Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html вставить ссылку
Делаем сайт на html: как вставить гиперссылки правильно. Урок 4.
Делаем сайт — как вставить ссылки — Уроки HTML – 4
| Делаем сайт - как вставить ссылки - Уроки HTML – 4 |
В прошлых уроках мы рассмотрели способ создания шаблона сайта и создали одну – единственную страничку сайта. Когда-то я прочел статью о том, что именно одностраничные сайты приносят больше всего прибыли… на самом деле похоже на правду – не было столько интернет магазинов и люди обычно совершаю два – три перехода по ссылкам на одном сайте, а тут все на одной странице. Мы не будем делать одну страничку, мы рассмотрим способ объединения страниц в сайт с помощью ссылок и поговорим о том, как меняться ссылками с другими сайтами, т.е. как должны выглядеть эти ссылки. Поговорим так же о ссылках на файлы, чтобы пользователи могли загружать файлы. Все как обычно подробно и попроще, чтобы было понятно новичкам (чайникам).
Я надеюсь, вы уже прочли первые три урока и теперь уже знаете, как указать путь к файлу, вспомните пожалуйста как выглядят относительные ссылки, ведь страницы, это тоже файлы и ссылки на эти страницы мы будем делать относительными так как не знаем еще имени нашего сайта.
Начнем создание ссылок меню. В тексте тоже встречаются ссылки, но мы будем использовать позже, а пока нам нужно доделать наш шаблон – в нем уже есть таблица для контента (полезного материала для посетителей) и вставлены картинки фона и логотип, а теперь еще и появится меню.
Меню можно расположите в левой колонке или там, где вы считаете более приемлемым. Меню обычно состоит из рубрик, которые будут на сайте. Например: Главная, Скачать, Фото, Гостевая, Ссылки – ну например, пять страниц. Если у вас предусмотрено больше страниц сайта с рубриками то делайте сразу – HTML тем и плох, что придется редактировать каждую страницу отдельно, но нас в случае чего это не остановит.
Тег гиперссылки — Путь к файлу указывается в кавычках. Имеются так же и параметры ссылки, но я вам расскажу о одном параметра – target – значение которого указывает как будет открываться страничка на которую указывает эта ссылка. Target=_blank — страница будет открываться в отдельном окне.
Если параметра target нет, то ссылка открывается в том же окне.
Пример ссылки на вашу главную страницу: Главная — эта ссылка будет работать только на вашем сайте, для обмена с другими сайтами она не подойдет. Если вы обратили внимание расширение файла главной страницы .htm, если расширение другое, то и ссылка на главную страницу сайта должна быть изменена.
Процесс создания меню, его мы будем помещать между тегами
3. Если же вам нужно, чтобы ссылки шли вниз по одной на каждой строчке, то нужно отделить их тегом О этом теге мы поговорим чуть позже, когда будем рассматривать редактирование текста, но действия от этого тега такие же как и от нажатия кнопки Enter – текст переходит на новую строчку, этот тег не парный и его вы запомните быстрее остальных. Например: Главная Скачать Фото Гостевая Ссылки Обратите внимание, если вы вставите эти ссылки они будут располагаться по одной на странице.
Наше меню готово, только один минус – при нажатии на ссылки открывается страница с сообщением об ошибке.
Теперь нужно создать страницы skachat.htm, foto.htm, guest.htm, links.htm – этих страниц в вашей папке moisait нет, есть только страница index.htm. Мы будем просто копировать файл index.htm и из него делать все наши страницы.
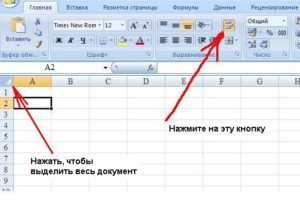
1. Выделяем файл index.htm. Для этого подводим курсор (стрелочку) мыши к файлу и нажимаем левую кнопку мыши – цвет значка, надписи и фона поменяется – файл выделен.
2. Далее нам необходимо скопировать файл, для этого одним из (некоторые говорят способов копирования восемь ) способов копируем файл. Вариант из простых – нажимаем «Правка / Копировать» (вверху открытого окна, в котором вы выделяли ваш файл (Ваша папка moisait). Если простой вариант не подходит жмем на клавиатуре Ctrl + C – для этого нажимаем и держим Ctrl и один раз нажимаем C
3. Вставляем файл index.htm в папку moisait (или если вы переименовали то в папку с данным вами именем), для этого нажимаем «Правка / вставить» или Ctrl + V Должен появиться файл «Копия index.htm» — теперь в вашей папке два файла.
4. Переименовываем файл «Копия index.htm» в skachat.htm
5. Повторяем процесс пока все траницы не будут созданы.
Если мы хотим, чтобы вместо надписей в меню были картинки, то мы должны вместо текста поставить между тегами ССЫЛКУ НА ИЗОБРАЖЕНИЕ Пример:  Эта картинка будет вести на страницу «Скачать». Только я советовал бы еще прописать параметры картинки. Пример
Эта картинка будет вести на страницу «Скачать». Только я советовал бы еще прописать параметры картинки. Пример 
Вот теперь мы можем поговорить о ссылках для обмена , такие ссылки на ваш сайт, должны быть полными. Например: Персональный сайт фотографа Это текстовая ссылка.
Баннер —
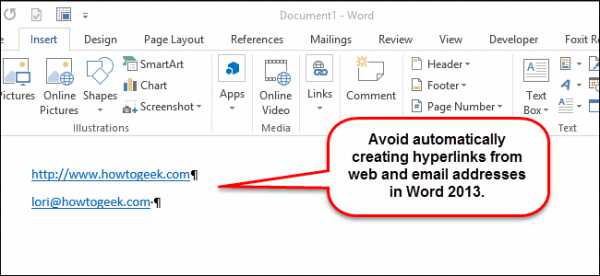
Как правильно вставить в текст ссылку при помощи HTML « Блог веб-разработчика
Особое внимание необходимо уделить именно тем тегам html, которые будут чаще всего использоваться вами при работе со своим веб-проектом. Сюда можно отнести тег картинок (изображений) – Img, а также тег ссылки А. Если не знать теги html при помощи которых можно вставить ссылку или картинку в HTML страницу, то о продуктивной работе и о качественном результате можно забыть. Действительно, ведь без этих тегов не обойтись при написании статей и оформлении шаблона, который используется на веб-сайте. К примеру, для написания статей вы используете визуальный редактор, который дает возможность даже не задумываться, какие теги прописываются для гиперссылок и картинок. Однако, в большинстве случаев, визуальный редактор – далеко не лучший вариант в том случае, когда необходимо исправить очередной баг в оформлении тела статьи. Все равно придется перейти в html режим и уже в нем внести изменения в теги гиперссылок и рисунков. Более подробную информацию о визуальных редакторах вы можете найти на сайте www.bestseoblog.ru
Если же вы будете понимать каким образом устроены атрибуты и их теги, с помощью которых осуществляется вставка в страницу HTML ссылок и картинок, вы существенно упростите себе работу и тем самым сэкономите время. К тому же, выучить несколько наиболее часто используемых тегов не составит особого труда. Отметим, что на сегодня, современная верстка Html Div содержит не так и много тегов, и, конечно же, теги вставки картинок и ссылок используется здесь наиболее часто.
С другой же стороны, в организации оформления применяемого вами шаблона также активно используются все те же главные теги html – вставка картинки, ссылки, списка, контейнера, разнообразных html форм и таблиц. Разумеется, для того, чтобы в полной мере разобраться со структурой построения шаблона и в случае надобности внести в нее определенные поправки, требуется знать хоть небольшое количество тегов и атрибутов html. Как в текст вставить ссылку на веб-сайт? Для того, чтобы вставить ссылку на сайт применяют следующую конструкцию:Якорь
Якорь – тот текст ссылки, по которому посетитель сможет «клацнуть» мышкой. В принципе, все достаточно просто. Например, на своем компьютере вы можете создать самый обыкновенный текстовый файл. Допустим, это будет «ссылка. txt». В данном файле вы можете разместить код который был описан выше. Далее этот файл нужно сохранить с расширением html. Теперь, ваш файл можно открыть при помощи любого Интернет браузера и увидеть в нем ссылку на выбранный вами веб-ресурс.
Как сделать картинку ссылкой в html два простых способа.
В веб можно условно разделить ссылки на два типа, это текстовые и графические. В этой статье мы разберем как сделать картинку ссылкой в html с помощью обычного изображения, а так же в том случае если картинка в элементе будет в качестве фона.
Как сделать картинку ссылкой в html
Обычно картинка отображается с помощью тега img, что бы вставить картинку нужно добавить следующий код: