Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html страницу вставить фото
Как вставить картинку в HTML страничку?
Как вставить картинку в HTML страничку? 25.12.2012 в 10:46:50 | Добавил: rayven | Просмотров: 1276 |  Как вставить картинку в HTML страничку? Как разместить в HTML картинку слева, справа, по центру? Текст по отношению к картинке и картинка - фон HTML странички.
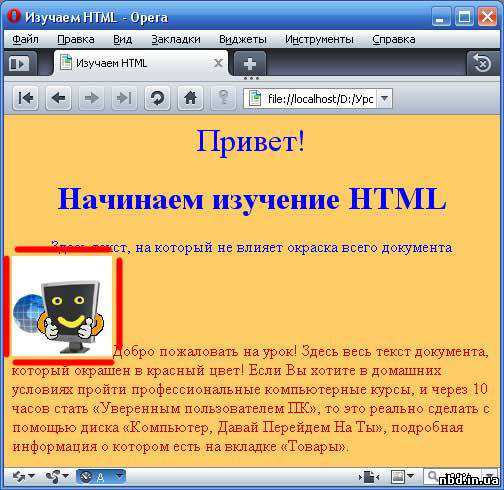
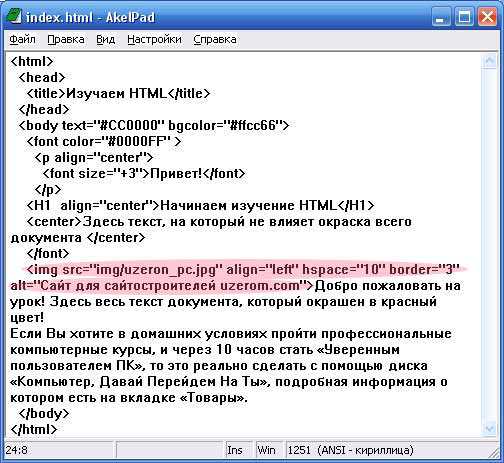
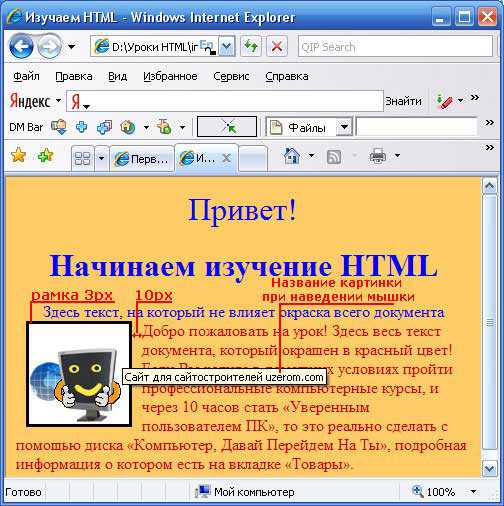
Как вставить картинку в HTML страничку? Как разместить в HTML картинку слева, справа, по центру? Текст по отношению к картинке и картинка - фон HTML странички.
Автор: Сергей Сукманюк
Дата создния: 2010-01-11
С помощью Photoshop Вы сможете создавать несложные анимационные картинки, такие, например, как на главной страничке сайта uzeron.com


| 1276 визитов ↳ 0 ответов | Ваше мнение о материале | 0 из 10Голосовало: 0 |
Как установить картинку в HTML-страницу сайта, используя специальный код
Привет! Совсем недавно мне понадобилось установить на сайт в статьи кликабельный баннер с реферальной ссылкой. Установить его можно двумя способами. Первый способ: добавить в каждую статью картинку и сделать ее кликабельной. Согласитесь, что это довольно длительно по времени и очень монотонно. Второй способ: установить картинку в HTML-страницу сайта так, чтобы она автоматически появлялась в каждой статье, которую открывает читатель. Последний способ более легкий и не требует больших временных затрат для настройки. Поэтому я сегодня вам расскажу, как установить картинку в HTML-страницу сайта с реферальной ссылкой.
Добавление картинки (баннера) на сайт
Прежде, чем добавить картинку в HTML-страницу, необходимо загрузить ее на сайт и скопировать путь.
Делается это следующим образом (я буду показывать на примере своего сайта на движке wordpress): в левом меню найдите раздел Медиафайлы – Добавить новый. Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
Следующим шагом в параметрах файла скопируйте полностью URL картинки. Чтобы не потерять, вставьте эту ссылочку в Блокнот.
Код для добавления картинки в HTML-страницу сайта
Для того, чтобы установить картинку в HTML-страницу, необходимо воспользоваться специальным кодом.
Самый простой код имеет следующий вид
где “три точки” обозначают ссылку на путь к картинке, которую вы загрузили на сайт. В моем случае это выглядело бы так:

Недостаток данного кода в том, что картинка не кликабельна и не несет функциональной нагрузки. Но если вам нужно просто добавить изображение, то этот код идеально для вас подойдет.
Код для добавления картинки в HTML-страницу сайта с реферальной ссылкой
Мне же на моем сайте хотелось сделать так, чтобы картинка (баннер) был кликабелен и вел на другой сайт при чем по моей реферальной ссылке, и чтобы все открывалось в новом окне.
Для этого есть еще один код, и вот как он выглядит:
Команда target=”_blank” отвечает за то, что ссылка будет открываться в новой вкладке.
Пример кода, который установлен на моем сайте:

Где http://surfearner.net/785063 – это реферальная ссылка, которая ведет на новый сайт,
https://denezhnye–ruchejki.ru/wp–content/uploads/2017/05/aban_728x90_adman.gif – это ссылка на загруженную картинку.
Как видите, все очень просто – главное, верно скопировать и вставить код на сайт.
Куда добавить код картинки на сайт
Давайте теперь разберем, куда вышеупомянутый код нужно вставить, чтобы картинка корректно отображалась и работала.
Внимание! Место вставки кода будет зависеть от шаблона вашего сайта. Прежде, чем производить изменения в редакторе, исходник страницы скопируйте и вставьте в Блокнот. Тогда в случае ошибки вы все сможете вернуть назад.
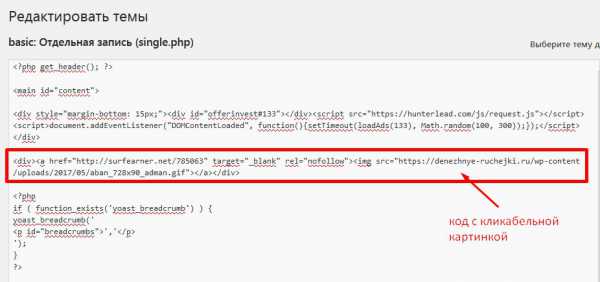
В моем случае установить картинку в HTML-страницу сайта с рефссылкой я хотела вверху каждой статьи. Это можно сделать, вставив код через Внешний вид – Редактор в раздел Отдельная запись (single.php).
На скриншоте видно то место, куда я установила данный код.

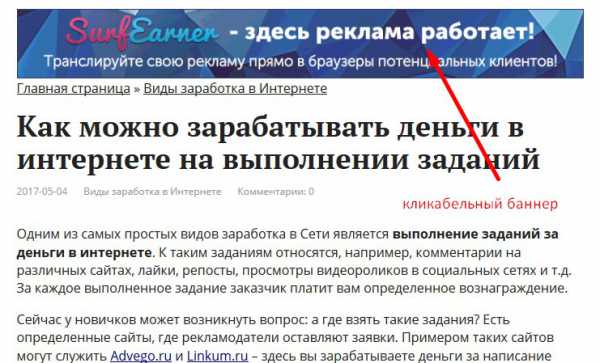
На сайте кликабельный баннер теперь отображается над статьями так, как я и хотела.

Зачем кликабельные картинки на сайте
Возможно, у новичков может возникнуть такой вопрос: а зачем устанавливать кликабельные картинки на сайт?
Дело в том, что если ваш сайт высокопосещаемый, картинку вы можете установить с реферальной ссылкой для того, чтобы собирать партнеров и в дальнейшем получать пассивную прибыль. При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
Вывод
Установить картинку в HTML-страницу сайта с реферальной ссылкой очень просто. Я не программист, и все-таки сделала это буквально за пару минут. В статье я постаралась описать весь подробный процесс, поэтому уверена, что и у вас все получится!
Денежные ручейки
❶ Как вставить изображение на страницу
24 декабря 2018
Автор КакПросто!
Иллюстрированный текст воспринимается гораздо легче, чем текст без иллюстраций. Это относится и к текстам, размещенным в интернете. Если вы хотите, чтобы ваша запись в блоге заинтересовала читателей, вставьте в нее несколько изображений. Тем более что это совсем не сложно.

Вам понадобится
- - браузер;
- - файл с изображением.
Инструкция
Загрузите в интернет изображение, которое собираетесь вставить в запись. Для этого вы можете использовать фотоальбомы своего аккаунта в любой социальной сети или свой аккаунт на фотохостинге. Если у вас нет подобных аккаунтов, воспользуйтесь одним из фотохостингов, позволяющих загружать изображения без регистрации. Для этого перейдите по адресу http://vfl.ru, http://www.radikal.ru/, http://www.saveimg.ru, http://www.easyfoto.ru или http://imglink.ru. Кликните по кнопке «Обзор». В открывшемся окне выберите на диске своего компьютера файл с нужным изображением и кликните по кнопке «Открыть». На некоторых из перечисленных ресурсов есть кнопка «Закачать». Нажмите на эту кнопку. Дождитесь окончания загрузки файла. Ваша картинка загружена в интернет. Скопируйте адрес изображения. Для этого щелкните правой кнопкой мыши по картинке и выберите в контекстном меню пункт «Свойства изображения». Откроется окно со свойствами вашей картинки. Щелкните левой кнопкой мыши по адресу в свойствах и нажмите сочетание клавиш Ctrl+C. На некоторых фотохостингах адрес изображения можно увидеть в таблице под самой картинкой. Можете скопировать адрес оттуда.Напишите код для вставки изображения. Он должен выглядеть так, как показано на иллюстрации. Между кавычками - «лапками» - вставьте адрес своего изображения и размер изображения в пикселях. Размер изображения можно узнать из его свойств точно так же, как вы узнавали адрес картинки. Если вы хотите, чтобы загруженная картинка выглядела в вашей записи наполовину меньше, чем в оригинальном размере, разделите значения ширины и высоты на два. Вставьте полученные значения в код.
Вставьте код изображения в свою запись. Нажмите кнопку «Отправить» или «Опубликовать».Видео по теме
Полезный совет
Для вставки изображений на форум указывается тег IMG и адрес изображения, то есть, все это выглядит как [IMG]адрес изображения[/IMG].
Источники:
- Работа с тегом IMG в 2018
Распечатать
Как вставить изображение на страницу