Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Блочно строчный тип в css
2.2. Блочные и строчные элементы

Выделяют две основные категории HTML-элементов, которые соответствуют типам их содержимого и поведению в структуре веб-страницы — блочные и строчные элементы. С помощью блочных элементов можно создавать структуру веб-страницы, строчные элементы используются для форматирования текстовых фрагментов (за исключением элементов и ). Разделение элементов на блочные и строчные используется в спецификации HTML до версии 4.01. В HTML5 эти понятия заменены более сложным набором категорий контента, согласно которым каждый HTML-элемент должен следовать правилам, определяющим, какой контент для него допустим.
Модель визуального форматирования CSS
1. Модель визуального форматирования
Модель визуального форматирования CSS представляет собой алгоритм, который обрабатывает HTML-документ и выводит его на экран устройства. Данная модель преобразует каждый элемент документа таким образом, что он генерирует ноль или более прямоугольных боксов в соответствии с блочной моделью CSS. Положение этих боксов на странице определяется следующими факторами: — размером элемента (с учётом того, заданы они явно или нет); — типом элемента (строчный или блочный); — схемой позиционирования (нормальный поток, позиционированные или плавающие элементы); — отношениями между элементами в DOM; — внутренними размерами содержащихся изображений;
— внешней информацией (например, размеры окна браузера).
Положение и размеры бокса(ов) каждого элемента рассчитываются относительно краёв прямоугольной блока, так называемого «содержащего блока» (containing block). Размеры бокса не ограничиваются размерами содержащего блока, поэтому при определённых условиях он может выходить за его границы.
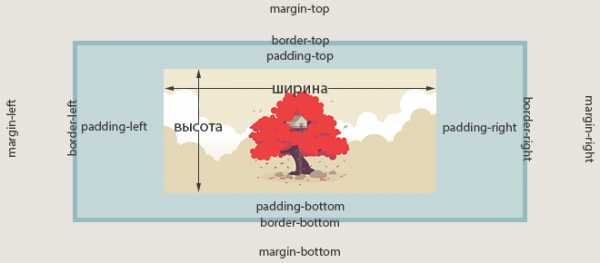
2. Блочная модель
В блочной модели элемент рассматривается как прямоугольный контейнер, имеющий область содержимого и необязательные рамки и отступы (внутренние и внешние). Свойство display определяет тип контейнера элемента. Для каждого элемента существует значение браузера по умолчанию.
 Рис. 1. Блочная модель элемента
Рис. 1. Блочная модель элемента Область содержимого — это содержимое элемента, например, текст или изображение.
Внутренний отступ задаётся свойством padding. Внутренний отступ — это расстояние между основным содержимым и его границей (рамкой). Если для элемента задать фон, то он распространится также и на поля элемента. Внутренний отступ не может принимать отрицательных значений, в отличие от внешнего отступа.
Внешний отступ задаётся свойством margin. Он добавляет расстояние снаружи элемента от внешней границы рамки до соседних элементов, тем самым разделяя элементы на странице. Внешние отступы всегда остаются прозрачными и через них виден фон родительского элемента.
Значения padding и margin задаются в следующем порядке: верхнее, правое, нижнее и левое.
Граница, или рамка элемента, задаётся с помощью свойства border. Если цвет рамки не задан, она принимает цвет основного содержимого элемента, например, текста. Если рамка имеет разрывы, то сквозь них будет проступать фон элемента.
Внешние, внутренние отступы и рамка элемента не являются обязательными, по умолчанию их значение равно нулю. Тем не менее, некоторые браузеры добавляют этим свойствам положительные значения по умолчанию на основе своих таблиц стилей. Очистить стили браузеров для всех элементов можно при помощи универсального селектора:
* { margin: 0; padding: 0; }3. Блочные элементы и блочные контейнеры
Блочные элементы — элементы высшего уровня, которые форматируются визуально как блоки, располагаясь на странице в окне браузера вертикально. Значения свойства display, такие как block, list-item и table делают элементы блочными. Блочные элементы генерируют основной блок, который содержит только блок элемента. Элементы со значением display: list-item генерируют дополнительные блоки для маркеров, которые позиционируются относительно основного блока.
, , , , , , , , , , , , , ,
-, , ,
- , , , ,
, , , ,

