Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Html как сделать адаптивную таблицу
Адаптивная таблица на чистом CSS | Блог веб-разработчика MaxGraph
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
Стилизуем все это дело (главным образом нам нужно стилизовать table-wrap).
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
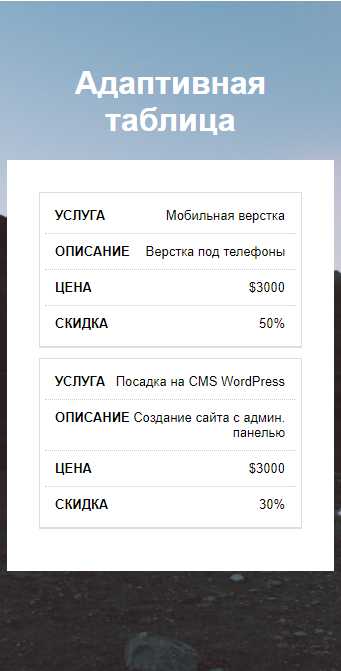
Второй способ адаптации
Для начала поменяем разметку:
Раздали каждому столбцу атрибут data-label, который нам пригодится в будущем.
Задаем базовые стили:
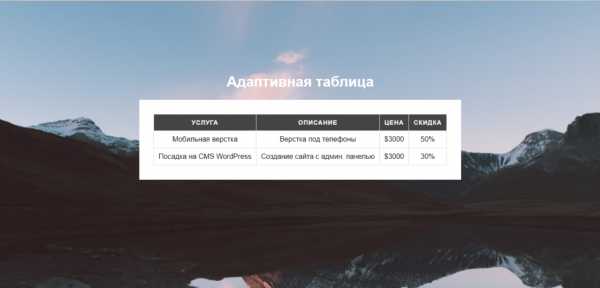
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. 
Как это исправить? добавляем стили:
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса :before мы присоединяем к левому краю наши дата-атрибуты. Выходит так: 
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. Если да — оцените ее! До скорых встреч)
(6 оценок, среднее: 4,17 из 5) Загрузка...Метки: css, HTML, responsive, table, адаптивность
Понравилось? Расскажи другим!
Адаптивные таблицы CSS, новый взгляд
От автора: многие люди работают с гибкими таблицами. Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Существующие способы сделать это:
Дублирование содержимого в CSS или через атрибут data- *, используя сгенерированный контент для вставки его перед каждой строкой.
Использование списка определений, который естественно дублирует dt, отображая его как таблицу на больших экранах.
Несколько методов совершенно в другом направлении:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееСкрытие несущественных столбцов на небольших экранах
Вывод вместо этого миниатюры таблицы и отображение полной таблицы при нажатии на миниатюру
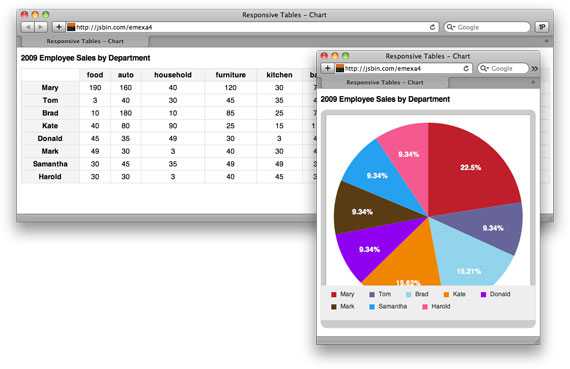
Отображение диаграммы на меньших экранах (например, круговая диаграмма)
Я думаю, что отображение ключей-значений, вероятно, является лучшим решением, потому что оно подходит для любой таблицы и предоставляет ту же информацию. Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Оба метода очень похожи: они устанавливают для элементов таблицы display: block;, так что они ведут себя как обычные элементы и дублируют содержимое thead двумя разными способами:
Использование text-shadow и создание только тени для каждой строки
Использование функции element() для дублирования thead, стилей и всего остального.
Каждый метод имеет свои плюсы и минусы, но следующие достоинства и недостатки присущи обоим:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееПлюсы: работает с обычной разметкой таблиц
Минусы:
Все, кроме первого набора заголовков, не поддаются выбору (поскольку ни тени, ни изображения сгенерированные element() не являются реальным текстом). Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Работает только в том случае, если ни одна из ячеек таблицы не переносится, поскольку метод зависит от того, что ячейки таблицы выровнены с их заголовками.
Использование text-shadow для копирования текста в другие строки
Дополнительные преимущества: Работает во всех браузерах
Дополнительные минусы: Max Number для строк нужно жестко указывать в CSS, так как каждой строке требуется еще одна тень текста для thead. Тем не менее, вы можете указать больше теней, чем необходимо, поскольку overflow: hidden для таблицы позволяет скрыть лишние тени. Кроме того, количество столбцов должно быть указано в CSS (переменная —cols).
Использование element(), чтобы скопировать весь в другие строки
Дополнительные минусы: element() в настоящее время поддерживается только в Firefox
Автор: Lea Verou
Источник: http://lea.verou.me/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееДелаем таблицы HTML адаптивными
Helix.su - портал вебмастера > css > Делаем таблицы HTML адаптивными
Если Вы нашли ошибку в тексте, пожалуйста, выделите область и нажмите Ctrl + Enter.
Последняя версия jQuery:
Скачать v.1.4.1 или v.3.0.0Небольшое руководство по тому, как скачать самую актуальную версию библиотеки jQuery, а также рекомендации по подключению скрипта.
Популярное за неделю:
Шаблоны:
 |
 |
 |
Подборки интерфейсов:
Таблицы с данными в адаптивном дизайне
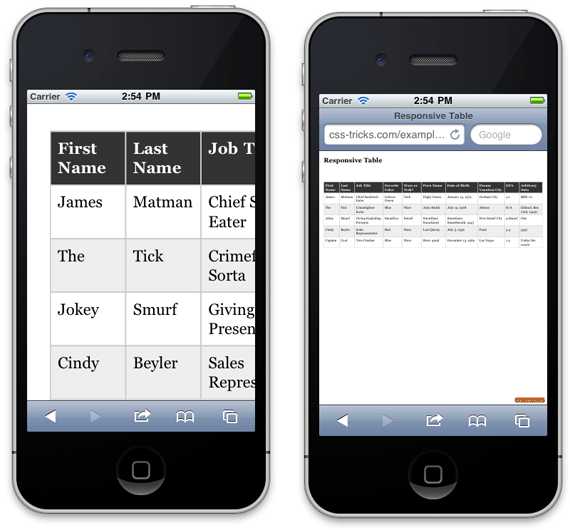
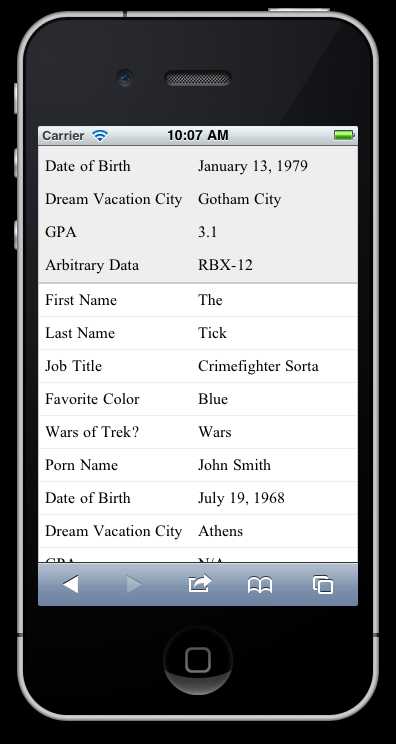
Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего: 
Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему.
1. Способ от Chris Coyier
Описание и демо на русском, оригинал и демо на английском. 
2. Способ от Zurb.com
Подробности и демо на английском 
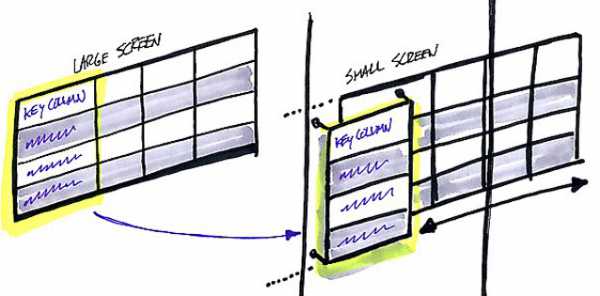
3. Способ от Scott Jehl
Демо 
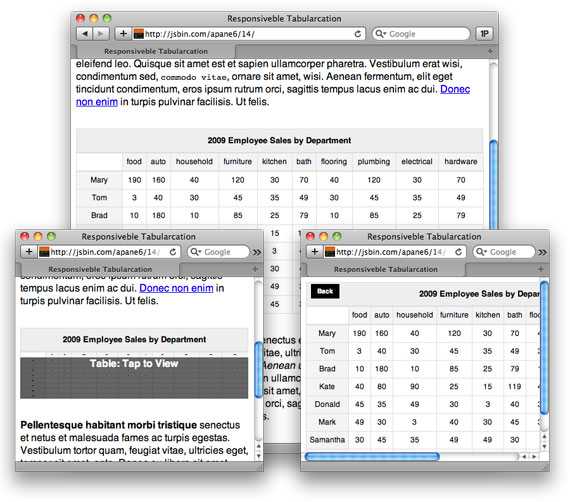
4. Способ от Todd Parker
Демо 
В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито.
Теги:- css
- адаптивная вёрстка
- веб-дизайн
- адаптивный дизайн