Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать объемный рисунок
Уроки фотошоп. Делаем картинку объемной.
28.02.2014
Сегодня я расскажу один из вариантов сделать обычную картинку объемной.
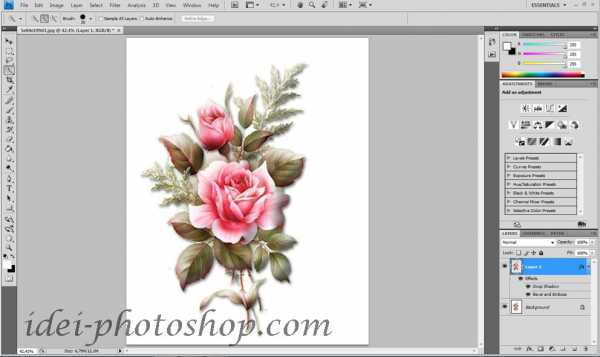
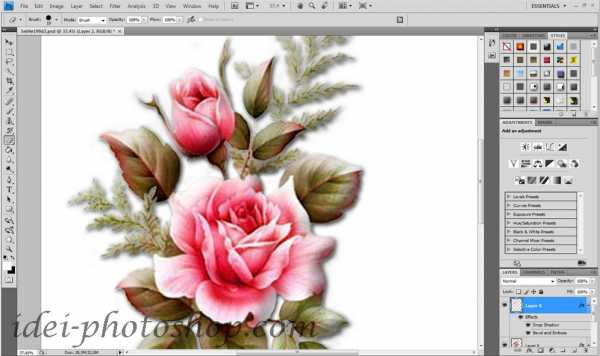
Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в формате PNG. Начинаем работу с данной картинкой.
Если же она в JPG, переводим ее в другой формат. Снимаем замочек со слоя в панели Layers. Для этого достаточно дважды кликнуть мышкой по слою, и подтвердить изменение, нажав OK.
Далее вырезаем объект, если это необходимо. Так как у меня букет на белом фоне, я хочу полностью его отделить и сделать объемным. Для начала вырежем его. Как выделить объект вы можете прочитать в уроке – Выделение. После того, как слой выделен(обозначен движущимся пунктиром). Копируем выделение – кликаем правой мышкой по слою и выбираем Layer via Copy. Слой скопирован, далее работаем именно с ним. И будем каждый раз возвращаться именно к нему.
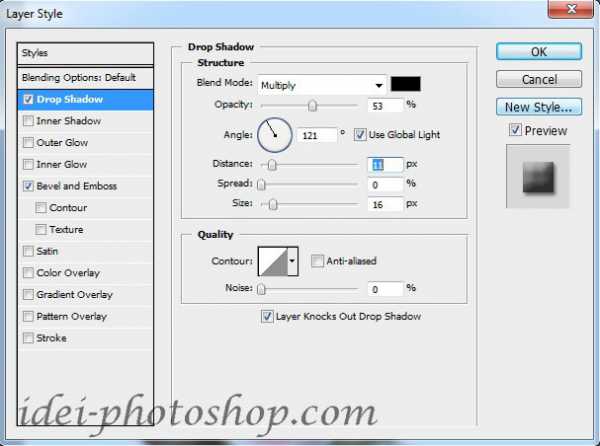
Теперь кликаем дважды мышкой по слою и открываем окно стилей слоя. Выполняем необходимые настройки, как на фото.

Вот так выглядит слой с применными к нему стилями.

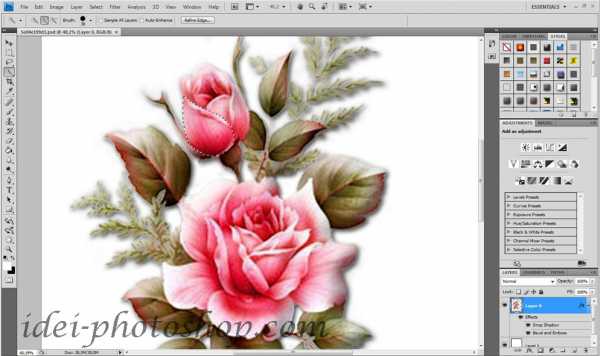
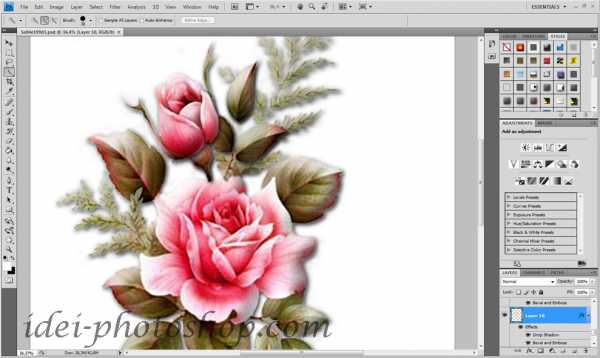
Теперь начинаем выделять части объекта, которые хотим сделать объемными. Начинаем выделять с тех частей, которые визуально будут располагаться на переднем плане. Выделять можно любым удобным для Вас способом описанным в уроке – Выделение. Я выбрала инструмент Quick Selection. Итак. Я начала делать объемным бутон. Выделяю передний лепесток.

После того, как он выделился полностью, я копирую данный слой. Он дублируется с прикрепленным к нему стилем слоя и автоматически становится объемным.

Далее нам необходимо вернуться к первоначальному дублированному слою, т. е. полной копии картинки. И снова выделяем лепесток, но уже тот, который находится за первым дублированным лепестком. И так дублируем все необходимые части. Я сделала объемным бутон и верхние листочки. Не забываем возвращаться к первоначальному слою. Иначе, нам не с чего будет копировать части картинки.

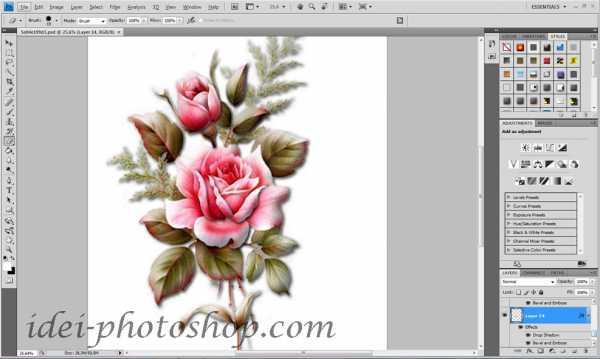
Переходим к основному большому цветку. Я выделила большое количество частей. Вы выделяете только необходимые Вам части.

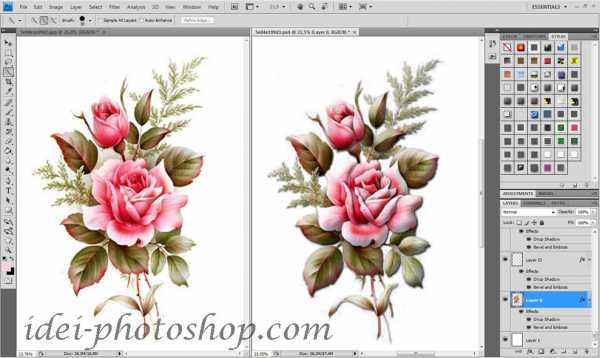
Наша картинка изменилась, приобрела объем.

