Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как работать в фотошоп
Десять полезных советов по работе в Фотошоп
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.
Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя - пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности - например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую - те, что вы используете постоянно.
Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
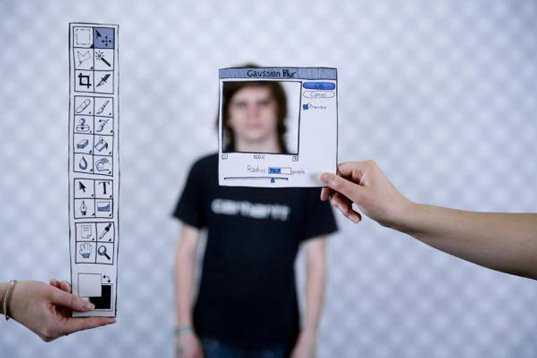
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?
В то время как первый проект - это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.
Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.
Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).
В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению - чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение - это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор - разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:
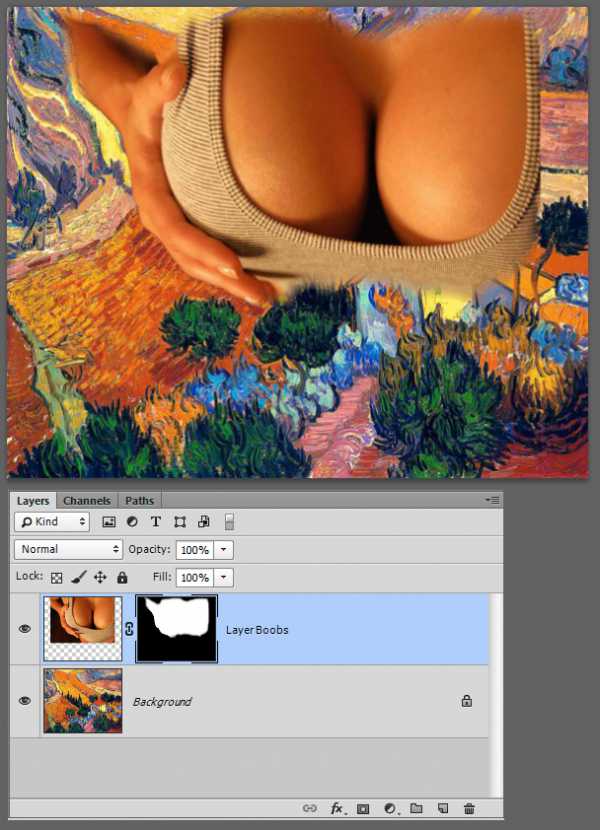
Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика:кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket (Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?
Выше вы видите сравнение разных уровней качества, 1 - 83%, 2 - 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос - это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах - это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).
Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн - это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.
То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).
Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
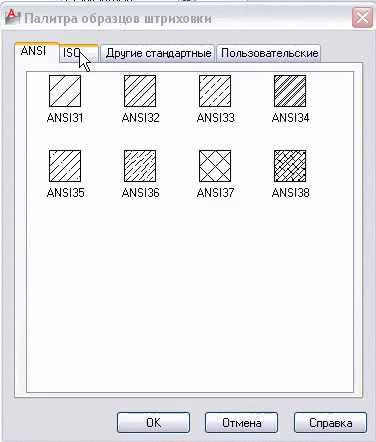
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).
В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов - это наборы кистей. Наборы кистей от ваших любимых художников - это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.
На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать - это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
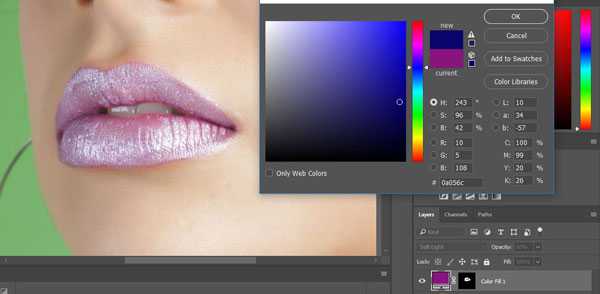
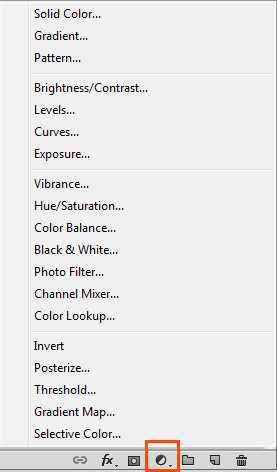
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.
Фотография со стока Envato Elements.
Корректирующий слои - это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость - это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).
Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение - это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).
Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить - это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!
10. Запомните Горячие клавиши
Горячие клавиши - это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:
Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
❶ Как работать в фотошопе
23 декабря 2018
Автор КакПросто!
Программный пакет Adobe Photoshop является безусловным лидером в сфере обработки фотоизображений. Его возможности практически безграничны, и в умелых руках этот инструмент позволяет творить настоящие чудеса. Однако столь обширные возможности часто приводят в растерянность начинающего неопытного пользователя, которому трудно сориентироваться в этом разнообразии.
Вот краткий перечень команд, позволяющих начать работать в фотошопе.
- File – Open позволяет выбрать файл фотографии, с которым планируется работать, и открыть его для редактирования. Это же действие можно вызвать, нажав на клавиатуре Ctrl+O.
- File – Save и File – Save As позволяют сохранить результаты работы на диске. Не забывайте время от времени выполнять сохранение, чтобы не потерять результаты работы. Промежуточные результаты желательно сохранять в формате PSD (формат можно выбрать в нижней части окна, появляющегося при выборе варианта Save As), это позволит избежать потери качества изображения при сжатии.
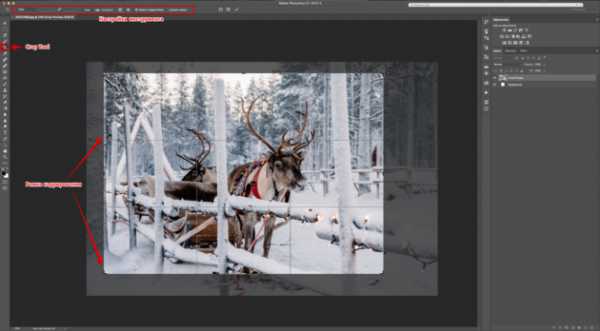
- Кадрирование можно выполнить с помощью инструмента Crop Tool панели инструментов. С помощью мыши установите границы прямоугольника обрезки, после чего нажмите Enter для подтверждения операции или Esc для ее отмены.
- Регулирование уровней (Image – Adjustments – Levels) – важная операция, без которой трудно себе представить обработку любой фотографии. Именно этот инструмент позволяет добавить изображению глубины цветов и улучшить его визуальное восприятие. Поэкспериментируйте, передвигая правый, левый и средний ползунки и наблюдая, как меняется изображение.
- Изменение размеров изображения (Image – Image size) – операция, которая необходима для подготовки фотографии как к печати, так и к публикации в Интернете. Следите за тем, чтобы флажок Constrain Proportions был установлен, иначе пропорции изображения могут оказаться искажены.
- Яркость и контраст изображения можно отрегулировать с помощью инструмента Brightness/Contrast (Image – Adjustments – Brightness/Contrast).
- Для ретуши фотографий используйте инструмент Clone Stamp. Он позволяет копировать фрагменты изображения из одного места в другое. Эту возможность можно использовать, к примеру, для устранения недостатков кожи при редактировании портрета.
Чтобы научиться лучше работать в фотошопе, ознакомьтесь со справочной системой, где подробно описаны как все функции этого программного пакета, так и разнообразные приемы его наиболее эффективного использования.
Источники:
- как работать фотошопе в 2018
Распечатать
Как работать в фотошопе
Фотошоп для чайников - пошаговая инструкция для начинающих
Доброго времени суток, уважаемые читатели. Не хочется говорить банальности, но знания Photoshop открывают невероятные возможности для тех, кто решился его освоить. Однако, в этой программе, можно делать как очень здоровские штуки, так и полный шлак. Все зависит от стратегии обучения.
Приведу небольшую аналогию. Посмотрите это видео, хотя бы мельком промотайте.
Оно сделано в той же программе, в которой создавался «Дэдпул», «Аватар», да и любой современный фильм. Почему в статье о фотографиях я вдруг вспомнил о создании видео? Потому что речь идет о продукции компании Adobe, только в первом случае это Premier Pro, а во втором Photoshop.

В обеих этих программах можно делать крутые проекты, а можно то, что вы сейчас видели. И дело далеко не в возможностях инструментов, которыми мы пользуемся. Полный шлак создается и сейчас. Потому-то я, вот уже не в первый раз, хочу затронуть фотошоп для чайников — пошаговая инструкция для новичков. Я расскажу вам, как научиться пользоваться Photoshop на все 100%. Приступим?
Подготовка и что могут дать вам знания
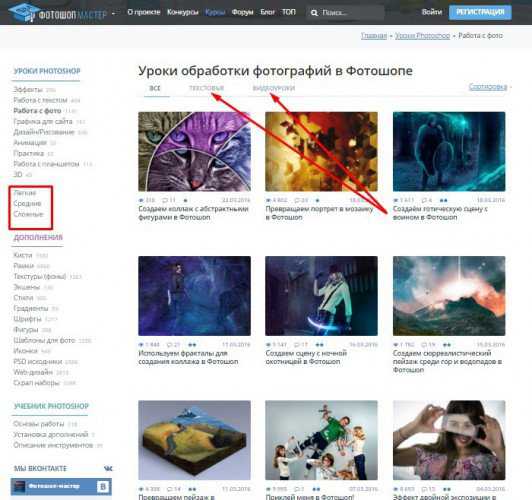
Зачем вы хотите изучать фотошоп? Ответов может быть много и только один стоит того, чтобы действительно это сделать. Сейчас я говорю про заработок на собственных умениях. Если вы думаете о том, чтобы развлекаться для себя, то вам достаточно открыть https://photoshop-master.ru/lessons, выбрать уровень для начинающих, «Работа с фото» и посмотреть несколько видео, на большее вас не хватит. Да в принципе, оно и не надо.
Тут есть достойные видеоуроки и текстовые мануалы. Выбирайте что именно хотите освоить сегодня и готово. Познавайте.

Но чего вы добьетесь? Развлечете себя новым хобби, но через неделю-две забросите все это куда подальше. Вы научитесь каким-то фишкам, научитесь реализовывать несколько эффектов и все. Ничего своего вы создать не сможете.
Вы упустите очень много. А между тем, вот такая картинка, сделанная в фотошопе под конкретный заказ, стоит в районе 500 — 1 000 рублей при самом худшем раскладе.

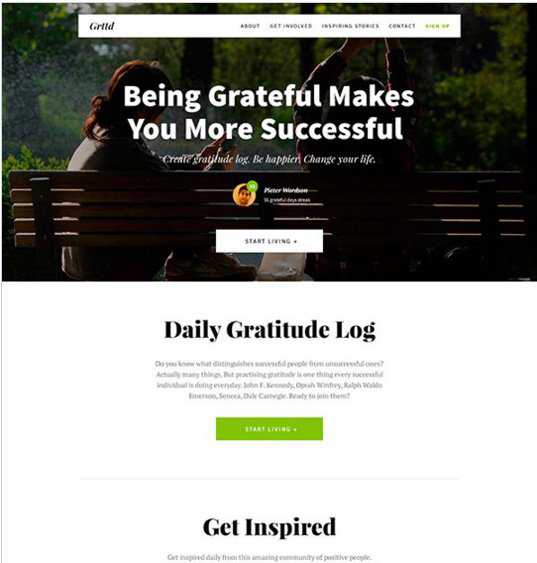
Вот такой сайт (это всего лишь его рисунок), работа дизайнера, обойдется заказчику от 5 000 — 10 000 рублей. Как повезет. Время создания: ну максимум неделя и то если вы большую часть времени ковыряете в носу.

Очень тяжело называть конкретные цены и время, так как многое зависит не только от знаний программы, но и портфолио и умения находить заказы. Например, на этом сайте http://kwork.ru все проекты стоят 500 рублей.

А на www.weblancer.net цены зависят от проекта, щедрости клиента и умения исполнителя договориться.

Я вас заинтересовал? Тогда ваша подготовка почти завершена. Я рекомендую вам каким-то образом сконцентрироваться на окончательной цели: желании зарабатывать. Только благодаря ему вам удастся не бросить все на зачаточном уровне и действительно дойти до финала.
Не знаю как помочь вам конкретнее… попробуйте зарегистрироваться на этих сайтах и просматривайте заказы. Пусть пока вы ничего не умеете, но, возможно, видя цены и то, что хотят от дизайнера заказчики, у вас будет стимул продолжать обучение. Это важно. Поддерживайте себя.
Пора приступать
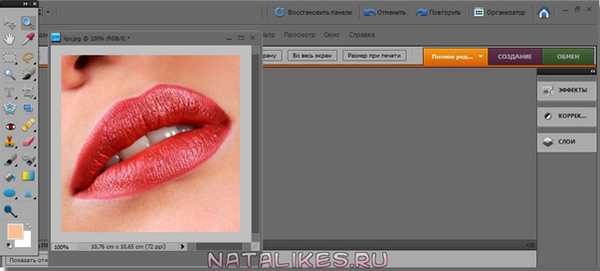
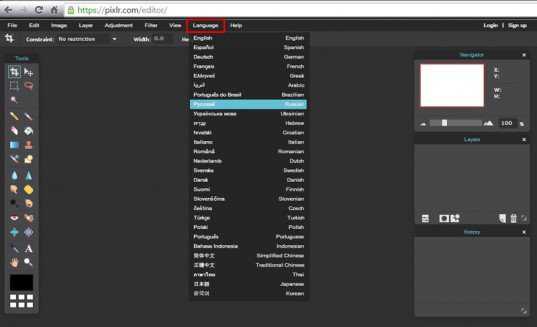
Для некоторых простых задач даже я нередко использую онлайн версию программы фотошоп: www.pixlr.com. Вы тоже можете познакомиться с программой в онлайне. Она на русском, нужно только в панели language выбрать нужный язык.
Версия сильно урезанная, поэтому тратить на нее больше одного-двух дней не советую, хотя лучше даже сразу скачать фотошоп с официального сайта и не заморачиваться с лишними телодвижениями.

Пользоваться официальной версией программы стало довольно выгодно. Разработчики не сильно заботятся о защите от пиратов и в России фотошоп можно скачать бесплатно на каждом углу.
Естественно, эту программу чаще других начиняются вирусами, так как она невероятно популярна. Сто раз подумайте, прежде чем загружать. Зачем бояться и морочиться с переустановкой системы, когда официальный сайт предоставляет возможность пользоваться своим продуктом всего за 300 рублей в месяц.

При том вам предоставляется возможность не только пользоваться фотошопом, но и лайтрумом. Интересная штука, которую используют профессиональные фотографы. Но об этом говорить пока рано.

Начнем
После того, как все у вас появится программа, я рекомендую скачать курс «100 видео-уроков для повышения мастерства». Не подумайте, я не сошел с ума. Помню, что вы новички. И тем не менее, первые уроки должны быть для вас интересными. Если сейчас вы начнете узнавать о инструментах, то обучение не вызовет ничего кроме усталости и негативных эмоций. Нужно что-то другое.

Почему именно этот курс? Недавно узнал в одном из курсов повышения мастерства для блоггеров интересную вещь, которой пользуется огромное количество «учителей» в интернете. Автор советовал при создании обучающего видео или статьей умалчивать о каких-либо деталях, тем самым мотивируя читателей оставлять комментарии.
Допустим, «забыть» написать как создать слой, хотя это важная деталь или не рассказать о том что где-то нужно использовать определенное сочетание клавиш. Новичок не поймет как выполнить трюк и спросит внизу статьи. Этот совет вызвал у меня волну негатива. Стало более понятно, почему Рунет такой… нехороший.
Стало очень обидно за начинающих пользователей, которым авторы публикаций вставляют палки в колеса. Но, вернемся к курсу, кроме того, что тут вы найдете полную информацию, так она еще и будет детальной, так как уровень «профессионализма» у тех, кто хочет повысить свое мастерство разный.
Здесь вы без труда научитесь работать как профессионал, посмотрите, как выполняются проекты и научитесь очень крутым приемам.

В «100 уроков» очень четкая структура. Можно найти занятие на такую тему, которая заинтересует именно сейчас. Сегодня нашли фотографию, которую хочется обработать, завтра занялись ретушью, на третий день создали открытку.
Не нужно насиловать себя и пошагово делать то, что не хочется. Главное, чтобы обучение приносило вам удовольствие и не ассоциировалось с мучением. Не было издевательством над собственной силой воли.

Этот курс будет очень полезен даже новичкам. Вы многое поймете и мотивируете себя заниматься, но без знаний инструментов вы так и не научитесь создавать что-то свое. А сможете работать только по конкретным схемам.
Детальное изучение и самостоятельная работа
Вместе с этими уроками, я рекомендую вам скачать «Базовый курс». Из него вы узнаете что такое слои, зачем нужен тот или иной инструмент, что находится во всех панелях программы и так далее. Этот курс, без дополнительных, интересных уроков, быстро вам наскучит. До конца дойдут единицы, слишком уж «академические» знания приходится получать. Как в школе. Но без них вам не обойтись.

Что отличает специалиста от любого другого человека? Каждый сталкивается со сложными задачами, но у профессионала в голове всегда возникает несколько способов для решения любой проблемы. Это происходит только потому, что специалист имеет больше «невыносимо скучных» знаний.
Благодаря этим двум курсам вы сможете достигнуть невероятных высот. Надоели специальные возможности – развлекли себя интересным практическим уроком, чувствуете, что готовы разобраться в основах и быстро начали это делать. Не нужно никуда идти и что-то искать.
Оба курса обойдутся в небольшую сумму, но заплатив деньги, вы захотите пройти все до конца, чтобы вложения окупились. И это произойдет уже после первого проекта, который вы без труда сможете найти на тех биржах, ссылки на которые я дал вам в начале.

Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете. Я расскажу вам как продавать собственные услуги и искать лучших клиентов.
Желаю успехов в ваших начинаниях. До новых встреч.
Photoshop — основы работы
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
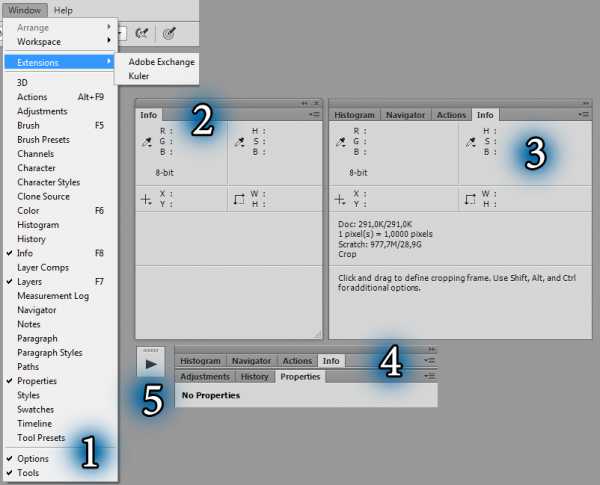
Интерфейс Adobe Photoshop
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — «окошки внутри окошек» (см. «операции с панелями»).
- Спец-Панели «Tools» (3) и «Options» (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в меню File и Edit
- File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам меню)
- Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
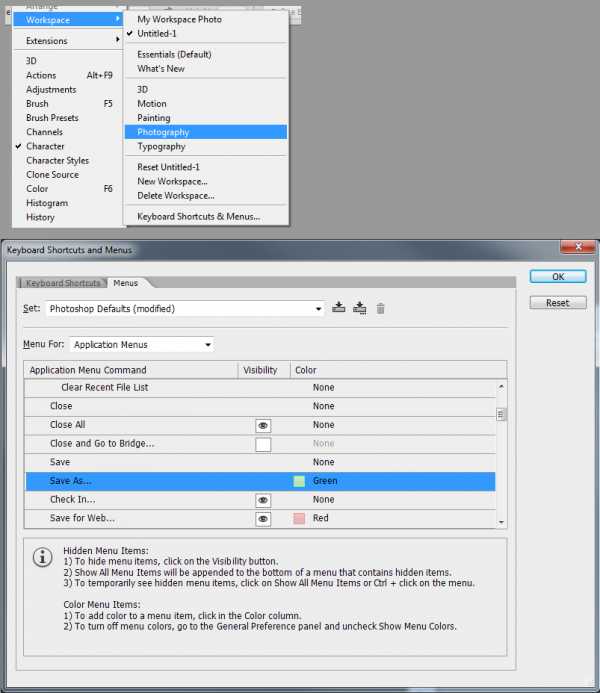
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш. Создать свое рабочее пространство можно командой Window > Workspace > New Workspace… При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные. Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus… Вернуть пространство к начальному состоянию Window > Workspace > Reset… Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.

Работа с файлами изображений
Команда File > Open позволяет открыть любой файл поддерживаемого формата. Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W») Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):
- [Ctrl]+[Space(пробел)]. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
- [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме «пиксель в пиксель».
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.
Для перемещения области отображения можно использовать инструмент Hand Tool. Временно переключиться на него можно зажав клавишу «Space». Это самый правильный способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
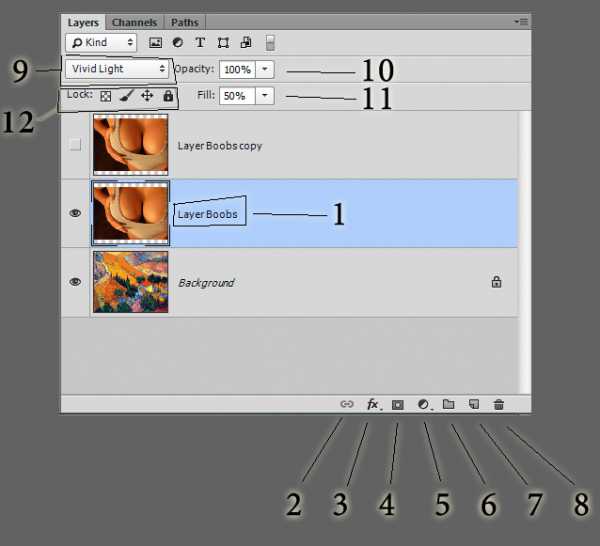
Основные структурные элементы фотошоп при работе с изображением

Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (
просто перетащите
). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя. - Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно
два раза кликнуть на название слоя
(1). - Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее ориентироваться в списке слоёв).
- Копировать слой (Dublicate layer в контекстном меню слоя или
перетаскивание его на иконку создания нового слоя
— вторая справа внизу (7)). - Удалить слой (Delete layer в контекстном меню слоя или
перетаскивание его на иконку удаления слоя
— первая справа внизу (8)). - Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как затемняющий слой, как слой вычитания и т.п.) (9)
Нажать Alt и кликнуть между слоем и другим слоем
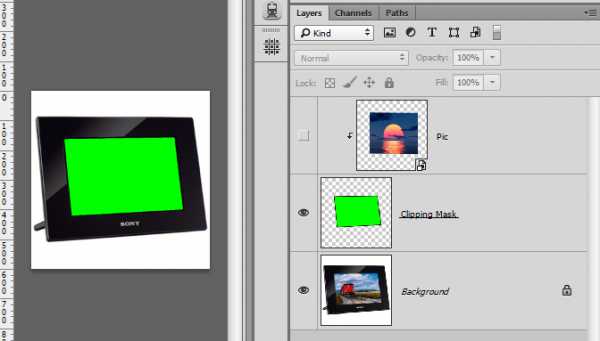
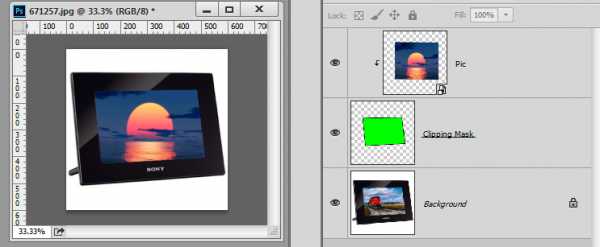
/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката),щелкаем
между слоем с клиппинг маской и изображениемс зажатым Alt
, после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.


- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (
с зажатым Ctrl
) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers. - Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
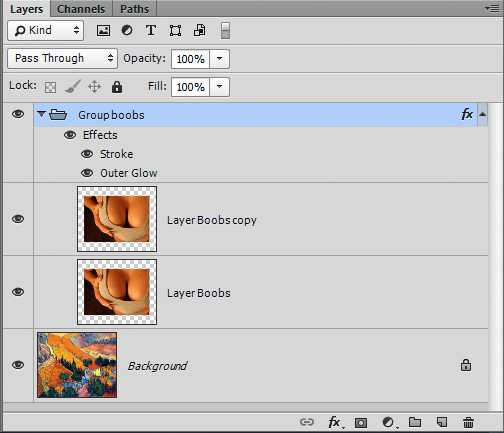
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.

Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить «маску» — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений «яркость + сине-желтость + лилово-зеленость» (Lab-модель)
- В виде 4-х значений «кол-ва краски, наносимого на бумагу» (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
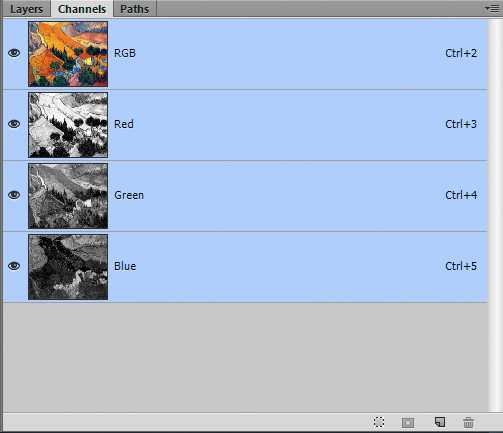
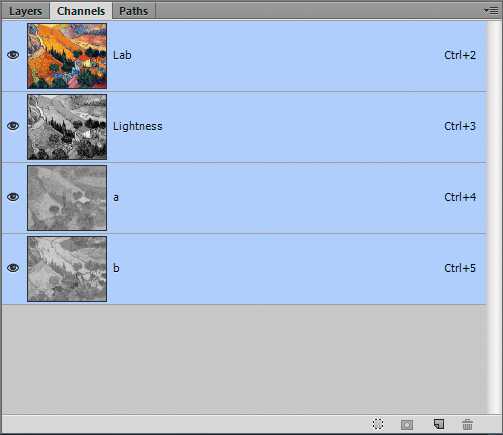
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.

 Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
 Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.

Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется «New smart object via copy» из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Принцип неразрушающей обработки
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.