Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Треугольник в css
Треугольник средствами CSS
В данной статье приведены интересные варианты, как можно сделать треугольник средствами CSS.
Делать уголки с помощью свойства border очень удобно – не нужно рисовать картинки в графическом редакторе, и вы всегда можете легко изменить параметры фигуры.
Делается все очень просто – через комбинацию разной ширины border. Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
Как сделать в CSS треугольник: самые удобные способы
Очень часто современные красивые веб-страницы содержат много привлекательных графических элементов. Среди них используется такая простейшая геометрическая фигура как треугольник, который применяют для дизайна множества элементов. К примеру, их использую в качестве указателя на некий объект на странице, чтобы посетитель сайта обратил свое внимание на него. Конечно, основная функция треугольника – декоративная, так как блоки, содержащие их, становятся более современными и привлекательными.
Не все знают, как создавать такие фигуры посредством каскадных таблиц стилей, и задаются вопросом о том, как сделать треугольник в CSS.
Применение в оформлении сайтов

В веб-дизайне треугольники встречаются повсюду. Ими оформляются подсказки, меню, всевозможные элементы пользовательского интерфейса. Иногда их применяют при создании индикатора процесса загрузки. И если раньше можно было обходиться без них, то сейчас это невозможно, и разработчики обязаны приспосабливаться к таким требованиям. Ведь сегодня созданный в CSS треугольник – это важнейшая часть в построении взаимной связи между частями интерфейса и объединении в единое целое.
Многие верстальщики недоумевают, когда им приходит макет, в дизайне которого сплошь и рядом треугольники. Ведь нет свойств, которые бы напрямую создавали эту геометрическую фигуру. На самом деле доступно несколько методов, позволяющих это сделать.
Способ создания при помощи рамки
Первый метод, позволяющий создать в CSS треугольник – border. Он заключается в использовании рамки. Несмотря на то что границы, которые создаются с помощью свойства border не имеют прямого отношения к треугольнику, именно оно применяется наиболее часто для этой цели.
При задании нулевых высоты и ширины объекта, а также установке толстой границы, можно увидеть квадрат, который состоит из четырех равных треугольников. Хитрость заключается в том, что нужно оставить только необходимую границу, а остальные сделать прозрачными. И вот, получается нарисованный в CSS треугольник нужного направления и цвета.
Создавать углы при помощи свойства «рамки» удобно, потому что нет необходимости в рисовании картинки, используя какой-либо графический редактор. Параметры треугольника всегда можно изменить в коде. А еще это экономит время разработчику. Комбинируя различную ширину рамки, достаточно легко получить фигуру. Для понимания того, как это функционирует, можно просто создать пустой элемент с нулевой шириной, высотой и очень толстой рамкой различного цвета с каждой из сторон. Так, делая три стороны из четырех прозрачными, получают треугольники разных видов:
- треугольник, смотрящий влево, стороны которого равны;
- треугольник, смотрящий влево и сплющенный;
- вытянутый треугольник, смотрящий влево;
- прямоугольный треугольник, у которого прямой угол слева;
- треугольник, смотрящий вниз;
- треугольник, смотрящий вверх;
- треугольник, смотрящий вправо и множество других разновидностей.
Использование псевдоэдементов
С помощью таких приемов можно создавать уголки у всплывающих указаний и подсказок. Для того чтобы прикрепить посредством CSS треугольник к блоку, чаще всего программисты используют такие псевдоэлементы как after и before. Если использовать их вместе, то можно нарисовать в CSS треугольник, имеющий обводку.
Комбинируя их, разработчики создают множество красивых стрелок, применяя свойство position: relative к родительскому элементу. Это делается для того, чтобы псевдоэлементы не съехали со своих мест.
Плюсами использования рамки CSS для создания треугольников являются:
- быстрое и легкое редактирование размера и цвета при помощи свойств;
- поддержка всеми браузерами.
Минусы:
- так как используются рамки, нет возможности применить градиенты, тени;
- иногда, когда пользователь смотрит страницы в браузере Firefox, значение прозрачности может не сработать, и это будет искажать картинку.
Использование готовой картинки

Следующий метод создания треугольников – это применение закодированной картинки. Треугольник заранее рисуется в графическом редакторе и конвертируется в специальный код при помощи специализированных сервисов.
Плюсом такого способа является то, что можно сделать очень красивый дизайн с тенями, градиентами и рамками и потом просто все это закодировать. А к минусам можно отнести то, что не каждый хорошо владеет графическими программами. К тому же, если изображение имеет очень большой размер, то строка кода получается просто огромной. Это неудобно для разработчика.
Отдельным пунктом стоит использование браузеров Internert Explorer старых версий. В них данный способ попросту не будет работать.
Метод перевернутого квадрата
Одним из способов является создание средствами CSS перевернутого квадрата. Здесь необходимы два блока. Но некоторые используют псевдоэлементы.
Сначала создается квадрат. Он будет содержимым поворачиваемого элемента. Затем его разворачивают на 45 градусов, чтобы он стал похожим на алмаз. Затем производится сдвиг вверх, и внешний блок скрывается при помощи свойства overflow: hidden. Это решение также не является кроссбраузерным, и иногда картинка будет отображаться не так, как хотелось бы.
Итоги

