Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать popup окно html
Всплывающее окно css
.pop {padding: 50px; text-align: center;}
.pop a {display: inline-block; margin: 20px; padding: 5px 15px; border: 1px solid #ccc; color: #777; text-decoration: none; }
.pop a:hover { color: white; border: 1px solid #00ade2; background: #00ade2;}
.overlay {top: 0;right: 0;bottom: 0;left: 0;z-index: 10;display: none;
/* фон затемнения */
background-color: rgba(0, 0, 0, 0.65);position: fixed; /* фиксированное поцизионирование */cursor: default; /* тип курсара */}
/* активируем слой затемнения */
.overlay:target {display: block;}
/* стили модального окна */
.popup {top: -100%;right: 0;left: 50%;font-size: 14px;z-index: 20;margin: 0;width: 85%;min-width: 220px;max-width: 300px;
/* фиксированное позиционирование, окно стабильно при прокрутке */
position: fixed;padding: 15px;border: 1px solid #383838;background: #fefefe;
/* скругление углов */
-webkit-border-radius: 4px;-moz-border-radius: 4px;-ms-border-radius: 4px;border-radius: 4px;
/* внешняя тень */
-webkit-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-moz-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-ms-box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);-webkit-transform: translate(-50%, -500%);-ms-transform: translate(-50%, -500%);-o-transform: translate(-50%, -500%);transform: translate(-50%, -500%);-webkit-transition: -webkit-transform 0.6s ease-out;-moz-transition: -moz-transform 0.6s ease-out;-o-transition: -o-transform 0.6s ease-out;transition: transform 0.6s ease-out;}
/* активируем модальный блок */
.overlay:target+.popup {-webkit-transform: translate(-50%, 0);-ms-transform: translate(-50%, 0);-o-transform: translate(-50%, 0);transform: translate(-50%, 0);top: 20%;}
/* формируем кнопку закрытия */
.close {top: 10px;right: 10px; position: absolute;padding: 0; color: #000; font-size: 14px;font-weight: bold;}
.close:hover {color: #2d9c85; text-decoration: none; }
Как самостоятельно создать Pop Up окно
Здравствуйте друзья! В данной статье рассмотрим, как самостоятельно создать Pop Up окно и установить его на блог. Данное мероприятие увеличит сбор подписчиков с Вашего блога.
Создать Pop Up окно может каждый
 В сегодняшней статье речь пойдет о так называемых Pop Up окнах, которые применяются на многих сайтах и блогах. По российскому их называют поп ап. Pop Up это окно, которое всплывает автоматически поверх веб страницы. Наверняка Вы неоднократно сталкивались с подобными поп ап окнами, заходя на некоторые сайты и блоги.
В сегодняшней статье речь пойдет о так называемых Pop Up окнах, которые применяются на многих сайтах и блогах. По российскому их называют поп ап. Pop Up это окно, которое всплывает автоматически поверх веб страницы. Наверняка Вы неоднократно сталкивались с подобными поп ап окнами, заходя на некоторые сайты и блоги.
Поп ап окна могут открываться сразу при попадании на блог, могут открываться в середине просмотра, а могут появляться при закрытии страницы. Pop Up окна несут пользу хозяину сайта или блога, по сути, вынуждая читателя подписываться или переходить на продающую страницу. Естественно, всплывающие Pop Up окна раздражают посетителей таких ресурсов.
Вместе с тем, статистика показывает, что поп ап окна резко увеличивают подписки и особенно продажи, увеличивают заработки через Интернет. Не удивительно, что каждый третий блог имеет такой инструмент. Поисковые системы к Pop Up окнам относятся негативно. Поэтому устанавливать их на молодых блогах просто нельзя, иначе такой блог никогда не продвинется в топ, а то и под фильтр попадет. То есть, Pop Up окна имеют плюсы и минусы, поэтому к их установке надо подходить взвешенно.
Предположим, что Ваш блог уже набрал вес, получил авторитет у поисковых систем, и Вы решили установить Pop Up окно на свой блог. Здесь есть два варианта – заказать установку Поп Ап окна на фрилансе, либо сделать эту работу самостоятельно. На фрилансе Вам сделают всё, но это стоит денег, но можно сделать такую работу и самостоятельно.
Создать Pop Up окно можно с помощью готового шаблона. Шаблон можно переделать до неузнаваемости, который будет нести нужную только Вам информацию, будет иметь нужный дизайн. Все это легко делается. Если Вы делали свои подписные страницы с помощью шаблонов, то здесь процесс очень похож. Но есть и отличие. Для создания поп ап окна, надо использовать бесплатный онлайн сервис Pop in Builder. Чтобы попасть на страницу указанного сервиса в поисковой строке браузера можно указать Pop in Builder. Либо зайти по этой ссылке http://popinbuilder.icoder.com/ сервис бесплатный и не требует регистрации.
Смысл работы заключается в следующем: сначала Вы берете шаблон, правите записи (его код) в обычном блокноте или NotePad++, закачиваете изображения на хостинг (на блог), далее редактируете Pop Up окно в сервисе Pop in Builder и получаете html код. Полученный код вставляете на блог. Вроде бы сложно, но это только кажется, на самом деле всё очень просто и легко. Конечно, сделать такую работу по моему описанию будет сложно, но Вы можете скачать бесплатный видео-урок, где все действия показаны в деталях. Скачать урок «Создание Pop Up окна на выходе со страницы» можно по ссылке.
Создать своё индивидуальное Pop Up окно Вы можете на своё усмотрение, отразить там нужную информацию, а по времени это займет час – полтора. Если Вы решили установить Поп Ап окно, то возьмитесь и сделайте.
На страницах блога я уже рассказывал, как представляли информацию насчет изготовления рекламного баннера, говорили, что это сложно, надо заказывать только у специалистов. Но Вы помните, что сделать рекламный баннер может даже ребенок, причем всего за несколько минут, можете посмотреть статьи «Изготовление анимированного рекламного баннера» и «Изготовление рекламного баннера своими руками» если Вы их не читали ранее. Чтобы создать Поп Ап окно особо ничего не надо, просто берите и делайте и у Вас все получится! Удачи Вам!
С уважением, Иван Кунпан.
7 трюков, когда всплывающие окна (pop-up) приносят успех

Время чтения: 15 минут
Отправим материал вам на:Pop-up – это всплывающее окно, которое появляется на экране при посещении сайта и призывает человека совершить определенные действия (оформить подписку на рассылку, стать участником акции, ввести свои контактные данные и т.п.). В основном задача pop-up-окон – собрать адреса электронной почты.
Различные исследования свидетельствуют об эффективности применения поп-апов. К примеру, сайт с числом посетителей в 44 тыс. человек приобретал ежедневно 10-15 подписчиков на свою рассылку, а после запуска поп-ап окон с задержкой в одну минуту каждый день стали подписываться около 100-150 посетителей.
Какую цель преследует сбор e-mail-ов с помощью pop-up? Проведем простую аналогию. Сайт – это поврежденное ведро, наполненное водой. Все ваши усилия по наполнению его доверху обречены на неудачу, поскольку жидкость выливается из отверстий. С посетителями интернет-страниц ситуация аналогична. Многие после посещения сайта закрывают вкладку и не возвращаются «в ведро» никогда.
Чтобы бизнес был успешным, нужно добиться высокой посещаемости вашего интернет-ресурса. Чем больше адресов электронной почты вы соберете, тем больше людей впоследствии вы сможете привлечь к своему сайту, с помощью применения эффективной e-mail рассылки.
Из этой статьи вы узнаете:
- Показ всплывающих окон – зло или эффективный инструмент
- Очевидные преимущества и недостатки всплывающих окон
- Из каких элементов состоит всплывающее окно
- Виды всплывающих окон на сайте
- Хороший, плохой и отличный пример всплывающего окна
- 7 идей, как настроить всплывающие окна на сайте
- Как самостоятельно создать всплывающее окно
- Всплывающее окно для Вордпресс
- 9 советов, как сделать всплывающее окно и не переусердствовать
- 9 причин, почему ваш pop-up не работает
Показ всплывающих окон – зло или эффективный инструмент
Представьте ситуацию: вы увлечены чтением информации на страничке, пытаетесь прокрутить ее… и перед вами всплывают окна с рекламой. Первая реакция – раздражение. Однако, если вы находитесь на сайте интернет-магазина и желаете что-либо приобрести, то предлагаемая в pop-up скидка вас непременно обрадует.
Возможна и другая ситуация. Во время чтения публикаций блогера, являющегося интернет-маркетологом, всплывающее окно предлагает вам скачать пособие по наиболее популярным ошибкам в Google Adwords совершенно бесплатно. Вероятнее всего, вас заинтересует такое предложение поп-апа.
Восприятие pop-up может быть как негативным, так и позитивным. Это зависит, как и в любом другом случае, от того, является ли полезным и актуальным предложение, содержащееся в pop-up для потенциального клиента.
Очевидные преимущества и недостатки настройки всплывающих окон
Преимущества всплывающих окон:
- Они позволяют привлечь внимание. Перейдя по ссылке с другого сайта, пользователи сначала видят баннер pop-up, который предлагает что-то выгодное. Это задерживает их и подталкивает к дальнейшим действиям.
- При их использовании повышается конверсия. Статистика говорит о гораздо большей эффективности (в 13 раз) pop-up баннеров по сравнению с обычными, создаваемыми с целью увеличить посещаемость сайта или число просмотров.
- С помощью pop-up окон можно быстро получить обратную связь. Наличие всплывающего баннера на странице с часто задаваемыми вопросами позволит посетителям быстрее обращаться к администраторам сайта.
Недостатки всплывающих окон:
- Уменьшение посещаемости. В случае неправильной установки pop-up окон посетители будут чувствовать при их появлении только раздражение. К примеру, если баннер огромный или приходится долго искать крестик для закрытия, то пользователи могут отдать предпочтение другим сайтам.
- Расценивание баннеров как спама. Это возможно при очень большом количестве pop-up-ов. Результатом может стать ухудшение репутации компании.
- Pop-up баннеры можно заблокировать. Некоторые знают, что возможна установка в браузере программы, которая будет блокировать появление всплывающих окон. При этом об эффективности рекламы с помощью pop-up можно забыть.
Из каких элементов состоит всплывающее окно
Залог эффективного общения с посетителями сайта через pop-up баннеры – тестирование на постоянной основе текстов, дизайна и формата их показа.
Перечислим наиболее значимые элементы:
- Текст заголовка.Формулировать предложение pop-up-а нужно простыми и понятными словами, тогда оно будет работать эффективно. Рассмотрите различные варианты, проанализируйте отношение посетителей к каждому из них.
- Дизайн заголовка.Выбрав подходящий заголовок, красиво оформите его (выберите цвет, шрифт, размер). Он должен быть читабельным.
- Дизайн блока и изображений.Выясните, блоки какого формата, цвета и размеров наиболее подходят для вашей страницы. Часто для увеличения конверсии бывает достаточно добавить в блок изображение.
- Поля формы.Можно использовать различные шрифты, по-разному размещать описания (внутри, сверху или слева от поля). Нужно помнить, что любой экран должен корректно отображать их.
- Кнопка выхода.Обязательный элемент всплывающего окна – кнопка, позволяющая отказаться от предложения (к примеру, «Нет, спасибо» и т.п.). Можно предоставить пользователям возможность закрывать pop-up путем клика на главную страницу.
- Основной текст. В него обязательно следует включить описание преимуществ предложения и его особенностей. Согласно результатам тестирования, отсутствие такой информации на баннере может стать причиной низкой конверсии.
- Текст для призыва к действию.Попробуйте несколько альтернативных вариантов. Кнопку «Отправить» можно заменить на «Получите бесплатный отчет», «Загрузите сейчас», «Подпишите меня на рассылку».
- Дизайн кнопки действия.Протестируйте кнопки разной формы, размера и цвета, чтобы выявить ту, по которой наиболее удобно кликать.
Есть две группы поп-ап окон: Hello-Board и Page-Stop.

Для первой категории характерно горизонтальное или вертикальное размещение баннеров, при котором пользователю остается видна основная информация страницы, а ее функциональность остается почти такой же. Этот вариант pop-up-а является мягким, позволяющий сохранить баланс между восприятием посетителей и результатом, который достигается за счет использования баннеров.
Недостатки у таких попап-ов есть, но устранить их на данный момент нельзя – обзор сайта хоть и частично, но ограничивается. Это обуславливает меньшую эффективность окон Hello-board по сравнению с Page-Stop.

Категория баннеров Page-Stop предполагает полное ограничение активности на сайте, пока посетитель не кликнет на одну из кнопок – примет предложение или откажется от него, закрыв pop-up. Такое всплывающее окно в большинстве случаев лишь раздражает пользователей, поскольку отвлекает их от основной цели посещения страницы.
Однако эта категория имеет и преимущества: использование большого количества инструментов и приемов, расширенный функционал, более эффективное привлечение внимания, возможность замены информации при необходимости.
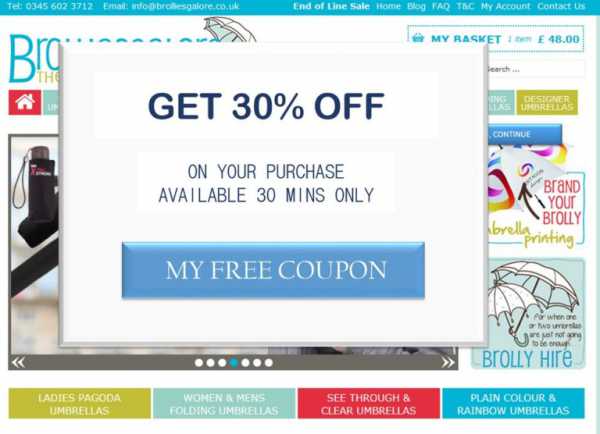
Хороший, плохой и отличный пример всплывающего окна
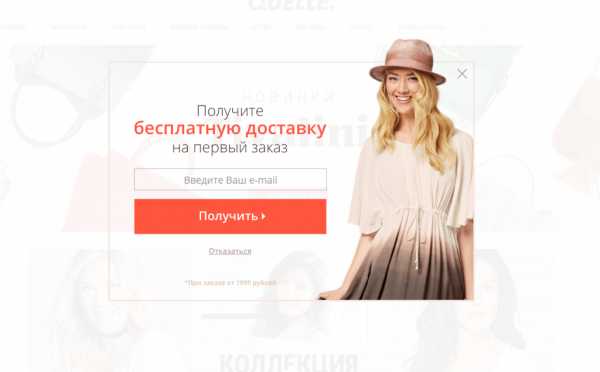
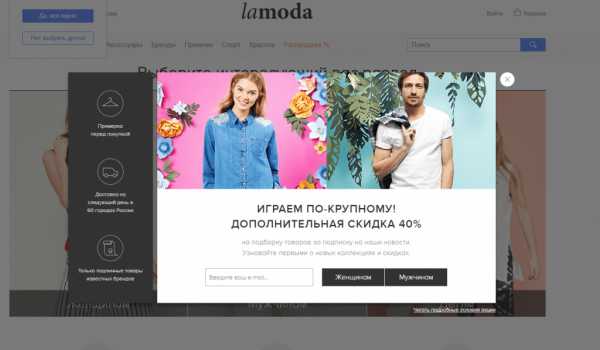
При первом посещении онлайн-магазинов Lamoda и Quelle всплывают окна со специальными предложениями:


«Соверши покупку, и доставка будет за наш счет»; «Оформи подписку, и мы скинем 40%». Привлекательные предложения, правда? Необходимо отметить, что такие приемы постоянно используются в торговле. Если обратить внимание, то можно заметить, что в каждом отделе торговых центров висят объявления о распродажах и больших скидках, действующих якобы именно сегодня. Однако такая система продаж практикуется все время.
Интернет-магазину (в том числе и Lamoda) очень важно получить электронный адрес посетителя. Маркетологи включат его в список e-mail-ов для рассылки и будут предлагать свои товары. Это выгодно всем. Пользователи получают скидки, а онлайн-магазины – постоянных покупателей. Такая модель называется «win-win».
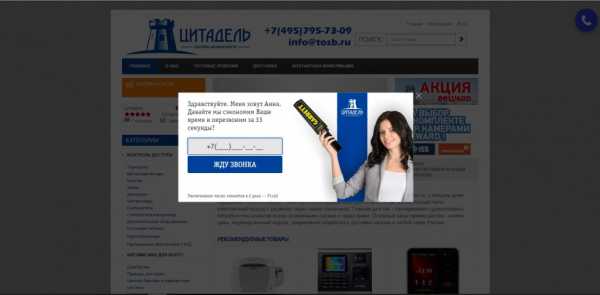
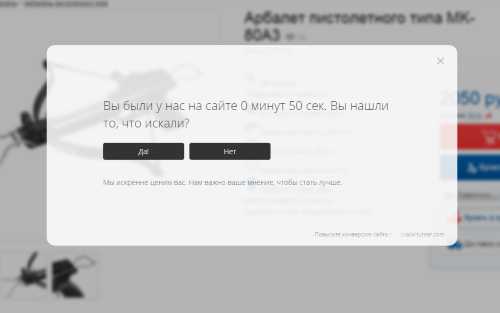
Всем известный CallBackHunter. Когда данная технология только зародилась в Рунете, то она вызывала wow-эффект. Ведь согласитесь, вы вбиваете телефон и вам автоматически перезванивают через 30 сек и консультируют по тем или иным вопросам. Конверсия многих сайтов увеличились. Но неспособность большинства владельцев сайта правильно настроить данную технологию привела в скором времени к тому, что она у всех вызывает раздражение. Этому есть две причины. Первая - его мгновенное появление после перехода на сайт. Посетитель даже не успевает сориентироваться, куда попал, и нужно ли ему здесь что-нибудь. Вторая - формулировка в CallBackHunter’е вызывает по меньшей мере недоумение:

В окне pop-up не содержится никакого выгодного предложения, пользователя не уговаривают оформить подписку. Здесь идет расчет на эффект неожиданности. Если посетитель кликнет на нужную кнопку pop-up-а, не сообразив, как закрыть окно, то автоматически пойдет звонок в компанию. Сотрудники начнут предлагать продукцию и могут даже что-то «впарить». Таким образом организация может лишь потерять свою репутацию.
Вы должны стремиться к удовлетворению потребностей клиентов, а не к наращиванию объемов продаж любой ценой. Выстраивать взаимоотношения с потребителями следует на доверии, тогда можно рассчитывать на долгое сотрудничество, выгодное обеим сторонам.
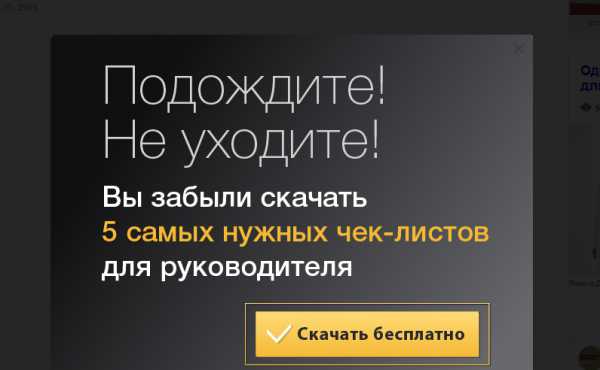
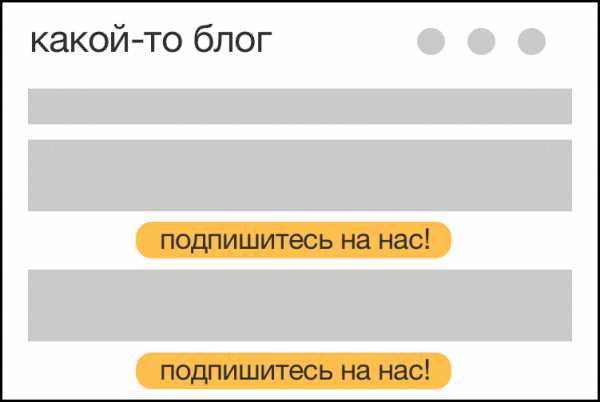
На сайте журнала «Генеральный директор», являющегося нашим клиентом, всплывает такой баннер:

Появляется данная форма во время прочтения какой-либо статьи либо по факту нахождения определенного количества времени на сайте. Основная цель данной формы дать людям полезный контент, когда они собрались покидать сайт.
Заметьте, что pop-up на сайте журнала «Генеральный директор» содержит достаточно информации, его предложение заманчиво. С назойливостью тоже не переборщили. У посетителей не возникает впечатление, что этот pop-up относится к другому сайту или является рекламным, поэтому он работает эффективно.
7 идей, как настроить всплывающие окна на сайте
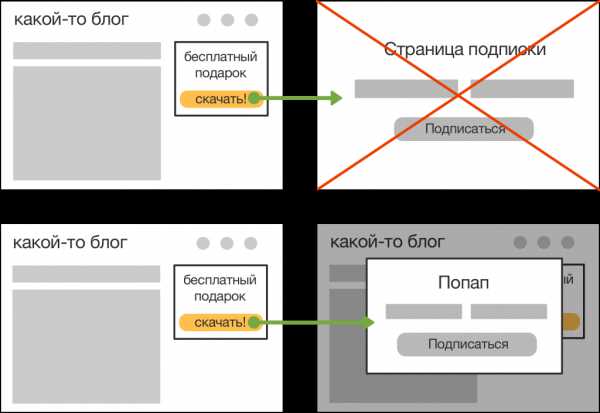
1. Всплывающее окно вместо баннера
Веб-мастера часто используют баннеры, размещая их сбоку сайта или в сайдбаре. Если на баннер кликнуть, откроется определенная страница. Если она содержит предложение подписаться на рассылку, то вместо нее могут использоваться pop-up формы.

Плюсы:
- Pop-up будет открываться мгновенно, в то время как для загрузки страницы подписки понадобится определенное время. Это может повлечь увеличение конверсии подписчиков.
- Появляется возможность сэкономить место. Если баннер был заменен формой подписки, то можно ограничиться одной лишь кнопкой, убрав все поля. Клик по ней будет вызывать появление попапа.
Минусы:
- Информации на pop-up много разместить не получится, в отличие от страницы подписки. Нельзя будет также загрузить изображение или видеоролик.
2. Всплывающее окно вместо подписки
Здесь имеются ввиду формы подписки, размещаемые как на отдельных страницах, так и сбоку на главной (в сайдбаре, как в примере). В блогах предложения подписаться на рассылку бывают и в конце статьи. Хороший вариант в таком случае – ликвидировать все поля, оставив для клика одну кнопку, которая будет вызывать попап. А он уже может содержать нужное количество полей.

Плюсы:
- Увеличение количества подписчиков. Причиной этого является то, что, кликнув по кнопке вызова pop-up посетитель уже более расположен к заполнению полей. Если форма подписки выводится сразу, ее, как правило, игнорируют.
- Более экономное использование интернет-пространства. Поля из формы подписки можно заменить рекламной информацией. Еще один вариант – оформить страницу в стиле минимализма, сделав ее аккуратной.
Минусы:
- Ожидания пользователей остаются неоправданными. Например, кликая на кнопку «Загрузить», человек ожидает начала скачивания. Появление после этого формы для заполнения может вызвать негативные эмоции. Однако вы можете совместить это с любым пунктом и впоследствии создать кнопки, позволяющие сразу загружать файлы (без появления всплывающих окон).
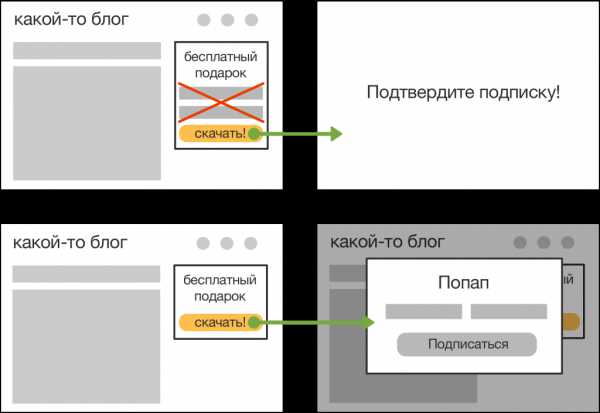
3. Всплывающее окно вместо слов благодарности
Это хорошее и простое решение. Создавать страницы, размещая на них слова благодарности и ссылки на загрузку интересующих файлов, нет необходимости. Взамен следует направлять человека на ту же страничку, при этом немного изменяя ее адрес (к примеру, к /page/ добавили /?yhx935/). Такое дополнение будет давать команду на открытие pop-up с благодарностью или ссылками на скачивание.
Плюсы:
- Создавать такие страницы можно, тратя на это гораздо меньше времени.
Минусы:
- Потребуется найти специалиста, который настроит появление всплывающего окна при добавлении к адресу страницы секретного параметра.
- Поддержка ссылок на социальные сети характерна не для всех всплывающих окон.
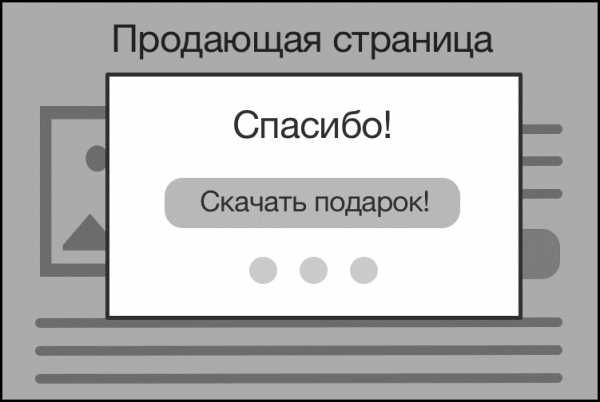
4. Всплывающее окно вместо страницы «Спасибо за подписку»
Эта форма всплывающего окна аналогична предыдущим видам. Пользователя, подписавшегося на рассылку, направляют не на страницу с благодарностью, а на продающую, где сразу выскакивает pop-up. Он и содержит нужные посетителю ссылки и слова благодарности. Под pop-up-ом можно разместить информацию о платном товаре, имеющем отношение к оформленной подписке, и предложение приобрести его по акции.

Плюсы:
- Нет необходимости в странице благодарности.
- Рост конверсии. При закрытии окна человек попадает на полностью загруженную страницу с рекламой платного товара. Если оформить ее привлекательно, то многие будут закрывать всплывающее окно, чтобы посмотреть предложение подробнее.
Минусы:
- Pop-up окно должно всплывать моментально, иначе пользователи могут заподозрить вас в обмане и отсутствии нужных ссылок. Как следствие, объемы продаж упадут.
5. Секретное всплывающее окно
Для пользователей, долго путешествующих по вашему интернет-ресурсу, можно разработать секретный pop-up, разместив на нем информацию об очень выгодных предложениях. Если правильно создать его, то возможность увидеть такой pop-up будет лишь у отдельных людей, проявляющих наибольшую активность. Это приятный бонус.
Появляться такой pop-up может, к примеру, после 36 минут нахождения у вас на странице (или дольше). Как вариант, можно узнать, как долго находятся на вашем сайте не более 1% посетителей, и забить это время в pop-up. Не обязательно предлагать акцию, можно опросить пользователей (+ потом предоставить скидку), если вы хотите собрать какие-либо данные о тех, кто долго просматривает вашу страницу.
Плюсы:
- Самые активные получают бонусы. Если предложение выгодное, пользователи будут довольны. Такой поп-ап для сайта – аналог спрятанного пасхального яйца.
Минусы:
- Если «яйцо» найдут все, то вы потерпите убытки.
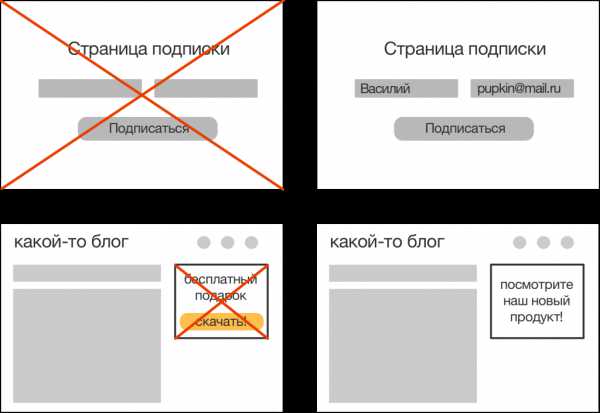
6. Мини персонализация
Добавление в список персонализации можно счесть странным. Однако сейчас она применяется не часто, а вместе с поп-апами работала бы довольно эффективно. Заключается она в следующем. Если вы знаете контакты пользователя (к примеру, имя, адрес электронной почты, номер телефона), то:
- Делаете автоматическое заполнение форм подписки на странице.
