Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Инструмент перо в фотошопе как пользоваться
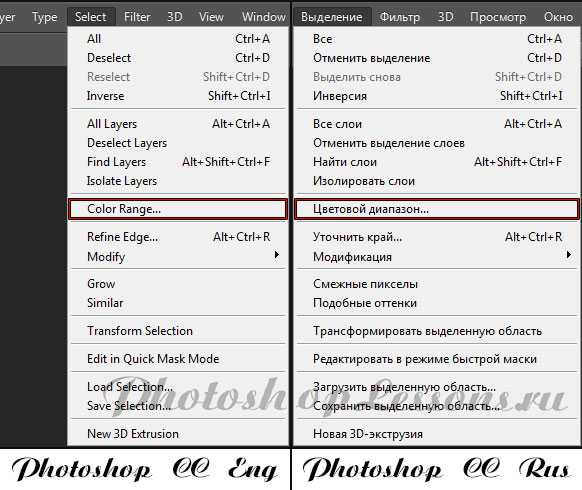
Рисование с помощью группы инструментов «Перо» в Photoshop
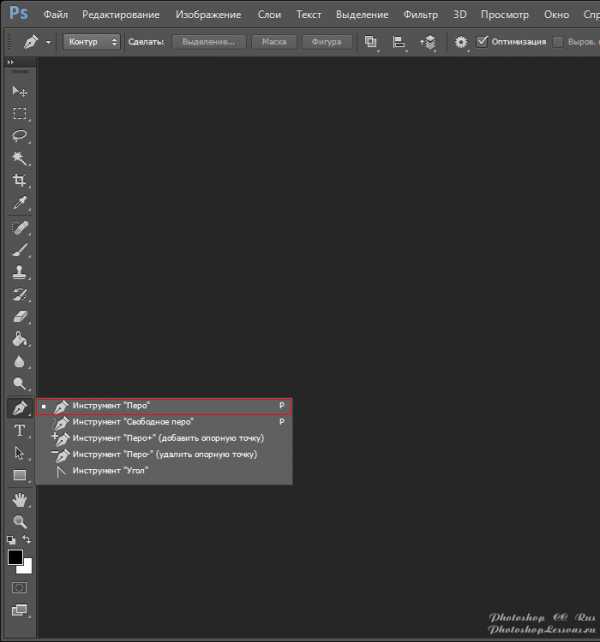
В Photoshop предоставляется несколько инструментов «Перо», которые подойдут для ваших вариантов использования и стиля:
- Инструмент «Перо кривизны» позволяет интуитивно рисовать кривые и прямые отрезки.
- Стандартный инструмент «Перо» позволяет рисовать прямые отрезки и кривые с большой точностью.
- Инструмент «Свободное перо» позволяет рисовать контуры так, как вы выполняете рисунок карандашом по бумаге.
- Параметры инструмента «Магнитное перо» позволяют нарисовать контур, который примыкает к краям указанной области изображения.
Используйте сочетание клавиш Shift+P для циклического просмотра инструментов в группе «Перо».
Циклический просмотр инструментов «Перо» с помощью сочетания клавиш Shift+P
Инструменты группы «Перо» можно использовать в сочетании с инструментами группы «Фигура» для создания сложных фигур. Дополнительные сведения о режимах, которые могут использоваться для рисования инструментами группы «Перо», см. в разделе Режимы рисования.
Примечание.
Перед началом рисования с помощью инструмента «Перо» можно создать новый контур на панели контуров, чтобы автоматически сохранить рабочий контур как именованный контур.
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать гладкие отрезки кривых и прямых линий. Создавайте произвольные фигуры в своих проектах или задавайте четкие контуры для простой и точной настройки своих изображений с помощью этого интуитивно понятного инструмента. Вы можете создавать, переключать, редактировать, добавлять или удалять точки сглаживания или угловые точки без необходимости переключения инструментов.
-
Выберите «Перо кривизны» в группе инструментов «Перо».
-
Для создания первой опорной точки щелкните или нажмите в любом месте документа.

-
Щелкните или нажмите еще раз, чтобы определить вторую опорную точку и завершить первый отрезок контура. Щелкните один раз (по умолчанию), если необходимо, чтобы следующий отрезок контура был кривым. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок.
Примечание.
Первый отрезок контура всегда изначально отображается на холсте в виде прямой линии. В зависимости от того, какой отрезок вы нарисуете следующим (прямой или кривой), Photoshop позднее отрегулирует его вид. Если следующий отрезок нарисован кривым, Photoshop гладко искривляет первый отрезок в соответствии со следующим отрезком.

-
(Криволинейный контур) С помощью мыши или на сенсорном устройстве перетащите указатель, чтобы нарисовать следующий отрезок контура. Пока кнопка мыши нажата, оптимизируйте кривизну отрезка. Предыдущий отрезок автоматически изменяется для обеспечения гладкости кривой.

 Оптимизируйте кривизну отрезка, пока нажата кнопка мыши.
Оптимизируйте кривизну отрезка, пока нажата кнопка мыши. -
(Криволинейный контур) Отпустите кнопку мыши, чтобы разместить опорную точку и завершить второй отрезок.
-
Нарисуйте дополнительные отрезки и завершите контур.

-
После завершения рисования нажмите клавишу Esc.
- При размещении опорной точки щелкните один раз, если необходимо, чтобы следующий отрезок контура был кривой. Щелкните дважды, если следующим необходимо нарисовать прямой отрезок. Photoshop создает точки сглаживания или угловые точки соответствующим образом.
- Чтобы преобразовать опорную точку сглаживания в угловую точку или наоборот, дважды щелкните точку.
- Для перемещения опорной точки просто перетащите ее.
- Чтобы удалить опорную точку, щелкните ее и нажмите клавишу Delete. При удалении опорной точки кривая сохраняется и изменяется соответствующим образом с учетом оставшихся опорных точек.

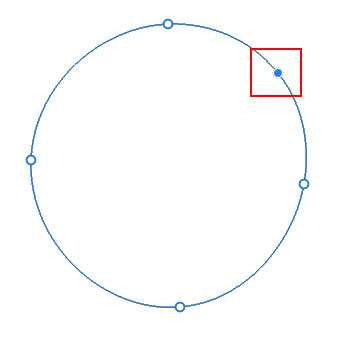
Дополнительная опорная точка

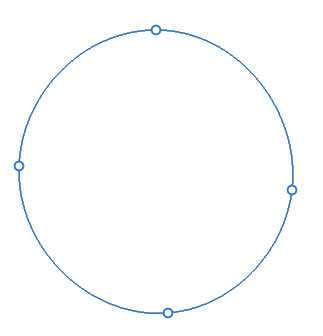
Дополнительная опорная точка удалена; кривая изменяется соответствующим образом
- Перетащите опорную точку для настройки кривой. При настройке отрезка таким образом смежные отрезки контура изменяются автоматически (эффект просмотра).
- Чтобы вставить дополнительную опорную точку, просто щелкните в середине отрезка контура.
Эффект просмотра
Простейший контур, который можно нарисовать стандартным инструментом «Перо» — это прямая линия с двумя опорными точками, которые создаются нажатием инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из прямых отрезков, соединенных угловыми точками.
При щелчке инструментом «Перо» создаются прямые сегменты.
- Выберите инструмент «Перо».
- Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Примечание.
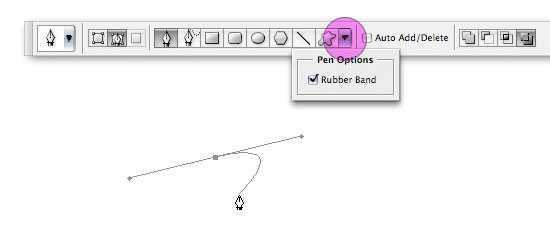
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
- Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу «Shift», чтобы ограничить наклон сегмента углом, кратным 45°).
- Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
- Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур открытым, также можно выбрать другой инструмент.
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
- Выберите инструмент «Перо».
- Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
- Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу «Shift».
Рисование первой точки кривой A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания - Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.
Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.
Примечание.
Чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу «Alt» (Windows) или «Option» (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
- Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Примечание.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
- Завершите создание контура. Для этого выполните одно из следующих действий.
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов или выберите другой инструмент.
- Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
-
Поместите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется косая черта. Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1) A. Завершенный сегмент прямой B. Размещение инструмента «Перо» над конечной точкой C. Перемещение управляющей точки - Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку. Рисование сегмента прямой, за которым следует сегмент кривой (часть 2) A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
- Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую узловую точку сегмента кривой, и отпустите кнопку мыши.
- Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
- Выберите в палитре инструментов инструмент «Угол» и щелкните выделенную конечную точку, чтобы преобразовать ее из гладкой узловой точки в точку преломления.
Примечание.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно сменить инструмент «Перо» на инструмент «Угол».
- Выберите в палитре инструментов инструмент «Перо», установите его в точке, где должен закончиться прямой сегмент, и щелкните мышью, чтобы завершить прямой сегмент.
- Перетащите инструмент «Перо», чтобы создать первую точку сглаживания в сегменте кривой.
- Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй точкой сглаживания. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий точка сглаживания преобразуется в угловую точку.
- Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую точку сглаживания для завершения второго сегмента кривой.
Рисование двух кривых
A. Перетаскивание новой точки сглаживания B. Разделение управляющих линий при перетаскивании с помощью клавиши «Alt» или «Option» и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
- Завершите контур одним из следующих способов.
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо» появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
- Чтобы оставить контур открытым, щелкните, удерживая клавишу «Ctrl» (Windows) или «Command» (Mac OS), в любом месте на достаточном расстоянии от всех объектов.
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие режимы рисования.
- Режим «Оптимизация» позволяет добавлять узловые точки щелчком по сегменту линии и удалять их щелчком по ним самим.
- Режим «Просмотр» позволяет предварительно просматривать отрезки контура во время перемещения указателя мыши между щелчками. Чтобы получить доступ к этому параметру, нажмите всплывающее меню справа от значка «Произвольная фигура».
Инструмент «Свободное перо» позволяет рисовать так же, как это делается карандашом на бумаге. Узловые точки добавляются автоматически в процессе рисования. Пользователь не определяет положение этих точек в процессе рисования, но может настроить их положение по завершении создания контура. Для рисования с большей точностью воспользуйтесь инструментом «Перо».
-
Выберите инструмент «Свободное перо» .
-
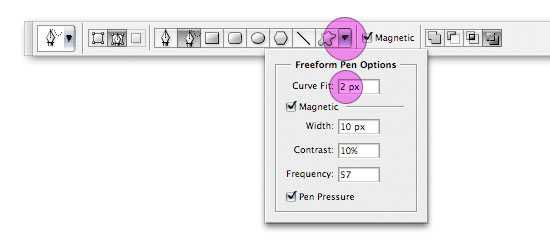
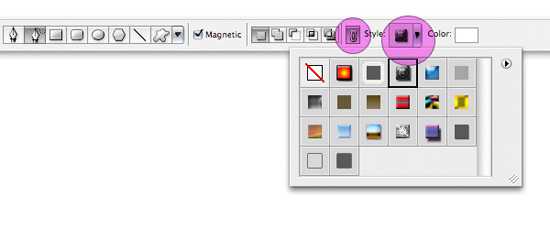
Чтобы задать чувствительность завершающей части контура к движениям мыши или пера, щелкните стрелку вниз рядом с кнопками фигур на панели параметров и введите значение от 0,5 до 10,0 пикселя в поле «Погрешность». Чем выше значение, тем проще создаваемый контур и меньше узловых точек.
-
Перетащите курсор по изображению. В процессе перетаскивания курсор оставляет след контура. В момент отпускания кнопки мыши создается рабочий контур.
-
Чтобы продолжить существующий контур, нарисованный от руки, установите указатель пера на конце контура и перетащите курсор.
-
Чтобы завершить создание контура, отпустите кнопку мыши. Для создания замкнутого контура проведите линию до начальной точки контура (когда курсор поравняется с ней, рядом с ним появится кружок).
Магнитное перо — это вариант инструмента «Свободное перо», позволяющий рисовать контуры, привязанные к краям определенных областей изображения. Существует возможность определить диапазон и чувствительность привязки, а также сложность результирующего контура. Параметры инструментов «Магнитное перо» и «Магнитное лассо» во многом одинаковы.
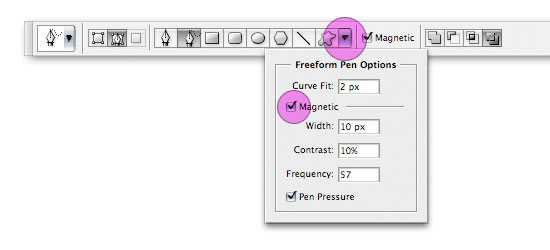
- Чтобы превратить инструмент «Свободное перо» в инструмент «Магнитное перо» , установите флажок «Магнитное» на панели параметров или нажмите стрелку вниз рядом с кнопками фигур на панели параметров и установите флажок «Магнитное». После этого задайте перечисленные далее параметры.
Ширина: введите число пикселей от 1 до 256. Магнитное перо обнаруживает края только в пределах указанного расстояния от курсора.
Для параметра «Контрастность» введите значение в процентах от 1 до 100, указывающее контраст между пикселями области, наличие которого будет считаться признаком края. Для слабоконтрастных изображений используйте большее значение.
Для параметра «Частота» введите число от 0 до 100, указывающее, как часто перо создает узловые точки. Чем выше значение, тем быстрее контур привязывается к месту.
При работе с планшетом можно установить или снять флажок рядом с параметром «Нажим пера». При включении этого параметра чем сильнее нажим, тем меньше ширина линии.
- Щелкните изображение, чтобы установить первую точку привязки.
- Чтобы нарисовать сегмент от руки, переместите или перетащите курсор вдоль отслеживаемого края.
Активным останется сегмент границы, который был использован последним. При перемещении указателя активный сегмент привязывается к самому заметному краю изображения, соединяя курсор с последней точкой привязки. Периодически магнитное перо добавляет к границе точки привязки, чтобы связать предыдущие секции.
Щелкните для добавления точек привязки и продолжайте отслеживание. - Если граница не привязывается к нужному краю, щелкните однократно, чтобы добавить точку привязки вручную и не дать границе сдвинуться. Продолжайте отслеживание края и добавляйте точки привязки по мере надобности. Если допущена ошибка, нажмите клавишу «Delete» для удаления последней точки привязки.
- Для динамического изменения свойств магнитного пера выполните одно из следующих действий.
Перетаскивание курсора при нажатой клавише «Alt» (Windows) или «Option» (Mac OS) позволяет нарисовать контур от руки.
Щелчок мыши при нажатой клавише «Alt»(Windows) или «Option» (Mac OS) позволяет рисовать прямые сегменты.
Нажмите клавишу открывающей квадратной скобки ([) для уменьшения ширины магнитного пера на 1 пиксель или клавишу закрывающей квадратной скобки (]) для увеличения ширины пера на 1 пиксель.
- Завершите контур, выполнив одно из следующих действий.
Нажмите «Ввод» (Windows) или «Return» (Mac OS) для завершения открытого контура.
Дважды щелкните мышью, чтобы замкнуть контур магнитным сегментом.
Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните мышью, чтобы завершить контур прямым сегментом.
Основы работы Pen Tool в Фотошопе
Я решил написать подробный гид по использованию инструмента Перо в Фотошопе или Pen Tool, его англоязычное название. И причины, которые меня побудили на это, заключаются в том что Перо очень непростой инструмент. Изучение Пера осложняет также то, что в Фотошопе он идет в связке с массой непонятных настроек. Даже подробный разбор всех настроек не гарантирует успешное освоение инструмента Pen Tool и вот почему. Рисование контуров Пером — исключительно моторный навык. То есть надо понять на неком подсознательном уровне, как и по каким законам гнётся кривая Pen Tool.
Когда я начинал осваивать Перо в Фотошопе я был в полной прострации. Я с трудом понимал принципы, по которым Перо выстраивает векторные кривые. Но этот путь мною благополучно пройден. Я убежден в том, что освоить инструмент Pen Tool очень просто, если браться за него с правильного конца. Для полного освоения Pen Tool я рекомендую прочитать статьи о векторе в Фотошопе:
Немного об инструменте Pen Tool (Перо)
Pen Tool — стандартный и типовой инструмент для создания векторных кривых где бы то ни было. В различных вариациях он присутствует почти во всех программах для графического дизайна. Он есть в Фотошопе и Иллюстраторе. Честно говоря он переехал в Фотошоп как раз из Иллюстратора, вместе с другими базовыми инструментами вектора лет 15 назад. Он есть в Corel Draw, там он называется Bezier Tool. Конечно, перо было и в Macromedia Freehand, пока программа была жива. Есть перо и в бесплатных программах вектора типа InkScape. Перо есть в InDesign в Flash и даже в GIMP-e. Во всех перечисленных программах перо везде работает одинаково. То есть, если вы разобрались с пером в Фотошопе, то разобрались с ним во всех перечисленных мною графических платформах.

По моему мнению учиться рисовать Пером удобнее все же в векторных рисовалках вроде Иллюстратора. Просто потому что в векторной программе Перо отделено от всякой мишуры, оно выглядит как перо, оставляет за собой линию, как при рисовании на бумаге. Тем не менее я решил написать о Пере применительно к Фотошопу, просто потому что именно Фотошоп является самой распространенной графической программой, именно через него люди начинают изучать Pen Tool и только после этого начинают осваивать Adobe Illustrator.
Ну и в заключении немного истории. Инструмент Pen Tool или Перо Безье, как его называют во всем мире, основано на математической формуле математика Пьера Безье. На самом деле Поль де Кастельжо изобрел кривые Безье немного раньше самого Безье. Но его работы не опубликовались, так как являлись корпоративной тайной Ситроен. Впрочем исторический экскурс вы можете прочитать и сами в Википедии, в том числе и о самой Кривой Безье. Нас же больше интерисуют не графики с формулами, а ответ на простой вопрос: как же этим Пером нарисовать хотя бы что-то?
Как настроить Перо в Фотошопе
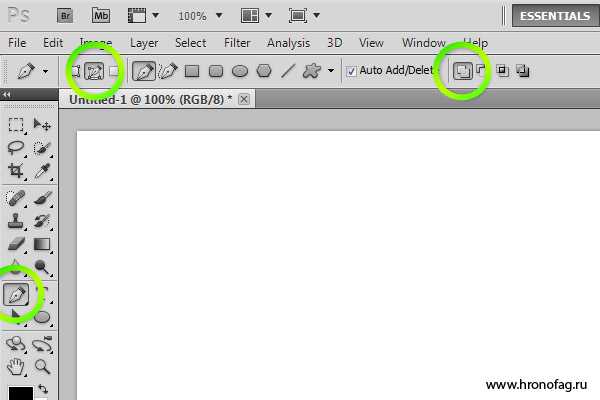
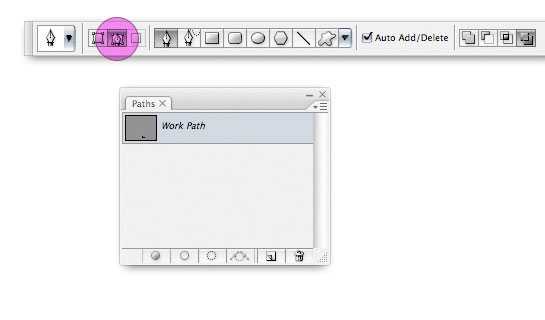
Перед тем как учиться рисовать кривые убедитесь что на панели Настроек Windows > Options у вас стоят правильные значения. Выберите Pen Tool и взгляните на панель наверху. В области режимов вектора у вас должно стоять Path. Мы будем рисовать только в этом режиме. В режимах сложных фигур у вас должно стоять Add to path area (+). Я очень кратко расскажу об этих настройках, но если вы жаждете подробных обзоров, то я уже написал их:

Режим Path создает векторные контуры в чистом виде. Эти контуры ни к чему не прикреплены. Они существуют вне зависимости от слоев. И, мягко говоря, инструментом Pen Tool в Фотошопе особенно не порисуешь. Он не был создан для рисования в чистом виде. Он несет лишь вспомогательную функцию. Другие два режима — Layer Shape создает фигуру, в виде слоя с привязанной векторной маской. И это единственный способ создания векторных фигур в Фотошопе. Слой заливки, ограниченный векторной маской. Нам этот режим не подходит, так как он сразу будет создавать маску и заливать её каким то цветом. Режим Fill Pixels создает растровые фигуры. Слава богу, при использовании Пера этот режим вообще заблокирован.
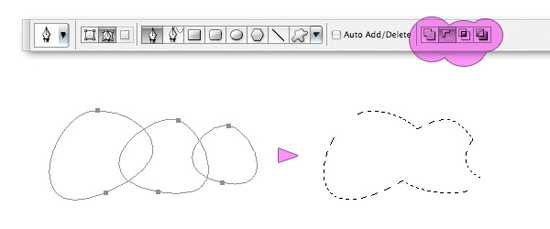
Режимы типа Add to path area (+) — вспомогательные режимы. Они созданы для того чтобы рисовать сложные фигуры. Например режим Subtract from area (-) — вырезает дырки в контурах. Другие режимы более специфичные, используются редко. А режим Add to path area (+) — добавляет контуры друг к другу.
Настройка панели Path в Фотошопе
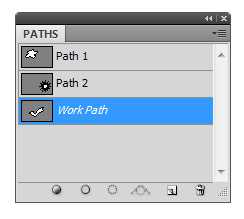
Я уже говорил что Pen Tool в режиме Path создает контуры, которые существуют в отрыве от слоев. Но где то же эти контуры находятся и как то ими можно управлять? Находятся они в панели Path и если вы не можете найти её в своих панелях откройте Windows > Path.

По устройству панель Path похожа на панель Слоев, но работает немного иначе. В ней уже присутствует базовый слой Work path. Это не обычный слой, а скорее временная область. Все отрисованные кривые в Фотошопе появляются на слое Work Path. И пока кривые остаются выделенными, слой Work Path сохраняет их для нас. Но стоит нам потерять выделенную кривую, как Work Path обнулится, а контур будет удален. Почему выделение пропадает? Например, вы можете случайно кликнуть по какой-то векторной маске. Или вы можете перейти на панель Path и кликнуть по пустой области. Тогда слой Work Path потеряет выделение, и когда вы опять переключитесь на Pen Tool и начнете рисовать, все старые контуры на Work Path будут удалены.
Чтобы не терять выделенные контуры я советую сразу сохранять их. Для сохранения нужно дважды кликнуть по слою Work Path. Тогда он предложит сохранить контур в отдельный «слой». Либо, другой вариант, нажмите на небольшую иконку на дне панели контуров Create New Path. Тогда панель создаст новый не стирающийся слой для контуров. Но я все же советую работать так. Нарисовали новый контур, кликнули по Work Path и сохранили в новый слой. Таким образом ваши контуры всегда будут на разных «слоях», что очень удобно.
Пожалуй все приготовления закончены и вы знаете достаточно, чтобы не потеряться в настройках инструмента Pen Tool, пора переходить к практике.
Как выделять Пером в Фотошопе
Чаще всего инструмент Pen Tool используют для выделения объектов, или обтравки. Конечно, сам по себе векторный контур ничего не выделяет, но из векторного контура можно легко сделать векторную маску, или преобразовать его в выделенную область, из которой можно получить и растровую маску. Кроме того вектор можно удобно изгибать, создавая мягкие окружности. Вы можете начать обтравку объекта Пером, затем переключиться на другой инструмент, а потом опять вернуться к обтравке. При работе с инструментами выделения типа Лассо пока не закончишь фигуру оторваться от работы не возможно. Я терял области выделения сотни раз, из-за случайного клика, или выскочившего окна аськи. С Pen Tool такие фокусы исключены. Поэтому многие предпочитают выделение Пером, нежели Лассо.

Рисовать и пользоваться инструментом Pen Tool я научился именно через выделение. Я выделял и выделял различные объекты и постепенно понимал принципы построения кривых. Я считаю что выделение объектов идеальный вариант изучения Пера в Фотошопе.
Самый простой способ выделить Пером
Самый простой способ начать пользоваться инструментом Pen Tool — забыть о направляющих. То есть, просто возьмите картинку и начинайте выделять предметы без использования направляющих. Как это делать? Очень просто. Сделайте клик, затем второй, затем третий. Примерно так.

Работайте с Pen Tool, как будто это Polygonal Lasso Tool. Выделяйте предметы маленькими отрезками, как ножничками. На окружностях делайте отрезки поменьше, чтобы выделенный объект был выделен гладко.
И вот так шаг за шагом выделите весь объект и соедините точку с начальной точкой, чтобы завершить векторную фигуру.

Следующий шаг
Следующий шаг предполагает более смелое использование инструмента Перо. Зачем делать столько лишних точек? Начинайте понемногу пользоваться направляющими. Не ставьте просто точку. Поступайте так только на ровных контурах. На местах изгиба применяйте направляющие точки. Вначале короткие скромные направляющие. Кликайте инструментом Pen Tool и не отпуская клавишу мышки немного протягивайте курсор. Появятся направляющие линии. Создавайте короткие направляющие без всяких премудростей. Задавайте им направления в сторону линии.
Затем более крупные смелые. Чем крупнее будут ваши направляющие тем меньше вам понадобится точек. На этом шаге мы уже по настоящему начинаем использовать инструмент Pen Tool. Точек становится мало, направляющие длиннее. Они уже не всегда идут ровно по линии контура. Я убежден что научиться правильно располагать направляющие для точек можно только на практике, в полной мере поняв логику построения кривых.
Точки и направляющие Пера
Векторная кривая состоит из точек и направляющих. Точки и направляющие в различных программах имеют десятки названий и определений, от путей, до якорей или просто точек. Тем не менее суть их во всех программах одинаковая. Точка фиксирует координату, через которую должна пройти кривая. Направляющие регулируют направление кривой, отталкиваясь от координат и других направляющих.
Направляющие путей, направляют кривую определенным образом. В любом случае путь должен пройти через векторную точку, но направляющая определяет, как именно кривая пройдет через точку. У направляющей в буквальном смысле есть путь «назад» и путь «вперед».
Чем меньше точек тем лучше. Минимальное количество точек и умелая работа с направляющими позволяют создавать максимально гладкие векторные пути. С другой стороны чем меньше точек, тем больше ваши направляющие, и тем сложнее, порой, правильно настроить векторную кривую.
Работа с инструментом Перо
При работе с кривыми вы столкнетесь с разными видами точек и направляющих. В более продвинутых векторных программах эти различия контролируются в настройках. Но в Фотошопе для работы с вектором имеются только самые базовые инструменты. Можно сказать что Фотошоп дает нам возможность работать с кривыми на самом базовом элементарном уровне. Вот некоторые из разновидностей точек и направляющих, которые вам могут повстречаться.
- Точки с симметричными направляющими — направляющие такой точки симметричны и связаны. Изменение направляющей с одной стороны изменяет направляющую с другой стороны.
- Точки с одной направляющей — у точки активирована лишь одна направляющая.
- Точки с ассиметричными (угловыми) — направляющие такой точки не связаны вместе, они направлены в разные стороны, они разной длины. Такие точки используются для углов.
- Точки без направляющих.
Я уже говорил что в Фотошопе очень скудный инструментал для работы с точками и направляющими? Но владея некоторыми секретными шорткатами, которые переехали в Фотошоп из Иллюстратора, но никак не афишируются, вы станете мастером по созданию кривых.
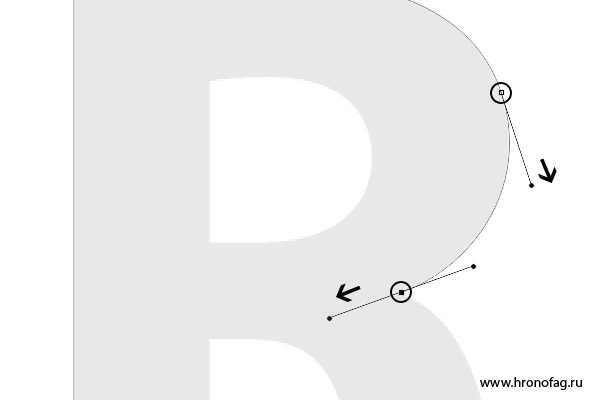
Я продемонстрирую работу с Pen Tool создавая векторную область для буквы «R». Делая обтравочный путь, я постараюсь использовать все возможные приемы при работе с Пером.
Создаем обтравочный путь для буквы R
Начните с простого клика по нижней части нашей буквы. Так как линия абсолютно прямая направляющие здесь не нужны. Даже если они понадобятся в дальнейшем (например вы захотите изменить форму буквы), это можно легко проделать спец инструментами, о которых пойдет речь чуть позже. Чтобы линия получилась абсолютно вертикальной нажмите SHIFT.
Теперь создайте ещё две точки, и протяните их направляющие так, чтобы векторный путь прошелся ровно по контуру буквы.
Теперь поставьте третью изгибистую направляющую, которая должна вести прямо внутрь буквы. Не переживайте, мы это поправим, главное, что её задняя часть ложится на контур буквы.

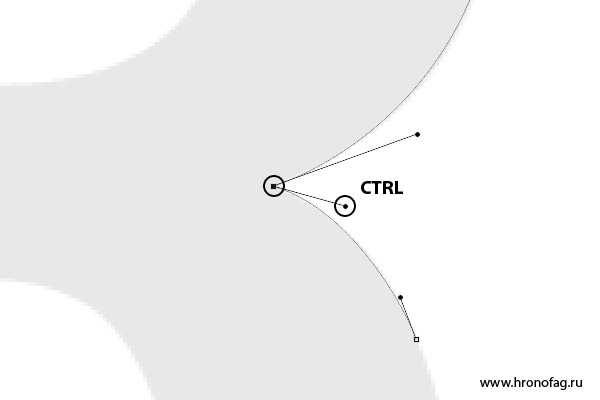
Нажмите ALT и захватитесь за тот ползунок направляющей, который ушел внутрь буквы. Передвиньте его так, как показано на картинке. Теперь у нас угловая точка с несимметричными направляющими. Заодно сразу можно поставить и следующую точку. Нажатие ALT превращает ваше перо на время нажатия в Convert Point Tool, который создан для коррекции направляющих.
Понятно что, в прошлом шаге мы действовали на ощупь и расставили направляющие неверно. Все это легко можно подправить. При включенном Pen Tool нажмите CTRL немного уменьшите направляющую. Кстати тоже самое можно сделать и нажав ALT, но CTRL вызывает инструмент Direct Selection Tool. Этим инструментом вы можете подвинуть векторные точки. Вы также можете поменять расположение векторных направляющих. Причем, если направляющие точки уже разбиты, вы можете редактировать их порознь друг от друга. Но если они связаны, то редактируются только симметрично друг другу. Чтобы разбить их надо вызывать Convert Point Tool или нажать ALT.

Следующим шагом я довел точки до конца. И вы наверняка заметили, что я воспользовался CTRL и поменял расположение прежней точки, чтобы минимизировать их количество.
Теперь, я бы мог опять нажать ALT и поменять расположение последней направляющей, чтобы направить её направо, но в этом нет никакого смысла. Она вообще там не нужна, так как дно буквы абсолютно горизонтальное. Поэтому я сделаю вот что. Я нажму ALT, но вместо того чтобы захватиться за направляющую, кликну по точке.
Теперь я нажму SHIFT, чтобы получить идеально горизонтальную линию и поставлю новую точку. Ясно, что в этом случае точке тоже нужна только одна направляющая. Кликаем ALT и вытягиваем её.
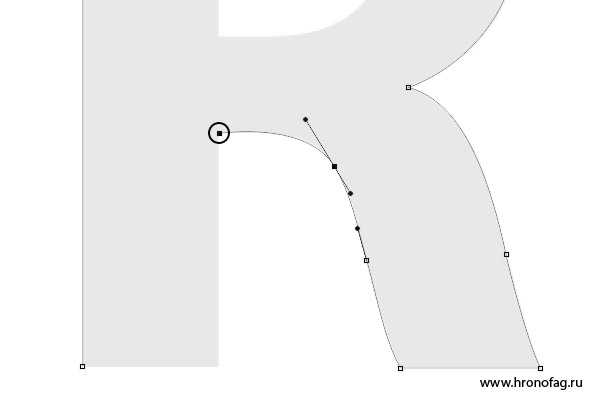
Очевидно, что я немного не учел расположение точек и направляющих, и перед предпоследней точкой нужна ещё одна. Или, возможно, нужно перенастроить направляющие. Я выберу первый вариант и создам дополнительную точку, чтобы получить ещё больше контроля над кривой. Наведите Pen Tool на пустое место в кривой, и когда на иконке инструмента появится + кликайте. Таким же образом вы можете удалять ненужные точки, наведя на них Pen Tool.
Когда точка поставлена, я нажал CTRL и немного подкрутил расположение точек и направляющие чтобы все было как надо. Не забудьте кликнуть Пером по последней точке, чтобы продолжить рисовать именно эту кривую, а не начать создавать новую. Сделать это нужно в том случае, если вы в ходе ваших экспериментов потеряли выделение контура.

Теперь нажмите SHIFT и поставьте последние точки. На этом отрезке работы я хотел бы сохранить свой контур, чтобы случайно не потерять его. Переходим на панель Path, двойной клик по контуру, вписываем название. Контур сохранен.
Теперь я переключусь в панели настроек на вырезающий режим Subtract, чтобы Фотошоп воспринимал новую фигуру, как вырезающую дырку из первой. После этого я дорисую букву.
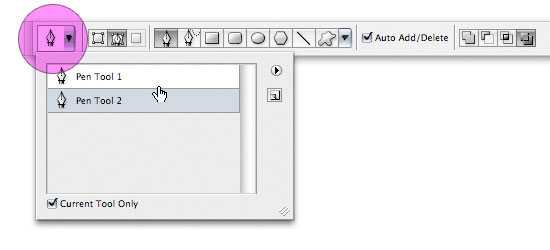
Группа инструментов Пера
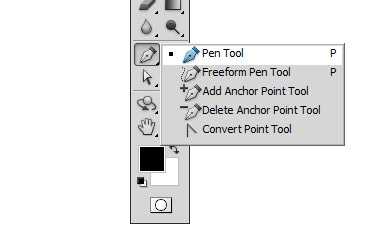
Говоря о инструменте Pen Tool, нельзя не упомянуть инструменты находящиеся с ним в одной группе. Прежде всего это сам:

Pen Tool — перо Безье, тот самый инструмент о котором я рассказываю всю статью
Free Form Pen Tool — аналог обычного Пера, но отличается тем, что рисует как обычная кисть. То есть не дает никакой возможности настраивать направляющие, а создает кривую на лету. К сожалению, этот инструмент не имеет никаких возможностей настроить сглаживание линии, поэтому кривую создает он ровно, там, где провели мышкой. Ну, а так как рука почти у всех дрожит, о гладких линиях можно забыть. Единственной интересной настройкой инструмента является галочка Magnetic. Она находится на панели настроек выше и превращает Перо, в Magnetic Lasso Tool. Только векторный.
Add Anchour Point Tool — добавляет точку на кривую. Нет никаких причин выбирать его отдельно. Обычный Pen Tool превращается в Add Anchour при простом наведении на кривую.
Delete Anchour Point Tool — удаляет ненужные точки кривых. И опять нет никакой необходимости выбирать его отдельно. Обычное перо прекрасно удаляет точки само, превращаясь в Delete Anchour при наведении на точку.
Convert Point Tool — позволяет перенастраивать с нуля направляющие точки. Готовые направляющие может растаскивать в разные стороны. Незаменимый инструмент, но вы убьете в два раза больше времени если будете постоянно его выбирать. Значительно проще использовать ALT при выбранном Пере.
Рисование Пером в Фотошопе
При рисовании контурных линий вам очень важно создавать не замкнутые фигуры, а отдельные несвязные друг с другом векторные кривые. Как будто художник наносит мазки своей кистью.
Вот несколько способов сделать это. Нарисуйте кривую и снимите выделение. Затем кликните по пустому полю на панели Path. И опять выделите слой Work Path. Кривая будет подсвечена, но не выделена.
Так же можно кликнуть любому из инструментов управления вектором, например, Path Selection Tool, а затем кликнуть по рабочей области. После этого можно продолжить создание кривой на том же поле.
Ещё один способ, просто сохранять все кривые в отдельных слоях на панели Path.
После обтравки вам, конечно же, захочется что-то сделать с векторными контурами. А ведь они для того и созданы, чтобы в дальнейшем с ними что-то сделать. Чтобы превратить их в область выделения, чтобы залить их краской, чтобы создать на их основе векторную маску, или фигуру. Или, в нашем случае, залить контур.
Если вы применяете векторные контуры для вексельного рисования в Фотошопе, вам, скорее всего, захочется превратить их в подобие линий. Вот как это делается в Фотошопе:
- Выделите одну из линий инструментом Direct Selection Tool или Path Selection Tool.
- Создайте новый слой, на который будет залита краска.
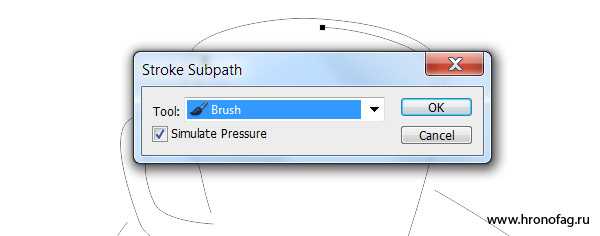
- Кликните по контуру правой кнопкой мыши и из выпадающего меню выберите Stroke Subpath

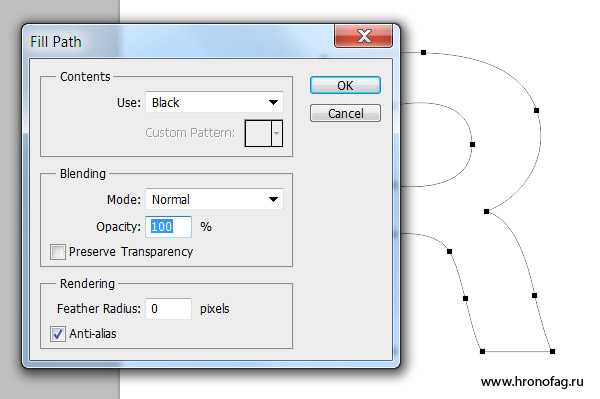
В появившемся диалоговом окне надо выбрать, конечно, кисть и галочку Simulate Pressure — которая симулирует реальное нажатие пера. Но до этого, вам конечно надо настроить инструмент Кисть Brush Tool, так как заливка произойдет в соответствии с её настройками. Я поставил 7px размера, выбрал кисть с твердыми краями, и конечно не забудьте про галочку Tablet Pressure Control. Без неё с симулированием нажатия пера не очень срастается.
Можно смело нажимать ОК.

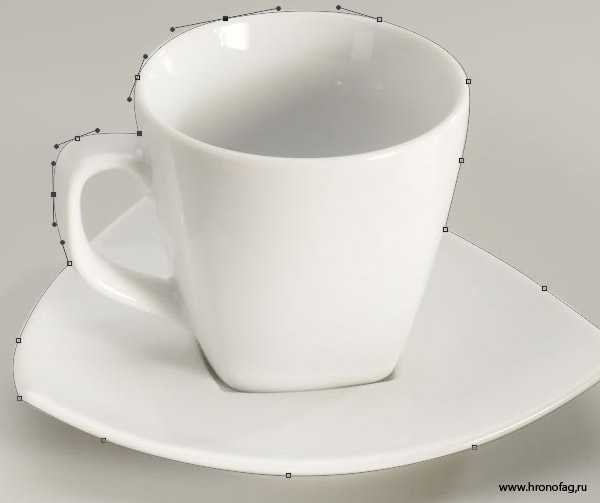
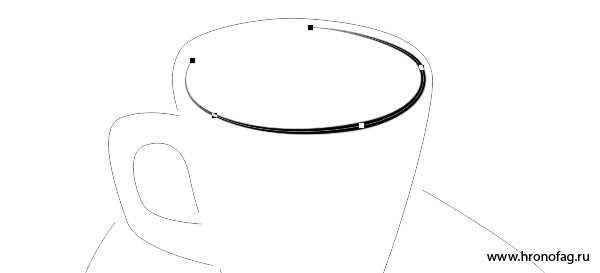
Несколько секунд повторяющихся операций и фотография чашки превращается в грубый эскиз.
Заливка векторных фигур, нарисованных Pen Tool
Вернемся к букве R, которую мы нарисовали пару шагов назад. Вместо заливки контуров можно залить содержание фигуры. Для этого вместо Fill Stroke надо выбрать Fill Path из выпадающего меню.

Но вместо этого, можно сделать кое что получше. Выделите вашу фигуру и зайдите в Layer > New Fill Layer > Solid Color. У нас получился слой с заливкой и векторной маской. Этот слой можно уменьшать и увеличивать без потери качества. На этом я пожалуй закончу, так как возможности векторных контуров в Фотошопе приближаются к бесконечности.
Надеюсь вы узнали что-то новое и удачных экспериментов!
Pen Tool: мастер-класс по использованию инструмента Перо
21 октября 2011 | Опубликовано в графика | 19 Комментариев »
Был давным-давно на PSD Tuts отличный урок-тренажер для новичков, желающих мастерски владеть таким полезным и удобным инструментом Photoshop как Pen tool (Перо в русскоязычной версии). Хотела я на него сегодня сослаться, да не вышло — что то там перекосилось на psd.tutsplus.com и картинки в уроке больше не отображаются. А туториал полезный, вот и решила я его восстановить. Итак, всем любящим Pen tool посвящается. Вы найдете инструмент «Перо» практически в любом продукте линейки Adobe (и не только). Его функции и поведение изменяются в зависимости от приложения, но суть остается одинаковой: овладев им, вы заметите, как ускорилась и упростилась ваша работа, а результат ее стал заметно лучше. В этом уроке я расскажу вам основные принципы работы с пером в Photoshop.
PSD-файл с упражнением
Прежде, чем начать, сохраните себе следующий PSD-файл, он нам пригодится для отработки изученных в процессе урока навыков. Если вы считаете, что все о Pen tool знаете и ничего нового здесь не прочтете, сразу открывайте этот файл и переходите к весьма полезной практике. Если же в процессе выполнения заданий вам встретится незнакомое сочетание клавиш или просто непонятный момент — возвращайтесь сюда и прочтите статью до конца.
Так, а мы с более прилежными учениками вкратце просмотрим немножко теории рисования пером в Photoshop. Вы узнаете, как влияет нажим пера графического планшета на создаваемый путь, как создавать сегменты пути под определенным углом и какие еще скрытые настройки прячет панель Pen tool.
1. Функции Пера
Pen tool — Простое перо Кликните по холсту, чтобы создать путь из прямых отрезков. Кликните и протяните, чтобы создать путь с помощью кривых Безье.
Freeform Pen tool — Свободное Перо Кликните по холсту и протяните, свободно рисуя путь, будто кистью.
Add Anchor Point tool — Добавить опорную точку (якорь) Кликните этим инструментом по созданому пути, и к сегменту добавится точка крепления.
Delete Anchor Point tool — Удалить опорную точку (якорь) Кликните точку (якорь) — и эта точка удалится с пути.
Convert Point tool — Изменить опорную точку (якорь) Превращает опорную точку прямого отрезка в опорную кривой Безье и наоборот. Кликните точку, не имеющую управляющих линий и протяните, чтобы создать их. Кликните по точке с управляющими линиями — и они исчезнут.
2. Горячая клавиша
P — выбирает Pen tool либо Freeform Pen tool, в зависимости от того, что вы выбирали перед этим.
3. Курсор и его формы
Pen tool принимает различные формы в зависимости от того, что вы делаете, когда его используете. Каждая из них поскажет вам на интуитивном уровне, что именно вы сможете сделать данной формой инструмента. (Используйте Caps Lock для переключения между самим указателем и крестиком-мишенью, в указанных случаях)
— Готов начать путь
— Во время создания или редактирования пути
— При нажатии мышью
— Добавить опорную точку на путь
— Удалить опорную точку с пути
— Закрыть путь (появляется при наведении на стартовую точку пути)
— Изменить кривизну последующего сегмента (появляется при наведении на последнюю добавленную точку пути)
— Изменить опорную точку — готовность изменять существующую точку
— Свободное перо
— Магнитное перо
— Path Selection Tool (Выделение контура / Выбор элементов контура); Появляется, когда выбрано перо и зажат Ctrl+Alt. Позволяет скопировать путь и перенести его в нужное место.
4. Действия второго уровня
Доступны, когда путь активен и стоит галочка Auto Add/Delete (Автоматически добавлять/удалять)
1. Pen tool удаляет опорную точку при клике по одной из опорных точек в середине пути. 2. Pen tool добавляет новую точку при клике по одному из сегментов в середине пути.
5. Дополнительное управление с клавиатуры
1. Выберите опорную точку с помощью Direct Selection Tool и нажмите клавишу Delete. Удалится как сама точка, так и смежные с ней сегменты, разорвав путь на две части.
2. Pen tool + Shift: Зажмите Shift, создавая новую точку кривой Безье, чтобы ее линии управления располагались ровно под 45°, 90°, 135° или 180°.
3. Pen tool + Alt = Convert anchor point tool (Изменить опорную точку) Превращает опорную точку прямого отрезка в опорную кривой Безье и наоборот. Кликните точку, не имеющую управляющих линий и протяните, чтобы создать их. Кликните по точке с управляющими линиями — и они исчезнут.
4. Кликнуть + Alt + протянуть = Создать точку с одной линией управления.
5. Pen tool + Ctrl = Direct Selection tool (Частичное выделение / Непосредственное выделение). Позволяет перемещать опорные точки.
6. Pen tool + Ctrl + Alt = Path Selection Tool (Выделение контура / Выбор элементов контура). Позволяет скопировать путь и перенести его в нужное место.
6. Настройки
Панель настроек (включается через Window — Options / Окно — Настройки) обычно расположена в верхней части экрана, она обеспечивает доступ к наиболее важным параметры какого-либо инструмента. Это относится и к семейству Pen tool. Просмотрите следующие параметры:
1. Presets — Выбор заготовок/пресетов Позволяет сохранять настройки инструмента. Выставьте нужные вам параметры и сохраните в качестве пресета, чтобы быстрее вернуться к этим настройкам впоследствии.



5. Pen Tool -Выбор пера 6. Freehand Pen Tool — Свободное перо 7. Rubber Band — Резиновая нить Этот параметр появляется в выпадающем меню настроек пера, если активирован именно Pen tool. Этот чертовски удобный параметр позволяет вам видеть кривизну создаваемого сегмента еще до того, как вы поставили очередную точку.


Pen Pressure — учитывать или нет силу нажима при использовании планшета. Влияет на частоту расстановки точек.  10. Auto Add/Delete — Автоматически добавлять/удалять Появляется на панели настроек пера, если активирован Pen Tool. Позволяет добавлять и удалять точки на пути обычным пером (смотрите выше, Действия второго уровня).
10. Auto Add/Delete — Автоматически добавлять/удалять Появляется на панели настроек пера, если активирован Pen Tool. Позволяет добавлять и удалять точки на пути обычным пером (смотрите выше, Действия второго уровня).
11. Pathfinder Tools Позволяют, соответственно, добавлять, вычитать, вычленять и исключать пересекающиеся области создаваемых вами путей.


Дополнительные хитрости
- Как и во многих других инструментах, зажав пробел, вы получите доступ к Hand tool (Рука), это позволит вам перемещать экран, не снимая выделения с пути и не сменяя инструмент.
- Выберите View — Snap To — Grid, и ваши кривые будут точно прилегать к сетке.
7. Важные практические советы
Упражнение
Теория — это замечательно, но давайте, пока все наши советы свежи в памяти, немного попрактикуемся. Откройте загруженный файл с упражнением и выполняйте указания одно за другим, создавая точный путь вокруг букв. Уверяю, вам понравится!
PS: Мы решили продолжить серию детализированных уроков по инструментам Photoshop. Встречайте — первая часть обзора Selection Tool
Творчество фанатов Pen Tool: 
По материалам статьи psd tuts
Инструмент Перо (Pen Tool) в Фотошопе
 Инструмент «Перо» (Pen Tool / P) на примере Photoshop CC (2014) (Rus)
Инструмент «Перо» (Pen Tool / P) на примере Photoshop CC (2014) (Rus)Некоторые хитрости помогут вам освоить перо в Фотошопе.
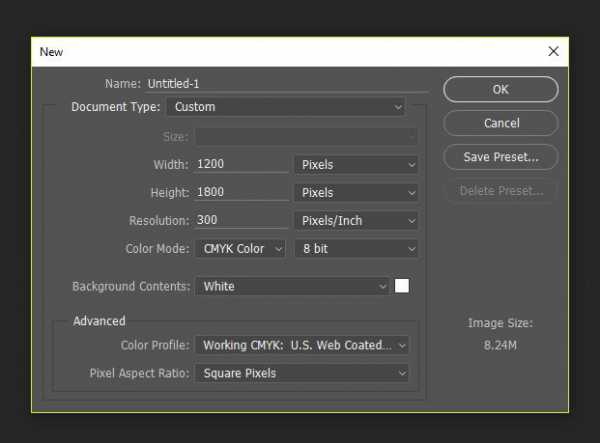
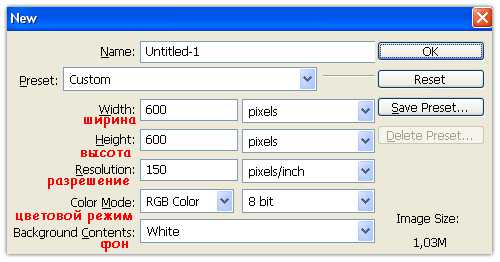
Для тренировки создайте документ 600 х 600 px, разрешение 150, фон белый:

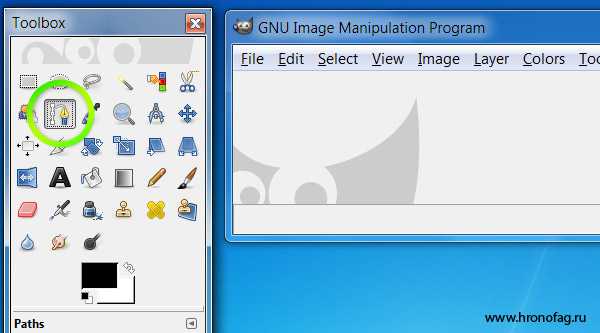
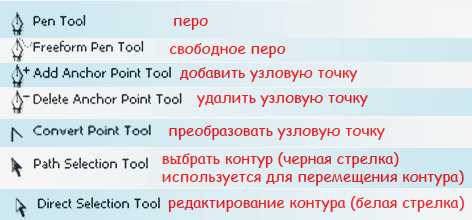
Для работы с «контурами» используют эти инструменты:

Для начала нужно запомнить следующее:
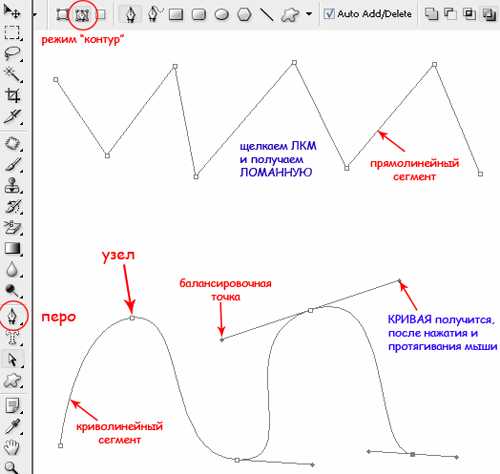
Если просто щелкать этим инструментом по холсту, то образуется ломанная линия, состоящая из прямых отрезков и угловых точек (узлов).
А если нажать Левой Кнопкой Мыши (ЛКМ) и протянуть - получите кривую Безье, с возможностью настройки ее кривизны. В данном случае, узлы будут гладкими.
Кривые Безье - задаются с помощью положения узлов и касательных (рычагов), которые соединяют направляющие и узловые точки.
Процесс создания кривой Безье: Сначала устанавливают начальную точку, а затем, двигая мышь, создают направляющие точки и рычаги, с помощью перемещения которых можно задавать кривизну и направление изгиба линии.
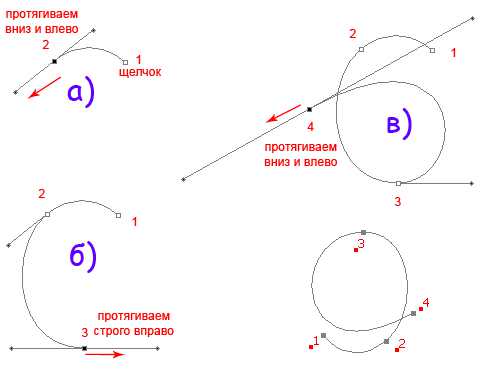
Давайте попробуем:
Включите инструмент «перо», включите режим «контур» и выполните 1-й пример (вверху).
Затем нажмите клавишу Esc (чтобы закончить вычерчивание первого контура) и выполните ниже 2-й пример:

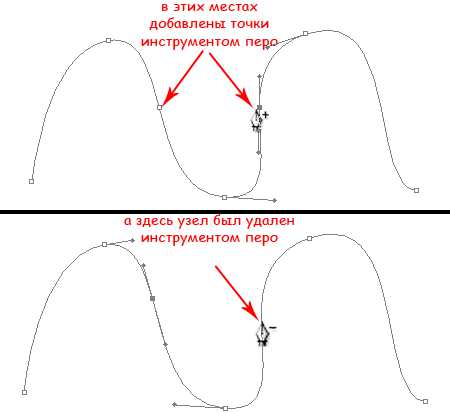
При вычерчивании контура инструментом «перо», вы можете добавлять узлы привязки или удалять их.
Для этого в процессе создания контура подведите инструмент к ранее созданному узлу, и вы увидите значок «минус» – щелкнув им на узле – можно удалить ненужную точку (Перо с минусом не разрывает контур. Для разрыва контура нужно выделить узел и нажать Delete).
Чтобы добавить узел привязки – щелкните «пером» в нужном месте сегмента (возле значка перо появляется «плюс»).

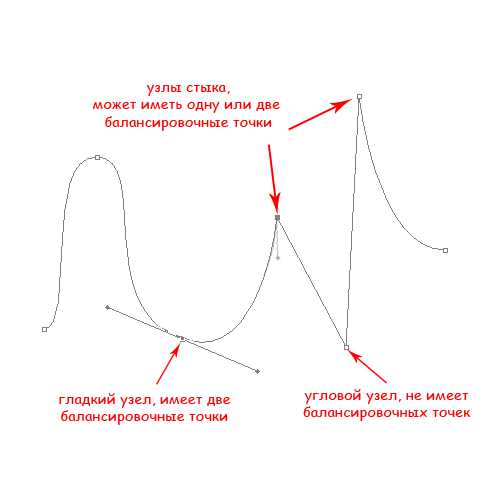
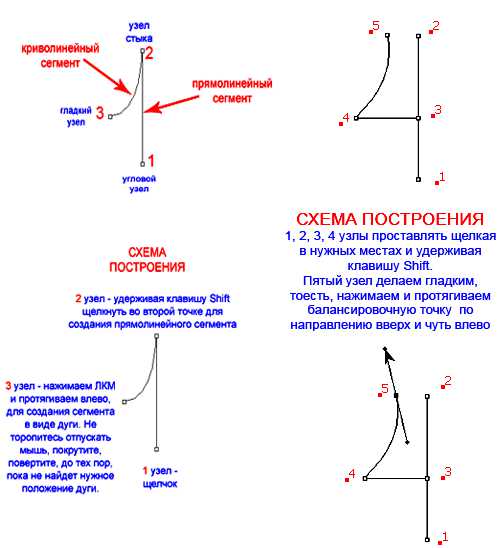
В нарисованных контурах различают узлы: гладкий, угловой и узел стыка.
Гладкий узел – обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
Угловой узел – представляет угол между двумя прямыми сегментами и не имеет настроечных балансировочных точек (их еще называют маркеры Безье). Такой узел может только перемещаться. Балансировочные точки позволяют изменять степень кривизны сегментов, соединяющихся в узловой точке, сглаживать углы контуров, точно обводить криволинейные поверхности.
Узел СТЫКА (ОСТРЫЙ узел) – используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить прямолинейный сегмент и криволинейный с резким переходом.

Чтобы работать с узлами вам понадобятся инструменты редактирования и перемещения контуров:
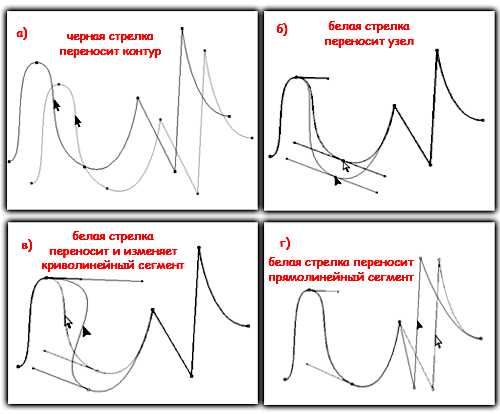
Черная стрелка используется для перемещения всего контура. Для этого: щелкнуть черной стрелкой на линии контура – все узлы выделятся, взять любой узел или за саму кривую и переместить контур в нужное место (см. рисунок а) ниже).
При перемещении с клавишей Alt контур будет дублироваться.
Чтобы передвинуть только один или несколько узлов – включите белую стрелку, щелкните сначала на контур – появятся узлы. Затем кликните на нужный узел или обведите стрелкой несколько узлов – таким образом, узлы выделяются (Выделенные узлы помечаются инверсным цветом по отношению к фону, не выделенные выглядят как не заполненные квадратики) После этого, ухватите выделенный узел и перетащите его в нужное место.
При перемещении вид стрелки изменится (см. рисунок ниже – б)).
Белой стрелкой можно изменять и сами сегменты.
Если сегмент криволинейный – при его перемещении он будет изменяться (вытягиваться и/или гнуться) - см. рисунок ниже – в).
Если контур прямолинейный – он будет просто перенесен (см. рисунок ниже – г)).

Преобразователь узлов применяется для изменения свойств узловых точек, принимает форму острого угла.
Например, если нужно изменить гладкий узел в узел стыка.
При щелчке на гладком узле образуется угловой узел, а при протягивании углового узла – образуется гладкий узел.

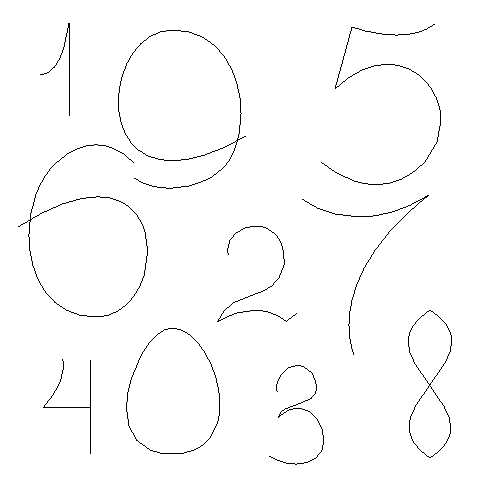
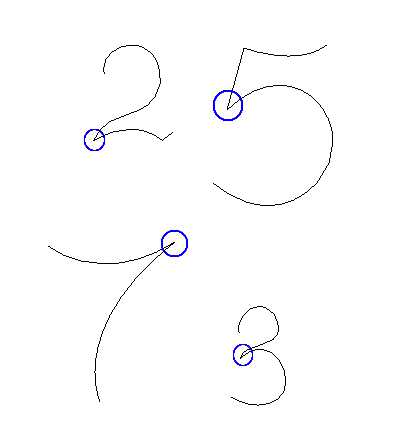
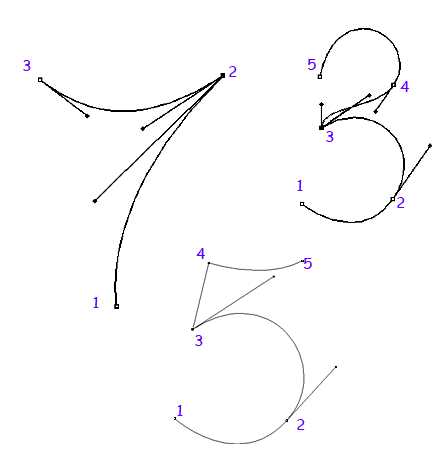
Для работы с цифрами этих знаний достаточно, а рисовать будем вот что:

Начнем с самых простых чисел – 1 и 4.
Еще раз напомню, что если пером просто щелкать – будут образовываться прямые отрезки, которые складываются в ломанную линию. А если нажать и протягивать указатель мыши – будут рисоваться дуги.
Сначала разберемся с одиночными дугами. Дуга имеет одно свойство – она настраивается.
Самое главное – не спешите, протягивая отпустить кнопку мыши, повертите, покрутите, пока не добьетесь нужного результата.
Ниже показан пример. Старайтесь располагать узлы там, где они расставлены.
Строго горизонтальные, вертикальные или под 45° прямолинейные сегменты вам поможет сделать клавиша Shift, не забывайте ее держать, когда это требуется. А чтобы не запутаться начинайте с первого узла.

Далее начертим две «гладкие» цифры – 6 и 9. Первый узел щелкаем, остальные протягиваем.
После создания контура, не забывайте нажимать Esc.
Рисуются эти цифры одинаково, только одна сверху вниз, а другая снизу вверх.
Чтобы поправить нарисованный контур, используйте белую стрелку (двигайте узлы и поправляйте балансировочные точки).

У цифр 2, 3, 7 и 5 – есть точки стыка и нужно научиться ими управлять.
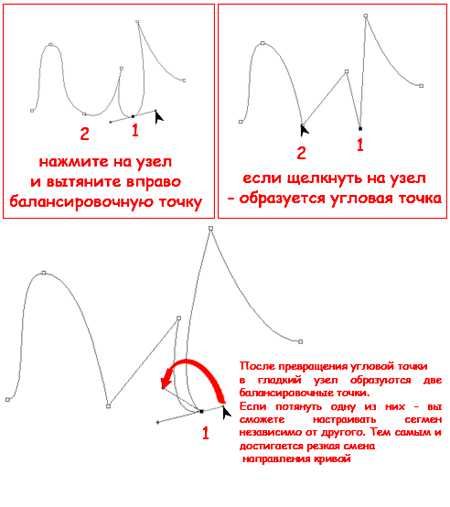
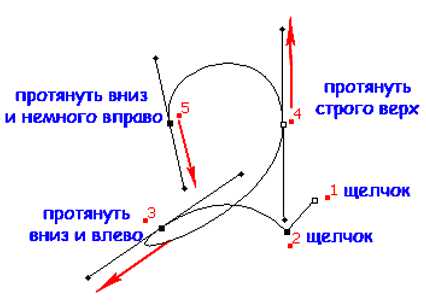
 Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять:
Рассмотрим на примере цифры 2. Выполните примерное вычерчивание контура, ну а потом будем его поправлять:
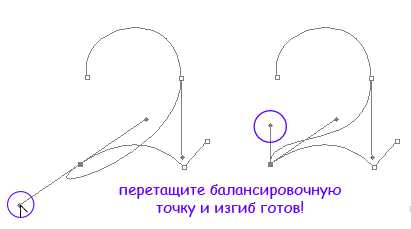
Далее включите Белую стрелку и щелкните в узел № 3, чтобы его выделить, появятся две балансировочные точки.
Включите инструмент «Преобразования узлов» и протяните левую балансировочную точку в указанном направлении.

Попробуйте сами нарисовать:

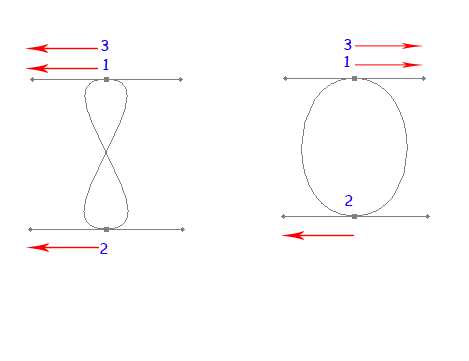
Ну и оставшиеся цифры 8 и 0. Они обе замкнутые и гладкие и состоят из трех узлов.
Во всех узлах выполняется протягивание. 1 и 3 точки накладываются друг на друга:
Финальный результат
Оставшееся преобразование – острие у восьмерки и ноль к форме яйца попробуйте привести сами.
Удачи!
Автор: Наталия Васильева;
Источник;