Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как вставить код html на страницу в wordpress
WordPress — добавляем произвольный код HTML
Сегодня хотел бы Вам рассказать о том как на примере WordPress добавить произвольный код HTML в нужном месте. Будь то код счётчика или код подписки на Ваш канал, реклама и так далее. Вставлять код будем через стандартный виджет WordPress.
Всегда есть необходимость вставить произвольный код HTML, сделать красивую подписку на Ваш канал в боковой панели или просто разместить текст на главной странице, вариантов масса всё зависит от Ваших потребностей.
В последних версиях WordPress уже есть встроенный виджет для добавления произвольного HTML кода, так что устанавливать отдельные плагины не требуется.
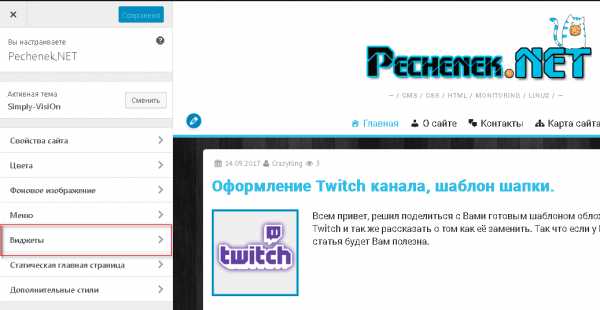
И так, для того что бы добавить наш код нам необходимо в панели администратора перейти во вкладку «Внешний вид» -> «Настройка». Можно и через виджеты, но тогда мы не увидим сразу результат. Я предпочитаю больше визуальный редактор.

Визуальный редактор виджеты
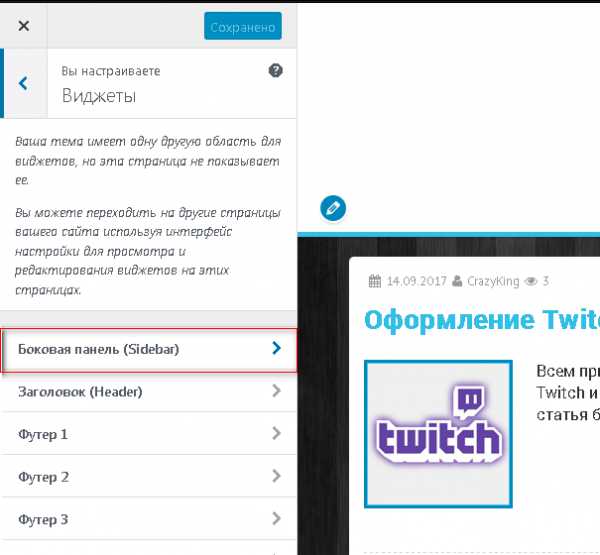
Выбираем место куда хотим добавить наш код. Я хочу добавить счётчик в боковую панель. Выбираем «Боковую панель (Sidebar)», у Вас может отличаться название, всё зависит от шаблона.

виджеты выбираем боковую панель
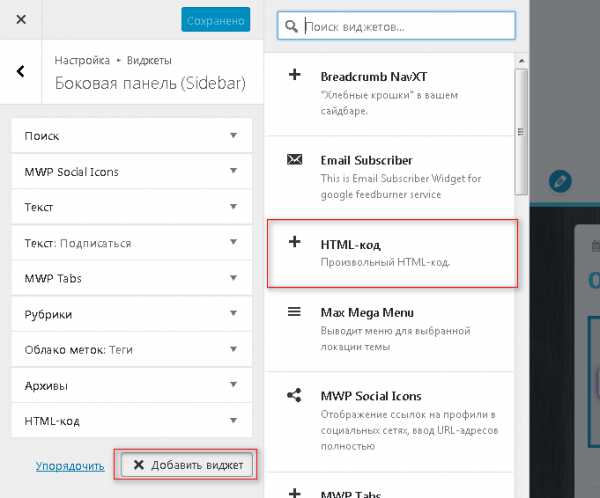
Дальше нажимаем «Добавить виджет» и выбираем из списка «HTML-код».