Создаем трехмерный рисунок в Фотошоп
Рисование вида сбоку какого-либо предмета кажется самым простым и интуитивным - без «перспективы» рисовать легко и весело. Однако, из-за своей простоты рисунки вида сбоку также достаточно скучны, и в них весьма проблематично передать характер и качества предмета. В этом коротком уроке я покажу вам, как превратить их в интересный, трехмерный рисунок при помощи простого трюка в Photoshop.
1. Приготовьте рисунок вида сбоку
Шаг 1
Откройте Adobe Photoshop. Создайте новый документ (Ctrl/Cmd-N) и нарисуйте вид сбоку своего персонажа на новом слое (Ctrl/Cmd-Shift-Alt-N).
Шаг 2
Установите Непрозрачность (Opacity) слоя на 20%. Затем создайте новый слой.
Шаг 3
На этом новом слое нарисуйте упрощенную версию персонажа. Используйте формы настолько простые, насколько возможно, на секунду забудьте о деталях.
2. Постройте связывающую коробку
Шаг 1
Каждый трехмерный объект, вне зависимости от уровня детализации, может быть заключен в так называемую коробку. Аналогично, вид сбоку (2D) может быть заключен в одну сторону этой коробки - прямоугольник. Давайте это построим!
Выберите RectangleTool (Инструмент Прямоугольник (U)) и измените его настройки так, как показано ниже.
Шаг 2
Нарисуйте любой прямоугольник. Не утруждайте себя созданием нового слоя - для фигур они создаются автоматически.
Шаг 3
Воспользуйтесь инструментом FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)), чтобы изменить размер прямоугольника и тесно поместить персонажа внутри. Скройте персонажа (нажмите на иконку «глаза» рядом с соответствующим слоем на панели слоев).
Шаг 4
Продублируйте (Ctrl/Cmd-J) прямоугольник и скройте оригинал.
Сейчас нам потребуются некоторые правила перспективы. Вы можете найти их в других моих уроках, касающихся перспективы - они не такие сложные, как вы можете подумать. Вот пример!
- Если вы хотите увидеть переднюю часть персонажа, сделайте прямоугольник уже слева.
- Если вы хотите увидеть заднюю часть персонажа, сделайте прямоугольник уже справа.
- Если вы хотите увидеть верх персонажа, сделайте прямоугольник короче сверху.
- Если вы хотите увидеть низ персонажа, сделайте прямоугольник короче снизу.
Шаг 5
Вид сбоку должен быть искажен, чтобы преобразиться в трехмерный вид. Верните видимость слоя с первоначальным прямоугольником и понизьте его Непрозрачность (Opacity). Используйте DirectSelectionTool (Инструмент Выделение узла (А)), зажмите Shift и кликните по точкам на стороне возле «пробела».
Когда обе точки выбраны, нажмите стрелку вниз, чтобы переместить их вниз. Теперь у нас есть одна сторона связующей коробки!
Шаг 6
Вид сбоку несет в себе информацию о высоте и длине персонажа, но 3D - это три измерения.
Создайте новый слой. Уберите видимость прямоугольника, но верните видимость слоя с персонажем. Включите линейки (Ctrl/Cmd-R) и потяните их горизонтально к картинке, чтобы отмерить самые важные части персонажа. Используйте эти линии, чтобы нарисовать простой вид сверху.
Подсказка: вы можете нарисовать лишь половину вида сверху, а затем его продублировать (Ctrl/Cmd-J) и Edit > Transform > FlipVertical (Редактирование > Трансформирование > Отразить по вертикали).
Шаг 7
Создайте связывающий прямоугольник для вида сверху, как и ранее.
Шаг 8
Вернитесь к искаженному прямоугольнику. Мы можем создать из него вторую часть нашей «коробки». Потяните его, зажав Alt, чтобы продублировать. Переместите его, согласно правилам перспективы:
• Если вы хотите увидеть переднюю часть, переместите вправо.
• Если вы хотите увидеть заднюю часть, переместите влево.
• Если вы хотите увидеть верх, переместите вниз.
• Если вы хотите увидеть низ, переместите наверх.
Что касается расстояния:
• Чем уже длина, тем больше расстояние по горизонтали.
• Чем ниже высота, тем больше расстояние по вертикали.
• Расстояние не может быть больше, чем ширина на виде сверху.
Шаг 9
Соедините стороны при помощи PenTool (Перо (Р)) (используя те же настройки, что и у прямоугольника). Наша коробка готова!
3. Отрегулируйте вид сбоку для трехмерной связывающей коробки
Шаг 1
А сейчас нам нужно уместить персонаж внутри коробки. Сначала, воспользуйтесь FreeTransformTool (Свободное Трансформирование (Ctrl/Cmd-T)) с зажатой клавишей Shift, чтобы подогнать высоту персонажа под высоту коробки.
Шаг 2
Зажмите Ctrl/Cmd и потяните нижнюю точку к нижнему углу дальней стороны. Сделайте то же самое с верхней точкой. Наша цель - «прикрепить» персонажа к искаженной стороне.
Шаг 3
Зажмите Alt и потяните персонажа, чтобы разместить копию на другой стороне.
Шаг 4
Проблема заключается в том, что не каждый элемент тела одинаков по ширине. Давайте посмотрим на примере мордочки. Создайте новый слой, чтобы нарисовать линию между основаниями мордочки на обеих сторонах.
А теперь нарисуйте ту же линию между обеими сторонами на виде сверху.
Шаг 5
Как вы видите, мордочка начинается немного глубже, а не прямо возле сторон.
Попробуйте сымитировать аналогичные пропорции на данной линии:
Шаг 6
Выберите мордочку на одной стороне при помощи LassoTool (Лассо (L)). Вырежьте и вставьте ее на место на новом слое.
Шаг 7
Перетащите рот по линии, дабы переместить его на нужное место.
Шаг 8
Проделайте то же самое с другой стороной.
Шаг 9
Посмотрите на вид сверху и решите, какие части должны также быть перемещены внутрь. Вы даже можете измерить их только зрительно, если чувствуете себя уверенно.
4. Завершите рисунок
Шаг 1
Объедините все части и понизьте их Непрозрачность (Opacity). Затем создайте новый слой и соедините линии. Вам понадобится немного творческого мышления, но это должно быть намного легче, чем рисование без каких-либо вспомогательных линий.
Шаг 2
Понизьте непрозрачность и создайте новый слой. Нарисуйте все детали так, как вы бы это сделали на виде сбоку.
Это Все!
Сначала это может показаться немного запутанным, но как только вы поймете, что все это значит, вы сможете пропустить большую часть этих шагов и делать их все мысленно. В конце концов, у вас получится преподнести вашего персонажа так, как он заслуживает быть показан!
Автор: Monika Zagrobelna
Переводчик: Руслан Гильзидинов
Уроки фотошопа для начинающих: Эффект объёмного изображения
В этом уроке вы научитесь образовывать в Photoshop эффект объемной картинки, который оживит Вашу фотографию.Шаг 1. Откройте картину, с которой вы хотите трудиться.
Шаг 2. Создадим рамку, для этого создайте новый слой и с помощью Marquee tool (Прямоугольник), создадим квадрат, перекрывающий картину. За этого инвертируем выделение Select – Inverse (Выделение – Инверсия выделения) или Shft+Cntr+I. Спустя этого зальем полученную область цветом, который выбрали для рамки, в данном случае белым. Следом, переместим слой с картинкой, чтобы
он находился перед слоем с полученной рамкой.
Продвижение 3. Выберете слой с картинкой. Снова выделим нашу рамку, для этого идем в Select – Reselect (Выделение – Выделить еще), и создадим маску слоя Layer – Layer mask – Hide Selection (Слой – Слой-маска – Скрыть выделенные области). Таким образом, мы спрячем доля рисунка, которая перекрывается рамкой.
