Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать красивое html письмо
Как сделать красивое HTML письмо.
 Приветствую Вас, Друзья!
Приветствую Вас, Друзья!
Я заметил одну любопытную вещь. Некоторые электронные письма, приходящие с одного и того же сервиса, попадают в спам, а другие нет. Почему?
Хотя, по большому счету, если ресурс занесен в черный список «почтовика», то практически все письма трактуются как спам.
Посмотрел, те которые попали в спам. Выглядели эти письма достаточно уныло. Другими словами, если нет возможности редактировать письмо (или это платная услуга), то людям приходится довольствоваться стандартной формой. Открывать и читать такие письма, не очень то хочется.
Вот я и подумал, те люди которые подписались на мой блог, должны получать красиво оформленные электронные письма.
Если вы не программист, то воспользуйтесь не плохим решением этой проблемы с помощью легкого, замечательного плагина-WP Better Emails. Он прекрасно работает с плагином Subscribe to Comments и подписчики RSS ленты, также получают симпатичные письма. Я сделал именно так.
Этот плагин преобразовывает все письма в красивый HTML шаблон, которые можно редактировать прямо в стандартном редакторе WordPress.
И так все по порядку.
Скачиваем и активируем расширение Better Emails.
Если кто то не знает как это сделать, вот подробная инструкция.
После активации, плагин появится в настройках вашей административной панели.
Административная панель–Настройки - WP Better Emails.
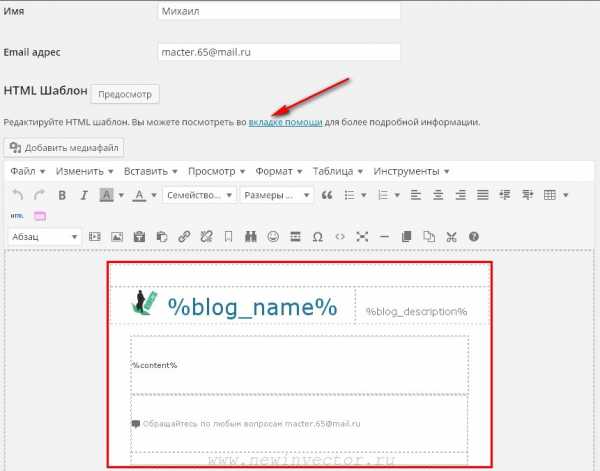
Заходим в WP Better Emails:

И прямо в редакторе создаем письмо по своему усмотрению и фантазии. Можно добавить изображение, рекламу и т. д.
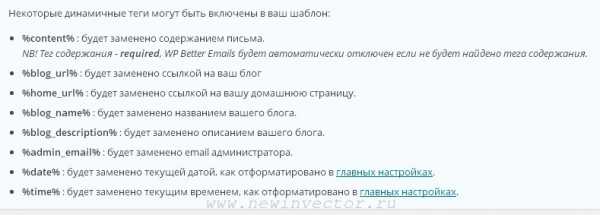
Можно воспользоваться переменными, которые перечислены во вкладке помощь:

Стоить отметить, что переменная %content%, является обязательной. Остальные можно добавлять или удалять при необходимости.
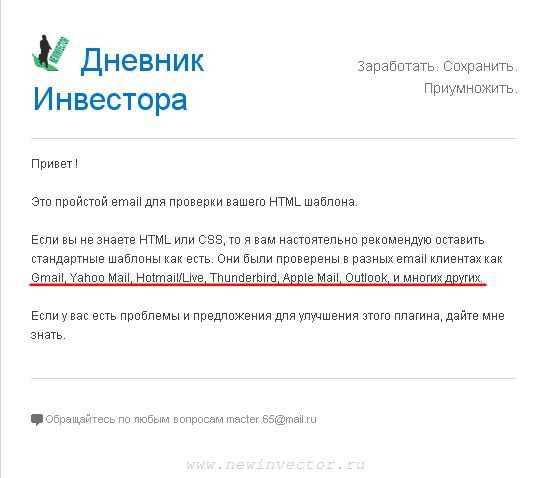
Мой пример: Я добавил две переменные и изображение.
