Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как делать гиф анимацию в фотошопе
Как сделать gif анимацию в Фотошопе
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и сохранить ее на компьютере.
Сначала создадим анимацию из картинок, а затем рассмотрим, как сделать gif анимацию для текста.
Создаем в Фотошопе новый файл: «File» – «New». Рисуем на нем две фигуры: на слое «Shape 2» – мишень, на слое «Shape 3» – стрелу.
Теперь переходим на вкладку «Windows» (Окно) и выбираем из выпадающего меню «Animation» (Анимация).
Откроется следующее окно, в котором мы и будем создавать анимацию.
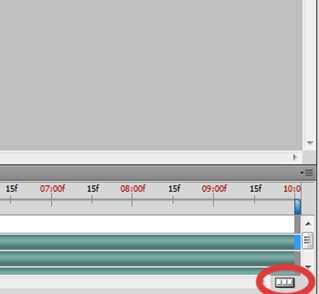
Если Ваше окно выглядит так, как на рисунке ниже, в правом нижнем углу кликните на кнопочку «Convert to frame animation».
Принцип создания анимации заключается в следующем. Есть основное изображение, мы его дублируем. Затем на дубликате располагаем объекты в те позиции, в которых они должны находиться в конце. Выделяем продублированный кадр и нажимаем на кнопку «Tweens animation frames», таким образом мы сделаем дополнительные кадры между первым и продублированным – это и создаст эффект анимации.
Теперь обо всем по порядку. Выделяем первый кадр и нажимаем «Duplicates selected frames».
Основной слой продублируется и будет создан кадр 2. Выделяем его и на изображении помещаем объекты в конечные позиции. На палитре слоев выделяем слой, на котором нарисована стрелка, и, используя инструмент «Move Tool» (Перемещение) – самый верхний на панели инструментов – перемещаем ее в центр мишени.
Дальше создадим промежуточные кадры между первым и последним. Выделяем кадр 2 и нажимаем кнопку «Tweens animation frames».
В следующем диалоговом окне нужно выбрать количество промежуточных кадров «Frames to Add». Все зависит от Вашего изображения, но чем их больше, тем плавнее переход.
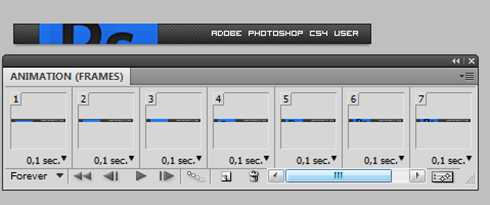
В окне создания анимации между кадром 1 и кадром 2, добавилось 5 дополнительных кадров. Ихние номера со 2 по 6. В итоге наш последний слой, на котором объекты расположены в конечных позициях, стал 7.
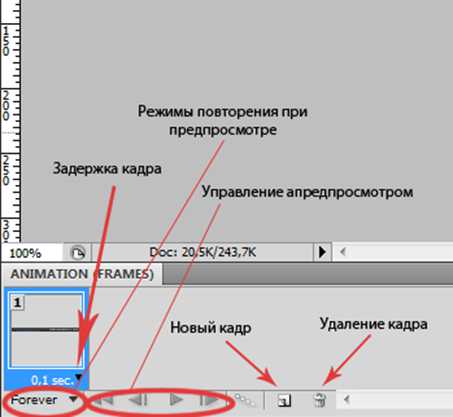
Нажав на кнопку «Play» посмотрите результат. У меня выбрана большая задержка по времени для каждого кадра: 1,4 сек, поэтому стрелка на анимации перемещается очень медленно. Уменьшим время до 0,1 сек – значение можно выбрать из выпадающего списка под каждым кадром.
В левом нижнем углу окна можно выбрать, сколько раз будет повторяться анимация. Выберем из списка «Forever», чтобы каждый раз после окончания она начиналась заново.
На этом создание анимации можно считать завершенным – стрелка долетела до мишени. Но давайте продолжим, и сделаем так, чтобы стрелка летела дальше, а мишень отлетела в сторону.
Для этого нужно продублировать слой с мишенью. Затем в окне анимации создадим новую группу кадров, начинаться они будут с 8 номера. Отключим для этих кадров слой с первой мишенью на палитре слоев, и будем работать с продублированной мишенью и стрелкой.
Создаем дубликат слоя «Shape 2» на палитре слоев. Кликните по нему правой кнопкой мыши и выберите из меню «Duplicate Layer».
Теперь, в окне анимации, продублируем последний седьмой кадр. Нажмите на кнопку «Duplicates selected frames».
Таким же образом дублируем новый восьмой кадр.
Первым кадром для второй части анимации будет 8 кадр, а последним – 9, его номер изменится после того, как мы вставим промежуточные кадры. Выделяем 8 кадр и на палитре слоев отключаем видимость слоя, на котором была нарисована первая мишень – уберите глазик напротив слоя.
Выделяем 9 кадр, он будет последний в группе, и размещаем на изображении объекты в их конечные позиции. Для этого используем инструмент «Move Tool» (Перемещение). Чтобы переместить стрелку, нужно чтобы был выделен слой, на котором она нарисована –«Shape 3», для перемещения мишени выделите слой «Shape 2 copy».
Создадим промежуточные кадры между 8 и 9. Выделите 9 кадр и нажмите кнопку «Tweens animation frames».
Выбираем количество кадров. В примере их 5.
В окне анимации добавились новые кадры, их номера с 9 по 13.
Переходим к первому кадру и просматриваем нашу анимацию.
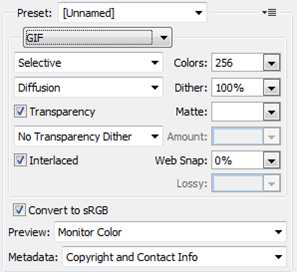
Для того чтобы сохранить gif анимацию в Фотошопе, кликните по вкладке «File» – «Save for Web & Devices». В следующем окне выберите параметры, как на рисунке ниже. Размер анимации у Вас может быть другой «Image Size». Нажмите «Save».
Анимация, сделанная в примере, выглядит следующим образом.
Теперь переходим к созданию гиф анимации для текста в Фотошопе.
В примере будем создавать анимацию для следующего текста, пошаговое создание этого текста я описала в предыдущей статье. Если Вам интересно, как сделать красивую надпись в Фотошопе, перейдите по ссылке и прочтите статью на данную тему.
Итак, открываем изображение с текстом, а затем окно анимации, как было описано выше.
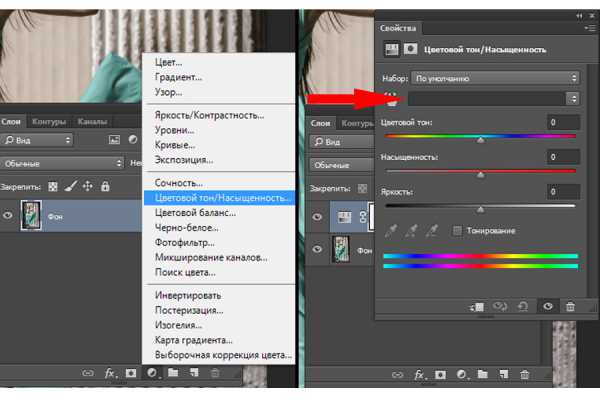
Если у Вас есть изображение, на котором написан текст, для которого Вы будете создавать анимацию, в палитре слоев выделите слой, который соответствует этому тексту.
Дальше делаем дубликат 1 кадра, выделяем его – это кадр 2, и, с помощью инструмента «Move Tool» (Перемещение), двигаем текст в конечную позицию.
Создадим промежуточные кадры. Выделяем второй кадр и нажимаем кнопку «Tweens animation frames».
Выбираем количество этих кадров.
Сделаем так, чтобы текст перемещался не по одной траектории. Для этого дублируем последний, созданный на предыдущем шаге, кадр 10, а затем и кадр 11. Новая группа кадров будет начинаться с 11, а 12 (на данный момент) кадр будет последним. Выделяем его и перемещаем надпись в конечную позицию.
Создадим между 11 и 12 промежуточные кадры. Выделяем 12 кадр и нажимаем на кнопку «Tweens animation frames». Я добавила 8 дополнительных кадров.
Внизу для каждого кадра установите нужное время задержки, в примере 0,2 сек. В левом нижнем углу окна выберите, сколько раз повторится анимация.
Сохраните созданную анимацию, как было описано выше. Вот такая анимация для текста получилась.
Думаю, теперь Вы сможете самостоятельно создать гиф анимацию в Фотошопе.
(Пока оценок нет) Загрузка...gif-анимация для Photoshop CS5
Подробности Категория: Немного Photoshop Опубликовано: 08 апреля 2012Как сделать Gif-анимацию по кадрам можно посмотреть здесь gif-анимация Photoshop
Для этого нужно переключиться в меню панели анимации в режим покадровой анимации.
Там нужно выбрать - Преобразовать в покадровую анимацию.
Анимация с помощью временной шкалы делается так:
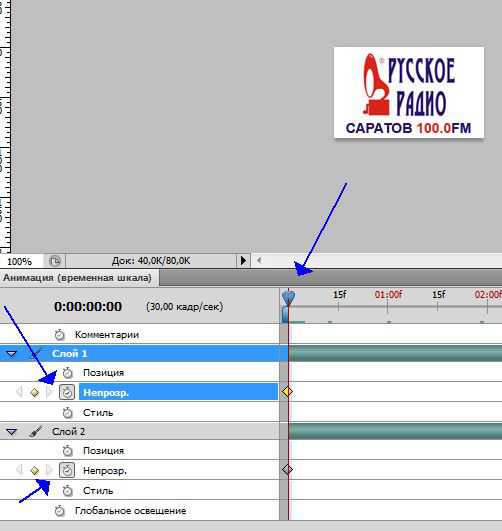
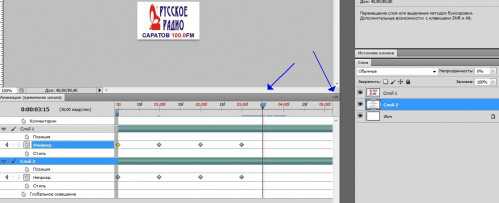
Сначала добавляем необходимые для анимации слои, в нашем случае сделаем анимацию из двух слоев. Устанавливаем метку времени в начало шкалы и нажимаем на временной шкале на значках часов около пункта Непрозрачность - на временной шкале появляются ромбики. Задаем для слоев значение непрозрачности - для одного 100% для другого 0%

Выставляем значение непрозрачности для слоев
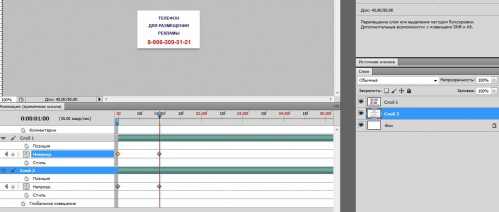
Дальше передвигаем метку времени дальше и меняем значение прозрачности слоев на противоположные.

На следующем шаге двигаем метку времени, а для непрозрачности слоев задаем теже значения что и на предыдущем шаге, чтобы анимация не менялась слишком часто.
Для третьей позиции задаем начальные значения непрозрачности для слоев.
Потом двигаем метку времени немного вперед и из меню анимации выбираем пункт Задать конец рабочего участка.

Теперь можно посмотреть что получилось и сохранить gif файл с помощью пункта меню Файл - Сохранить для веб
Чтобы сделать комментарий, нужно авторизоваться на сайте!
Как сделать Gif – анимацию в фотошопе
Решил написать этот урок в связи с частыми просьбами друзей нарисовать юзербар на форум. В этом уроке мы рассмотрим приемы создания анимации в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350×20.
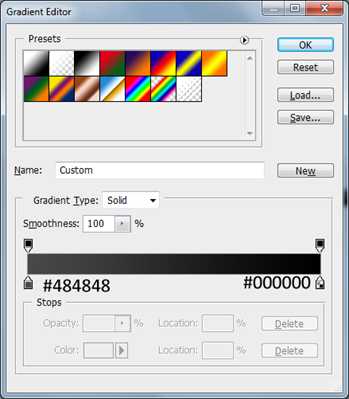
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.

Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
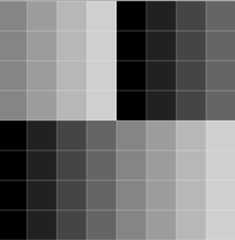
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8×8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.

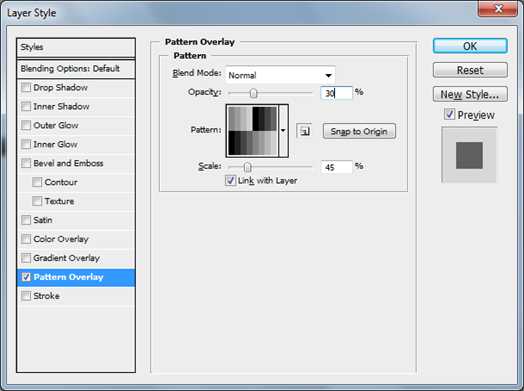
Далее идем в Bleding Options слоя с юзербаром.

Результат:
Шаг 4. Текст.
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
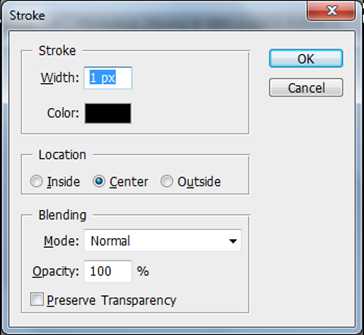
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:

Результат:
Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.

Разберемся с палитрой анимации.

Шаг 3. Анимируем юзербар.
Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.

При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.
Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.

Если правила форума не позволяют загрузить юзербар больше определенного веса или разрешения, то можно воспользоваться статьей о том как уменьшить картинку в Фотошопе.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
- Photoshop
- компьютерная графика
- урок