Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
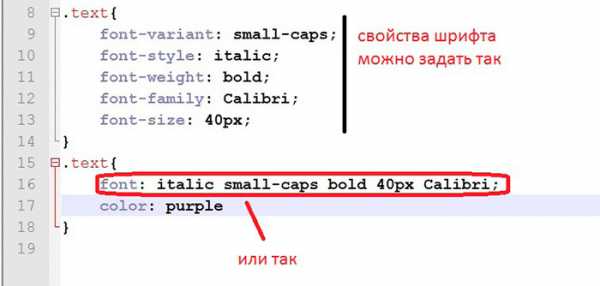
Jquery в css
Передать переменную jQuery в CSS
Я пытаюсь динамически вычислять min-width body на основе количества div.columns, существующих на странице, плюс дополнение 180px. Это код, который я использую:
function countColumns() { var columns = $('.column').size(); document.write(columns) } $('body').css('min-width', (parseInt(columns) * 120) + 180 + 'px') );Любая подсказка о том, почему она не работает?
задан colindunn 01 дек. '11 в 19:39
источник поделитьсяCSS методы jQuery
Добавляет класс(ы) выбранным элементам страницы. Если из этих элементов некоторые уже принадлежат каким-то классам, то новый (новые) класс добавится к существующим, а не заменит их.
Возвращает или изменяет значения css-величин у выбранных элементов страницы.
Проверяет наличие класса у элементов страницы.
Функция возвращает высоту элемента. Кроме этого, с помощью height(), можно установить новое значение высоты.
Функция возвращает высоту элемента. Кроме этого, с помощью height(), можно установить новое значение высоты.
Функция возвращает ширину элемента. Кроме этого, с помощью width(), можно установить новое значение ширины.
С помощью этой функции, можно узнавать координаты элемента на странице. Кроме этого, с помощью offset(), можно изменить координаты элемента.
Метод outerHeight() возвращает высоту элемента (включая заполнение и границу).
Ширина элемента с учетом внутренних отступов, border-width и (опционально) внешних отступов (margin).
Получает значение позиции элемента top и left относительно отступов его родителя.
Удаляет заданные классы у элементов на странице.
С помощью этой функции можно получить или изменить величину горизонтального скроллинга элементов на странице.
С помощью этой функции можно получить или изменить величину вертикального скроллинга элементов на странице.
Добавляет или удаляет заданный класс(ы) по принципу переключателя (добавляет, если элемент не содержит класса, и удаляет, если класс есть).
Функция возвращает ширину элемента. Кроме этого, с помощью width(), можно установить новое значение ширины.
Подключается непосредственно в jQuery, чтобы переопределить способы извлечения или установки определенных CSS свойств, нормализации присвоения CSS имен или создания настраиваемых свойств.
An object containing all CSS properties that may be used without a unit. The .css() method uses this object to see if it may append px to unitless values.
Escapes any character that has a special meaning in a CSS selector.
CSS | jQuery API Documentation
Adds the specified class(es) to each element in the set of matched elements.
Get the value of a computed style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.
Determine whether any of the matched elements are assigned the given class.
Get the current computed height for the first element in the set of matched elements or set the height of every matched element.
Get the current computed inner height (including padding but not border) for the first element in the set of matched elements or set the inner height of every matched element.
Get the current computed inner width (including padding but not border) for the first element in the set of matched elements or set the inner width of every matched element.
Hook directly into jQuery to override how particular CSS properties are retrieved or set, normalize CSS property naming, or create custom properties.
An object containing all CSS properties that may be used without a unit. The .css() method uses this object to see if it may append px to unitless values.
Escapes any character that has a special meaning in a CSS selector.
Get the current coordinates of the first element, or set the coordinates of every element, in the set of matched elements, relative to the document.
Get the current computed outer height (including padding, border, and optionally margin) for the first element in the set of matched elements or set the outer height of every matched element.
Get the current computed outer width (including padding, border, and optionally margin) for the first element in the set of matched elements or set the outer width of every matched element.
Get the current coordinates of the first element in the set of matched elements, relative to the offset parent.
Remove a single class, multiple classes, or all classes from each element in the set of matched elements.
Get the current horizontal position of the scroll bar for the first element in the set of matched elements or set the horizontal position of the scroll bar for every matched element.
Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical position of the scroll bar for every matched element.
Add or remove one or more classes from each element in the set of matched elements, depending on either the class’s presence or the value of the state argument.
Get the current computed width for the first element in the set of matched elements or set the width of every matched element.