Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать флаер
Делаем рекламный флаер в Фотошоп
В этом уроке вы узнаете, как создать креативный рекламный флайер готовый к печати.
Материалы для урока:
Архив
Подготовка документа
Шаг 1
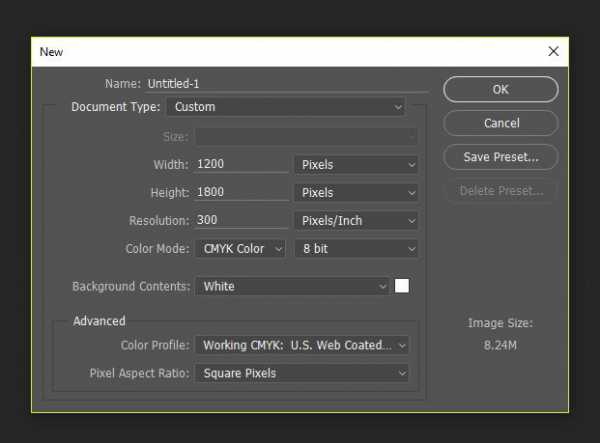
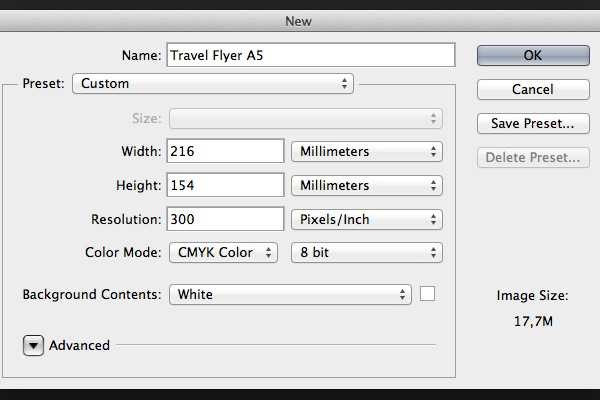
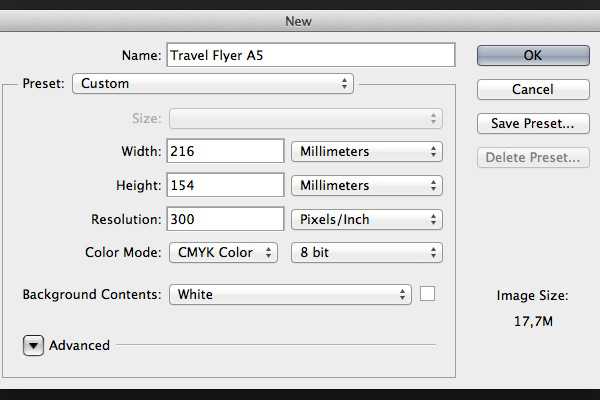
Создаем новый документ размером 216х154 миллиметров. Это размер формата А5 с отступами по краям в 3 мм. Так как данная работа предназначена для печати, устанавливаем цветовой режим на CMYK и разрешение на 300 пикселей/дюйм.
Шаг 2
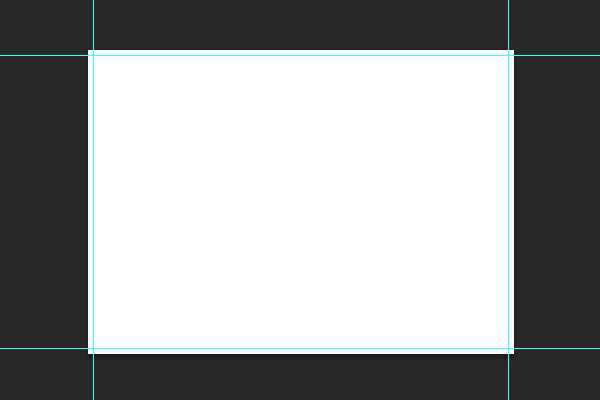
Добавляем направляющие, чтобы отметить отступы по краям. Используем инструмент Move Tool (V) (Перемещение) и клавишу Shift, чтобы откорректировать положение направляющих.
Шаг 3
Добавляем направляющие по всем сторонам документа.
Создаем фон
Шаг 1
Жмем Shift+Ctrl+N, чтобы создать новый слой. Заливаем его белым цветом (Alt+Backspace). Убедитесь, что на панели Color (Цвет) установлены ползунки CMYK.
Шаг 2
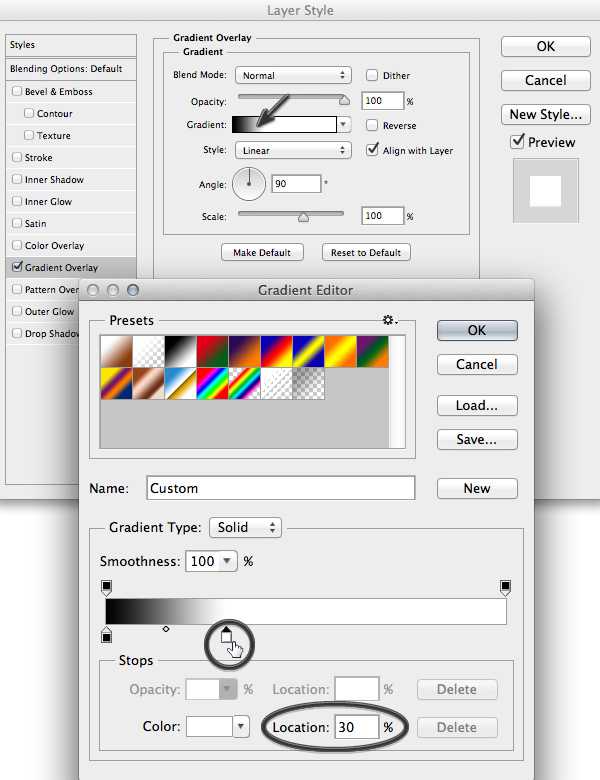
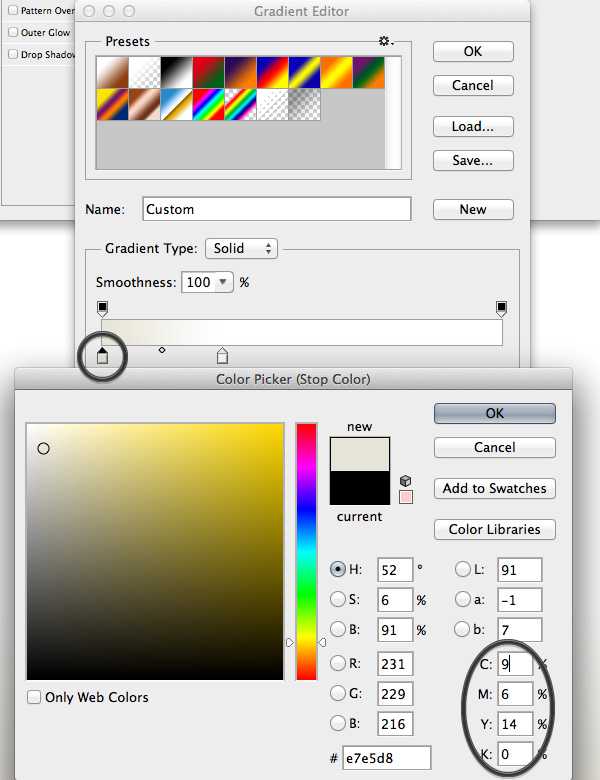
Кликаем на кнопку Add a Layer Style (Добавить стиль слоя) внизу панели слоев и выбираем Gradient Overlay (Перекрытие градиентом). Белый ползунок ставим на 30%. Цвет черного ползунка меняем на бледно-желтый (C=9 M=6 Y=14 K=0).
Шаг 3
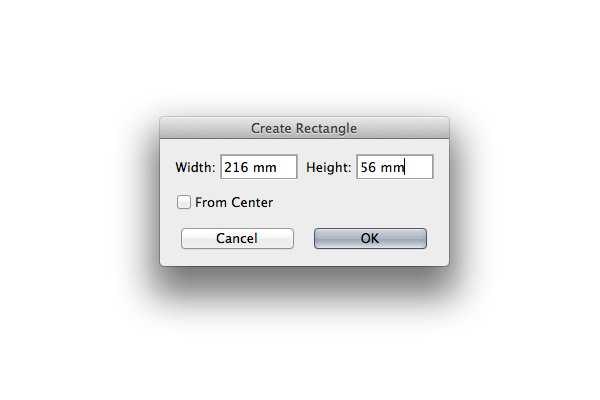
С помощью Rectangle Tool (U) (Прямоугольник) создаем прямоугольник. Размер вводим 216 х 56 мм.
Шаг 4
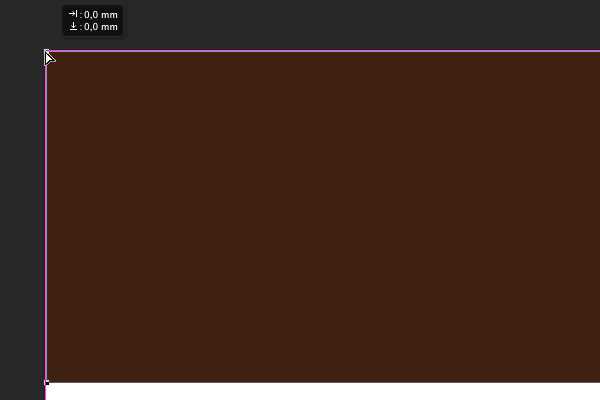
Привязываем прямоугольник к верхнему левому углу документа. Заливаем его темно-коричневым (C=49 M=74 Y=80 K=70).
Шаг 5
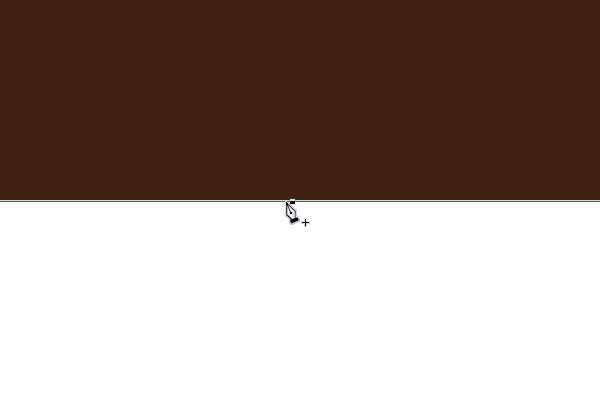
С помощью Pen Tool (P) (Перо) добавляем узелок на нижней части прямоугольника.
Шаг 6
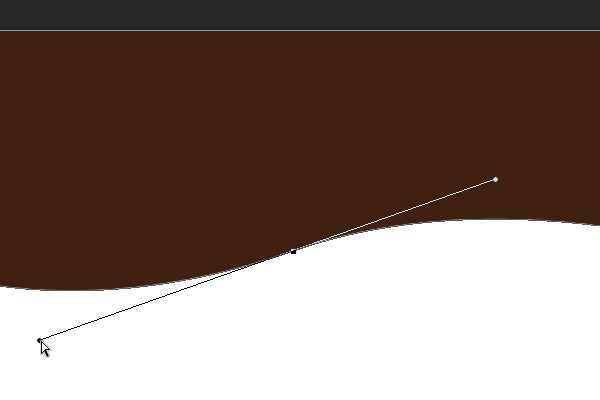
С помощью Direct Selection Tool (A) (Частичное выделение) начинаем редактировать направляющие узелка, чтобы создать кривую Безье.
Шаг 7
Продолжаем редактировать прямоугольник, как показано ниже.
Шаг 8
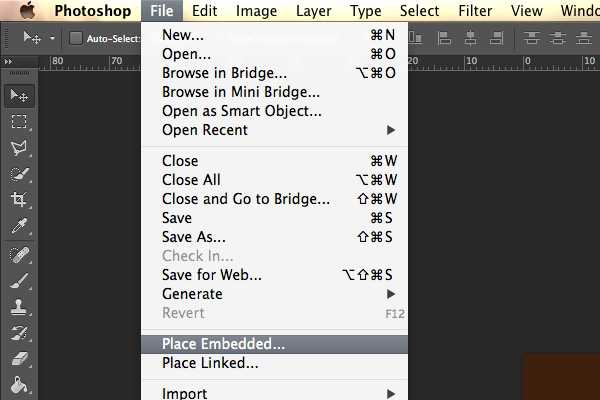
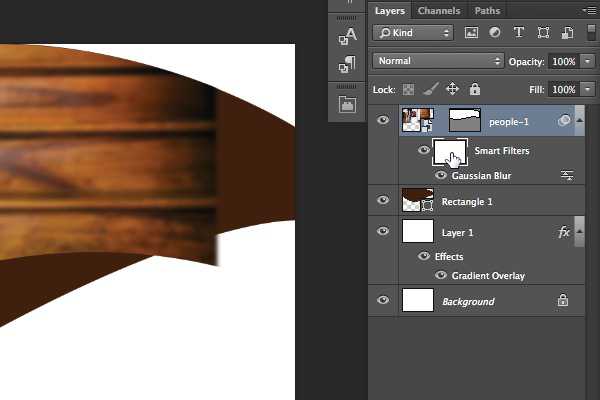
Переходим File - Place Embedded (Файл - Поместить встроенные), затем выбираем изображение people-1.jpg из набора, который вы должны были скачать в начале урока.
Шаг 9
Используем Move Tool (V) (Перемещение), чтобы разместить фото в верхнем левом углу, как показано ниже.
Шаг 10
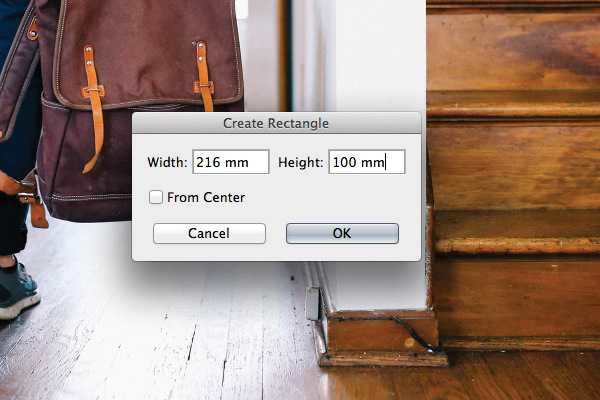
С помощью Rectangle Tool (U) (Прямоугольник) создаем прямоугольник в режиме Path (Контур). Размер вводим 216 х 100 мм.
Шаг 11
С помощью Direct Selection Tool (A) (Частичное выделение) перемещаем прямоугольник прямо на фото в верхнем левом углу.
Шаг 12
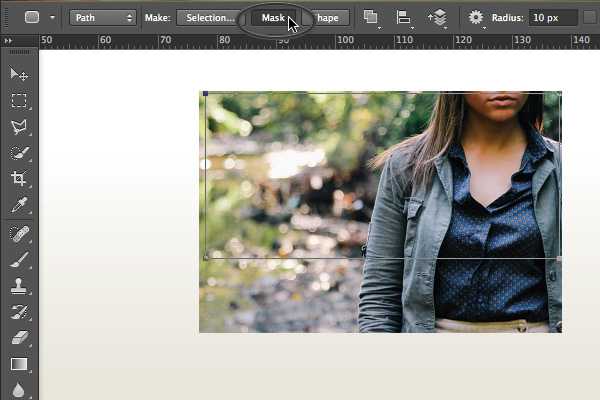
Активируем Rectangle Tool (U) (Прямоугольник) и на верхней панели параметров инструмента кликаем по кнопке Mask (Маска). В результате на слое с фотографией появится векторная маска.
Шаг 13
С помощью Pen Tool (P) (Перо) добавляем новый узелок на маске. Затем, используя Direct Selection Tool (A) (Частичное выделение), создаем кривую Безье.
Шаг 14
Используя те же инструменты (Перо и Частичное выделение), редактируем маску, как показано ниже. Обратите внимание на положение узелков и на простоту формы. Чем меньше узелков, тем более гладким и аккуратным будет результат.
Шаг 15
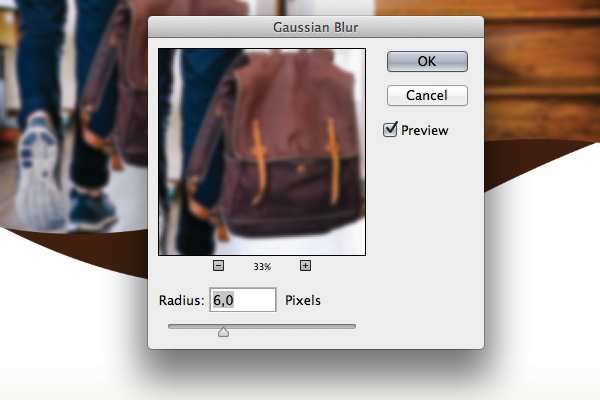
Переходим Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу). Устанавливаем Radius (Радиус) на 6.
Шаг 16
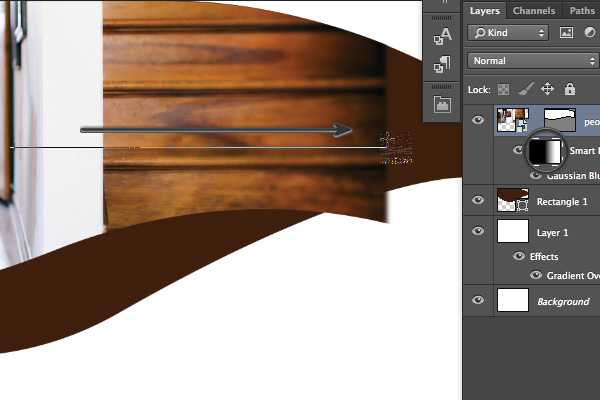
Кликаем по маске смарт-фильтра и заливаем ее черно-белым градиентом от левого края к правому.
Шаг 17
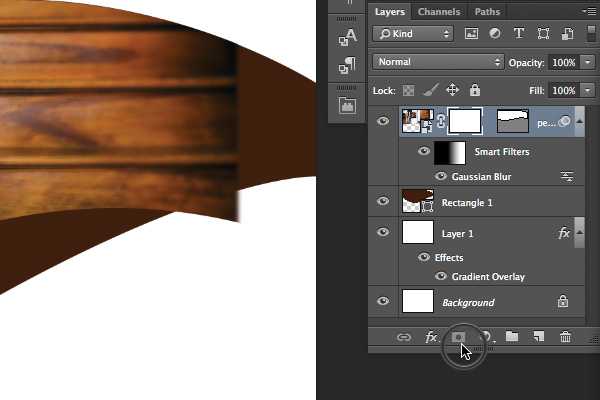
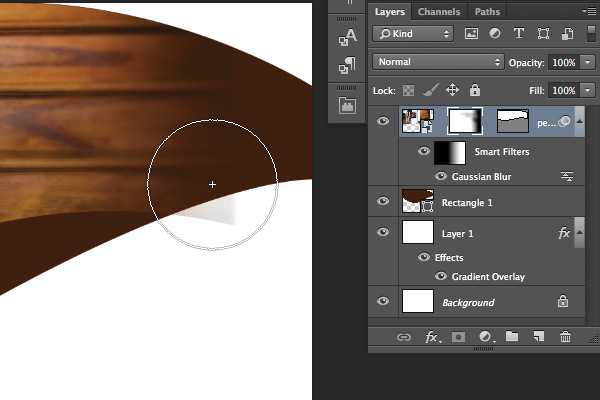
Добавляем к фото новую слой-маску. Мягкой кисточкой (В) аккуратно стираем правый край.
Шаг 18
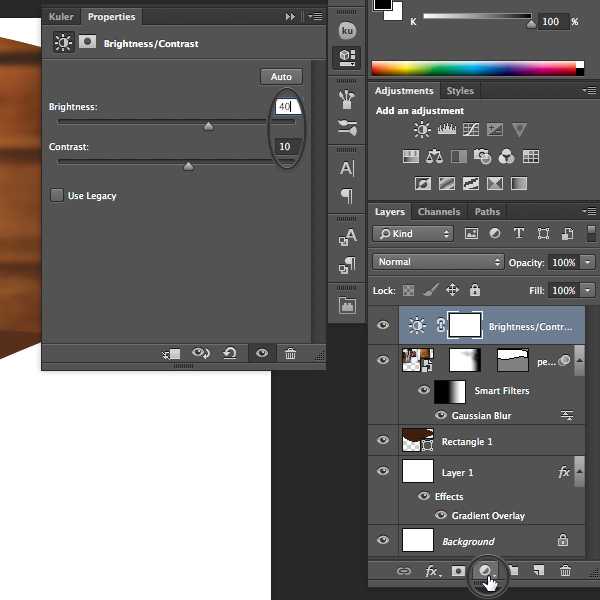
Создаем корректирующий слой Brightness/Contrast (Яркость/Контрастность). Для этого кликаем на иконку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой). Устанавливаем Brightness (Яркость) на 40 и Contrast (Контрастность) на 10.
Шаг 19
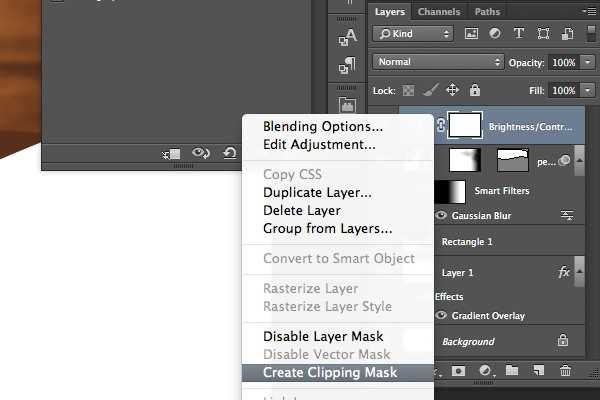
Кликаем правой кнопкой по корректирующему слою и выбираем Create Clipping Mask (Создать обтравочную маску). Благодаря этому, коррекция будет действовать только на фото ниже.
Шаг 20
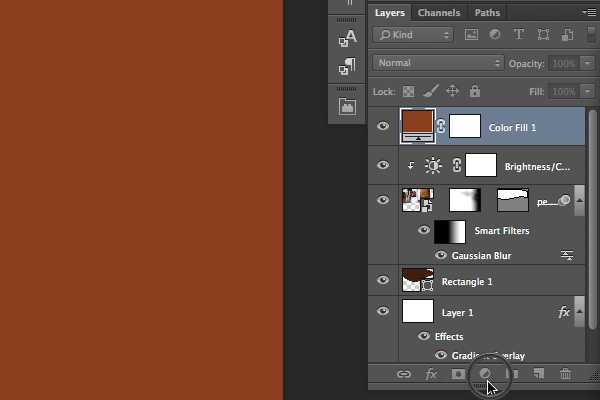
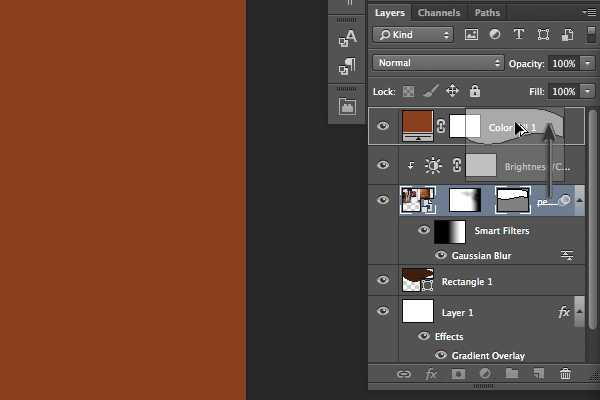
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу панели слоев и выбираем Solid Color (Цвет). Цвет заливки устанавливаем на коричневый (C=30 M=80 Y=100 K=30).
Шаг 21
Жмем по векторной маске фотографии. Зажимаем клавишу Alt и перетаскиваем маску на слой с цветовой заливкой. В результате маска скопируется.
Шаг 22
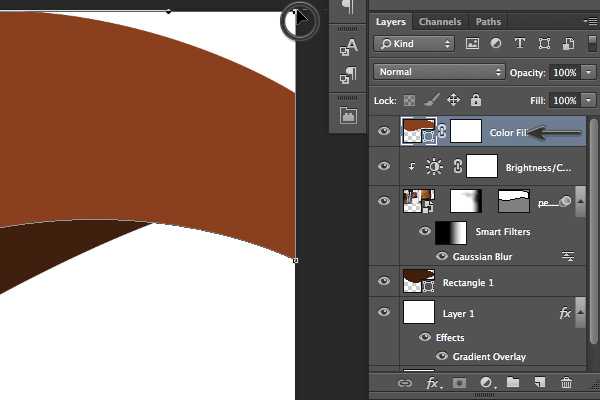
С помощью Direct Selection Tool (A) (Частичное выделение) перетаскиваем правый верхний узелок в угол.
Шаг 23
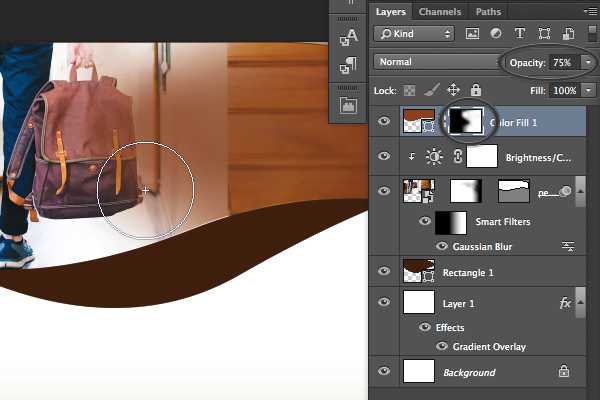
Берем кисть (В) и редактируем маску, чтобы убрать часть заливки. Непрозрачность коричневого слоя установите на 75%.
Шаг 24
Берем Rectangle Tool (U) (Прямоугольник) и рисуем новый прямоугольник.
Шаг 25
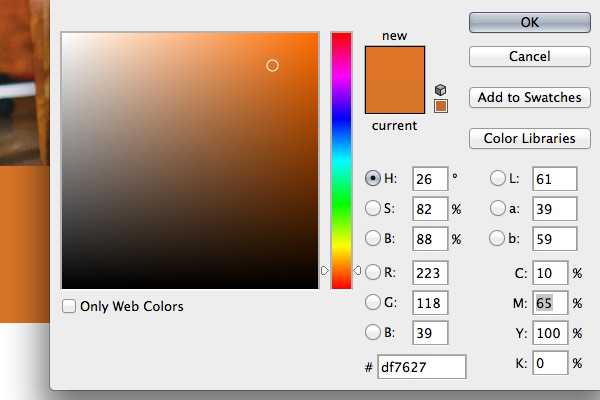
Заливаем прямоугольник светло-коричневым цветом (C=10 M=65 Y=100 K=0).
Шаг 26
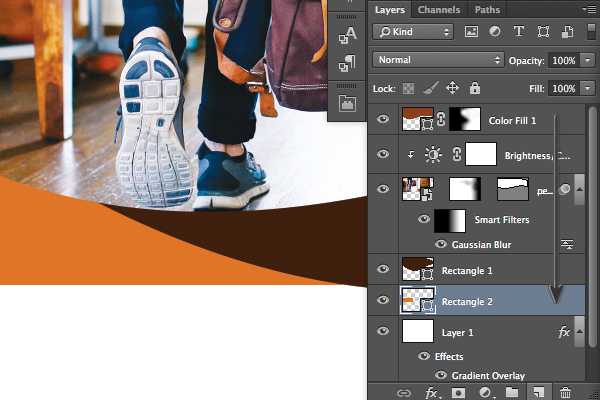
Размещаем слой со светлым прямоугольником под темным.
Шаг 27
С помощью Pen Tool (P) (Пера) и Direct Selection Tool (A) (Частичное выделение) редактируем прямоугольник, как показано ниже.
Добавляем текст и логотип
Шаг 1
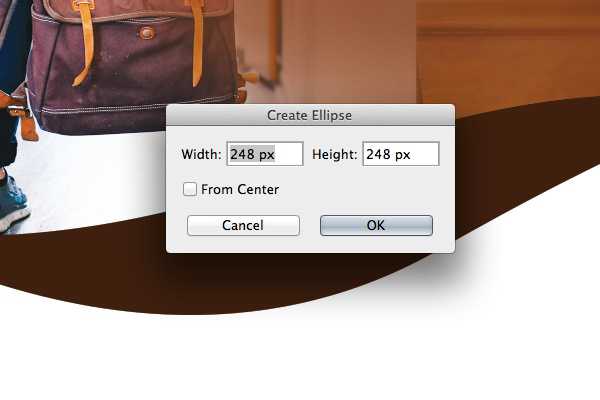
Создаем окружность с помощью Ellipse Tool (U) (Эллипс). Размер фигуры - 248 х 248 px. Заливаем ее коричневым цветом (C=30 M=80 Y=100 K=30).
Шаг 2
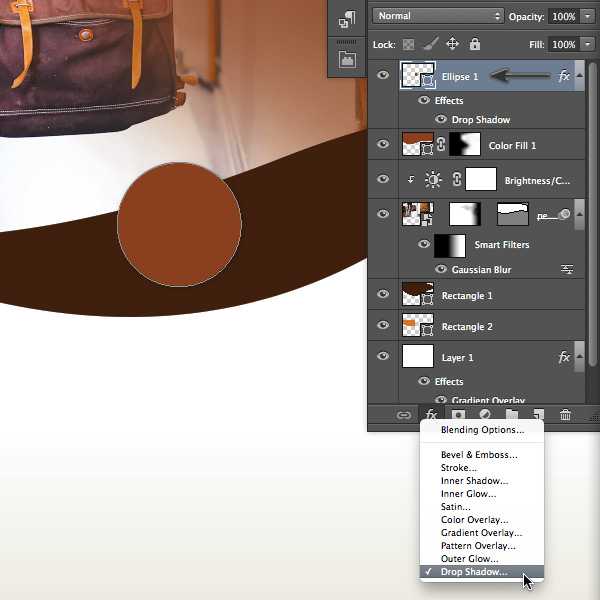
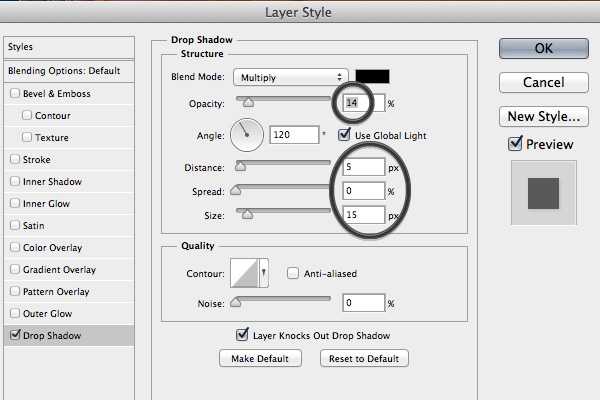
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 14%, Distance (Расстояние) на 5 px и Size (Размер) на 15 px.
Шаг 3
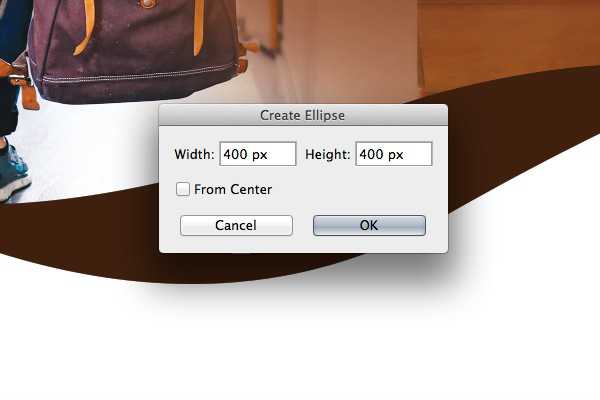
Создаем еще одну окружность размером 400 х 400 px. Заливаем ее темно-синим цветом (C=100 M=80 Y=45 K=50).
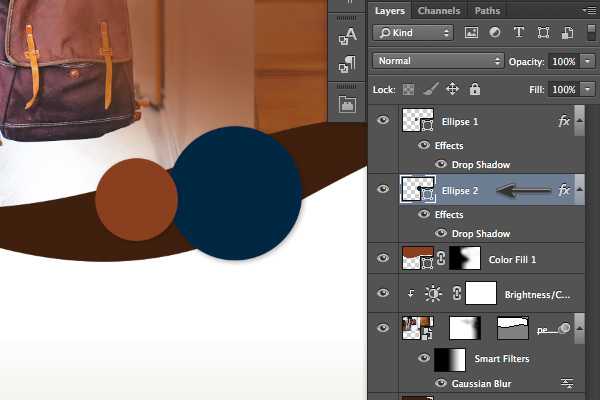
Шаг 4
Ко второй окружности также применяем стиль слоя Drop Shadow (Тень). Для этого кликаем правой кнопкой по слою с первой окружностью и выбираем Copy Layer Style (Копировать стиль слоя), затем правой кнопкой по второй и выбираем Paste Layer Style (Вставить стиль слоя). Синюю окружность размещаем под коричневой.
Шаг 5
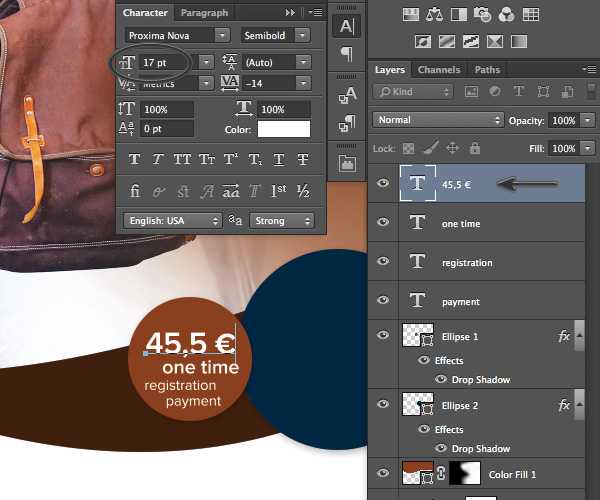
С помощью Type Tool (T) (Текст) пишем текст. В этом уроке использован шрифт Proxima Nova. Размер текста с ценой 17 pt. Все строки создаем как отдельные слои. С помощью Move Tool (V) (Перемещение) размещаем текст в окружности, как показано ниже.
Шаг 6
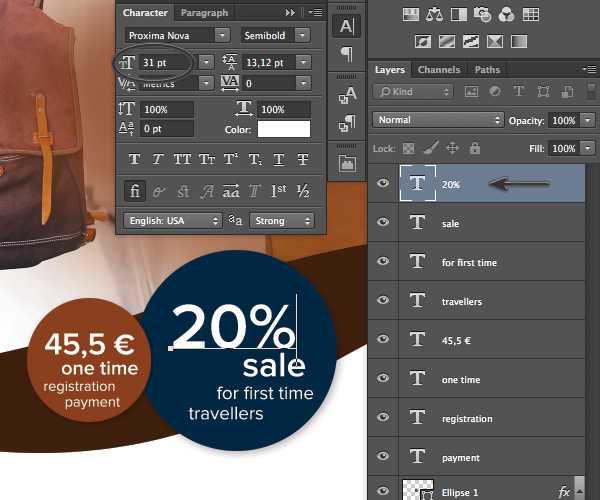
Добавляем текст на синей окружности. Размер самого крупного текста 31 pt.
Шаг 7
Продолжаем добавлять текст. Шрифт - Proxima Nova Light, размер - 18 pt.
Шаг 8
Пишем еще текст. Размер - 36 pt. Устанавливаем Tracking (Трэкинг) на -10.
Шаг 9
Выделяем оба текстовых слоя. Зажимаем клавишу Alt и тянем их ниже, чтобы дублировать.
Шаг 10
С помощью Type Tool (T) (Текст) редактируем дубликаты текста, как показано ниже.
Шаг 11
Переходим File - Place Embedded (Файл - Поместить встроенные) и в открывшемся окне выбираем файл acme-travel-logo.ai.
Шаг 12
Уменьшаем размер логотипа и размещаем его в верхнем правом углу.
Шаг 13
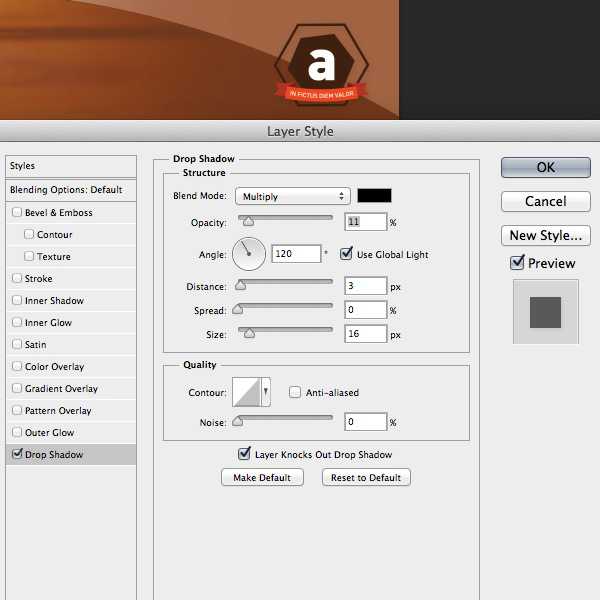
Добавляем стиль слоя Drop Shadow (Тень). Устанавливаем Opacity (Непрозрачность) на 11%, Distance (Расстояние) на 3 px и Size (Размер) на 16 px.
Добавляем фотографии
Шаг 1
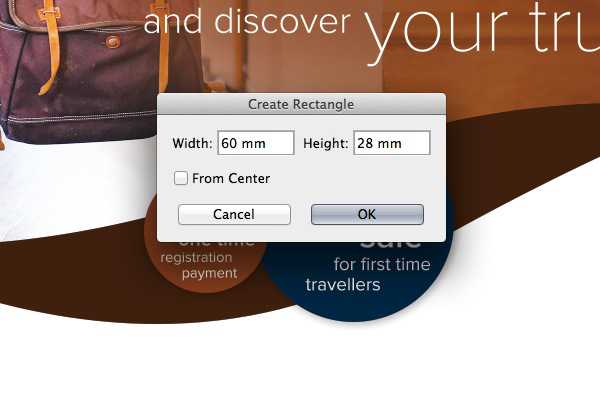
Создаем прямоугольник с помощью Rectangle Tool (U) (Прямоугольник) размером 60 х 28 px.
Шаг 2
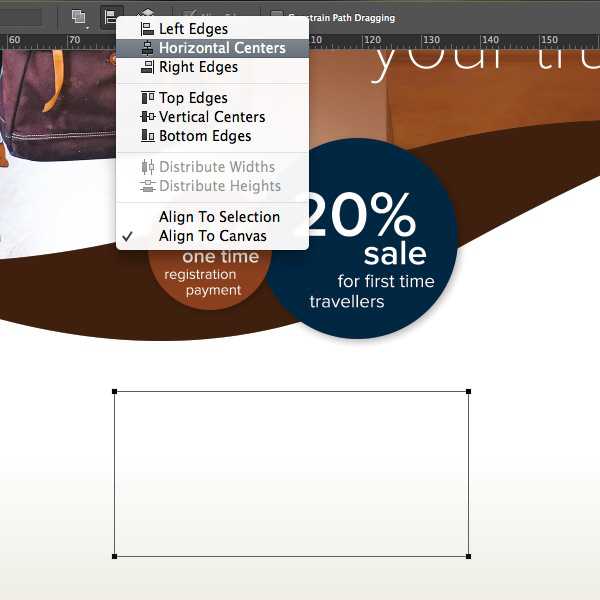
С помощью Direct Selection Tool (А) (Частичное выделение) выделяем прямоугольник и на верхней панели в меню выравнивания выбираем Horizontal Centers (Центры по горизонтали).
Шаг 3
Переходим File - Place Embedded (Файл - Поместить встроенные) и добавляем к документу файл people-11.jpg.
Шаг 4
Уменьшаем размер изображения и размещаем на прямоугольнике.
Шаг 5
Активируем Rectangle Tool (U) (Прямоугольник) и на панели параметров инструмента жмем на кнопку Mask (Маска). Это функция сделает из прямоугольника векторную маску и применит ее к фото.
Шаг 6
Зажимаем Alt+Shift и перетягиваем фото, чтобы дублировать его.
Шаг 7
Переходим File - Place Embedded (Файл - Поместить встроенные) и выбираем изображение city-5.jpg.
Шаг 8
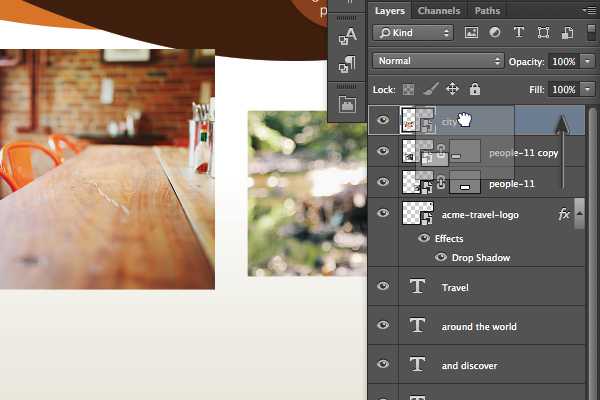
Уменьшаем фото и размещаем его над слоем с копией предыдущего фото с девушкой.
Шаг 9
Хватаем маску копии фото с девушкой и перетаскиваем ее на новое фото, затем удаляем слой people-11-copy.
Шаг 10
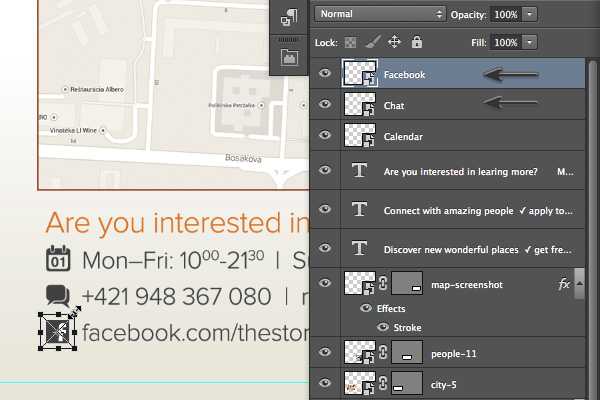
Повторяем шаги 7-9 и добавляем карту.
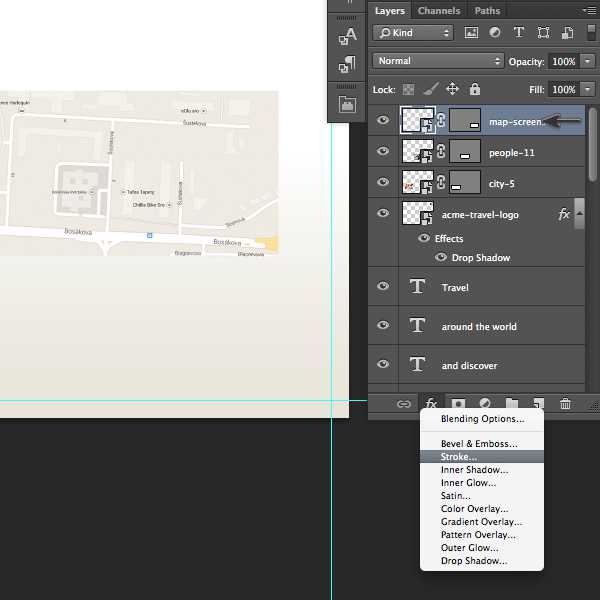
Шаг 11
Выделяем слой с картой и добавляем стиль слоя Stroke (Обводка).
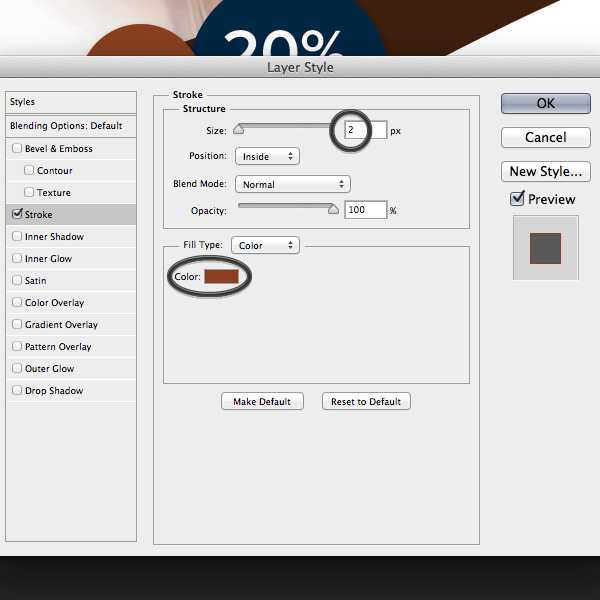
Шаг 12
Размер обводки устанавливаем на 2 px. Меняем Position (Положение) на Inside (Внутри) и выбираем коричневый цвет (C=30 M=80 Y=100 K=30).
Добавляем текст внизу
Шаг 1
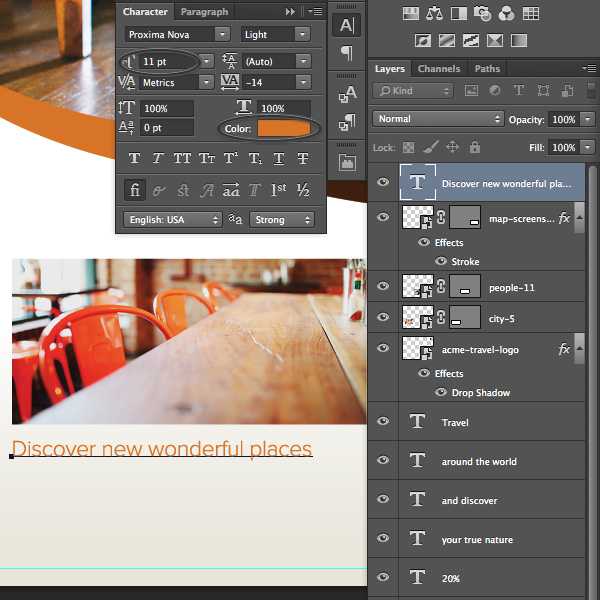
Используя Type Tool (T) (Текст) снова пишем текст. Размер - 11 pt, цвет - светло-коричневый (C=10 M=65 Y=100 K=0).
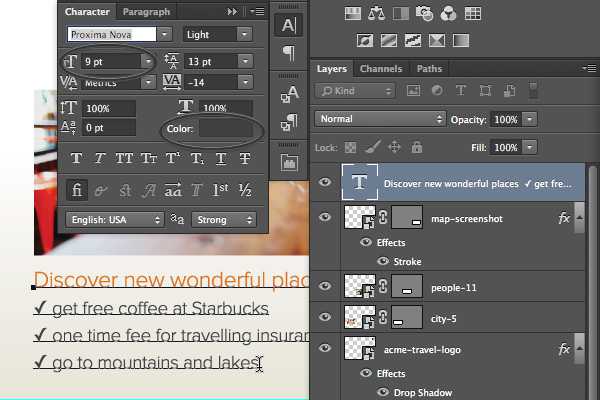
Шаг 2
Добавляем больше текста. Размер - 9 pt, Leading (Интерлиньяж) - 13 pt, цвет - серый (K=90).
Шаг 3
Добавляем еще два блока текста. Размещаем их под фото с девушкой и картой.
Шаг 4
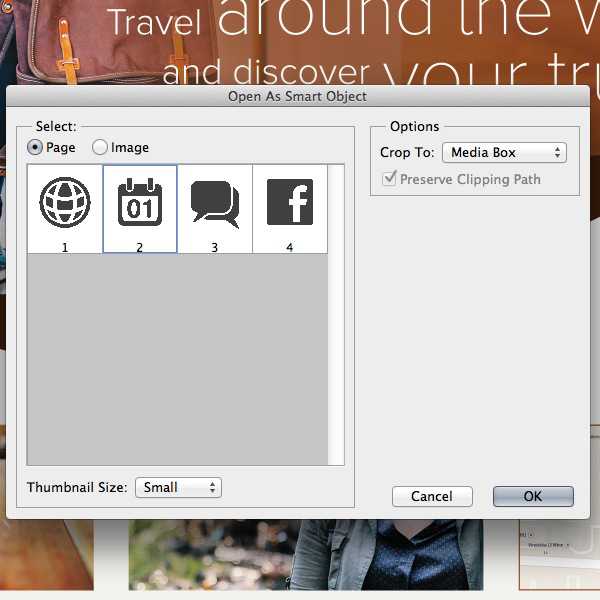
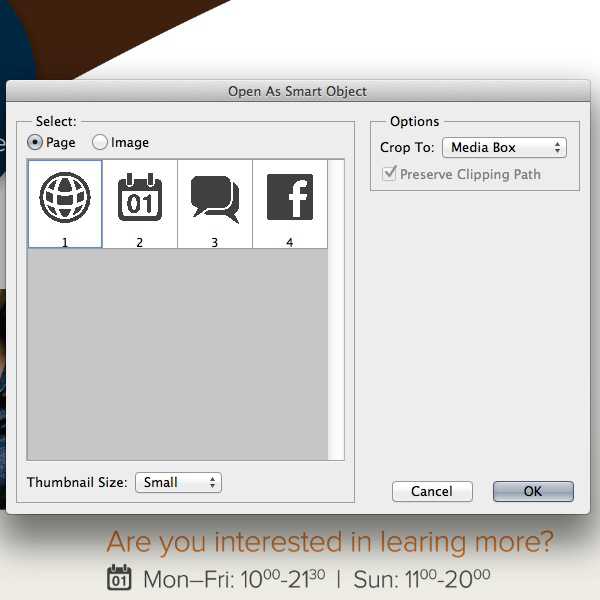
Переходим File - Place Embedded (Файл - Поместить встроенные) и выбираем файл icons.ai. Появится диалоговое окно, в котором мы должны выбрать иконку календаря и нажать ОК.
Шаг 5
Уменьшаем иконку и размещаем ее у текста с картой.
Шаг 6
Импортируем остальные иконки и добавляем их к другим строкам текста.
Шаг 7
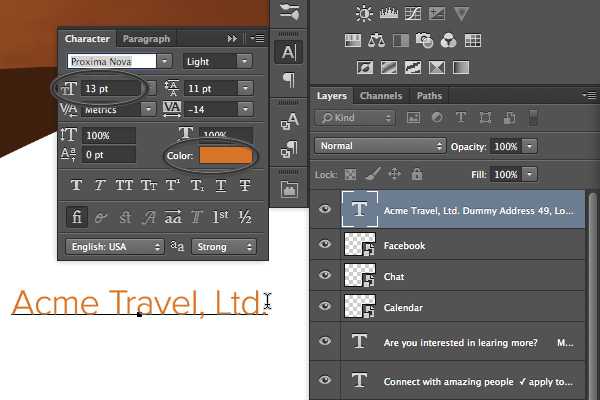
С помощью Type Tool (T) (Текст) пишем еще текст. Размещаем его над картой. Устанавливаем размер на 13 pt, Leading (Интерлиньяж) на 11 pt и цвет на светло-коричневый (C=10 M=65 Y=100 K=0).
Шаг 8
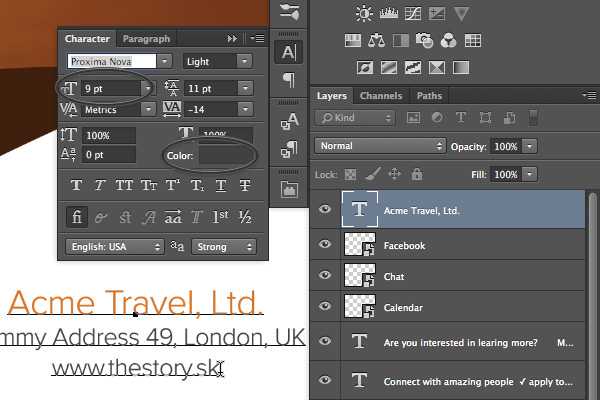
Пишем адрес. Размер - 9 pt, цвет - серый (K=90).
Шаг 9
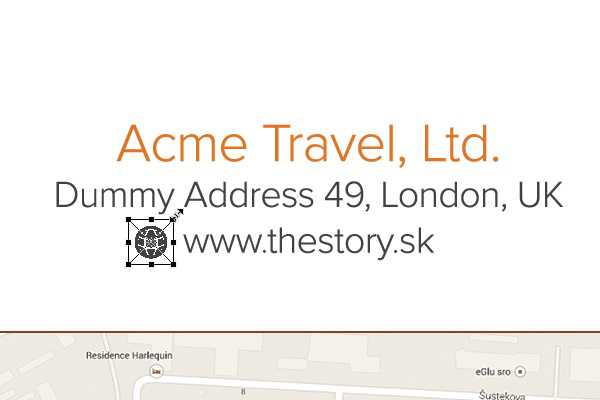
Переходим File - Place Embedded (Файл - Поместить встроенные) и снова выбираем файл icons.ai. Импортируем иконку глобуса.
Шаг 10
Уменьшаем иконку и размещаем возле веб-адреса.
Шаг 11
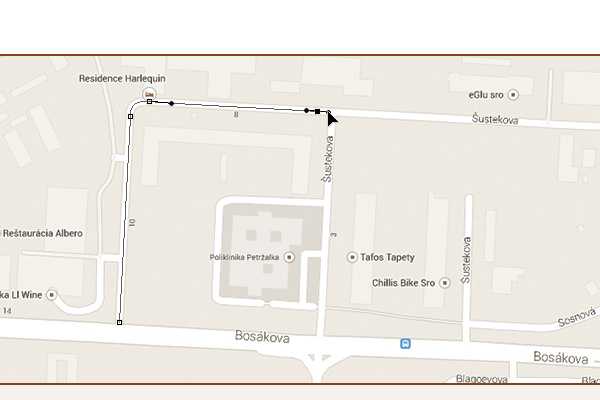
Активируем Pen Tool (Р) (Перо) и создаем линию, чтобы показать направление движения на карте.
Шаг 12
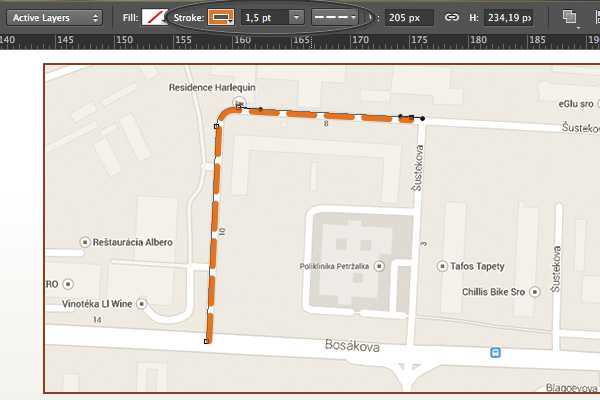
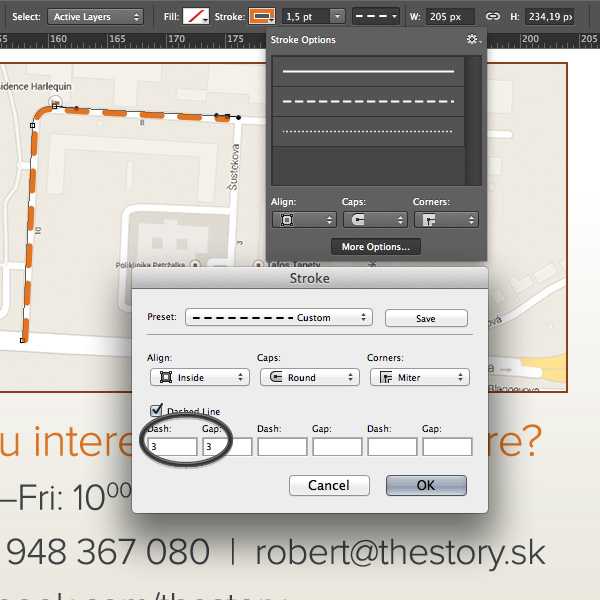
На панели параметров устанавливаем Stroke (Обводка) на Dashed (Пунктир) и цвет на светло-коричневый (C=10 M=65 Y=100 K=0). Ширину обводки устанавливаем на 1.5 pt.
Шаг 13
Переходим в параметры обводки и жмем на кнопку More Options (Дополнительные параметры). Устанавливаем Caps (Концы) на Round (Закругленные), Dash (Штрих) и Gap (Интервал) на 3.
Шаг 14
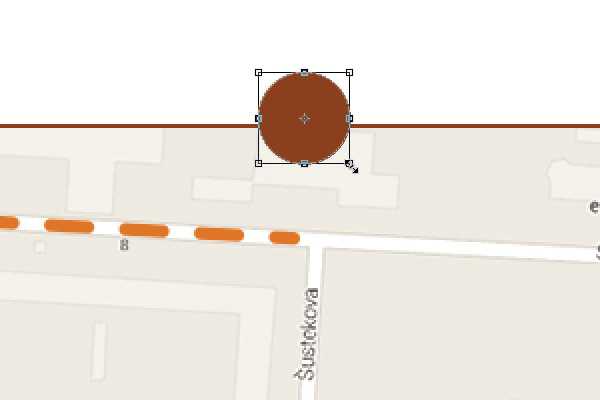
Создаем новую окружность с помощью Ellipse Tool (U) (Эллипс). Устанавливаем цвет фигуры на коричневый (C=30 M=80 Y=100 K=30).
Шаг 15
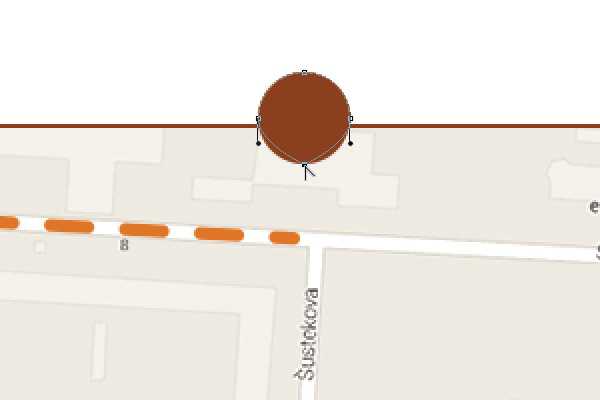
Активируем Pen Tool (P) (Перо). Зажимаем клавишу Alt и кликаем по нижнему узелку. В результате этот узелок из плавного станет острым.
Шаг 16
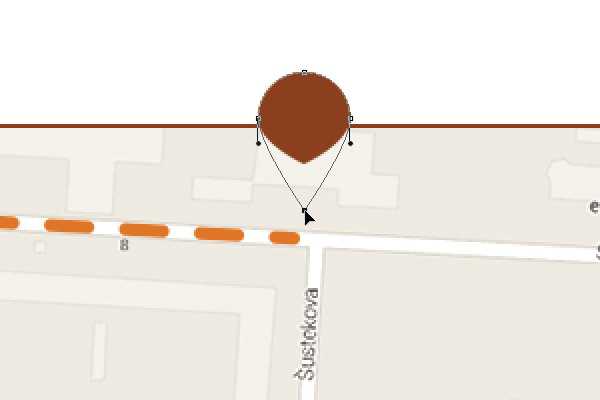
С помощью Direct Selection Tool (A) (Частичное выделение) тянем узелок вниз.
Шаг 17
Применяем к маркеру стиль слоя Drop Shadow (Тень).
Шаг 18
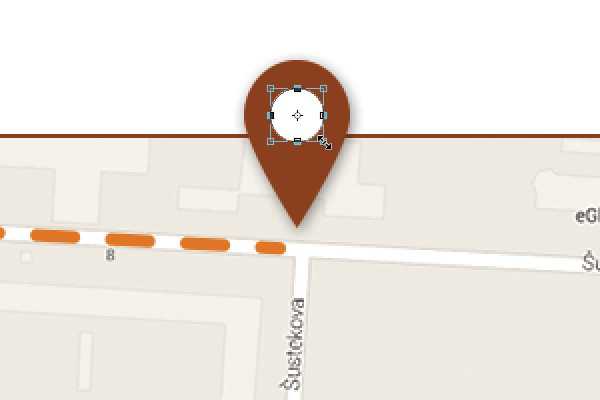
В центре маркера рисуем еще одну окружность белого цвета.
Помните, что все работы, которые предназначены для печати, должны быть в цветовом режиме CMYK. Также не забывайте добавлять отступы по краям (минимум 3 мм с каждого края).
Автор: Robert Sarudy
Переводчик: Daewon
Создаем дизайн листовки в Photoshop • ARTshelter
В этом уроке вы узнаете, как сделать креативный дизайн листовки (флайера) с использованием абстрактных элементов в Фотошоп. Перед началом работы скачиваем дополнительные материалы.
Шаг 1
Для начала создаем новый документ размером 1200 х 1800 пикселей. Так как листовка предназначена для печати, устанавливаем разрешение на 300 точек/дюйм и цветовой режим CMYK.

