Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Unifi wifi точка доступа как подключить
Инструкция: как настроить unifi
Технология передачи данных Wi-Fi стала неотъемлемой частью нашей жизни. Уже сложно представить себе среднестатистического человека или компанию, которая бы не использовала эту технологию.
В данной статье мы рассмотрим пример базовой настройки оборудования «Ubiquiti». Wi-Fi оборудование Unifi ввиду своей привлекательной цены и широких возможностей по настройке все чаще становится выбором наших клиентов. Менее чем за 200$ мы получаем управляемую контроллером точку доступа, «бесшовный роуминг» , удобный интерфейс и т.д.
Конфигурация
В состав тестового стенда входит:
- Программный контроллер Unifi Controller версии 5.8.28
- Точка доступа AP-AC-LR - 1шт.
- Ноутбук на базе Windows 10
Переходим к настройке:
- С официального сайта скачиваем последнюю версию программного контроллера. В данном случае рассматриваем программными контроллер для Windows. Существует также решение для Windows и «железный» контроллер.
- Если не установлена JAVA, то ПО предложит её установить. Мы рекомендуем заранее скачать и установить данный пакет.
- После установки всех компонентов , на рабочем столе появляется значок Unifi. Запускаем его:
Далее жмем «launch a Browser to Manage the Network». Переводится, как «Запустить браузер, чтобы управлять сетью».
- Открывается окно браузера по умолчанию. ПО работает с любыми браузерами. Авторизуемся:
Если контроллер запускается первый раз, то вам предложат пройти быструю настройку:
- Придумать пароль, имя сети, тип шифрования и добавить все точки доступа.
- В нашем случае «быстрая настройка» неактуальна.
- После авторизации переключаемся на вкладку «Devices».
В данном окне мы видим вновь подключенную точку доступа. Давайте ее добавим, нажав на кнопку «Adopt» (принять).
В нашем случае добавление прошло успешно, оборудование новое. В случае если мы привязываем точку от другого контроллера, при добавлении у нас запросят пароль. По опыту, мало кто меняет стандартный логин и пароль от точки ubnt / ubnt.
Далее начинаем настройку.
Первые пункты достаточно просты и их назначение известно любому начинающему ИТ-специалисту.
Придумываем название, выбираем тип шифрования (используем только AES). Кстати, начиная версии 5.8.28 поддержка TKIP шифрования более не поддерживается.
А вот на пункте Fast Roaming мы остановимся чуть подробнее.
В 2014 году «Ubiquiti» прекратила поддержку своей разработки «Zero-handoff». Это и была та самая «бесшовность». Суть заключалась в том, что все точки «садились» на один канал и объединялись в единый VLAN. Как итог – пропускная способность сети падала в несколько раз, появлялись задержки, интерференция и т.д. В компании это поняли и разработку свернули, удалив все упоминания о технологии.
При наведении на «знак вопроса» мы увидим следующее сообщение: «Включение Fast Roaming позволит некоторым устройствам с возможностями 802.11r перемещаться быстрее. Однако старые устройства могут столкнуться с проблемами подключения, ввиду отсутствия поддержки на стороне клиента 802.11.r»
Это означает, что если у вас «старое» устройство, то технология работать не будет. Данный стандарт нам понадобится при использовании RADIUS авторизации. При использовании WPA2-PSK смысл быстрого роуминга теряется. Один пароль на всех, клиент с сервером обменивается 4 пакетами данных при переключении. Ускорять тут нечего.
Насколько быстро работает переключение при стандартных настройках?
Достаточно быстро, что бы не разорвалось RDP-соединение и не «квакала» IP-телефония. Из нашего опыта, при внедрении решений по «автоматизации склада», терминалы сбора данных переключались с задержкой до 150 мс. Потерь пакетов при этом не наблюдалось.
На этом базовая настройка завершена.
Гостевая сеть, гостевой портал и система точек доступа - Центр поддержки и поддержки Ubiquiti Networks
В этой статье объясняется, как создавать, настраивать и управлять гостевой сетью, а также дополнительным гостевым порталом и системой точек доступа.
Содержание
- Введение
- Как создать гостевую сеть UniFi
- Как настроить гостевой контроль и гостевой портал
- Система точек доступа UniFi
- Как ограничить гостевую полосу пропускания
- Изоляция клиентов в масштабе всей ЛВС
- Статьи по теме
В начало
В этой статье объясняется, как настроить гостевую сеть, гостевой портал и систему точек доступа, если это необходимо.Важно отметить различия между этими тремя.
