Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Свойство css растягивать размер окна в зависимости от содержания
Размер текста в зависимости от ширины окна в CSS
Если вы ориентируетесь на довольно новые браузеры (> = IE10) и хотите, чтобы текст постоянно изменял свой размер, вы можете попробовать новый блок CSS3 vw который является единицей длины, основанной на ширине окна просмотра. Тем не менее, webkit в настоящее время не обновляет длину после того, как она была установлена, но это можно обойти, например, привязать событие изменения размера, которое сбрасывает ширину. Исправление: по крайней мере, у Chrome 35.0.1916.114, похоже, нет этой проблемы, но Safari 7.0.4 все еще делает. Статья quirksmode, по-видимому, немного устарела.
JSFiddle (с исправлением javascript для Webkit)
Список поддерживаемых браузеров, а также некоторые другие отличные единицы
Лучший список поддерживаемых браузеров (спасибо Ян)
Как задавать в css размер блока
От автора: здравствуйте, читатели этого блога. В этой статье я хочу поделиться с вами подробной информацией по тому, как определять в css размер блока, то есть элемента на веб-странице.
На какие типы делятся элементы
Дело в том, что не все фрагменты на веб-странице – блоки. Элементы вообще делятся на блочные и строчные. Вторые могут спокойно записываться в одну строку и при этом им не нужно ничего дополнительно прописывать. Простой пример строчного элемента – ссылка. На одной строке может быть сколько угодно ссылок, пока они будут помещаться на ней.
Блочные элементы имеют абсолютно другое поведение. Без дополнительных манипуляций они не смогут стать в один ряд. Пример такого блока – абзац, который задается тегом p. Так вот, зачем я вам все это говорю? Это сказано для того, чтобы вы понимали – размер нужно задавать только блочным элементам, что мы и будем делать в этой статье.

Рис. 1. Основные свойства, которые помогают задать размер
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееПростые свойства для размеров
Самые простые свойства, которыми можно записать размеры – это width и height. Означают они, соответственно, ширину и высоту. К ним также можно дописывать префиксы min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда еще используется относительная единица em (высота шрифта), но обычно с ее помощью определяется величина текста. По умолчанию все сетки (главные структурные блоки шаблона), в которых размеры определяются в процентах, называют резиновыми. Также процентная запись помогает легко адаптировать шаблон, что тоже очень важно.
Размер в пикселях
В пикселях записывают так называемые абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
#container{ width: 1000px; }Если записано так, то ширина контейнера не будет меняться ни под каким предлогом. При изменении масштаба или уменьшении окна она будет оставаться прежней. Размер сайта не уменьшится и при необходимости появится горизонтальная полоса прокрутки.
Это так называемые фиксированные шаблоны. Сегодня все еще много сайтов работают таким образом. Например, социальная сеть Вконтакте. Попробуйте на компьютере уменьшить размеры окна и вы увидите, что шаблон никак не меняется. Конечно, у Вконтакте есть отдельные версии для планшетов и смартфонов, поэтому они решили оставить фиксированный шаблон.
И все же умение сетки сайта адаптироваться под новые экраны имеет сегодня огромную роль, потому что мобильный трафик растет. В связи с этим последние годы все чаще главный контейнер для каркаса сайта получает не жесткую ширину. Например, так:
#container{ max-width: 1320px; }И что это значит? А то, что при необходимости блок будет уменьшаться. Если сжать окно, то он тоже уменьшится. В то же время, если разрешение экрана позволяет, ширина будет составлять 1320 пикселей ровно. Уменьшая окно вы не увидите горизонтальный скролл.
Однако тут же можно задать еще и минимальную ширину. Если блоку записать это свойство, то он не будет становиться уже, чем указанное значение. Например:
#container{ min-width: 600px; }Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли ширина окна станет меньше 600 пикселей, то блок перестанет сжиматься и появиться та самая горизонтальная полоса прокрутки.
Размер в процентах
Задавать величину в процентах становится все более популярным. При грамотном использовании это может принести отличное отображение сайта на разных устройствах.
К примеру, вы захотели на своем сайте сделать слева боковую колонку, а справа – область с основным содержимым, где будет выводиться основная текстовая информация. Например, статья, каталог товаров или темы на форуме. Для начала нужно определить, какие размеры вы хотите дать примерно этим контейнерам.
#sidebar{ float: left; width: 28%; } #content{ float: right; width: 62%; }В итоге сайдбар получит 28% ширины родительского элемента (а в нашем случае это общий контейнер), а основной блок – 62%. Их общая ширина составит 90%. Остальные 10 оставим на различные внешние и внутренние отступы, рамки и т.д.

Рис. 2. Резиновые блоки изменяют свои размеры при уменьшении окна в браузере
Как влияют отступы на размеры блоков
Когда вы задаете ширину какому-то блоку с помощью свойства width, это может быть далеко не окончательное значение. Дело в том, что так мы определяем ширину только той части, в которй непосредственно есть содержимое. Нужно помнить, что в css padding увеличивает размер блока, так же, как и рамка (border).
Допустим, возьмем боковую колонку. Мы дали ей 28% от всей ширины контейнера. Но чтобы содержимое в сайдбаре не прилипало к краям, ем нужно дать кое-какие отступы. Также, возможно, вы захотите добавить боковой колонке рамочку.
#sidebar{ padding: 10px 20px; border: 2px solid black; }Вот уже и получается, что общая ширина сайдбара увеличилась на 44 пикселя (отступы справа и слева по 20 и рамка с этих же сторон по 2). Есть вариант для тех, кто не хочет сильно заморачиваться над размерами и записывать их сразу с учетом отступов и рамок. Тогда нужно записать так:
*{ box-sizing: border-box; }Это замечательное свойство делает так, что в ширину блока (width) начинают включаться внутренние отступы (padding) и рамки. Теперь если вы зададите контенту размер в 62%, он останется таковым в любом случае. А ведь есть еще и внешние отступы, но они уже на размеры блока не влияют. Но если вы захотите сделать, допустим, большой отступ справа от боковой колонки, то контент просто не влезет и вынужден будет перенестись вниз.
Резиновые картинки
Чтобы дать возможность в css картинке меняться по размеру блока, ей нужно задавать ширину в процентах. Таким образом, если сам блок имеет относительный размер или ему прописан max-width, то при уменьшении ширины картинка и блок будут уменьшаться синхронно, что есть хорошо для хорошего отображения сайта.
О резиновой верстке на нашем сайте есть очень подробный видеокурс, из которого вы можете узнать массу полезной информации, а самое главное, получить реальный опыт разработки.
Итог
В css много возможностей для задания размера. Намного большее внимание при этом уделяется ширине блоков, так как именно от этого зависит отображение шаблона. В конце я еще хотел бы вам порекомендовать такой курс, из которого вы сможете узнать, как правильно работать с размерами элементов в условиях разработки под мобильные устройства.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееСвойства width и height: размеры элемента — учебник CSS
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em, которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px. Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em, то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height, заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
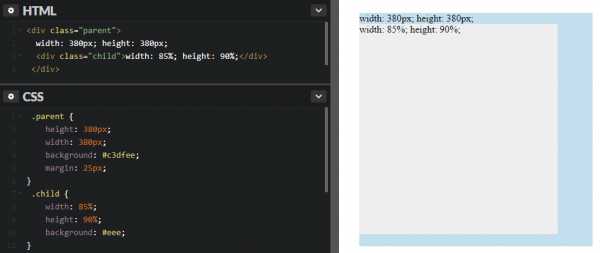
 Процентная ширина и высота дочернего элемента вычисляются на основании размеров родителя
Процентная ширина и высота дочернего элемента вычисляются на основании размеров родителя Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin, padding и border. Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width, padding, border и margin. Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto. В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.

В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Изменение ширины полосы CSS в зависимости от окна
На это, вероятно, был дан ответ, но я не могу найти его: s
Мой вопрос касается динамического изменения размера div в процентах.
Пожалуйста, посмотрите пример кода ниже для примеров и возможных решений, которые я сделал. Я спрашиваю, есть ли лучший способ изменить размер?
Более подробное объяснение:
Скажем, я пишу плагин, который люди могут вставлять на свои страницы. (Представьте регистрационную форму). Я продолжаю и разрабатываю плагины div. Я использую медиа-запросы для достижения желаемого внешнего вида для разных устройств. Я работаю над div прямо внутри элемента body. Я использую проценты для дизайна (мне нравятся проценты). Скажем, я установил div на 80% ширины.
Теперь я даю этот плагин пользователю. Пользователь идет вперед и помещает плагин div внутри другого div, ширина 100px. Теперь все выглядит ужасно. (80% 100px не много [80px]). И, конечно же, я хочу, чтобы пользователь размещал мой плагин внутри любых небольших div div, которые у него есть.
Решения, которые я видел до сих пор для этой проблемы, заключались в создании держателя div определенной ширины - например, hardcode 300px. (ex - jQuery UI Datepicker div, виджет входа в Meteor div). И тогда код, всегда знающий, что ширина 300 пикселей, которую я установил раньше, не изменится.
Но я не знаю, насколько хорошо это решение.
Более того, если я решит пойти с жесткой кодировкой, мой плагин понадобится ширина ~ 1000 пикселей. Потому что я хочу, чтобы div изменялся с помощью медиа-запросов. И если я пойду с шириной жесткого кодирования (скажем, держатель div шириной 1000 пикселей) и разместил его на странице, страница будет иметь горизонтальную прокрутку. И вы не можете просто скрыть держатель div (родительский div) и иметь ребенка, чтобы показывать одновременно. Таким образом, для этого требуется установка позиции: относительная для держателя (родительского) div, установка его вне окна и использование ее для дочернего div-position: относительное с тем же смещением в противоположном направлении от родительского смещения.
Надеюсь, я до сих пор прояснился и не смутил вас!
Пример кода, иллюстрирующий то, о чем я говорю: http://jsbin.com/ifawez/18/edit