Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как уточнить край в фотошопе сс 2017
Инструмент «Уточнить край» (Refine Edge), простое выделение сложных областей
Примечание. Для активации пункта в меню нужно создать активное выделение.
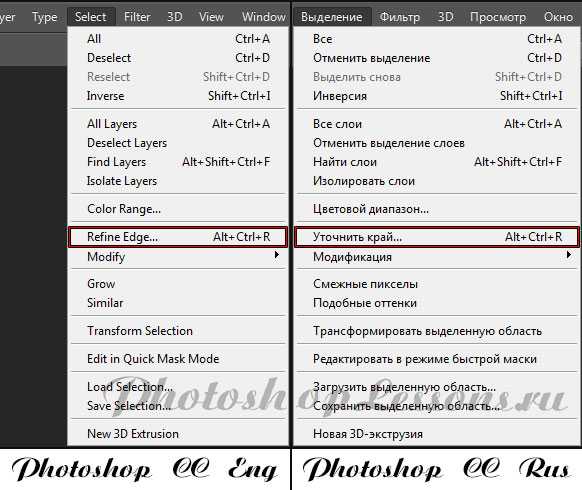
 Select - Refine Edge (Выделение - Уточнить край / Alt+Ctrl+R) на примере Photoshop CC (2014) (Eng/Rus)
Select - Refine Edge (Выделение - Уточнить край / Alt+Ctrl+R) на примере Photoshop CC (2014) (Eng/Rus)Данным инструментом Фотошопа можно очень быстро и просто выделять объекты.
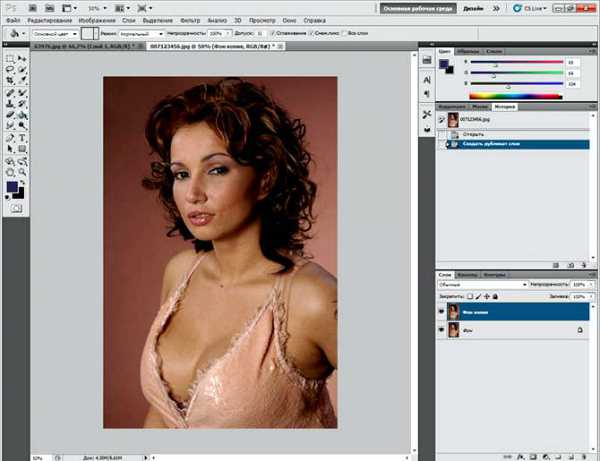
1. Традиционно: Откройте программу Photoshop CS5 Extended.
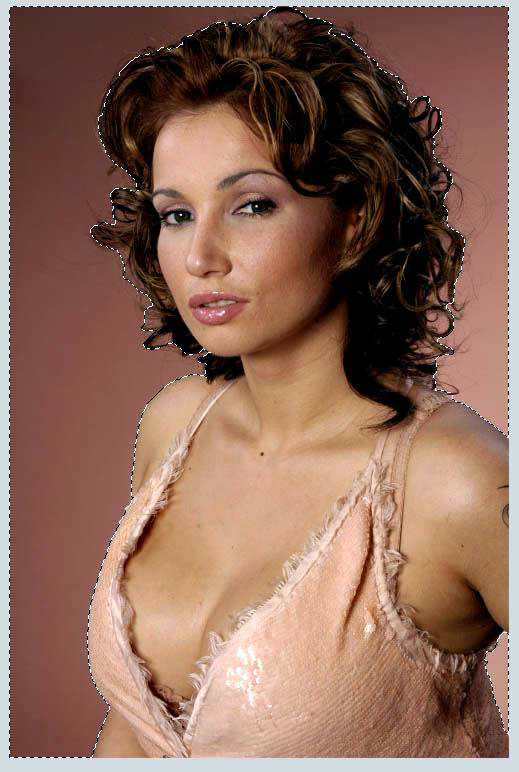
2. Открываем фотографию. Для примера используется следующая:

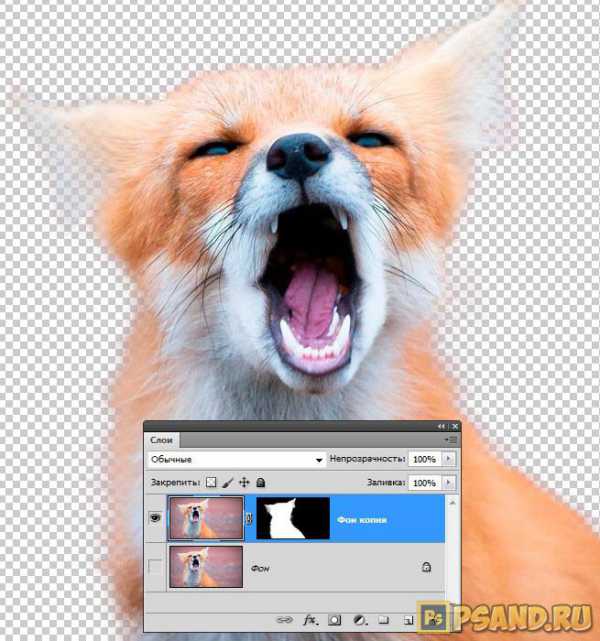
3. Дублируем слой и работаем с копией (хоть и не обязательно - просто так удобней и наглядней). Слой «Фон» отключаем.
4. Воспользовавшись инструментом Quick Selection Tool (Инструмент «Быстрое выделение» / Клавиша «W») выделяем фон на изображении.
Если где-то выделили слишком много переключитесь на:
И уберите лишнее.
Можно особо не стараться - главное чтобы был примерно обрисован силуэт.