- Удаляете ненужные формы. Они ни к чему, поскольку вы можете выслать свое предложение посетителю по электронной почте. Удаленные формы можно заменить рекламой (вместо формы, находившейся сбоку страницы, создайте баннер, рекламирующий продающий сайт или акцию).

Плюсы:
- Вы сможете добиться большей конверсии, так как поля будут заполняться автоматически, останется лишь кликнуть на кнопку всплывающего окна.
- Вы сможете размещать на сайте больше рекламы.
7. Всплывающее окно внутри статьи
Есть возможность не только создать появляющиеся сами по себе поп-апы, но и включить в текст на странице несколько кнопок, клик на которые будет вызывать появление всплывающих окон. Чем длиннее статья, тем больше кнопок можно разместить.

Плюсы:
- Пользователи не будут раздражаться, отвлекаясь на всплывающие окна, поскольку смогут вызывать его сами, когда захотят.
- Возможность повысить конверсию. Для этого нужно привлечь интерес посетителей к кнопкам вызова pop-up.
Минусы:
- В статье появляются ненужные элементы. В связи с этим рекомендуется связывать такие кнопки с персонализацией: оформивший подписку человек не должен больше встречать их в тексте.
Как самостоятельно создать всплывающее окно
Как сделать поп-ап самим? Для этого вы должны знать язык HTML хотя бы на базовом уровне. В таком случае вы без труда сделаете pop-up окно для сайта.
Чтобы создать его, часто используют библиотеки JavaScript-фреймворков (jQuery, MooTools, Prototype и т.д.), но непрофессионалу они ни к чему. Средства языка разметки гипертекста HTML и языка описания каскадных таблиц стилей CSS позволяют разработать хороший pop-up. Работа написанных на этих языках окон не будет зависеть от наличия в браузере поддержки JavaScript.
Код, дающий команду открыть всплывающее окно, помещается на двух строчках. Задача первой – сформировать ссылку, клик на которую вызывает появление pop-up-а:
Значения атрибутов тега данной ссылки следующие. Onmouseover определяет тип курсора мыши, который появляется при наведении на кнопку pop-up-а. Оnclick нужен, чтобы подать команду на появление скрытого блока с идентификатором pop-up, после того как пользователь кликнет на кнопку.
Вторая строка является всплывающим окном. Для указания слоя служит идентификатор pop-up. Атрибут style позволяет задать параметры окошка, шрифта и рамки (их цвет, размер, фон):
Поп-ап является невидимым по умолчанию (так как селектор display имеет значение none в тексте кода).
Этих двух строчек достаточно, чтобы создать всплывающее окно на html. Потребуется вставить их между тегами и вашего сайта, и попап заработает.
Для того чтобы pop-up закрывался, понадобится вставить перед тегом ссылку, дающую команду скрыть видимый слой с идентификатором pop-up:
При желании можно задать появление окошка не при нажатии ссылки, а лишь при наведении курсора на нее. Для этого следует изменить первую строку:
Всплывающее окно для Вордпресс
Есть не один плагин всплывающих окон для Wordpress. Как выбрать подходящий из множества вариантов? Pop-up может возникать неожиданно либо плавно, на основной странице сайта или на внутренней, сразу при переходе на страницу или при ее закрытии. Ниже рассмотрены лучшие варианты плагинов:
Является бесплатным. Пользоваться им очень удобно, редактирование тоже не вызывает сложностей. Плагин предусматривает возможность загрузки картинок, тегов для заголовков, видеороликов с Ютуба.
Настройки позволяют сделать кастомизацию. Вы можете создать баннер любых размеров, цвета. Границы pop-up окон тоже редактируются. Вы можете также выбрать страницы, на которых будут выскакивать всплывающие окна.
Тоже является бесплатным. Предназначен для создания поп-ап окна в форме подписки. Его не сложно установить и настроить. Работать придется всего на двух страницах. На одной – общие настройки, на другой – редактор дизайна pop-up-а.
Общие настройки дают возможность написать заголовок, вставить картинку и информацию в виде текста. Здесь же можно установить цвет фона, текста, выбрать шрифт. Недостатком является невозможность выбрать место расположения текста и картинок. Тем не менее, pop-up, оформленный по шаблону, достаточно симпатичен.
Данный плагин позволяет создавать креативные всплывающие окна. К его преимуществам стоит отнести легкость добавления форм и картинок, большой выбор параметров появления. Можно задать появление поп-апа только перед пользователями, которые ничего не комментировали на сайте, либо которые попали на страницу с поисковика. Можно указать в настройках, сколько раз pop-up окно может выскакивать перед каждым посетителем.
Этот плагин платный, но он предоставляет широкие возможности для редактирования всплывающих окон. Его автоматически поддерживают сервисы GetResponse, MailChimp и другие. После выбора почтового сервиса происходит автоматическое настраивание. Платная версия рассчитана на проведение тестирования и анализ его результатов для выявления более эффективного варианта pop-up-a. Видеоролики могут встраиваться в форму напрямую.
Тоже платный плагин, который поддерживают многие сервисы электронной почты. Шаблоны разработаны на профессиональном уровне, дизайн баннера можно сделать в стиле сайта. Есть возможность настроить появление pop-up окна на любой странице, в любой категории. Поп-ап может выскакивать и при закрытии сайта.
Вы можете сделать страницу закрытой, пока пользователь не поделится ею в соцсетях либо не оформит подписку. Есть возможность проведения тестов для повышения эффективности работы pop-up окна.
9 советов, как сделать всплывающее окно и не переусердствовать
1. Не фамильярничайте
Ни в коем случае нельзя грубить, держать посетителей за идиотов. Также лучше не вникать, что движет ими. Под запретом надписи во всплывающих окнах вроде «Нет, я предпочитаю не иметь подписчиков», так как они могут быть поняты как «Нет, я не хочу иметь с вами дел».
2. Не компенсируйте качество количеством
Желание выйти на 400% не должно привести к наращиванию количества pop-up окон в ущерб их качеству. Чтобы выбрать самый эффективный вариант, проводите тесты. Не размещайте всплывающие окна на каждой странице сайта.
3. Не делайте всплывающее окно не в том месте, не в то время
Появление pop-up в то время, когда страница загружается, приведет к потере посетителей. Если всплывающее окно большое и закрыть его трудно, это с большой степенью вероятности станет причиной потери потенциальных клиентов.
Лучший вариант – появление pop-up незадолго перед тем, как пользователь закроет страницу. Настроить его так можно, проанализировав, как долго посетители находятся на вашем сайте. Можно также зафиксировать, как перемещается курсор из блока с контентом в блоки, попадающиеся на пути по направлению к кнопке закрытия страницы.
4. Персонализируйте свои всплывающие окна
Сейчас при организации электронных продаж модно делать персонализацию. Считается, что человеку приятнее совершать покупки в магазинах, где товары предлагают ему лично. Безликим юзером быть не хочется никому.
Если у вас есть возможность, персонализируйте свои pop-up окна. Если вы владелец интернет-магазина, то выждите, пока клиент обозначит, что ему интересно, а затем сформируйте в соответствии с этим предложение.
5. Не скрывайте крестик для закрытия окна
Если pop-up закрыть будет сложно, то у пользователя может сложиться негативное отношение к вашему сайту. Поэтому вероятность совершения им покупки (или оформления подписки и т.д.) будет снижена.
6. Не будьте чрезмерно назойливыми, насколько это возможно
Неожиданные события далеко не всегда радуют человека, особенно если они встают на пути к его цели. Если pop-up выскочит в процессе чтения интересной статьи или выбора товара и предложит оформить подписку на еженедельную рассылку, то продуктивного взаимодействия не получится.
7. Будьте конкретны
Особенность pop-up окна заключается в необходимости быстро привлечь внимание посетителя. Для этого нужно четко формулировать свои предложения, тогда потенциальным клиентам оно будет понятно.
8. Будьте лаконичны
Лаконичной должна быть не только текстовая информация, но и оформление всплывающего окна. Дизайн лучше выбрать простой, цвета – спокойные, а функциональные элементы – привычные для большинства пользователей. Эффективна разбивка всплывающего окна на зоны, делающие понятной структуру вашего предложения на интуитивном уровне.
9. Взвесьте все «за» и «против»
Создавайте pop-up окна только в случае отсутствия других вариантов.
9 причин, почему ваш pop-up не работает
У вас всплывающее окно «немобильно»
Около 1/3 пользователей пользуется для просмотра сайтов смартфонами. Однако в большинстве случаев всплывающие окна на телефоне отображаются некорректно. Изображение pop-up окна на телефоне выглядит расплывчатым, отсутствует возможность закрыть его или увидеть полностью. Это является причиной потери дохода. Обязательно проверяйте функциональность ваших pop-up окон. В случае наличия проблем следует адаптировать сайт под смартфоны.
Вы не оценили работу плагина
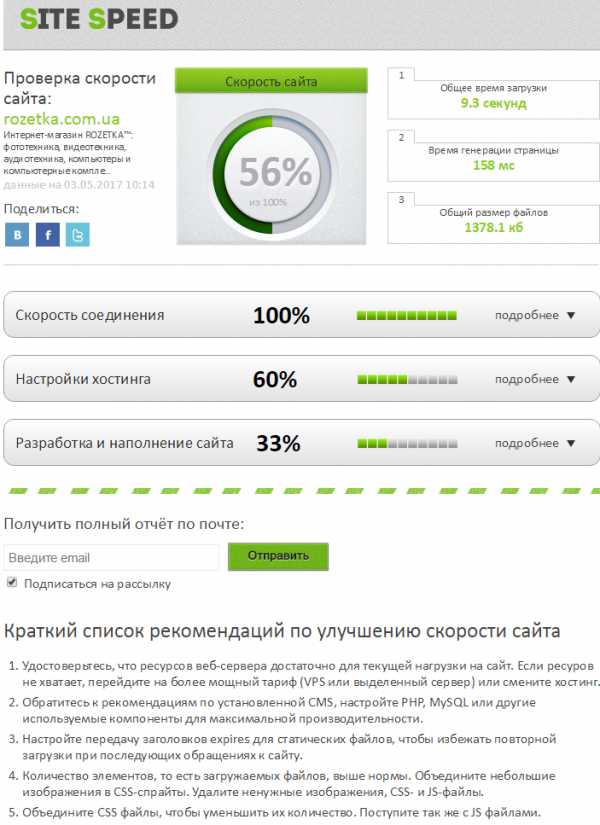
Скорость реагирования вашего сайта уменьшается с каждым плагином. Если страница медленная, то трафика меньше, соответственно, меньше продаж. Скорость загрузки можно узнать на сервисах Sitespeed.ru или PageSpeed Insights. Помимо результата вам выдадут рекомендации по улучшению скорости сайта:

Но это не всё.
Если возникает конфликт плагинов всплывающих окон вашего сайта, то это может стать причиной их ужасного вида. Перед тем как разрешить всплывающие окна показывать посетителям, нужно удостовериться в том, что они выглядят нормально на всех устройствах.
У вас некачественный дизайн всплывающего окна
Вы показываете pop-up своим потенциальным клиентам. Чтобы у них сложилось мнение о товарах вашего бренда как практичных, качественных, имеющих хороший дизайн, нужно поработать над оформлением всплывающих окон, позаботиться, чтобы они были удобны для посетителей. Создайте pop-up в стиле вашей страницы, используйте красивые шрифты, загрузите картинки.
Вы не придумали, а скопировали текст для всплывающего окна
Бизнесмен должен быть оригинальным, чтобы выделяться среди своих конкурентов. Тогда ему обеспечен успех. Если ваша стратегия – копирование других, на первое место выйти не удастся. Пользователи будут заходить на ваш сайт в последнюю очередь. Вы должны показать аудитории, что вы – лидер. Учтите это при создании pop-up-ов.
У вас нерелевантный контент
Например, пользователь отправил товар в корзину, до завершения покупки осталось немного, и он почему-то закрывает вкладку... При этом выскакивает всплывающее окно, предлагающее книгу в электронном виде. Как вы думаете, это решение является правильным?
Другой пример. Человек читает ваш блог, при этом ничего не покупает. Можно ли предложить ему скидку на товар, как думаете?
Одно и то же предложение пользователям, находящимся на разных этапах процесса покупки, не будет одинаково эффективным. Тем, кто находится в процессе выбора, добавления товара в корзину, как нельзя кстати придется скидка или бесплатная доставка. А тем, кто впервые на вашей странице, можно предложить пробную версию товара.
Стоит напомнить, что должно быть соответствие содержимого всплывающих окон содержимому страницы. К примеру, в каталоге женской одежды не стоит допускать появления pop-up окон с рекламой галстуков.
Вы просите слишком много информации
От того, чем вы занимаетесь, зависит, какие сведения вы хотите получить о своих клиентах, чтобы в дальнейшем сотрудничать с ними. Обычно люди охотнее заполняют формы, если их немного.
Однако, если человек предоставит дополнительную информацию (пол, возраст, имя, адрес и т.д.), то персонализация предложений будет более глубокой.
В случае создания одношагового всплывающего окна лучше всего запрашивать только e-mail.
Если окно многошаговое, то можно запросить и другие данные. Если посетителей заинтересует первое всплывающее окно, то они, как правило, готовы сообщить более подробную информацию о себе во втором всплывающем окне. Однако и в нем должно быть не более четырех полей.
Вы не провели А/В-тестирование
Специалисты в сфере маркетинга знают, что результативное А/В-тестирование позволяет увеличить объем прибыли при существующем трафике.
Перед сплит-тестированием нужно:
- определить, какие триггеры оказывают основное влияние на пользователей;
- измерить показатель точки А перед установкой точки В;
- проверить все самим, не доверяя общей статистике;
- увеличить количество посещений, необходимых для тестирования (на каждое окно не меньше 1500);
- определить показатели, которые надо измерить.
Тестов должно быть несколько. Сравнив оформление всплывающих окон, выявите наиболее эффективные из них. Даже небольшие изменения могут увеличить конверсию в два раза.
Если вы исключили влияние перечисленных выше причин, то нужно копать глубже – проводить аудит сайта. А для этого лучше обратиться к профессионалам! Специалисты интернет-агентства «Генератор продаж» в короткие сроки проведут для Вас полный анализ ошибок внутренней и внешней оптимизации ресурса, а также предоставят 47+ рекомендаций по увеличению посещаемости и продаж с Вашего сайта.
Делаем всплывающее окно jquery
Сегодня мы разберемся с вами как делать всплывающее окно jquery, чтобы показывать скрытый контент по запросу, например чтобы показать форму обратной связи. Сделать это достаточно просто, дочитайте до конца.
Как сделать всплывающее окно jquery
Всплывающее окно jquery состоит из таких элементов:
- фона или затемнения
- всплывающего окна
- контента всплывающего окна
Итак, как всегда, сначала приступим к верстке HTML.
Готово, у нас уже есть затемнение (.popup_overlay), всплывающее окно (.popup), заголовок всплывающего окна (.popup_title), кнопка закрытия всплывающего окна (.closer), и содержимое всплывающего окна (.popup_content).
Теперь нам нужно сделать так, чтобы это всплывающее окно отображалось всплывающим, а не просто так, и чтобы затеменение перекрывало фон.
.popup_overlay{ display: none; background: rgba(0,0,0,.9); width: 100%; height: 100%; position: fixed; top: 0; left: 0; } .popup{ display: none; background: #fff; box-shadow: 0 0 10px rgba(0,0,0,1); width: 600px; height: 500px; position: fixed; top: 50%; left: 50%; margin-left: -300px; margin-top: -250px; } .popup_title{ font-weight: bold; padding: 10px; } .popup_content{ padding: 10px; border-top: 1px solid #ccc; } .closer{ float: right; cursor: pointer; }Готово. Всплывающее окно jquery оформлено. Если заметили, у самого всплывающего окна и у затеменения стоит display: none, это сделано для того, чтобы всплывающее окно не показывалось на сайте до нужного момента. А теперь добавим отображение всплывающего окна в нужный момент (то есть по нажатию на нужную кнопку).
Всплывающее окно jquery Ну а теперь код на jquery. Все достаточно просто. Привязывем действие на событие клика на нужную кнопку.
$(function(){ $('button').click(function(){ $('.popup,.popup_overlay').fadeIn(400); //показываем всплывающее окно }); $('.closer,.popup_overlay').click(function(){ $('.popup,.popup_overlay').fadeOut(400); //скрываем всплывающее окно }); });Готово. Всплывающее окно будет отображаться и скрываться тогда, когда нам нужно (при нажатии на кнопку button и кнопку .closer соответственно).
Понравилась или помогла статья? Купите мне кофе