Шаг 4. Выбираем маску слоя и мягкой небольшой кистью белого цвета начнем зарисовывать сверху тех области рисунка, которые мы хотим сделать объемными (на примере это края листика). Если вы хотите что-то исправить, то довольно поменять цвет кисти на черный и стереть ненужную область. Это не сильно легко, поэтому не торопитесь, и вы
получите желаемый результат.
Шаг 5. Создание тени. Создадим новенький слой и расположим его между слоем с картинкой и слоем с
рамкой. Проверьте, что злой или серый является вашим основным цветом.
Возьмите кисть и начинайте рисовать по той области, которую хотите совершить объемной. Когда вы закончите, используйте Filter – Blur – Gaussian blur (Фильтр – Размытие – Размытие по Гауссу). Выберите целесообразный радиус размытия, в соответствии с размером той тени, которую вы хотите получить. Я
использовала радиус в 5 пикселей.
Походка 6. Для того, чтобы тень выглядела естественнее, переместите ее. В данном примере тень была слегка перемещена влево и вниз.
Заключение.
Теперь Вы можете выделять как отдельные объекты так и целые области, создавая побольше глубокие и интересные картины.
Так же хотелось бы заметить, что Вы можете употреблять все свои знания, для получения более реалистичной картинки.
Пусть Ваши умения и вымысел подскажут Вам верное решение. По материалам: http://blogs.mail.ru/mail/t9-np/48F58574528199AE.html
Как сделать объемную картинку
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2.
Эффект глубины и объема изображения в Фотошоп
Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Как сделать 3D-эффект в Фотошоп в фотошопе
Вы наверняка уже видели фотографии с эффектом 3D, когда какой-то фрагмент на фото выглядит объемным. Такой оптический обман смотрится интересно и может сделать из обычной фотографии эксклюзивную и притягательную для глаз. Прямо сейчас и научимся делать 3D-эффект в Фотошопе.
Выбор исходного фото
- 1. Для начала вам нужно смириться с тем, что часть изображения будет обрезана.
- 2.
Выбирайте такое фото, чтобы на нем была какая-то интересная деталь или часть композиции, которую можно обыграть. Например: свесившаяся лапа кота, поезд, который едет по направлению к объективу или что-то в этом роде.
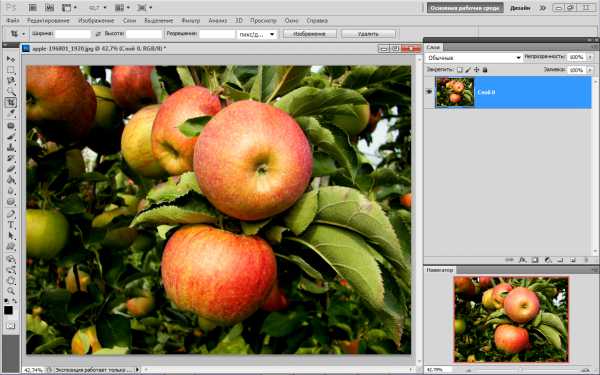
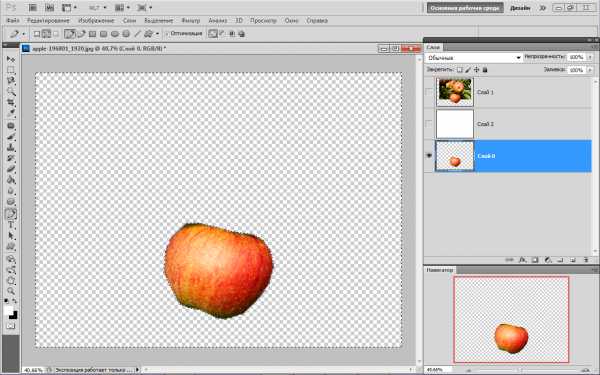
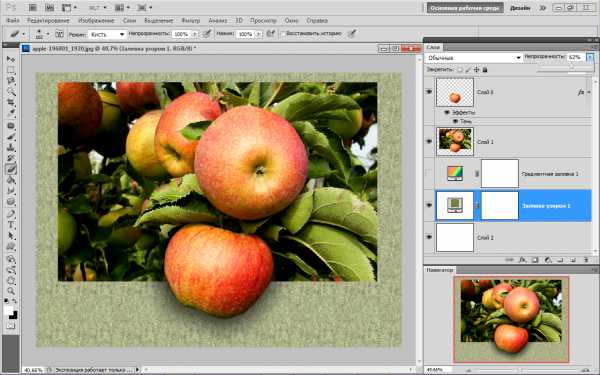
Мы возьмем фото яблок на ветке и обрежем его таким образом, чтобы образовалась белая рамка, а за пределами рамки будет висеть яблоко:
Шаг 1: обрезаем изображение
- 1. Сделайте дубликат фонового изображения, нажав CTRL+J.
- 2. Создайте новый пустой слой – SHIFT+CTRL+N и залейте его белым цветом инструментом “Заливка». Перетащите этот слой мышкой на один слой ниже, чтобы он оказался между двумя слоями с изображением.
- 3. Возьмите инструмент «Прямоугольная область» и обозначьте на фото прямоугольник. Это будет основная композиция, остальное мы отрежем, оставив одну или несколько деталей.
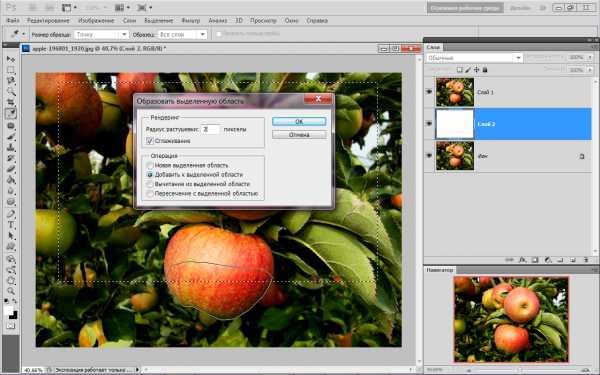
- 4. Теперь выберите инструмент «Перо». Обрисуйте точками фрагмент, который и будет элементом 3D, примерно так, как показано на рисунке:
 Можно сделать это с несколькими фрагментами.
Можно сделать это с несколькими фрагментами. - 5.
Нажмите правую кнопку мышки и выберите «Образовать выделенную область», отметьте операцию «Добавить к выделенной области», радиус растушевки поставьте 1-2 пикселя, нажмите «Ок». Вот, что должно получиться:

