Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать html файл
Что значит html и как создать html файл?
Слышали про html? Или, может быть, слышали об html страницах в Интернете? На самом деле, все просто. HTML – это, упрощенно говоря, один из языков программирования, и не самый сложный из них.
HTML – сокращение от HyperText Markup Language, что переводится как язык гипертекстовой разметки. Содержание:
- Что такое html страница?
- Что такое HTML теги?
- Как создать html файл
Используется HTML для того, чтобы страницы в Интернете выглядели именно такими, какими Вы их все знаете:
- красиво оформленные тексты,
- выделенные жирно или курсивом,
- просто черного цвета или разноцветные,
- с активными ссылками на другие страница сайта или блога,
- с картинками, видео, аудио и еще многими другими любопытными фишечками.
По сути, html – это изнанка страниц многих сайтов. Часто их красивое оформление создается с помощью языка разметки html. Иначе это еще называют создание страниц с помощью html верстки.
Сайты могут создаваться и на других языках программирования, например, на языке php.
Ученый из Британии Тим Бернерс Ли разработал язык html в 1986-1991 годах в Швейцарии. По сути html позволяет создавать простые, но при этом красивые документы. Уже позже в html были добавлены мультимедийные возможности (видео и т.п.) и поддержка работы с гипертекстом (для создания гиперссылок).
Для работы с html были созданы всем известные программы-браузеры, они же интернет-обозреватели, такие как:
- Mozilla Firefox (Мозилла Фаерфокс),
- Internet Explorer (Интернет Эксплорер),
- Google Chrome (Гугл Хром),
- Opera (Опера),
- Яндекс (Yandex) браузер,
- Safari (Сафари) и
- другие.
Первоначально основная функция браузера состояла как раз в интерпретации кода HTML и выводе визуального результата на экран монитора пользователя.
Что такое html страница?
Документы, файлы, страницы, созданные на языке html, имеют расширение вида .html или .htm. Например, html-страница (или html-файл, или html-документ) может иметь название вида:
- тест.html,
- html,
- html или
- название.html.
Строго говоря, тест.html – это имя файла (или имя страницы), где
- тест – имя файла, а
- .html – расширение имени файла (или расширение имени страницы), которое обычно просто называют «расширение».
Сейчас более распространенным вариантом вместо слова «расширение» стало слово «формат». Поэтому выражение «формат html» означает, что файл (или страница) написан на языке html и имя такого файла имеет расширение html. Значит,
файл c именем тест.html имеет формат html.
Операционная система Windows по умолчанию скрывает расширения файлов (то есть, форматы файлов). Программисты сделали это «не со зла», а для того, чтобы уберечь пользователя от бездумного изменения расширений файлов. Можно сделать так, чтобы по умолчанию расширения файлов были открыты. В Windows 7 для этого:
- кликаем по кнопке Пуск,
- открываем Панель управления,
- находим Параметры папок,
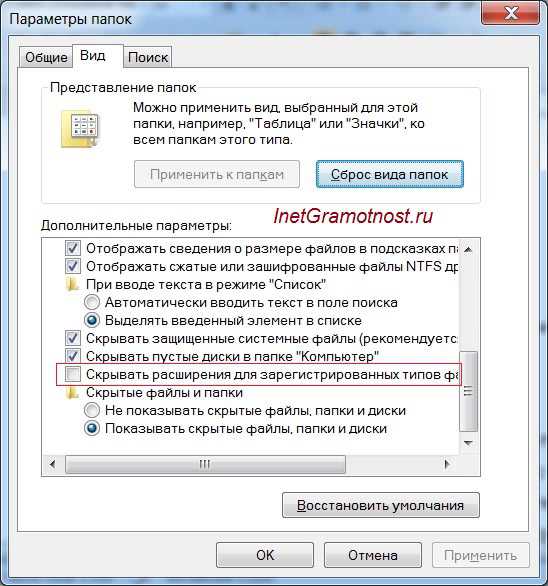
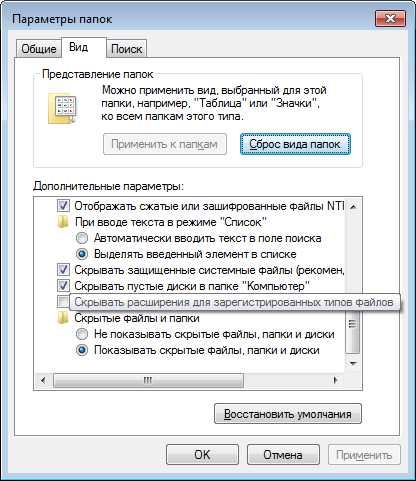
- открываем вкладку Вид, прокручиваем в самый низ и
- убираем галочку напротив опции «Скрывать расширения для зарегистрированных типов файлов»,
- жмем «ОК».
