Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать гравировку
Делаем гравировку по металлу в Фотошоп
В этом уроке вы узнаете, как создать выгравированный металлический текст в программе Photoshop, используя стили слоя, а также текстуры. Вы сможете создать свою винтажную металлическую табличку всего лишь за несколько простых шагов. Вы можете использовать любую металлическую текстуру, а также любую форму для создания металлической таблички на своё усмотрение. Вы даже можете создать деревянную табличку, заменив металлическую текстуру на деревянную. Надеюсь, вам понравится этот урок.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
Шаг 1
Вначале, с помощью инструмента Прямоугольник (Rectangle Tool), создайте фигуру прямоугольник. Далее, добавьте металлическую текстуру на своё усмотрение, расположив данную текстуру поверх слоя с прямоугольником. Лучше всего использовать металлическую текстуру с царапинами, например текстуру, которую я использовал в этом уроке. Щёлкните правой кнопкой мыши по слою с металлической текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create clipping mask).
Шаг 2
Возвращаемся на слой с прямоугольником и добавляем стили слоя Тиснение (Bevel and Emboss) и Тень (Drop Shadow), чтобы создать эффект металлической таблички.
Шаг 3
Далее, добавьте простой текст или вы можете использовать что-то посложнее, например, логотип.
Шаг 4
Теперь, чтобы создать выгравированный металлический эффект для слоя с текстом, нам необходимо добавить некоторые стили слоя.
Тень (Drop Shadow)
Внутренняя тень(Inner Shadow)
Внешнее свечение(Outer Glow)
Наложение цвета (Color Overlay)
Шаг 5
Если вы всё правильно сделали, то выгравированный металлический текст должен выглядеть, как на скриншоте ниже:
Шаг 6
Чтобы сделать старую металлическую табличку более интересной, вы можете добавить рамку, как показано на скриншоте ниже. Вы можете использовать любую форму рамки на своё усмотрение.
Шаг 7
Теперь перейдите на слой с текстом, щёлкните правой кнопкой по слою с текстом и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Sty/lessons/les). Теперь, возвращаемся на слой с фигурой рамки, также щёлкните правой кнопкой мыши по данному слою и в появившемся окне, выберите опцию Вклеить стили слоя (Paste Layer sty/lessons/les). Таким образом, вам не придётся дважды применять те же самые настройки, чтобы создать нужный эффект. Или вы можете сохранить данный стиль слоя и использовать его также в других своих проектах.
Шаг 8
Чтобы добавить больше деталей, вы можете добавить болты по углам металлической пластины. Для выделения болтов, вы можете воспользоваться одним из инструментов выделения программы Photoshop. К слою с болтом, добавьте стиль слоя Тень (Drop Shadow), а затем несколько раз продублируйте слой с болтом, расположив болты, как показано на скриншоте ниже.
Шаг 9
Если вы хотите добавить к металлической табличке винтажный эффект, то вы можете добавить текстуру с ржавчиной, поменяв режим наложения с текстурой ржавчины на Перекрытие (Overlay) или Умножение (Multiply) в зависимости от текстуры. Я использовал металлическую текстуру с ржавчиной с режимом наложения Темнее (Darker Color).
Шаг 10
Вы можете использовать ретро логотип, а также текстуру дерева.
Итоговый результат
Скачать архив с материалами к уроку
Автор: psddude
Создаем гравированный текст используя Фотошоп
В данном уроке Фотошопа мы рассмотрим процесс создания гравированного текста.
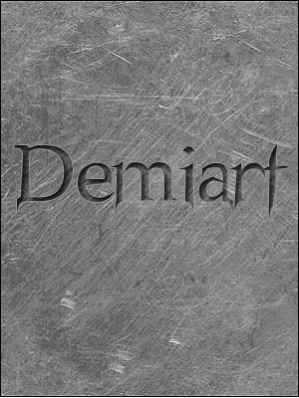
Финальный результат

Приступаем к уроку Фотошопа
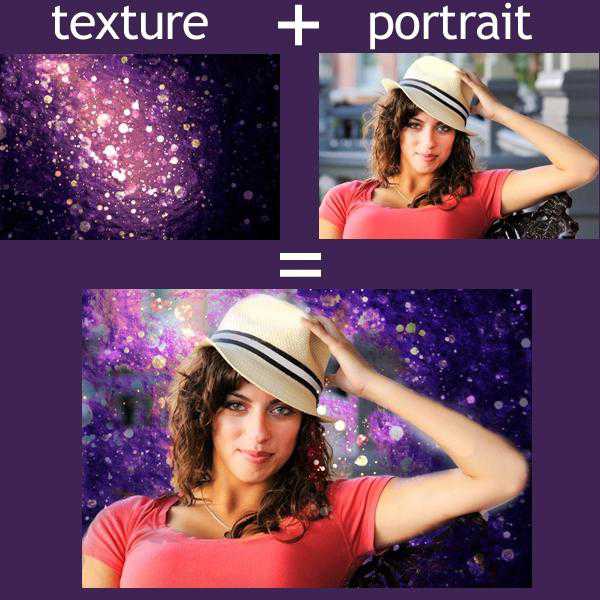
Для начала, нам нужно подобрать подходящую текстуру с металлом: ↓

Открываем текстуру в Фотошопе (File > Open (Файл > Открыть / Сочетание клавиш 'Ctrl+O')). Берем инструмент Horizontal Type Tool (Инструмент 'Горизонтальный текст' / Клавиша 'T'), выбираем шрифт и пишем белым цветом ваш текст.
Затем зажимаем Ctrl и кликаем в палитре слоев по слою с надписью. Он станет выделен как на изображении ниже. ↓

Затем не снимая выделение выбираем слой на котором у вас расположен метал и нажимам Ctrl+J.
Если все получилось, то выше слоя с металлом появится еще один слой с надписью.
Тот слой с белыми буквами вы можете смело удалить.
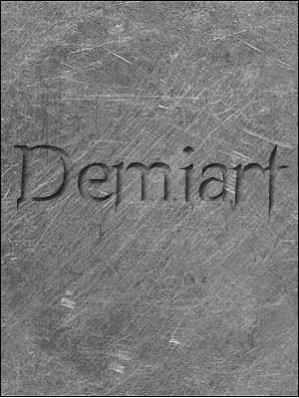
Далее выбираем тот новый слой который у нас получился и применяем к нему стандартные настройки (стили слоя / Blending Options (Параметры наложения)) - Inner Shadow (Внутренняя тень). Должно получиться, вот так: ↓

Далее там же, в Blending Options (Параметры наложения), делаем обводку с параметрами и цветом #999999: ↓
Stroke (Обводка): ↓

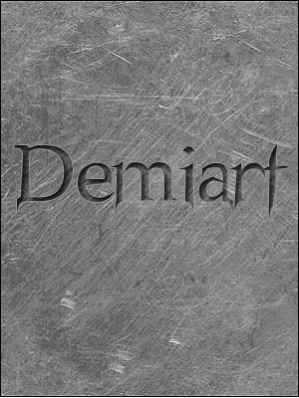
В конце заходим Image > Adjustments > Brightness/Contrast (Изображение > Коррекция > Яркость/Контрастность).
Где Brightness (Яркость) ставим на -30, а Contrast (Контрастность) на +5.
Вот и все.
Финальный результат

Урок подготовлен для Вас командой сайта PhotoshopPro.ru
Эффект гравюры в фотошопе
Пламенный привет все посетителям блога! Сегодня поговорим создании эффекта гравюры в фотошопе, вариантов этого действа великое множество, будет одним больше ничего страшного. Перед началом работы предупреждаю, часть её будет проходить в Иллюстраторе так что у кого есть «ништяк» у кого нет ставьте.
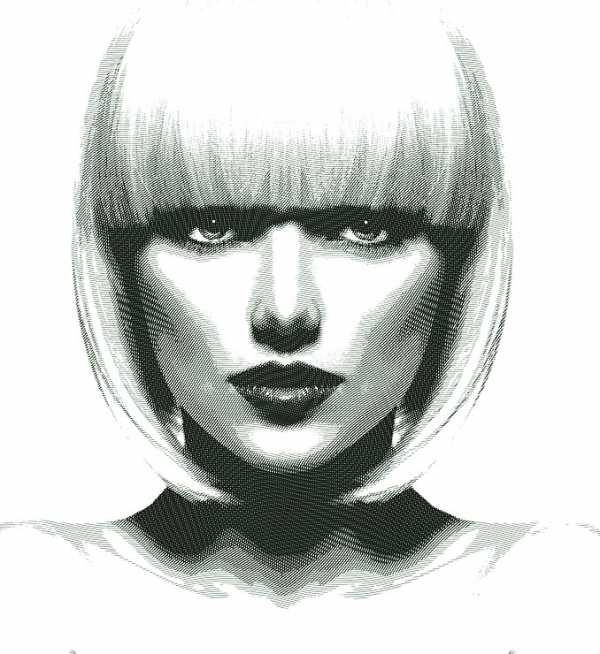
Если до этого момента вы не работали в этой программе, ничего страшного, надо же когда-то начинать. К тому же особого мастерства на этом этапе не требуется, немного усидчивости и понимания будет вполне достаточно. В результате всех манипуляций у меня получился эффект гравюры который вы видите ниже.

