Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в css задать прозрачность фона
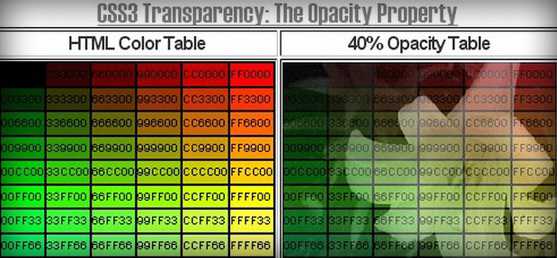
Полупрозрачный фон в CSS (Opacity) | Живущие в сети Цветы ~ Дизайн
Подкинули мне работенку сверстать сайт. А дизайн мне предоставили в клеточку. Основной фон в темную клетку, а блоки в светлую. И вот начала я ломать голову, как же так сделать, чтобы клетка в клетку попадала. Пыталась нарезать и так и сяк, и что-то не клеится. И вдруг стукнуло мне в голову, ведь я не одна такая, и явно все уже придумано и создано. И, о чудо! Сразу нашла то, что мне нужно! Как говорится, век живи, век учись!
Отыскала два способа.
1. Прозрачность фона и всего блока в целом.
В css вставить строчку: opacity:0.65;
Например, мне надо было сделать фон для div полупрозрачным, чтобы просвечивалась клетка, я написала вот что:
.myclass {background: #b2b2b2; opacity:0.55;}
Но, к сожалению, это работает везде кроме IE. Ох, как же я не переношу этот Explorer. C удовольствием бы удалила его вообще с компа, чтобы глаза мои его не видели :-)) Но... ради тестирования сайтов приходится с ним жить... да еще и в хороших отношениях :-) В общем, чтобы это заработало в IE 6 и 7, добавляем следующую строчку:
filter:alpha(opacity=55);
2. Прозрачный фон и непрозрачные внутренности
.myclass {background-color: rgba(178,178,178,0.5);}
Цвет здесь задается в формате RGBа. Последняя цифра 0,5 - процент прозрачности.
Ну и как обычно для IE специальная строка:
filter:progid:DXImageTransform.Microsoft.gradient (startColorstr=#50b2b2b2,endColorstr=#50b2b2b2);
Задаем цвета градиента: начальный (startColorstr) и конечный (endColorstr) - я указала один цвет (#b2b2b2). Здесь немного наоборот, прозрачность определяют первые две цифры (50).
Вот только не знаю, как будет работать в 8 версии. Так до сих пор и не установила ее. Проверю - допишу :-)
Кстати, моему бложику 1 апреля стукнул 1 годик
Постоянно в день рождения своих блогов все пишут различные показатели, хвастаются успехами, и... зачем-то публикуют суммы заработанных на нем денег... Но мне хвастаться нечем, т.к. блог веду для своего удовольствия :-) Мой блог - это мое маленькое хобби
Прозрачность фона css и и полупрозрачность — простые методы реализации
В CSS нет такого свойства, как прозрачность. Но вы можете добиться прозрачности, вставив псевдоэлемент с регулярной непрозрачностью, точный размер элемента за ним. Свойство CSS3 для прозрачности — непрозрачность, и оно является частью рекомендации W3C CSS3.
div { opacity: 0.6; }
Уровень непрозрачности описывает уровень прозрачности, он колеблется от 0.0 до 1.0. Уровень 0.0 полностью прозрачен, 0,5 - 50%, а уровень 1.0 не прозрачен. Непрозрачность имеет начальное значение по умолчанию 1 (100% непрозрачный).ИСХОДНЫЙ КОД
img { opacity: 0.3; filter: alpha(opacity=30); /* For IE 8 & 9 (more valid) */ } 
Вы можете создавать прозрачность фона css для изображений, используя свойство непрозрачности CSS. Первое изображение — это уровень непрозрачности 1.0, а второе изображение — уровень прозрачности 0.3.
Прозрачный квадратный фон для текста Следующая программа показывает прозрачную рамку над изображением, и вы можете написать свой текст в прозрачной рамке.
исходный код .duck { width:190px; height:190px; background: url(img/duck.png) no-repeat; border:5px solid #000000; font-size: 30px; font-weight: 900; color:blue; } .trBorder { height: 150px; width: 150px; margin: 20px; background: rgba(255,255,255,.5); } Write your text here
.duck { width:192px; height:191px; background: url(img/duck.png) no-repeat; border:5px solid #000000; font-size: 70px; color:rgba(255,255,255,.5); font-weight: 900; } .trBorder { height: 120px; width: 120px; margin: 30px; border: 10px solid rgba(255,255,255,.5); } Duck
CSS RGBa — прозрачность фона
Свойство CSS RGBa позволяет задать фоновый цвет с альфа-каналом (т.е. заливать блоки полупрозрачным цветом).
Разумеется, в CSS есть свойство opacity, однако основной его недостаток: все дочерние элементы внутри прозрачного блока будут также наследовать его прозрачность.
Чаще всего используют заливку фона элемента одно-пиксельным PNG24 и фиксят прозрачность в IE6, или ещё фон делают прозрачным через css opacity. Текст позиционируют отдельно уже в другом элементе, но это, на мой взгляд, не совсем удобно…
С помощью RGBa решение выглядит следующим образом:
1. Допустим, нам нужен синий фон с прозрачностью 50%.
| .element{ background: rgb(0, 0, 255); /* Для тех, кто не поддерживает данное свойство*/ background: rgba(0, 0, 255, 0.5); } |
А не поддерживать его будут IE6–8, Opera 9.x, Mozilla Firefox 2.x
2. Для IE можно постараться и сделать более изящно:
| .element{ background:transparent; filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#990000ff, endColorstr=#990000ff); zoom: 1; } |
Примечание: Цвет в фильтре задается 8 числами. Первые 2 числа это степень прозрачности: FF — полностью непрозрачный, 00 — прозрачный. Следующие 6 чисел привычное обозначение HTML-цвета.
Использование RGBa не ограничивается только фоновым цветом у блоков…
Прозрачный цвет фона CSS
Помните эти три варианта (вы хотите # 3):
1) Весь элемент прозрачен:
visibility: hidden;2) Весь элемент несколько прозрачен:
opacity: 0.0 - 1.0;3) Только фон элемента прозрачен:
background-color: transparent;ответ дан jordanb 24 окт. '14 в 1:13
источник поделитьсяда, это возможно. просто используйте синтаксис rgba для фонового цвета.
.menue{ background-color: rgba(255, 0, 0, 0.5); //semi-transparent red }ответ дан oezi 25 июня '12 в 9:00
источник поделитьсяВ этом случае background-color:rgba(0,0,0,0.5); - лучший способ. Например: background-color:rgba(0,0,0,opacity option);
ответ дан dasdasdasdasd 23 нояб. '13 в 3:27
источник поделитьсяВот пример класса с использованием CSS с именем colors:
.semi-transparent { background: yellow; opacity: 0.25; }Это добавляет фон, который на 25% непрозрачен (цветной) и прозрачен на 75%.
CAVEAT К сожалению, непрозрачность повлияет на весь элемент, к которому он привязан. Поэтому, если у вас есть текст в этом элементе, он также установит текст на 25% непрозрачности.: - (
Итак, в большинстве случаев вам нужно использовать методы rgba или hsla, чтобы указать прозрачность фона, не затрагивая прозрачность всего в вашем элементе.
Вот три способа установить синий фон с прозрачностью 75%:
- background: rgba(0%, 0%, 100%, 0.75)
- background: rgba(0, 0, 255, 0.75)
- background: hsla(240, 100%, 50%, 0.75)
ответ дан SherylHohman 19 авг. '17 в 10:47
источник поделиться