Гостевые сети существуют независимо от Гостевого портала и / или Hotspot System , которые являются встроенными инструментами для гостевой аутентификации, авторизации и учета. Пользователь гостевой сети столкнется с ограничениями доступа, отличными от тех, с которыми сталкиваются доверенные, «корпоративные» пользователи в сетях UniFi по умолчанию. Администратор может создать гостевую сеть, но не включить гостевой портал для аутентификации или точку доступа, которая представляет собой гостевую систему управления для бесплатного или платного использования сети.С другой стороны, чтобы использовать гостевой портал или систему точки доступа, гостевая сеть должна быть активирована и настроена. В этой статье объясняется, как настроить все три.
Пользовательский трафик гостя, по умолчанию, получает следующее ограничение:
- Ограничение доступа до и после авторизации к диапазонам IP-адресов частной локальной сети RFC 1918, как настроено на вкладке «Настройки гостевого управления».
- Изоляция клиентов: одноадресные сообщения между гостевыми клиентами в одной локальной сети блокируются.По умолчанию это означает, что гостевой трафик предназначен только для передачи восходящего или нисходящего потока, например, для использования в Интернете.
ПРИМЕЧАНИЯ:
- Для того, чтобы гостевой портал работал, сетевой контроллер UniFi должен быть запущен постоянно. Гости перенаправляются на контроллер для доступа к гостевому порталу, и перенаправление не будет успешным, если контроллер недоступен. Смотрите нашу статью по теме SELFRUN для получения информации о вариантах.
- Чтобы заблокировать широковещательный и многоадресный трафик между беспроводными клиентами на отдельных точках доступа, используйте параметр «Блокировать многоадресные и широковещательные данные из локальной сети в WLAN» в настройках SSID. Это предотвратит передачу входящих (из LAN) многоадресных и широковещательных данных за пределы SSID (WLAN).
В начало
- Откройте свой сетевой контроллер UniFi и перейдите в Настройки > Беспроводные сети .
- Чтобы создать новую гостевую сеть, выберите Создать новую беспроводную сеть , в противном случае отредактируйте существующую сеть.
- P Укажите название. Это имя WiFi (SSID), которое пользователи увидят в списке сетей Wi-Fi своего устройства при попытке подключения.
- Выберите метод, который будет использоваться для аутентификации гостевой сети. Ключ безопасности можно использовать одновременно с использованием гостевого портала или оставить его открытым.
- Чтобы сделать эту новую сеть гостевой, установите флажок «Применить гостевые политики…»
- Убедитесь, что установлен флажок Включить эту беспроводную сеть .Если в какой-то момент вы захотите отключить эту сеть, не удаляя ее, это также можно сделать здесь. Нажмите Сохранить .
На этом этапе у администратора есть рабочая гостевая сеть, но можно настроить другие параметры. В следующем разделе будет объяснено, как установить некоторый гостевой контроль и создать гостевой портал, который будут видеть гостевые пользователи сети, когда они попытаются получить доступ к сети.
В начало
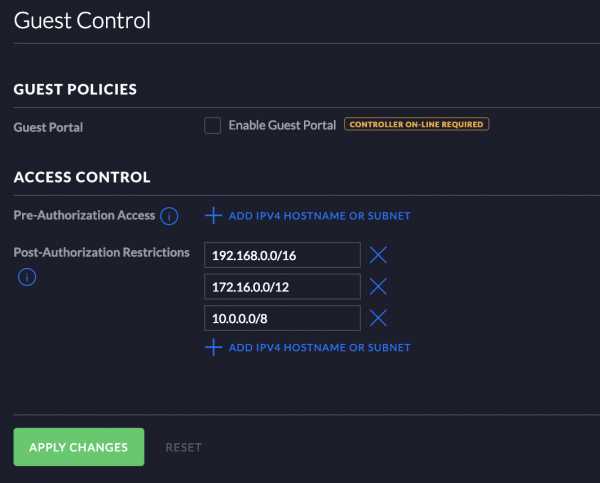
В UniFi Network Controller в разделе Guest Control администраторы настраивают пользовательский гостевой портал и определяют, к каким подсетям они должны и не должны иметь доступ до и после авторизации.