Шаг 2
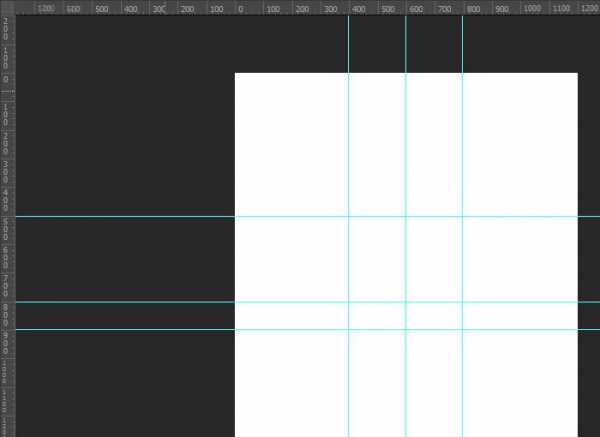
Теперь мы должны настроить рабочее пространство для более удобной работы. Активируем линейку, если она у вас неактивна (Ctrl+R). Вытягиваем из левой линейки направляющую и ставим ее по центру документа.
Затем ставим еще две направляющие на 400 и 800 пикселей (значения смотрим на верхней линейке; чтобы значения отображались именно в пикселях, кликаем правой кнопкой по линейке и выбираем Pixels (Пиксели)).
Ставим посредине горизонтальную направляющую и три дополнительных – 500, 800 и 1600 пикселей.

