Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать фон страницы
Как сделать фон в html
В настройке любого сайта, помимо функционала, очень важно оформление. Именно это задаёт собственный стиль и дизайн той или иной компании либо персоны, для которой создаётся сайт. Настроить цвет фона и его изображение не составит труда, следуя инструкциям в данной статье.
1
Откройте свой HTML файл по средствам блокнота либо любого другого текстового редактора, к которому вы привыкли.2
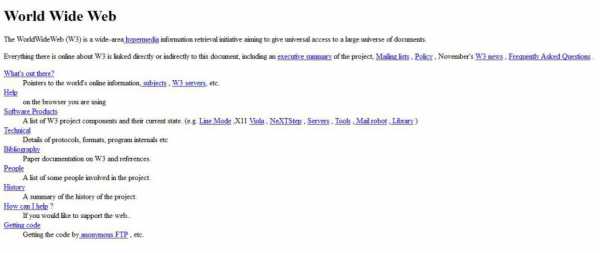
Для примера возьмём примитивную страницу сайта с минимумом текста. Открыть свой файл вы можете с помощью любого браузера.3
Для начала измените цвет вашего фона, так как люди с медленным интернет соединением не сразу смогут увидеть фоновое изображение сайта. Некоторое количество времени, пока картинка загружается, они смогут видеть лишь цвет вашего сайта. Впишите в тэг параметр bgcolor=”*****”, где ***** – это шифр цвета. Узнать цвета для HTML вы можете в любом графическом редакторе, выбрав опцию “для вэб” либо на сайте https://colorscheme.ru/color-names4
Вам достаточно выбрать цвет в палитре круга и назначить его интенсивность в рамках квадрата. Справа вы увидите два кода для html. Скопируйте их и вставьте в блокнот.5
Подобрав цвет и вставив его в код, посмотрите, всё ли правильно вы сделали, просмотрев получившуюся веб страницу с браузера.6
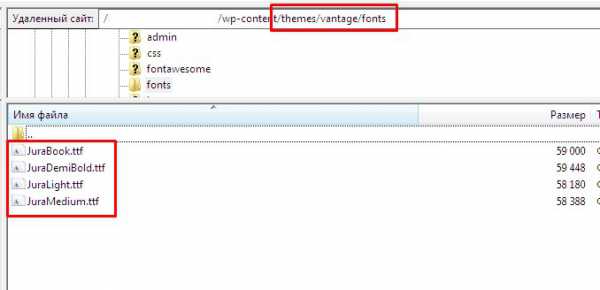
Теперь вы можете приступать к вставке фонового изображения. Поместите желаемую картинку в папку с кодом для большего удобства. Задайте ему имя латинскими буквами.7
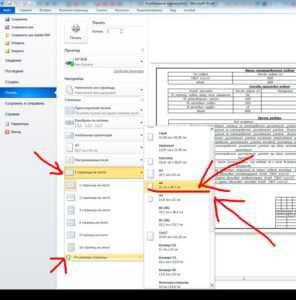
Теперь узнайте расположение файла, кликнув по нему правой кнопкой мыши, выбрав строку “Открыть с помощью” и кликнув на любой браузер, установленный на вашем компьютере.8
Скопируйте адрес из поисковой строки вашего браузера.9
Теперь в тэге впишите строку:- style=”background-image: url(‘file:///C:/Users/ПУТЬ_ФАЙЛА.jpg’)”
10
Сохраните свой файл.11
Проверьте свою веб страницу. Вы увидите, что фон подставлен под ваш текст.Обратите внимание, что у пользователей, имеющих большее разрешение экрана, ваше изображение будет дублироваться вниз и вправо. Выглядеть это будет не хорошо, если картинка не однотонная. Для исправления этого параметра существуют специальные команды.
- background-repeat: “Значение“. Варианты вашего значения могут быть такими: “repeat-x” – повторяет ваше фоновое изображение и по горизонтали, и по вертикали. “repeat-y” – повторение только по вертикали. “no-repeat” – изображение заморожено на месте и не повторяется. “space” – вся страница заполнится максимальным количеством копий изображения, крайние обрежутся. “round” – такая же опция, но по краям изображения будут аккуратно масштабироваться;
- background-attachment: “Значение”. Если подставить вместо слова Значение тэг “scroll“, то изображение будет прокручиваться вместе с сайтом. “fixed” – при прокрутке фон остаётся неизменным;
- background-size: Значение Значение2. Здесь значения должны принимать величину в пикселях. Например: 100px 200px. Кроме пикселей принимаются значения в процентах. Это параметр заполнения страницы изображением. Кроме чисел можно вписать два параметра: “contain” – заполняет страницу изображением по длинной стороне и “cover” – заполняет страницу изображением по ширине.
Зная основы заполнения страницы фоном в HTML вы готовы к созданию своего первого сайта.
Как сделать фон в html
Инструкция
Самый простой способ сделать фон в html-документе - прописать значение атрибутов к тегу body. Заданное значение атрибута background будет определять фоновый рисунок на странице. Если же задать значение атрибута bgcolor, то страница приобретет фоновый цвет. Цвет в атрибуте bgcolor тега body можно указывать как в шестнадцатеричном варианте, так и просто одним словом.
Можно добиться того же самого эффекта, воспользовавшись каскадными таблицами стилей CSS. Значение атрибута background-color определит фоновый цвет на странице, в то время как задание значения атрибуту background-image будет определять путь к фоновому рисунку страницы. Эти инструкции можно прописать на селектор body. Можно поступить и по-другому: в html тегу body присвоить класс или идентификатор, а в css указанные выше атрибуты прописать классу или идентификатору соответственно. Следует только иметь в виду, что если атрибуты будут прописаны классу, то в html-документе фоновый цвет будут иметь все объекты с указанным классом.
Указанные выше инструкции можно написать в самом теле html-документа. Для этого в служебной секции между тегами head (открывающим и закрывающим) открыть тег style. Между открытием и закрытием данного тега можно писать любые инструкции CSS. Следует только учитывать, что в этом случае вес страницы увеличится, что может негативно сказаться на времени ее загрузки у конечного пользователя. Также следует учесть, что в случае указания фоновой картинки, ее можно повторять по горизонтали, вертикали или по двум осям сразу. За это отвечает атрибут background-repeat в CSS. Фоновая картинка может быть жестко закреплена вне зависимости от наличия полосы прокрутки в документе. Для достижения такого эффекта следует указать background-attachment: fixed.
Фон у html-документа можно сделать, прибегнув к языкам программирования. Можно прописать инструкции html с помощью JavaScript. Для этого подойдет языковая конструкция document.write. Если то же самое выразить через модель DOM, то инструкция document.body.style.backgroundColor = “red” сделает фон страницы красным. Это равносильно прописыванию соответствующего атрибута напрямую в CSS.Предыдущие инструкции можно прописать прямо в коде веб-страницы, создав пару тегов script между открывающим и закрывающим тегом head. Однако можно все эти указания записать в отдельный файл с расширением js, который, впоследствии, подключить к странице.
Как сделать картинку фоном в html?
Фоном страницы называют изображение, которое находится на заднем фоне сайта или любой html страницы. Однако это далеко не все варианты, где его используют.
Задний фон используется не только для оформления сайтов, но и для того, чтобы украсить буклеты, визитки, плакаты, билборды и другие материалы, которые предназначены для донесения информации к потенциальному потребителю.
Содержание:
- Целиком
- Фрагментами
- Файл CSS
- Видео уроки
Нюансы дизайна мы сейчас рассматривать не будем, поскольку об этом написаны много книг и в интернете можно найти множество статей как с картинками, так и с видео уроками. Однако сейчас мы поговорим немного о другом.
Из сегодняшней статьи вы узнаете, как можно сделать картинку фоном в html странице.
Существует много визуальных редакторов html кода, самым известным из которых является Dreamweaver, он же «Дрим» — это название применяют многие вебмастера. Эта программа настолько идеальна и интуитивно понятна, что даже новичку можно легко сделать самую простую html страницу сайта. А если вы не пожалеете свое время и изучите эту программу подробнее, то сможете легко создать полноценный сайт, который оценят даже заказчики. Не пожалейте своего личного времени, так как потом эти знания помогут вам заработать деньги и даже получить новую работу.
Однако вернемся к главной теме статьи о том, как сделать картинку фоном в html странице.
Существует два основных способа – сделать картинку фоном в html странице: целиком или же заполнить ее фрагментами рисунка, размножив его по всей поверхности.
Читайте также: Как сделать презентацию на ноутбуке?
Целиком
Для первого способа нужно найти в интернете или самому сделать изображение такого размера, чтобы оно полностью заполняло задний фон страницы. При этом учтите, что у каждого монитора выставлено свое разрешение, поэтому не забывайте об этом. Тем более, что сейчас много пользователей заходят на сайты с мобильных устройств (телефоны, смартфоны, планшеты). Такой вид путешествия по интернету становится все более популярным, ведь уже не редкость в маршрутке или просто на улице встретить человека, который что-то ищет на просторах интернета, используя свой телефон. Но тут есть нюанс. Чтобы сайт правильно и красиво открывался на мобильных устройствах, должен быть полностью «Responsive», то есть адаптивным (резиновым). Какими способами это можно сделать мы рассмотрим в других статьях.
Фрагментами
Для второго способа достаточно подобрать изображение, которое лучше всего найти в интернете под запросом «фон для сайта» в меню «картинки». Поскольку такие изображения специально предназначены для того, чтобы размножить его по всей поверхности html страницы, они уже изначально обработаны так, чтобы их грани идеально продолжали свой узор (как при правильной поклейке обоев, например), и по внешнему виду будет совсем незаметно, что это лишь небольшой квадратик с рисунком.
Кроме способов существуют еще и методы выполнения этой задачи. Язык программирования html хорош тем, что на каждой странице сайта можно задать свой индивидуальный фон.
Для этого применяются специальные коды, которые нужно внести в страницу в предназначенное для этого место. Для этого используйте тот же Dreamweaver, в котором можно легко разделить страницу на две части – как она будет выглядеть и собственно сам код. Когда вы вносите изменения в код, ниже сразу можете увидеть результат своей работы. Для опытных пользователей больше подойдет программа Notepad++, но в ней визуально не видно результатов внесенных изменений.
Читайте также: Как сделать таблицу в экселе?
Итак, вернемся к первому способу – внесение кода в отдельно взятую страницу сайта.
За выполнение этой задачи отвечают определенные команды, которые нужно внести в исходный код документа, причем в правильное место. Если вы пользуетесь редактором Notepad++, то вы наверняка знаете, куда правильно вставить код. А для новичков специалисты советуют использовать Dreamweaver, поскольку, как упоминалось выше, результат будет виден сразу в окне внизу.
Главный атрибут, который отвечает за фоновое изображение называется background и вставляется после заключительного элемента, который означает конец шапки страницы ().
Пример вставки такого кода:
Команда позволяет собственно уже писать сам код, чтобы страницу понимали браузеры и отображали ее как страницу сайта. Его обязательно нужно закрыть в конце, набрав команду .
Команды и обозначают шапку страницы, в которой тоже находится содержимое – картинка, ключевые слова, и название страницы (). Эту информацию используют поисковые системы при ранжировании сайта в результатах выдачи при поиске.
Но вернемся к тому, как сделать картинку фоном.
Как мы уже говорили выше, за это отвечает команда background, а в нашем примере использован еще и атрибут bgcolor. Он предназначен для того, чтобы задать точный цвет фона, который будет контрастным к цвету букв (text=»red»). В нашем примере фон белый, а буквы красного цвета. Это нужно для того, чтобы, когда вы будете использовать браузер, который не поддерживает загрузку фоновых изображений, вы все равно могли прочитать текстовое содержимое страницы.
Итак, находите и скачиваете в интернете картинку с подходящим размером, которую вы хотите сделать фоном, и вставляете ее на страницу. На примере показано, что она находится в корне сайта в папке images и называется 111 с расширением jpg. В качестве пути к файлу можно использовать даже прямую интернет ссылку, но учтите, что если сайт, из которого вы ее взяли, закроется, то и у вас на сайте фоновое изображение пропадет.
Читайте также: Как сделать минусовку из песни?
Перечислим еще команды, с которыми используется этот атрибут.
background-position – задаёт, где именно на странице будет размещено изображения (left, center, right, top, bottom).
background-attachment – устанавливает, будет ли изображение прокручиваться вместе с документом или займёт фиксированное положение (fixed, scroll, local).
Если вы скачали небольшой кусочек изображения и хотите размножить его по всей странице, тогда используйте команду background-repeat – она устанавливает, как будет повторяться изображение (repeat-x, repeat-y, space, round, no-repeat).
Теперь коснемся файла CSS
Если у вас сайт содержит много страниц, то этот файл обязательно должен присутствовать. Из него все страницы берут стили и условия для отображения в браузере. К примеру, вы решили поменять цвет или размер шрифта сразу во всех страницах. Тогда просто вносите одно изменение в файл CSS и изменения коснутся всех страниц.
Что качается фонового изображения, то для файла CSS команда прописывается иначе. Ниже приведен пример.
.blokbg1 { background-image: url(‘/images/uzor.jpg’); background-repeat: repeat; background-attachment: scroll;
}
Видео уроки
Как сделать фон в html?
Для создания сайта, немаловажным вопросом является то, как сделать фон в html. Такая процедура подразумевает использование определённых тегов – кодовых слов и букв. Благодаря ним, можно поставить различный фон, сделать его однотонным – залить, или поставить на место фона любую картинку. Такие действия очень пригодятся всем верстальщикам, и тем, кто решил самостоятельно «приодеть» свой сайт.
Делаем фон
Перед тем как сделать фон сайта html, нужно открыть в текстовом редакторе код html страницы. Нужно помнить, что теги на странице размещаются вертикально. Затем, между тегами … , нужно поставить тег … - эти теги нужны для того, чтобы уточнить стиль элементов данной веб-страницы. На месте трёх точек нужно прописать – body {background:}. Это параметр, благодаря которому можно устанавливать разные стили для фона страницы. Можно сделать операцию по установке цвета двумя способами. Первый:
body {background:#000000} – теперь фон страницы должен стать чёрного цвета.
Этот способ подходит и для того, чтобы задать и цвет, и картинку фоном. Именно после двоеточия, можно поставить или код цвета или ссылку на картинку. А можно использовать способ, который обозначает только установку цвета – определённой заливки для страницы. После двоеточия нужно прописать так называемый параметр – color. И после него, ставить код самого цвета. Этот способ хорош, если использовать его как шаблон. Прописать его и сохранить, а когда нужно - задать цвет, поставить его на страницу.
Можно поставить, вместо однотонного фона, картинку. Если нужно узнать: в html, как сделать картинку фоном, то операции нужно проделать подобные. Прописать теги, поставить body {background: ссылку на картинку}. Нужно помнить, что сама картинка, может быть где угодно. И на сайте в интернете, но лучше всего создать в корне документа папку. В папке, внутри которой будет сохраняться вся информация о странице сайта, нужно создать ещё одну – для картинок. Операция будет выглядеть так:
body {background:cсылка на картинку}
Теперь картинка, которую вы выбрали, будет фоном всей страницы сайта. Надеемся, что Вы поняли, как сделать фон в html. Просто попробуйте и все обязательно получится!