Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в css сделать тень
Делаем тень блока в CSS
Добрый день, дорогие посетители!
В этой статье я хотела бы рассмотреть, как сделать с помощью CSS тень блока.
Когда мы разрабатываем дизайн своего сайта, нам хочется придать ему оригинальный внешний вид. Используя специальное свойство, мы можем задать тень блока CSS практически любому элементу на странице, и это позволят нам добиться определённой объёмности.
Навигация по статье:
Для добавления тени элементу на странице мы можем воспользоваться свойством CSS box-shadow, которое позволяет задать тень блока в любых вариациях.
Вот самый простой способ использования данного свойства:
box-shadow: 10px 10px;
Первым значением мы задаем сдвиг тени блока по горизонтали вправо, а вторым – по вертикали вниз. При таком задании значений у тени не будет размытия, а цвет тени блока будет таким же, как цвет текста в данном блоке, то есть, значение цвета будет браться из свойства color.
В этом случае мы получим вот такую тень:
Простая тень
CSS:
.shadow{ margin:auto; margin-top: 50px; margin-bottom: 50px; padding: 50px; background: url(images/shadow.jpg); text-align:center; color: #000; box-shadow: 10px 10px; }
.shadow{ margin:auto; margin-top: 50px; margin-bottom: 50px; padding: 50px; background: url(images/shadow.jpg); text-align:center; color: #000; box-shadow: 10px 10px; } |
Для того, что бы указать смещение тени влево и вверх мы должны задать сдвиг со знаком минус (-).
Расширенное задание параметров box-shadow
В этом свойстве можно так же указать размытие и цвет тени блока. В этом случае наше свойство будет выглядеть вот так:
box-shadow: 10px 10px 5px #cccссс;
box-shadow: 10px 10px 5px #cccссс; |
Значение 5px задает размытие тени, а #cccссс – цвет тени в шестнадцатеричной системе.
Для задания смешения и размытия мы можем указывать величину в пикселях или относительных единицах измерения (em).
Цвет так же можно задавать различными способами. Мы можем задать цвет тени шестнадцатеричным значением, использовать формат RGB или же можно задать полупрозрачную тень с помощью формата RGBA. Например, вот так:
box-shadow: 10px 10px 5px rgba (120,120,120,0.5);
box-shadow: 10px 10px 5px rgba (120,120,120,0.5); |
Здесь первый три цифры (120,120,120) – это значения цветов красный, зелёный, синий. Последнее число (0.5) – это уровень прозрачности, который может иметь значения от 0 до 1
Для точного определения шестнадцатеричного значения цвета вы можете воспользоваться одним из инструментов, описанных в этой статье.
И тогда мы получим такой результат:
Красивая тень CSS3
Для задания внутренней тени нужно в свойстве box-shadow, перед заданием смешения указать параметр inset.
Запись свойства в этом случае будет выглядеть так:
box-shadow: inset 0px 0px 5px;
box-shadow: inset 0px 0px 5px; |
И получим такой результат:
Внутренняя тень с помощью CSS3
Так же вы можете сделать несколько теней для одного блока одновременно. Например, можно поставить тень снизу, по бокам и внутри элемента. В этом случае параметры нужно записать через запятую:
box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555, 0px 10px 5px -10px #555, inset 0px 0px 2px;
box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555, 0px 10px 5px -10px #555, inset 0px 0px 2px; |
Обратите внимание! В этой записи у нас добавился еще один параметр – размер тени, который указан перед значением цвета. Теперь настройки указаны в следующей последовательности: смешение по горизонтали, смещение по вертикали, размытие, размер тени и её цвет.
Вот как это выглядит:
Сложная тень CSS3
Еще один момент! Так как свойство box-shadow относится к разряду свойств CSS3, то оно может не поддерживаться более старыми версиями браузеров, поэтому если вам нужно сделать коссбраузерную верстку с поддержкой теней, то свойство box-shadow нужно задавать для каждого браузера со специальными кроссбраузерными префиксами:
-webkit-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -moz-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -o-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -ms-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px;
-webkit-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -moz-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -o-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; -ms-box-shadow: 10px 0px 5px -5px #555, -10px 0px 5px -5px #555,0px 10px 5px -10px #555, inset 0px 0px 2px; |
-webkit – для вебкит браузеров (Яндекс-браузер, GoogleChrome, новая версия Opera и т.д.) -moz – для Mozilla Firefox -о – для старых версий Opera
-ms — для Internet Explorer 8
Также должна вас предупредить, что даже использование кроссбраузерных префиксов не даст вам 100% гарантии отображения теней во всех старых браузерах.
Как видите, сделать с помощью CSS тень для блока не так уж и сложно. Главное понять какой параметр за что отвечает, и, подключив фантазию, вы сможете сделать очень интересное оформление для своего сайта. На мой взгляд, сайты с грамотно расставленными тенями для элементов выглядят очень красиво.
Так же, при помощи box-shadow можно сделать реалистичную тень блока CSS разной сложности, но для этого нужно использовать дополнительные приемы. Поэтому, созданием таких теней мы займемся в следующий раз.
Надеюсь, у меня получилось разобрать данную тему достаточно подробно, и у вас не возникнет сложностей при добавлении теней. Если статья вам понравилась, не забывайте поделиться ею в социальных сетях и подпишитесь на рассылку, а так же на мой канал на YouTube. До встречи в следующей статье!
С уважением Юлия Гусарь
тень
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
Сверстайте показанный на рис. 1 макет. Ширина колонок фиксирована и не зависит от размеров окна браузера.
Рис. 1
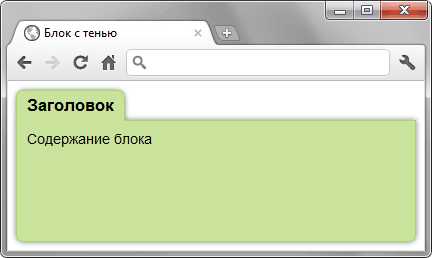
Создайте блок с тенью фиксированного размера, в котором отображается картинка (рис. 1). Код должен корректно работать во всех современных браузерах.
Рис. 1. Картинка с тенью
В моих предыдущих статьях мы изучили как делать словесные пузыри и ленты без дополнительных HTML-элементов или картинок. Это было достигнуто с использованием эффектов CSS3 применяемых к псевдоэлементам :before и :after. В этой статье мы задействуем похожий приём для создания эффекта загнутых уголков бумаги.
Загнутые уголки были популярны в течение нескольких лет. Пользователь видел естественно выглядящее слегка изогнутое поле, на деле же это оптическая иллюзия созданная тенью в нижней части элемента.
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
Для добавления тени используется свойство box-shadow, у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
Рис. 1. Значения свойства box-shadow
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

Рис. 1
Создайте меню, показанное на рисунке, на HTML5 с помощью тегов
- ,
- и с соблюдением ряда условий.
Перевод: Влад Мержевич и Евгений Богомольный.
Да, «луковая шелуха». Аниматоры используют этот эффект, чтобы показать то, что обычно невозможно увидеть: кадры движения во времени. И теперь веб-дизайнеры могут использовать подобный эффект, чтобы показать другую кажущуюся невозможность: создание реалистичной тени с использованием CSS.
Как сделать тень в CSS | Серьезный блог о серьезном
Здравствуйте, уважаемые читатели. Сегодня поговорим о том, как сделать тень в CSS. На сегодняшний день тень в CSS поддерживаются практически всеми популярными браузерами. Исключение является Internet Explorer, что для него неудивительно. Он не понимает свойства text-shadow (тень текста). Свойства тени для объектов на странице прописываются как box-shadow. И давайте перейдем сразу к примерам. Я создал 4 блока и применил к ним разные эффекты тени.
1 box-shadow: 0px 0px 5px 0; /* Тень с 4 сторон и размытием 5px */ box-shadow: 0px 0px 5px 0; /* Тень с 4 сторон и размытием 5px */
2 box-shadow: 0px 0px 6px 1px inset; /* Внутренняя тень */ box-shadow: 0px 0px 6px 1px inset; /* Внутренняя тень */
3 box-shadow: 2px 2px 5px 1px; /* Тень смещена вниз и вправо*/ box-shadow: 2px 2px 5px 1px; /* Тень смещена вниз и вправо*/
4 box-shadow: 3px 3px 5px 0 inset; /* Внутренняя тень смещена вверх и влево*/ box-shadow: 3px 3px 5px 0 inset; /* Внутренняя тень смещена вверх и влево*/
Значение тени в CSS
- Первое значение смещает тень по оси Х. Применяются как положительные, так и отрицательные числа
- Второе значение — смещает тень по оси Y
- Третье значение — радиус размытия тени
- Четвертое значение — размер тени
- #222 — Цвет тени
- inset — внутренняя тень
Для каждого браузера нужно прописывать свои значения
box-shadow: 2px 2px 5px 1px; /* Все браузеры */ -webkit-box-shadow: 2px 2px 5px 1px; /* Хром, Сафари */ -mox-box-shadow: 2px 2px 5px 1px; /* FireFox */ -o-box-shadow: 2px 2px 5px 1px; /* Опера */ box-shadow: 2px 2px 5px 1px; /* Все браузеры */ -webkit-box-shadow: 2px 2px 5px 1px; /* Хром, Сафари */ -mox-box-shadow: 2px 2px 5px 1px; /* FireFox */ -o-box-shadow: 2px 2px 5px 1px; /* Опера */
Демо
Для IE нужно прописывать специальные, отдельные стили, но это тема отдельного разговора, поэтому поговорим об этом в другой раз и про эффекты тени для текста тоже. Данные примеры вы как обычно можете скачать, рассмотреть подробнее и потренироваться.
СКАЧАТЬ
Не стесняйтесь делиться записью в социальных сетях. СпасибоТень с трех сторон CSS
Чтобы сделать «эффект вкладок» или наложить тень с трех сторон вместо фоновых изображений можно просто наложить тени. На каждый объект можно наложить несколько теней используя свойство box-shadow, для визуальной видимости тени с трех сторон нужно использовать две тени.
Пример 1: две тени. Первая с отступом вправо вниз, вторая влево вниз..shadow {box-shadow:
4px 4px 6px -1px #3556ff,
-4px 4px 6px -1px #ff1c1c;
}
Поскольку синтаксис box-shadow: x y blur spread color тени можно крутить в любом направлении.
Пример 2: Отступы влево вверх, право вверх..shadow {box-shadow:
4px -4px 6px -1px #3556ff,
-4px -4px 6px -1px #ff1c1c;
}
Тени можно комбинировать с другими визуальными эффектами. Например с использованием :hover
.shadow:hover {box-shadow:
4px -4px 6px -1px #3556ff,
-4px -4px 6px -1px #ff1c1c;
}
Рассказать: