Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в html всплывающее окно
Как сделать всплывающее окно в HTML
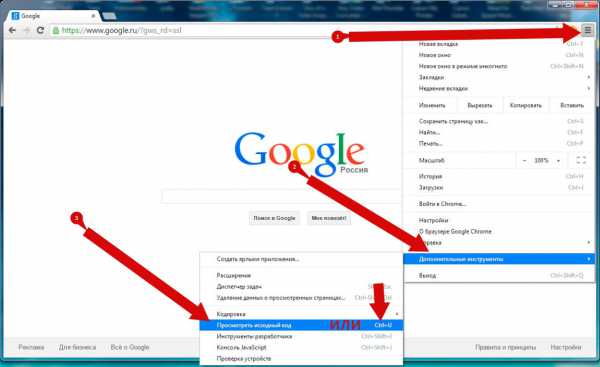
Откройте вашу страницу сайта на HTML в текстовом редакторе, который вы используете для написания нужного кода. Для вставки всплывающего окна вы также можете воспользоваться стандартной утилитой Windows «Блокнот». Для этого кликните правой клавишей мыши на файле HTML и выберите «Открыть с помощью» - «Блокнот». В секции документа создайте слой, который будет обрабатывать JQuery: Затем необходимо задать название всплывающего окна. Для этого можно воспользоваться разноуровневыми заголовками HTML:Заголовок окна
После этого задайте текст, который будет отображаться в окне с применением скрипта для создания абзаца:Текст
Затем создайте слой с классом close_win для закрытия всплывающего окна, перед этим закрыв предыдущий дескриптор:Закрыть окно Подключите библиотеку jQuery в файле, прописав нужный тег между дескрипторами документа. Например:После этого введите код для отображения всплывающего окна:$(function() {
$(‘#show’).hide();
Затем необходимо обработать событие нажатия пользователем клавиши мыши для вызова всплывающего окна и обработать закрытие окна. Для этого впишите следующий код:$(‘#click-me’).click(function() { $(‘#show’).fadein(300); } )$(‘#close_win’).click(function() { $(‘#show’).fadeOut(300); } ) })Данная программа обрабатывает нажатия пользователем клавиш вызова всплывающего окна и нажатие на ссылку для его закрытия.
Для отображения всплывающего окна на странице вы можете воспользоваться ссылкой класса click-me, который был задан в коде выше. Для этого в теле документа введите следующий код:Нажмите для показа всплывающего окна
❶ Как сделать всплывающую страницу
Инструкция
Создание всплывающих страниц может производиться на основе JavaScript. Тем не менее, есть более простой вариант – использование языка разметки гипертекста HTML и языка таблиц CSS. Удобство заключается в том, что созданные таким образом окна будут поддерживаться большинством браузеров вне зависимости от того, поддерживают ли они JavaScript.
Подобный код размещается в двух сроках, в первой строке содержится ссылка, которая отвечает за открытие окошка, вторая строка – по сути, и является всплывающим окном, атрибут onmouseover говорит о том, что будет отражаться стандартный при наведении на строку ссылки тип курсора, onclick указывает на то, что после щелчка скрытое окно станет видимым:<a onmouseover='this.style.cursor="pointer" ' onfocus='this.blur();' onclick="document.getElementById('PopUp').style.display='block'"><span style="text-decoration: underline;">Нажать здесь!</span></a>
Вам потребуется указать размеры окна, цвет и размер текста, фон и рамки. Все эти параметры вы можете указать в атрибуте style. Цветa указывается по кодовой таблицe rgb. В стандартном инструменте Paint в окне «Изменение цветов», в можете найти код нужного оттенка, где R – красный, G – зеленый, В – синий (голубой). Так черный цвет имеет код rgb(0,0,0), белый rgb(255,255,255), серый rgb(126,126,126).<div id='PopUp' style='display: none; position: absolute; left: 50px; top: 50px; border: solid black 1px; padding: 10px; background-color: rgb(255,255,225); text-align: justify; font-size: 12px; width: 135px;'> Сообщение или текст во всплывающем окне</div>Селектор display с указанным значением none делает ваше окно невидимым.
Теперь вам нужно разместить две эти строчки между тегами вашей страницы <body> и </body>. После этого всплывающее окно готово к работе.
Однако при данном наборе вы получите постоянно открытое окно. Так что, если вам нужно, чтобы всплывающее окно можно было закрыть, добавьте ссылку, которая будет отвечать за это действие, перед тегом </div>:<br /><div style='text-align: right;'><a onmouseover='this.style.cursor="pointer" ' style='font-size: 12px;' onfocus='this.blur();' onclick="document.getElementById('PopUp').style.display = 'none' " ><span style="text-decoration: underline;">закрыть</span></a></div>
Вероятно, вы захотите сделать окно, всплывающее не по щелчку, как описано выше, а при наведении курсора. Тогда первая строчка должна быть записана так:<a onmouseover="document.getElementById('PopUp').style.display = 'block' " onmouseout="document.getElementById('PopUp').style.display = 'none' " onfocus='this.blur();'><span style="text-decoration: underline;">наведите мышку сюда!</span></a>
Таким образом, HTML-код всплывающего окна вы получили, и знакомы со структурой его составления. Все что осталось – оформить внешний вид и содержимое, что, естественно, будет зависеть от ваших умений, цели и фантазии. Но надо помнить, что это простейший вариант создания всплывающего окна. Если вы владеете достаточным навыком программирования в JavaScript (MooTools, jQuery, Prototype и пр.), вы можете создать более красивую и интересную страницу.Видео по теме
Как сделать всплывающее окно, всплывающее окно html?
Вам понадобится:
- Базовые знания языка HTML
- Базовые знания языка CSS
- Текстовый редактор
#1
Для вызова всплывающего окна будем использовать основу гипертекстовых документов, а именно ссылку. Как известно ссылки в HTML создаются с помощью тега . Наша ссылка будет отличаться от обычной тем, что ее атрибут href будет указывать не на адрес документа или страницы, а на скрытый слой div. Показать всплывающее окноздесь #ModalWindow – это id нашего будущего скрытого слоя div, между тегами которого и расположим содержимое нашего всплывающего окна, а также добавим ссылку на закрытие окна. И так, ниже размещаем элемент div. XА вот и наше всплывающее окноЭто всплывающее окно создано средствами CSS и HTML. Такие окна можно использовать в различных целях
#2
Как видно из уже введенного нами кода имя класса мы задали Dialog, теперь создадим этот класс посредством CSS стилей. . Dialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0, 0,0. 9) ;z-index: 99999;-webkit-transition: opacity 200ms ease-in;-moz-transition: opacity 200ms ease-in;transition: opacity 200ms ease-in;display: none;pointer-events: none;}В соответствии с классом Dialog наше всплывающее окно имеет фиксированное положение, что позволяет ему при прокручивании страницы смещаться вниз. При появлении окна на весь экран расширяется фон черного цвета, который имеет небольшую прозрачность и располагается поверх остальных элементов на странице (свойство z-index) .
#3
Также установлены переходы для вывода всплывающего окна и оно скрыто в неактивном состоянии. Свойству pointer-events установлено значение none, для того чтобы ссылка не реагировала на нажатие кнопки мыши когда окно активно, то есть активен псевдо класс “: target”, который описан дальше. . Dialog: target { display: block; pointer-events: auto;}Разберем псевдо класс target. Он предназначен для изменения режима вывода элемента, именно благодаря этому псевдо классу наше всплывающее окно будет выводиться при нажатии на ссылку. Здесь же изменяем значение свойства pointer-events. Далее определяем ширину окна и его положение на странице.
#4
Здесь же определим градиент для фона, например от бледно голубого к голубому и скругленные углы окна. . Dialog > div { width: 400px; position: relative; margin: 15% auto; padding: 5px 20px 13px 20px; border-radius: 10px; background: #B0E0E6; background: -moz-linear-gradient(#B0E0E6, #4682B4) ; background: -webkit-linear-gradient(#B0E0E6, #4682B4) ; background: -o-linear-gradient(#B0E0E6, #4682B4) ; }
#5
Закрываться наше окно будет с помощью кнопки круглой формы, расположенной в верхнем правом углу окна. Изначальный цвет кнопки поставим синий и добавим легкую тень. Следующий код формирует внешний вид нашей кнопки . close { background: #0000FF; color: #FFFFFF; line-height: 25px; position: absolute; right: -12px; text-align: center; top: -10px; width: 24px; text-decoration: none; font-weight: bold; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; }При наведении на кнопку курсора сменим ее цвет на красный. close: hover { background: #FF0000; }
#6
Таким образом всплывающее окно html и готово. Напоследок толь напомню, что стили можно прописать как внутри html документа, так и в отдельном файле таблицы стилей. Если вы прописываете стили внутри документа, то их нужно помещать между тегами style. Если же стили сохраняются в отдельном документе, то документ сохраняется с расширением . cssи связь с ним должна быть установлена с помощью тега link в файле html.