Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html поставить пробел
Пробел в html коде
От первого html тега, до SEO оптимизации порталов
Создай сам → Изучение HTML5 и CSS3 → Пробел в html коде
Пробел в html коде
Очень часто приходится сталкиваться с вопросами людей изучающими верстку html и css, которые звучат примерно так:
- как поставить пробел в html?
- как вставить пробел в html?
- как сделать пробел в html?
Сейчас я постараюсь подробно дать ответ на эти вопросы. Но для начала давайте уясним, что же такое пробел в html верстке и какие виды «пробелов» вообще бывают.
html неразрывный пробел
Что я подразумеваю под словом неразрывный пробел? Это пробел, который будет ровно столько раз, сколько я его поставлю в коде. Но здесь есть одно но, пробелы, количество которых превыше одного автоматически сокращаются браузерам, давайте рассмотрим пример такого сокращения:
Здесь какой-то там текст и много пробелов
Здесь какой-то там текст и много пробелов |
После открытия мы получаем строку в которой нет больше одного пробела. Как побороть это? Есть специальный парный тег, который сохраняет форматирование в вашем коде так, как вам этого пожелается, этим тегом является …текст…. Рассмотрим очередной пример:
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* * ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████* * ▄▄▄▌▐██▌███████████████████████████████* * ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* * ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀| ──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█** ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████** ▄▄▄▌▐██▌███████████████████████████████** ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█** ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀ |
Попытался нарисовать фуру с дизлайками )) не очень получилось, не быть мне художником. Попробуйте скопировать эти символы и вставить вначале между тегов
символы
посмотрите на результат, куда пропадают ваши пробелы и потом повторите процесс, но уже используя тег ., как пробельный отступ на строку вниз
Давайте рассмотрим второй не менее важный html тег, который является одиночным и не требует парного закрытия. Это тег он отвечает за принудительный перенос строки вниз, то есть сразу после этого тега произойдет разрыв строки с ее переносом вниз не важно, куда бы вы его не поставили.
По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку. Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который. Цицерону, ведь именно из его применили в качестве.
По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку. Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который. Цицерону, ведь именно из его применили в качестве. |
Я в параграф добавил несколько тегов и после сохранения вы четко можете видеть в действии этот тег по переносу строк. Также вы заметили, что его можно ставить несколько раз подряд, тем самим увеличивая количество пустых строк.
Дополнительные пробелы внутри параграфа
Выше на примере с фурой я показал вам неограниченное количество пробелов и переносов строк, но использовал для этого сугубо сейчас покажу пример с использованием пробелов в html и не оставляя параграф за бортом, смотрим на пример:
Форматирование в параграфеНемного текста много пробелов... снова пару пробелов перенос строки два раза
Немного текста много пробелов... снова пару пробелов перенос строки два раза |
Что я сделал, а все довольно просто, обернул параграф
параграф
в тег тем самим получив свободу в количестве пробелов и переносов строк. Но ребят, этим злоупотреблять не стоит.html пробельный символ
Разберем еще один очень простой способ получить пробел в html при помощи специального символа, который выглядит вот так: . Чтобы его поставить переведите раскладку клавиатуры на английский и зажав Shift нажмите на цифру 7, то есть сочетание Shift+7 вы поставите символ & – амперсанд, а далее печатаем nbsp и вы получаете пробел.
Немного текста много пробелов пробелов
Немного текста много пробелов пробелов |
Не забываем в конце ставить точку с запятой «;» иначе ваши пробелы не появятся, а вместо них увидите код пробела.
На этом все, если тема не раскрыта и у вас остались вопросы, пишите их в комментариях, отвечу и помогу разобраться!
Categories: Изучение HTML5 и CSS3 Tags: html Верстка Пробел Украина, город КиевТел: (063) 856-2538 E-Mail: [email protected]Web: https://sozdaj-sam.com/
Как поставить тег пробела в html? Раскрываю три способа, о которых вы не знали
Доброго времени суток всем, кто читает данную публикацию. Сегодня я расскажу об очень простых, но иногда таких незаменимых инструментах, которые позволят сохранить набранное количество пробелов.
Из статьи вы узнаете, какой существует тег пробела в html, как эту проблему решает css, а также познакомитесь с так называемыми специальными символами. Конечно же я приведу примеры программного кода для каждого ключевого теоретического материала. Ну что ж, приступим!
HTML спешит на помощь!
Большинство тегов языка разметки автоматически удаляют лишние пробелы между словами, оставляя только один. Это очень удобно. Однако иногда возникают такие ситуации, когда просто необходимо сохранить все символы табуляции и отобразить их на веб-странице. Для этого разработчиками языка был предусмотрен парный тег .
С его помощью определяется отдельный блок текстового контента, который будет отображаться моноширинным шрифтом и сохранять все пробельные символы. В добавок к этому в элементе можно использовать и другие единицы html, кроме
, , , ,
Перейдем к конкретному примеру. Для сравнения я написал абзац обычного текста и абзац с использованием тега . Обратите внимание на шрифты и на расположение слов на странице.
cadbfb3f6831b0e0db53159de309eacb000Пробел в html как инструмент форматирования
Пробел в html имеет большое значение для форматирования текста. Зачастую происходит так: пользователь ищет какую-то информацию, переходит на сайт и видит там нужную ему, но плохо отформатированную страницу нечитабельного текста – скорее всего, он не станет себя мучить и «ломать глаза», а найдет ресурс, на котором та же информация будет удобна для чтения:
Следствием такой недоработки, а именно отталкивающего вида текста, является плохая посещаемость сайта.
Ставим пробел в html
В том, как поставить пробел в html, не должно возникнуть проблем, так как браузер интерпретирует его и выводит на экран, но только в том случае, если пробел между словами единичный. Сразу же следует вопрос: «Как сделать пробел в html, когда между словами необходимо поставить более одного пробела?».
В языке гипертекстовой разметки предусмотрены три варианта, как прописать пробел в html:
- &ensp – узкий пробел;
- &emsp – широкий пробел;
- – неразрывный пробел.
Функциональность узкого и широкого пробела ясна из их названия. Рассмотрим html код пробела, который называют неразрывным.
Неразрывный пробел
Неразрывный пробел является одним из списка специальных символов html:
Привет тебе я шлю!
С неразрывным пробелом!
В названии специального символа содержится сокращение nbsp – от английского non-breaking space. Из названия следует, что это непереносимый пробел. Он не позволяет браузеру перенести (разделить) строку в месте применения. Отсюда и третье название – неделимый пробел:
Ниже приведены случаи, когда необходимо применять данную разновидность пробела:
- При написании инициалов и фамилии (Н. В. Гоголь);
- При сокращенном обращении (г-жа Петрова);
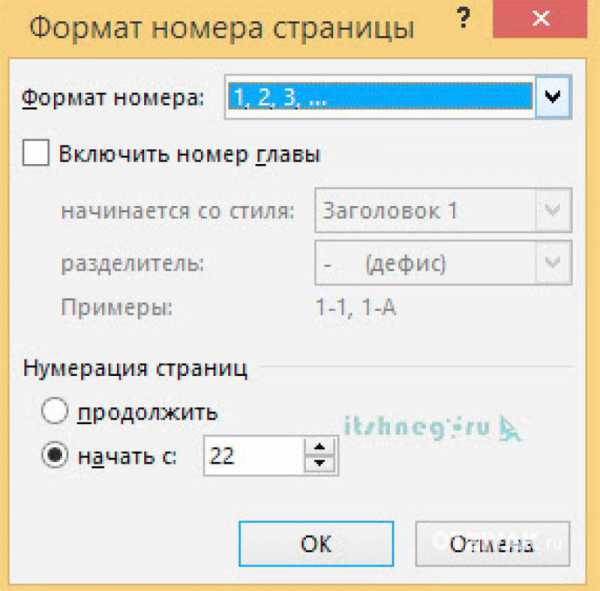
- При обозначении параграфов (№ 9);
- В написании версии программного продукта (android 4.4 kitkat);
- При написании многозначных чисел (3 231 821 байт).
Это далеко не полный список применения неразрывного пробела в местах, где того требует типография, а лишь основные пункты.
Длинный пробел в html
Что же делать, когда необходимо отобразить символ пробела в html длиной более одного стандартного?
Для решения данной задачи можно использовать длинный пробел (&emsp), о котором было упомянуто ранее. Но что, если нужно поставить пробел еще длиннее? Для этого используется неразрывный пробел html. Вставив специальный символ несколько раз, друг за другом, можно получить пробел нужной длины.
Исходя из изложенного выше, можно сделать следующий вывод: чтобы отобразить знак пробела в html нужной длины, используются специальные символы: &ensp, &emsp, . Нужно понимать, что для создания длинного неразрывного пробела между символами необходимо использовать , иначе браузер может перенести символ, стоящий после пробела, на следующую строку.
Тег пробела в HTML (неразрывный пробел nbsp)

Non-breaking space (неразрывный пробел) добавляется в HTML разметку простым тегом:
Он применяется при необходимости добавления нескольких неразделенных пробелов на страницу. В конце тега обязательно присутствие точки с запятой. При необходимости разрешено использование нескольких тегов подряд.
Если честно, то nbsp не правильно называть тегом. Это не что иное, как спецсимвол. Изначально он был разработан для предотвращения разрыва между определенными символами. К примеру, Вам необходимо написать г. Москва на одной строчке, так как иначе это будет не красиво смотреться, для этого необходимо указать код:
г. МоскваЭтот спецсимвол так же применяют для числительных, чтобы при написании длинных цифр с пробелами, например 1 000 000, все составляющие были на одной строке. Такая возможность есть не только в программировании, так например, подобный символ можно напечатать при нажатии комбинации клавиш CTRL+SHIFT+SPACE в MS-Word.
Такой прием используется так же и при визуальной верстке в CSS. Служит он для установки принудительного отступа между пунктами меню, картинками, элементами текста и тому подобного. Однако такой метод применяется крайне редко, логичнее будет использовать теги div, span, img.