Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе мрачное фото
Создай мрачную фотоманипуляцию в Фотошоп
Вот, к чему мы должны прийти в результате урока:
Фотошоп предоставляет нам прекрасную возможность соединить несколько абсолютно различных изображений в единое целое. В сегодняшнем уроке вы узнаете, как из нескольких фотографий и текстур сделать интересную и необычную фотоманипуляцию.
Для начала, скачайте вот эти изображения:
Архив
Откройте изображение комнаты и разблокируйте фоновый слой. Для этого сделайте двойной клик по фоновому слою. Назовите новый слой “Комната”
Теперь нам надо удалить мусор с нижнего правого угла изображения. Возьмите инструмент Clone Stamp (клон). Делайте Alt-click на левой части изображения (там, где мусора нет) и с помощью клонирования удалите все лишнее с правой стороны изображения. Взгляните на картинку:
Теперь, точно таким же образом удалите граффити с колонны. Должно получиться, как у меня:
Откройте новый слой над слоем комната. Назовите его “Туман”. Надеюсь, что вы уже загрузили нужный набор кистей DarkFog.abr. Поиграйте этими кистями до тех пор, пока не добьетесь такого же результата, как у меня.
Теперь немного уменьшите прозрачность этого слоя. Сейчас мы добавим маску к слою Туман, чтобы немного подкорректировать его. Нажмите на иконку Layer Mask (маска слоя) внизу палитры слоев, а затем - Alt-click на самой маске, чтобы начать редактировать изображение:
Активируйте мягкую, круглую кисть (Brush tool), установите основным цветом #000000 (черный) и рисуйте на маске , как показано у меня. Вы можете немного уменьшить прозрачность, когда будете обрабатывать нижнюю часть изображения:
Теперь дезактивируйте маску ( кликните на соседнем окошке этого же слоя) и посмотрите, что получилось:
Сейчас мы добавим изображение девушки. Откройте его и разблокируйте фоновый слой. Назовите слой “Девушка”. Теперь ПК на слое и выберете команду Duplicate Layer (дублировать слой). В появившемся окне поменяйте документ на ReFuge.psd и нажмите OK.
Поместите слой “Девушка” под слоем “Туман” и добавьте маску слоя :
Зайдите в Edit > Free Transform ( редактирование – свободная трансформация) и введите Free Transform Mode (режим свободной трансформации). Разместите изображение, как у меня.
Активируйте инструмент Pen (Перо) в режиме Paths и обведите контур вокруг девушки:
Сделайте ПК и выберете опцию Make Selection (сделать выделение). Поставьте радиус растушевки (Feather) на 0 пикс., включите Anti-aliased. Теперь нажмите OK.
Сейчас нам надо инвертировать выделение. Зайдите в Select > Inverse ( выделить – инвертировать) или нажмите Cmd/Ctrl + Shift + I. Кликните на маске слоя Девушка. Активируйте кисть ( Brush tool), установите основным цветом черный (#000000) и рисуйте до тех пор, пока все части изображения, кроме самой девушки не станут невидимыми. После этого снимите выделение (Select > Deselect)
Активируйте Rectangular Marquee Tool (инструмент прямоугольного выделение) и выделите вот эту часть изображения: Убедитесь, что вы находитесь на маске слоя Девушка. Зайдите в Filter > Blur > Gaussian Blur ( фильтр- размытие – размытие по Гауссу). Поставьте радиус размытия 3.0.
Мы продолжаем работать на маске слоя. Зайдите в Select > Inverse (выделить – инвертировать) или нажмите Cmd/Ctrl + Shift + I. Инвертируйте выделение. Теперь добавим фильтр. Зайдите в Filter > Blur > GaussianBlur (фильтр – размытие – размытие по гауссу) и поставьте радиус 1. 9 пикселов. Снимите выделение.
Теперь вернитесь на слой Девушка и зайдите в Edit > Transform > Skew (редактировать – трансформировать –наклонить). Немного переместите вниз правый верхний угол, а нижний правый угол вверх.
Откройте новый слой и поместите его ниже слоя “Девушка”. Назовите слой Тень. Сделайте невидимым слой “Туман” и вернитесь на слой “Тень”. Уменьшите прозрачность слоя до 84%. Активируйте мягкую кисть (brush tool), установите основным цветом черный и создайте такую же тень, как у меня:
Включите слой “Туман”. Создайте новый слой и назовите его “Синий цвет 1”. Разместите слой над слоем “Туман”. Возьмите Paint Bucket Tool (заливка), установите цвет #001d3e и залейте слой. Установите режим наложения на Soft light (мягкий свет), уменьшите прозрачность до 80%
Нажмите Cmd/Ctrl + J и дублируйте слой “Синий цвет 1”. Переименуйте его в “Синий цвет 2”, уменьшите наполнение/заливку (Fill) слоя до 69%
Еще раз дублируйте слой “Синий цвет 2” и назовите его “Синий цвет 3”. Поставьте наполнение (Fill) на 47%.
Теперь выделите слои “Синий цвет1”, “Синий цвет 2” и “Синий цвет 3”. Нажмите Cmd/Ctrl + G и создайте новую группу. Назовите ее “Синий микс”. Добавьте маску слоя к группе.
Сделайте Alt-click на маске. Активируйте Gradient Tool (Градиент). Установите нижним цветом #000000 а верхним - #FFFFFF. Протяните градиент от левого до правого угла изображения. Вот так у вас теперь должна выглядеть маска слоя:
Выйдете из режима маски . Создайте новый слой и назовите его “Зеленый микс”. Разместите слой выше группы “Синий микс”. Активируйте Paint Bucket Tool (лейка), установите цвет #00e610, поставьте режим наложения Multiply и уменьшите наполнение до 53%.
Теперь к слою Зеленый Микс добавьте маску . Выберете Gradient Tool (Градиент), Опять установите нижним цветом #000000 а верхним - #FFFFFF. Теперь, удерживая клавишу Shift, протяните градиент от правого края к левому, захватив приблизительно, одну треть изображения.
Выйдете из режима маски . Сейчас мы немного осветлим изображение девушки, чтобы сделать картину еще выразительней. Выберете слой Девушка и зайдите в Layer > New Adjustment Layer > Levels (слой – коррекция – уровни). Не забудьте создать Clipping Mask (обтравочная маска). Посмотрите, какие я использовал настройки:
Вернитесь на слой “Девушка”. Зайдите в Image > Auto Color (изображение – автоцвет) или нажмите Cmd/Ctrl + Alt + Shift + L. Активируйте Burn Tool (затемнитель) и затемните изображение, в тех же местах, что и у меня. Теперь возьмите Dodge Tool (осветлитель) и добавьте света. Ориентируйтесь на мою картинку:
Смотрите, сейчас нам надо затемнить правую строну изображения. Откройте новый слой над слоем “Комната” и назовите его “Темные части”. Сделайте невидимыми все слои, кроме слоев “Комната” и “Темные Части”. Используя большую мягкую черную кисть обработайте слой так, чтобы получить вот такой результат:
Установите Заливку слоя (Fill) “Темные Части” на 16% и сделайте все слои видимыми. Теперь мы возьмем изображение в рамку. Откройте еще один слой на самом верху. Назовите его “Рамка”. Зайдите в Select > All (выделить все) или нажмите Cmd/Ctrl + A.
Сделайте Ctrl-click на слое “Рамка” чтобы выделить его. Зайдите в Select > Inverse (выделить – инвертировать). Затем зайдите в Select > Modify > Expand (выделить – модифицировать – расширить). Установите в появившемся окошке 12 пикселов. Активируйте Rectangular Marquee Tool (область прямоугольного выделения) и выберете опцию Stroke (обводка). Поставьте следующие настройки:
Выберете Горизонтальный Шрифт (Horizontal Type Tool) и в верхнем правом углу напишите слово “Refuge” (убежище). Используйте белый шрифт SF Iron Gothic Extended размера 18.
Сделайте ПК на слое с текстом. Зайдите в Параметры наложения (Blending options) Установите следующие настройки для Inner Shadow (внутренняя тень) и Satin (Cатин/глянец).
Сейчас откройте первую текстуру бумаги. Поместите ее в основной документ и назовите “Бумажная текстура 1”. Зайдите в Edit > Transform > Rotate 90 Degrees CW (редактировать – трансформировать – повернуть на 90% ). Посмотрите, как разместил текстуру я.
Поставьте режим наложения слоя на Multiply (умножение)
Теперь откройте вторую текстуру, поместите в основной документ над всеми слоями. Назовите слой “Бумажная текстура 2”. Немного разверните ее. Установите режим наложения на Overlay (перекрытие), уменьшите прозрачность до 70%.
Окончательное изображение:
Вот и все. Наша манипуляция в мрачных тонах готова. Надеюсь, что урок вам понравился и вы с пользой провели время. Удачи!
Автор: Aleksandr Simic
Мрачный фото-эффект в Adobe Photoshop
В этом уроке мы займемся мрачной фотоманипуляцией. Естественно вам понадобится Adobe Photoshop и исходные фотографии. Нам предстоит поработать с корректирующими слоями, масками и кистями. В уроке также часто используется ластик. Мы рекомендуем заменять этот прием работой в маске слоя, однако это необязательно.

Для выполнения этого урока вам понадобятся следующие файлы:
Модель от faestock
Лес
Камень
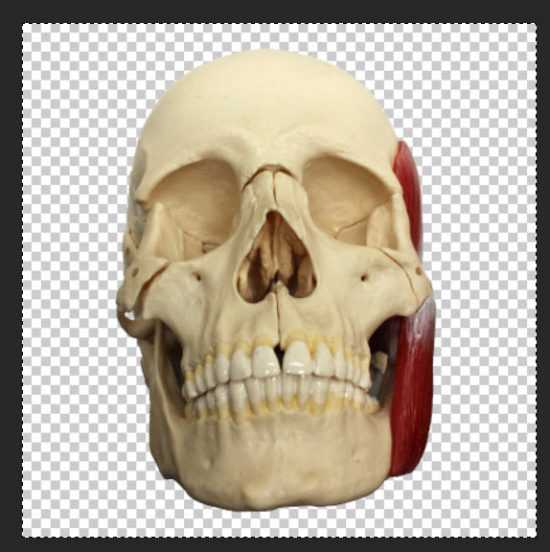
Череп
Кисти молний
Кисти дыма
Шаг 1
Создайте новый документ размером 1340px * 728px с черным фоном и используйте кисти облаков, чтобы создать эффект как показано ниже.

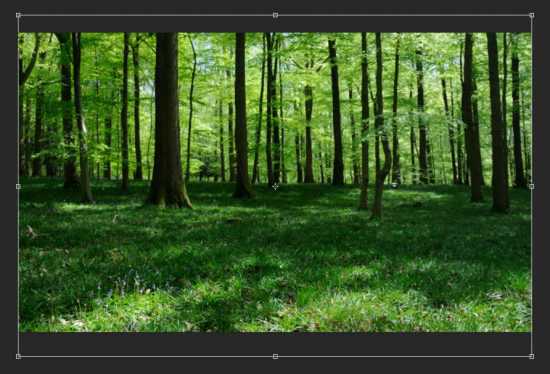
Откройте фотографию леса, поместите ее в наш документ и масштабируйте так:

Используйте растушеванный ластик, чтобы обработать края леса:

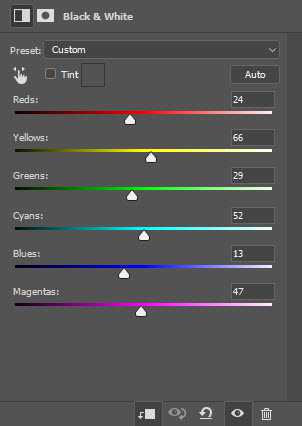
Создайте следующие корректирующие слои в качестве обтраовчной маски для слоя с лесом:
Black and White/Черный и белый

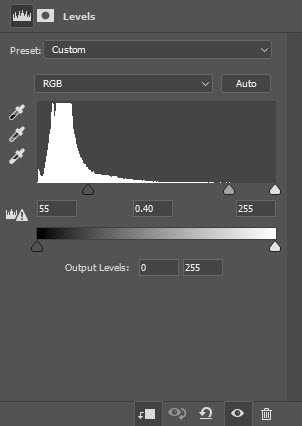
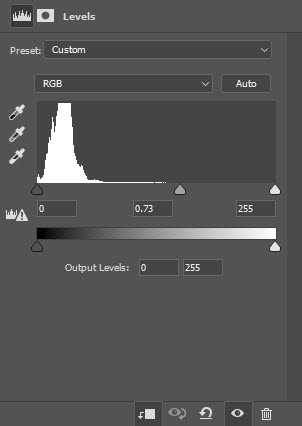
Levels/Уровни

Вот маска для слоя с уровнями:

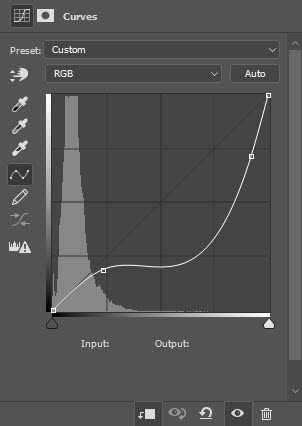
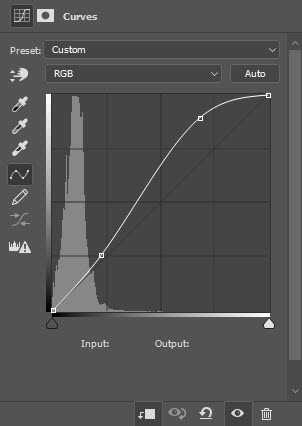
Curves/Кривые

Маска для слоя с кривыми:

Вот что получится:

Шаг 2
Вставляем фотографию модели, предварительно вырезав ее с имеющегося фона:

Растушеванным ластиком обрабатываем края:

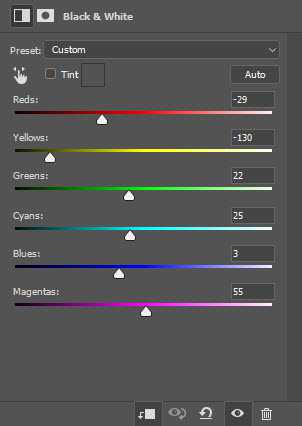
Применяем следующие корректирующие слои в режиме обтравочной маски:
Black and White/Черный и белый

Levels/Уровни

Curves/Кривые

Растушеванной кистью красного цвета рисуем поверх глаз модели:

Рисуем дым при помощи кистей дыма:

Шаг 3
Открываем фотографию черепа и вставляем в наш документ.

Обесцветьте слой (Ctrl + Shift + U) и поместите череп и его копию как показано ниже:

Шаг 4
Открываем фотографию камня и выделяем следующую часть:

Копируйте выделение и вставьте его в наш документ. При помощи инструмента burn/затемнитель затемните нижнюю часть камня:

При помощи кистей дыма добавьте эффект красного дыма под камнем:

Повторите процесс несколько раз, чтобы добавить еще таких же камней вокруг модели:

Шаг 5
Возьмите круглую растушеванную кисть черного цвета, и нарисуйте тень под ногами модели:

При помощи кистей частиц нарисуйте красную пыль вокруг модели:


При помощи кистей молний нарисуйте красные молнии:

При желании можете добавить цветов!
Результат

Автор урока James Qu
Перевод — Дежурка
Смотрите также:
Добавляем Тёмные Эффекты на Фотографию в программе Photoshop
 What You'll Be Creating
What You'll Be CreatingВ этом уроке вы узнаете, как создать потрясающие тёмные эффекты на ваших фотографиях. Я постараюсь детально объяснить вам эту технику, чтобы каждый смог воссоздать этот эффект, даже те, кто только в первый раз открыл программу Photoshop.
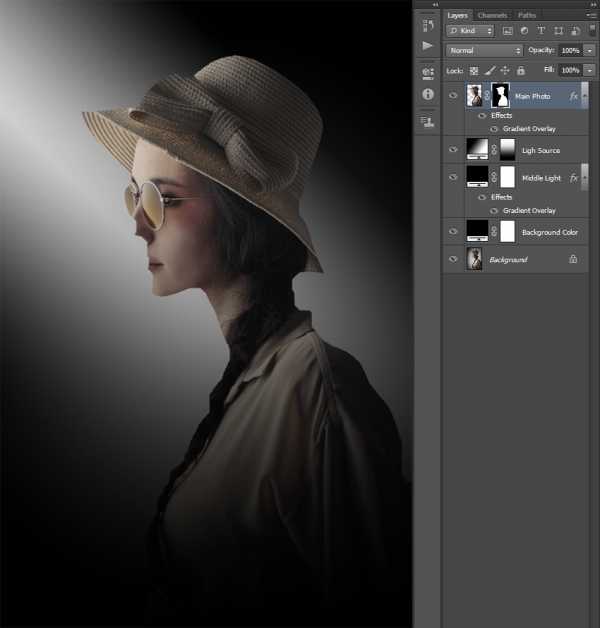
Эффект, который создан на изображении слева – я покажу вам, как создать его в этом уроке.
Если вы хотите создать эффект, который изображён на изображении справа, с помощью одного клика мышкой, то вы можете использовать мой Экшен Тёмная Фантазия в программе Photoshop.

Что вам понадобится
Для создания данного эффекта, вам понадобится следующая фотография:
1. Давайте Приступим!
Вначале откройте исходную фотографию, с которой вы будете работать. Чтобы открыть фотографию, идём Файл – Открыть (File > Open) и в появившемся окне, выберите нужную фотографию, а затем нажмите кнопку Открыть (Open). Теперь, перед тем, как мы приступим, просто уточните пару моментов:
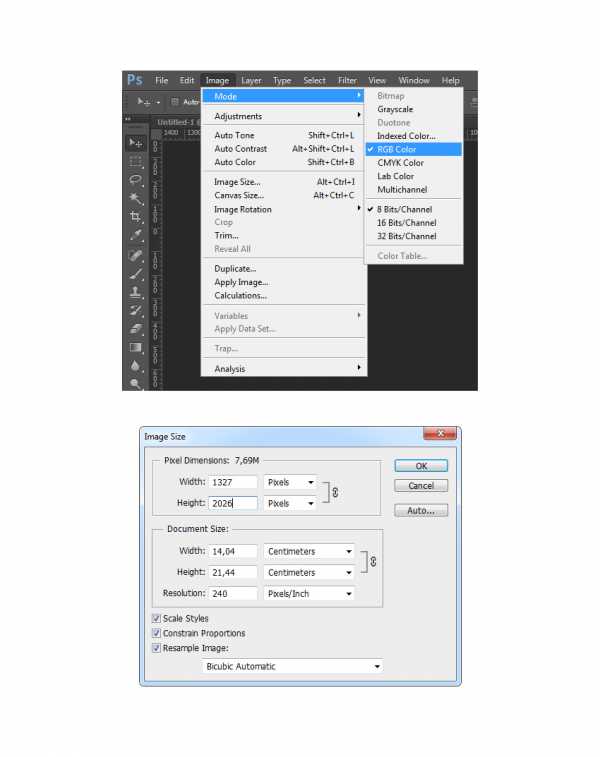
- Ваша исходная фотография должна быть в Цветовом режиме (Color mode) RGB, 8 бит / канал (Bits/Channel). Чтобы проверить это, идём Изображение – Режим (Image > Mode).
- Для достижения наилучших результатов, ваша фотография должна иметь следующие размеры в пределах 1500-4000px по ширине / высоте (wide/high). Чтобы проверить размеры изображения, идём Изображение – Размер изображения (Image > Image Size).

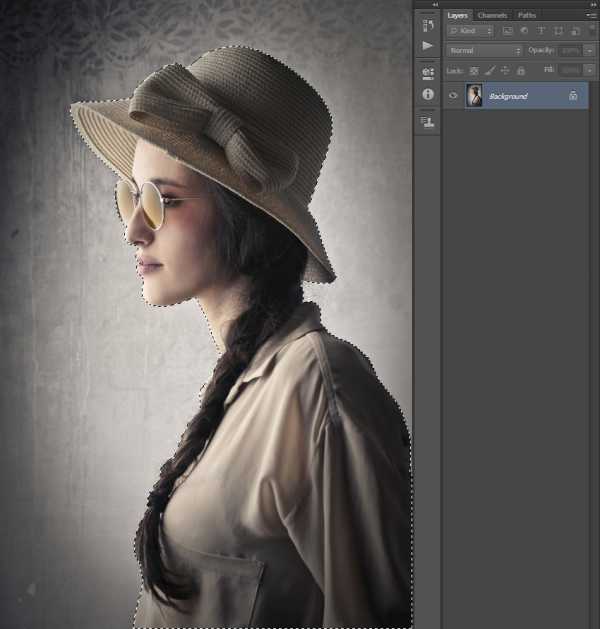
2. Выделяем Объект
Шаг 1
Теперь нам необходимо создать активное выделение вокруг нашего объекта. Вы можете сделать это с помощью следующих инструментов:
- Используем инструмент Перо (Pen Tool (P)
- Используем инструмент Лассо (Lasso Tool (L)
- Используем инструмент Быстрое выделение (Quick Selection Tool (W)
- Используем инструмент Волшебная палочка (Magic Wand Tool (W)
Существует множество способов создания выделения, но в данном примере, я собираюсь использовать инструмент Волшебная палочка (Magic Wand Tool (W). Если вы решили использовать тот же самый инструмент, то просто настройте значение Допуска (Tolerance), а затем начните создавать выделение вокруг изображения вашего объекта. Используйте клавиши (Shift / Alt), чтобы добавить к выделенной области или вычесть отдельные участки из выделенной области. Не стесняйтесь часто менять значение допуска.
Иногда проще выделить задний фон (например, как в данном примере), итак, выделите задний фон, а затем идём Выделение – Инверсия (Select > Inverse) для инверсии выделенной области, и вы получите выделение вокруг объекта.

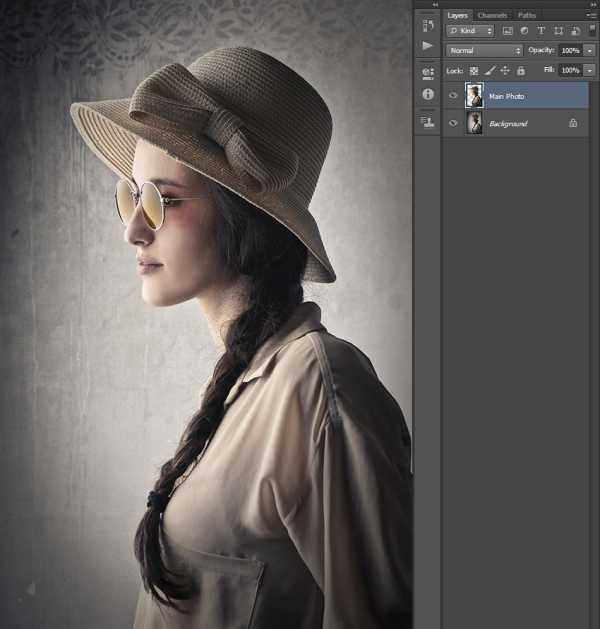
Шаг 2
Теперь идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy), чтобы создать новый слой из выделенной области. Теперь у нас есть выделенное изображение объекта на отдельном слое. Дважды щёлкните по названию слоя, чтобы дать новое название слою, назовите этот слой Основное Фото (Main Photo).

3. Создаём Задний Фон
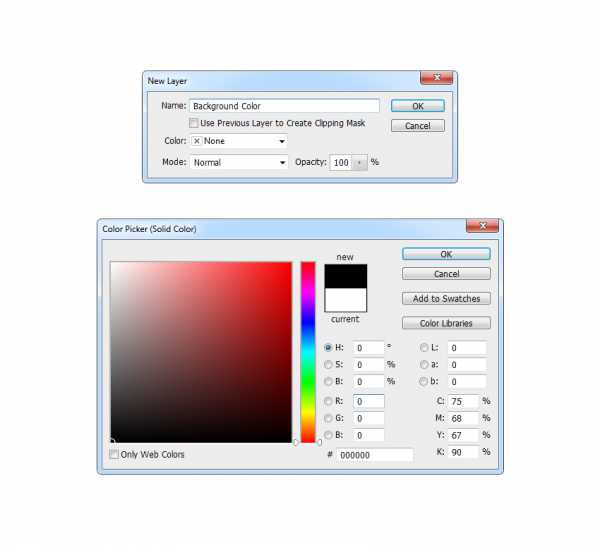
Шаг 1
Перейдите на слой с Задним фоном (Background layer), а затем идём Слой- Новый слой-заливка – Цвет (Layer > New Fill Layer > Solid Color), чтобы создать новый слой с заливкой цвета. В появившемся окне, дайте новое название слою Цвет Заднего фона (Background Color), а затем нажмите кнопку ‘OK’. После этого, появится ещё одно окно, которое попросит вас выбрать цвет заливки. Выберите чёрный цвет в качестве заливки (#000000), а затем нажмите кнопку ‘OK’. Примечание переводчика: слой с Задним фоном (Background layer)- это слой с оригинальным изображением, в данном случае, изображение с девушкой.

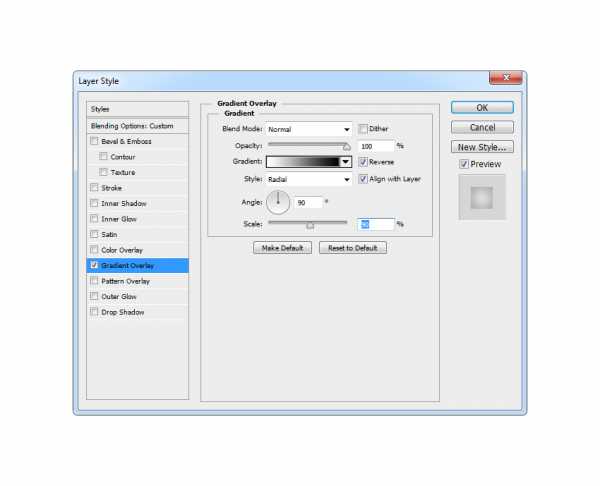
Шаг 2
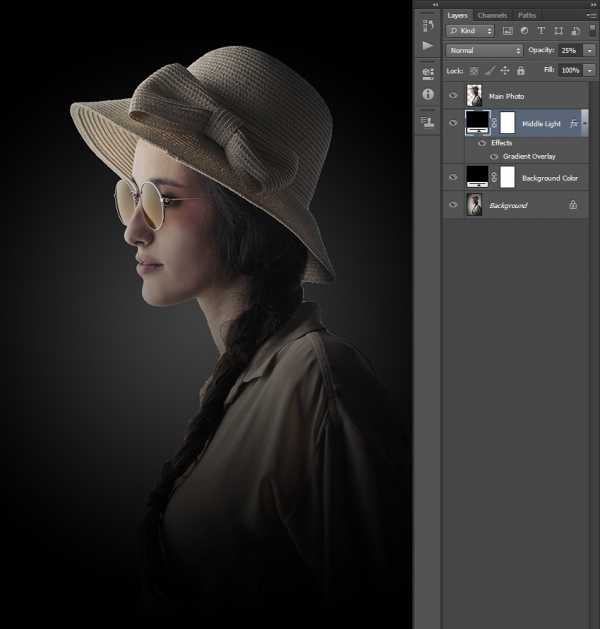
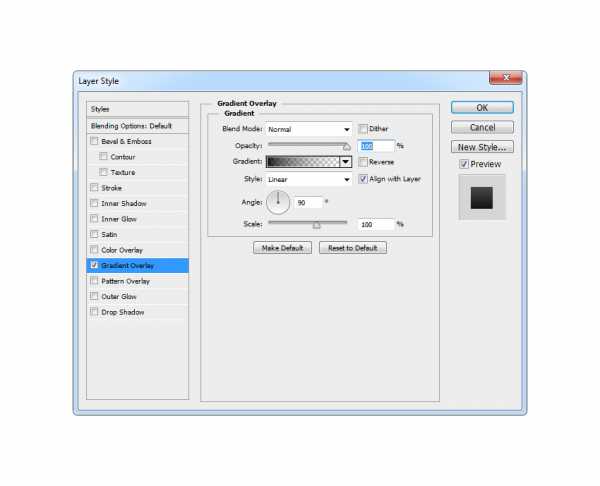
Повторите предыдущий шаг, добавьте ещё один слой-заливку с теми же самыми настройками, только на этот раз дайте название слою Средний свет (Middle Light). Далее, мы добавим стиль слоя Наложение градиента (Gradient Overlay) к слою Средний свет (Middle Light). Щёлкните правой кнопкой мыши по новому слою с заливкой в панели слоёв и в появившемся меню, выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 3
Уменьшите Непрозрачность (Opacity) данного слоя до 25%. Примечание переводчика: уменьшите Непрозрачность (Opacity) для слоя Средний свет (Middle Light).

4. Создаём Источник Света
Шаг 1
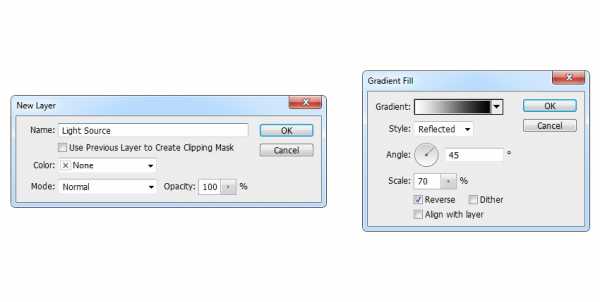
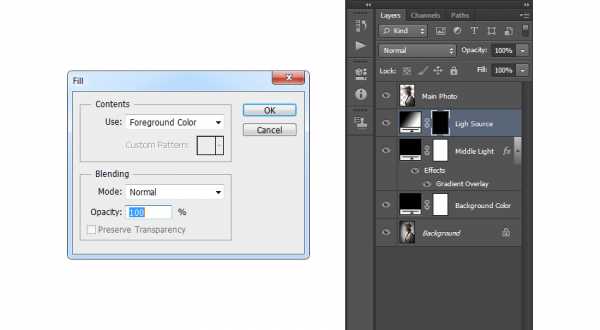
Теперь, чтобы создать источник света идём Слой- Новый слой-заливка- Градиент (Layer > New Fill Layer > Gradient), чтобы создать новый слой с заливкой градиента. Назовите этот слой Источник света (Light Source), а затем нажмите кнопку ‘OK’. После этого, появится другое окно с настройками градиента. Установите следующие настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’.

Шаг 2
Теперь нам необходимо убедиться, чтобы свет не попал в нижнюю часть изображения. Для этого, мы собираемся использовать слой-маску. Перейдите на маску текущего слоя, нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Примените настройки, которые указаны на скриншоте ниже, а затем нажмите кнопку ‘OK’. Примечание переводчика: чтобы перейти на маску текущего слоя, просто щёлкните по белой маске слоя-заливки Градиент (Gradient).

Шаг 3
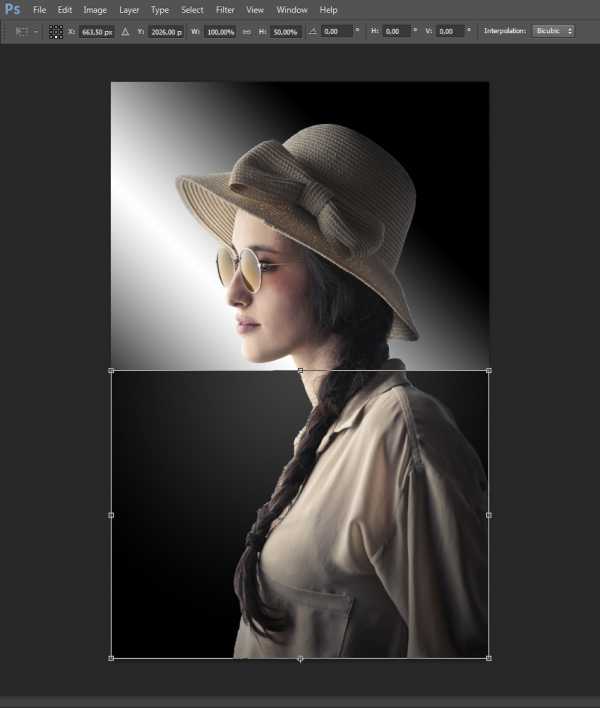
Находясь всё ещё на слой-маске, выберите инструмент Лассо (Lasso Tool (L), щёлкните правой кнопкой мыши в любом месте внутри холста и в появившемся окне, выберите опцию Свободная трансформация (Free Transform). Установите расположение опорных точек и вертикальный масштаб, как показано на скриншоте ниже, а затем нажмите клавишу ‘Enter’.

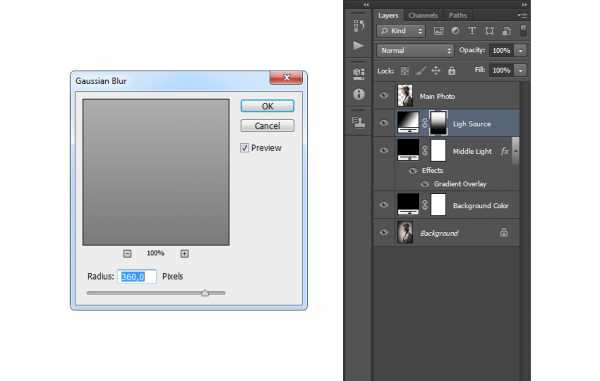
Шаг 4
Находясь всё ещё на слой-маске, идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже.

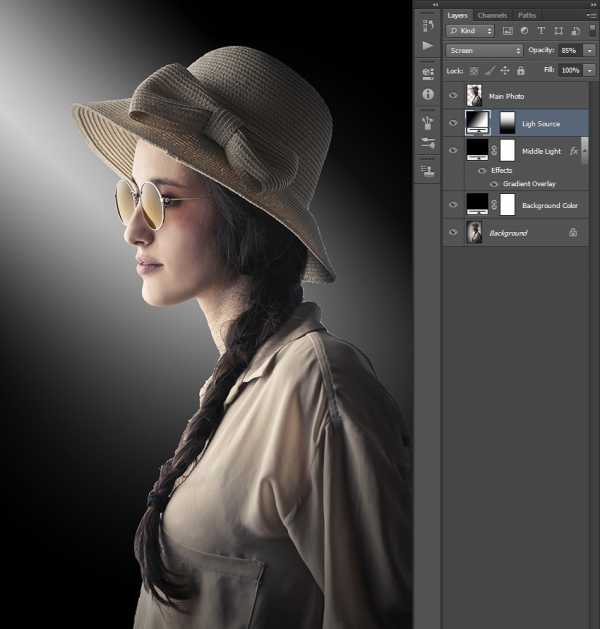
Шаг 5
Поменяйте режим наложения для данного слоя на Осветление (Screen), а также уменьшите значение Непрозрачности (Opacity) до 85%. Примечание переводчика: поменяйте режим наложения для слоя-заливки с градиентом.

5. Совмещаем Объект
Шаг 1
Перейдите на слой Основное фото (Main Photo), теперь щёлкните правой кнопкой мыши по данному слою в панели слоёв и в появившемся окне, выберите опцию Параметры наложения (Blending Options). Примените стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:

Шаг 2
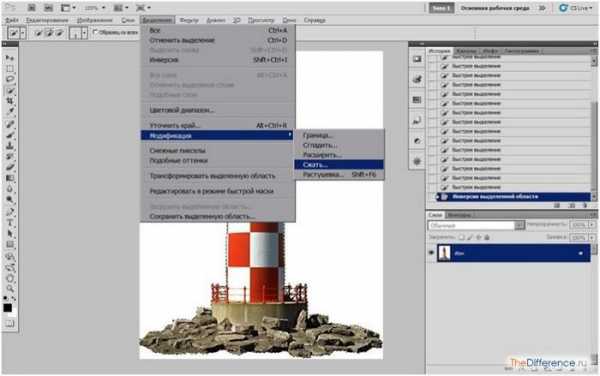
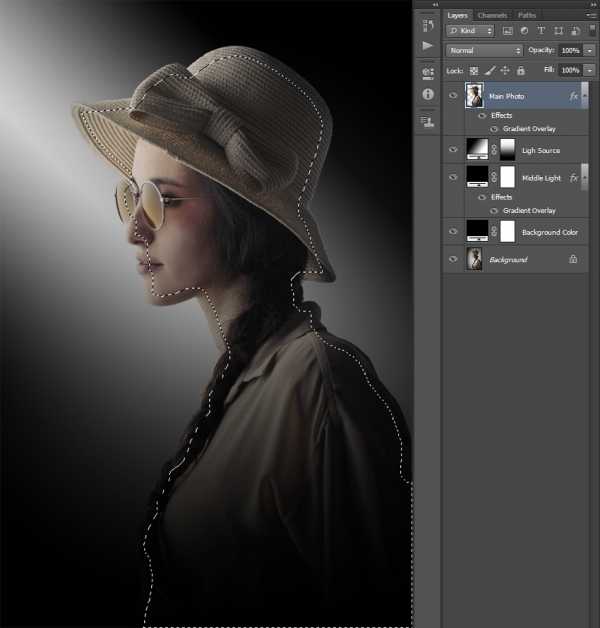
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с выделенным изображением девушки, чтобы загрузить активное выделение, а затем идём Выделение Модификация – Сжать (Select > Modify > Contract). Установите значение Сжатия (Contract by) 30px и нажмите кнопку ‘OK’.

Шаг 3
Идём Слой- Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection).

Шаг 4
Идём Фильтр – Размытие- Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (radius) размытия, который указан на скриншоте ниже:

6. Добавляем Световые эффекты на Ключевые Участки Изображения
Шаг 1
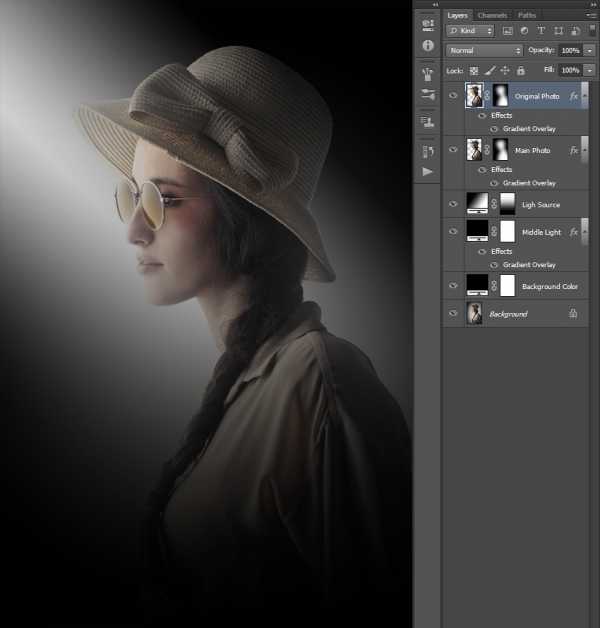
Теперь нам нужно осветлить ключевые участки на изображении объекта, учитывая направление источника света. Перейдите на слой Основное фото (Main Photo), а затем идём Слой- Новый – Скопировать на новый слой (Layer > New > Layer Via Copy). Далее, дважды щёлкните по названию нового слоя, чтобы дать новое название, назовите этот слой Оригинальное фото (Original Photo). Примечание переводчика: чтобы перейти на слой Основное фото (Main Photo), просто щёлкните по миниатюре слоя, чтобы слой стал активным, а не маска.

Шаг 2
Теперь нам нужно удалить слой-маску и очистить стиль слоя данного слоя. Итак, идём Слой- Слой- маска- Удалить (Layer > Layer Mask > Delete), чтобы удалить слой-маску, а затем идём Слой-Стиль слоя- Очистить стиль слоя (Layer > Layer Style > Clear Layer Style), чтобы удалить стиль слоя.

Шаг 3
Весь объект у нас сейчас освещён, но мы не хотим этого, поэтому, нам нужно создать новую слой- маску для данного слоя. Идём Слой- Слой-маска- Скрыть всё (Layer > Layer Mask > Hide All), а затем выберите инструмент Кисть (Brush Tool (B), выберите мягкую круглую кисть, нажмите клавишу ‘D’, чтобы установить цвет переднего плана на белый цвет, теперь просто прокрасьте кистью ключевые участки вашего объекта в соответствии с направлением света.

Шаг 4
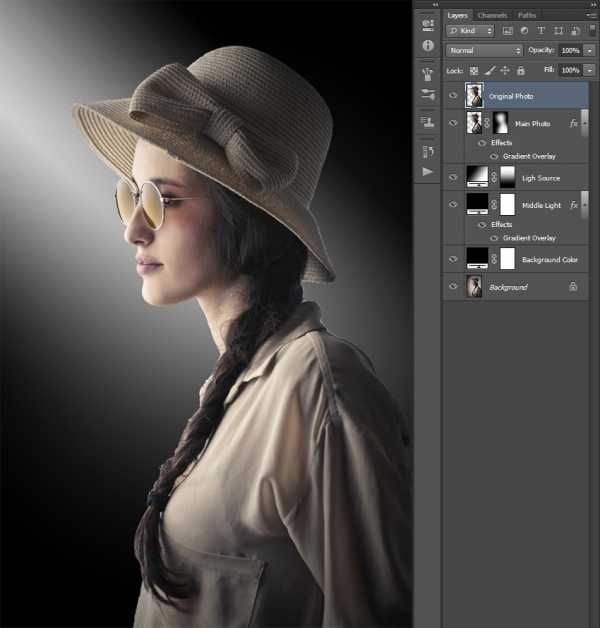
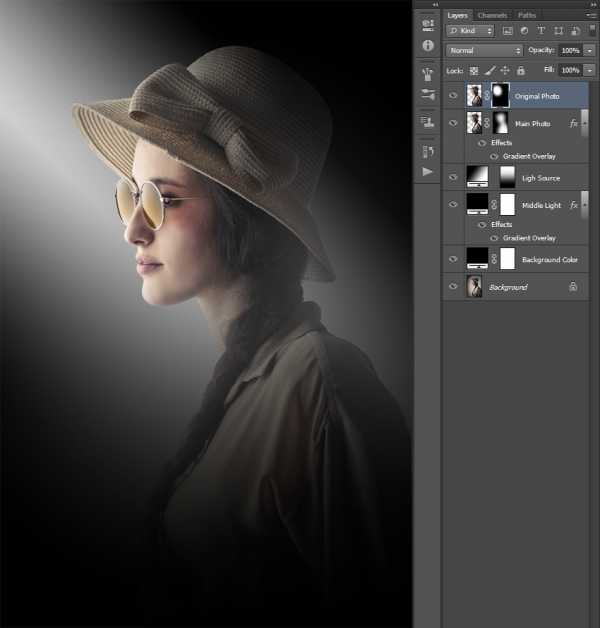
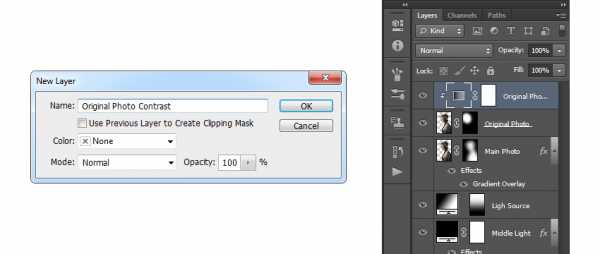
Теперь давайте добавим немного контраста на освещённые участки нашего объекта. Для этого, перейдите на слой Оригинальное фото (Original Photo), нажмите клавишу ‘D’, чтобы выставить цвета по умолчанию, а затем идём Слой- Новый корректирующий слой – Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот слой Контраст Оригинального фото (Original Photo Contrast). Нажмите кнопку ‘OK’.
Контраст будет применён ко всему изображению, но мы хотим применить контраст только к освещённым участкам, поэтому, идём Слой- Создать обтравочную маску (Layer > Create Clipping Mask).

Шаг 5
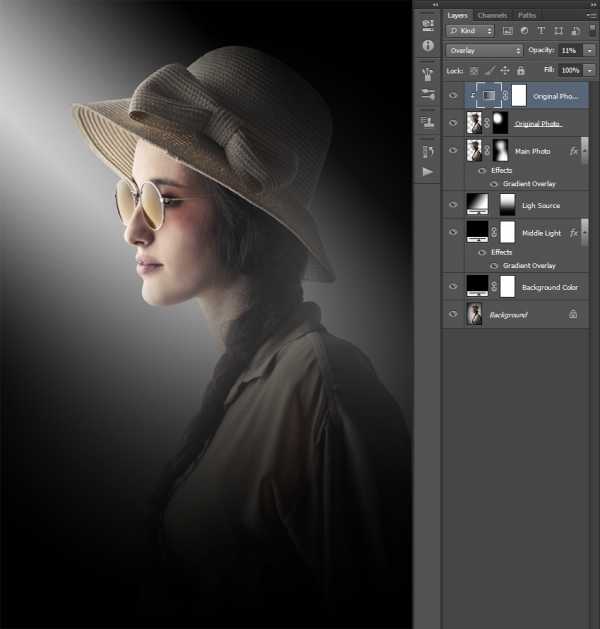
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) до 11%.

7. Добавьте Частицы
Шаг 1
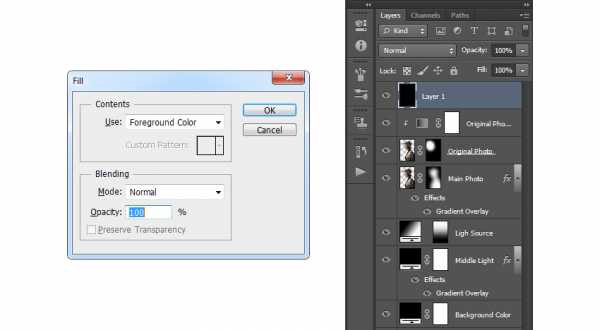
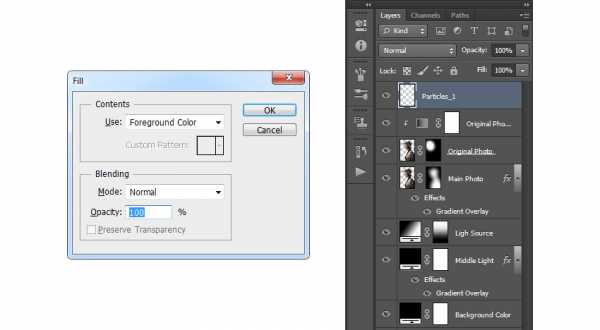
Теперь мы добавим мелкие частицы. Идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Вы можете оставить название слоя по умолчанию, т.к. мы удалим этот слой в следующих шагах. Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный, а затем идём Редактирование – Выполнить заливку – Цвет переднего плана (Edit > Fill > Foreground Color). Примечание переводчика: название слоя по умолчанию будет Слой 1 (Layer 1).