За основу взята имитация штрихов, именно для этой цели нужен «Иллюстратор» обработанная при помощи масок на основе исходной квартирки в фотошопе. И так приступаем.
Подготовка штриховки в Иллюстраторе
Конечно эту часть работы можно выполнить в фотошопе но это будет скорее похоже на «откровенный онанизм», а не продуктивное использование времени заниматься им мы не будем, почему это так поймете из дальнейшего повествования.
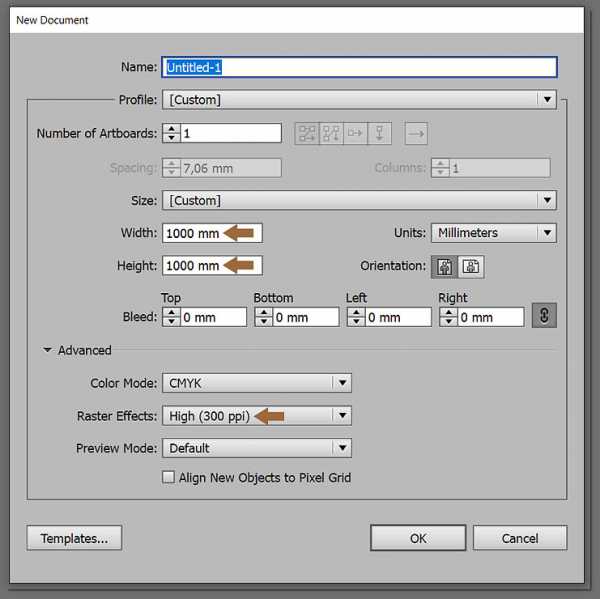
Открываю «Иллюстратор» создаю новый файл Ctrl+N. Особо параметры шевелить не нужно, размер создаваемого файла подбираю исходя из размера фото которые мечтаю обработать.
Я планирую применять штрихи к довольно большим картинкам по длинной стороне в районе 6000 пикс. с разрешением 300 пикс. Поэтому не раздумывая создаю документ размером 1000 на 1000 мм и соответствующим разрешением.

Полотно довольно большое, однако в процессе работы нужно будет поворачивать слои со штрихами вертикально и под углом для более качественной имитации гравировального клише, понадобится обрезка соответственно размеры уменьшатся.
Приступаю к созданию штрихов. Беру инструмент Line Segment Tool (гор. клавиша /). Зажав клавишу Shift для получения ровной горизонтальной линии создаю её проведя инструментом вверху поля документа.
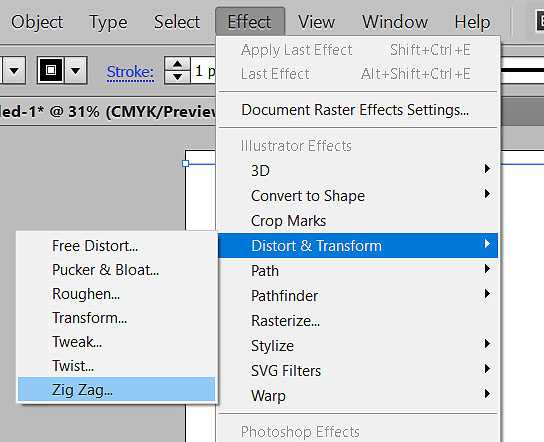
Следующим шагом нужно изогнуть эту линию в виде волны, использую команду зигзаг из меню эффекты.