После того, как письмо готово, тестируем его и смотрим что получилось.
Автор плагина уверяет, что плаги тестировался на многих почтовых сервисах и проблем не было. Как говорится: «Поживем–Увидим».

Вот в принципе и все.
Желаю вам, что бы все ваши письма были визуально симпатичными, доходили до адресата и не попадали в спам.
С Уважением, Михаил.
Как сделать письмо для E-mail рассылки на онлайн-конструкторе Wilda
Все мы пользуемся электронной почтой, и часто получаем красивые оформленные электронные письма, содержащие не просто текст, а еще изображения, логотипы, цветные фоны и другие элементы дизайна. Оформить такое письмо можно двумя способами:
1. Создав html версию письма
2. Отправив цельное изображение в теле письма.
Остановимся на каждом варианте подробнее чуть ниже, а пока давайте разберемся, что такое Html письмо, и в чем особенности его оформления.
Что такое Html письмо?
Html письмо – это письмо, созданное на языке Html (также, как и сайты в интернете). Если у вас нет достаточных навыков, то самостоятельно создать такое письмо у вас не получится. Для этого вам потребуется помощь профессионального верстальщика, который создаст такое письмо с помощью материалов, предоставленных ему вами: тексты, изображения, структура письма. После создания html письма вам понадобится специальное программное обеспечение для рассылки его адресатам.
Существует достаточно много сервисов, позволяющих самостоятельно создать электронное письмо с помощью готовых шаблонов или используя конструкторы Html писем, а затем отправить его. Минусом этого подхода может стать некорректное отображение вашего письма у некоторых получателей, так как при создании письма может генериться лишний код, либо шаблоны недостаточно хорошо адаптированы под различные почтовые клиенты – программы, собирающие и отправляющие почту, такие как Mail, Yandex, Gmail, Rambler, Outlook,Thunderbird или The Bat.
Та же самая проблема существует и с отображением Html писем на мобильных устройствах. Ведь, по сути, рассылка и есть почти полноценная страница сайта, которая должна быть адаптирована под различные устройства.
Помимо этого, при создании рассылки требуется учитывать ограничения по использованию номенклатуры шрифтов, так как если на компьютере вашего получателя не установлен шрифт, выбранный вами для оформления письма, то он заменится на один из общеупотребительных шрифтов, например, Arial, и ваша дизайнерская задумка может не состояться!
Вывод: Как вы видите, создать Html рассылку не так просто, и вам не обойтись без помощи профессионального верстальшика или специального программного обеспечения, что, однако, не гарантирует одинаковое отображение на всех устройствах.
Чем Wilda может вам помочь?
На конструкторе Wilda вы можете:
Создать рассылку в виде изображения и вставить в тело письма
Для этого при создании нового документа выберите тип «E-mail рассылка» или воспользуйтесь подходящим шаблоном. Ширина документа будет 700 px – рекомендуемое значение для успешного отображения письма на мобильных устройствах, а высоту вы можете регулировать в зависимости от контента. После окончания редактирования просто сохраните ваше письмо в виде Jpeg файла.
Изображение, созданное на онлайн-конструкторе Wilda.
Процесс создания E-mail письма со вставкой изображения.
Такой способ создания писем будет удобен, если:
- вам необходимо отправлять небольшие информационные письма высотой в один экран: открытки и поздравления, информацию о смене адреса, офиса, баннер о старте продаж продукта или услуги и т.д.
- у вас одна ссылка в письме. В любом почтовом клиенте можно прикрепить одну ссылку к вашему изображению. Однако, в случае необходимости вы всегда сможете добавить к изображению любой текст, в котором также могут быть ссылки!
- у вас небольшое количество адресатов. Например, у Вас база из 100 клиентов, и вы хотите красиво поздравить их с праздником. Вам нет смысла заказывать дорогостоящую рассылку. Просто создайте поздравительную открытку и вложите в тело письма! При этом, вы можете пользоваться бесплатными почтовыми клиентами на Google, Яндекс или Mail, у которых лимиты на отправку составляют до 400 писем в сутки, чего вполне достаточно для большинства случаев;
- вам нужна скорость. Создать рассылку на основании шаблонов очень быстро. Вы просто меняете изображения и тексты в шаблон на собственные, скачиваете файл в формате Jpeg и вставляете в тело письма;
- у вас минимальный бюджет. В данном случае вы оплачиваете только услуги конструктора по скачиванию документа;
- у вас сложный для верстки дизайн, либо вы хотите использовать креативные дизайнерские или фирменные шрифты, так как для обычных Html рассылок набор шрифтов четко регламентирован и ограничен.
Помимо этого, благодаря такой услуге, как Публикация, у вашего письма будет веб-версия. Она служит для того, чтобы получатели, у которых не отобразилось изображение, могли перейти на его электронную версию и ознакомится с содержимым. Образец веб-версии письма.
Для создания веб-версии письма вам достаточно просто опубликовать ваш макет на сайте Wilda, и у него появится собственный адрес в сети.
Создать макет письма для последующей верстки в Html
Если обстоятельства требуют от вас создания Html письма, то с помощью конструктора Wilda вы можете создать макет письма для того, чтобы специалистам было проще понять, что вам необходимо. Вместе с макетом вам останется только передать специалисту исходники изображений и ждать результата!
Подробнее об оформлении электронных писем читайте в статье Как создать письмо для E-mail рассылки.Создать элементы для Html рассылки
В любом Html письме есть необходимый набор элементов: шапка, подвал, фон или изображения. С помощью онлайн-конструктора Wilda вы можете создавать или редактировать эти элементы, сохраняя каждый в отдельности в виде файла Jpeg. Для этого в конструкторе предусмотрено создание документов любых размеров. Уточните у вашего специалиста необходимые требования к элементам и создайте их на конструкторе. Вы легко справитесь с этой задачей, особенно если уже создавали для себя какие-нибудь документы. При этом в конструкторе уже будут храниться ваши логотипы, изображения, фирменные цвета и т.д.
Резюмируя все вышесказанное, конструктор Wilda будет, несомненно, полезен всем, кому необходимо создать красивую и эффектную E-mail рассылку. Если вам потребуется помощь, вы всегда сможете обратиться к нашим специалистам по Дизайну.
Как создать HTML-письмо: пошаговая инструкция
 Важнейшей частью маркетинговых кампаний являются почтовые рассылки. Создание писем для них чем-то напоминает разработку простейших веб-страниц. Но необходимо также учитывать и некоторые важные отличия. Так, например, рассылка HTML-писем будет эффективной только в том случае, если сами письма в техническом отношении составлены корректно, а их стиль и содержание соответствуют вашим целям. При этом распространено мнение о том, что неспециалисту с подобной задачей не справиться. В данной статье будет изложена подробная пошаговая инструкция о том, как правильно написать и отправить HTML-письмо.
Важнейшей частью маркетинговых кампаний являются почтовые рассылки. Создание писем для них чем-то напоминает разработку простейших веб-страниц. Но необходимо также учитывать и некоторые важные отличия. Так, например, рассылка HTML-писем будет эффективной только в том случае, если сами письма в техническом отношении составлены корректно, а их стиль и содержание соответствуют вашим целям. При этом распространено мнение о том, что неспециалисту с подобной задачей не справиться. В данной статье будет изложена подробная пошаговая инструкция о том, как правильно написать и отправить HTML-письмо.
Особенности создания
Ежедневно современный человек получает в среднем 5-6, а то и по 10 электронных писем. Это означает, что у отправителя есть менее секунды на то, чтобы привлечь внимание адресата прежде, чем он перейдет к прочтению следующего письма. Иначе рассылка HTML-писем будет совершенно неэффективной пустой тратой времени. Одной из особенностей, которая увеличивает ваши шансы на привлечение целевой аудитории и потенциальных клиентов, является создание корреспонденции, адаптированной к мобильным устройствам. Большинство пользователей, которым адресована такая почта, наверняка намного чаще пользуются мобильными устройствами, а не настольными компьютерами или ноутбуками. Поэтому лучше применять «отзывчивый дизайн», который легко адаптируется к размеру экрана.