 Рис. 1. Открываем все расширения файлов
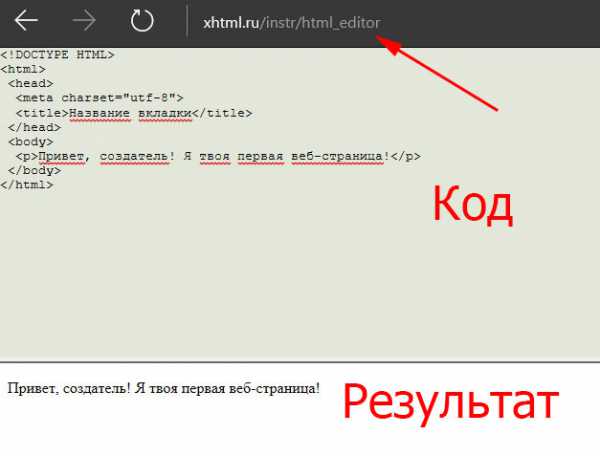
Рис. 1. Открываем все расширения файлов Если сейчас Вы поднимите глаза вверх и посмотрите в адресную строку своего браузера, то увидите там имя той страницы, которую сейчас читаете, а в конце имени стоит .html. Это пример html страницы блога, которая размещена в Интернете. Обычно у блога (у сайта) много html страниц. Например, каждая статья на этом блоге является отдельной html страницей.
В Интернете также встречаются сайты-одностранички, состоящие всего из одной html страницы. Например, это может быть
- интернет-визитка человека или фирмы, либо
- страница, продающая через Интернет какой-либо товар или услугу.
Язык HTML постоянно развивается и на сегодняшний день существует несколько его версий, начиная от HTML 2.0 от 22 сентября 1995 года и заканчивая последней версией языка HTML 5 от 28 октября 2014 года. В сентябре 2016 года планируется выпуск HTML 5.1.
Что такое HTML теги?
HTML – это язык разметки документов с помощью тегов. Теги заключаются в треугольные скобки “< >”. Теги могут быть парными и непарными.
- Например, тег “b”, заключенный в треугольные скобки, делает текст жирным
текст, выделенный жирным
В результате получится так: текст, выделенный жирным
- А тег “i” делает текст курсивным.
текст, выделенный курсивом
В результате получим: текст, выделенный курсивом
- Есть еще тег для перевода строки “br”.
- С помощью тега “a href” выделяют гиперссылку.
- Тег для заголовка документа – . Это тег, открывающий документ. Он является парным в том смысле, что для него обязательно нужен закрывающий тег со слешем .
- После заголовка идет основная часть, которая находится между открывающим тегом и закрывающим тегом . Этот тег так же, как тег head, является парным: его нужно открыть и не забыть закрыть.
В парных тегах закрывающий тег со слешем необходим по той причине, что он отменяет (точнее, корректно завершает) действие открывающего тега.
Тегов HTML существует много, в Интернете можно без труда найти учебники HTML.
Как создать html файл
Создать самостоятельно html страницу (или html файл) на своем компьютере и запустить свое творение в браузере очень просто.
1) Открываем Блокнот (простой текстовый редактор, который входит в состав Windows). Его можно найти на своем компьютере, введя в строку Поиск запрос: Блокнот.
