Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Красная строка в css
Как делается в css красная строка с помощью двух свойств
Приветствую вас на своем блоге. Иногда при оформлении текста появляется необходимость по-особенному оформить именно первую строчку текста. Так как в делается в css красная строка? Об этом я и хотел бы сегодня рассказать вам.
Свойство text-indent – отступ для первой строки текста
В css есть свойство, которое используется очень редко, поэтому о нем знают не все. Называется оно text-indent, а его смысл в том, чтобы задать отступ слева самой первой строчке текста в том элементе, для которой он указан. Я сразу же привожу пример:
Заголовок поста
Сама статьяТак вот, чтобы у нас получилась красная строка, пишем в css вот так:
Article{ Text-indent: 50px; }Вот и все, а вот вам картинка, которая показывает, как все это будет выглядеть. Тут четко видно работу свойства text-indent.
Как применить другие свойства к первой строке
Но text-indent помогает всего лишь задать нужный отступ текстовому содержимому, но сама строка не выделяется по-другому, а иногда это может быть необходимо. Итак, что же нам делать, чтобы оформить первую строчку не так, как остальные?
Решение очень простое – псевдокласс first-line. Он был создан в css специально для того, чтобы можно было обращаться к первой линии текстового содержимого нужного нам элемента. Например, если взять ту же самую разметку, что мы описали выше, то вот так мы можем обратиться к первой строке:
Article:first-line{ Color: red; }Псевдоклассы в css-селекторах пишутся так: ставится двоеточие, а потом вы должны написать имя нужного вам псевдокласса. А вообще об этом можете почитать вот эту статью. Так мы добавили первой строке красный цвет шрифта, так что теперь она очень сильно выделяется в тексте. Как вы понимаете, теперь к ней вы можете добавить любые другие свойства, какие посчитаете нужными. Например, жирное начертание или даже другой шрифт, отличный от основного.
Как видим, css предоставляет нам достаточно возможностей, чтобы оформить первую строку в тексте по-особенному. Интересно, что в нем даже есть псевдокласс, которым можно выбрать первую букву в элементе. О нем я написал здесь.
Итак, оформляйте текст средствами языка css, а эту статью на этом я заканчиваю.
"Красная строка" (отступ слева в первой строке абзаца) с помощью CSS | О жизни виртуальной и реальной
Суббота, Декабрь 11, 2010, 15:42 | Вебмастеру, Интернет | 5 063 просм. | 2 комментарияДля меня эта проблема всегда была больной. Читала статьи на эту тему — они повергали меня в уныние: одни предлагали ставить в начало каждого абзаца прозрачную картинку n-ной ширины, другие — выстроить в ряд кучу « »-ов. Жуть! В итоге я плюнула и вообще отказалась от «красных строк» в своих статьях. И только сегодня случайно узнала, что в CSS есть параметр, который устанавливает величину отступа первой строки блока текста — text-indent.
Единицы, в которых можно выставлять отступ — любые принятые в CSS: px (пиксели), pt (пункты), em (высота шрифта).
text-indent: 1,5 em;
Довольна теперь, как слон!
Похожие записи:
- Скрипт подстановки копирайта при копипасте текста
- Закругление углов div’ов и картинок с помощью CSS
- Выравнивание картинки по центру в div’е
Понравилось? Поделись ссылкой с друзьями!
Как сделать красную строку в тексте сайта
Некоторые пользователи задаются вопросом: как сделать так, чтобы на сайте, новый абзац начинался с красной строки? Т.е логичная и эстетичная красная строка в тексте.
В общем в этом нет ничего сложного, если немного захотеть поработать… Но, думаю, если человек заботится о эстетическом виде своего сайта, то он обязательно с этой задачей справится, даже если имеет знаний о CSS меньше свой бабушки (красную строку посредством примера html — рассматривать сегодня не будем)). Ну а для большей доходчивости)) я к этой коротенькой статье приложу подробное видео, ниже.