С помощью инструмента «Быстрое выделение» добиться этого довольно просто - буквально 3-4 клика.
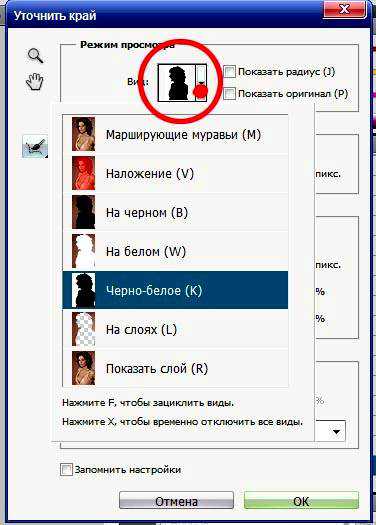
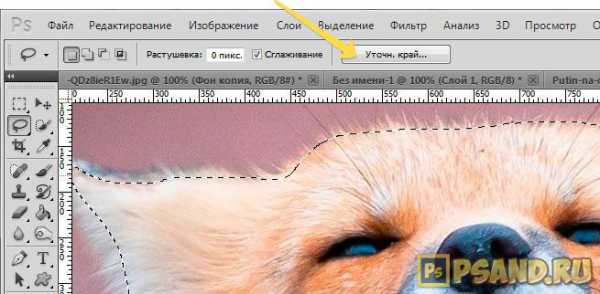
5. Далее переходим к кнопке «Уточнить край» (Refine Edge):

Как по-моему, работать удобнее всего с в режиме «Черно-белое». Выбирайте по своему усмотрению.
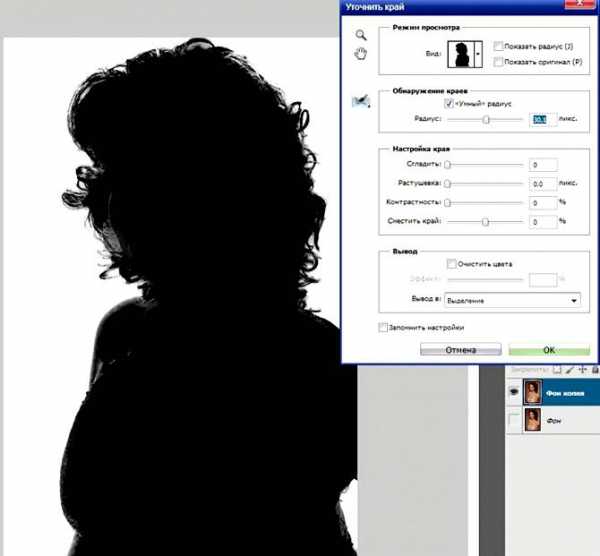
6. И вот тут самое интересное. Выставляем Радиус примерно на 30-40 (в зависимости от разрешения фотографии) и ставим галку на «Умный радиус». Эффект заметен сразу:

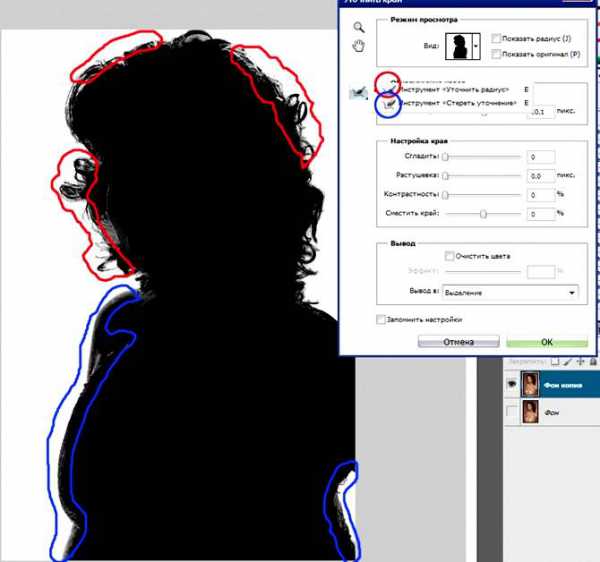
7. Корректируем. Там, где маска должна иметь ровные четкие края проводим инструментом «Стереть уточнение» (обозначено синим). Там, где на маске присутствуют сложные объекты, типа волос, листьев, и т.п., проводим инструментом «Уточнить радиус» (обозначено красным). Причем особой точности не требуется. Просто рисуйте вдоль контура.
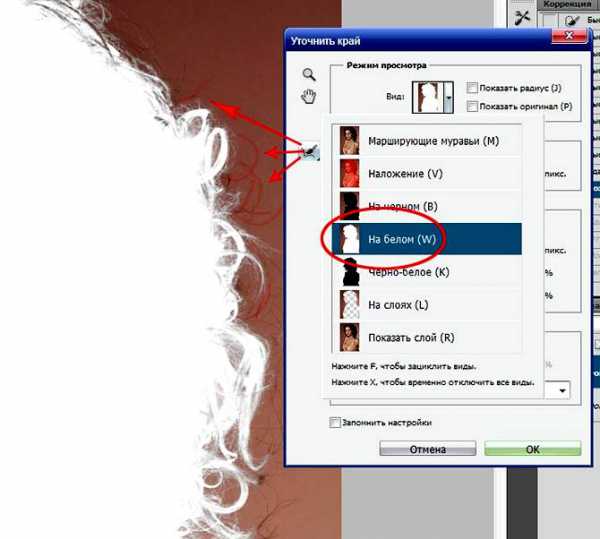
 8. А вот если необходимо выделять каждую тончайшую деталь, удобнее воспользоваться тонкой кистью инструмента «Уточнить радиус» в режиме «На белом».
8. А вот если необходимо выделять каждую тончайшую деталь, удобнее воспользоваться тонкой кистью инструмента «Уточнить радиус» в режиме «На белом».
Жмем ОК.
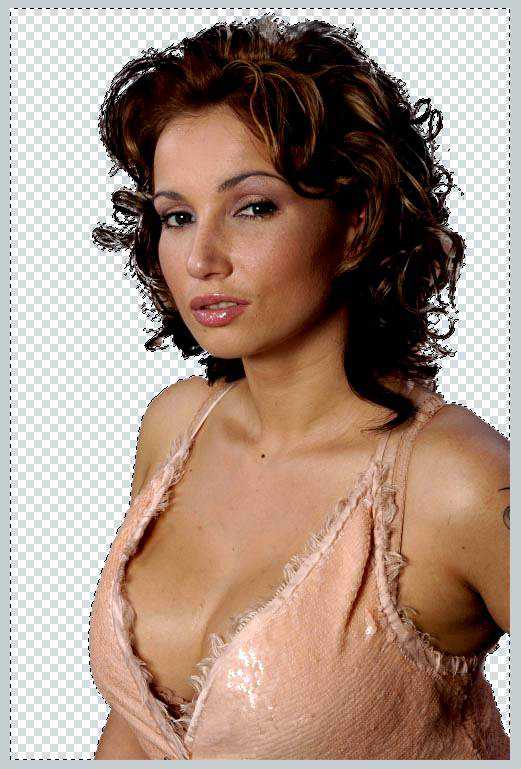
9. Выделение готово. Нажимаем Del, чтобы стереть фон, если это надо.

