадобится градиент «Чёрное, белое». Изменяя положение движков, Вы сможете получить тот градиент, который Вам больше подойдёт в зависимости от вашей картинки. В нашем случае это 60% черного. Тип градиента также можно использовать либо «Радиальный градиент», либо «Линейный градиент».

Вообщем, изменяя настройки градиента и направление вектора градиента, попробуйте добиться подобного результата. Внимание! Разлив градиента необходимо выполнять на слой-маске, с режимом наложения «Экран».

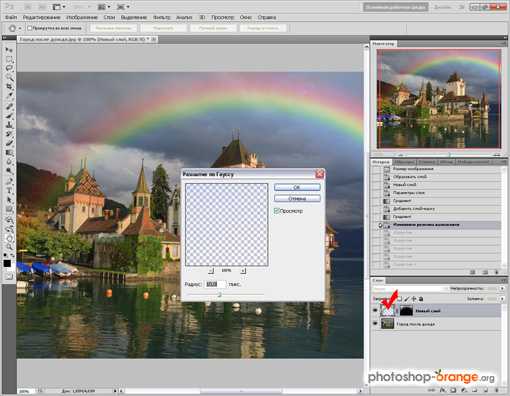
ШАГ 8: Далее, для слоя с радугой, выбираем «Фильтр → Размытие → Размытие по Гауссу» и выставляем то значение радиуса, при котором ваша радуга будет выглядеть наиболее естественно.

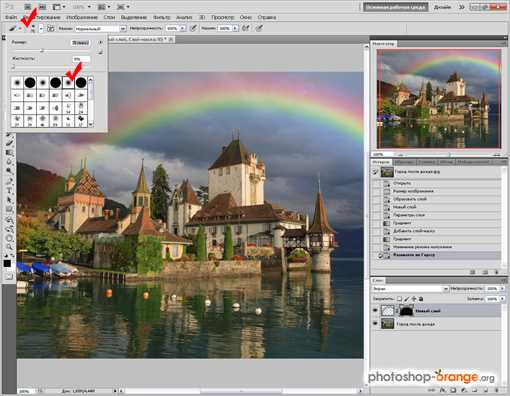
ШАГ 9: Возвращаемся к слой-маске и включаем инструмент «Кисть». Здесь мы выбираем чёрную мягкую кисть и …

… стираем радугу там, где она наложилась на гору (или что там у Вас). После чего в палитре «Слои» кликните правой кнопкой мыши по любому слою и в меню выберите «Выполнить сведение», а далее «Файл → Сохранить как» и сохраняем ваше произведение в формате JPG.
 Вот и всё! Желаю Вам удачи и творческих успехов.
Вот и всё! Желаю Вам удачи и творческих успехов. Также интересное по теме:
Как вставить фото в рамку в Фотошопе