Для настройки гостевого управления:
1. Откройте в сетевом контроллере UniFi: Настройки> Гостевой контроль .
2. В разделе Контроль доступа вы можете ограничить и предоставить доступ к именам хостов или подсетям следующим образом:
- В доступе до авторизации: разрешите гостям до и после авторизации доступ к определенным именам хостов или подсетям (внешним и внутренним).
- В ограничениях пост-авторизации: включите ограничения пост-авторизации, чтобы гости не могли получить доступ к определенным именам хостов или подсетям.
Чтобы настроить гостевой портал:
3. Чтобы гости требовали взаимодействия с гостевым порталом, установите флажок Включить гостевой портал . При этом откроются дополнительные параметры, включая метод аутентификации, связанный с гостевым порталом, срок действия и т. Д.
ВНИМАНИЕ: Для перенаправления гостевого портала: Используйте опцию Secure Portal для работы, вам нужно будет купить или сгенерировать сертификат SSL для сетевого контроллера UniFi.
4. В разделе «Настройка портала » выберите между AngularJS и Legacy JSP. AngularJS позволяет настраивать и просматривать параметры настройки портала. Legacy JSP предоставляет базовую версию l
.Настройка авторизации на основе оплаты через точку доступа - Центр поддержки и поддержки Ubiquiti Networks
В этой статье описывается, как настроить сетевой контроллер UniFi для приема платежей за использование гостевой сети. В этой статье рассматривается исключительно сторона конфигурации UniFi. Инструкции по настройке см. В документации выбранного платежного шлюза.
Содержание
- Введение
- Конфигурация UniFi
- Как найти информацию об учетной записи
- Тестирование и проверка
- Статьи по теме
Введение
В начало
Конфигурация платежного шлюза позволяет использовать гостевой портал, который может принимать оплату за доступ к сети.Наряду с различными поставщиками платежных шлюзов UniFi Controller также позволяет настраивать «многоуровневые пакеты» для уровня обслуживания. Для получения дополнительной информации о настройках в разделах «Гостевой контроль» и «Конфигурация точки доступа» см. Руководство пользователя UniFi (Глава 3: Использование программного обеспечения контроллера UniFi, «Настройки»> «Управление гостями») или статью UniFi - Гостевая сеть, гостевой портал и система точки доступа.
Конфигурация UniFi
В начало
1.Включить гостевой портал. Перейдите к Settings> Guest Control и установите флажок, чтобы включить гостевой портал. В Authentication выберите Hotspot .
Совет пользователя : Чтобы использовать PayPal, сетевой контроллер UniFi должен работать на полном доменном имени (FQDN) с активным сертификатом SSL.
2. Включите авторизацию на основе оплаты. Прокрутите вниз до раздела Hotspot в разделе «Настройки»> «Гостевой контроль» и установите флажок для Включить авторизацию на основе платежей .
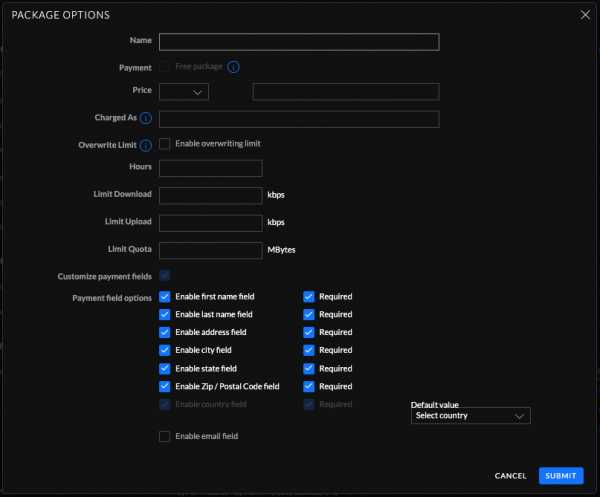
3. Настройте параметры оплаты.
3.1 В разделе P ayments > Платежные пакеты выберите платежные пакеты, которые будут доступны клиентам. Их можно отредактировать или создать новый, щелкнув Добавить другой пакет .
3.2. В разделе Платежи> Параметры поля оплаты выберите, какая информация будет запрашиваться у пользователей, прежде чем они смогут получить доступ к сети. Это будут поля формы, которые могут быть «обязательными» или «необязательными».
ПРИМЕЧАНИЕ: Некоторые поля могут быть обязательными для некоторых платежных шлюзов; уточняйте требования у своего платежного шлюза.

4.Выберите правильный платежный шлюз. Каждый платежный шлюз запрашивает разные данные в соответствии с требованиями их системы. Обратитесь к поставщику платежного шлюза, чтобы получить эту информацию, если она еще не была вам доступна.
Как найти информацию об учетной записи
В начало
В этом разделе представлен список внешних ссылок на информацию о нескольких поставщиках платежных шлюзов о том, как получить необходимую информацию для завершения настройки.
Для получения дополнительных сведений о том, как получить данные учетной записи, обратитесь в службу поддержки соответствующего поставщика. Ubiquiti не несет ответственности за поддержку сторонних платежных шлюзов.
Тестирование и проверка
В начало
Используйте клиентское устройство для подключения к гостевой сети и убедитесь, что вы можете подключиться к гостевому порталу и что кнопка для оплаты кредитной картой направляет вас на страницу оплаты.
Статьи по теме
В начало
UniFi - гостевая сеть, гостевой портал и система точек доступа
.Как настроить точку доступа Wi-Fi Webe (Unifi Mobile)
Как настроить точку доступа Wi-Fi Webe (Unifi Mobile)
Последнее обновление: 23 июля 2019 г., автор: Barzrul
Webe (Unifi Mobile) Настройки точки доступа Wi-FiУзнайте, как настроить подключите точку доступа Webe (Unifi Mobile) Wi-Fi на своем смартфоне. Это полное руководство по настройке вашего смартфона для обеспечения успешного модема точки доступа.
В этом посте я расскажу о процедуре настройки некоторых из самых популярных смартфонов, таких как телефоны Apple, Samsung и Huawei.
Обновление: Webe ежемесячно предоставляет бесплатный пропуск на 10 ГБ 4G / LTE hostpot, я уверен, что многие из вас его используют. Чтобы использовать бесплатные 10 ГБ 4G / LTE, вы должны соответствовать следующим 2 критериям. Важно!
- Смартфон с поддержкой 4G - ваш смартфон должен быть телефоном с поддержкой 4G
- Сеть 4G / LTE - ваш смартфон должен быть подключен к сети 4G / LTE
Однако, если вы используете платную версию персональный пропуск Wi-Fi.У тебя не должно быть проблем. Вы сможете использовать их, даже если ваш смартфон не подключен к сети 4G / LTE.
Настройка точки доступа Webe (Unifi Mobile) Wi-Fi
Ниже приведено полное руководство по настройке точки доступа Webe (Unifi Mobile) на ваших смартфонах.
Для телефонов Apple
- Нажмите Настройки .
- Tap Мобильные данные .
- Tap Параметры мобильной передачи данных .
- Tap Мобильная сеть передачи данных .
- В Личная точка доступа коснитесь APN .
- Введите webe .
- Коснитесь Стрелка назад 3 раза.
- Tap Персональная точка доступа .
- Коснитесь Переключатель персональной точки доступа , чтобы включить его.
- Нажмите Включите Wi-Fi и Bluetooth .
- Теперь персональная точка доступа включена.
Для телефонов Samsung
- Tap Apps .
- Коснитесь Настройки .
- Tap Мобильная точка доступа и модем .
- Tap Мобильная точка доступа .
- Коснитесь Переключатель мобильной точки доступа , чтобы включить его.
- Нажмите Подробнее .
- Tap Настроить мобильную точку доступа .
- Введите желаемое имя сети .
- Tap Безопасность .
- Метчик Открыть .
- Вкладка Сохранить .
- Теперь мобильная точка доступа включена.
Для телефонов Huawei
- Нажмите Настройки .
- Коснитесь Все вкладки .
- Нажмите Подробнее .
- Tap Модем и переносная точка доступа .
- Tap Переносная точка доступа Wi-Fi .
- Нажмите Портативный переключатель точки доступа Wi-Fi , чтобы включить его.
- Tap Настроить точку доступа Wi-Fi .
- SSID сети заполняется заказчиком.
- Tap Безопасность .
- Метчик Нет .
- Теперь мобильная точка доступа включена.
Для других производителей телефонов
- Перейдите на страницу
https://mobile.unifi.com.my/или нажмите здесь . - Нажмите + Добавить устройство .
- Нажмите Симулятор .
- Щелкните Параметры подключения .
- Найдите и щелкните Как настроить переносную точку доступа Wi-Fi .
- Просто следуйте инструкциям справа, чтобы завершить настройки.
Если вам нужна дополнительная помощь от Webe, вы можете связаться с ними, используя их онлайн-форму поддержки.
Рекомендовано для вас
.(В АРХИВЕ) UniFi - Настройка устаревшего портала Hotspot - Центр поддержки и поддержки Ubiquiti Networks
Эта статья помещена в архив.
Читатели узнают, как настроить встроенный устаревший портал точек доступа UniFi.
Содержание
- Введение
- Настройка
- Часто задаваемые вопросы
- Настройка ваучера
- Синтаксис и переменные страницы портала
- Параметры гостя
- Определения пакетов
Введение
В начало
В отличие от других реализаций гостевых порталов, которые имеют ограничения дискового пространства, фиксированную структуру каталогов и всевозможные ограничения, UniFi позволяет практически неограниченно настраивать портал с использованием простого HTML.
Вся директория портала открыта для ваших изменений. Вы можете мгновенно тестировать, сохраняя файл и перезагружая страницу из гостевого браузера, чтобы просмотреть изменения.
Кроме того, вы можете создать несколько пакетов точек доступа - каждый с разным платежом, именем, продолжительностью использования и ограничением полосы пропускания.
В этой статье дается обзор некоторых из наиболее распространенных переменных.
Настройка
В начало
- В «Настройки»> «Управление гостями» включите гостевой портал и настройку портала.
- Нажмите «Применить». Копия страниц портала будет скопирована в
/ data / portal (v2.x) или / data / sites / sitename / portal (v3.x) - Используйте другой компьютер для подключения к гостевой сети и используйте браузер для перехода на любой веб-сайт.
- Вы будете перенаправлены на страницу портала по умолчанию.
- Измените страницу (ы) (например,
) и просмотрите свои изменения, перезагрузив браузер на клиенте. </li> </ol> <strong> ПРИМЕЧАНИЕ: </strong> Местоположение будет зависеть от вашей операционной системы.См. Эту статью для получения дополнительной информации. <p> <strong> Образец портала </strong> </p> <p> Пример портала, хотя и полезен сам по себе, написан таким образом, что демонстрирует большинство функций в простейшем формате. </p> <pre> # структура каталогов index.html: главная целевая страница bundle / messages.properties: для локализации и спецификации пакета хотспота payment.html: для отправки информации о кредитной карте. требуется https, также служит примером дополнительной страницы .html потерпеть неудачу.html: страница по умолчанию, когда есть ошибка обработки гостевого входа вспомогательные файлы: изображений/ js / сброс-min.css styles.css </pre> <p> <strong> Примечания: </strong> </p> <ol> <li> Все страницы .html проходят через механизм визуализации и могут быть целью действия POST формы. </li> <li> Никакие вспомогательные файлы не требуются, и вы можете создать свои собственные. </li> <li> После изменения портала вы можете увидеть изменения, указав в браузере адрес https: // [IP-адрес контроллера]: 8843 / guest / s / default /.</li> </ol> <p> Для дальнейшего объяснения рассмотрим несколько сценариев. </p> <h3> Часто задаваемые вопросы </h3> <p> В начало </p> <p> <strong> Можно что-то изменить и посмотреть, работает ли? Да! </strong> </p> <ol> <li> На контроллере: включить гостевой портал, выбрать «Без аутентификации» </li> <li> Изменить index.html: найти <pre> "<h3> Условия использования </h3>" </pre> и измените его на <pre> "<h3> Добро пожаловать на гостевой портал Джо! </h3>" </pre> </li> <li> Используйте другое устройство, подключенное к гостевой беспроводной сети, и откройте в браузере любой URL-адрес, чтобы увидеть изменения.</li> </ol> <p> <br/> <strong> Как мне показать страницу условий использования с настроенным порталом? </strong> </p> <p> На контроллере: включите гостевой портал и выберите «Без аутентификации». </p> <ol> <li> Просмотрите нижнюю часть index.html. Отрегулируйте ToU по своему усмотрению. </li> <li> Все, что требуется, - это форма POST to / guest / login для авторизации доступа пользователя к гостевой сети. </li> <li> Образец страницы требует, чтобы пользователь принял Условия использования, отключив кнопку отправки, если они не отметят «Я принимаю условия использования.