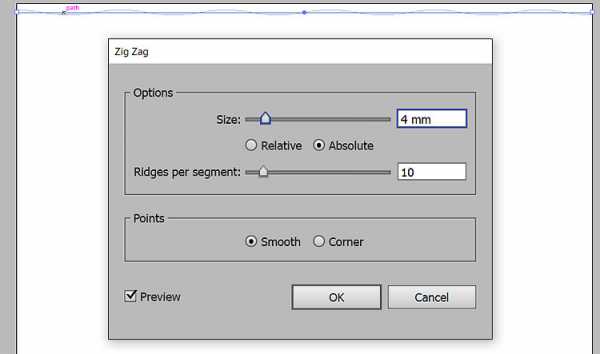
На сколько волн «гнуть» линию дело вкуса, как собственно и размер этого изгиба, я выбрал параметры, показанные ниже.

Теперь нужно продублировать линию в нижний край полотна. Зажимаю клавиши Shift+Alt тащу линию вниз, при этом будет создан дубликат, а зажатая клавиша Shift обеспечит его точное позиционирование относительно оригинала.

Выбрав инструмент «Select» (гор. Клавиша V) при зажатом Shift выделяю обе линии, это нужно для того чтобы заполнить дубликатами пространство между ними. Отдаю команду Make (Alt+Ctrl+B) количество дублей будет создано по последнему применению команды Blend Options.
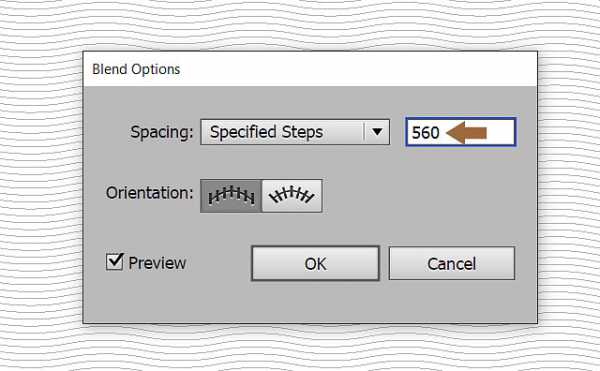
Для изменения их количества вызываю эту команду из меню Object – Blend — Blend Options. В открывшемся диалоге количество шагов устанавливаю в 560, цифра подобрана экспериментальным путем.
Такое количество линий позволит получить довольно детализированную «гравюру». Изменю толщину обводки линии на 0,5 pt, используя палитру Stroke.
Перенос штриховки в фотошоп
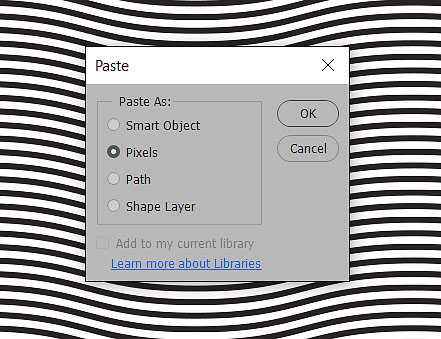
Скопирую получившуюся штриховку в иллюстраторе (Ctrl+C), перейду в фотошоп создам документ с такими же параметрами, вставлю штриховку на новый слой в этом документе (Ctrl+V). Вставляю как пиксельный слой.

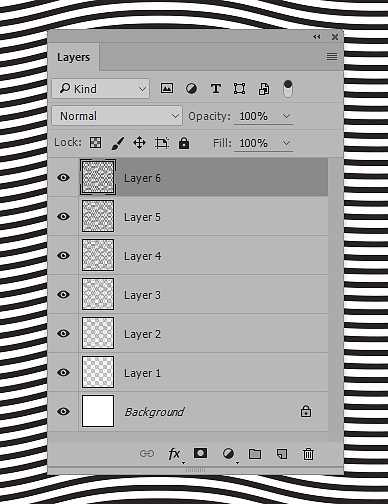
Эту операцию нужно повторить еще пять раз увеличивая размер обводки линий в иллюстраторе с шагом в пол пункта 1 pt; 1,5 pt; 2 pt; 2,5 pt; 3 pt. В результате получится документ фотошоп содержащий 6 слоев с разной толщиной штриховки.

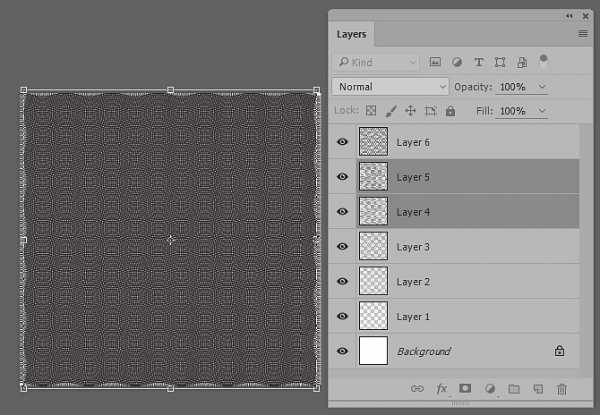
Изменю направление штрихов развернув при помощи команды Ctrl+T слои 4 и 5 на 90 градусов.

Слои 2 и 3 поверну на 45 градусов

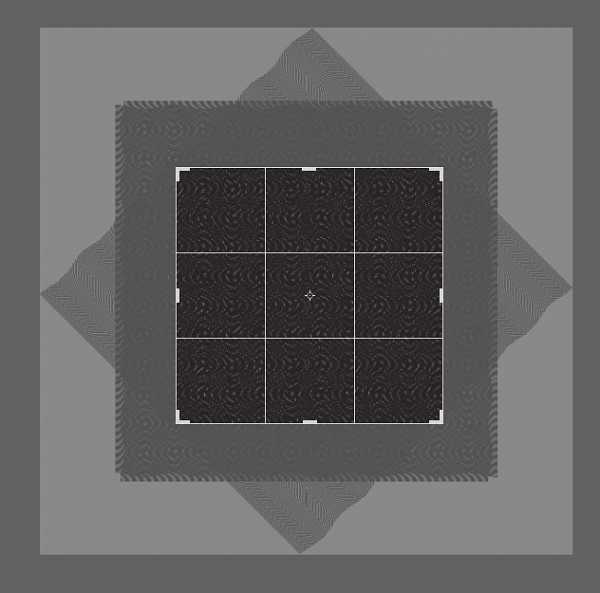
Инструментом рамка, познакомиться с ним можно здесь, вырежу ту часть документа где присутствуют штрихи в разных направлениях.

Штриховка подготовлена пора браться за гравюру
Создание эффекта гравюры в фотошопе
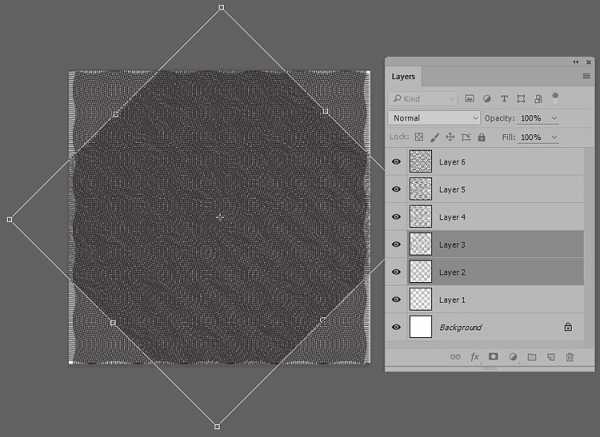
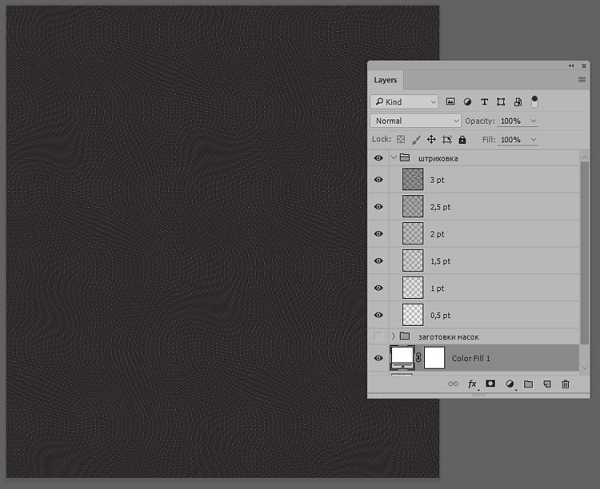
Открываю картинку для создания эффекта гравюры, перетаскиваю в этот документ созданные ранее слои штриховки для того чтобы не «заблудиться» в них, удобно будет собрать их в группу и дать «говорящее» имя группе и слоям, я указал в имени слоев значения для обводки линий. Командой трансформации Ctrl+T немного подгоню размеры группы штриховок к размерам обрабатываемого файла.

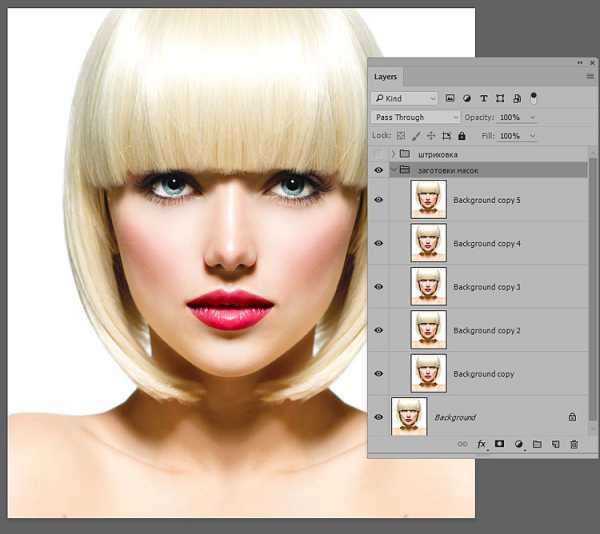
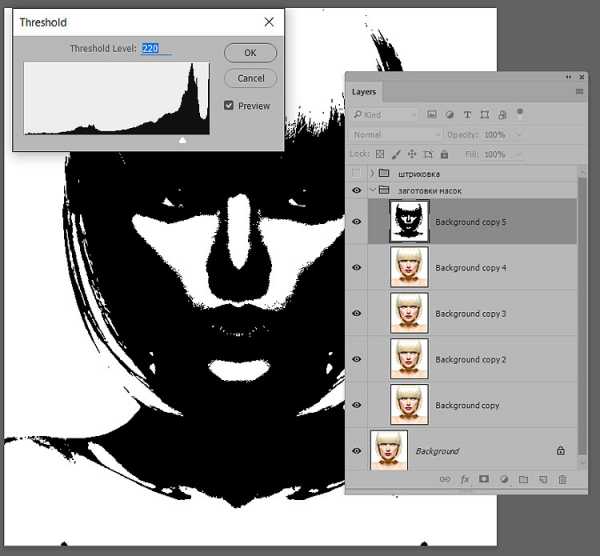
Дальше нужно создать заготовки для масок которыми буду обрабатывать штриховки. В качестве таких заготовок отлично подойдут копии фонового слоя «обтравленные» командой «Порог». Создаю 6 копий фонового слоя, «складываю» их в отдельную группу.

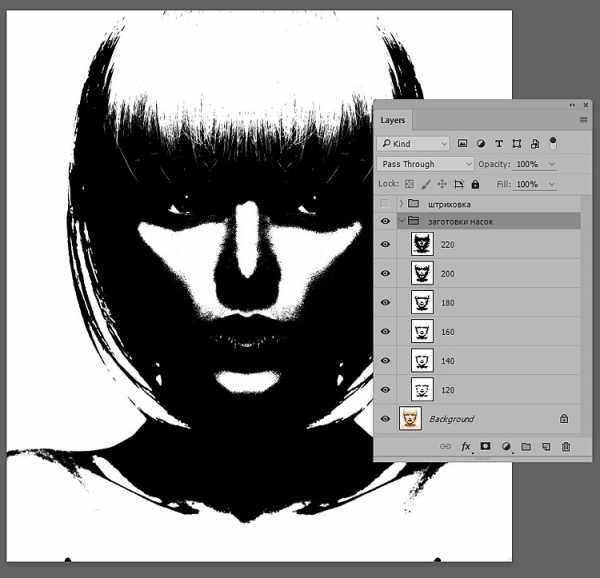
Все копии фонового слоя нужно обработать командой «Порог» значения для неё подбираются экспериментальным образом исходя из того насколько детализированный эффект гравюры вы хотите получить я выбрал параметры от 220 до 120 уровней с шагом в 20 уровней. Вызываю «Порог» из меню Image – Adjustments – Threshold (Изображение – Коррекция – Порог). Обрабатываю верхнюю копию.