Шаг 3
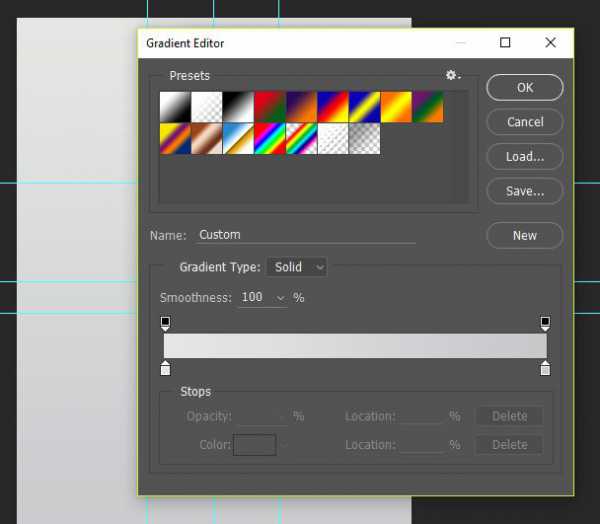
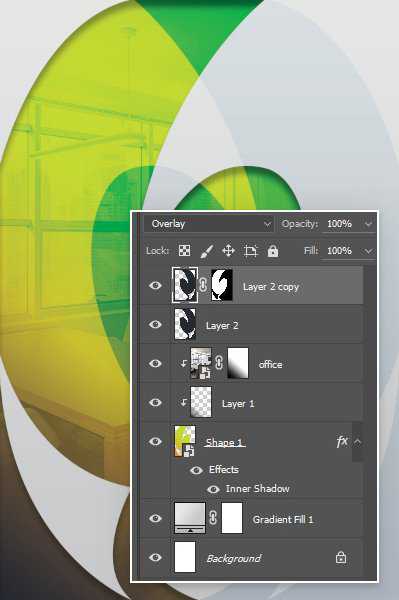
Создаем градиентную заливку. Переходим Layer – New Adjustment Layer – Gradient Fill (Слой – Новый корректирующий слой – Градиент). Устанавливаем цвета градиента на #e5e7e6 и #c8c9cb.

Шаг 4
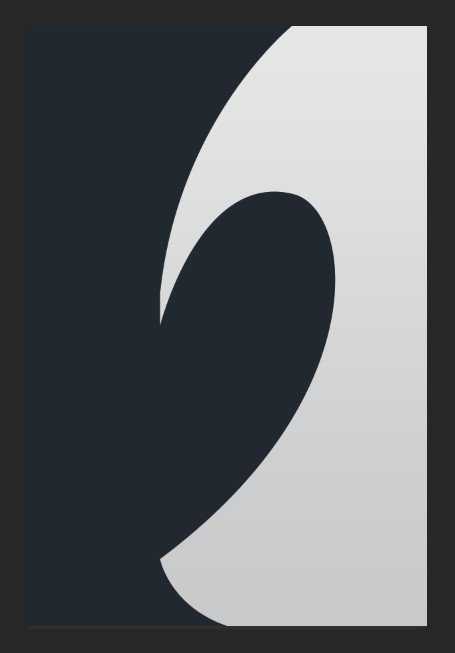
Берем инструмент Pen Tool (P) (Перо). От одной направляющей к другой проводим линию, как показано ниже. Зажимаем клавишу Alt и тянем за отдельный усик, чтобы изменить форму кривой.
Продолжаем рисовать и получаем вот такую фигуру. Чтобы скрыть направляющие, жмем сочетание клавиш Ctrl+H.

Шаг 5
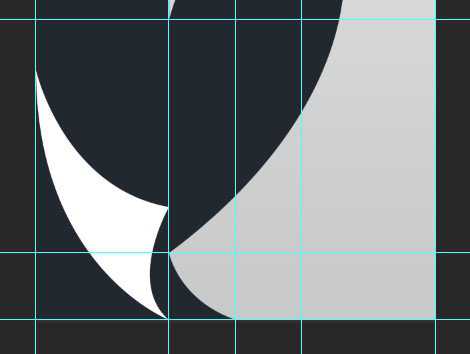
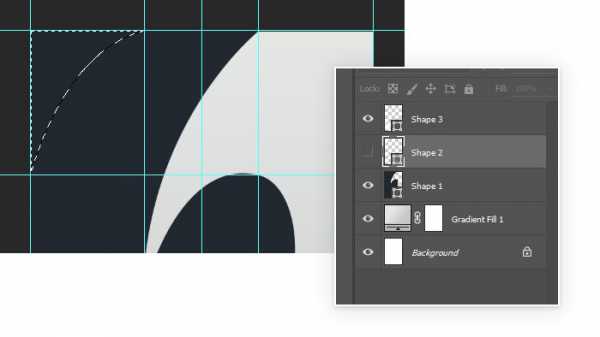
Добавляем новый слой (Shift+Ctrl+N). В верхнем левом углу создаем новую фигуру белого цвета.

Затем рисуем еще одну фигуру.

Шаг 6
Зажимаем клавишу Ctrl и кликаем по миниатюре угловой фигуры, чтобы загрузить ее выделение. После этого кликаем по иконке глаза на панели слоев, чтобы отключить видимость слоя.

Затем активируем слой с фигурой, которую мы рисовали пером, зажимаем клавишу Alt и кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев, чтобы добавить маску на слой.
Делаем то же самое со второй белой фигурой: загружаем ее выделение, переходим на маску и заливаем ее черным цветом. Чтобы снять выделение, жмем сочетание клавиш Ctrl+D.

Закончив, удаляем слои с белыми фигурами.
Шаг 7
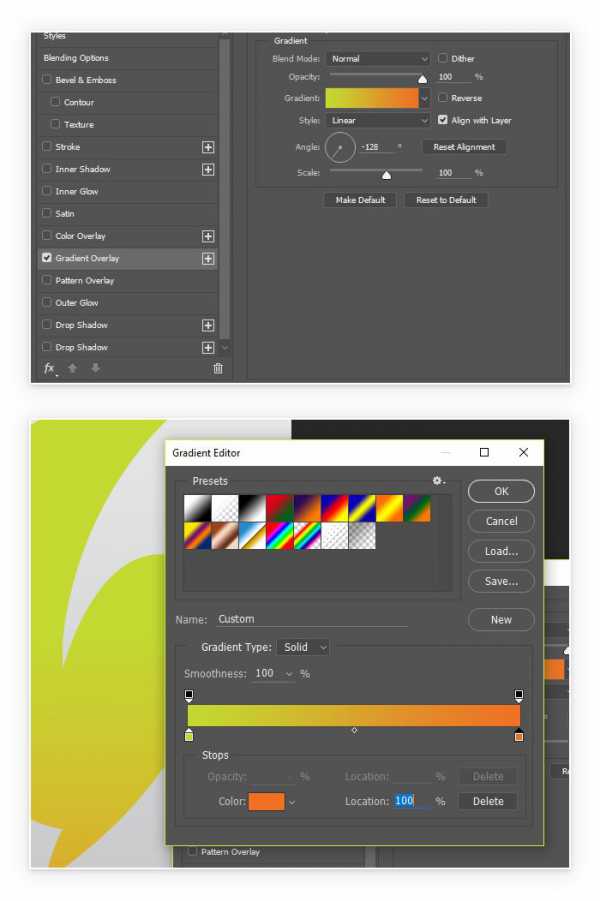
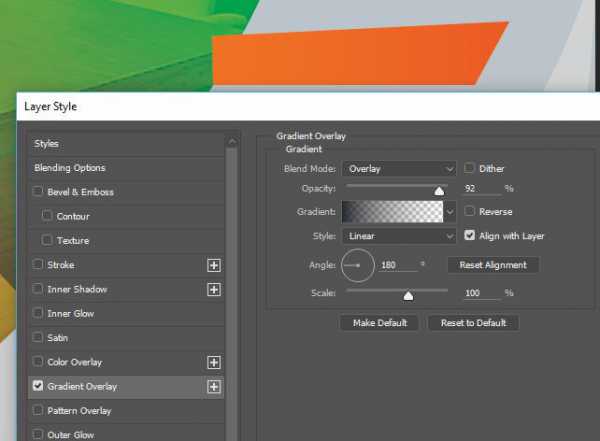
Дважды кликаем по слою с абстрактной фигурой, чтобы применить стили слоя. Активируем Gradient Overlay (Наложение градиента) (цвета #c4da30 и #ef7125).
После этого жмем правой кнопкой мыши по рабочему слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 8
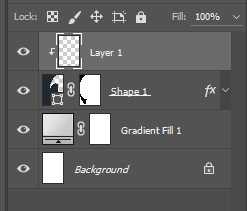
Выше создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Шаг 9
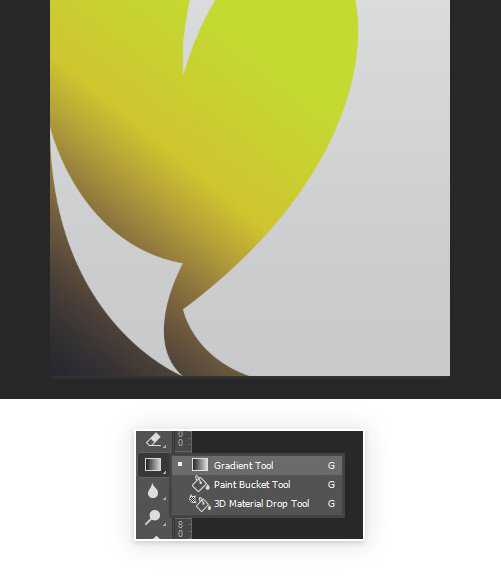
Устанавливаем цвет на #25282f. Активируем инструмент Gradient Tool (G) (Градиент) и выбираем градиент от цвета переднего плана к прозрачному. Заливаем им нижний левый угол.

Шаг 10
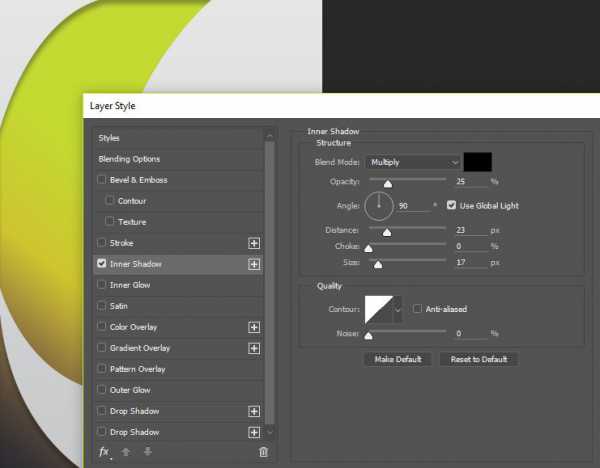
Дважды кликаем по слою с абстрактной фигурой и применяем стиль слоя Inner Shadow (Внутренняя тень).

Шаг 11
Открываем фото с офисом и переносим его на рабочий документ. Жмем Ctrl+T и увеличиваем его так, чтобы оно покрывало рабочее полотно по всей высоте. Чтобы сохранить пропорции, во время масштабирования удерживаем клавишу Shift.

Шаг 12
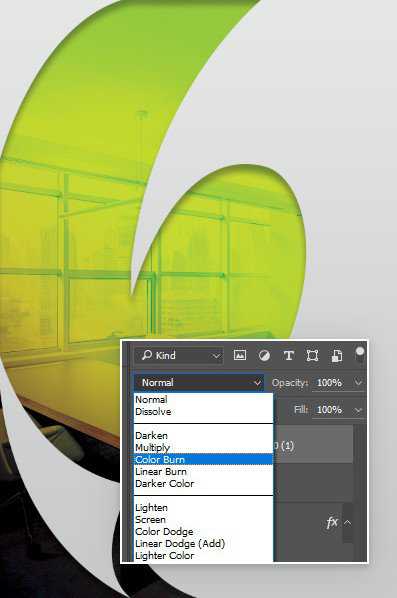
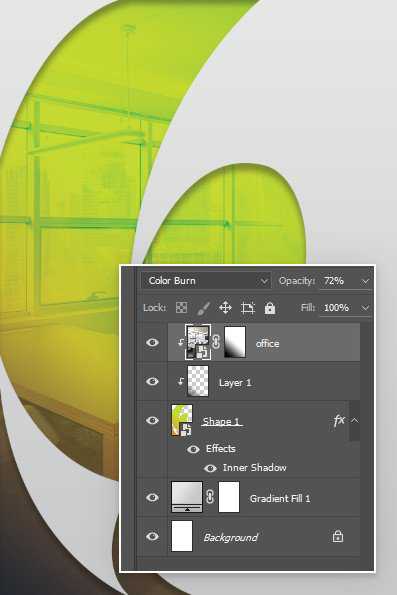
Меняем режим смешивания слоя на Color Burn (Затемнение основы). Жмем Ctrl+Alt+G, чтобы фото с офисом также преобразовать в обтравочную маску.


Шаг 13
Добавляем на фото с офисом маску и удаляем нижний левый угол. Уменьшаем непрозрачность слоя примерно до 72%.

Шаг 14
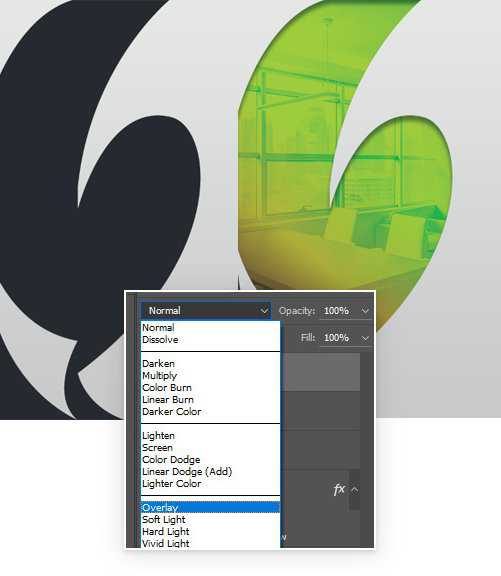
Загружаем выделение слоя с абстракцией. Создаем новый слой и с помощью Paint Bucket Tool (G) (Заливка) заливаем выделение цветом #25282f. Меняем режим смешивания слоя на Overlay (Перекрытие).

Шаг 15
Далее переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Перемещаем отраженный слой вправо и дублируем его (Ctrl+J).

Загружаем выделение абстрактной фигуры, переходим на дубликат отраженного слоя и добавляем на него слой-маску.

Шаг 16
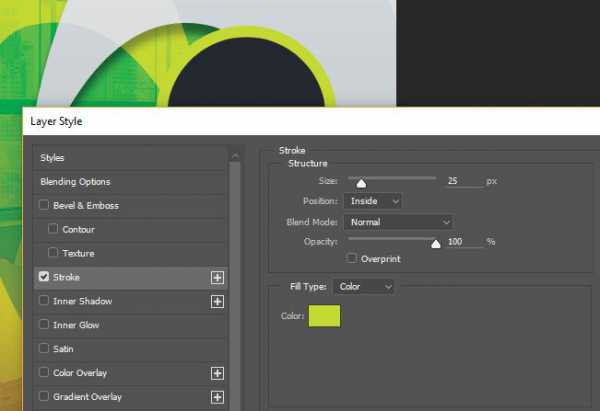
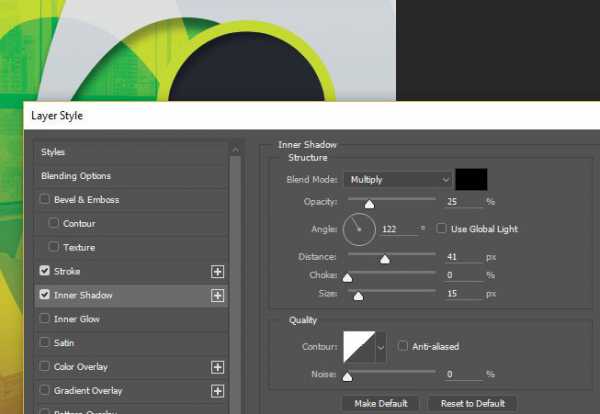
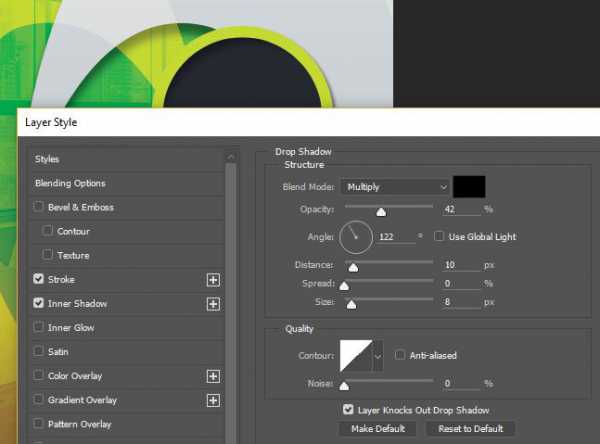
Берем Ellipse Tool (U) (Овал) и создаем окружность, как показано ниже. Применяем к ней стили слоя.





Шаг 17
Дублируем окружность и перемещаем ее выше. Меняем цвет обводки на #f07124.

Еще раз дублируем окружность и перемещаем ниже. Дважды кликаем по миниатюре дубликата слоя и меняем цвет заливки на #c8c9cb.

Шаг 18
Переходим File – Place Embedded (Файл – Поместить встроенные) и выбираем фото с телефоном. Размещаем слой над слоем с первой окружностью и преобразовываем фото в обтравочную маску (Ctrl+Shift+G).

Вставляем второе фото с женщиной и трансформируем в обтравочную маску для второй окружности.

Шаг 19
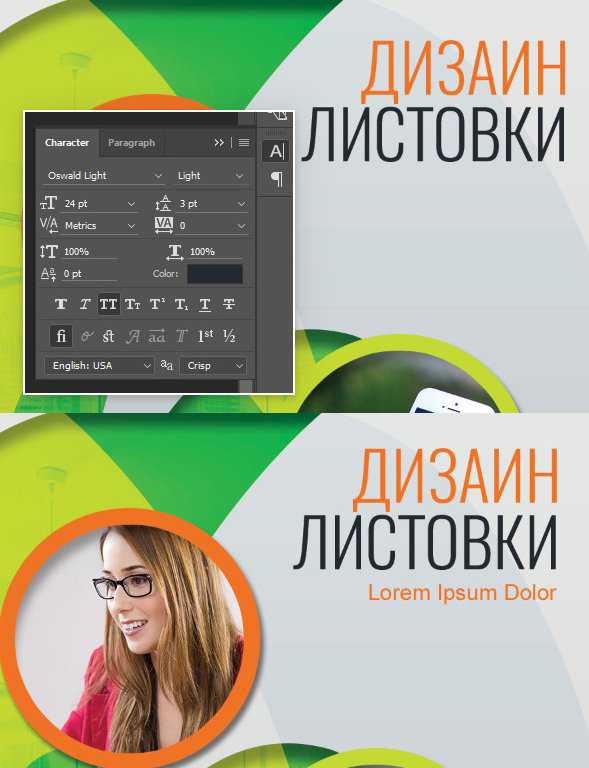
Пишем текст. Используем узкий шрифт, например, Oswald. Для верхнего слова устанавливаем цвет #ef7125, для нижнего — #25282f.

Шаг 20
Берем инструмент Rectangle Tool (U) (Прямоугольник) и рисуем прямоугольник, как показано ниже. Затем активируем свободную трансформацию (Ctrl+T), кликаем правой кнопкой мыши по элементу и выбираем Skew (Наклон). Редактируем форму фигуры.

Дважды кликаем по слою с прямоугольником и применяем стиль слоя Gradient Overlay (Наложение градиента) (цвет #25282f).

Шаг 21
Под прямоугольником добавляем новый слой, на котором мы будем рисовать тень. Берем Brush Tool (В) (Кисть), устанавливаем большой размер, жесткость на 0%, черный цвет и ставим пятно.
С помощью свободной трансформации (Ctrl+T) сжимаем получившееся пятно по вертикали и немного вытягиваем правую сторону. Левый край тени, который выступает за оранжевую линию удаляем ластиком (Е).

Шаг 22
Объединяем тень и прямоугольник в группу (Ctrl+G). При необходимости, корректируем размер (Ctrl+T). Дублируем полосу, перемещаем ее ниже и растягиваем. Также меняем цвет полосы на #c4da30.

Шаг 23
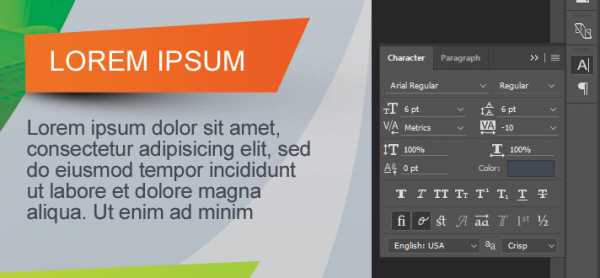
На каждой полосе пишем любой текст.


Затем добавляем небольшой блок текста под полосой.

Шаг 24
Добавляем больше текста. Также в окружности пишем контакты (используем цвета #f07225 и #11294d).
Получаем вот такой финальный результат.

На этом все! Предложенный пример дизайна листовки можно использовать в качестве основы для создания своих собственных креативных флайеров. Если возникнут вопросы, пишите комментарии, а также не забывайте делиться своими работами. Приятного творчества!
Как создать рекламную листовку в Photoshop
 What You'll Be Creating
What You'll Be CreatingPhotoshop отличный инструмент для графического дизайна в дополнение к задаче по доводке фотографий, особенно если графика предназначена для просмотра на мониторах. Но он хорош не только для этого. С соответствующими знаниями и навыками можно делать великолепные работы для печати.
В этом уроке вы пройдёте базовые шаги по созданию привлекательных листовок в цветовом режиме CMYK, готовых к выводу на печать прямо из Photoshop Вы можете в точности повторять урок или, следуя ему по шагам, изменять содержимое и цвета листовки по своему вкусу.
Ресурсы урока
В этом уроке используются бесплатные картинки из Envato и несколько векторных иконок, созданных мною в Illustrator специально для данного проекта. Вы можете их найти и скачать из боковой панели урока вместе с готовым файлом PSD для сравнения со своей работой.
Здесь применяются шрифты Proxima Nova Font Family, взятые из Typekit или по подписке Adobe Creative Cloud. Шрифты можно синхронизировать с вашим приложением или использовать аналогичные свои.
Создание документа с направляющими
Шаг 1
Сначала создайте документ нужного размера с настройками для печати. Размеры нового документа Photoshop установим 216x154 mm. Это размер бумаги A5 с отступом в 3 мм на край. Поскольку мы создаём документ для печати, задайте цветовой режим CMYK и разрешение 300 Pixels/Inch.

Шаг 2
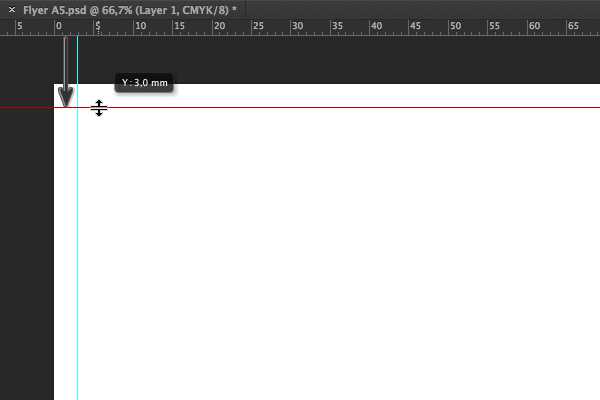
Создадим направляющие, чтобы видеть края отступа В приложениях Illustrator и InDesign эта опция встроена, а в Photoshop сделаем сами. С помощью Move Tool (V) и клавиши Shift перетащите горизонтальную направляющую из верхней линейки. Убедитесь, что направляющая расположена в 3 мм по оси Y.
Шаг 3
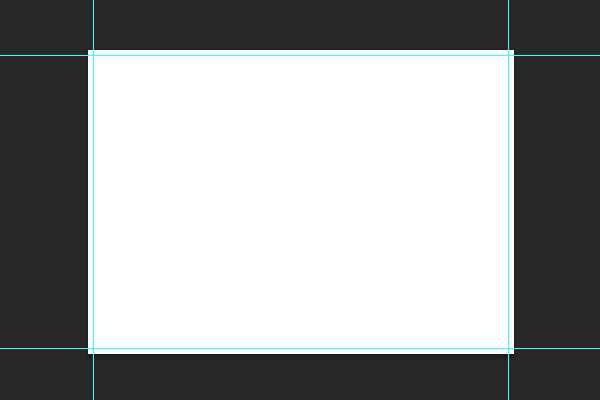
Повторите эту процедуру для создания направляющих остальных кромок документа. Убедитесь, что каждая направляющая отстоит на 3 мм от соответствующего края.

Создание заднего фона
Шаг 1
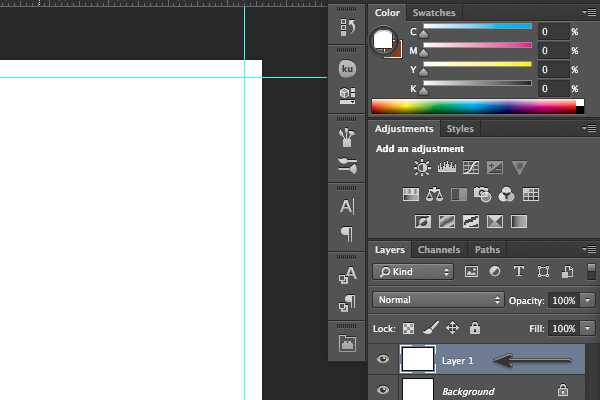
Нажмите комбинацию Shift-Cmd-N для создания нового слоя. Залейте фон белым цветом (Alt-Backspace). Убедитесь, что в настройках стоят цвета CMYK Sliders, поскольку вы создаёте документ для печати.
Шаг 2
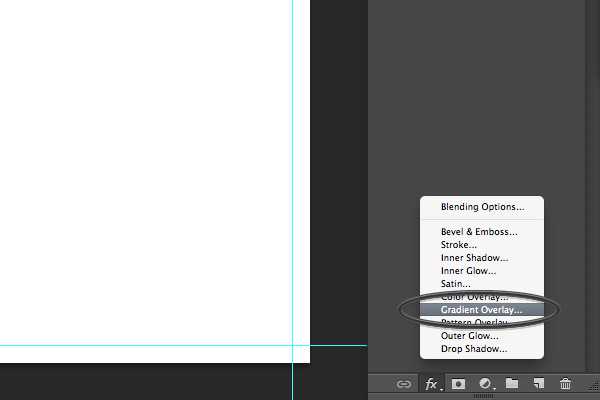
Создайте новый корректирующий слой Gradient Overlay. В панели Layer Style Panel выберите Gradient. Установите значение белого цвета Location на 30%. Значение чёрного цвета измените на Pale Yellow (C=9 M=6 Y=14 K=0).
Добавьте наложение градиента по кнопке fx на панели слоёв......настройте градиент......в соответствии с цветами для документаШаг 3
С помощью инструмента Rectangle Tool (U) создайте прямоугольник. Его размер 216 mm на 56 mm.

Шаг 4
Выровняйте прямоугольник по верхнему левому краю документа. Залейте цветом Dark Brown (C=49 M=74 Y=80 K=70).

Шаг 5
Инструментом перо Pen Tool (P) добавьте точку на нижней грани прямоугольника.
Шаг 6
С помощью Direct Selection Tool (A) поиграйте ручками опорной точки для создания кривой Bezier.
Шаг 7
Выполните те же шаги с верхней гранью для придания прямоугольнику нужной формы.
Шаг 8
Пройдя по File > Place Embedded..., выберите people-1.jpg картинку из Resource Pack.
Шаг 9
Пользуясь инструментом Move Tool (V) переместите фото на документ. Расположите в верхнем углу, как показано на рисунке.
Шаг 10
Сделайте ещё один прямоугольник с помощью Rectangle Tool (U). Задайте ему размер 216 mm на 100 mm.
Шаг 11
Инструментом Direct Selection Tool (A) поместите прямоугольник точно над фото в верхнем левом углу.
Шаг 12
В верхней панели опций Rectangle Tool Panel нажмите Mask. Этим вы добавите векторную маску для слоя с фото.
Шаг 13
Возьмите Pen Tool (P) и поставьте опорную точку на маске. Сделайте кривую с помощью Direct Selection Tool (A).
Шаг 14
Уже знакомыми инструментами Pen Tool и Direct Selection Tool попытайтесь придать маске форму, как показано ниже. Обращайте внимание на положение опорных точек и простоту формы. Чем меньше опорных точек, тем плавнее получатся очертания маски.
Шаг 15
Пройдите в Filter > Blur > Gaussian Blur. Назначьте Radius на 6.
Шаг 16
Выберите Smart Filters. Инструментом Gradient Tool (G) направляйте осветление к правому краю.
Направление градиента для размытия картинки направо.Шаг 17
Добавьте маску слоя Layer Mask. Инструментом Brush Tool (B) нарисуйте штрихами плавный переход. Действуйте по своему вкусу и ощущениям.
Шаг 18
Создайте слой Brightness/Contrast Adjustment Layer, кликнув по значку sun на панели выбора настроек. Установите Brightness на 40 и Contrast на 10.
Шаг 19
Щелчком правой кнопки по Adjustment Layer назначьте Create Clipping Mask. Это позволит применить новые настройки яркости только к нижнему снимку.
Шаг 20
Создайте слой Solid Color. Подберите цвет Brown (C=30 M=80 Y=100 K=30).
Шаг 21
Кликните по векторной маске на слое с фото. Зажмите клавишу Alt и перетащите её на коричневый Color Fill. Маска будет скопирована.
Шаг 22
Инструментом Direct Selection Tool (A) переместите опорную точку в правый верхний угол.
Шаг 23
Кистью Brush Tool (B) смешайте некоторые детали фото с коричневым слоем. Прозрачность слоя Layer Opacity задайте 75%.
Шаг 24
Нарисуйте ещё один прямоугольник Rectangle Tool (U).
Шаг 25
Залейте его цветом Light Brown Color (C=10 M=65 Y=100 K=0).
Шаг 26
Расположите этот слой под слоем с тёмно-коричневым прямоугольником.
Шаг 27
С помощью инструментов Pen Tool (P) и Direct Selection Tool (A) сделайте кривую, как на нижнем рисунке.
Добавление текста и логотипа
Шаг 1
Нарисуйте фигуру Ellipse (U). С габаритами 248 px на 248 px. Залейте цветом Brown Color (C=30 M=80 Y=100 K=30).
Шаг 2
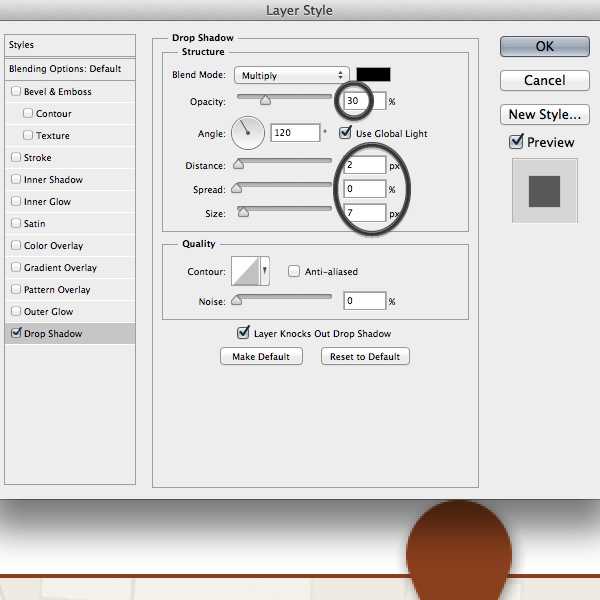
Добавим эффект тени Drop Shadow. Прозрачность 14%, расстояние 5 px и размер 15 px.
Добавление эффекта тени для слоя с помощью кнопки fx в панели слоёв.Меняем настройки эффекта тени с помощью ползунков.Шаг 3
Сделаем ещё один Ellipse (U). С размерами 400 px на 400 px. Зальём Dark Blue Color (C=100 M=80 Y=45 K=50).
Шаг 4
Применим к нему тот же эффект тени Drop Shadow. Можно настроить тень ещё раз вручную или, кликнув правой кнопкой, выбрать из списка Copy Layer Style и скопировать готовый эффект на новый слой. Круг синего цвета помещаем под слоем с коричневым.
Шаг 5
Добавляем текст инструментом Type Tool (T). В этом уроке применяются шрифты семейства Proxima Nova. Размер заголовка Top Title Size is 17 pt. Добавляйте строки текста, каждый на отдельном слое. Перемещайте их с Move Tool (V) на нужные места, как показано ниже.
Шаг 6
То же самое повторите для нового текста. Размер size первой строки 31 pt.
Шаг 7
Создаём новый заголовок инструментом Type Tool (T). Возьмите шрифт Proxima Nova Light и размером в 18 pt.
Шаг 8
Тем же инструментом Type Tool (T), добавьте подзаголовок. Его размер на 36 pt. Поправьте Character Tracking до -10.
Шаг 9
Выберите оба слоя с текстом. Зажмите клавишу Alt и переместите drag строки вниз.
Шаг 10
Ещё раз, с помощью Type Tool (T) перепишите текст, как показано ниже. Расположите его инструментом Move Tool (V).
Шаг 11
Зайдите в File > Place Embedded и переместите в документ векторную картинку с логотипом acme-travel-logo.ai.
Шаг 12
Масштабируем логотип и размещаем в правом верхнем углу.
Шаг 13
Назначим ему эффект Drop Shadow. В панели стилей слоя Layer Style Panel, установим Opacity на 11%, Distance на 3 px, and Size на 16 px.
Добавление нижних снимков
Шаг 1
Создаём новый прямоугольник Rectangle (U). Его размеры size to 60 px на 28 px.
Шаг 2
Инструментом Direct Selection Tool (A) выделим линии прямоугольника. В панели выравнивания выберем выравнивание Horizontal по центрам.
Шаг 3
Идём в File > Place Embedded и перемещаем people-11.jpg photo из Resource Pack.
Шаг 4
Масштабируем кадр и помещаем ровно в прямоугольник.
Шаг 5
Активируйте инструмент Rectangle Tool (U), а в панели опций нажмите Mask. Из прямоугольника будет создана векторная маска для снимка.
Шаг 6
Находясь на слое с фото, нажмите Alt-Shift и переместите для создания копии.
Шаг 7
Зайдите на File > Place Embedded. Найдите city-5.jpg photo на Resource Pack и добавьте его в документ
Шаг 8
Подогнав фото по размеру, поставьте его над копией снимка с девушкой.
Шаг 9
Схватите маску копии фото с девушкой и поместите в новую картинку, затем удалите слой people-11-copy.
Шаг 10
Повторите шаги с 7 по 9 для добавления скриншота карты.
Шаг 11
Выделим слой map-screenshot и добавим ему эффект Stroke.
Шаг 12
Ширина обводки Stroke Size будет 2 px. Задайте Position на Inside цвет Color на Brown (C=30 M=80 Y=100 K=30).
Добавление текста внизу
Шаг 1
Задайте новые параметры текста с помощью Type Tool (T). Его размер 11 pt и цвет Color будет Light Brown (C=10 M=65 Y=100 K=0).
Шаг 2
Добавим ещё строки. Назначим Size на 9 pt, их Leading до 13 pt и поменяем Color на Gray (K=90).
Шаг 3
Новые блоки с текстом сделайте таким же способом. Поместите их под фото с девушкой и скриншотом карты.
Шаг 4
Пройдите по File > Place Embedded... выделите icons.ai для импорта в документ. Появится новое окно контекста. Выделите иконку Calendar Icon и кликните OK.
Шаг 5
Масштабируйте иконку для размещения в строке с расписанием.
Шаг 6
Повторите процедуру с другими иконками, каждую для своей строчки.
Шаг 7
Возьмём Type Tool (T) и добавим текст. Поставьте его на скрин с картой. Размер Size на 13 pt, Leading на 11 pt и цвет Color на Light Brown (C=10 M=65 Y=100 K=0).
Шаг 8
Повторите эти действия для создания новых строк текста с адресом. Их размер Size на 9 pt и цвет Color на Gray (K=90).
Шаг 9
Из File > Place Embedded..., выберите icons.ai и импортируйте Globe Vector Icon в документ.
Шаг 10
Подгоните по размеру и поместите перед web адресом.
Шаг 11
Активируйте Pen Tool (P), чтобы нарисовать линию направления по карте.
Шаг 12
Меняем в Options Panel со сплошной линии Stroke на Dashed и Color на Light Brown (C=10 M=65 Y=100 K=0). Ширина Stroke Width на 1,5 pt.
Шаг 13
Зайдите в Stroke Options > More Options..., и задайте Caps на Round и Dashed Line: Dash на 3 и Gap на 3.
Шаг 14
Создадим ещё Ellipse (U). Назначим Color на Brown (C=30 M=80 Y=100 K=30).
Шаг 15
Активируем Pen Tool (P). Зажимаем клавишу Alt и кликаем по нижней опорной точке. Этим превращая её из плавной в угловую.
Шаг 16
Инструментом Direct Selection Tool (A) сдвигаем точку вниз.
Шаг 17
Добавим эффект тени Drop Shadow. Примените указанные внизу настройки, чтобы сделать её лёгкой.
Шаг 18
Снова делаем Ellipse (U) и заливаем Fill Color цветом White. Помещаем его в центр указателя. Это будет конечной точкой нашего дизайна листовки.
Заключение
Поздравляю! Если вы дошли до этого места, то получили отличный дизайн готовой рекламной листовки.
Помните: для подготовки дизайна в печать надо настраивать цвета CMYK с целью добиться лучшего результата для восприятия. Не забудьте добавить отступ на холсте (по крайней мере 3 мм от каждого края). Если вы не знаете некоторых технических тонкостей, будет полезно обратиться за консультацией в типографию, чтобы избежать ненужных ошибок и сложностей.
В следующем уроке этой серии мы рассмотрим, как поместить эту листовку в InDesign и подготовить на печать в формате PDF. А сейчас, если возникли вопросы по печати в Photoshop, оставляйте комментарии ниже и мы будем рады вам помочь.
Создание флаера в Фотошопе · «Мир Фотошопа»

Фотошоп — очень мощный инструмент для графического дизайна и обработки фотографий. Но это не всё, на что он способен. Если у Вас есть определённые навыки, то с его помощью можно создавать и печатную продукцию. В этом уроке мы создадим флаер, который можно распечатать прямо из Фотошопа в цветовой модели CMYK.
Для работы нам понадобится несколько векторных иконок, специально нарисованных в Adobe Illustrator, а также изображения с Envato. Всё это можно найти в этом архиве, в PSD файле. Шрифт, который мы будем использовать, называется «Proxima Nova. Он доступен в Typekit или по подписке Adobe Creative Cloud.
Создание документа и вспомогательных элементов
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 216х154 мм. Это размер бумаги формата A5 с добавленными по краям 3мм полями. Так как мы готовим флаер к печати, то лучше выбрать цветовой режим CMYK.

Шаг 2
Включите линейки (View ? Rulers) и отведите от них направляющие на расстоянии 3мм от краёв холста.

Шаг 3
Отведите направляющие для каждой стороны холста.

Создание фона
Шаг 1
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его белым цветом при помощи инструмента Paing Bucket Tool (G). Включите панель Color (Window ? Color), чтобы видеть цветовую схему CMYK.

Шаг 2
Примените стиль Gradient Overlay:



Шаг 3
Создайте прямоугольник размером 216х56 мм при помощи инструмента Rectangle Tool (U).

Шаг 4
Расположите прямоугольник в левом верхнем углу. Залейте его тёмно-коричневым цветом (C=49 M=74 Y=80 K=70).

Шаг 5
Инструментом Pen Tool (P) добавьте якорную точку на нижний край прямоугольника.

Шаг 6
Инструментом Direct Selection Tool (A) искривите нижний край прямоугольника.

Шаг 7
Измените форму прямоугольника при помощи дополнительных якорных точек.

Шаг 8
Перейдите в меню File ? Place Embedded и выберите файл «people-1.jpg» из загруженного архива.

Шаг 9
Расположите фотографию в левом верхнем углу.

Шаг 10
Создайте прямоугольник размером 216х100 мм.

Шаг 11
Инструментом Direct Selection Tool (A) расположите его прямо над фотографией в верхнем левом углу.

Шаг 12
На верхней панели параметров инструмента Rectangle Tool (U) нажмите на кнопку Mask. К слою с фотографией будет добавлена векторная маска.

Шаг 13
Добавьте якорную точку инструментом Pen Tool (P) и искривите нижний край фотографии.

Шаг 14
Теми же инструментами продолжайте изменять форму фотографии. Постарайтесь использовать как можно меньше якорных точек.

Шаг 15
К фотографии примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 6 пикселей.

Шаг 16
Кликните на маске смарт-фильтра и залейте её градиентом слева направо.


Шаг 17
Кликните на маске слоя фотографии и выберите кисть. Закрасьте край ступенек.


Шаг 18
Создайте корректирующий слой Brightness/Contrast.

Шаг 19
Кликните правой кнопкой мыши на корректирующем слое и выберите пункт Create Clipping Mask. Благодаря обтравочной маске корректирующий слой повлияет только на фотографию.

Шаг 20
Создайте слой-заливку Solid Color: C=30 M=80 Y=100 K=30.

Шаг 21
Удерживая Alt, перенесите векторную маску фотографии на новый корректирующий слой.

Шаг 22
Инструментом Direct Selection Tool (A) перенесите правую верхнюю якорную точку к правому верхнему углу.

Шаг 23
На маске слоя-заливки мягкой кистью с 75% непрозрачностью верните часть фотографии.

Шаг 24
Нарисуйте ещё один прямоугольник:

Шаг 25
Залейте его светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 26
Опустите этот прямоугольник под тёмно-коричневый.

Шаг 27
Инструментами Pen Tool (P) и Direct Selection Tool (A) измените форму светлого прямоугольника.

Текстовый логотип
Шаг 1
Инструментом Ellipse Tool (U) создайте круг диаметром 248 пикселей коричневого цвета (C=30 M=80 Y=100 K=30).

Шаг 2
Примените стиль Drop Shadow:


Шаг 3
Создайте круг диаметром 400 пикселей тёмно-коричневого цвета (C=100 M=80 Y=45 K=50).

Шаг 4
Примените ко второму кругу тот же стиль Drop Shadow, что и к первому. Это можно сделать быстро через контекстное меню слоя: Copy Layer Style ? Paste Layer Style. Тёмно-синий круг опустите под светло-коричневый.

Шаг 5
Выберите инструмент Horizontal Type Tool (T), шрифт «Proxima Nova» и подпишите круг. Откройте окно Character (Window ? Character) и настройте шрифт. Напишите каждую строку текста на отдельном слое и измените расположение при помощи инструмента Move Tool (V).

Шаг 6
Подпишите второй круг.

Шаг 7
Добавьте ещё текст на флаер.

Шаг 8
Справа от слова «Travel»:

Шаг 9
Создайте копию обоих текстовых слоёв и опустите их ниже.

Шаг 10
Измените текст нижней строки.

Шаг 11
Перейдите в меню File ? Place Embedded и вставьте логотип «acme-travel-logo.ai».

Шаг 12
Уменьшите логотип и расположите его в правом верхнем углу.

Шаг 13
Примените к логотипу стиль Drop Shadow:

Добавление фотографий
Шаг 1
Создайте прямоугольник размером 60х28 пикселей.

Шаг 2
Выделите прямоугольник инструментом Direct Selection Tool (A) и на верхней панели выберите выравнивание по горизонтальным центрам.

Шаг 3
Вставьте фотографию «people-11.jpg» через меню File ? Place Embedded.

Шаг 4
Уменьшите фотографию и вставьте её прямоугольник.

Шаг 5
Выберите слой прямоугольника и инструмент Rectangle Tool (U). На верхней панели нажмите на кнопку Mask. К фотографии будет добавлена векторная маска.

Шаг 6
Выберите инструмент Move Tool (V), зажмите Alt + Shift и сдвиньте фотографию вправо. У Вас автоматически будет создана копия.

Шаг 7
Вставьте файл «city-5.jpg» через меню File ? Place Embedded.

Шаг 8
Измените размер фотографии и расположите её над слоем с фотографией девушки.

Шаг 9
Перенесите маску со слоя «people-11-copy» на новую фотографию, а затем удалите его.

Шаг 10
Повторите шаги 7-9, чтобы добавить ещё одно изображение. На этот раз добавьте скриншот карты с расположением компании.

Шаг 11
К слою с картой примените стиль Stroke:

Шаг 12
Color: (C=30 M=80 Y=100 K=30).

Текст под картинками
Шаг 1
Добавьте строчку текста цветом светло-коричневого цвета (C=10 M=65 Y=100 K=0).

Шаг 2
Добавьте ещё несколько серых строк (K=90).

Шаг 3
Добавьте подобные строки и под двумя другими картинками.

Шаг 4
Вставьте иконку календаря.

Шаг 5
Расположите её под картой:

Шаг 6
Добавьте ещё пару иконок.

Шаг 7
Напишите название компании светло-коричневым цветом (C=10 M=65 Y=100 K=0). Расположите его над картой.

Шаг 8
Добавьте строку адреса серого цвета.

Шаг 9
Вставьте иконку глобуса.

Шаг 10
Уменьшите её и расположите слева от сайта компании.

Шаг 11
Инструментом Pen Tool (P) нарисуйте контурную линию на карте, чтобы показать маршрут.

Шаг 12
Обведите контур через верхнюю панель светло-коричневым цветом (C=10 M=65 Y=100 K=0).

Шаг 13
Выберите пунктирную обводку.

Шаг 14
Создайте коричневый круг (C=30 M=80 Y=100 K=30).

Шаг 15
Выберите инструмент Pen Tool (P) и кликните на нижней якорной точке, удерживая Alt.

Шаг 16
Инструментом Direct Selection Tool (A) оттяните нижнюю точку. Получится указатель.

Шаг 17
Примените стиль Drop Shadow:

Шаг 18
Создайте белый круг на указателе.

Конечный результат: