Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать кнопку в html с ссылкой
Делаем кнопку input ссылкой
01 авг
HTML-тег input предназначен для вывода разных полей и кнопок. Благодаря ему можно создавать элементы сайта, которые будут требовать от пользователя каких-то действий.
Но оказывается, созданная с помощью input, кнопка не предназначена для использования в качестве обычной ссылки. Но некоторые случаи требует от вебмастера использования html-тега input именно в качестве ссылки.
Оказывается исправить это вопиющие безобразием можно и к тому же не одним способом.
Я понятия не имею почему в HTML для такого простого действия приходится делать столько лишних телодвижений, и почему нет какого-нибудь специализированного параметра у этого тега. Но кто знает способ проще или где пройти курсы электриков подешевле, прошу в комменты.
Самый надежный способ из всех – это использование чистого HTML без JS (Способ №1), так как ваш посетитель может использовать браузер с отключенным JavaScript или пользоваться каким-нибудь мобильным браузером, начисто лишенным понимания скриптов.
- Способ №1 – чистый HTML:
Выглядит это так:
Этот способ открывает ссылку в этом же окне. Как сделать, чтобы все открывалось в новой странице, я не знаю и поэтому привел Способ №2
Работает это так:
В общем то внешних отличий мало, отличия только внутренние. Использование этого метода создания из input`а ссылки, я бы не рекомендовал, так как некоторые ваши посетители могут столкнутся с проблемой неработоспособности таких ссылок.
Не смотря на это у этого способа есть один существенный плюс: можно открыть ссылку в новой странице браузера. Для этого нужно немного видоизменить код:
Эти 2 нехитрые способа помогут использовать вам обычную HTML-кнопку в качестве ссылки. Я, честно, не знаю как такая ссылка будет передавать вес, но перенаправлять пользователей будет как надо.
Комментарии:
Как сделать кнопку на сайте ссылкой.
Довольно часто в практике web-мастера возникает необходимость в установке на сайте различных кнопок, причем кнопок, нажав на которую посетитель попадет в другой раздел сайта, на другую страницу или даже на другой сайт, т.е. эта кнопка должна работать как ссылка.
Сделать красивую кнопку сейчас можно различными способами и множеством сторонних программ. Один из самых простых, распространённых и часто используемых способов — это создать кнопку в Photoshop и разместить её на сайте.
Кнопка, созданная в каком либо графическом редакторе, например Photoshop — это обычная картинка, сохранённая в одном из графических форматов используемых в web-технологиях: GIF, JPEG или PNG, а следовательно на вставку таких картинок распространяются и все правила вставки изображений в HTML. Не буду тратить время, а сразу приведу пример вставки изображений для кнопки.
1.  Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Поясню, графический файл (картинка кнопка), имеет следующие параметры: имя img.jpg, ширина 200 пикселей, высота 67 пикселей, путь до этого файла (лежит на сайте) files/img/img.jpg.
Второй важный момент — это создание ссылки. В примере 2, приведен код текстовой ссылки, которая ведет на главную страницу моего сайта http://www.seoklub.ru/
2. http://www.seoklub.ru/Естественно в якоре ссылки вы можете указать любой нужный Вам текст. А теперь наша задача совместить в коде web-страницы вставку картинки и в качестве якоря ссылки указать не текст а картинку (графический файл) в данном случае это будет наша с Вами кнопка (графический файл img.jpg).
3. 
4. 
На что еще хочу обатить Ваше внимание. При использовании в качестве якоря ссылок картинки, обязательно добавляйте параметр border=0 иначе вокруг картинки-ссылки будет отображаться рамка, которая во многих случаях очень сильно будет портить дизайн Вашего сайта.
Есть вот такой интересный сервис — dabuttonfactory.com. Этот сервис абсолютно бесплатный. Там можно выбрать разные дизайны кнопочек и сделать на них нужные надписи. Я покажу процесс создания кнопочки на примере.
Удобно то, что в процессе создания кнопочки Вы будете видеть результат вносимых изменений и корректировать так, как Вам нужно.
Первое поле TEXT — вводим здесь текст, который должен быть на кнопке. Например, я ввожу НОВОСТИ. Изменения сразу видны в центре экрана.
Выбираем шрифт Font. Выбираем Sans — serif, Bold — Жирный, Italic — курсив. Отметьте галочкой то, что нужно. Я оставляю Bold, галочку с Italic снимаю.
Size размер шрифта. Плюсиком или минусом можно увеличивать или уменьшать. Я остановилась на 17.
Color — цвет шрифта. Если кликнуть по этому окошку, можно выбрать на палитре нужный цвет. Я оставляю белый. Чтобы палитра свернулась после того, как Вы выбрали нужный цвет, кликните в любую область экрана или нажмите кнопку Escape.
Text Shadow — тень у текста. Distance — расстояние от текста до тени, Color — цвет тени. Пробуйте. Вы будете видеть результат.
Output type — Формат готового варианта. Нам нужна картинка Image, пусть будет в формате jpeg.
Переходим к правой части экрана. Button Type — возможные варианты — круглая, квадратная и с закругленными углами. Я оставила круглую.
Background — фон кнопки. Можно выбрать моноцвет, то есть один цвет, два цвета, градиент — перелив от одного цвета к другому. Соответственно, цвета выбрать рядом. Поэкспериментируйте. Я выбрал градиент от желтого к оранжевому.
Border — граница кнопки, обводка другими словами. Если поставить тут галочку, то нужно выбрать размер границы и цвет. Я этот параметр не включаю.
Shadow — тень кнопки. Также нужно выбрать цвет тени и расстояние от кнопки до тени. Делайте как больше нравится. Я делаю без тени.
Size — размер кнопки. Variable — варьируется в зависимости от длины текста на кнопке. Можно задать интервалы, которые должны быть вокруг текста. Я выбираю Fixed — фиксированный размер (то есть независимо от длинны текста). И задаю ширину — 150 и высоту 50.
Теперь Вам нужно сохранить вашу кнопочку на вашем компьютере. Для этого кликаем по ней. Выскакивает окошко сохранения файла button.jpeg. Дальше Вы уже знаете, что с ней делать — разместить на сайте и превратить картинку в ссылку, которая будет вести посетителя на нужную страницу вашего сайта.
Как сделать кнопку в html
Создание кнопок в HTML осуществляется при помощи тегов и . Они являются неотъемлемой частью практически любого интерфейса и помогают отправлять необходимую информацию скрипту-обработчику или очищать уже заполненные формы.

Инструкция
Использование дескриптора добавляет на страницу кнопку с именем name и значением value. Атрибут name задает элементу уникальный идентификатор и используется для определения обработчиком формы его значения. Value выводит необходимый текст поверх. Например, для создания кнопки запишите следующий код:Данная команда создаст кнопку с именем button и надписью «Отправка» на ней.
Дескриптор создает аналогичный элемент, однако предлагает для использования множество дополнительных параметров, которые могут понадобиться веб-разработчику. Так, поверх можно наложить таблицу или изображение, форматированный текст или список. Например:Текст
Чтобы создать кнопку, стирающую введенные пользователем данные, задайте type = “reset”.
Обратите внимание
Дескриптор должен обязательно использоваться в качестве содержимого тега . Кнопка может быть отображена и вне формы, однако для обработки данных и выполнения определенного действия она также должна быть заключена между .
Распечатать
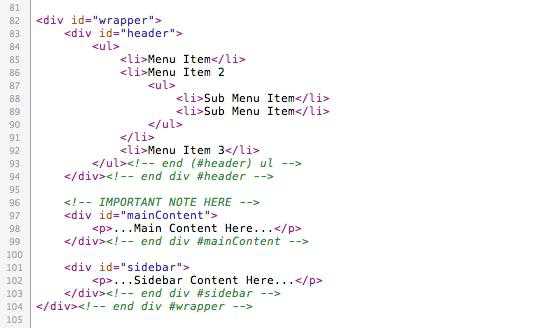
Как сделать кнопку в html