как сделать красную строку в тексте статьи сайта CSS
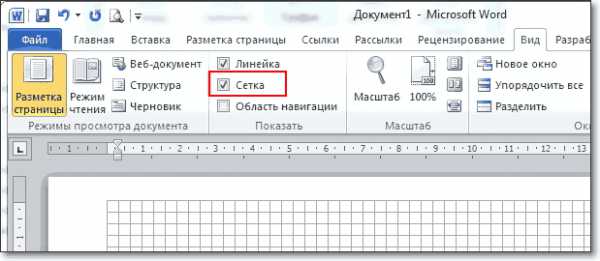
Приступим: всё как и всегда — делайте бекап — или файла style.css или всего сайта скопом (нужная предосторожность). Также о предосторожностях ВООБЩЕ — можно узнать из статьи: Необходимые настройки новенького сайта на WordPress Немного теории CSS. Запоминать здесь особо, я так думаю, не нужно, но вот иметь в виду некоторые свойства языка css — необходимо.
Выравнивание задаётся свойством “text-align”, и имеет 4 значения:
left – выравнивание по левому краю center – выравнивание по центру right – выравнивание по правому краю justify – выравнивание по ширинеВзгляните на код, расположенный ниже:
Этот пример для того, если вы решите сделать постоянную задачу централизации заголовкам (селекторы h2, естественно, могут быть разными).
Как задаётся «центр» конкретному Title, я расскажу в видео.
h2{ text-align: center; }Ну а этот, только для того, чтобы обычный текст «работал» по НАШЕЙ красной задаче — CSS.
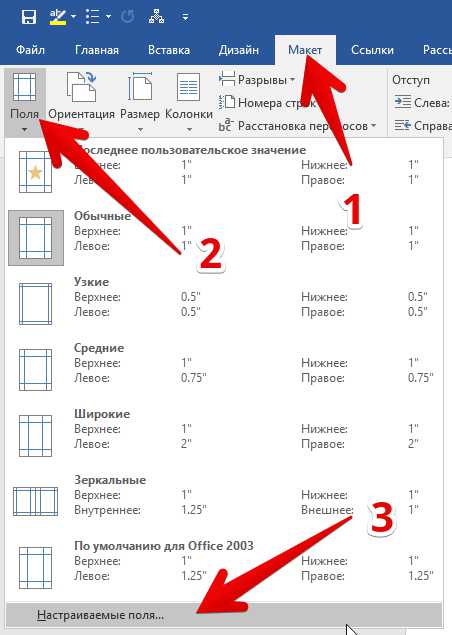
Красная же строка задаётся свойством text-indent. Значение задаётся в пикселях, так что: кому сколько нравится…
p{ text-indent: 30px; }Вот практически и всё: открываете файл стилей вашей темы и, для начала, прописывайте куда-нить в финал документа предложенный код.
Сохраните действия ваших редакций.
…и смотрите что получилось на страничке блога…
Теперь у вас каждый абзац текста будет с красной строки. Но… радоваться рановато…
Дело в следующем: если вы ещё мало подстраивали свою тему, то у вас эти «красные строки» будут прописываться где угодно: в сайдбарах, например. И одно дело, если вас это устраивает, но совсем другое, если — нет.
Посмотрите как у меня заданы отступы: «краснеет» только статья, а бар и т.п. — нет. Впрочем, всё на ваше эстетическое чувство)
Чтобы задать отступы только контексту статей, мы поступим чуть иначе: найдите в файле стилей селекторы с добавочным «р», к примеру, такие — (или наподобие)) #content p{…….. text-indent:30px}
Внимание: наверняка у вас будет как-то по-другому выполнен пример нужного вам селектора. Не пугайтесь! Просто отыщете (опытным путём) нужные вам строки и добавьте к ним «наши» text-indent: 30px; ориентируйтесь, скажем так, по признаку р скажем так.
Теперь вы знаете, как сделать строку в абзаце красной…
На этом занавес представления опускается……на рампы пыль печальная ложится…
...вопросы в комментариях - помогу, в чём дюжу... mihalica.ru !
Нажатия на кнопочки определяют Ваше высокое гражданское сознание
Удачи в работе и творчестве..!