Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать красную строку
Красная строка html – 4 способа
Красная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.

1-й способ
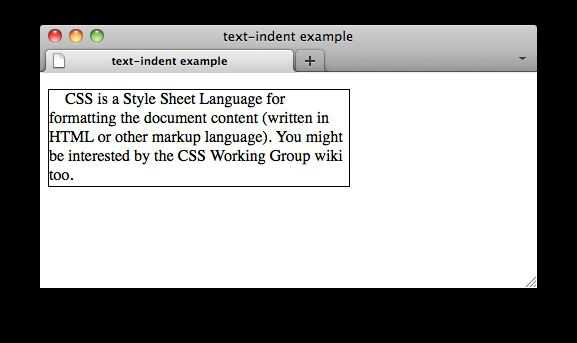
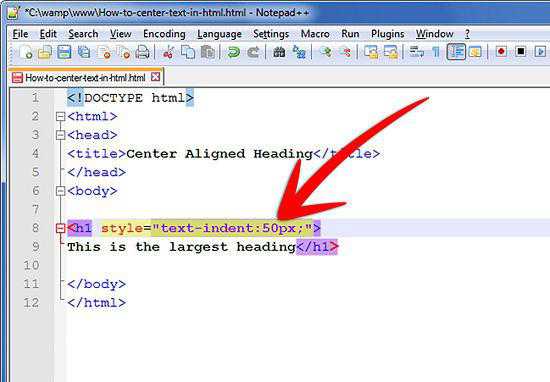
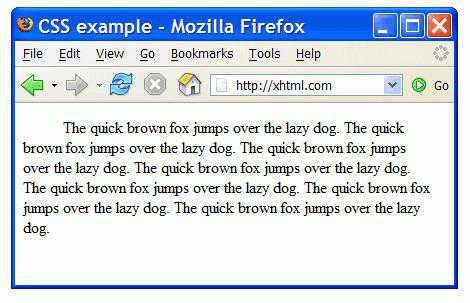
Начать стоит с самого распространенного способа. Только в этом случае необходимо использовать каскадные таблицы, ведь CSS неразрывно связан с языком гипертекстовой разметки. Красная строка html может устанавливаться при помощи свойства «text-indent». Достаточно указать нужный элемент и расстояние, которое будет использовано для отступа с левой стороны документа. Например, запись: «p {text-indent: 20px;}» означает, что будет сделана красная строка в 20 пикселей в каждом абзаце p. В качестве элемента, для которого указывается значение, можно использовать любой блок текста. Фактически данное свойство устанавливает не красную строку, а просто указывает отступ для первой строки выбранного элемента. Но кто заметит разницу? Свойство «text-indent» может принимать три разного вида значения:
- Любая общепринятая единица измерения, например px (пиксели), in (дюймы), pt (пункты) и другие.
- Процентное значение. В данном случае учитывается расстояние от родительского элемента.
- Inherit. При указании данного значения свойство будет наследоваться у родительского элемента.
2-й способ
В html красная строка может устанавливаться без подключения каскадных таблиц. Достаточно поставить перед первым символом в исходном коде страницы несколько пробелов. Только использовать нужно специальные символы, а именно « », ведь если ставить обычный пробел, то учитываться будет только один. А с использованием данного символа можно установить необходимый отступ. Такая красная строка HTML не будет иметь глобального применения, и вам придется ставить все пробелы вручную. Этот минус сильно нагрузит вас при работе с большим количеством документов. Также этот способ будет провозглашать ваш код страницы невалидным.
3-й способ
Использовать нижнее подчеркивание, маскированное под фон. В этом способе можно применять любой символ. Самое главное - изменить цвет шрифта этого фрагмента текста на совпадающий с фоном. Пускай данный способ не самый рациональный, но зато эффективность 100%. Итак еще раз повторим:
- В самом начале строки нужно вставить несколько повторяющихся символов, например: ___.
- Далее необходимо поменять цвет шрифта этих символов на совпадающий с фоном.
- Назначать замену краски можно всеми известными способами, например, с использованием CSS-стилей или средств HTML.
- Данный способ не подходит, если в качестве фона выбрано изображение, так как наши символы будут выделяться.
- Стоит заметить, что при выделении фрагмента текста пользователем будет видна поддельная красная строка html.

4-й способ
Красная строка в html может устанавливаться самыми разнообразными методами. Если ни один из вышеперечисленных способов не подходит, предлагаем вам использовать пустое изображение. Прозрачные картинки можно создавать форматом png или gif (только они обладают такой возможностью) либо взять изображение jpeg и залить его цветом фона. Далее нужно просто вставить картинку с использованием тега
.
Заключение
В качестве вывода можно сказать, что html совместно с CSS позволяет делать самые разнообразные эффекты. Иногда свойства и элементы используются не по прямому назначению, но не стоит слишком отходить от стандартного значения тегов.
Как быстро сделать красную строку html
Авг. 02
У HTML кода есть один существенный недостаток - его синтаксис не предусматривает отступ красной строки при отображении текстов. Но для этой проблемы существуют обходные пути, в которых используются особенности языка для получения отступов нестандартным путем. Сделать красную строку не так уж сложно, и каждый сможет выбрать способ который наиболее удобен для использования.
Отступ при помощи тегов
Самый первый способ создания красной строки наверное самый простой для постоянного использования. Он в каком-то роде нарушает правила оформления HTML кода, но никак не сказывается на оптимизации, корректности работы страниц или отображение текста и другого контента в интернет браузерах. Для создания пробела используется введение тега “& nbsp;”. Чтобы добиться нужной длины красной строки, просто вставляйте теги один за другим, пока не будет достигнута оптимальная длина отступа. В результате должен получиться отступ с несколькими пробелами. Если вводить пробелы в html коде страницы, то независимо от их количества, в тексте будет отображен только один пробел, поэтому создание необходимого отступа требует использования тега.Отступ скрытыми символами и изображениямиВторой и более сложный способ – это маскировка символов. Способ заключается во вписывании в текст любых символов, имеющих общий с задним фоном страницы цвет шрифта. Очевидный минус этого метода состоит в том, что при выделении текста курсором, невидимые символы проявляются и копируются вместе с основным текстом. Плюс такой способ может быть использован только при однотонном заднем фоне.Еще одна вариация данного способа - использование прозрачных изображений. Для этого создается картинка необходимого размера, имеющая цвет заднего фона, и просто вставляется в начале нужной строки. Изображение должно иметь минимальную высоту.Прочие способы
Еще один популярный метод получения красной строки - использование отступа text-indent при котором задается количество пикселей от начала строки. Способ доступен только на сайтах с таблицей CSS. Для создания отступа, впишите в таблицу параметр:.indent{ text-indent: 20px;}После этого отступ будет автоматически добавляться при заключении абзаца в теги
Текст
Большие абзацы сложно читать на маленьких экранах мобильных устройств. Поэтому, сегодня веб-дизайнеры по возможности используют разделение между абзацами вместо красной строки. Чтобы создать абзац, заключите текст в теги
Красная строка.Оформляем отступ в HTML
При оформлении тех или иных текстов или даже таблиц веб-мастерам приходится сталкиваться с такой проблемой, как оформление красных строк, отступов в тексте. Казалось бы, все довольно просто - скопировать текст в нужное поле, и отступы будут оформлены автоматически. Но, к сожалению, не все так просто. Поэтому давайте разберемся, как правильно отформатировать текст, чтобы он смотрелся красиво и эффектно, и узнаем, как можно оформить отступ в HTML.
Способ первый

Начнем с наиболее простого, но в тоже время трудоемкого оформления отступов. Для решения данной проблемы используем код пробела - . Использовав его в начале абзаца несколько раз, вы получите нужный вам отступ.
Преимущества данного способа в том, что данный код читается любым браузером. Недостаток один - придется долго и нудно вставлять пробелы в выбранный вами текст. Такой способ подходит тем, кто только начинает свое знакомство с HTML. Отступы в таблице также можно сделать таким способом.

Второй способ - оформить отступ с помощью парного тэга < dd >.
Первый тэг переносит текст на новую строку, формируя абзац. Второй же служит табулятором, то есть выставляет красную строку. Как видите, все довольно просто и понятно. К тому же такая запись будет понятна большинству пользователей, заглянувших на ваш сайт и заинтересовавшихся его кодом.
Использовать данное сочетание легко, хотя и его придется вставлять в начало каждого абзаца вручную. Но что поделать, далеко не все редакторы обладают способностью красиво и правильно оформлять текст.
Нужен ли тэг абзаца?
Напоследок поговорим немного о тэге < p >. Обычно он употребляется для того, чтобы определить в тексте начало нового абзаца. Правда, при использовании данного тэга не сохраняется красная строка в абзаце, но зато появляется отступ между абзацами.
В большинстве европейских стран данное оформление является общепринятым, но устраивает ли оно нас? Все мы привыкли к наличию красных строк и довольно часто задаемся вопросом о том, как оформить отступ в HTML, к тому же не всегда удобно читать текст, отформатированный таким образом.

Если вы хотите сделать текст более привычным и легким для восприятия, советуем отказаться от тэга < p >, и заменить его на связку < br > < dd >. Поверьте, это будет намного красивее и изящнее, чем наличие пустых строк между абзацами. Да и так вы сможете сэкономить место на экране.
Выводы
Итак, мы с вами научились оформлять отступы. Как оказалось, это не так сложно. Главное – знать несколько полезных тэгов и кодов, а также иметь запас терпения и свободное время для того, чтобы расставить их.
Сделать отступ в HTML можно несколькими способами. Мы с вами разобрали каждый из них, выделили их преимущества и недостатки. Также поговорили о том, что тэг < p > далеко не всегда так полезен, как нам бы хотелось.
Как сделать красную строку html
В случае HTML-документов теги работают больше на разметку контента, чем на указание того, как он должен быть представлен. Больший контроль над представлением достигается с помощью стилей. В этой статье я рассмотрю те стили, которые связаны с форматированием абзаца в HTML.
Подробнее: www.internet-technologies.ruЗдравствуйте! Продолжим рассматривать основы программирования сайтов. Трудно представить хоть один из них, в коде которого не встречался бы тег абзаца. Сегодня рассмотрим, как его правильно прописывать и описание нескольких дополнительных действий с текстом. Обязательным условием является наличие открывающего и закрывающего тега. Кстати, всё можно делать непосредственно в блокноте, просто потом нужно будет сохранить файл в соответствующем формате.
Решение Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent. Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Самой используемой частью письменной речи является абзац. В HTML абзацы выполняют все те же функции, что и в привычных для нас источниках: книгах, научных трудах, газетах. Их роль в структуре документа полностью проистекает из определения. Абзац — отрезок письменной речи, состоящий из нескольких предложений. Он является единицей разделения текста на блоки однородного содержания. Если говорить более абстрактно, то он отделяет одну мысль от другой.
Подробнее: coder-booster.ruКрасная строка html может устанавливаться 4 различными способами. Хотя при этом определенных стандартов для этого явления данный язык программирования не предусматривает, поэтому нет никаких ограничений в этом плане. В этой статье мы будем использовать не совсем стандартный набор средств для создания красной строки.
1 2 3
абзац 1
абзац 2
абзац 3
так вот первая буква во всех абзацах делается с красной строки (есть отступ от начала) через Я подобрал для вас темы с готовыми решениями и ответами на вопрос как сделать через CSS первыю букву первого обзаща с красной строки? (HTML, CSS): Подробнее: www.CyberForum.ruЛюбой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр. Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр. Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Подробнее: laptev-alex.ruНекоторые пользователи задаются вопросом: как сделать так, чтобы на сайте, новый абзац начинался с красной строки? Т.е логичная и эстетичная красная строка в тексте. В общем в этом нет ничего сложного, если немного захотеть поработать… Но, думаю, если человек заботится о эстетическом виде своего сайта, то он обязательно с этой задачей справится, даже если имеет знаний о CSS меньше свой бабушки (красную строку посредством примера html — рассматривать сегодня не будем)). Ну а для большей доходчивости)) я к этой коротенькой статье приложу подробное видео, ниже.
Добрый день уважаемые читатели. Сегодня короткая заметка о том как сделать красную строку для каждого абзаца на html — странице. Если кто не знает, то красная строка это отступ первой строки в блоке текста. Такой отступ в абзацах можно встретить практически в любом печатном тексте, но при создании веб-сайтов оформление красной строки встречается довольно редко, несмотря на то, что она позволяет гораздо удобнее воспринимать текст. На случай если вдруг заказчик потребует, чтобы абзацы на его сайте начинались с красной строки, то привожу для вас простой рецепт решения этой задачи.
Всем привет! В прошлом уровне обучения, посвященном структуре HTML-документа, мы изучили что такое теги, какими они бывают и каким образом с их помощью создаются самые простые страницы HTML. Помимо так называемых рабочих тегов, которые позволяют задавать на странице элементы, мы рассказали еще и о служебных, применение которых не вносит изменений во внешний вид страницы. Теперь пришло время поговорить о том, с помощью каких тегов можно осуществить разметку текста.
но задать тэгом красную строку не удастся div и span — это одно и тоже, т.е. все атрибуты у них одинаковые, только span используется в контексте (внутри контента, текста) а div для выделения блоков Lamer, не вижу в приведенном примере проблем, везде отображается одинаково приведи более полный кусок исходной страницы
и приложи картинку как ты хочешь, чтобы выглядело