10. Я обычно проверяю точность выделения подставив какой-нибудь несоответствующий, насыщенный цвет под силуэт. Тогда сразу видны все мелкие огрехи.
В общем, очень удачное нововведение Photoshop CS5.
Вся операция по выделению занимает 3-4 минуты.
Успехов!
Финальный результат
Автор: L.Strike;
Загадочность Photoshop CC 2017
Уже почти 30 лет Adobe Photoshop является лучшим приложением из большинства имеющихся на рынке для работы с графикой и фотографией, включающее в себя наиболее полный набор инструментов, нежели аналогичные программы иных компаний. Сегодня это самый известный и крупный проект компании, поддерживающий работу одновременно и с анимацией, и видео, печатью любых изображений, веб-дизайном и даже с графиками.
Мы все знаем это приложение хорошо, почти каждый день им пользуемся и давайте посмотрим правде в глаза: Adobe не планирует закрывать его в ближайшие годы. Но с выходом последней версии Photoshop CC 2017 появилось достаточно много улучшений и нововведений, которые даже веб-дизайнеры не смогут обойти стороной. Особенно после последних обновлений.
Работа веб-дизайнера – профессия творческая. Придумать макет сайта или Landing Page – одно, создать дизайн сайта и продумать его до мелочей, включая обработку фоновых изображений, подготовку видео, анимационных спецэффектов – совсем другое. Без Photoshop здесь не обойтись, а потому нововведения последней версии (2017.1.1) будут и интересны, и небесполезны.
Важно: многие клавиатурные сокращения, к которым мы с вами привыкли за многие годы, теперь вызывают совсем иные функции и окна. Впрочем, в окне настроек таких сокращений можно вернуть привычные сочетания.
Для примеров мы в СС 2017 используем светлый интерфейс, в СС 2015 – темный.
Создадим документ
Первое, что бросится в глаза в начале работы с версией СС 2017 – это создание документа. Особенно заметно, если раньше вы пользовались версией без CC. Теперь вас встретит универсальный экран приветствия, что дает возможность открыть недавний документ, образец из Creative Cloud или мобильных приложений Adobe, создать новый, настроив нужные параметры, или выбрать из множества шаблонов, которые разделены на категории Фотография, Печать, Иллюстрация, Веб, Видео или мобильно приложение. Да, размеры нужного документа теперь стало удобнее выбирать, нагляднее.
Теперь даже размеры мобильных устройств представлены в виде готового шаблона и можно отказаться от некоторых плагинов, расширений и утомительного поиска этих самых размеров экрана в интернете.
Отдельно стоит сказать о поддержке шаблонов Adobe Stock, миниатюры которых будут представлены в этом же окне. Но это только в том случае, если у вас существует подписка на Creative Cloud. В противном случае, вы сможете работать только с готовыми предустановками документов.
Подробнее об этом мы поговорим в конце.
Обновление инструментария
Вообще существует целый ряд новых и усовершенствованных настроек пользовательского интерфейса, но прежде чем перейти к ним, давайте посмотрим на более захватывающие инструменты для творчества.
Кадрирование и заливка
Улучшена работа инструментария Рамка и Кадрирование, которые обычно использовались для того, чтобы обрезать рисунок или увеличить размер полотна. Как это выглядело ранее, представлено ниже.
Начиная с Photoshop CC 2015.5, рисунок можно увеличить и при этом еще приложение автоматически зарисует новые области. Выделив изображение, поставьте галочку «С учетом содержимого» и подтвердите действие. Результат и возможности впечатляют, ибо «заливка» осуществляется очень красиво. Останется только немного сгладить края стыков, если таковые проявятся сильно. Удобнее использовать для этого изображения леса, облаков, моря, неба, луга, но не людей, животных.
И вот что получилось у нас. При этом увеличивать можно какую-то одну часть изображения или все четыре стороны. Версия СС 2017 стала обрабатывать большие изображения быстрее.
Шрифты
О том, зачем в веб-дизайне вместо стандартных шрифтов использовать векторные изображения SVG, мы говорили не раз. Вещь эта нужная, тем более что Photoshop способен работать с SVG, сохранять документы в нем и переводить их вектор. Символьные шрифты (векторные) хорошо трансформируются, а при работе с адаптивным дизайном это востребовано.
В качестве рабочих вариантов приложение работает с Trajan Color Concept и EmojiOne.
Но одна инверсная вещь все же есть. В одном «текстовом» глифе теперь могут быть и градиенты, и цвета разные, и в качестве глифа может быть использован смайлик. При этом есть возможность настройки цвета этого смайлика. Доступны они в окне «Глифы» и набрать ими обычный текст не получится. Дело в том, что в шрифте EmojiOne, который и добавляет смайлики SVG, буквы глифа не соответствуют тем, что на клавиатуре, а при соединении их друг с другом, образуют флаг страны в соответствии с международным кодом.
Что касается окраски глифа, то работает она только, если глиф имеет желтый цвет. Окрас может быть одним из пяти оттенков, что также находятся в наборе EmojiOne. Выбираем смайлик желтого цвета, кликаем два раза по телесному цвету и видим новый смайлик. Если нажать на Backspace, то окрас удалится.
Такой объект можно преобразовать в кривые для дальнейшего редактирования смайлика, можно сохранить в SVG как векторное изображение, но информация о цвете будет утеряна и линии окрасятся в ваш выбранный цвет для текста.
Да, веб-дизайнерам не так часто это потребуется в своей работе, но вот что касается разноцветного текста, то в случае работы с латинским алфавитом он может очень пригодиться. Поддержки кириллицы для шрифта Trajan Color нет.
Пластика
Еще одно большое новшество, о котором нельзя молчать – «Пластика с учетом лица». Ранее инструмент Пластика (Меню Фильтры) всегда использовался с осторожностью и даже вызывал настоящие мучения, если художник слабо представлял, что должно быть на фотографии в деталях. Да хочется сделать улыбку, но не всегда получалось создать её правильно. Хорошо, если создаются карикатуры или шаржи, но при остальной работе трудности возникают всегда. А ведь многого никогда не нужно: чуть приоткрыть глаза, подправить слегка улыбку, снять яркость рекламного стиля фотки и сделать её чуть более реальной. А ведь в веб-дизайне не всякая фотография тоже подойдёт.
Пластика с учетом лица появилась в версии Photoshop CC 2015.5, но в последней версии стала чуть более улучшенной. Новое улучшение Пластики в Photoshop СС 2017 позволяет выбрать: изменять глаза на портрете независимо друг от друга или симметрично. И для этого всего достаточно нажать разблокировку свойства.
Ранее изменения глаз проводились сразу для левого и правого.
В целом, инструмент теперь добавляет больше контроля и последовательности в действиях по коррекции глаз. Ничего принципиально нового не добавилось, но возможность работать с глазами по отдельности может пригодиться.
И второе нововведение в Пластике, как в одном едином инструменте – появился предпросмотр действий по пластике, который можно отключить.
Маска и выделения
Выделение объекта, корректировка краев, работа по маске… Это не особо яркий эмоциональный рабочий процесс, но это то, без чего художники не обходятся во время практически любой работы с изображениями. Даже создание «ожившей» фотографии не обходится без маски и выделения или, например, двойного дуплекса (когда фон и объект на переднем плане окрашиваются в разные сочетания цветов).
Поэтому, все, что появляется новое или улучшенное в этом направлении следует приветствовать. Мастера ретуши и художественного рисования уже отработали свои методы взаимодействия с маской и выделением, поэтому для них мало что из нового может повлиять на работу кардинально. Но если вы не профи в рисовании и не обладаете звездными навыками, то превращение Маски и выделения в рабочее пространство вам понравится.
Что же собой представляет рабочая среда «Выделение и маска»? Для начала отметим, что для ее запуска не стоит отправляться в верхний правый угол. Активируйте инструмент Выделение или перейдите в меню Выделение и увидите пункт (или кнопку) «Выделение и Маска». Нажимаем и появится новое рабочее пространство, а изображение станет чуть прозрачнее.
Слева приставлены инструменты и новое среди них – Лассо. Достаточно обвести им объект и он станет ярче, а вы сможете увидеть качество обводки выделения перед сохранением. В целом же все интуитивно и понятно, как всегда у Adobe. Можно усилить прозрачность и настроить края выделения. Иными словами, как вы уже догадались, данное рабочее пространство пришло на смену инструменту «Уточнить край». Громоздко это покажется или, наоборот, удобнее – каждый творец решит сам, но не лишнее уж точно.
Поиск
Улучшения пользовательского интерфейса мы начнем рассматривать с Поиска. Это функция новая и в действительности очень большая. Давайте вспомним такой момент: когда необходимо было повторить фильтр, на помощь приходило сочетание клавиш Ctrl+F. Теперь же это сочетание открывает окно поиска, в котором можно искать все, что относится к приложению и документу как внутри него, так и за пределами.
Поиск можно вести по Photoshop, справке и в библиотеке Adobe Stock. Например, вдруг вы забыли, где находится функция или инструмент. В Справке отобразится список учебников, а в Stock набор шаблонов и примеров.
В случае необходимости данное клавиатурное сокращение можно заменить и вернуть «повтор фильтра», можно вызывать Поиск через меню Редактирование. Так или иначе, но данная возможность отлично подойдёт новичкам, которые еще начинают познавать Photoshop, ищут подробности функционала или потерянный инструментарий. Впрочем, профессионалам он тоже будет не лишним, так как даже поиск по Слоям текущего документа тоже можно вести.
Шаблоны и наборы
Это стало удобно. Создавать новый документ и подбирать размеры. Adobe добилась больших успехов в области мобильного веб-дизайна. Теперь можно не просто использовать инструменты и предлагаемые в окне приветствия шаблоны, но и установить мобильное приложение Adobe Preview CC (только для системы iOS). И получить возможность наблюдать, как ваш проект выглядит на мобильном, одновременно редактируя его (этот самый проект) в Photoshop на РС.
Монтажные области позволяют создавать проект дизайна сайта, одновременно рассматривая его с разных сторон. Они находятся выше уровнем, над Слоями и включают в себя слои и группы слоев. Возможно, веб-дизайнерам будет сложновато привыкнуть к этому. При загрузке таких шаблонов из Adobe Stock, образцы будут содержать заранее утверждённые настройки и элементы дизайна и менять их уже будет более кропотливо. Но зато можно с помощью монтажных областей, например, создавать макеты разных страниц сайта. Или одновременно создавать один макет, но для разных размеров экрана. Иными словами, это как группа для групп и слоев.
Монтажные области и заготовки были и раньше в Photoshop CC, но теперь на них делается больший акцент и в окне приветствия все стало более наглядным.
Готовые наборы содержат также ряд предустановок, в том числе и размеры, что соответствуют разным экранам устройств, но все настройки можно изменить перед нажатием кнопки «Создать» и даже «Сохранить», как пользовательский.
А что еще?!
Что касается иных улучшений, они незначительны, но очень упрощают работу.
Каждый объект и элемент, инструмент приложения теперь обладает окном «Свойства». Впрочем, и раньше им обладал, но теперь оно автоматически вынесено в рабочее пространство и позволяет изменить основные параметры, что называется «налету». Нет теперь всплывающего окошка на боковой панели, все чуть более компактнее выглядит, особенно удобно, если настраивать рабочую область не слишком хочется. А тут вот все сразу под рукой.
Впрочем, кое-что было удалено. Например, рабочая область Пространство дизайна. Отличалось оно небольшим набором инструментов, но позволяло проще управлять элементами макета. В тоже время многие веб-дизайнеры оставались верны более полной и насыщенной «основной рабочей середе», а потому Adobe попросту убрала данную возможность из приложения.
Улучшились функции по стабилизации камеры в Фильтры -> Усиление Резкости -> Стабилизация. Например, если заказчик прислал фотки для дизайна сайта несколько размытые, то вполне можно попытаться их сделать четче и контрастнее. Ранее инструмент существовал, но Adobe немного теперь изменила алгоритмы изменения и работы с цветами.
Была добавлена интеграция с Adobe Experience Design CC. Мы об этом тоже рассказывали. Обратим внимание, что при работе с интерфейсами для мобильных устройств или даже для сайтов у Experience Design есть свои плюсы, но набор «творческих» функций больше все же у Photoshop.
Улучшения и улучшения, как итог
В целом, было много мелких улучшений по работе с гаммой, контрастностью, освещением, группированием шрифтов и прочим. Невозможно сразу сказать, что именно из нововведений способно «реально шокировать» веб-дизайнеров. Всё пригодится в работе, лишним не может стать ничего. Как говорится: «мало не бывает, а то вдруг когда-нибудь для чего-нибудь». Но каждое обновление, как для Photoshop в целом, так и для CC 2017 в частности делает программу немного лучше прежней. И таким образом, Photoshop остается наиболее мощным и полным пакетом инструментария для различных задач вплоть до веб-дизайна. Хотя у него есть много конкурентов с Free-лицензией, но с меньшими наборами инструментария или возможностями.
Переходить на новую версию СС 2017 или оставаться на старой – выбор за веб-мастерами, но все зависит от стремления к удобству, от привычек, от необходимости.
Наш вердикт: 10 из 10.
Революции в возможностях нет, но даже незначительные улучшения и небольшой набор новых возможностей позволяют Photoshop оставаться лучшим приложением для творчества.
Инструмент «Уточнить край» в фотошопе
Выделение сложных объектов в фотошопе, например, волос и мелких деталей, основными инструментами сделать достаточно сложно. Для модификации выделений существует диалоговое окно «Уточнить край» (Refine Edge).
Текстовое описание и видео урок даны в фотошопе CS5. В более ранних версиях программы Adobe Photoshop инструмент «Уточнить край» обладает меньшим функционалом.
Когда выбран любой из инструментов выделения, в верхней части редактора появляется панель параметров с окошком «Уточнить край». Это окно не активно до тех пор, пока на картинке не сделано выделение области любым инструментом.
Когда выделен какой-либо объект, открыть инструмент можно одним из этих способов:
1. Нажать кнопку на панели параметров.
2. Сочетанием клавиш Alt+Ctrl+R.
3. Пройти в меню в Выделение – Уточнить край (Select > Refine Edge).
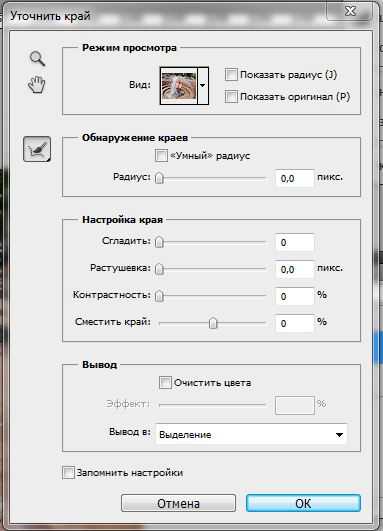
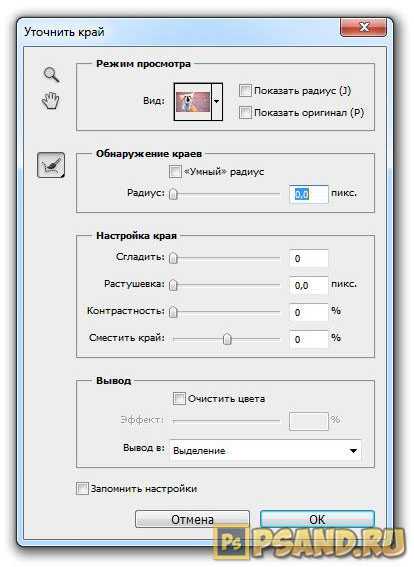
Откроется окно настроек:

Предположим, что необходимо вырезать сложный объект в фотошопе CS5. Это может быть выделение волос или какие-то мелкие детали. В нашем случае – голова льва. Любым удобным инструментом для выделения обводим нужную область. На картинке ниже использовалось лассо. Для простых форм можно использовать даже инструмент прямоугольного выделения. Идеальной точности здесь не требуется, силуэт должен быть примерно обведен, но старайтесь вести линию ближе к границам.

Настройки инструмента Уточнить край в фотошопе cs5
Режим просмотра (View Mode)
При выделении сложных объектов в фотошопе CS5 инструмент Уточнить край позволяет выбрать режим предварительного просмотра. Нажмите на маленькую стрелочку возле иконки «Вид» с изображением – откроются варианты режимов. Здесь можно выбрать цвет, на фоне которого удобнее рассмотреть границы выделения. Переключаются между ними:
- щелчком мышки по определенному варианту;
- горячими клавишами, указанными в скобках возле каждого режима;
- поочередно – нажатием клавиши F.
Временно открыть исходную картинку можно горячей клавишей Х. Повторное ее нажатие вернет режим просмотра.

- Показать радиус (Show Radius).
Для отображения контура выделенных границ поставьте галочку в функции «Показать радиус». Делать это следует лишь при определении контура выделения, к которому применяется уточнение края. В других случаях эту функцию снимают.
- Показать оригинал (Show Original).
Показывает исходную выделенную область, когда необходимо провести сравнение. Здесь ставится галочка только на период сравнения исходного выделения с последним результатом. В других случаях эту функцию снимают.
Обнаружение краев(Edge Detection)
Если необходимо, отмечаем галочкой «Умный радиус» (Smart Radius). Делается это для автоматической коррекции четких и нечетких границ. Например, если бы требовалось выделить весь силуэт льва, то его тело попадало бы в область четких краев, а грива – в область нечетких.
Когда края выделения по всему периметру относятся к какой-то одной области или для более точного контроля настроек, эту функцию отключают. Так у нас по всему периметру грива относится к одной (нечеткой) области, галочку «Умный радиус» не ставим.
Теперь перемещаем ползунок «Радиус» (Radius) так, чтобы добавить к выделенной области волосинки гривы, оставшиеся за выделением. Захват фона должен быть минимальным.

Под таким значком спрятаны инструменты Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements). Они только корректируют контур объекта при сложном выделении в фотошопе.
Инструмент «Уточнить радиус» точно корректирует края. Выбрав эту кисть, проведите ею по границам, где надо уточнить края. Обычно это требуется при выделении волос, меха, шерсти. Таким образом программе указано, которые пиксели надо детализировать и она проанализирует эти части.
Инструмент «Стереть уточнения» указывает редактору участки, на которых не надо уточнять края. Это могут быть четкие линии, лишний фон.
Когда выбран этот инструмент, на панели параметров появляется окошко, где можно изменить размер кисти:
Настройка края (Adjust Edge)
Сгладить (Smooth)
Если двигать ползунок «Сгладить», рваные края будут сглаживаться. При сильном увеличении параметра могут потеряться самые мелкие детали. В этом случае можно исправить положение, вернув эти детали увеличением настроек Контрастность и Радиус.
Растушевка (Feather)
Предназначена для контроля степени размытия краев. При совмещении картинок это бывает необходимо.
Контрастность (Contrast)
Качественное выделение сложных объектов в фотошопе зависит так же от усиления контрастности краев. Увеличение значений контрастности придаст четкость краям выделения, снижая шум и артефакты, которые могут возникнуть от большого значения Радиуса.
Сместить край (Shift Edge)
Как видно на картинке выше, по периметру грива полупрозрачна. Двигаем ползунок так, чтобы немного раздвинуть границы контура наружу до нужного результата. Надо постараться не проявить ненужный фон. Таким образом инструмент Сместить край (Shift Edge) позволяет уменьшить (сжать) или расширить выделенную область передвижением ползунка влево — вправо.
Очистить цвета (Decontaminate Colors)
Если не использовать команду Очистить цвета, то (после размещения картинки на фоне) могут быть заметны оставшиеся по краям цветные пиксели. Если поставить галочку на этом параметре, цвет выделенных пикселей по краям программа заменит цветом пикселей, расположенных рядом. При этом значение Эффект (Amount) помогает сменить цвет большего количества пикселей при передвижении регулятора вправо, и меньшего количества – при движении влево.
Чтобы проверить изменения цвета, используйте команду Показать слой (Reveal Layer). Она находится в открывающемся окошке Вид (View Mode), горячая клавиша R.
Вывод (Output То)
Этот параметр скрывает в себе несколько команд:
- Выделение (Selection) – настраивая выделенную область, мерцающее выделение оставляет на изначальном слое в исходном положении так, как Вы начинали работу.
- Слой-маска (Layer Mask) – к последнему варианту выделения добавляет слой-маску.
- Новый слой (New Layer) – создает слой с выделенной областью, удалив фон.
- Новый слой со слоем-маской (New Layer with Layer Mask) – создает новый слой со слоем-маской.
- Новый документ (New Document) – создает новый документ с выделенным элементом, удалив фон.
- Новый документ со слоем-маской (New Document with Layer Mask) – помещает выделенный элемент в новом документе со слоем-маской, доступным для редактирования.
Вырезанную картинку можно разместить на любом фоне.

Обзор инструмента Уточнить край в фотошопе
Обучение фотошопу / УЧЕБНИК 58583 2 комментарияИнструмент Уточнить край (Refine Edge) — это диалоговое окно фотошопа, в котором сконцентрировано множество настроек для создания очень тонкого и детального выделения, например, для волос или шерсти животных.
Окно сочетает в одном месте несколько инструментов настройки края, которые раньше были разбросаны по разным меню, и содержит чрезвычайно полезную функцию предварительного просмотра.
Суть работы с инструментом
Фотошоп сам анализирует и отделяет шерсть (волосы и так далее) от фона. Поэтому наша задача указать точные границы для его анализа.
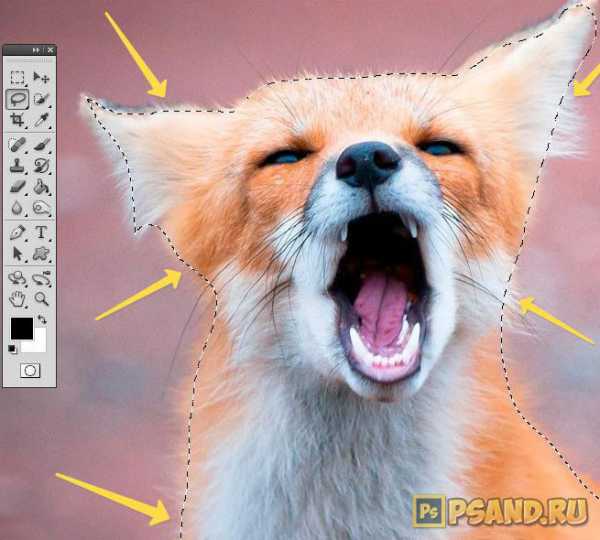
Чтобы лучше разобраться как работает инструмент, я сделал обзор на живом примере: допустим нужно отделить животное от сложного фона, причем края с шерстью животного не четкие, а расплывчатые, что несомненно усложняет задачу.
(Кликните, чтобы просмотреть в полном размере)

Чем выше разрешение изображение, тем эффективнее и качественнее получится выделение.
Шаг 1 Создание выделенной области.
Итак, Уточнить край работает исключительно с выделенной областью. Поэтому сперва нужно ее создать. Для этого возьмите подходящий инструмент для создания выделения и обведите искомый объект. Я взял инструмент Лассо.
Не нужно сильно стараться, достаточно схематически провести по контуру. Дальше мы будем корректировать выделение.

Шаг 2 Знакомство с диалоговым окном Уточнить край.
После создания выделения, станет доступной кнопка Уточнить край.

Нажмите на нее и откроется одноименное окно со всеми настройками.

Информации много, начнем по порядку.
Режим просмотра
Окно предоставляет семь различных способов предварительного просмотра выделенной области. Поскольку режим просмотра отображается в окне основного документа, вам захочется переместить его в сторону, чтобы оно не закрывало изображения. В зависимости от цвета изображения один из этих режимов позволит вам рассмотреть выделенную область лучше, чем остальные:
- «Марширующие муравьи» (Marching Ants). Этот вариант показывает только выделенную область на самом изображении.
- Наложение (Overlay). Как следует из названия, данный вариант отображает выделенную область с наложенной на нее быстрой маской. Если вы не меняли цвет наложения, он будет светло-красным.
- На черном (On Black). Данный вариант отображает выделенную область на черном фоне, что удобно, если выделенная область светлая и не содержит много черного цвета.
- На белом (On White). Выберите этот вариант, если изображение преимущественно темное. Абсолютно белый фон позволяет легко увидеть выделенную область и выделяемый объект, пока вы корректируете его с помощью инструментов диалогового окна.
- Черно-белое (Black & White). Этот вариант отображает выделенную область в виде альфа-канала. Фотошоп показывает выделенную область белым цветом, а маску черным; переходы между этими двумя областями отображаются тонкими оттенками серого. Серые зоны позволяют увидеть, насколько детальной стала маска.
- На слоях (On Layers). Выберите этот вариант, чтобы увидеть свою выделенную область поверх шахматной доски прозрачного фона или увидеть в контексте нижележащего слоев, если они есть.
- Показать слой (Reveal Layer). Данный режим показывает изображение без выделенной области так, как оно отображается в документе.
В своем примере я буду использовать вариант просмотра На черном. На нем будет хорошо видные все детали выделения.
(Кликните, чтобы увеличить)

Шаг 3 Настраиваем края выделения.
Теперь начнем командовать фотошопом. Наша задача указать границы, содержащие шерсть животного, а фотошоп должен это правильно проанализировать и суметь отделить ее от фона.
Обнаружение краев
Двигая ползунок Радиус, мы расширяем или сужаем границу анализа.
Вам будет полезно думать об этой настройке как об уровне сложности выделенной области.
Например, если ваша выделенная область действительно сложная, увеличьте значение данной настройки, чтобы программа искала мелкие детали за границей выделенной области (что также заставляет программу чуть смягчить края выделенной области). Если выбранная область довольно простая, уменьшите значение настройки Радиус, и программа будет анализировать только границу выделенной области, что создает более жесткие края.
Для этой настройки нет конкретных значений, она будет варьироваться от изображения к изображению, так что вам придется поэкспериментировать, чтобы получить такую выделенную область, как нужно.
Смотрите как уже классно выглядывает шерстка:
(Кликните, чтобы увеличить)

Что такое «умный» радиус?
Поставив галочку Показать радиус, можно увидеть область, которую анализирует фотошоп.
Если галочка «Умный» радиус не стоит, то граница создается по обе стороны от выделения на одинаковом расстоянии. Это увеличивает зону анализа. В зависимости от ситуации это может быть как полезно, так и нет.
(Кликните, чтобы увеличить)

Если поставить галочку «Умный радиус», то учитываться будет только внешняя граница выделения:
(Кликните, чтобы увеличить)

Инструмент «Уточнить радиус»
Вы уже обратили внимание, что в левой части диалогового окна имеется три иконки?
Лупа — увеличивает/уменьшает масштаб. Для уменьшения держите зажатой клавишу Alt.
Рука — позволяет двигать изображение. Это актуально, когда Вы сильно увеличили изображение и Вам нужно его двигать, чтобы просмотреть ту часть, что скрыта за пределами экрана.
Кисточки Уточнить радиус:
- Уточнить радиус (Refine Radius). После того, как вы отрегулируете настройки радиуса, вы сможете использовать данный инструмент, чтобы провести кистью по краю выделенной области и еще лучше ее скорректировать. Вот где работает магия: перетаскивая кисть, вы можете расширить выделенную область за границу, которую способен увидеть фотошоп, создавая более точное выделение мелких деталей. Этот инструмент также интуитивен: когда вы проводите кистью по краям выделенной области, он обращает на это внимание и пытается узнать, чего вы от него хотите.
- Стереть уточнение (Erase Refinements). Если программа слегка переусердствует и включит в выделенную область слишком много фона, можно использовать этот инструмент, чтобы исключать эти области.
Шаг 4 Увеличение радиуса обнаружения.
В своем примере как раз нужно пройтись кисточками для расширения границ анализа. Не бойтесь где-то перестараться — это всегда можно поправить ластиком.
Итак, оставаясь в режиме Показать радиус, укажите фотошопу каждый волосок, который вам нужен.
(Кликните, чтобы увеличить)

В итоге вот такой результат дает фотошоп:
(Кликните, чтобы увеличить)

Шаг 5
Настройка края
Для достижения лучшего результата, Вы можете настроить дополнительные параметры:
- Сгладить (Smooth). Увеличение значения этого параметра позволяет сглаживать края выделенной области, чтобы они были менее рваными. Но если вы увеличите его слишком сильно, вы рискуете потерять детали (особенно при выделении волос и т.п.). Чтобы вернуть некоторые детали, не уменьшая значение данной настройки, попробуйте увеличить значения радиуса и контрастности.
- Растушевка (Feather). Эта настройка контролирует, насколько сильно размываются края выделенной области, что удобно при совмещении изображений. Подробнее о растушевке.
- Контрастность (Contrast). Данная настройка усиливает резкость краев выделенной области, даже если вы смягчили их, увеличив настройки радиуса, как упоминалось выше. Большее значение создает четкие края и может фактически уменьшить шум или артефакты, появляющиеся иногда из-за высокого значения параметра Радиус.
- Сместить край (Shift Edge). Вы можете сжать выделенную область (сделать ее меньше), перетащив данный ползунковый регулятор влево, что будет хорошей идеей при работе с волосами или мехом. Чтобы расширить выделенную область и захватить пиксель, пропущенные при первоначальном выделении, перетащите регулятор вправо.
В моем примере меня все устраивает, поэтому эти параметры трогать не буду.
Шаг 6 Чистка краев.
Вывод
В конце окна есть интересная настройка — Очистить цвета (Decontaminate Colors).
Эта команда помогает уменьшить ореолы краев: оставшиеся цветные пиксели по краям выделенной области, которые вы увидите только после того, как поместите объект на новый фон. После того, как вы установите данный флажок, программа попытается заменить цвет выделенных пикселов цветом тех, которые расположены рядом (выделенных и не выделенных). Перетащите ползунковый регулятор Эффект (Amount) вправо, чтобы изменить цвет большего количества пикселов края, или влево, чтобы изменить цвет меньшего количества. Если хотите сами увидеть изменения цвета, выберите вариант Показать слой (Reveal Layer) в раскрывающемся списке Вид (View Mode) (или нажмите клавишу R).
Вывод в (Output То). В этом раскрывающемся списке следует выбрать действие с новой и улучшенной выделенной областью. Доступны следующие варианты:
- Выделение (Selection) настраивает исходную выделенную область, оставляя «марширующих муравьев» на оригинальном слое, с момента, с которого вы начинали.
- Слой-маска (Layer Mask) добавляет слой-маску к текущему слою в соответствии с только что созданным выделением. Вы будете использовать этот вариант чаще всего.
- Новый слой (New Layer) удаляет фон и создает новый слой, содержащий только выделенный элемент; никаких «марширующих муравьев».
- Новый слой со слоем-маской (New Layer with Layer Mask) добавляет новый слой вместе со слоем-маской.
- Новый документ (New Document) удаляет фон и отправляет в новый документ только выделенный элемент.
- Новый документ со слоем-маской (New Document with Layer Mask) отправляет выделенный элемент в новый документ вместе с доступным для редактирования слоем-маской.
Я выбираю новый слой со слоем-маской, чтобы в любое время можно было вернуться к редактированию маски выделения.

Делать подобные вещи нелегко, но научившись мастерски использовать диалоговое окно Уточнить край, вы сможете создавать точные выделенные области и исправлять почти все, что угодно.


Заметили ошибку в тексте - выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию - учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
наверх