Дальше повторяю эту операцию на оставшихся слоях чтобы тут же даю слоям имена говорящие о уровнях яркостей которые на них остались после обработки «Порогом». Заготовки готовы пора приступать непосредственно к изготовлению гравюры.

Осталось перенести заготовки на маски слоев штриховок. Но для начала создам слой с белой заливкой выше фонового он послужит подложкой под будущую гравюру. Видимость группы «Заготовки масок» можно снять открыть и включить видимость группы «Штриховка»

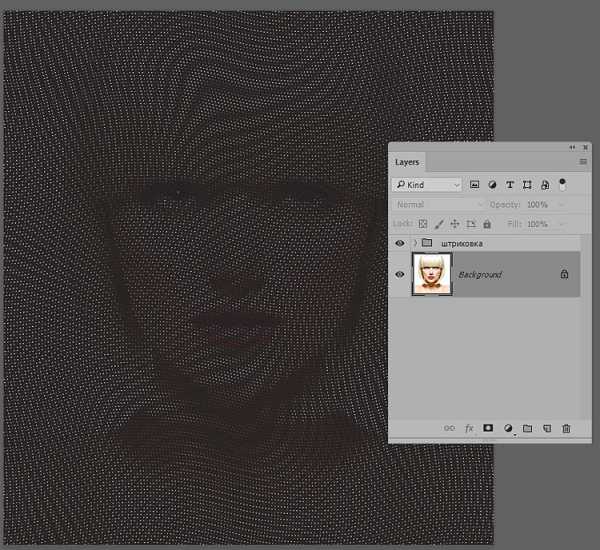
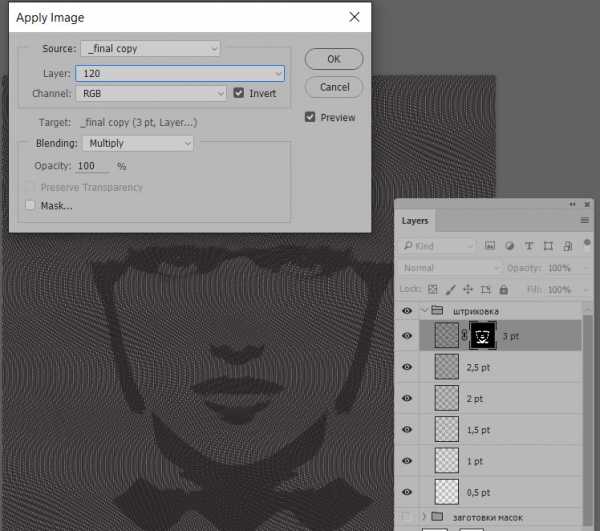
Встаю на слой 3 pt создаю для него маску, вызываю команду «Внешний канал» Image – Apply Image (Изображение – Внешний Канал) при активной маске слоя. Накидываю на нее заготовку 120 инвертирую результат установив соответствующую галку (Invert)/

Повторяю эту операцию с каждым слоем штриховок, на маску слоя 2,5 pt накидываю слой 140, на 2 pt 160; 1,5 pt 180; 1 pt 200; 0,5 pt 220 резельтат перед вами

На этом сегодня все, надеюсь этот способ обработки найдет применение в вашем арсенале работы с изображениями, до встречи на блоге.
P.S при желании выше группы штриховок можно накинуть слой заливку в режиме «Цвет» это может придать живости «композиции».
Как в фотошопе сделать гравировку на дереве

По запросу как в фотошопе сделать гравировку на дереве имеется видео для просмотра. Просьба к админу не удалять.
Показов: 488783
Категория: как сделать
Пользователь Герхард пишет: не удалять, закрепить в шапке видео для народа.