Шаг 2
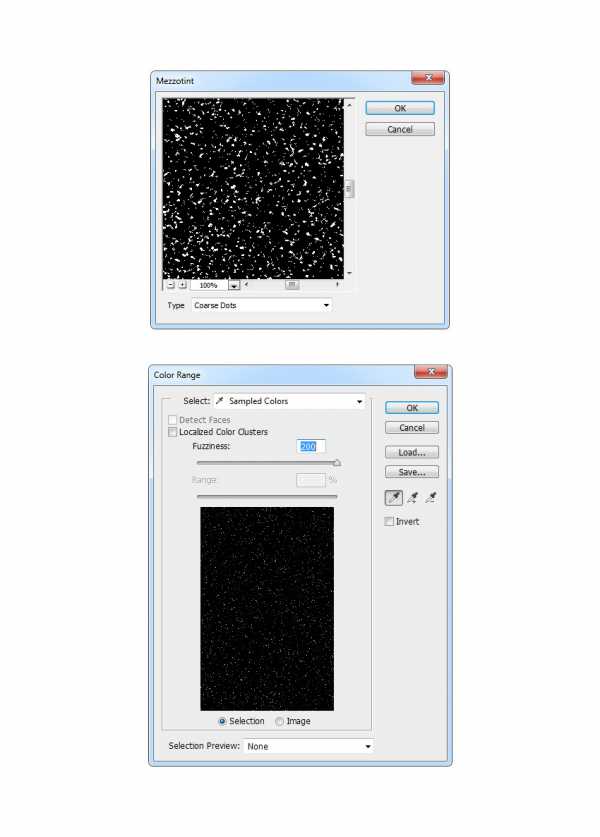
Теперь идём Фильтр – Оформление – Меццо-тинто (Filter > Pixelate > Mezzotint). В окне настроек данного фильтра, установите Шрифты (type) на Крупные точки (Coarse Dots). Далее, идём Выделение – Цветовой диапазон (Select > Color Range) и, используя инструмент Пипетка (Eyedropper Tool), выделите белый цвет, щёлкнув по любым белым частицам на изображении, также установите Разброс (Fuzziness) на 200.

Шаг 3
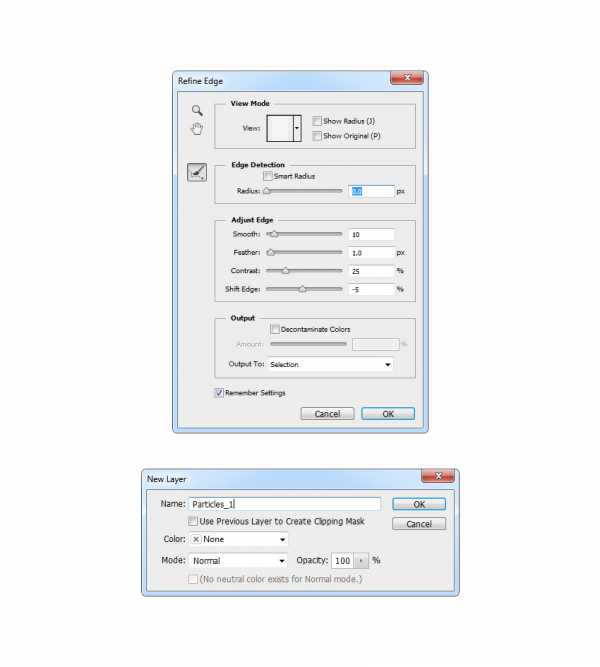
Теперь идём Выделение – Уточнить край (Select > Refine Edge). Установите следующие настройки в окне настроек данного инструмента, которые указаны на скриншоте ниже. Затем идём Слой- Новый – Слой (Layer > New > Layer), чтобы создать новый слой. Назовите этот слой Частицы 1 (Particles_1).

Шаг 4
Нажмите клавишу ‘D’, а затем нажмите клавишу ‘X’, чтобы установить цвет переднего плана на белый цвет, а затем идём Редактирование – Выполнить заливку (Edit > Fill), примените настройки, которые указаны на скриншоте ниже. Далее, идём Выделение – Отменить выделение (Select > Deselect), перейдите на слой Слой 1 (Layer 1), а затем идём Слой- Удалить – Слой (Layer > Delete > Layer). Примечание переводчика: автор удаляет слой, который был создан в Шаге 1 данного параграфа.

Шаг 5
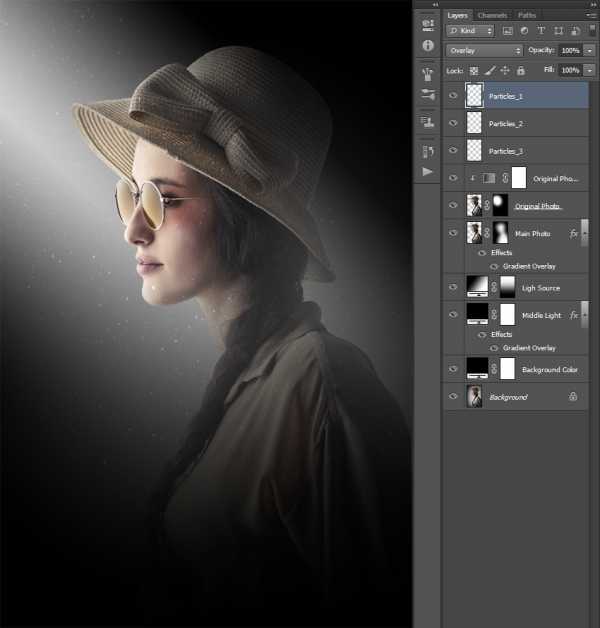
Поменяйте режим наложения для данного слоя с частицами на Перекрытие (Overlay) и в зависимости от того, сколько частиц вы хотите добавить, вы можете повторить всю процедуру, чтобы создать больше частиц. Я дважды повторил действие, таким образом, у меня получилось в общем три слоя с частицами.

Шаг 6
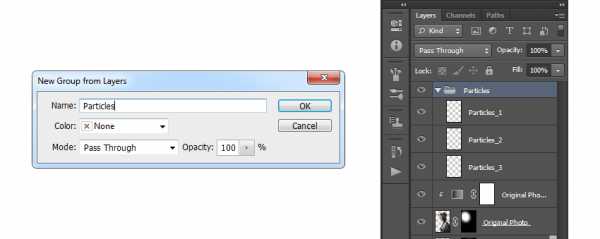
Теперь перейдите на самый верхний слой с частицами (в моём случае, это слой Частицы 1 (Particles_1), удерживая клавишу (Shift), выделите последний слой с частицами (в моём случае, это слой Частицы 3 (Particles_3). Далее, идём Слой – Новый – Группа из слоёв (Layer > New > Group from Layers). Назовите новую группу Частицы (Particles).

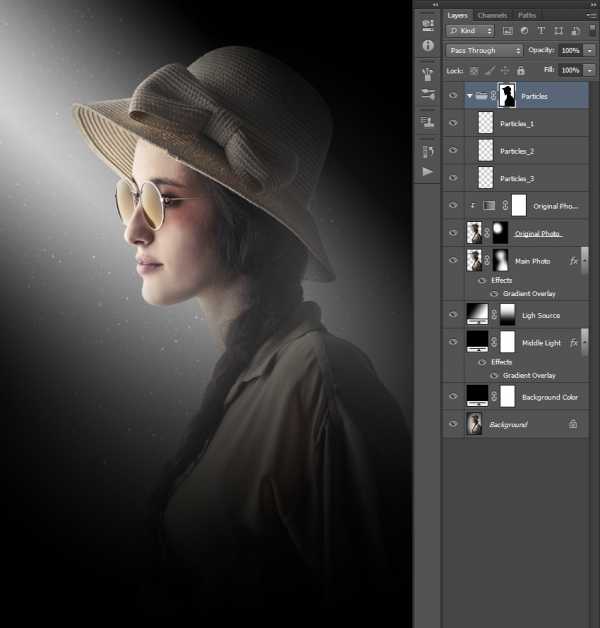
Шаг 7
Создайте активное выделение вокруг изображения вашего объекта, для этого, удерживая клавишу (Ctrl), щёлкните по миниатюре слоя Основное фото (Main Photo). Нажмите клавишу ‘D’, чтобы установить цвет переднего плана на чёрный цвет, а затем идём Слой- - Слой-маска – Показать выделенную область (Layer > Layer Mask > Reveal Selection). Находясь всё ещё на слой-маске, идём Изображение – Коррекция - Инверсия (Image > Adjustments > Invert) для инверсии слой-маски. Примечание переводчика: автор добавил слой-маску к слою с группой Частицы (Particles), провел инверсию, таким образом, скрыв эффект частиц в области изображения девушки.

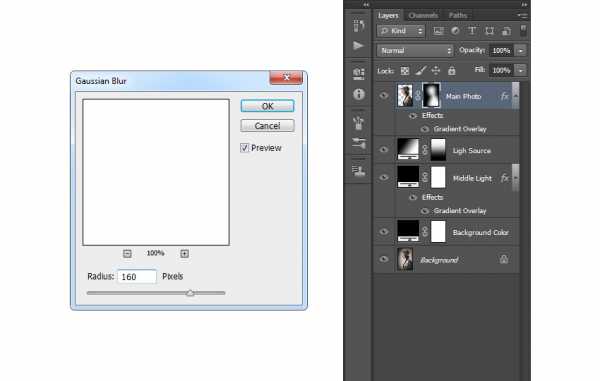
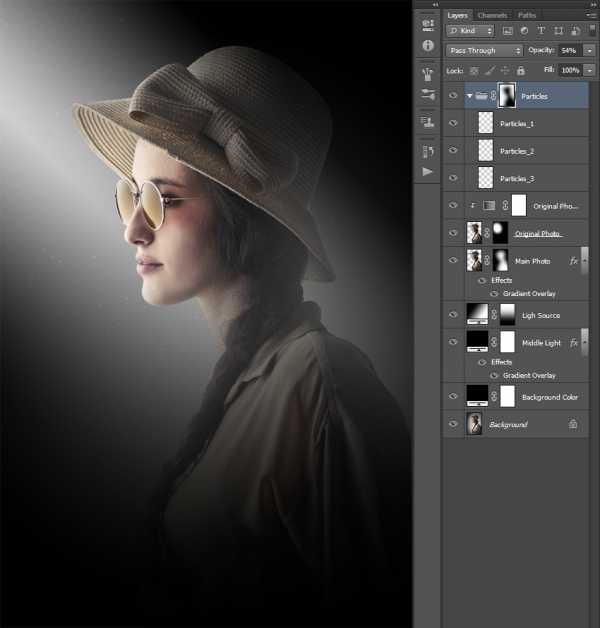
Шаг 8
Находясь всё ещё на слой-маске, идём Окно - Свойства (Window > Properties). В панели настроек Свойства (Properties), установите Растушёвку (Feather) на 160 px, а также уменьшите Непрозрачность (Opacity) до 54%. Примечание переводчика: в версии программы Photoshop SC6, появилась новая закладка Свойства (Properties), если вы работаете в более ранней версии, то находясь на слой-маске слоя группы Частицы (Particles), идём Фильтр – Размытие – Размытие по Гауссу (Filter- Blur – Gaussian Blur), а затем в окне настроек данного фильтра поэкспериментируйте с радиусом размытия (установите радиус размытия примерно на 15-20 рх).

8. Создаём Цветовой Фон
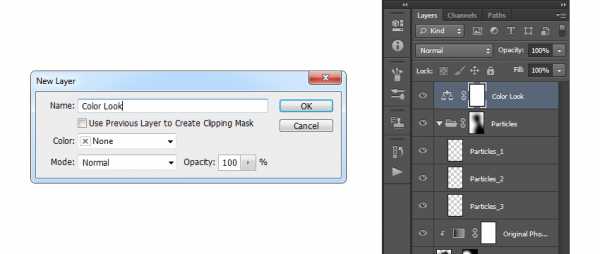
Шаг 1
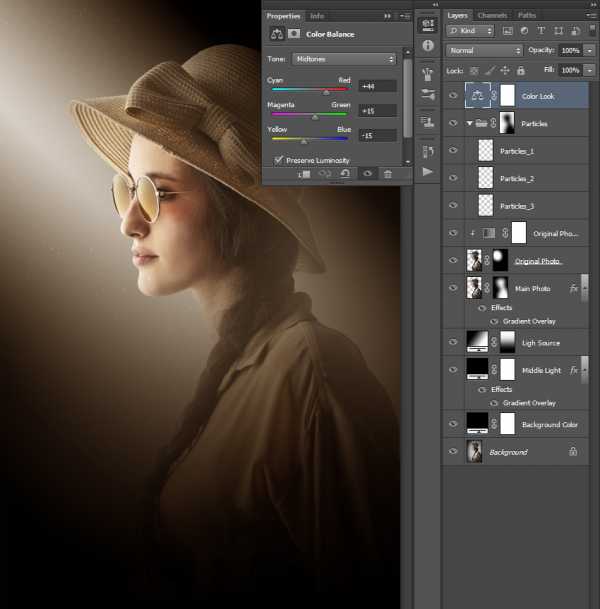
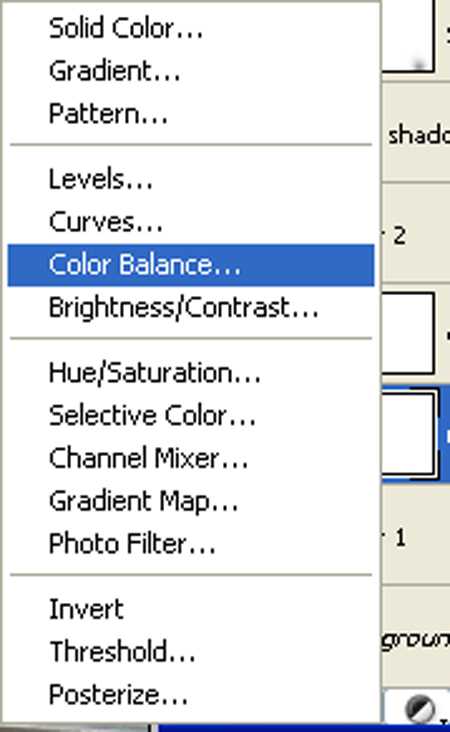
Теперь мы создадим красивый цветовой фон. Идём Слой – Новый корректирующий слой – Цветовой Баланс (Layer > New Adjustments Layer > Color Balance), чтобы создать корректирующий слой цветовой баланс. Назовите этот корректирующий слой Цветовой фон (Color Look).

Шаг 2
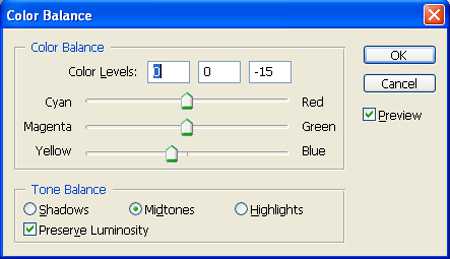
Дважды щёлкните по миниатюре корректирующего слоя Цветовой Баланс (Color Balance), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

9. Проводим Заключительную Цветовую Коррекцию
Шаг 1
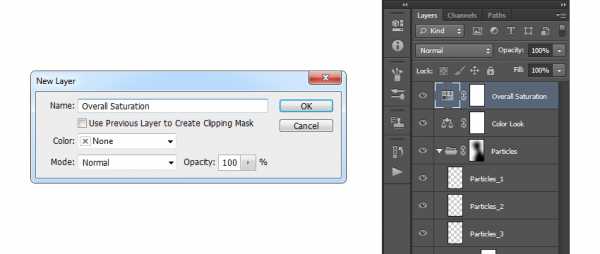
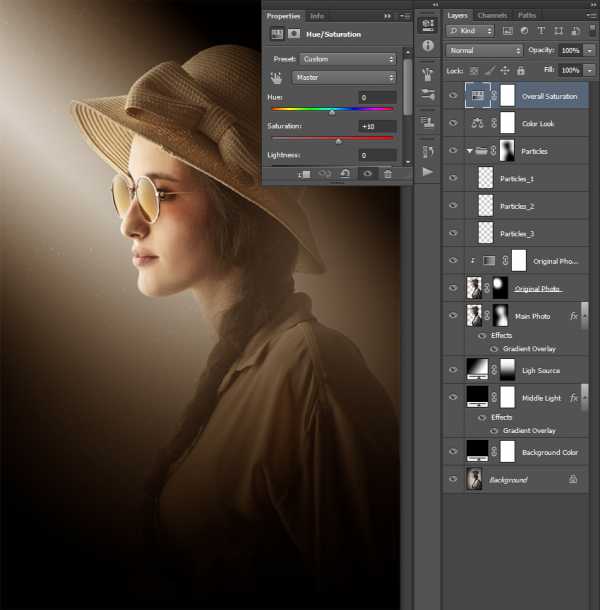
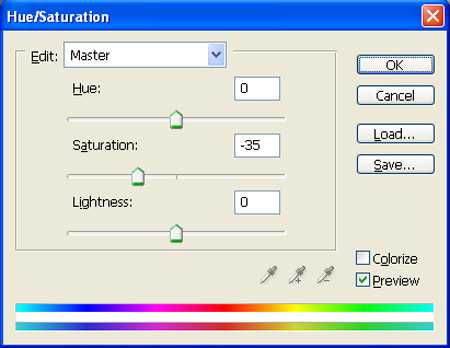
Далее, мы проведём заключительную цветовую коррекцию всей картины, используя несколько корректирующих слоёв. Вначале мы усилим насыщенность. Идём Слой- Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), чтобы создать новый корректирующий слой цветовой тон / насыщенность. Назовите этот корректирующий слой Насыщенность всей картины (Overall Saturation).

Шаг 2
Дважды щёлкните по миниатюре корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 3
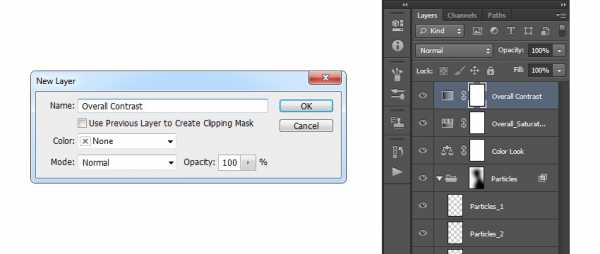
Далее, мы добавим корректирующий слой Карта градиента (Gradient Map), чтобы усилить контраст. Нажмите клавишу ‘D’, чтобы выставить цвет переднего / заднего плана по умолчанию, а затем идём Слой- Новый корректирующий слой- Карта градиента (Layer > New Adjustment Layer > Gradient Map), чтобы создать новый корректирующий слой с картой градиента. Назовите этот корректирующий слой Контраст всей картины (Overall Contrast).

Шаг 4
Поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Перекрытие (Overlay), а также уменьшите Непрозрачности (Opacity) слоя до 31%.

Шаг 5
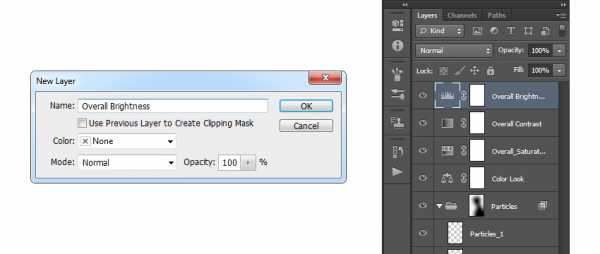
Теперь мы проведём коррекцию яркости. Итак, идём Слой- Новый корректирующий слой- Уровни (Layer > New Adjustment Layer > Levels), чтобы создать новый корректирующий слой уровни. Назовите этот корректирующий слой Яркость всей картины (Overall Brightness).

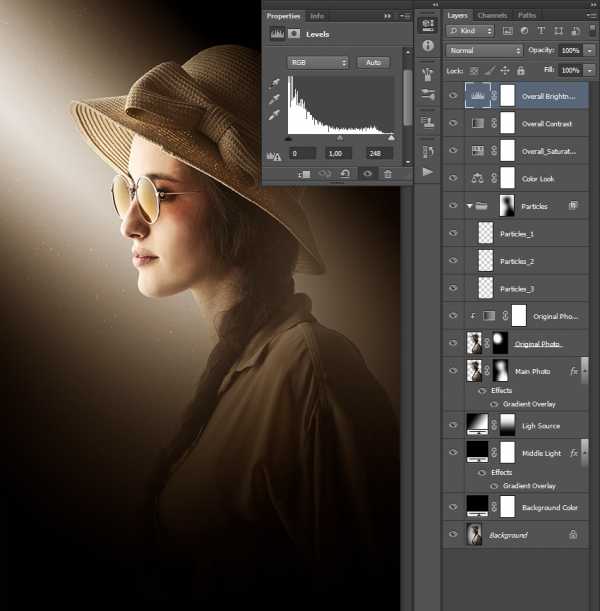
Шаг 6
Дважды щёлкните по миниатюре корректирующего слоя Уровни (Levels), чтобы установить следующие настройки, которые указаны на скриншоте ниже:

Шаг 7
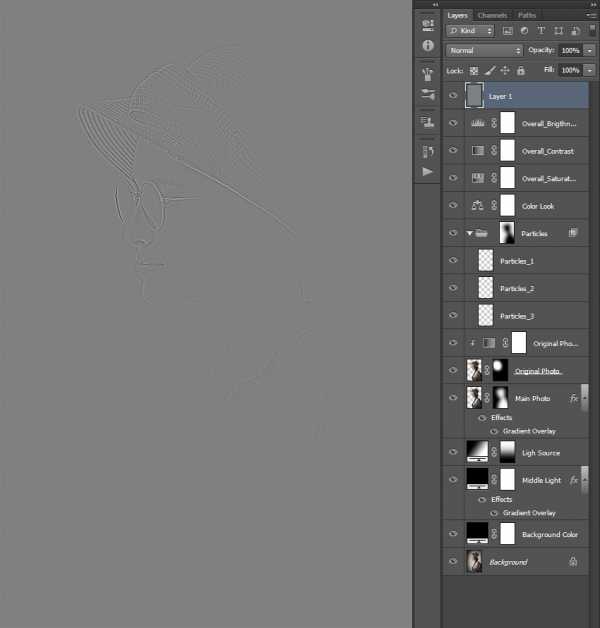
В заключение, давайте добавим резкости к нашей картине. Нажмите клавиши (Ctrl+Alt+Shift+E), чтобы создать объединённый слой из всех видимых слоёв. Далее, идём Фильтр- Другое- Цветовой контраст (Filter > Other > High Pass). Установите Радиус (radius) на 2 px.

Шаг 8
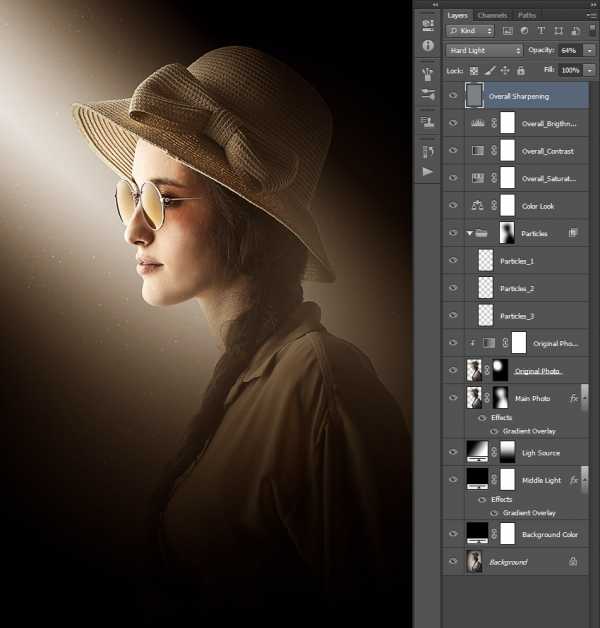
Дважды щёлкните по названию данного слоя, чтобы переименовать его, назовите этот слой Резкость всей картины (Overall Sharpening). Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоя примерно до 64%.

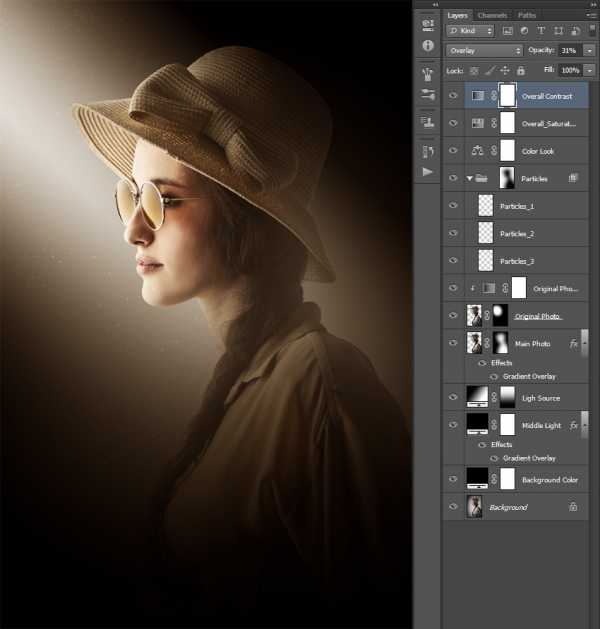
10. Вы справились!
Поздравляю, вы справились! Вы можете увидеть итоговый результат на скриншоте ниже:

11. Меняем Дизайн
Теперь вы можете изменить заключительный дизайн; Я дам вам несколько подсказок, как это сделать:
- Перейдите на слой Источник света (Light Source), дважды щёлкните по нему, чтобы поменять Угол (Angle) и / или Масштаб (Scale).
- Перейдите на слой-маску слоя Оригинальное фото (Original Photo), выберите инструмент Кисть (Brush Tool (B), выберите мягкую кисть и с помощью белой/чёрной кисти, прокрасьте различные участки, которые должны быть освещены.
- Перейдите на слой Цвет Заднего фона (Background Color), дважды щёлкните по нему, чтобы изменить цвет.
- Перейдите на слой Цветовой фон (Color Look), дважды щёлкните по его миниатюре слоя и внутри панели Свойства (Properties), поменяйте настройки, чтобы изменить цветовой фон.
Результат, который у меня получился:

Отличная Работа!
Если вы хотите создать более сложный эффект волшебного затенения, как на скриншоте ниже, с помощью всего лишь одного клика, то воспользуйтесь моим Экшеном Тёмная Фантазия в программе Photoshop.

Экшен работает так, что вам придётся всего лишь прокрасить кистью поверх объекта вашей фотографии, а затем включить экшен, и экшен всё сделает за вас, создав и настроив все слои. Экшен также создаст для вас 25 цветовых решений. К экшену прилагается подробный видеоурок, который покажет вам, как настроить и изменить дизайн, чтобы получить максимальный результат от эффекта.

Создание мрачной волнующей фантазийной фотографии (Часть 1)
В этом уроке (Часть 1 из 2х) мы покажем Вам, как создать мрачную волнующую фантазийную обработку фотографии. Мы пройдемся по техникам обработки, ретуши, маскам слоя, регулировке света и тени, а также ещё по нескольким техникам.
Предварительный просмотр результата

Исходные материалы
Шаг 1
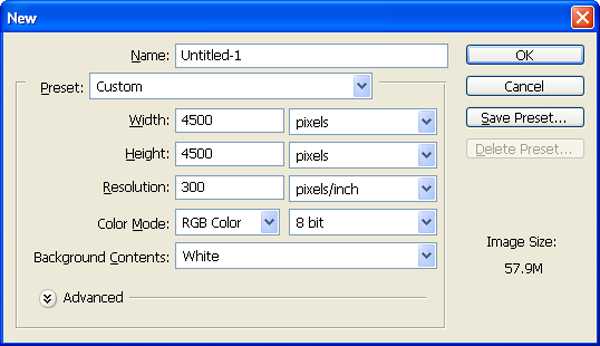
Создаем новый файл шириной 4500рх и высотой 4500рх, разрешение 300 dpi (Точек на дюйм). Фон должен быть белым.

Шаг 2
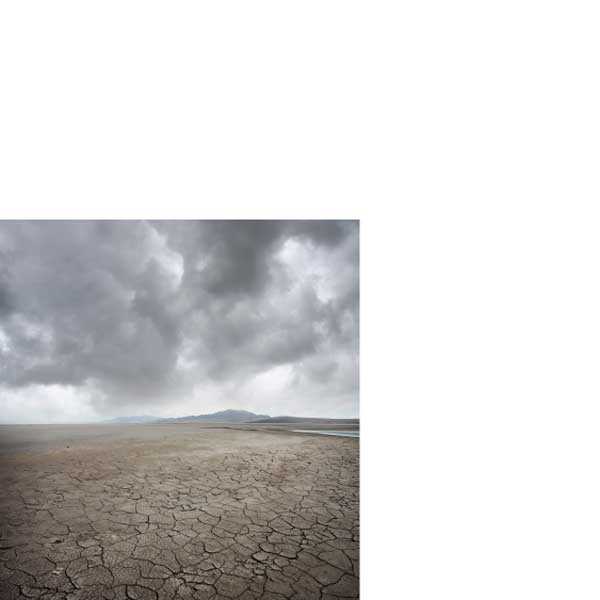
Давайте начнём с нашего фона (небо). Открываем фото Буря в пустыне в Photoshop. Мы будем использовать небо с этой стоковой фотографии, поэтому нам нужно перенести его на наш основной холст.
Нажимаем на изображении Бури в пустыне и нажимаем V, чтобы активировать инструмент Move Tool. Нажимаем левой кнопкой, перетаскиваем изображение на основной холст и меняем название слоя на “sky”.


Шаг 3
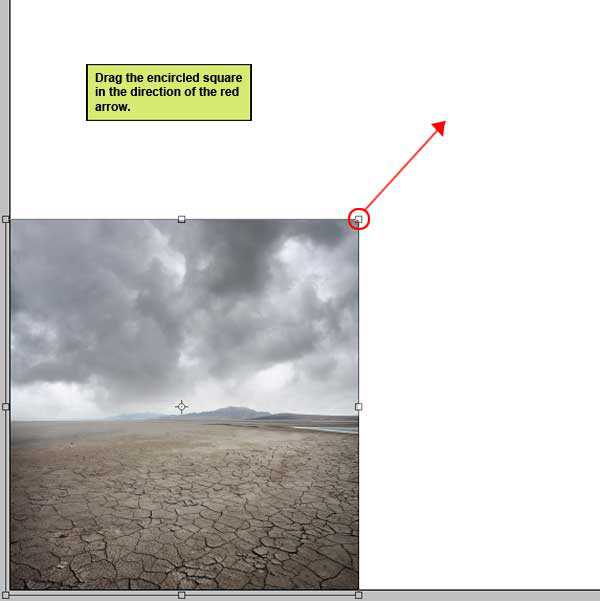
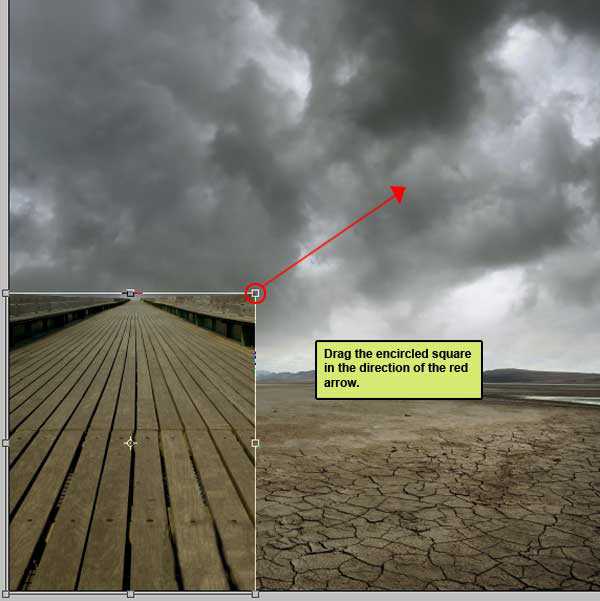
Теперь активируем инструмент Transform tool (Ctrl/Cmd +T), затем, пока слой “sky” выделен, меняем его размер, как показано на изображении ниже:


Шаг 4
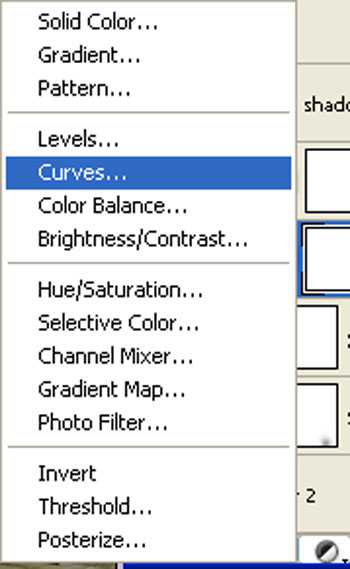
Теперь создаем новый слой коррекции цветового баланса из нижней части набора слоев.

Заполняем значения, как показано ниже:


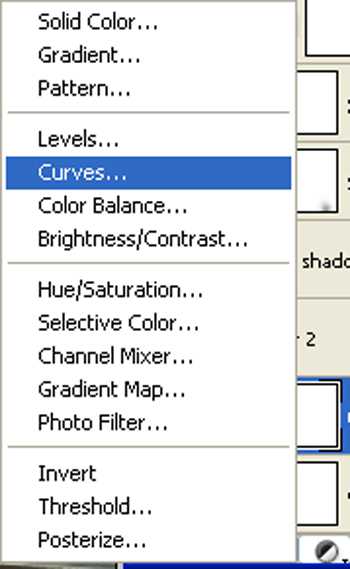
Теперь создаем новый слой коррекции кривых из нижней части набора слоев.

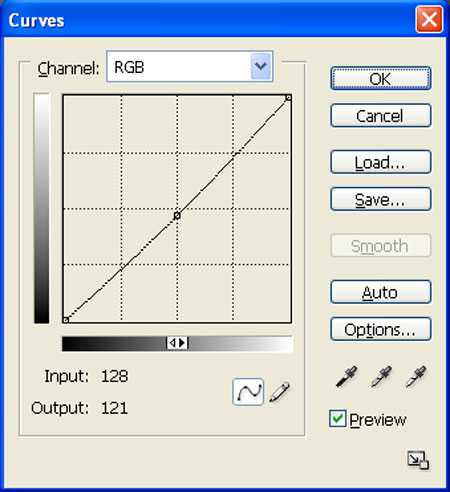
Пока открыто окно Curves, вводим следующие значения:


Шаг 5
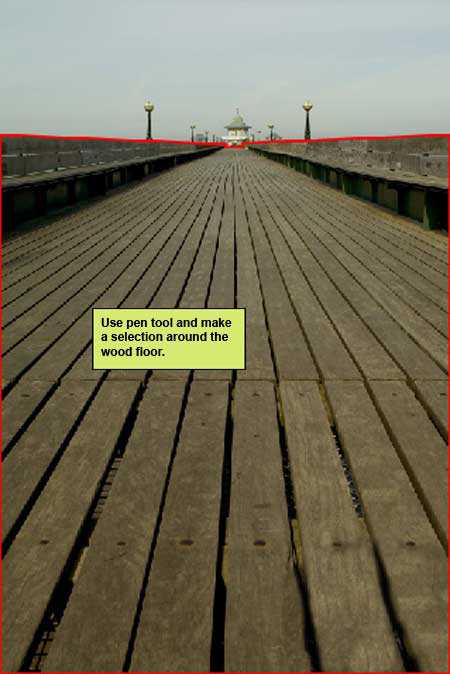
Теперь открываем в Photoshop изображение пристани в Кливдоне – стоковую фотографию с ресурса sxc.hu. Мы будем использовать Кливдонскую пристань с этого стокового изображения, поэтому нам необходимо переместить её на наш основной холст.

Нажимаем на Кливдонской пристани и нажимаем P, чтобы активировать инструмент Pen tool, а затем создаем выделение вокруг Кливдонской пристани и нажимаем V, чтобы активировать инструмент Move Tool. Нажимаем левой кнопкой на изображении, перетаскиваем его на основной холст и меняем название слоя на “Clevedon Pier”.


Шаг 6
Теперь активируем инструмент Transform tool (Ctrl/Cmd +T), затем, пока слой “Clevedon Pier” выделен, меняем его размер, как показано на изображении ниже:


Шаг 7
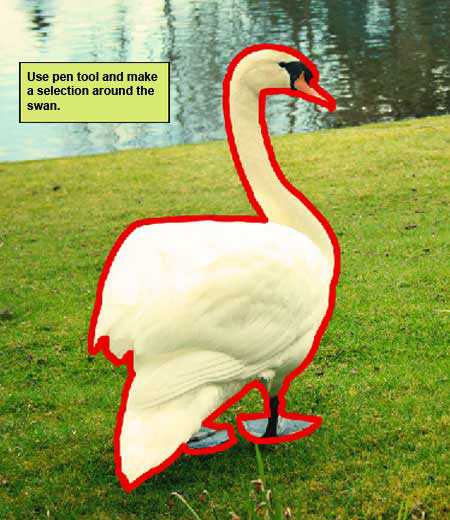
Открываем в Photoshop изображение Лебедь IV – стоковую фотографию с ресурса IQuitCountingStock. Мы будем использовать Лебедя с этого стокового изображения, поэтому нам необходимо переместить его на наш основной холст.

Нажимаем на Лебеде и нажимаем P, чтобы активировать инструмент Pen tool, и создаем выделение вокруг Лебедя. Нажимаем V, чтобы активировать инструмент Move Tool. Нажимаем левой кнопкой на изображении, перетаскиваем его на основной холст и меняем название слоя на “Swan ”.


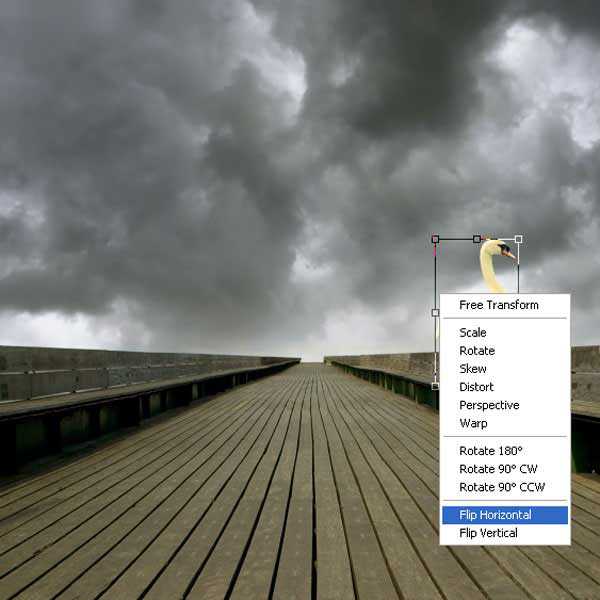
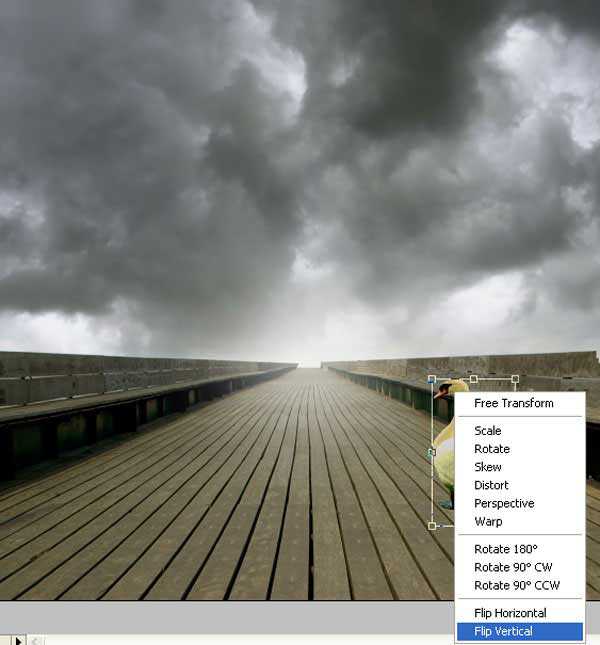
Активируем инструмент Transform tool. Затем нажимаем правой кнопкой и выбираем пункт Flip horizontal.


Шаг 8
Теперь создаем новый слой коррекции кривых из нижней части набора слоев.

В открытое окно Curves, вводим следующие значения:

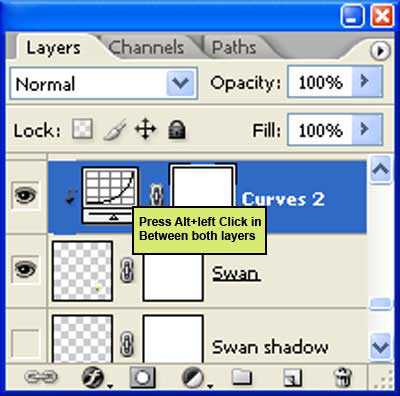
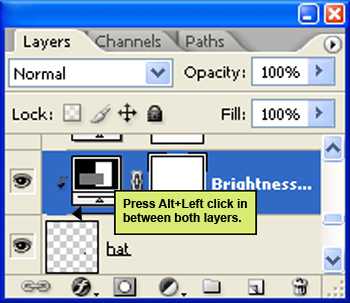
Зажимаем Alt и нажимаем левой кнопкой между двумя слоями (swan и Curves), чтобы создать маску.


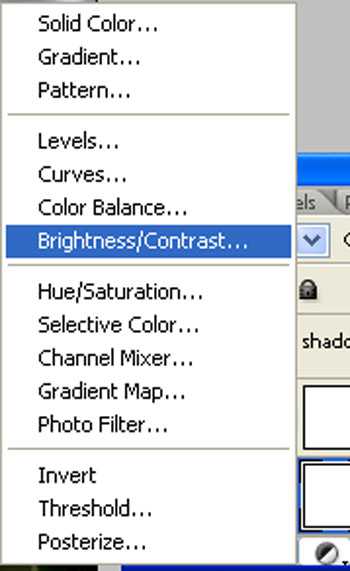
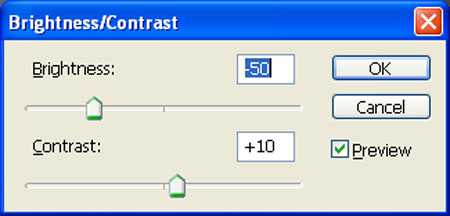
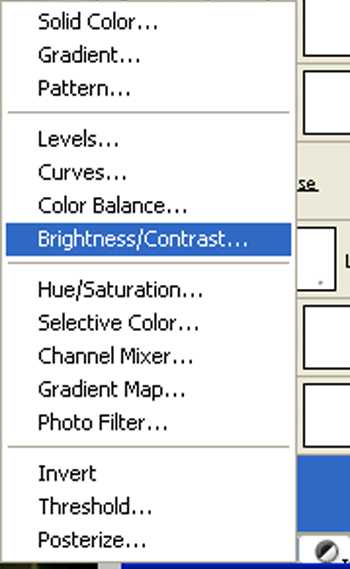
Создаем новый слой коррекции яркости/контраста из нижней части набора слоев.

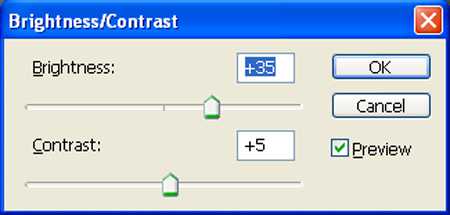
Вводим следующие значения, зажимаем Alt и нажимаем левой кнопкой между двумя слоями (swan и brightness/contrast), чтобы создать маску.


Шаг 9
Давайте создадим источник света для нашего изображения. Активируем новый слой (ctrl+n) и называем его “Source light”. Активируем инструмент Brush tool (B) со следующими настройками:
Размер кисти: 600px Hardness: 0% Opacity: 40% Flow: 100% Цвет: #FFFFFF
Рисуем поверх выделенной области.


Шаг 10
Давайте создадим тень от лебедя. Активируем новый слой и называем его “swan shadow ”. Создаем дубликат слоя с лебедем, используя Ctrl+J, активируем инструмент Transform tool (ctrl+t), нажимаем правой кнопкой и выбираем Flip vertical.


Активируем дублированный слой, для чего зажимаем ctrl и нажимаем на дублированном слое, и заливаем его черным цветом.

Активируем Erase tool (E) со следующими настройками:
Размер кисти: 200px Hardness: 0% Opacity: 40% Flow: 100%
Давайте сотрем и немого высветлим нашу тень, чтобы она стала светлой.

Шаг 11
Открываем в Photoshop изображения старой шляпы – стоковую фотографию. Мы будем использовать шляпу с этого стокового изображения, поэтому нам необходимо переместить её на наш основной холст.

Нажимаем на Старой шляпе, нажимаем P, чтобы активировать инструмент Pen tool, и создаем выделение вокруг Лебедя. Затем нажимаем V, чтобы активировать инструмент Move Tool. Нажимаем левой кнопкой на изображении, перетаскиваем его на основной холст и меняем название слоя на “hat ”.


Шаг 12
Активируем инструмент Transform tool (Ctrl/Cmd +T) и затем, пока слой “sky” выделен, меняем его размер, как показано на ниже:


Шаг 13
Создаем новый слой коррекции яркости/контраста из нижней части набора слоев.

Пока открыто окно Color Balance, вводим следующие значения:

Зажимаем Alt и нажимаем левой кнопкой между двумя слоями (Hat и Brightness/Contrast), чтобы создать маску.


Создаем новый слой корректировки оттенка/насыщенности из нижней части набора слоев.

Пока открыто окно Hue/Saturation, вводим следующие значения: Зажимаем Alt и нажимаем левой кнопкой между двумя слоями (Hat и Hue/Saturation), чтобы создать маску.


Часть 2
Часть 2 этого урока будет опубликована в ближайшее время.
http://www.photoshopstar.com Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Создание мрачной волнующей фантазийной фотографии (Часть 2)• Создание модного эффекта контрастной фотографии• Создание футуристических абстрактных обоев для рабочего стола