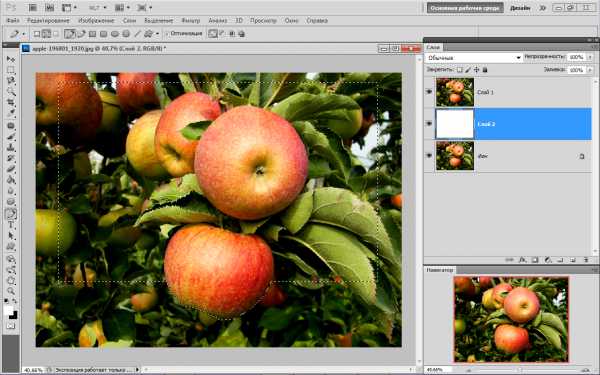
- 6. В меню «Выделение» нажмите «Инверсия», убедитесь, что вы находитесь на третьем слое и жмите DEL:

Шаг 2: делаем тень под объектом
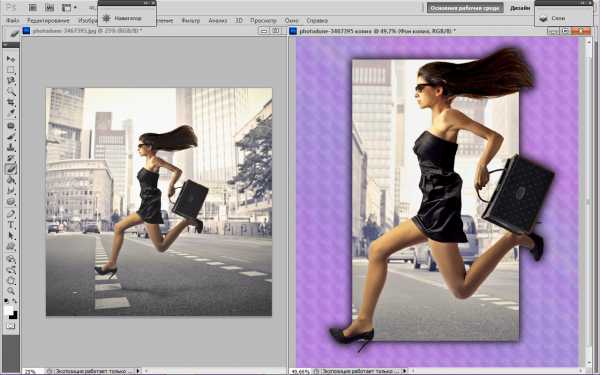
Вариант 1: тень только под объектом. Подходит преимущественно для темных фото.
- 1. Перейдите на первый слой, если он заблокирован (есть значок с замком), кликните по нему в окошке два раза. Два других слоя сделайте невидимыми, нажав на глаз рядом с миниатюрой.
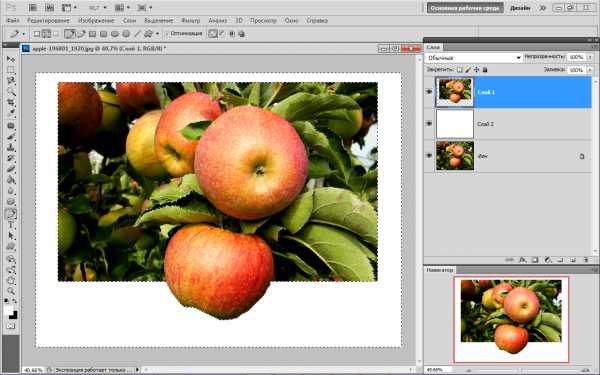
- 2. Выделите объект, под которым должна быть тень, любым удобным инструментом выделения. Мы выделили яблоко. Снова включите «Инверсию» и удалите фон вокруг объекта, нажав DEL:
 Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно.
Если нужно выделить несколько элементов, выделяя последующие, удерживайте SHIFT, так вы получите несколько областей одновременно. - 3. Верните видимость двум другим слоям, и перетащите объект без фона наверх, чтобы он оказался первым.
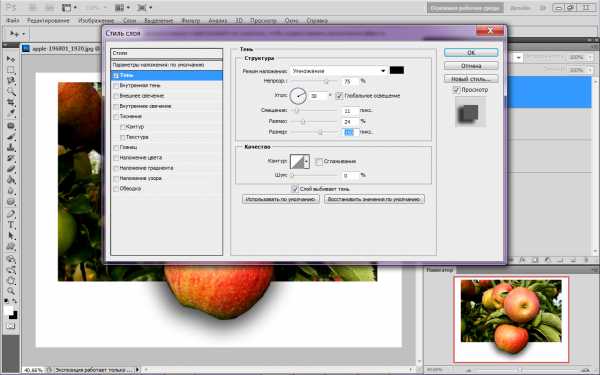
- 4. Кликните два раза по этому слою – появится окно со стилями:
 Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение.
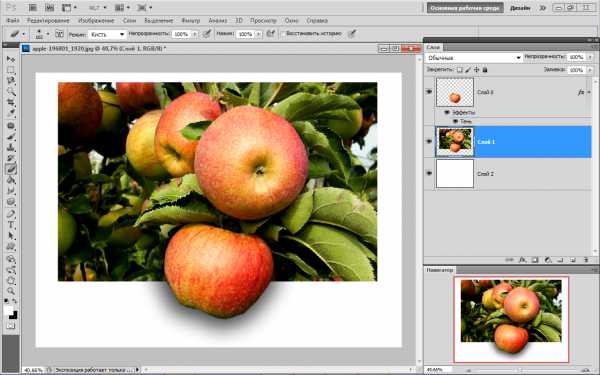
Выберите слева «Тень», увеличьте ее размер и размах, если нужно сместите, ориентируясь на ваше изображение. - 5. Вот, что получилось у нас:

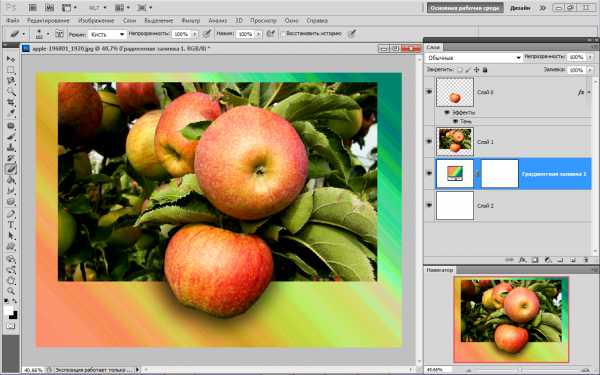
Рамку можно оставить белой, а можно сделать интереснее. Например, наложить градиент, цвет или узор. Для этого перейдите на слой с белым фоном и внизу окошка нажмите на черно-белый круг и выберите вид корректирующего слоя, который вам нужен. 

Вариант 2: сделать тень вокруг всей картинки, не копируя объект отдельно. То есть достаточно применить «Тень» в стилях слоя изображения, с которого мы удалили часть фона. Эти фото обработаны именно так:

: #Фотошоп
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии.
Как сделать изображение объемным в фотошопе: видео
Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться. сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.
Порадуйте вашего ребёнка, украсив картинкой с объёмным изображением котёнка его настольные приборы, например, подставку для карандашей или просто коробочку для хранения разных мелочей. Смотрите подробный мастер-класс с пошаговыми фотографиями, как сделать объёмной картинку для аппликации.

Смотрите также: Подарочная коробка своими руками. Мастер-класс с фото.
Материалы и инструменты:
- картонная коробка,
- акриловый грунт,
- косметический спонж,
- шлифовальная бумага № 200,
- картинка с изображением котёнка (2 шт.),
- ножницы,
- клей для декупажа,
- полиэтиленовый пакетик,
- кисточка плоская синтетическая,
- клей ПВА,
- шпаклёвка Literplast (для ремонтных работ, заполнения трещин и пустот, швов в дереве, гипсе, стенах и бетоне),
- глянцевый акриловый лак,
- акриловые краски,
- резиновый шпатель,
- деревянная шпажка.

Мастер-класс «Как сделать объёмной картинку для аппликации»:
1) Если вы планируете сделать аппликацию на готовое изделие, то есть уже каким-то образом оформленное, окрашенное или залакированное, то можете пропустить следующий шаг.Если же вы собираетесь сделать аппликацию на картоне, фанере или дереве, то сначала вы должны их подготовить, то есть покрыть акриловым грунтом, высушить и отшлифовать. Чтобы грунт ложился ровно, наносите его с помощью косметического спонжика.

2) Поверхность подготовлена, теперь нужно из обеих картинок вырезать фигурку котёнка.

3) Одного котёнка наклейте на крышку коробочки. Для этого картинку положите лицевой стороной вниз на плёнку, намочите, затем промокните сухой салфеткой.

4) Покройте картинку клеем.

5) Наложите картинку с плёнкой на крышку, разгладьте через плёнку шпателем.

6) Снимите плёнку, покройте картинку клеем и просушите.

7) Чтобы придать объём котёнку, возьмите шпатлёвку, которую в строительстве используют для заделывания швов и трещин. Она очень лёгкая и не липнет к рукам. Чтобы шпаклёвка хорошо держалась на бумаге, накладывайте её на клей ПВА.
Смажьте небольшой участок картинки клеем ПВА и наложите горкой шпаклёвку, чем ближе к краю картинки — тем тоньше слой шпаклёвки. Затем смажьте клеем следующий участок и наложите шпаклёвку.

8) Действуйте так, пока не покроете всю поверхность. Пока не старайтесь придать шпаклёвке форму котёнка. Картинка просто равномерно покрыта шпаклёвкой.

9) Теперь нужно наклеить сверху второе изображение котёнка. Делайте это также с помощью полиэтиленовой плёнки. После того, как вы снимете картинку, пройдите по контуру и плотно прижмите края. Удобно использовать для этого пластиковый одноразовый нож, деревянную шпажку или зубочистку, но можно это сделать и просто кончиками пальцев.

10) Котёнок уже объёмный, но не рельефный.

11) Пока ещё не просохла шпаклёвка, и наклеенная сверху картинка ещё влажная и способна немного растягиваться, вооружитесь деревянной шпажкой и, держа её под наклоном, слегка на неё нажимая, сделайте, где нужно, углубления.
Уроки фотошоп. Делаем картинку объемной.
Выделите бантик на хвостике, голову, лапы, глаза и нос. Котёнок станет более выразительным.

Смотрите также: Шкатулка в технике квиллинг, мастер-класс.
12) Покройте всю поверхность коробочки глянцевым акриловым лаком. Объёмная аппликация готова. Чтобы котёнок выглядел ещё более естественно, можно подрисовать вокруг него фон, как будто он лежит на зелёном лугу. Всё зависит от вашей фантазии и ваших способностей к рисованию. Если с рисованием совсем плохо, то ищите полноценную картинку с готовым фоном, сначала наклеивайте её целиком, не вырезая фигурку, которую собираетесь сделать объёмной, а из второй картинки вырежьте фигурку и дальше действуйте так, как здесь написано. Успехов в вашем творчестве!

Автор: Милена14 февраля 2017 Фото: Милена
Ответить на этот вопросЗадать свой вопрос
Как сделать рисунок объемным?
Спрашивает Rodnoi
Можно ли программными средствами сделать плоский рисунок похожим на объемное изображение?
Получить новые ответы
Ответ
Как сделать рисунок объемным?
Если Вы хотите создать объемный рисунок не на бумаге, а именно на компьютере, то нам понадобится тень, которая и даст нам объемное изображение рисунка.
Создание тени в фотошоп.
Откройте в фотошопе объект и фон. Открываете фотографию в фотошопе и начинаем творить:
1. Отделите фон фотографии от самой картинки на фотографии. Для этого скопируйте его на другой фон. Теперь выделите объект и скопируете его, а потом наложите на исходное изображение. Нужно сделать так, чтобы оказалось три слоя. Таким же обрзом нужно поступить с фоном. Для создания дубликата слоя нам помогут клавиши Ctrl + J.
2. Самый нижний слой нужно будет выделить и покрасить черным цветом. Для этого используем клавиши CTRL + U. Должно появиться окно Цветовой тон / Насыщенность. Уменьшите значение Яркости до ста. Теперь к первому слою применяем гауссовое размытие. Это позволит сделать края тени более размытыми. Нужно будет уменьшить непрозрачность слоя до нужного уровня.
3. Теперь к этому слою применяем команду Редактирование, затем Трансформирование, потом Наклон. После чего создайте тень под нужным наклоном. все тени лолжны лечь в одном направлении.
Отражение от объекта в фотошоп.
Этот принцип заключается в том, что у самого объекта тень будет насыщенной, а дальше будет рассеиваться.
Сделать изображение объёмным — 3D Photoshop Action
сделать это можно следующим образом:
1. Нажимаем клавишу Q. Проводим черно — белым градиентом от нашей тени линию от объекта. Изображение должно окраситься в розовый цвет.
2. Снова нажимаем клавишу Q. В этот момент должно загрузиться выделение.
3. Теперь нажмите клафишу Delete. Это должно создать тень от объекта, после чего рисунок станет объемным.
Плагин 3D Shadov.
Этот плагин позволяет создавать тени как для объектов, так и для текста. Скачав этот плагин можно будет достаточно просто сделать 3D рисунок.
1. Указываем в настройках расположение объекта, степень отклонения от объекта, степень размытия, непрозрачность, цвет тени, расположение под объектом, перспективу, размер.
2. В конце добавляем размытие тени в меню Precents. Выбираем пункт Flat Faint Shadow. Объемный рисунок готов.