Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как html в сделать форму регистрации
Создание простой формы регистрации на сайте с помощью HTML и CSS онлайн урок.
В этом уроке мы попытаемся объединить знания по HTML и CSS. Для этого создадим небольшую форму для регистрации.
Итак, пусть наша форма имеет следующие поля: First Name, Second Name, Email, Phone, About Myself.
Будем использовать блочную модель верстки. Создадим сначала HTML код: элементы формы будут находиться в блоках form-row, которые моделируют форму построчно. Также, поместим в форму теги , в которых будет содержаться текст-описание для полей.
Теперь зададим свойства для указанных классов и тегов. Начнем с текстовых полей, размера блока формы и строк формы .form-row { margin-bottom: 8px; overflow: hidden; } .form-row input { float: right; height: 19px; line-height: 19px; margin: 0px; padding: 0px 5px; width: 287px; border: 1px solid #ABADB3; } .reg-form { width: 416px; margin: 0 auto; }
Тут важно обратить внимание на правила float: right; в form-row input и overflow: hidden; в form-row.
Подключив стилевой файл, мы получим форму, которая отцентрирована посередине экрана, а ее элементы прижимаются к правому ее краю внутри строк формы. Теперь создадим правило для поля для больших объемов текста, кнопки отправки формы, а также - для стиля шрифтов: .form-row textarea { height: 90px; line-height: 16px; font-size: 12px; padding: 0px 5px; width: 404px; border: 1px solid #ABADB3; } .form-row input[type=submit] { padding:5px; height:25px; width:100%; line-height: 10px; background: #337AB7; color:white; } .form-row input[type=submit]:hover { background:#286090; } * { font-family:arial; font-size:10pt; } В результате, мы получим:
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
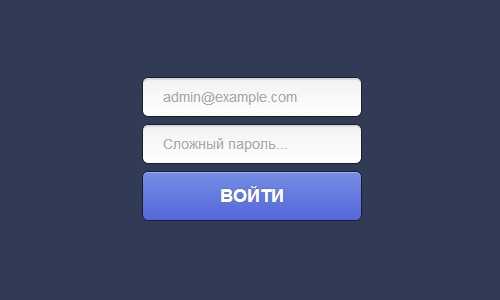
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
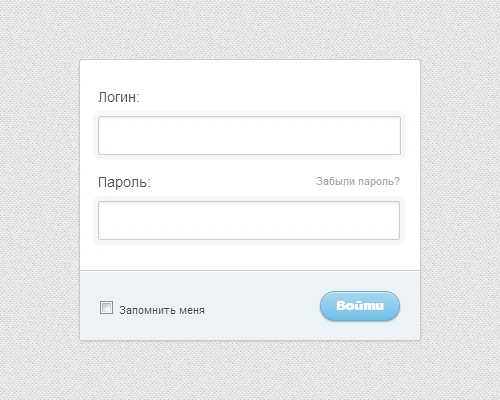
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
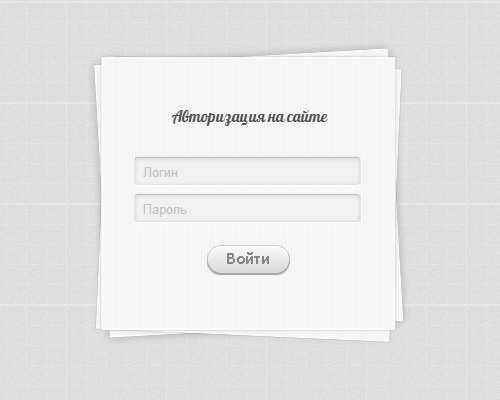
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
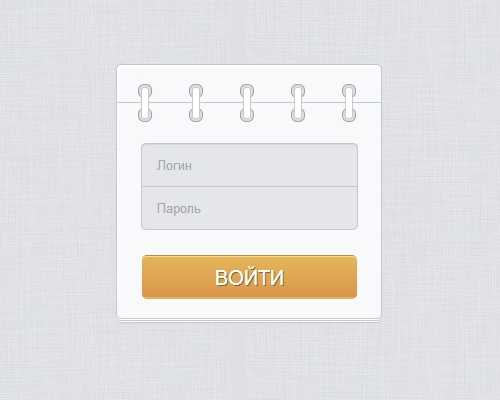
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
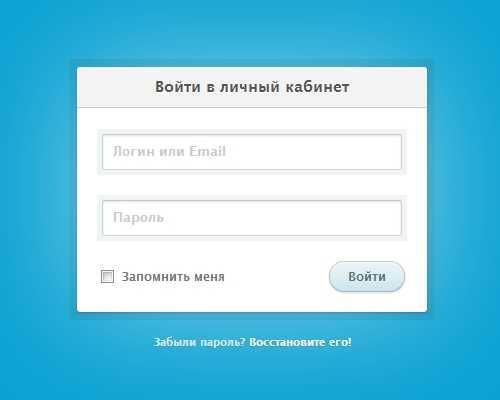
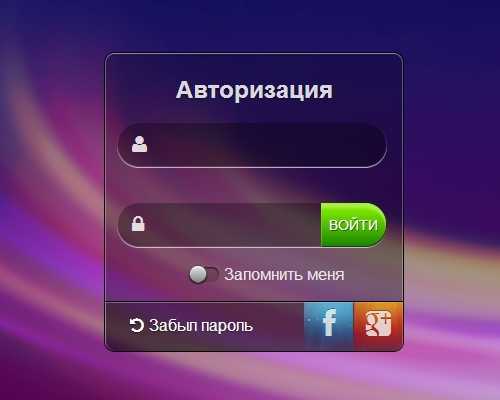
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
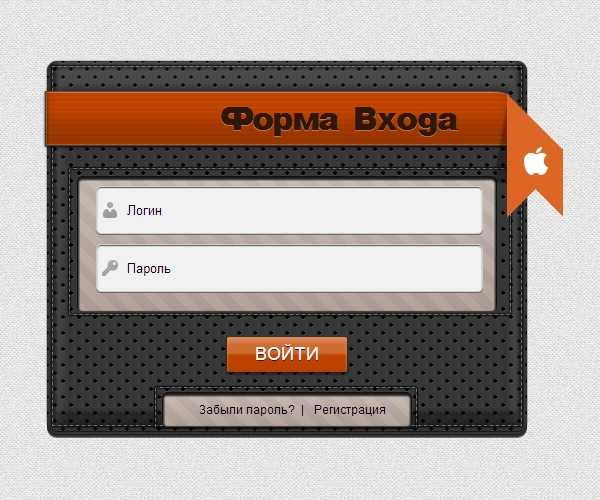
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
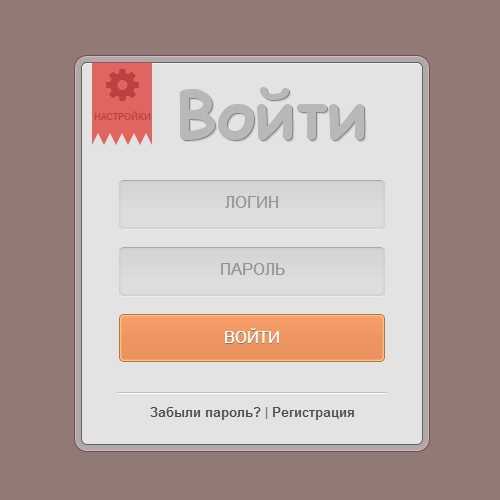
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта http://vladmaxi.net Подготовил: Владислав БондаренкоФормы. Поля для ввода текстовых данных. Создание формы регистрации на сайте онлайн урок.
Для взаимодействия пользователя с веб-сервером в HTML предусмотрены формы. Формы позволяют пользователю вводить необходимую информацию и получать результат после обработки внесенных данных веб-сервером. Например, поиск, авторизация и т.п.
Именно с помощью форм возможна отправка запросов по протоколу HTTP методом POST (при переходе по обычной гиперссылке мы используем метод GET). Данные передаются на сервер в виде пар name-value, которые формируются для каждого поля формы.
Создать форму на веб-странице можно с помощью тега . Сам по себе тег является блочным элементом веб-страницы. Этот тег имеет несколько важных, но необязательных атрибутов.
В атрибуте action можно указать адрес скрипта, который будет обрабатывать отправленные данные. Адрес может быть задан в виде абсолютного или относительного пути. Если этот атрибут не задан, то по умолчанию форма отправит данные по адресу текущего веб-документа.
В атрибуте method можно указать метод передачи данных согласно протоколу HTTP. Значения этого атрибута могут быть либо GET, либо POST. По умолчанию, если этот атрибут не указан или значение не совпадает с выше указанными двумя методами - будет использован GET метод. Рассмотрим несколько примеров, которые иллюстрируют использование этих атрибутов:
... ......
Внутри тега необходимо разместить теги элементов формы. В этом уроке будут рассмотрены текстовые элементы формы и кнопка отправки данных.
Простое текстовое поле создается при помощи тега и обязательного атрибута type со значением text, то есть:
В тегах элементов формы также необходимо указать атрибут name, который позволит веб-серверу различать данные с разных элементов форм. Значение этого атрибута может быть произвольным, но желательно чтоб оно было логически связано с предназначением поля.
Для создания кнопки отправки данных необходимо создать аналогичный тег, но со значением submit атрибута type
Существуют также несколько вариаций простого текстового поля - например, поле для пароля (type='password') или поле для электронного адреса (type='email'). Поле для пароля идентично простому текстовому полю, но увидеть набранный текст явно там нельзя, для безопасности. Поле для электронного адреса также идентично простому текстовому, но имеет полезное свойство - браузеры будут автоматически проверять корректность введенного электронного адреса, если оно указано как поле для оного. Эта возможность добавлена в спецификации HTML 5.
Рассмотрим несложную форму для регистрации пользователя. Она будет содержать одно простое текстовое поле, поле для электронного адреса и два поля для пароля:
Также, в тегах input часто удобно разместить следующие атрибуты:
- id - должен иметь уникальное в рамках веб-страницы значение, используется скриптами для однозначного нахождения конкретного элемента в объектной модели документа.
- placeholder - шаблонный текст-подсказка в поле, которая исчезает при введении данных
- value - значение поля по умолчанию. Для кнопки отправки данных - это надпись на кнопке.
При создании этого элемента, необходимо просто указать открывающий тег и сразу после него закрывающий, иначе символы между ними будут автоматически записаны в поле, как по умолчанию. Для него также могут быть определены дополнительные атрибуты name, id, placeholder.
Рассмотрим более сложный пример, используя таблицу для аккуратного представления формы. Также покажем, что данные полей вне тега формы не будут отправлены на сервер.Тут:
- был использован тег , который осуществляет подпись для конкретного элемента формы
- вне формы размещены элементы, которые не отправятся при отправке формы.
- использован метод POST, потому пары name=value элементов формы будут переданы как параметры POST запроса в теле запроса. Если изменить метод передачи формы на GET, то сможем увидеть отправленные пары name=value в адресной строке, как это было описано в лекции по основам HTTP.
Проверьте свои знания
Создать новый веб документ. В нем создать заголовок и таблицу 5х2 с полями формы. В форме должны быть поля Name, Email, Phone, Message. Поля Message и кнопка отправки данных должны занимать ширину двух столбцов.
Как сделать регистрацию на сайте?
Каждый день пользователи серфят интернет в поисках нужной информации. Большая часть форумов и социальных сетей требует авторизации для получения доступа к данным. Таким способом владельцы сайтов набирают базу пользователей и посещаемость. У вас есть собственный ресурс, но нет постоянного контингента юзеров? Давайте разберемся в том, как сделать регистрацию на сайте.
Регистрация пользователя на проекте означает его заинтересованность в информации на сайте. Но не стоит перегружать процедуру регистрации излишними формами и данными. В последнее время при создании аккаунта на ресурсе используется лишь логин. Пользователь вводит желаемый логин и свой почтовый ящик. Спустя пару минут на указанный электронный адрес приходит письмо с паролем к аккаунту либо ссылка на получение пароля и активацию профиля. Впрочем, большая часть старых сайтов все еще применяет прежнюю схему регистрации аккаунтов, в которой помимо желаемого логина нужно указывать пароль, почтовый ящик, имя и фамилию.
Итак, чтобы не отпугнуть пользователя от формы создания профиля, ее нужно делать одновременно простой и эффективной. Как сделать регистрацию на своем сайте и максимально обезопасить форму от взлома?
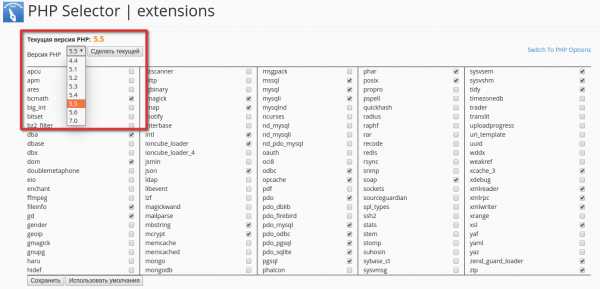
Для реализации регистрации на сайте потребуется поддержка PHP и MySQL на хостинге. Если хостинг поддерживает только HTML, то, увы, создать скрипт регистрации на PHP у вас не получится. Весь алгоритм авторизации на сайте можно поделить на несколько этапов:
- Пользователь заходит на сайт, открывает форму авторизации.
- Если он уже зарегистрирован, то вводит пароль и логин в форме.
- Скрипт-обработчик проверяет полученные данные:
- если введенная пара логин/пароль верна, то пользователь авторизуется на сайте;
- если данные не корректны, то пользователь вновь возвращается на страницу с формой авторизации.
- Если пользователь не зарегистрирован, то сайт предлагает ему заполнить специальную форму для создания аккаунта.
Собственно говоря, регистрация представляет собой процесс сохранения данных о пользователе в специальном «месте». В качестве места хранения логинов и паролей пользователей сайта могут быть использованы текстовые файлы с расширением .txt и .dat, XML-файл и база данных. Первые два способа уже изжили себя и считаются небезопасными методами хранения данных, так как любой человек может получить к ним доступ прямо из адресной строки браузера.
База данных на сегодня является лучшим хранилищем пользовательской информации. В БД хранятся не только пароли и логины, но и вся сопутствующая информация: электронные адреса, ФИО и контактные данные пользователя, его интересы, местоположение и т.д.
Нижеуказанный скрипт регистрации пользователей является самым простым. Вы можете прикрутить к нему капчу, дабы обезопасить себя от авторегистраций, добавить новые поля и многое другое.
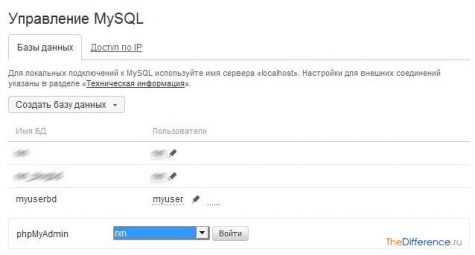
Первым делом вам нужно сделать базу данных на своем хостинге через phpMyAdmin. После чего создайте нового пользователя и «привяжите» его к базе данных. К примеру, вы сделали базу с названием «myuserbd», пользователем «myuser» и паролем «myuserpass».

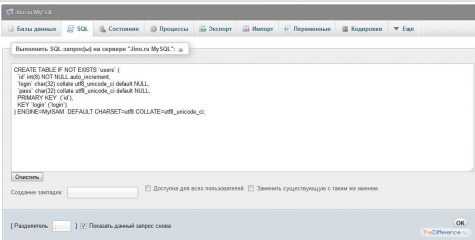
Перейдите в phpMyAdmin, выберите свежесозданную базу данных и выполните следующий запрос к базе (раздел SQL):
CREATE TABLE IF NOT EXISTS `users` (
`id` int(8) NOT NULL auto_increment,
`login` char(32) collate utf8_unicode_ci default NULL,
`pass` char(32) collate utf8_unicode_ci default NULL,
PRIMARY KEY (`id`),
KEY `login` (`login`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;

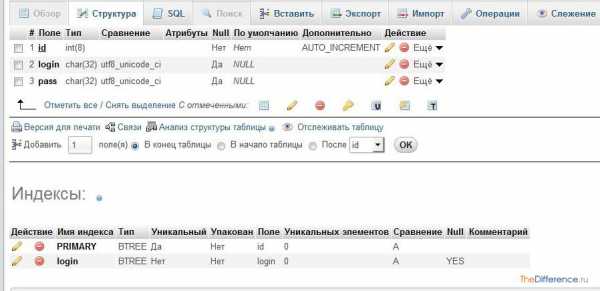
В БД «myuserbd» появится новая таблица с названием «users». В таблице имеется 3 строки: ID (ID регистрируемого пользователя), login (логин пользователя) и pass (пароль пользователя).

Теперь нужно связать базу данных и скрипт регистрации. Создаем файл bd.php, вписываем в него нижеприведенный код и указываем название базы, пароль и логин пользователя.
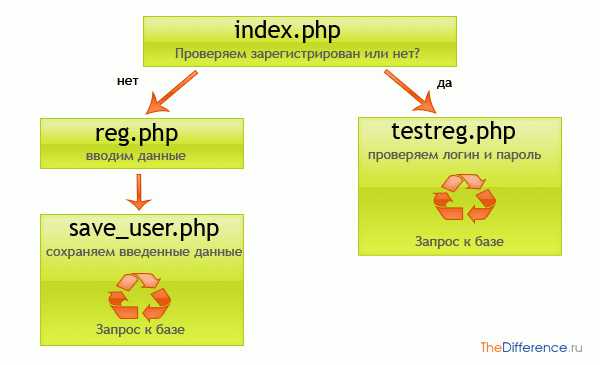
Скрипт регистрации пользователей состоит из 4 файлов:
- index.php – главная страница сайта с проверкой информации об авторизации пользователя;
- reg.php – страница с формой регистрации пользователя;
- testreg.php – файл, отвечающий за проверку данных пользователя;
- saveuser.php – сохранение введенных данных в базу.

По желанию вы можете добавить в скрипт свои функции: восстановление забытого пароля, активацию аккаунта через e-mail, защиту от ботов и авторегистраций.
Осталось только скачать следующий архив с вышеуказанными PHP-файлами, прописать свои данные к БД в файле bd.php и распаковать его на хостинге в корневую папку своего сайта. Как видите, сделать регистрацию на сайте не сложно.
Впрочем, есть более простые способы создания форм регистрации пользователей. В интернете множество готовых скриптов с хорошей защитой, а практически все CMS позволяют пользователям регистрироваться на сайте.