Выбираем виджет HTML
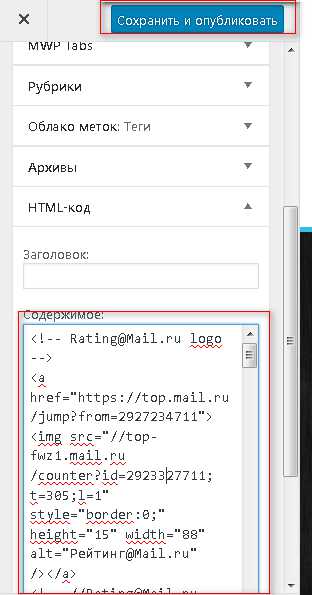
Появиться новый виджет, раскрываем его и в содержимое вписываем наш код, не забываем сохранять.

Вставляем в код виджет
В результате получим такой результат.

Результат HTML
Таким образом Вы можете добавить HTML код в любое место где можно использовать виджеты.
На этом всё, надеюсь данная статья была полезной.
Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек!
Поделиться в соц. сетях:
Вставляем произвольный код в посты и страницы WordPress
Плагин Global Content Blocks
Если вам нужно вставить произвольный код в посты и страницы WordPress сайта, можно воспользоваться плагином Global Content Blocks. Плагин не тяжелый, позволяет быстро и удобно вставить в статью или страницу коды HTML, PHP, произвольные коды, формы подписки, рекламу AdSense, текстовые блоки. С его помощью можно вставить код php в шаблон сайта и разместить блоки в две, три колонки. Плагин постоянно обновляется и его можно отнести к лучшим плагинам WordPress.
Скачать и установить
Проходим стандартные шаги установки плагина. Если ставите плагины по FTP, даю адрес официальной страницы плагина: https://ru.wordpress.org/plugins/global-content-blocks/

Настройка плагина Global Content Blocks
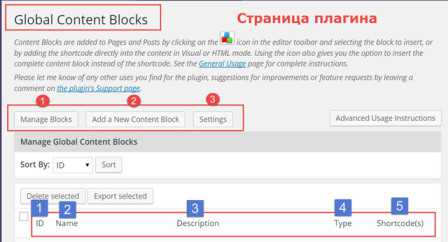
Как таковых, настроек плагина нет. После активации плагина в консоли появляется меню: Global Content Blocks. На странице плагина видим вкладки управления:

- Manage Blocks (1)- управления блоками плагина;
- Add a Content Blocks (2) — добавление блоков;
- Setting (3) — импорт блоков с другого сайта.
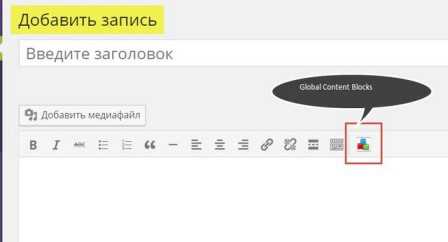
Также, в редакторе сайта появляется кнопка добавления блоков плагина.
 кнопка добавления блоков Global Content Blocks в редакторе
кнопка добавления блоков Global Content Blocks в редактореВставить произвольный код в посты и страницы WordPress при помощи плагина Global Content Blocks
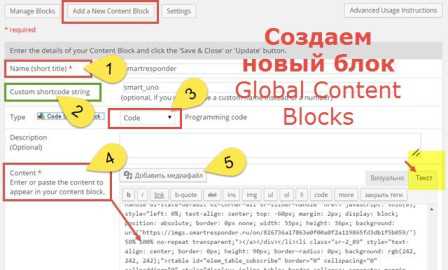
Работать с плагином несложно:
- Идем на страницу добавления блока;
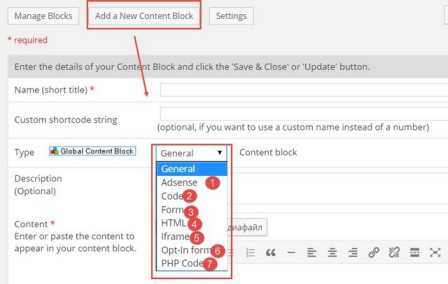
- Даем новому блоку название (1),
- Даем ему латинское название для шорткода (2);
- Выбираем тип контента (3);
- Можно выбрать картинку (5), которая будет помещена в блок;
- Вставляем содержание блока (4).
 Создаем новый блок Global Content Blocs
Создаем новый блок Global Content BlocsЭто может быть:

- Произвольный код (Code);
- Код AdSense (AdSense);
- Текст (General);
- HTML;
- Фрейм (iFrame);
- Форма (Form).
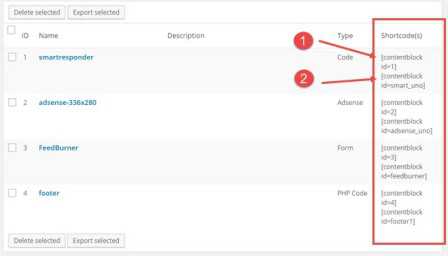
После создания блока, он появится в списке блоков. В столбце «Шорткод» списка блоков видим, шорткод, который соответствует созданному блоку. В столбце ID видим уникальный идентификатор блока.

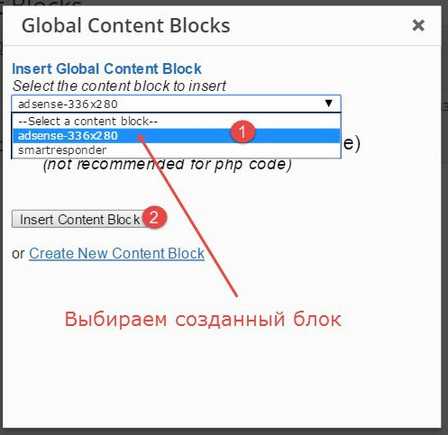
Как вставлять блок в запись
Есть два варианта вставить созданный блок в запись:
- Использовать кнопку в редакторе;
- Вставить в нужно место статьи, в режиме «Визуальный», шорт код блока.
Примеры вставки кодов
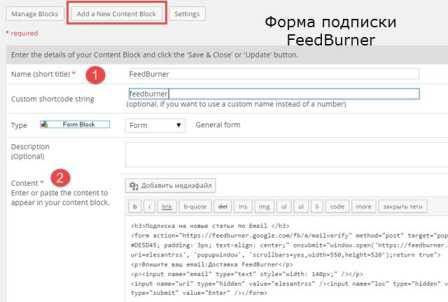
Вставить код формы подписки
 Создаем блок в формой подписки feedBurnerВставляем форму подписки в статью
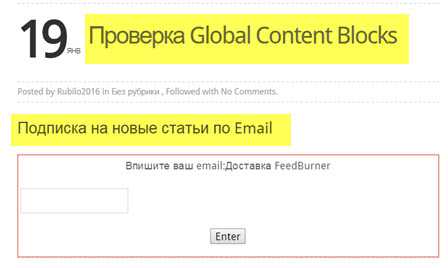
Создаем блок в формой подписки feedBurnerВставляем форму подписки в статью Видим форму подписки в статье
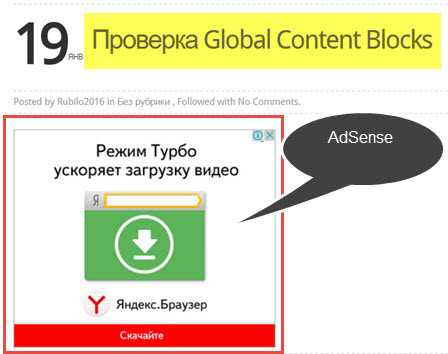
Видим форму подписки в статьеВставить рекламу AdSense
- Заранее создаем блок AdSense;
- В редакторе вставляем этот блок в нужное место статьи;
 Выбираем болк рекламы
Выбираем болк рекламы Смотрим рекламу на сайте в статье
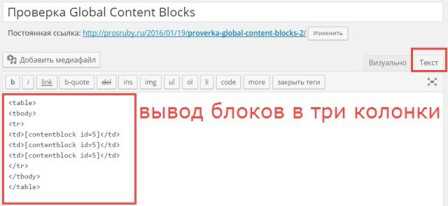
Смотрим рекламу на сайте в статьеВставить код в две, три колонки
Чтобы вставить код или текстовой код в две или три колонки вставляем шорткоды в таблице. Синтаксис HTML.
| шорткод-блока | шорткод-блока | шорткод-блока |
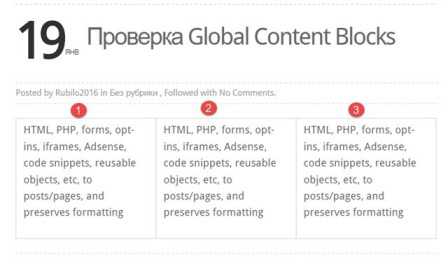
 Выводим блоки в три колонки используя шорткоды блоков
Выводим блоки в три колонки используя шорткоды блоков Видим контент в трех колонках.
Видим контент в трех колонках.Вставить PHP код в шаблон
Чтобы вставить PHP код в шаблон используем следующую конструкцию:
//где x это ID блока//Замечу, что при добавлении содержания блока, можно сделать вложение и вложить один блок в другой. Зачем это нужно? Например, создаете форму подписки и вставляете в неё красивое описание в виде трех колонок.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Как вставить в WordPress код HTML или PHP
Всех начинающих вебмастеров пугает и отталкивает работа с кодом – они опасаются навредить своему сайту, добавляя в него HTML или PHP, вставив его не в том место. Конечно же, если в WordPress код поставить не туда, то можно и всё испортить. Однако эта CMS настолько хорошо заточено под новичков, что ошибиться будет сложно.
В данной статье мы рассмотрим, как без риска вставить в WordPress код HTML или PHP. Но для начала – зачем это может пригодиться.
Зачем вставлять в WordPress код
У вебмастера в течение жизни сайта может возникнуть нужда установить на WordPress код, который должен выполняться на страницах. Это может понадобиться от разнообразных причин: например, установить счётчик посещаемости, какой-нибудь необычный виджет, добавить шаблону индивидуальности.
WordPress предлагает два способа установки кода. Рассмотрим их.
Установка с помощью виджета «Текст»
Для того, что бы установить на WordPress код с помощью виджета, необходимо перейти в пункт меню в консоли «Внешний вид», и подпункт «Виджеты». Среди стандартных виджетов следует найти «Текст» и переместить его в нужную область мышкой.
Виджет раскроется и можно будет заполнить его заголовок, а также поместить необходимый код в соответствующее поле. После нажатия на кнопку «Сохранить», операция будет выполняться на страницах сайта.
Данный способ установки на WordPress кода подходит для выполнения операций на HTML, PHP и даже JavaScript. Этот метод часто используется, так как он лёгок, и он хорошо подходит новичкам.
Установка в файл
Установка на WordPress кода с помощью редактирования файлов не рекомендуется новичкам, однако освоить его рано или поздно придётся всем. Такой способ удобен тем, что HTML или PHP может быть помещен в любую часть, не только область виджета, как было описано в первом методе. Недостатком этого способа установки является то, что он может быть опасен, и при ошибках приводит к неработоспособности сайта. Поэтому перед тем, как воспользоваться этим методом, необходимо обязательно сделать резервную копию файлов и базы данных.
Чтобы установить на WordPress код непосредственно в файл, требуется знать, за какую область сайта отвечает тот или иной файл. Здесь нельзя дать точных рекомендаций, так как в разных шаблонах разные файлы выполняют те или иные функции. Однако кое-что о файлах тем, вы можете узнать тут. Кроме установки на WordPress кода в файл шаблона, это можно сделать и в файлы самой CMS.
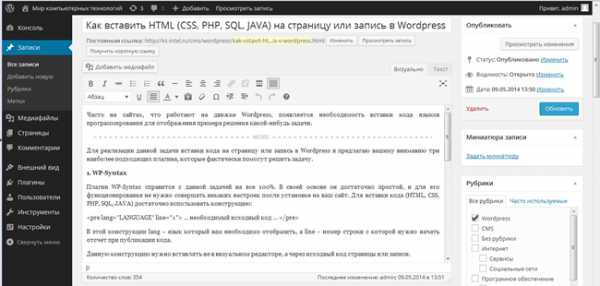
Как вставить HTML (CSS, PHP, SQL, JAVA) на страницу или запись в Wordpress | Мир компьютерных технологий
 Часто на сайтах, что работают на движке WordPress, появляется необходимость вставки кода языков программирования для отображения примера решения какой-нибудь задачи.
Часто на сайтах, что работают на движке WordPress, появляется необходимость вставки кода языков программирования для отображения примера решения какой-нибудь задачи.
Для реализации данной задачи вставки кода на страницу или запись в WordPress я предлагаю вашему вниманию три наиболее подходящих плагина, которые фактически помогут решить задачу.
1. WP-Syntax
Плагин WP-Syntax справится с данной задачей на все 100%. В своей основе он достаточно простой, и для его функционирования не нужно совершать никаких настроек после установке на ваш сайт. Для вставки кода (HTML, CSS, PHP, SQL, JAVA) достаточно использовать конструкцию:
… необходимый исходный код …
В этой конструкции lang – язык который вам необходимо отобразить, а line – номер строки с которой нужно начать отсчет при публикации кода.
Данную конструкцию нужно вставлять не в визуальном редакторе, а через исходный код страницы или записи.
2. CodeColorer
Один из лучших плагинов не только для вставки кода (HTML, CSS, PHP, SQL, JAVA), но и его красивого оформления. Также функционал данного плагина позволяет не только добиться поставленной задачи, но и сделать следующие пункты:
- Подсветка синтаксиса в RSS-каналы
- Подсветка синтаксиса одной строки кода
- Подсветка синтаксиса кода в комментариях
- Номера строк
- Автоматические ссылки на документацию вставки
- Блок кода интеллектуального обнаружения
- Готовые цветовые темы
- Синтаксис цветов настраивается в CSS файл
- Код защиты от искажения на WordPress (например, кавычки, двойные-тире, и другие)
3. SyntaxHighlighter Plus
Данный плагин также решает проблему вставки кода (HTML, CSS, PHP, SQL, JAVA) при этом не нужно писать дополнительные теги. Вставка кода производится нажатием в визуальном редакторе на кнопку SyntaxHighlighter Plus. Во всплывающем окне выбираете язык кода и вставляете нужный код.
В данном плагине присутствует ряд настроек, что позволит как улучшить внешний вид блока кода, так и увеличит его функциональные возможности:
- Stylesheet — выбор цветовой гаммы подсветки.
- Auto-Links — при выключенной опции , URL-адреса, не будут блокироваться.
- Collapse — если поставить галочку, то код будет свернут, и откроется по клику, очень удобно при работе с длинными примерами кодов.
- Gutter — включает нумерацию строк.
- Smart-Tabs — позволяет включить смарт-теги.
- Tab-size — определяет начальный номер строки.
- Toolbar — включенная опция делает ссылку кликабельной.
Вот пожалуй самые популярные варианты вставки кода HTML (CSS, PHP, SQL, JAVA) на страницу или запись в WordPress. Выбор за Вами!