2) Копируем и вставляем в Блокнот следующий текст:
Привет! Это моя первая HTML страница. Вторая строка, ура!
Как создать файл html для новичка и профессионального верстальщика
Приветствую всех новичков в области веб-разработки! Если вы хотите научиться создавать веб-странички, то эта статья как раз для вас. Все потому что в ней я поведаю вам основы основ, без которых дальнейшее изучение языка html просто невозможно. Я расскажу, как создать файл html несколькими способами.
Объясню, почему существует два вида расширений подобных документов, а также приведу в качестве примера основной программный код на языке разметки. Ну что ж, давайте приступать к обучению!
Поговорим о технических особенностях
Наверное, у каждого бывала подобная ситуация с картинкой, когда при ее сохранении на компьютере случайно было нажато не «Сохранить картинку как…», а «Сохранить ссылку как…». Во втором случае после открытия сохраненного файла в браузере отображается веб-страница сайта с выбранным изображением. Думаю, знакомо.
Так вот если вы присмотритесь к расширению этого файла, то увидите там расширение .htm или .html. Почему же так? Все очень просто. Потому что язык разметки гипертекста называется html и составляет «скелет» всех сервисов в сети.
Чаще всего встречается второй вид разметки, состоящий из четырех букв. Однако в DOS-компьютерах используется первый вариант, так как запрещено в расширении использовать более трех символов. Но вы должны понимать, что это идентичные файлы.
Документы с описываемыми расширениями предназначены для открытия в браузерах, поэтому любой существующий браузер любой версии обязательно откроет для просмотра такие файлы.

Если же вам интересно посмотреть не результат кода (т.е. внешний вид веб-страницы, пользовательский интерфейс и т.д.), а сам программный код, то html-документы можно открыть при помощи не только специализированных программ для разработчиков, а и в обычных редакторах текста. Удобно, правда?
Распространенные способы создания html-файлов
Существует множество способов создания описываемых документов. Я перечислю наиболее популярные. Начну, пожалуй, с простых.
Для начинающих
Тех, кто сейчас впервые будет создавать html-страницу, я порадую! Для этого вам понадобится всего лишь одно приложение. Стандартное. Внимание! Открывайте «Блокнот». Да-да, именно его, если конечно у вас в качестве ОС стоит Windows 7, 8, 10 ну или может XP. Если же вы работаете на маке, т.е. на Mac OS, то в таком случае стоит открыть TextEdit.
Хочу обратить ваше внимание, что описывать порядок действий я буду на примере работы в блокноте.
Итак, если вы открыли указанную выше программу, то перейдем к следующему действию. Сейчас вам нужно будет скопировать код, прикрепленный ниже, и вставить его в документ.
78cb28aa20d1a133961ad6a0f9ec54e9000
Обратите внимание на презентованную программную реализацию. Это базовый код, который всегда будет присутствовать в ваших проектах.
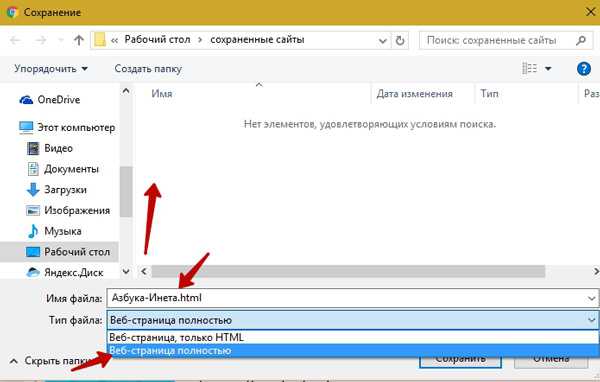
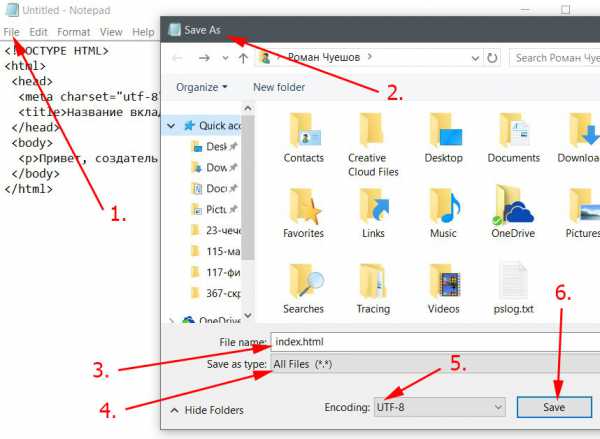
Теперь нужно сохранить файл. Однако не спешите, а выполните все действия по порядку:
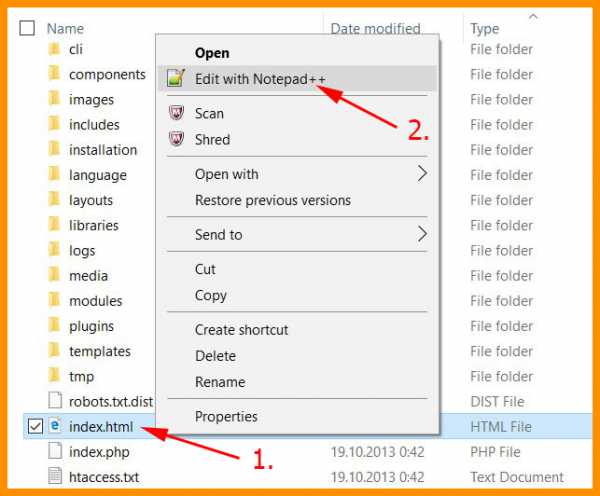
- Переведите курсор мышки на панель с закладками и нажмите на вкладку «Файл»;
- Выберете пункт «Сохранить как…»;
- Измените тип кодировки на UTF-8;
- Теперь обратите внимание на тип файла. Здесь нужно изменить формат с текстового на «Все файлы (*.*)»;
- Теперь пишем наименование сохраняемого документа. В мире веб-разработки главную страницу сайта принято называть index.html. Однако примеру вы можете дать любое название. Главное здесь соблюсти правило расширения. После имени добавьте .html и далее сохраните документ.

Вот теперь вы создали файл, который по умолчанию должен открыться в браузере.
Для небольших проектов
Если вы от новичка перешли на следующий уровень, то «Блокнота» вам будет мало. Во-первых, в нем тяжело отслеживать ошибки. Во-вторых, в нем нет встроенной валидации и проверки синтаксиса. Также очень удобно, когда теги языка html подсвечиваются другими цветами. Все это ускоряет и оптимизирует работу верстальщика. Поэтому стоит скачать Notepad ++.
На самом деле в одной из своих прошлых публикаций я описывал десять лучших визуальных редакторов языка разметки. Поэтому для работы вы можете выбрать один из них. Однако Notepad ++ считается одним из лучших и наиболее популярных редакторов среди остальных. Для создания идентичного документа стоит просто:
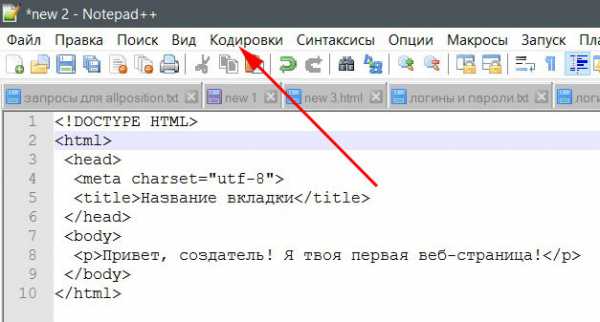
- В новый файл скопировать код программы;
- Во вкладке «Кодировка» выбрать «Кодировать в UTF-8 (без BOM)»;
- Нажать пункт «Сохранить как…»;
- И повторить действия из предыдущей инструкции, т.е. поменять расширение и тип файлов.

Для продвинутых
Если же вы решили сразу начинать работать в профессиональных средах разработки, то там все выглядит уже несколько по-другому. Так, в Visual Studio, программном продукте компании Microsoft, создать файл html можно благодаря таким действиям:
- Во вкладе «Файл» выбрать пункт «Новый» и далее снова «Файл…» (Его также можно создать при помощи комбинации клавиш Ctrl+N);
- Далее выбрать тип создаваемого документа. Нам необходим «HTML Page»;
- После вставки кода сохраните страницу с необходимым именем.
Как видите все очень просто.
Конечно работа в профессиональных средах сильно отличается от других вариантов, так как первая обладает рядом весомых преимуществ: отображение/скрытие номера (индекса) строк кода, подсветка ошибок, автодополнение и автозакрытие тегов, возможность тестировать код прямо через Visual Studio и т.д.
В случае если вам не нужно создавать документ на компьютере, а необходимо просто проверить код или посмотреть, что отобразиться на экране в браузере, можно использовать онлайн-редакторы. Я отдаю предпочтение простенькому, но быстроработающему сервису, расположенному на сайте.

Надеюсь, вам понравилась моя статья и вы почерпнули для себя новую полезную информацию. А если это так, то вступайте в ряды моих верных подписчиков и вместе со своими друзьями следите за обновлениями блога. До встречи!
Пока-пока!
С уважением, Роман Чуешов
Как создать HTML файл
Как создать HTML файл? Рано или поздно пользователи интернета, а если точнее начинающие веб-мастера познающие технологии написания веб-страниц сталкиваются с проблемой создания HTML-файла, даже когда код уже написан. В этой маленькой статье мы расскажем несколько способов преображения txt файла в файл HTML.
Как создать HTML файл?
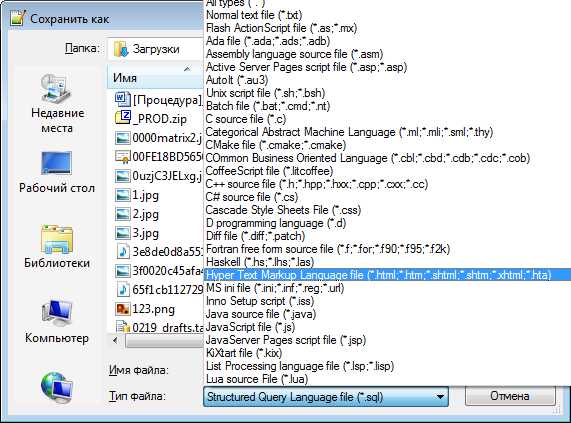
На самом деле, все проще простого. Если вы обладатель Notepad++ , Нажимаете Файл -> Сохранить как… В открывшемся окошке в строке «Тип файла:» ищете и выбираете — Hyper Text Markup Language file(*.html…), выбираете место куда хотите сохранить ваш файл и нажимаете сохранить:

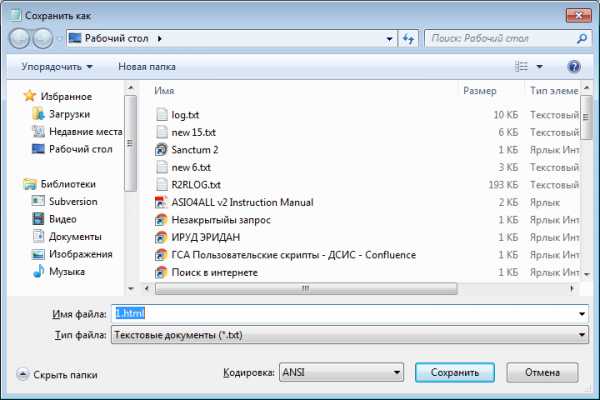
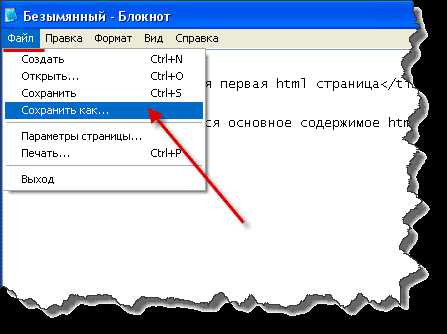
Следующий способ потребует от вас не больше усилий, чем предыдущий. Работаем чем стандартный блокнот. Мы имеем уже определенный код, который необходимо просмотреть в браузере. Нажимаем Файл -> Сохранить как… После имени файла пишем: (имя_файла).html и нажимаем кнопку «Сохранить».

Файл корректно сохранился, давайте посмотрим что получилось:
Иногда возникают проблемы при отображении html-файла сохраненного через стандартный блокнот, вместо букв отображаются так называемые «кракозябры», в таком случае попробуйте выбрать кодировку UTF-8 и снова сохранить файл.
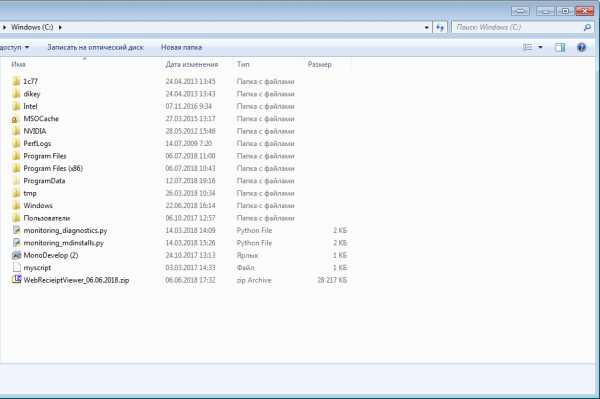
Есть еще один метод преобразования текстового файла с кодом в любой формат! Не только в html. Для того, чтобы воспользоваться этим методом необходимо отобразить формат файлов. Чтобы это сделать заходим в Панель управления -> Оформление и персонализация -> Параметры папок. В появившемся окне переходим на вкладку «Вид». Опускаем ползунок в самый низ в области «Дополнительные параметры:» и убираем галочку со строки «Скрывать расширения для зарегистрированных типов файлов»:

После чего каждый файл, у которого определен тип будет иметь следующий вид: имя_файла.формат

Включая возможность просматривать формат файлов, будьте осторожны при переименовании файлов, так как удалив лишний символ из формата, файл вы запустить больше не сможете. Для того, чтобы это исправить необходимо вернуть формат в исходное название. Тем не менее не рекомендуется использовать данный способ изменения формата файлов, если вы в полной не понимаете опасности подвергнуться неработоспособным файлам.
Как видите создать HTML файл очень просто. Подписывайтесь на нас в социальных сетях!
Поделиться в соц. сетях:
Создаем свою первую html страницу.
Здравствуйте, уважаемые читатели! Мы продолжаем изучение языка гипертекстовой разметки HTML. И в сегодняшнем уроке я вам подробно расскажу о том, как создать html страницу (файл) и как выглядит простейшая структура html документа. Прочитав данную статью до конца, и выполнив все изложенные здесь инструкции, вы научитесь создавать простые html документы, которые вы сможете легко просматривать в своем браузере.
Так как мы только начинаем разбираться во всех тонкостях языка html я постараюсь максимально подробно описывать все шаги создания первого html документа, чтобы у вас в процессе не возникло никаких вопросов и проблем.
Как создать HTML страницу. Подробная инструкция!!!
Итак, для начала я рекомендую где-то у себя на компьютере создать отдельную папку, в которую вы будете сохранять все свои html документы. Таким образом, вы не будете засорять свой компьютер лишними файлами, и будете четко знать, где именно лежат все ваши html документы. К тому же в этом случаи, если вы что-то забудете, вы сможете быстро отыскать нужный вам файл и вспомнить затиравшуюся в вашем мозгу информацию.
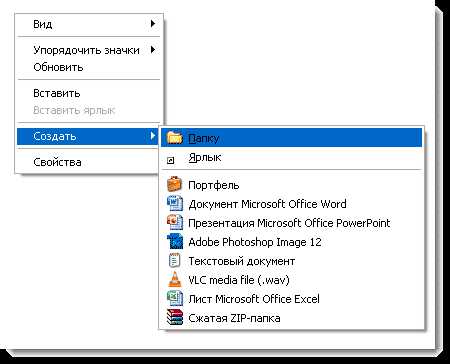
Поэтому смело кликаем правой кнопкой мыши по свободной области рабочего пространства и в появившемся окне выбираем пункт «Создать», а деле указываем, что именно мы хотим создать, в нашем случаи это папка. После этого указываем имя папки, лично я назвал папку «Lessons».

Итак, папочку, в которую мы будем складывать наши html документы, мы создали, а теперь давайте приступим непосредственно к созданию самой html страницы. Для этого нам понадобиться текстовый редактор, так как мы только начинаем разбираться во всех премудростях сайтостроения мы не будем использовать какие-то специализированные редакторы, для написания html кода, а воспользуемся самым стандартным блокнотом, который есть на любом компьютере с операционной системой Windows. Это поможет вам понять очень важную истину, которая говорит о том, что не важно, в каком редакторе вы создаете html страницы, главное, чтобы эти страницы были созданы правильно. Конечно же, в будущем я вам расскажу о тех редакторах, которые стоит использовать в своей работе, но на данном этапе можно воспользоваться и обычным блокнотом.
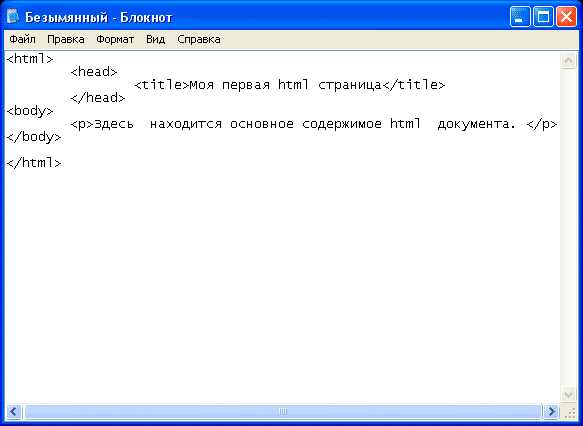
Соответственно переходим в меню «Пуск»=> «Все программы» => «Стандартные» => «Блокнот», и открываем стандартный текстовый редактор. Открыли? Отлично!!! Теперь в редактор вам необходимо скопировать вот этот вот код:
Моя первая html страницаЗдесь находится основанное содержимое html документа
О том, что означают все эти символы, мы поговорим чуть ниже, сейчас главное понять как именно создаются html файлы, а не их содержимое.
Итак, вышеуказанный код мы вставили:

Теперь сохраняем наш документ. Для этого в верхнем меню редактора выберите пункт «Файл» => «Сохранить как…».
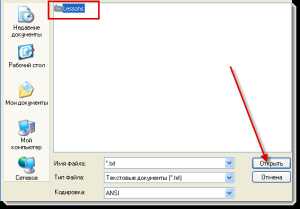
 Перед вами появится окошко, в котором вам необходимо указать директорию, куда вы хотите сохранить html страницу, соответственно выбираем папку, которую была создали в начали урока, в моем случаи это папку «Lessons» и нажимаем кнопку открыть.
Перед вами появится окошко, в котором вам необходимо указать директорию, куда вы хотите сохранить html страницу, соответственно выбираем папку, которую была создали в начали урока, в моем случаи это папку «Lessons» и нажимаем кнопку открыть.

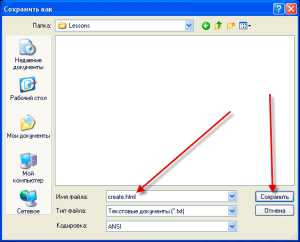
Далее в поле «Имя файла» укажите название для файла (здесь можно указать любое имя) и обязательно укажите расширение данного файла — .html. К примеру, я назвал файл create.html, вот так вот это выглядит:

Расширения html необходимо указывать в обязательно порядке иначе файл сохранится в виде обычного текстового файла (с расширением .txt) и при клике на него он будет открываться не браузером, а текстовым редактором, надеюсь это ясно. После этого жмем кнопку «Сохранить». Если вы все сделали правильно, то у вас в папке «Lessons» появится приблизительно такой файл:
Кстати, данный файл может показываться несколько в другом виде, здесь все зависит от того какой именно браузер у вас установлен по умолчанию. Так как у меня на компьютере браузером по умолчанию определен браузер Mozilla Firefox сохраненный мною файл имеет ярлык от Mozilla. У вас же может быть определен другой браузер, соответственно, сохраненный вами файл будет представляться в другом виде.
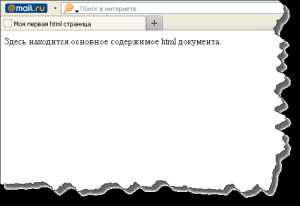
Теперь давайте откроем нашу первую html страницу и посмотрим, что у нас получилось. Для этого кликаем по файлу два раза левой кнопкой мыши и смотрим.

Как видите, все показывается хорошо, браузер открывает наш html документ, мы видим тестовый текст, который был помещен в тэг
, все работает нормально. УРАААА!!! Вот мы и создали нашу первую html страницу!
А теперь давайте вернемся к содержимому html документа и разберем все элементы, которые в него входят. В своем предыдущем уроке я вскользь упоминал о том, что язык HTML состоит из специальных строго регламентированных условных команд, которые называются тэгами. Именно данные команды (тэги) и говорят браузеру, как отображать тот или иной текст. К примеру, если мы хотим сделать какой-то текст курсивом, мы нужный нам текст обрамляем тегом , выглядит это так:
какой-то текст, который будет отображаться курсивам
То есть формируется некий контейнер, внутри которого находится текст, данная конструкция говорит браузеру о том, что текст внутри тэга необходимо показать курсивом. С использованием такого рода тэгов и выполняется формирование HTML страницы и соответственно форматирование текста.
Так вот, код, который вы вставляли в текстовый редактор, является неким каркасом HTML страницы, который формируется с использованием специальных тегов. Давайте вкратце поговорим про данные тэги.
Первым и самым основным тегом html страницы является тэг , который является парным, внутри которого и строится вся последующая структура. Тэг HTML очень важный, его в отличии от всех остальных тэгов, которые определяют структуру html страницы необходимо писать в обязательном порядке.
Далее у нас идет тег HEAD, данный тэг является условным блоков в котором содержится вся служебная информация, т.е та информация, которая не отображается в основном содержимом страницы, а предназначается для браузера. Внутри тэга HEAD находится тэг TITLE, который как вы уже наверняка догадались, служит для указания названия html страницы. Все что вы напишите внутри данного тэга, будет отображаться во вкладке браузера.
Далее идет тэг BODY, в котором и находится всё содержимое нашего документа. Именно здесь указывается вся информация, которую мы хотим видеть в окне браузера. Данный тэг, как и все остальные, является парным, и он закрывается перед закрывающим тегом HTML ().
Это основные (но отнюдь не все) тэги, которые определяют структуру документа, обо всех остальных элементах формирующих структуру html страницы я вам расскажу в следующем уроке, поэтому предлагаю подписаться на обновления, чтобы не пропустить его выхода.
Итак, а теперь давайте, под резюмируем все вышесказанное, чтобы еще раз все закрепить в памяти. В данном уроке мы рассмотрели, каким образом создаются html документы, мы выяснили, что для этого необходимо всего лишь в любом текстовом редакторе записать специальную структуру html документа, которая выглядит таким вот образом:
Моя первая html страницаЗдесь находится основанное содержимое html документа
После чего нужно сохранить данный файл с указанием расширения .html, чтобы его отрывали именно браузеры, а не другие программы. Мы выяснили, что данная структура формируется с использованием специальных тегов, которые в свою очередь формируют некие условные блоки, с которых и строится каркас документа.
Вот вроде бы и все что мне хотелось сегодня вам рассказать, теперь вы знаете, как создать html страницу (файл), и какую структуру имеют простейшие html документы, надеюсь, данная статься была для вас полезной и интересной. До новых встреч!!!