Шаблон письма: каким он должен быть
В процессе верстки документа, предназначенного для отправки корреспондентам, необходимо придерживаться ряда требований. Во-первых, документ должен быть достаточно узким, т.е. по размерам он не должен превышать диапазон 500-600 пикселей, что обеспечит корректное отображение текста или другого контента на устройствах разного типа. Для всей текстовой информации необходимо использовать достаточно крупный шрифт. На IOS-устройствах читать HTML-письмо будет не слишком удобно, если размер шрифта будет составлять менее 13 пикселей. Элементы, по которым можно кликнуть, должны быть довольно крупными и изолированными от ближайших ссылок. В этом случае адресат сможет их легко активировать с первой попытки.
Подготовительный этап
Прежде чем браться за разработку HTML-письма, необходимо создать новую папку на одном из дисков и назвать ее, к примеру, «Рассылки». Также необходимо скачать и установить на свой компьютер программу Dream weaver CS3. Данный продукт от Adobe представляет собой один из достаточно простых инструментов конструирования веб-сайтов. Он прекрасно подходит для разработки рассылочного письма в формате HTML.
Создание и сохранение документов
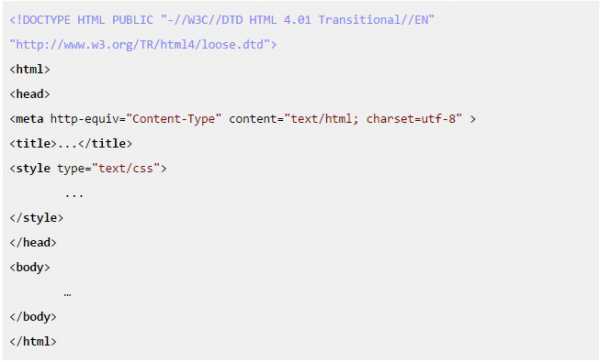
Прежде чем заниматься написанием текстовой части письма, необходимо открыть такую популярную программу-конструктор HTML-писем, как Dream weaverCS3 (DW), создать в ней документ, выбрав в качестве типа «Переходный HTML 4.01», а затем сохранить документ с расширением .html. В верхнем меню необходимо найти команду редактирования. После этого необходимо убрать галочку с чек-бокса «Использовать CSS вместо тегов HTML».
Инструкция
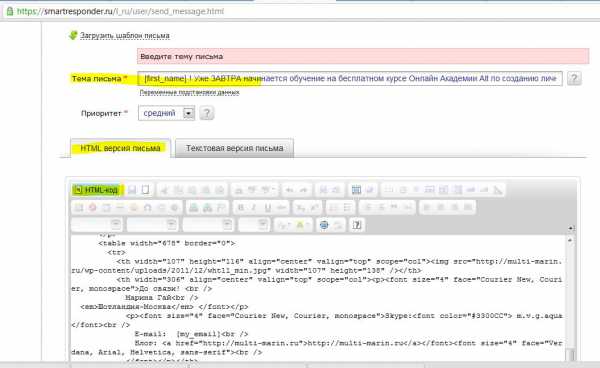
Перейдем к рассмотрению вопроса о том, как создать HTML-письмо. Для этого необходимо последовательно открыть меню «Вкладки» и «Таблица» и выставить нужные параметры таблицы. Так, к примеру, строки – 2, столбцы – 1, ширина – 700, сверху заголовок. Можно выставить границы, а можно обойтись и без них, указав нулевое значение. Далее формируют заголовок письма. Поскольку HTML-письмо предназначено для большого числа получателей, то часто используется оператор [first_name], который подставляет нужное имя получателя. В нижнем окне под названием «Свойства» выставляются нужные параметры шрифта, цвета и размера заголовка, а также цвет фона. Параметры курсора «По центру» и «По середине» выставляются в нижней части экрана. Далее необходимо вставить готовый текст письма или вписать его прямо в программе DW, выбрав нужный размер и тип шрифта, а также расположение текста на странице.