«</li> </ol> <p> <br/> <strong> Как включить простую аутентификацию по паролю? </strong> </p> <p> На контроллере: включите гостевой портал, выберите простой пароль. </p> <ol> <li> Найдите раздел, заключенный в <unifi if = "auth_password"> ... </unifi> </li> <li> Требуется форма POST («пароль») </li> <li> Скрытый "page_error" указывает, на какой странице будет отображаться ошибка, в примере index.html </li> <li> Это заставляет нас взглянуть на раздел <unifi if = "has_error">, где будет отображаться либо локализованная ошибка <unifi error = "error" />, либо приветственный заголовок <unifi txt = "PasswordRequiredForWirelessAccess" />.</li> </ol> <p> <br/> <strong> Как интегрировать контроллер UniFi со счетами Paypal Pro или Standard? </strong> </p> <p> Мы собрали пошаговые примеры, демонстрирующие, как точка доступа UniFi может быть интегрирована со счетами PayPal и PayPal Pro. Интеграция UniFi и PayPal </p> <h3> Настройка ваучера </h3> <p> В начало </p> <p> В настоящее время настройка ваучера еще не реализована. Однако вы можете попробовать изменить <strong> webapps / ROOT / pages / voucher.jsp </strong> </p> <p> <em> Примечание. Убедитесь, что где-то есть резервная копия этого файла, поскольку он будет удален во время обновления / переустановки контроллера.</em> </p> <p> Код JSP подобен HTML и может быть изменен. Текущая реализация печатает 4 купона на строку с минимальным форматированием. </p> <pre> <td> <p> Действительно для <%=valid%> </p> <p><%=code%> </p> </td> </pre> <p> Другой подход - использовать API для создания ваучеров, и, естественно, вы получите подробную информацию о ваучере в JSON для пользовательского форматирования / печати (например, отправки его на принтер чеков). </p> <h3> Синтаксис и переменные страницы портала </h3> <p> В начало </p> <p> Некоторые теги UniFi перечислены ниже.</p> <p> Заполнено несколько переменных, где вы можете использовать <unifi var = "varnames" /> для отображения на странице HTML: </p> <pre> <unifi var = "name" /> </pre> <ul> <li> аутентификация: нет | пароль | точка доступа </li> <li> auth_none: false | правда </li> <li> auth_password: false | правда </li> <li> auth_hotspot: false | правда </li> <li> voucher_enabled: false | правда </li> <li> payment_enabled: false | правда </li> Пакет <li>: идентификатор пакета (из POST или GET) </li> <li> mac: MAC-адрес гостя </li> <li> ap_mac: MAC-адрес AP </li> <li> ap_name: имя AP </li> <li> map_name: местоположение AP (название карты) </li> <li> ssid: SSID беспроводной сети </li> Ошибка <li>: сообщение об ошибке </li> <li> has_error: false | правда </li> </ul> <p> Чтобы добавить другую HTML-страницу, используйте: </p> <pre> <unifi include = "заголовок.html "/> </pre> <p> Чтобы использовать простую логику if / then / else для определения того, следует ли показывать раздел страницы, используйте <unifi if = "! Name" eq = "value"> ... </unifi> </p> <pre> <unifi include = "header.html" /> <unifi if = "name" eq = "value"> ... <unifi else = "var" /> ... </unifi> </pre> <p> Для локализации текста или просмотра bundle / messages.properties используйте: </p> <pre> <unifi txt = "InvalidPassword" /> </pre> <p> Чтобы сгенерировать URL (и, возможно, изменить его на HTTP) относительно, используйте: </p> <pre> <unifi url = "платеж.html "https =" true "/> </pre> <p> В начало </p> <p> Операторы могут определять параметры по URL-адресу "/ guest / login", по которому пользователи будут авторизоваться с помощью POST: </p> <ul> <li> by: тип аутентификации (для точки доступа): ваучер | кредит | PayPal </li> </ul>.<table><hr><h2 class="relpost">Смотрите также</h2> <ul class="relpost"> <li><a href="/raznoe/kak-sozdat-domashnyuyu-set-cherez-wifi.html" title="Как создать домашнюю сеть через wifi"><div class="relimg"><img src="/wp-content/uploads/kak-sozdat-domashnyuyu-set-cherez-wifi_0.jpg" /></div>Как создать домашнюю сеть через wifi</a></li> <li><a href="/raznoe/nastrojka-routera-tp-link-kak-repiter.html" title="Настройка роутера tp link как репитер"><div class="relimg"><img src="/wp-content/uploads/nastrojka-routera-tp-link-kak-repiter_0.jpg" /></div>Настройка роутера tp link как репитер</a></li> <li><a href="/raznoe/kak-nastroit-prioritet-wifi.html" title="Как настроить приоритет wifi"><div class="relimg"><img src="/wp-content/uploads/kak-nastroit-prioritet-wifi_0.jpg" /></div>Как настроить приоритет wifi</a></li> <li><a href="/raznoe/kak-vklyuchit-wifi-esli-knopka-fn-ne-rabotaet.html" title="Как включить wifi если кнопка fn не работает"><div class="relimg"><img src="/wp-content/uploads/kak-vklyuchit-wifi-esli-knopka-fn-ne-rabotaet_0.jpg" /></div>Как включить wifi если кнопка fn не работает</a></li> <li><a href="/raznoe/kak-udalenno-vyklyuchit-router.html" title="Как удаленно выключить роутер"><div class="relimg"><img src="/wp-content/uploads/kak-udalenno-vyklyuchit-router_0.jpg" /></div>Как удаленно выключить роутер</a></li> <li><a href="/raznoe/kak-nastroit-router-s-pomocshyu-plansheta.html" title="Как настроить роутер с помощью планшета"><div class="relimg"><img src="/wp-content/uploads/kak-nastroit-router-s-pomocshyu-plansheta_0.jpg" /></div>Как настроить роутер с помощью планшета</a></li> <li><a href="/raznoe/kak-opredelyaetsya-mestopolozhenie-po-wifi.html" title="Как определяется местоположение по wifi"><div class="relimg"><img src="/wp-content/uploads/kak-opredelyaetsya-mestopolozhenie-po-wifi_0.jpg" /></div>Как определяется местоположение по wifi</a></li> <li><a href="/raznoe/kak-nastroit-vtoroj-router-dlya-usileniya-signala.html" title="Как настроить второй роутер для усиления сигнала"><div class="relimg"><img src="/wp-content/uploads/kak-nastroit-vtoroj-router-dlya-usileniya-signala_0.jpg" /></div>Как настроить второй роутер для усиления сигнала</a></li> <li><a href="/raznoe/kak-zajti-v-router-netgear-n150.html" title="Как зайти в роутер netgear n150"><div class="relimg"><img src="/wp-content/uploads/kak-zajti-v-router-netgear-n150_0.jpg" /></div>Как зайти в роутер netgear n150</a></li> <li><a href="/raznoe/kak-smenit-parol-na-vaj-faj-router.html" title="Как сменить пароль на вай фай роутер"><div class="relimg"><img src="/wp-content/uploads/kak-smenit-parol-na-vaj-faj-router_0.jpg" /></div>Как сменить пароль на вай фай роутер</a></li> <li><a href="/raznoe/kak-uvelichit-mocshnost-signala-wifi-routera.html" title="Как увеличить мощность сигнала wifi роутера"><div class="relimg"><img src="/wp-content/uploads/kak-uvelichit-mocshnost-signala-wifi-routera_0.jpg" /></div>Как увеличить мощность сигнала wifi роутера</a></li> </ul></table><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script> <div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,moikrug,gplus"></div> </div></div></div></div> </div></div> </br></br> <div class="article-title-text" style="text-align:center;">Компьютерные курсы по направлениям:</div> <div class="custom-box"> <div class="wrapper-box-top module s1"> <div class="border1-top"> <div class="border1-bottom"> <div class="corner1-top-left"> <div class="corner1-top-right"> <div class="corner1-bottom-left"> <div class="corner1-bottom-right clear"> <div class="boxTitle"> <h3>Для начинающих</h3> </div> <div class="clear"> <div class="boxIndent"> <div class="height-1"> <br /><div class="box1">A</div> <p class="text3">Компьютер для начинающих: Word, Excel, Access и другие программы!</p> </div> <div class="height-2"><a href="#">Смотреть курсы</a></div> </div></div></div></div> </div></div></div></div> </div> <div class="wrapper-box-top module s2"> <div class="border1-top"> <div class="border1-bottom"> <div class="corner1-top-left"> <div class="corner1-top-right"> <div class="corner1-bottom-left"> <div class="corner1-bottom-right clear"> <div class="boxTitle"> <h3>Графические пакеты</h3> </div> <div class="clear"> <div class="boxIndent"> <div class="height-1"> <br /><div class="box1">B </div> <p class="text3">Популярные пакеты Adobe Photoshop, CorelDraw, ArchiCAD, AutoCAD и другие!</p> </div> <div class="height-2"> <a href="#">Смотреть курсы</a> </div> </div> </div></div></div></div> </div></div></div></div> <div class="wrapper-box-top module s3"> <div class="border1-top"> <div class="border1-bottom"> <div class="corner1-top-left"> <div class="corner1-top-right"> <div class="corner1-bottom-left"> <div class="corner1-bottom-right clear"> <div class="boxTitle"> <h3>WEB + анимация</h3> </div> <div class="clear"> <div class="boxIndent"> <div class="height-1"> <br /><div class="box1">C</div> <p class="text3">Курсы по созданию сайтов, WEB-дизайну и крутой анимации в Adobe Flash!</p> </div> <div class="height-2"><a href="#">Смотреть курсы</a></div> </div> </div></div></div></div> </div></div></div></div> <div class="wrapper-box-top module s4"> <div class="border1-top"> <div class="border1-bottom"> <div class="corner1-top-left"> <div class="corner1-top-right"> <div class="corner1-bottom-left"> <div class="corner1-bottom-right clear"> <div class="boxTitle"> <h3 >Бухгалтерия + делопроизводство</h3> </div> <div class="clear"> <div class="boxIndent"> <div class="height-1"> <br /><div class="box1">D</div> <p class="text3">Курсы <a href="https://comp-courses.ru/kursy_1c_buhgalteriya.html">1C</a> для бухгалтеров и <a href="https://comp-courses.ru/kursy_kadovogo_deloproizvodstva.html">кадровое делопроизводство</a>!</p> </div> <div class="height-2"><a href="https://comp-courses.ru/kursy_buhgalterskogo_ucheta.html">Смотреть курсы</a></div></div> </div></div></div></div> </div></div></div></div> <div class="wrapper-box-top module s5"> <div class="border1-top"> <div class="border1-bottom"> <div class="corner1-top-left"> <div class="corner1-top-right"> <div class="corner1-bottom-left"> <div class="corner1-bottom-right clear"> <div class="boxTitle"> <h3>Сетевые технологии</h3> </div> <div class="clear"> <div class="boxIndent"> <div class="height-1"> <br /><div class="box1">E</div> <p class="text3">Курсы сборки ПК, системных администраторов и защиты информации!</p> </div> <div class="height-2"> <a href="#">Смотреть курсы</a> </div></div></div></div> </div></div></div></div> </div></div></div></div> </div></div></div></div> </div></div></div></div> </div> <div class="main-wrapepr-bottom clear"><span><span></span></span></div> </div> <!--footer--> <div class="clear"> <div class="main"> <div class="footer">Академия образования Бизнеса и Управления © 2014-2019 | <a href="https://comp-courses.ru/raznoe/index.html">Блог</a> | <a href="https://comp-courses.ru/sitemap.xml">Карта сайта</a> <br /> <center> <a href="https://validator.w3.org/check?uri=referer" target = "_blank"> <img src="https://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" /> </a> <!--LiveInternet counter--><script type="text/javascript"> document.write("<a href='//www.liveinternet.ru/click' "+ "target=_blank><img src='//counter.yadro.ru/hit?t12.7;r"+ escape(document.referrer)+((typeof(screen)=="undefined")?"": ";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth? screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+ ";h"+escape(document.title.substring(0,150))+";"+Math.random()+ "' alt='' title='LiveInternet: показано число просмотров за 24"+ " часа, посетителей за 24 часа и за сегодня' "+ "border='0' width='88' height='31'><\/a>") </script><!--/LiveInternet--> <a href="https://jigsaw.w3.org/css-validator/check/referer" target = "_blank"> <img style="border:0;width:88px;height:31px" src="https://jigsaw.w3.org/css-validator/images/vcss" alt="Правильный CSS!" /> </a> </center> </div></div></div> <script type="text/javascript"> jQuery(document).ready(function($) { $('.mylink').replaceWith(function(){ return '<a href="' + $(this).attr('data-url') + '" title="' + $(this).attr('title') + '">' + $(this).html() + '</a>'; }); }); </script> </body> </html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="54767d6b0310831d9c5df1c7-|49" defer></script>