Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как html сделать прозрачный фон в
Создание прозрачного фона в HTML и CSS (эффекты opacity и RGBA)
Внимание! Любое использование (распространение и копирование) материалов сайта без (документально подтвержденного) разрешения руководства веб-студии KELL4 Ltd. — ЗАПРЕЩЕНО (требуются документы подтверждающие использование материалов сайта или наличие партнерского договора на основе согласованных условий).
Как сделать прозрачный фон html?
Прозрачный фон – один из элементов графического дизайна, позволяющий реализовать задачи оформления сайта. Он часто используется на ресурсах разной направленности, поэтому каждому специалисту в области сайтостроения полезно знать принципы его создания. Создать сайт самостоятельно с Wix.com
Инструкция
Фиксированный и прозрачный фон сайта
Здесь хотелось бы рассказать вам про интересный визуальный эффект, который создается благодаря использованию двух замечательных свойств фона (background): прозрачность и фиксированность.
Скачать исходники для статьи можно ниже
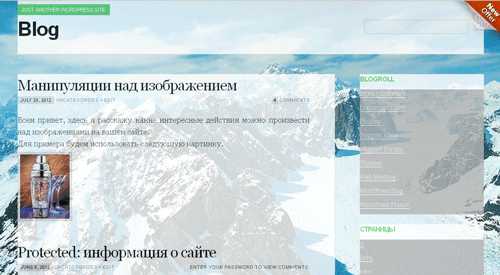
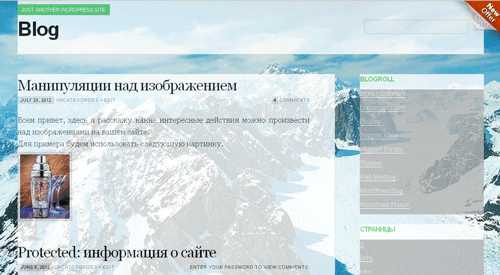
С помощью данного эффекта можно создать оригинальный дизайн сайта, для примера создадим вот такой:

Демо пример можно посмотреть по данной ссылке:
http://mnogoblog2.16mb.com/
Но для начала приступим к теории.
Давайте рассмотрим по отдельности каждое из этих свойств.
1. Фиксированный фон сайта.
Тег background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента.
Изображение может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом.
Тег background-attachment может принимать следующие значения:
fixed – Делает фоновое изображение элемента неподвижным. scroll – Позволяет перемещаться фону вместе с содержимым (используется по умолчанию). inherit – Наследует значение родителя.
Для того, чтобы создать фиксированный, неподвижный фон сайта, необходимо прописать в файле стилей (style.css) следующую строчку: background-attachment: fixed;
Причем данный тег можно использовать и для отдельных элементов сайта, таких например как div (блоки) и др.
Данное свойство будет выглядеть намного эффектнее, если добавить вместо фона картинку с помощью следующего тега: background-image: url('.../image.jpg');
Где ‘…/image.jpg’ – путь до фоновой картинки. Например так: background-image: url('https://mnogoblog2.16mb.com/wp-content/uploads/2012/08/124360.jpg');
Также нужно напомнить вам о теге background-repeat, который задает как будет повторяться фоновое изображение. Можно установить повторение рисунка только по горизонтали, по вертикали или в обе стороны. Нам же для создания фиксированного фона сайта интересно следующее значение данного тега:
no-repeat – Устанавливает одно фоновое изображение без его повторений.
2. Прозрачность фона сайта. Здесь нам понадобится тег opacity. Он определяет уровень прозрачности элемента веб-страницы.
При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Здесь следует указать то, что Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Но мы будем пользоваться именно тегом opacity, который работает во всех браузерах кроме Internet Explorer.
Данный тег записывается следующим образом: opacity:x;
Где x – может принимать значения в пределах 0.0 – 1.0. Меньшее значение делает элемент более прозрачным. Пример: opacity:0.8;
Причем данный тег можно использовать и для отдельных элементов сайта, таких например как div (блоки) и др.
Теперь приступим к практике и создадим вот такой сайт благодаря сочетанию вышеуказанных свойств фона.

Для создания данного эффекта нам понадобиться всего лишь загрузить фоновое изображение и подкорректировать файл стилей (style.css) шаблона (темы) сайта.
Для примера, приведенного ниже, я буду использовать тему под названием “Europe”, данная тема есть на wordpress.org, поэтому чтобы ее установить или скачать достаточно в панели вашего сайта выбрать в левом меню пункт “Внешний вид”, далее подпункт “Темы оформления”, перейти на закладку “Установка тем оформления” и в строке поиска ввести Europe.
Приступим! Открываем “Редактор” – для этого заходим в панель управления вашим сайтом, в левом меню выбираем пункт “Внешний вид” и внутри него подпункт “Редактор”.
Справа в списке шаблонов выбираем файл style.css и открываем его.
И ищем в его коде тег BODY.
body {font-size: 16px; font-family: Georgia;}
Теперь добавим к нему фоновое изображение и придадим фону свойство неподвижности (фиксированный фон): body {font-size: 16px; font-family: Georgia; background-image: url('https://mnogoblog2.16mb.com/wp-content/uploads/2012/08/124360.jpg'); background-attachment: fixed; background-repeat: no-repeat; }
Где ‘http://mnogoblog2.16mb.com/wp-content/uploads/2012/08/124360.jpg’ – путь до фоновой картинки.
Далее нам надо добавить для шапки, футера, контента и сайдбара (конкретно для его виджетов) свойство прозрачности.
Изменяем прозрачность контента.
Для этого находим тег content и меняем в нем следующий код: #content {padding-right:50px;margin-top:40px; text-align: justify; border-right: 1px solid #e3e3e3;}На #content { background-color: #ffffff; opacity:0.8; padding-right:50px;margin-top:40px; text-align: justify; border-right: 1px solid #e3e3e3;}
Изменяем прозрачность футера (подвала). Для этого находим тег footer и меняем в нем следующий код: /* FOOTER */ #footer {font-size: 11px; color:#999; text-transform: uppercase; padding:30px 0 25px 0;}
На /* FOOTER */ #footer { background-color: #ffffff; opacity:0.8; font-size: 11px; color:#999; text-transform: uppercase; padding:30px 0 25px 0;}
Изменяем прозрачность сайдбара (более эффектнее будет поменять прозрачность виджетов сайдбара). Для этого находим тег widgets и меняем в нем следующий код: /* WIDGETS */ #sidebar ul li {color: #666;margin-bottom: 20px;} .widget {margin-bottom: 20px;}
На /* WIDGETS */ #sidebar ul li {color: #666;margin-bottom: 20px;} .widget { background-color: #ffffff; opacity:0.8; margin-bottom: 20px;}
Также для выделения заголовка виджетов, можно изменить его цвет и также поставить прозрачность.
Можно найти следующий код: .widget ul{margin:10px 0 10px 0px;}
И поменять его на: .widget ul{ opacity:0.3; background-color: #000000; margin:10px 0 10px 0px;}
Изменяем прозрачность шапки. Для этого находим тег header: /* HEADER */ #header h2,#site-title {font-size:40px;padding-top:0px;margin:0;}
Здесь я просто добавил строчки и получил следующее: /* HEADER */ #header { background-color: #ffffff; opacity:0.8; } #header h2,#site-title {font-size:40px;padding-top:0px;margin:0;}
Вот и все!!!
Как сделать прозрачность фона в CSS?
В это записи я хочу с вами поделиться способом того, как сделать прозрачность с помощью CSS.
Пример полностью прозрачности показан в примере ниже:
.block { background-color: transparent; }Данный стиль уберет задний фон с блока полностью.
Такого же результата можно добиться используя этот код ниже:
.block { background-color: rgba(0, 0, 0, 0); }Почему же вы итоге получается одно и тоже? В этом примере я использовал rgba(), данная функция принимает в себя аргументы три аргумента: (r — red) красный цвет, (g — green) зеленый, (b — blue) синий и alpha channel (альфа канал).
Альфа канал отвечает за прозрачность слоя. Если вы хотите установить прозрачность блока, например 10%, то вам нужно указать это так:
.block { background-color: rgba(0, 0, 0, 0.1); }Вы можете указывать 0.1 или .1, разницы особой нет. Если хотите, чтобы фон снова показывался как надо, то поставьте 1 или укажите background-color: #000 — это вернет все на прежнее место.
PS. Вы так же можете указывать 0.01, 0.02, … 0.99 как значение прозрачности.
Демо
В демо выше я использовал цикл for, чтобы показать этапы прозрачности блока от 0.1 и до 1, то есть от 10% .
Чтобы посмотреть пример прозрачности при наведении — вы можете воспользоваться демо, которая находится ниже.
Демо
В демо выше используется обычный блок с CSS свойством background-color: #fff; (нет прозрачности) после наведения на блок с классом .block он получается 50% прозрачности из-за свойства background-color: rgba(255, 255, 255, 0.5) . И конечно же я использовал :hover псевдокласс, чтобы поменять свойство при наведении на элемент.
Если у вас остались какие-либо вопросы — вы можете задать их в комментарии ниже.