Процесс создания гипертекстовых ссылок
Теперь давайте попробуем сделать HTML-письмо более продвинутым и профессиональным. С этой целью необходимо скрыть в контенте гипертекстовые ссылки. Для этого необходимо выделить в тексте то место, которое было выбрано в качестве гипертекстовой ссылки. В верхней части экрана в левом углу необходимо «открыть» соответствующую иконку и вставить в выпавшее окно свою ссылку. При этом не стоит забывать выставить в чек боксе «_blank» галочку, чтобы ссылка открывалась в новом окне, и после ее просмотра адресат не потерял доступ к основному письму.
Вставляем картинки
Письмо в формате HTML обычно завершается контактной информацией, желательно с фотографией автора или подходящей картинкой. Можно загрузить ее из интернета. Вам понадобиться URL данного изображения. Лучше всего сделать это при помощи бесплатных сервисов. Давайте посмотрим, как можно оформить финальную часть письма:
— в нижней части письма внутрь основной таблицы вставляется еще одна таблица с тремя столбцами и параметрами для границы 0 пикселей;
— курсор необходимо выставить в том месте таблицы, где хотят видеть картинку;
— в нижнем окне отмечают «Посередине» и «По верхнему краю» для каждой секции;
— в верхнем меню выбирают вкладку «Вставка»;
— по надписи «Изображение» делаем клик. В выпавшем меню необходимо вставить скопированный нами адрес и нажать два раза по кнопке «Ок».
Просмотр
Теперь, когда вам известно, как сделать HTML-письмо, необходимо убедиться в том, что адресат его увидит в корректном виде. Для этого перед отправкой необходимо просмотреть результат ваших трудов в браузере Dream weaver CS3. Для этого необходимо нажать на иконку с зеленым шаром в верхнем среднем меню. Если на экране вместо букв появилась абракадабра, то необходимо выставить в настройках вашего браузера автоматическую кодировку.
Кодировка
Из раздела «Проект» необходимо перейти к кодовой части – «Код». В открывшемся окне необходимо выделить и копировать все, что было заключено между тегами, и выполнить сохранение файла. После этого необходимо вставить HTML-код.
Отправка HTML-письма
Чтобы сделать рассылку открывают «Смартреспондер» (SR). После этого:
— выбирают создание нового письма, путем заполнения строк «Имя» и «Адрес отправителя» и заполняют строку «Тема письма»;
— в верхнем левом меню отмечают HTML-код;
— вставляют скопированный в программе DW-код в поле «Источник»;
— проверяют корректность отображения посредством инструмента «Предпросмотр»;
— удаляют текстовую версию;
— тестируют письмо на спам при помощи одноименной кнопки, которая расположена рядом с кнопкой «Отправить».
Популярные шаблоны фреймворка могут значительно ускоритьпроцесс создания письма и сделать его более доступным для разработчика, делающего первые шаги в процессе создания веб-документов. Приведем список наиболее популярных шаблонов:
— Cerberus – это набор отзывчивых шаблонов, позволяющий создавать письма, которые отображаются нормально как в Outlook,так и в мобильном приложении Gmail. Он позволяет использовать блоки кода HTML либо по отдельности, либо объединяя их.
— Ink – заготовка писем, рассылки которых универсальны и совместимы с любыми клиентами и устройствами.
— Really simple HTML email template – шаблон позволяет легко и быстро создавать рассылочные письма. Стоит отметить, что данные письма обладают крайне простым дизайном в виде одного столбца, в котором заключен призыв к действию.