Итак, существует множество методов для создания треугольника. Только как не потеряться во всех этих свойствах CSS? Справочник в таком случае всегда выручит. В нем описаны все свойства каскадных таблиц стилей.
Для тех кто не желает вдаваться в программирование и просматривать CSS-справочник, существуют онлайн-редакторы, которые генерируют треугольники нужных размеров и цветов. В визуальном редакторе пользователь выбирает и настраивает все параметры фигуры. Сконвертированный в код CSS треугольник генератор помещает в отдельное окошко прямо на лету. Затем сгенерированный код просто вставляется в таблицу стилей и подгоняется под дизайн страницы.
Как сделать в css3 треугольник с помощью рамки
Приветствую вас на моем блоге. Как настроение? Я вот недавно вспомнил, как делается треугольник с помощью css. Вот думаю, может и вам рассказать Итак, это информация о том, как сделать в css3 треугольник.
Интересные возможности известных свойств
Все-таки для меня css остается интересной технологией потому, что в нем можно находить интересные решения даже с теми свойствами, которые, казалось бы, являются вполне обычными. Я сейчас говорю о свойстве border. Оно задает рамку элементу. Так вот, именно с его помощью мы сейчас и сотворим треугольник.
Треугольник с помощью рамки
Чтобы не морочиться с какими-то там классами и идентификаторами, я просто создам новый html-документ и создам в нем всего лишь один пустой блок.
Ну а самое интересное происходит в css. Посмотрите внимательно на этот код:
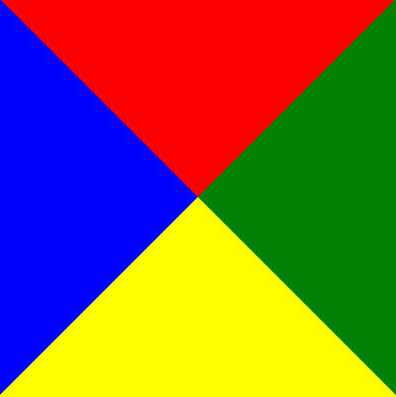
div { width: 0; height: 0; border: 10px solid transparent; /* Прозрачность всем сторонам границы */ border-top: 10px solid green; /* Именно это добавляет треугольник */ }Во-первых, указываем блоку нулевую ширину и высоту. Теперь происходит интересная вещь: если такому блоку с нулевыми размерами задать рамку, то она будет состоять из четырех треугольников. Но нам не нужны четыре, нам надо один, поэтому все стороны, кроме верхней, получают прозрачный цвет границ, и их не будет видно, но если вместо прозрачного задать им разные цвета:
border-left-color: red; border-bottom-color: yellow; border-right-color: blue;Убеждаемся в истинности утверждения:
Как поменять форму треугольника
Для этого достаточно изменить толщину границ, сделать ее неодинаковой у сторон. Например, если все стороны оставить по 50 пикселей толщиной, а видимую сделать 70, то треугольник преобразится до такого вида:
А если наоборот уменьшить до 30 пикселей, то станет таким:
В общем, экспериментируйте!
Да, это реклама, но надеюсь, она будет полезна вам. GetUniq это сервис для вебмастеров и всех работающих с трафиком людей, с помощью которого можно выгоднее пополнять счета в кабинетах рекламных сетей, таких как Яндекс.Директ, MyTarget, ВК Таргет и другие. Без использования сервиса вам придется заплатить 1180 рублей за пополнение счета в Директе на 1000, а используя возможности Getuniq за эти же 1180 на ваш счет поступит 1100-1200 рублей! То же самое для всех других сетей. Я сам уже начал использовать и порекомендовал всем знакомым вебмастерам, рекомендую и вам. При желании, по этой ссылке вы можете почитать мой обзор сервиса.А попробуйте написать такие стили:
div { width: 0; height: 0; border: 50px solid transparent; border-top: 30px solid red; border-right: 30px solid red;/* Добавляем треугольник */ }Опа, какой-то красный самолетик получился
А если добавить еще и нижнюю границу, то получиться вот что:
div { width: 0; height: 0; border: 50px solid transparent; border-top: 50px solid red; border-left: 50px solid red;/* Добавляем треугольник */ }А две видимые границы, равные по ширине, создадут такой треугольник:
Полный контроль над треугольниками с помощью трансформаций
Стоит отметить, что наш div хотя и не имеет размеров, но это блок, он стоит в потоке и если вы не хотите, чтобы он отодвигал другие элементы и занимал место на странице, ему нужно задать абсолютное позиционирование (читайте об этом здесь).
Ну а как получить больше контроля над треугольником? Воспользуйтесь трансформацией, а именно свойствами transform: rotate и transform: skew, которые позволяют повернуть и искривить блок. Их можно записывать через пробел.
transform: rotate(12deg) skew(5deg);Поворот задается в градусах (deg).
Крутите и искривляйте как вам угодно, только не забудьте такому треугольнику задать абсолютное позиционирование. Ну и как вам такой метод создания треугольников в css?
Треугольники на CSS
Многие слышали, что можно сделать треугольники на CSS. Для этого есть прекрасный хак со свойством border, который можно использовать, чтобы сделать треугольники на CSS без единой картинки.
Как сделать треугольники на CSS
Как по вашему должен отображать границы браузер, если у всех границ цвет прозрачный (то есть их нет), а у одной (например нижней) граница = 10px и есть цвет? Что-то мелькнуло? Правильно! Он будет сужать остальные границы постепенно в одну точку. Не логично, но это так :)
То есть, если задать одну границу = нужной высоте треугольника, а остальные границы задать с прозрачным цветом, то получим треугольник, при этому можно получить как равносторонний, так и равнобедренный треугольник. Треугольник будет направлен в сторону противоположную той, у которой указана граница. Если указать правую границу, то получи «стрелочку» влево, верхнюю границу — вниз. И т. д.
Рассмотрим треугольники на CSS на примере кода
border: 30px solid transparent; /* Прозрачные границы */ border-top: 30px solid green; /* Добавляем треугольник */ width: 60px; height: 60px;Это будет выглядеть вот так:
И всё.
Понравилась или помогла статья? Купите мне кофе