Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Css элементы в строку
Неразрывная строка на CSS (строчные элементы, которые всегда оставляют содержимое в одну строку)
Предположим, у нас есть inline элемент на странице, и нам нужно, чтобы при любых условиях этот элемент оставался в одну строку, то есть не переносил слова внутри себя на следующую строку, при изменении размера окна, или родительского контейнера
Для этого есть параметр CSS white-space, он позволяет определить будет ли переносится текст по-словам в строке или нет, без использования всяческих ухищрений, типа или В HTML это выглядит так:
Some Text Понравилась или помогла статья? Купите мне кофеКак центрировать элементы в последней строке в CSS Grid?
Это побеждает цель сетки. Сетка представляет собой двумерный массив, где все имеет значение X и Y, например, таблицу.
Да, вам нужна система, в которой обертываются элементы. Flexbox соответствует счету из-за flex-wrap.
#container { padding: 10px; width: calc((100px + (10px * 2)) * 4); /* item width + padding on either side times number of items */ display: flex; flex-wrap: wrap; background: blue; margin: 10px; } #container div { width: 100px; height: 100px; flex-grow: 1; background: red; margin: 10px; }https://jsfiddle.net/0c0hzh8t/
Это заставляет детей занимать все свободное пространство, которое, если строка заполнена, будет ничем, и это будет ее стандартный размер.
Если вы хотите, чтобы контейнер был настроен автоматически, удалите свойство width и контейнер, и его элементы будут автоматически изменены. Это так же хорошо, но я предполагаю, что вы хотите определить количество элементов в строке.
Блочные и строчные элементы HTML. Свойство display CSS — учебник CSS
В HTML существует два типа элементов — блочные (block elements) и строчные (inline elements). Ниже вы узнаете особенности этих элементов и разницу между ними, а также способы управлять ими через правила CSS.
Блочные элементы
Блочные элементы являются основой, которая используется для верстки веб-страниц. Такой элемент представляет собой прямоугольник, который по умолчанию занимает всю доступную ширину страницы (если иное значение не указано в CSS), а длина элемента зависит от его содержимого. Такой элемент всегда начинается с новой строки, то есть, располагается под предыдущим элементом. Блочный элемент может содержать в себе другие блочные и строчные элементы.
Примеры блочных элементов: ,
,
- ,
- ,
и т. д. Строчные элементы
В отличие от блочного, строчный элемент не переносится на новую строку, а располагается на той же строке, что и предыдущий элемент. Такие элементы, как правило, находятся внутри блочных элементов и их ширина зависит лишь от содержимого и настроек CSS. Еще одно отличие строчного элемента от блочного заключается к том, что в нем может находиться только контент и другие строчные элементы. Блочные элементы в строчные вкладывать нельзя.
Примеры строчных элементов: , , , , и т. д.

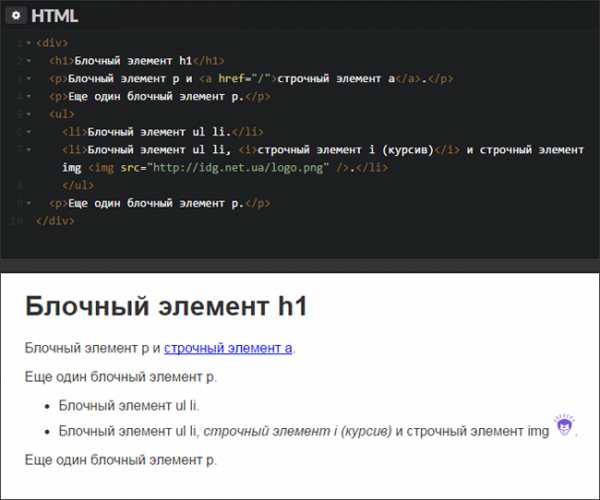
Блочные и строчные элементы HTML
Примечание: в HTML5 порядок вложения тегов такой роли не играет. Элементы уже не просто делятся на блочные и строчные, а группируются по смыслу и назначению, представляя собой категории контента.
CSS-свойство display: меняем тип элемента
При помощи крайне полезного свойства display в CSS можно заставить блочный элемент выглядеть как строчный и наоборот. Чтобы блочный элемент вел себя как inline-элемент (т. е. не переводился на новую строку), для него необходимо записать правило:
display: inline;Если же необходимо отобразить строчный элемент как block-элемент (чтобы до и после элемента происходил перенос строки), запишите следующее:
display: block;
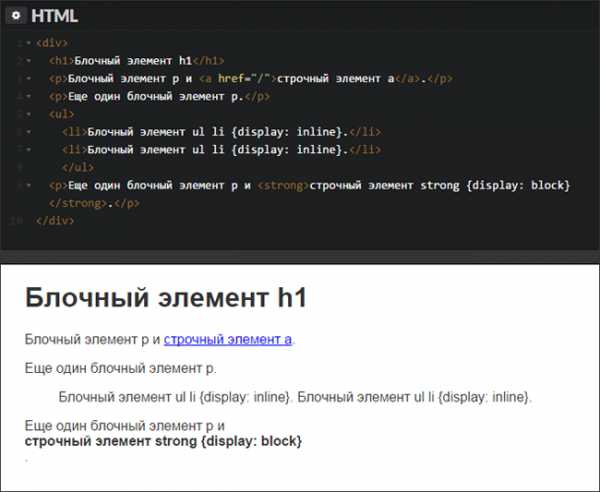
Действие {display:inline} и {display:block}
Также можно сделать «гибрид» — блочный элемент с поведением, как у строчного. В этом случае всё содержимое таких блочных элементов будет отображаться, как обычно, но при этом блоки будут вести себя как строчные элементы, выстраиваясь в одной строке друг за другом и переносясь на новую строку лишь при необходимости. Схлопывание margin в таких случаях перестает действовать. Для превращения элемента в блочно-строчный запишите:
display: inline-block;
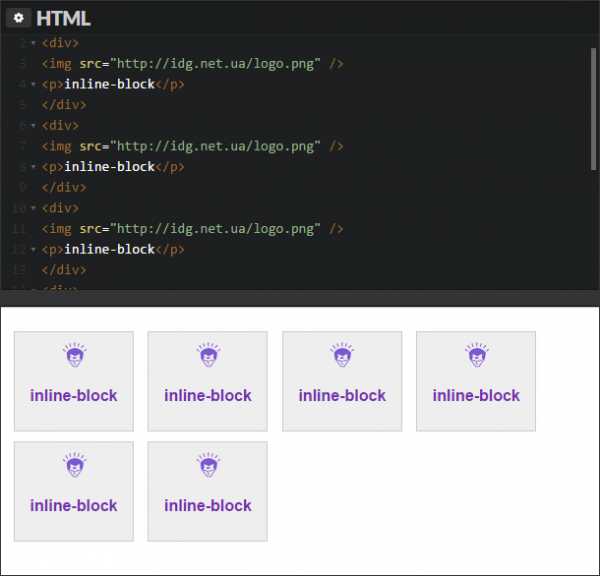
Действие {display:inline-block}
Далее в учебнике: свойство CSS border. Вы узнаете, как добавлять границы для элементов веб-страницы и какие настройки к ним можно применить, используя каскадные таблицы стилей.