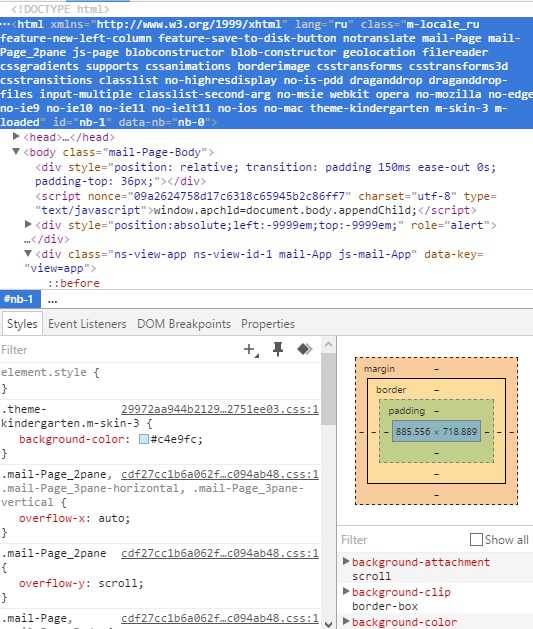
Как ставить в письмо HTML
Теперь рассмотрим немного другу задачу. Чтобы вставить код HTML в электронное письмо, например, gmail, используя браузер GoogleChrome, необходимо нажать на кнопку «F12» или выбрать в меню соответствующую последовательность команд. В открывшемся окне с кодом текущей страницы клиента gmail необходимо найти то место, куда нужно вставить HTML-письмо, кликнуть правым кликом мыши и выбрать «EditasHTML». После этого необходимо вставить скопированный HTML-код и использовать комбинацию клавиш Ctrl и Enter. Для той же цели можно скачать программу Mozilla Thunderbird.С помощью него также можно создать письмо, а потом выбрать пункт «Вставить», HTML и вставить туда код рассылки.
Инструменты
С помощью вордпрессовского плагина e-Newsletter можно профессионально управлять абонентами и рассылками. Стоит отметить, что и то, и другое делается при помощи панели администратора WordPress. Благодаря этому обеспечивается полный контроль, причем совершенно бесплатно, что не может не радовать. Еще одним простым инструментом является Bulletproof back groun dimages. Он представляет собой инструмент, позволяющий получить код для фонового изображения создаваемых писем. С помощью него корреспонденцию можно сделать намного красивее. Чтобы оформить письмо, необходимо просто указать URL понравившегося фонового изображения и выбрать его резервный цвет. Также здесь можно определить, должны ли данные параметры применяться по отношению ко всему телу HTML-письма или они предназначены только для отдельных ячеек таблицы. В результате должен быть получен готовый код, который необходимо скопировать и вставить в свой шаблон. Теперь вам точно известно, как отправить HTML-рассылку. Создание HTML-писем не представляет особой сложности, особенно если вам известно, как использовать готовые шаблоны, которых в сети интернет можно найти множество. Поэтому даже пользователи, которые не обладают особыми знаниями, могут легко справиться с этой задачей.
Как сделать красивую html-вёрстку писем для email рассылки: 8 правил
Любой инфобизнесмен при создании серии писем для e-mail рассылки сталкивается с вопросом: «Какие инструменты необходимо использовать для создания рассылки?». Именно в этот момент Вы сталкиваетесь с понятием «верстка писем».
Что такое верстка писем?
Верстка – это создание структуры html кода, который размещает в себе элементы веб-страницы (текст, фон, гиперссылки и т.д.) в браузере согласно разработанному дизайну макета. В конечном итоге подписчик должен увидеть письмо с качественным контентом. Именно от того, насколько качественно сделана верстка, зависит мнение подписчика о рассылке и о Вас
Пример того, как выглядит верстка, приведен ниже:

ВЕРСТКА ПИСЕМ ИЛИ САЙТА: ЧТО ЛЕГЧЕ
Да, собственно, практически ничем. Лишь в случае с письмами, необходима поддержка последних версий более, чем 30 почтовых служб и мобильных приложений, тогда как для сайтов 3-4. Это связано с тем, что почтовики никак не могут определить единые стандарты для всех и у каждого есть свои требования к письмам. Также сделать верстку письма более трудно. При этом качественных исполнителей очень мало. Так что если вы собираетесь делать верстку письма не самостоятельно, то внимательно изучите портфолио верстальщика и адекватность цены.
Если не знать основных правил верстки, то письмо может неправильно показываться в разных почтовых сервисах. Чтобы этого не произошло давайте подробно их разберем.
БАЗОВЫЕ ПРАВИЛА ВЕРСТКИ ПИСЕМ
ПРАВИЛО 1 – ИСПОЛЬЗОВАНИЕ ТАБЛИЧНОЙ ВЕРСТКИ
Начнем с того, что верстка имеет стандартную структуру, как и верстка сайта. Ширина письма, в основном, составляет 600х700 рх. Верстка имеет табличную структуру и в ней необходимо использовать только стандартные шрифты, для того чтобы письмо открывалось во всех почтовых агентах.

Существует еще блочная верстка. Но чтобы избежать проблем со старыми почтовыми агентами лучше использовать табличную верстку.
ПРАВИЛО 2 - ВЫБОР ШАБЛОНА
Существуют шаблоны в одну и в две колонки. Шаблон в 1 колонку выгодней всего будет смотреться для рассылок новостей, дайджестов и такие шаблоны очень хорошо выглядят на смартфонах.
Шаблон в 1 колонку состоит из:
- Заголовка (логотип компании, ссылки на подписную страницу)
- Содержания, при нажатии на каждый пункт которого идет переход на текст в письме
- Нижней части письма (футер, подвал) со ссылками на какие-то материалы и кнопку Отписки.
Шаблон в 2 колонки также содержит заголовок и подвал. Но в этих шаблонах письмо делится на 2 части: первая колонка, обычно, со ссылками на доп.информацию и навигацию, а вторая колонка содержит основную информацию сообщения.
Эти шаблоны кодируются с помощью HTML таблиц.
Рассмотрим на примере создание двухколоночной html вестки: всего необходимо создать 3 таблицы: для заголовка, подвала и для центральной части, состоящей из основной информации. Подходит лучше всего для письма с картинками, разбитыми по разным ячейкам.

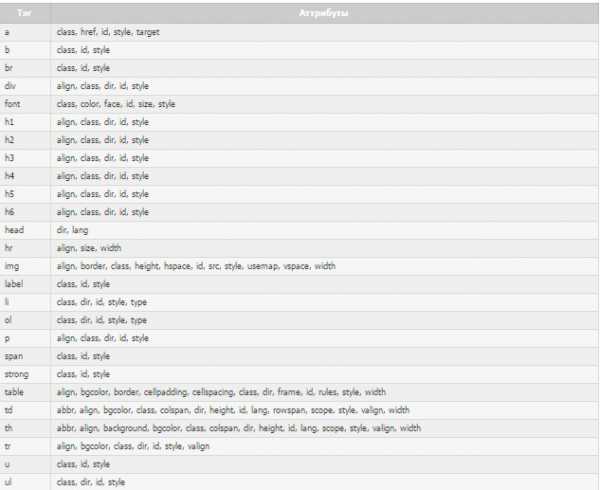
Также в шаблоне используйте универсальные атрибуты html-тегов
ПРАВИЛО 3 – ИСПОЛЬЗОВАНИЕ ОТСТУПОВ
Для создания горизонтального отступа в пустую ячейку необходимо вставить тег &bsp. Это универсальный тег, который подойдет для всех почтовых агентов. Создайте вложенную таблицу меньших размеров, если хотите задать отступ слева и справа.
Вертикальный отступ задается так:
ПРАВИЛО 4 – ТЕКСТ+ССЫЛКИ: ПРАВИЛА СОЗДАНИЯ
Чтобы подписчики видели отображенный текст так, как Вы его задумали используйте специальные символы с помощью кодов спецсимволов.
Тег span применяется при создании текста. line-height применяется для блока или родительской ячейки. Как я уже писала выше, при верстке применяйте только стандартные шрифты.
Если Вы учли все правила, то отображаемый текст должен получиться следующим образом:
Чтобы не возникло сложностей с открытием страницы в этом же окне, указывайте атрибут target=”_blank”.
Чтобы предлог не переносился на другую строку и был на одной строке вместе со словом используйте , при переносе слова применяйте символ
Есть много интерфейсов и мобильных служб, которые при нахождении хоть чего то, похожего на мобильный номер, сразу заменяют его ссылкой. Для избежания этой ситуации можно использовать 2 варианта:
- Сделать, чтобы мобильный номер не распознавался как номер телефона
- Использовать мобильный телефон как ссылку
Не применяйте ссылки URL в тексте. Они могут быть восприняты как фишинг, т.к. выводится одна ссылка, а при клике на нее идет переход на другую ссылку и письмо может быть расценено как мошенничество.
ПРАВИЛО 5 – ФОН И КАРТИНКИ
Картинки играют большую роль в письме. Они задают атмосферу и делают письмо более аккуратным. Но только часть почтовых агентов загружают картинки по умолчанию. Чтобы картинка загружалась корректно, применяйте атрибут alt. А также всегда задавайте значение ширины и высоты картинок.
Многие почтовые службы не поддерживают фоновые картинки. Исходя из этого необходимо их избегать или почти не использовать.
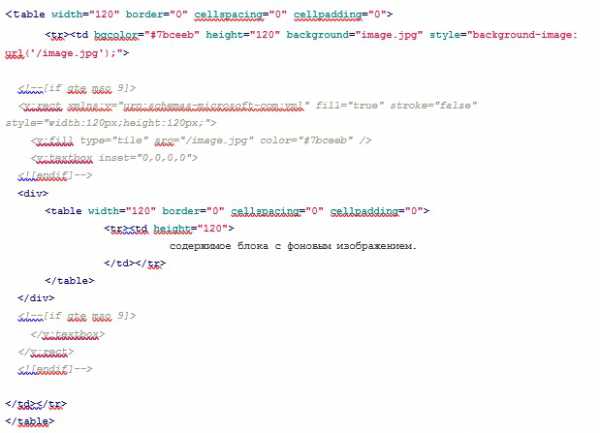
Например, для того, чтобы фоновая картинка показывалась в outlook применяйте следующее:

На этом сайте http://tools.emailmatrix.ru можно сгенерировать нужную структуру.
ПРАВИЛО 6 – ИСПОЛЬЗОВАНИЕ ВИДЕО
Не все почтовые службы поддерживают видео при загрузке. Только лишь немногие, такие как iOS, Outlook, Apple mail. Вы можете использовать медиа-запросы, чтобы скрывать видео, в зависимости от типа клиента.
ПРАВИЛО 7 – АДАПТИВНАЯ ВЕРСТКА
На текущий момент все больше людей использую мобильные устройства при просмотре почты. Адаптивная верстка Вам просто необходима, особенно, если Ваша аудитория состоит из людей до 35 лет.
На платформе IOS письма масштабируются, чтобы уместиться в один экран, поэтому их необходимо увеличивать, чтобы посмотреть текст. На андроид письма показываются в 100% масштабе и таким образом подписчик видит только часть письма, что также уменьшает шансы заинтересоваться этим письмом.
Адаптивные письма корректно отображаются на любом устройстве, что делает подписчика более лояльным. Единственный минус то, что на адаптивную верстку требуется больше времени.
Существует несколько видов адаптации для мобильных:
- Резиновая версткa
- Мобильная версткa
- Медиа-запросы
Мобильная верстка используется только, если количество подписчиков, просматривающих письма с мобильных устройств более 75%. Мобильная верстка отличается от обычной только шириной шаблона и составляет 320рх, на мобильных устройствах смотрится идеально, но вот на компьютерах очень странно.

Резиновая верстка - в данном виде верстки используются отдельные блоки размеры всех блоков и картинок (в % соотношении). Используется очень редко в чистом виде.

Медиа-запросы - используются медиазапросы CSS и подстраиваются под отображение письма идеального формата на любом из устройств. Но адаптироваться такие письма будут только в устройствах, которые поддерживают медиазапросы – это mail, gmail и почта android. В остальных клиентах типа yahoo подписчики увидят простое (не адаптивное) письмо.
ПОЛЕЗНЫЕ РЕСУРСЫ ДЛЯ ВЕРСТКИ ПИСЕМ
Если Вы не являетесь профессионалом в верстке, то рекомендую Вам воспользоваться готовыми шаблонами, например: