Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как настроить роутер с нуля
Как настроить роутер без помощи специалиста? | Роутеры (маршрутизаторы) | Блог
Подключить к Интернету все проводные и беспроводные устройства в доме? Легко! Для этого есть волшебная «коробочка» под названием роутер (или маршрутизатор). Часто сами провайдеры устанавливают такие «коробочки» и настраивают. А что делать, если нужно настроить роутер с нуля? А перенастроить после предыдущих жильцов или при смене провайдера? Сменить пароль на Wi-Fi с восьми единиц на что-то более надежное? Можно вызвать специалистов за отдельную плату, но лучше попробовать разобраться самостоятельно. Тем более, что «коробочка» вовсе не волшебная, а очень даже простая.
Подключение роутера
Все роутеры выглядят примерно одинаково: провода сзади, лампочки спереди. На задней стороне есть разъем питания и несколько разъемов Ethernet (он же RJ-45). Один из них предназначен для кабеля от Интернет-провайдера. Подписан как Internet или WAN (внешняя сеть). Остальные порты — локальные (LAN), для подключения домашних компьютеров, телевизоров и прочих устройств по кабелю. На задней панели есть еще кнопка reset, которая сбрасывает абсолютно все настройки и пароли к заводским значениям. Чтобы случайно ее не задеть, кнопка обычно утоплена и нажать ее можно только разогнутой скрепкой или другим тонким предметом.

На лицевой панели маршрутизатора есть несколько индикаторов, которые отображают состояние устройства. У каждой фирмы и модели — свой набор и порядок индикаторов.

Если роутер будет раздавать интернет только на беспроводные устройства, достаточно подключить два кабеля (питание и WAN-интернет), включить «коробочку» и дождаться, когда загорится индикатор беспроводной сети Wi-Fi.
Если компьютер будет подключаться кабелем, нужно подключить его в разъем LAN и дождаться, когда загорится соответствующий индикатор.
Роутер подключили, теперь будем подключаться к роутеру.
Подключаемся к роутеру
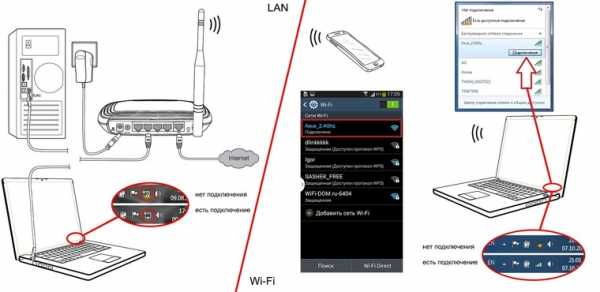
Для настройки роутера вам понадобится подключиться к нему с компьютера, ноутбука, планшета или смартфона.
Если есть ноутбук или компьютер с сетевой картой, то проще подключиться по кабелю. Поищите в коробке из-под роутера патч-корд — это кусок кабеля с двумя разъемами RJ-45. Один конец кабеля подключаем в компьютер, другой — в LAN-порт.
Чтобы подключиться по Wi-Fi, переверните роутер и изучите наклейки — там могут быть название сети и пароль к ней. Если их нет, поищите в списке беспроводных сетей новую, с названием, похожим на название роутера. Вполне возможно, что пароля для подключения к этой сети не потребуется.

При подключении кабелем никаких паролей и сетей указывать специально не нужно — все должно заработать автоматически.

Проверьте статус сетевого подключения. Если вдруг все подключилось, то вам повезло и можно переходить сразу к настройке. А вот если подключиться не получается, вылезает окошко с требованием пароля или не находится сеть с нужным именем, тогда разбираемся дальше.
Сброс к заводским настройкам
Если роутер не новый с магазина, то, вероятно, кто-то уже менял настройки Wi-Fi, поэтому вам и не удается подключиться. Если узнать пароль сети не удается, то настройки нужно сбросить. Для этого возьмите разогнутую скрепку и нажмите ей кнопку reset при включенном роутере.

Лучше подержать кнопку несколько секунд (для защиты от случайных нажатий на некоторых моделях сброс происходит только через 3-15 секунд непрерывного нажатия). При сбросе настроек название Wi-Fi сети и пароль к ней также сбросятся на заводские. Теперь можно попробовать подключиться еще раз.
Не удается подключиться кабелем
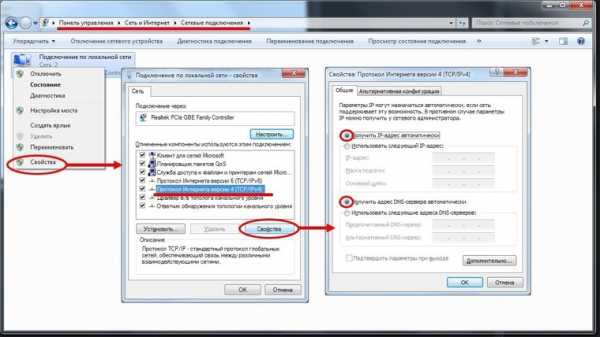
Особые настройки самого роутера могут мешать подключению по кабелю. В этом случае также поможет сброс к заводским настройкам. Если и после сброса не удается подключиться, что-то не так с настройками компьютера. Зайдите в окно сетевых подключений панели управления и проверьте свойства активного сетевого подключения (щелкнув по его значку правой кнопкой мыши и выбрав пункт «Свойства» из выпадающего меню). Для протокола интернета IPv4 должны быть настроены автоматическое получение IP-адреса и DNS-сервера.

Если подключиться все еще не удается, попробуйте повторить те же действия с другого компьютера.
Настройка роутера
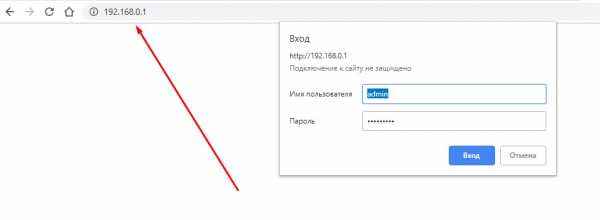
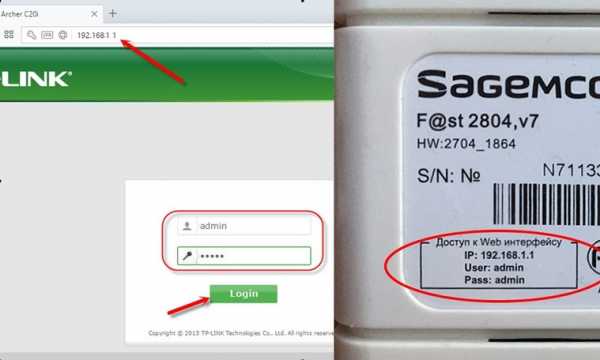
Маршрутизатор настраивается через панель администратора. Она выглядит как обычный сайт и заходить в эту панель нужно так же. Открывайте браузер и вводите в адресной строке (прямо там, где полагается писать google.com, yandex.ru и другие адреса) адрес веб-интерфейса роутера — как правило, его можно найти на корпусе устройства или в документации. Обычно это адрес 192.168.0.1 или 192.168.1.1.

У каждого производителя и каждого роутера «сайт» настройки выглядит по-разному. Проще всего изучить инструкцию к роутеру, но можно использовать и «метод научного тыка» — если что-то пойдет не так, вы всегда сможете сбросить настройки к заводским.
Важно в панели администрирования найти следующие разделы:
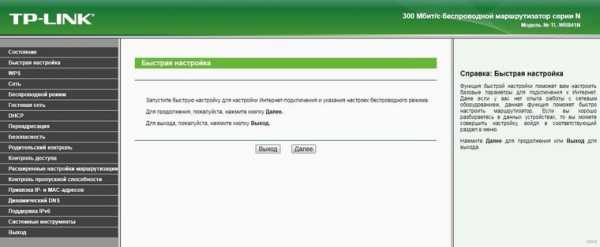
- Быстрая настройка (быстрый старт, мастер настройки и т. д.) — позволит пошагово внести все необходимые параметры для настройки интернета и беспроводной сети.
- Беспроводная сеть (Wi-Fi, беспроводной режим и т. д.) — страница расширенных настроек Wi-Fi для смены названия сети, пароля, дополнительных опций, включения гостевой сети.
- Безопасность (администрирование, контроль доступа или подобное) — на этой странице можно будет сменить пароль на вход в панель администрирования и запретить изменение настроек извне.
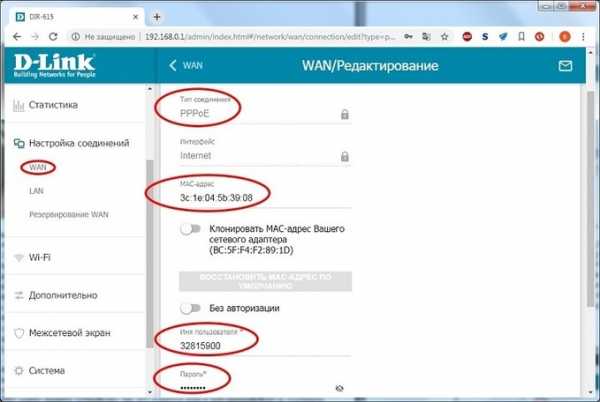
- WAN (сеть, интернет, соединение или что-то подобное) — раздел, где настраиваются параметры соединения с провайдером. Обычно мастер быстрой настройки справляется, но иногда приходится что-то менять дополнительно.
Быстрая настройка
Опцию быстрой настройки имеют все современные роутеры — мастер настройки запросит все нужные параметры, не акцентируя внимание на дополнительных настройках.

Подготовьте следующие данные, которые мастер быстрой настройки наверняка у вас запросит:
- тип соединения определяет способ, которым ваш провайдер осуществляет подключение клиентов к Интернету, он указан в договоре или в приложении к нему.
- логин и пароль для входа в Интернет также можно найти в договоре. Не надо путать эти логин и пароль с учетными данными для доступа к настройке роутера или для доступа к личному кабинету на сайте провайдера (они тоже могут встречаться в договоре).
- шлюз — при некоторых типах соединения мастер может потребовать и этот параметр, который в этом случае тоже нужно узнать у провайдера. Обычно это четыре числа, разделенные точками (например, 88.12.0.88). Именно так его и следует ввести.
- имя сети Wi-Fi (SSID) — под этим именем ваша сеть будет видна в списке беспроводных сетей. Здесь многие дают волю своей фантазии. В многоквартирных домах можно найти образчики наподобие «sosed_s_pianino_dostal» или «Wifi_za_edu» — сразу становится ясно, что первый сосед не любит громкую музыку, а второй голоден. Никто не мешает и вам использовать SSID для того, чтобы донести какую-то информацию до окружающих, но следует быть осторожным — не так уж и сложно выяснить, из какой именно квартиры раздается Wi-Fi с определенным именем. Самый нейтральный вариант для SSID — никак не связанное с вами и номером квартиры словарное бытовое слово. Например, bulavka или tarelka.

- пароль (ключ) доступа к Wi-Fi — будет затребован у любого устройства, пытающегося подключиться к вашей беспроводной сети. Постарайтесь выбрать пароль посложнее, чем «11111111», «88888888» или ваша дата рождения — даже если вы уверены, что хакерам вы абсолютно неинтересны, лишние «гости» снизят скорость подключения. Задайте пароль, состоящий вперемешку из цифр, специальных символов (*, !, % и т. д.), заглавных и строчных букв — тогда юным «взломщикам» для подбора пароля к вашей сети понадобится лет двести. Чтобы не забыть эту мешанину символов самому, пароль надо написать на бумажке, а бумажку приклеить прямо к роутеру. Все равно на каждом устройстве этот пароль можно запомнить и не вводить каждый раз.
- MAC-адрес — может потребоваться, если провайдер осуществляет привязку кабеля к конкретному устройству. Здесь не вам нужно вводить информацию, а наоборот — найти МАС-адрес вашего устройства (на его корпусе или в панели настроек) и сообщить провайдеру.
Бывает, что первоначальные настройки провайдера предполагали выход в Интернет непосредственно с вашего компьютера, а теперь вы хотите подключить к кабелю роутер. В этом случае в качестве МАС-адреса роутера следует задать МАС-адрес сетевой карты того компьютера, с которого ранее осуществлялся выход в интернет.

Многие роутеры позволяют клонировать МАС-адрес сетевой карты компьютера, с которого вы зашли в веб-интерфейс — если ранее в Интернет вы выходили именно с этого компьютера, то опция клонирования МАС-адреса может заметно ускорить его установку.
Дополнительные настройки Wi-Fi
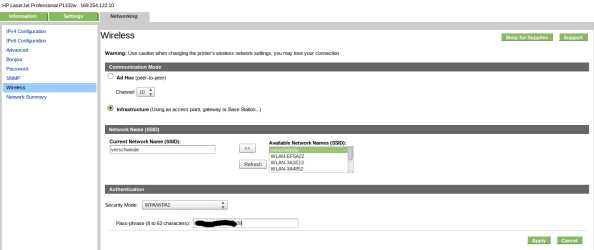
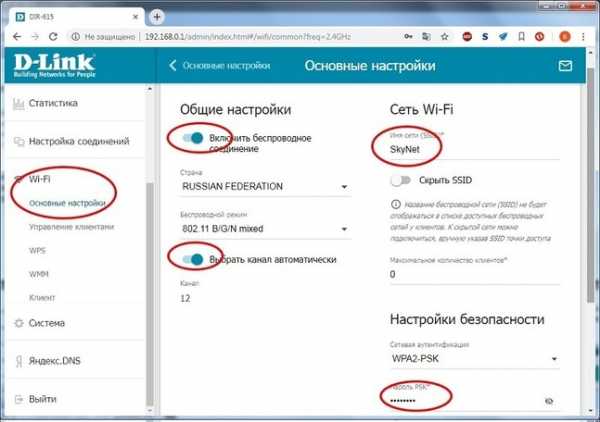
В разделе настройки беспроводной сети можно сменить пароль на Wi-Fi, имя сети (SSID) и установить некоторые дополнительные параметры.
Учтите, если вы, находясь в панели администрирования, сами подключены к роутеру через Wi-Fi, то после смены имени или пароля сети вам придется заново к нему подключиться (к сети с новым именем и паролем).
Можно скрыть SSID из доступного всем списка сетей — правда вам, чтобы подключить к ней новое устройство, имя сети придется вбивать вручную. Опция капризная и пользоваться ей лучше с осторожностью — не все устройства нормально подключаются к «невидимой» сети.
Обратите внимание на используемые технологии аутентификации — общепринятым для домашних сетей на сегодняшний день является стандарт аутентификации WPA2-PSK с шифрованием по алгоритму AES.
Можно также настроить используемый новой сетью радиочастотный канал — но большинство роутеров автоматически выбирают наименее загруженный.

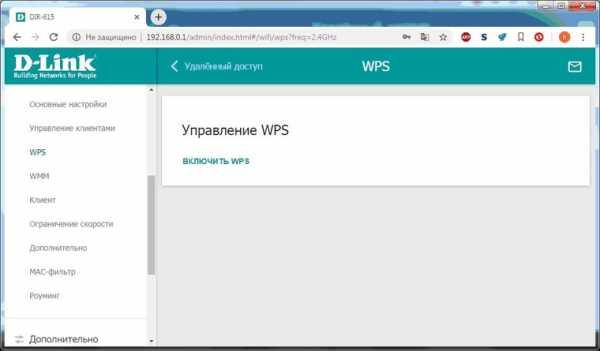
Внутри раздела настройки беспроводной сети (или отдельно — зависит от производителя) есть еще два параметра: WPS и гостевая сеть.
WPS — это технология автоматической защищенной настройки соединения, в которой обнаружилось несколько уязвимостей. Если вы не хотите, чтобы к вашей сети подключались чужие пользователи, в обход даже самого сложного пароля, эту функцию нужно отключить. И не включать.

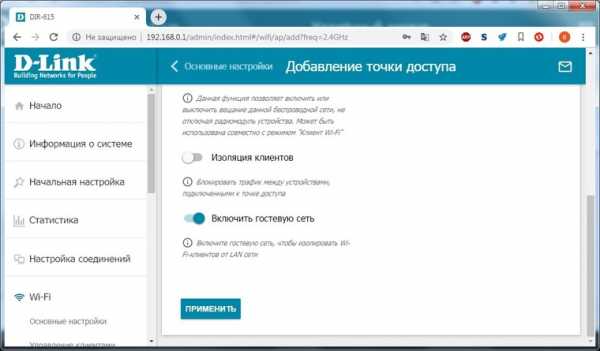
Гостевая сеть пригодится, если вы готовы делиться с гостями Интернетом, но не хотите давать им доступ к своей локальной сети (к устройствам, подключенным кабелем LAN и по Wi-Fi). При включении гостевой сети создается отдельная Wi-Fi точка, с отдельным именем и паролем, которые можно смело называть гостям.

Дополнительные настройки безопасности
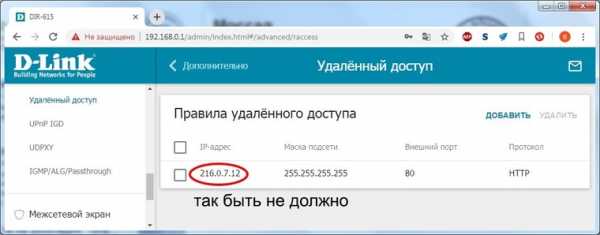
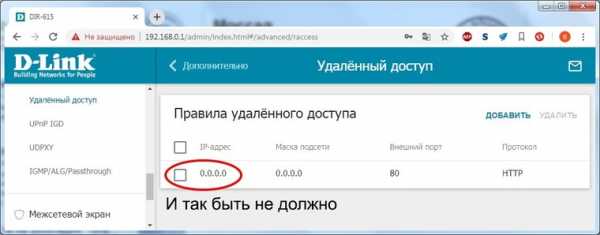
Обратите внимание на удаленный доступ — по умолчанию он должен быть выключен, но были случаи, когда провайдеры поставляли роутеры с настроенным удаленным доступом. Делалось это, вроде как, для удобства настройки роутеров пользователей техподдержкой, но надо понимать — при этом техподдержка может получить полный доступ к локальным сетям пользователей. Убедитесь, что в этой вкладке нет никаких IP-адресов, и что удаленный доступ с внешних хостов запрещен.


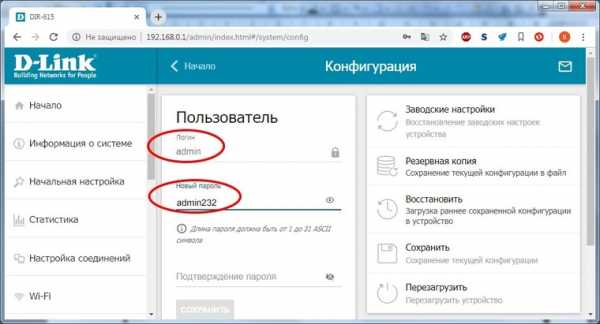
Когда удаленный доступ отключен, из «внешнего мира» никто доступ к роутеру не получит, чего нельзя сказать о вашей локальной сети. Если вы хотите, чтобы и из локальной сети доступ к настройкам роутера был только у вас, то стандартный пароль нужно сменить.

Имейте в виду, если вы сами забудете пароль в панель администрирования, роутер придется сбрасывать и производить всю настройку заново. Наверняка никто из домочадцев не будет намеренно «взламывать» маршрутизатор, так что особо сложный пароль здесь не нужен.
Чек-лист
Если что-то не получается, проверьте еще раз, что вы все сделали правильно и в нужной последовательности:
- У вас есть роутер и кабель «с Интернетом» от провайдера.
- Вы правильно подключили кабели к роутеру и включили его в сеть.
- Роутер новый или вы выполнили сброс к заводским настройкам.
- Вы подключаетесь кабелем / Вы подключаетесь по Wi-Fi
- Компьютер, подсоединенный к роутеру, настроен на автоматическое получение IP-адреса / Вы нашли имя сети (SSID) и пароль для входа
- Вы нашли адрес веб-интерфейса, логин и пароль или воспользовались наиболее распространенными (192.168.0.1 или 192.168.1.1, пароль/логин: admin/admin)
- Вы успешно зашли в веб-интерфейс, нашли и запустили быструю настройку
- Вы задали полученные от провайдера параметры: тип соединения, логин и пароль для входа в Интернет.
- Вы задали параметры вашей сети Wi-Fi: имя сети (SSID) и пароль для входа в неё.
Если вы все это сделали, но доступа к Интернету у вас так и не появилось, остается только обратиться в техподдержку провайдера.
Руководство Ars по созданию маршрутизатора Linux с нуля
-
Homebrew Special - выглядит немного размытым, потому что я хотел сделать снимок при слабом освещении, чтобы попытаться запечатлеть дискотечный свет.
-
oontz oontz oontz oontz...
Естественно, многие читатели спрашивали очевидное продолжение - «Как именно мы, , можем собрать это вместе?» Сегодня пришло время наконец отдернуть занавес и предложить это пошаговое руководство.Внимательно изучив саму сборку (аппаратное и программное обеспечение), используемые нами процессы тестирования и причины их использования, мы надеемся, что любой читатель Ars со средними техническими способностями сможет собрать свою собственную скоростную машину DIY. А хорошие новости? Все доступно с открытым исходным кодом - оборудование, процессы и настройки. Если вам нужен маршрутизатор DIY, который мы использовали, вы можете его получить. Это будет руководство, которое поможет вам шаг за шагом.
И вообще, что такое роутер?
По сути, маршрутизатор - это просто устройство, которое принимает пакеты на одном интерфейсе и перенаправляет их на другой интерфейс, который приближает эти пакеты к их конечному месту назначения.Однако большинство из нас на самом деле не об этом думает, когда думает о «маршрутизаторе» в смысле чего-то, что мы подключаем к дому или офису, чтобы получить доступ к Интернету. Что нам нужно иметь и , чтобы любое домашнее устройство выглядело как маршрутизатор?
Для большинства из нас важными битами будут маршрутизация, NAT, DHCP и DNS. В этой сборке мы будем использовать те же бесплатные реализации этих технологий с открытым исходным кодом, которые используются в огромных частях самой инфраструктуры Интернета.
Маршрут
Это просто - ядро Linux делает это за нас без какого-либо дополнительного программного обеспечения.Мы не ищем каких-либо сложных элементов с несколькими маршрутами, для которых потребуется протокол пограничного шлюза или что-то подобное, поэтому мы можем просто включить пересылку между интерфейсами, настроить несколько правил, чтобы сообщить нам, когда , а не , пересылать между интерфейсами, и назвать это днем.
Преобразование сетевых адресов
Вкратце, NAT позволяет вам получать доступ к маршрутизируемым (Интернет) IP-адресам с немаршрутизируемых (локальных, частных) IP-адресов. Маршрутизатор делает это, принимая трафик из локальной сети, заменяя свой собственный общедоступный IP-адрес на IP-адрес локальной сети, с которого пришел пакет, и отправляя пакет в Интернет.Когда ответы на пакет возвращаются к маршрутизатору, маршрутизатор проверяет, с какого IP-адреса LAN пришел исходный пакет, помещает этот IP-адрес обратно в пакет вместо своего собственного и пересылает пакет обратно на исходный компьютер.Нам нужен NAT, потому что у нас недостаточно общедоступных IP-адресов для каждого персонального компьютера и устройства, в любом случае. IPv6 изменит все это, но когда мы сделаем окончательный переход на IPv6 ... что ж, ваше предположение не хуже моего. Мы даже не собираемся рассматривать IPv6 в этой статье; это сложный вопрос.А пока отметим, что нам нужен NAT, ядро Linux делает это доступным как функцию MASQUERADE в iptables, и продолжим.
Протокол динамической конфигурации хоста
Да, это то, что означает «DHCP». DHCP-сервер в потребительском маршрутизаторе раздает IP-адреса, информацию о шлюзе по умолчанию, сетевые и широковещательные адреса, а также адреса DNS-серверов. Мы хотим, чтобы наш маршрутизатор делал то же самое за нас - с этим справится собственная эталонная DHCP-служба Internet Software Consortium.
Служба доменных имен
Строго говоря, не требуется, чтобы имел локальную службу DNS на вашем маршрутизаторе. Вы можете просто сказать всем своим клиентам использовать общедоступную службу разрешения DNS, например 4.2.2.4 уровня 3 или 8.8.8.8 Google. Тем не менее, , безусловно, приятно иметь. Мы собираемся пойти по старой школе и использовать то же приложение DNS-сервера, что и сам Интернет: BIND, Berkeley Internet Name Daemon. Наличие нашего собственного DNS-сервера локально означает, что мы обычно получаем DNS-запросы, решаемые быстрее, точнее и в строгом соответствии с протоколами кэширования и истечения срока действия, установленными в самих доменных именах, по сравнению с использованием чужого DNS-сервера.Это также означает меньший общий трафик DNS, поскольку мы делаем это кеширование локально.
Аппаратное обеспечение маршрутизатора
Как мы раскрыли в прошлый раз, это решение было довольно простым: мини-ПК с двумя гигабитными сетевыми картами от Alibaba и недорогой SSD от Newegg. (Обновление , 18 апреля: Хотя этот поставщик, похоже, поднял цены на Alibaba, вы все равно можете получить практически идентичный вариант мини-ПК через Amazon.)
Этот выбор вызвал много комментариев. Был ли это самый дешевый вариант установки? Нет, определенно нет.Так почему я использовал те работы, которые сделал? Во-первых, я не был на самом деле уверен, что где homebrew окажется в спектре производительности. Я хотел получить эффективный, но относительно мощный процессор ... вроде того, что вы найдете, скажем, в Chromebook на базе Intel.
Поиск высокопроизводительного процессора исключил старые неттопы на базе Atom, которые, как известно, анемичны для процессоров x86. не обязательно, что исключает такие части, как apu1d4 на базе AMD Bobcat от PCEngines, но это было не совсем то, с чем я хотел поиграть в первом раунде.Ivy Bridge Celeron, который я получил, был именно тем, что я хотел - с максимальной производительностью, которую вы можете получить при минимальных расходах на электроэнергию.
Был еще один личный "профи" по поводу покупки у продавца Alibaba. Мои дети ходят в школу с погружением в мандаринский язык, и было здорово обнаружить рукописную заметку на внутренней стороне упаковки, показать ее своим детям и сказать им, что на самом деле это написано человеком из Китая, который создавал новую вещь. Папа получил. (Мне сказали, что почерк переводится как «высокопроизводительный компьютер с двумя сетями», но я не говорю по-китайски, а учитель моих детей не говорит на ботаника.Возможно, что-то потерялось в переводе.)
 Увеличить / В конце концов, это маленький мир.
Увеличить / В конце концов, это маленький мир. Джим Солтер
Выбрав другие части, давайте начнем с SSD на 120 ГБ. Это смехотворное излишество, правда? Что ж, да, это больше, чем нужно для роутера. Но я хотел твердотельный накопитель как для быстрой загрузки, так и для того, чтобы не зависеть от вращающегося куска ржавчины. Я также хотел бренд, который я знаю, поскольку действительно изворотливые SSD могут быть, ну, действительно изворотливыми. Это исключало твердотельные накопители без бренда за 20 долларов, которые я мог найти на самой Alibaba.И когда я пошел в магазин за твердотельными накопителями известных брендов, то обнаружил, что отказ от 120 ГБ до 32 ГБ сэкономил бы мне всего 5 долларов, если это так. Я выбрал Kingston на 120 ГБ, и в качестве приятного бонуса мне теперь не нужно беспокоиться о накопленных ядрах из-за обновлений безопасности, которые заполнили мой корневой раздел и испортили.
Теоретически я мог бы использовать дешевую SD-карту вместо SSD. Но на практике на странице Alibaba не указывалось, способен ли BIOS на самом деле загружать с SD, поэтому я не хотел полагаться на него.(Я проверял, когда получил маршрутизатор в руки, и да, он отлично загрузится с SD). SD-карты также обычно заметно медленнее, чем SSD. Это не имеет значения для работы маршрутизатора, но имеет значение для времени перезагрузки. (Плюс, эй, я хотел себя побаловать! Это был SSD Kingston 120 ГБ.)
С тех пор, как мини-ПК Partaker был полностью укомплектован, за исключением SSD, с моей стороны не было особого процесса «сборки» оборудования. По сути, все, что потребовалось, - это подключить один кабель питания SATA и один кабель питания SATA.Является ли это функцией или ошибкой, зависит только от того, насколько сильно вы хотите чувствовать себя так, как будто повернули кучу гаек.
-
Это изображение называется «router-bad-SD-card-placement.jpg».
Джим Солтер
-
Этот USB-накопитель справа? Это наш установщик.
Джим Солтер
Производитель предусмотрел четыре монтажных отверстия для хранилища на съемной крышке маршрутизатора, но, поскольку я выбрал твердотельный накопитель, который практически ничего не весит, я решил проигнорировать их. Там достаточно места, чтобы просто прижать его сбоку к материнской плате, и таким образом мне не нужно беспокоиться о том, что я случайно выдерну кабель, когда сниму пластину доступа к маршрутизатору.
Вот и все: достаньте ПК из коробки, откройте ПК, подключите SSD, закройте ПК, и все. Назовите это 10 минутами, правда.
Изображение объявления Джима Солтера
.Пошаговое руководство по настройке домашней сети
Поскольку вы читаете ITProPortal, скорее всего, вы получили в подарок на Рождество блестящую новую техническую игрушку. Возможно, это был беспроводной маршрутизатор 802.11ac, устройство NAS, новый ноутбук или iPad Air. У всех этих устройств есть одна общая черта: они должны быть подключены к вашей домашней сети.
Выпуск нового оборудования - идеальное время для настройки или реорганизации вашей домашней сети. Для многих это самая болезненная часть технического опыта.Посмотрим правде в глаза, объединение в сеть новой технологии, которую вы получили на праздники, - это последнее время «требуется некоторая сборка».
Независимо от того, что вам говорят производители сетевого оборудования, настройка вашей домашней сети требует большего, чем просто покупка и подключение маршрутизатора. Но это не значит, что это тоже должен быть кошмар. Вы можете настроить управляемую и централизованно управляемую сеть, выполнив несколько (относительно) простых шагов - вам просто нужно знать, что вы делаете, и делать это правильно.
И это стоит делать правильно.Стоит узнать, как настроить правильную IP-адресацию, заблокировать сеть от злоумышленников, создать учетные записи для всех, кто получает доступ, и настроить общий доступ к файлам и папкам. Если вы можете делать это (а можете), у вас будет централизованно управляемая надежная сеть с лучшей безопасностью. Кроме того, хорошее управление вашей сетью позволяет более эффективно контролировать удаленный доступ к устройствам и данным в сети. Для родителей возможность видеть, к чему имеют доступ дети, и контролировать то, к чему они имеют доступ, возможна, если у вас есть структурированная домашняя сеть.
Конечно, беспроводной маршрутизатор является центральной точкой домашней сети. Хотя поставщики оборудования делают настройку маршрутизатора проще, чем когда-либо, вы все равно можете глубже проникнуть на страницы конфигурации маршрутизатора, чтобы установить безопасность, контроль доступа и детальное управление.
В любом случае вы можете создать жестко управляемую безопасную домашнюю сеть. Все, что вам нужно сделать, это выполнить эти пять шагов.
1. Подключите маршрутизатор
Маршрутизатор - это шлюз между Интернетом и вашей домашней сетью.Это также средство, с помощью которого все устройства в вашей сети взаимодействуют друг с другом. Если вы еще не приобрели его, в нашем руководстве по покупке лучшего беспроводного маршрутизатора вы узнаете, как правильно выбрать маршрутизатор для конкретных нужд вашего дома. Вы можете выбрать маршрутизатор 802.11n или одну из более новых моделей 802.11ac. Чтобы обсудить, будет ли 802.11ac правильным выбором для вас, см .: Стоит ли покупать маршрутизатор 802.11ac?
Также необходимо убедиться, что любое устройство, которое будет подключаться к маршрутизатору, также имеет соответствующий сетевой адаптер.Эти устройства являются «клиентами» вашей сети. Новые ноутбуки будут иметь адаптеры 802.11n (некоторые даже будут поддерживать 802.11ac). Для старых ноутбуков или настольных компьютеров вы можете приобрести совместимые адаптеры. После того, как у вас есть правильный маршрутизатор, вы должны его настроить, и первым шагом будет физическое подключение маршрутизатора к модему, предоставленному вашим интернет-провайдером, с помощью кабеля Ethernet.
- Сначала отсоедините или выключите кабельный или DSL-модем.
- Включите беспроводной маршрутизатор и подключите сетевой кабель, который, скорее всего, идет в комплекте с ним, в порт маршрутизатора, помеченный как «Интернет» или «WAN»."
- Подключите другой конец к кабельному или DSL-модему и включите модем.
- Не пытайтесь подключать какие-либо устройства, такие как ноутбуки или планшеты, пока у вас не будет хорошего сильного сигнала, указывающего на подключение к глобальной сети как на маршрутизаторе, так и на модем
2. Получите доступ к интерфейсу маршрутизатора и заблокируйте его
Следующий шаг включает в себя доступ к интерфейсу маршрутизатора (некоторые компании называют его консолью управления). Это делается путем подключения портативного компьютера к маршрутизатору и последующего доступа к интерфейс через браузер.Как вы это делаете? Маршрутизаторы поставляются с IP-адресом по умолчанию, учетной записью администратора и паролем. Например, большинство маршрутизаторов Cisco / Linksys имеют IP-адрес по умолчанию 192.168.1.1, учетная запись администратора по умолчанию - «admin», а пароль - также «admin». Что вы хотите сделать, так это изменить настройки IP вашего ноутбука, чтобы они соответствовали настройкам маршрутизатора, чтобы подключиться к нему для настройки. Это позволяет ноутбуку обмениваться данными с маршрутизатором, поэтому вы можете получить доступ к программному обеспечению маршрутизатора для настройки через ноутбук.
Подключите кабель Ethernet к одному из портов LAN на маршрутизаторе, а другой конец - к порту Ethernet портативного компьютера. Например, на машине с Windows 7, подключенной к маршрутизатору через Ethernet, вы должны войти в панель управления и щелкнуть, чтобы открыть «Сеть и Интернет», а затем «Центр управления сетями и общим доступом».
- В левом окне нажмите «Изменить настройки адаптера».
- Щелкните правой кнопкой мыши «Подключение по локальной сети» (не «Подключение к беспроводной сети») и выберите «Свойства».
- Выделите «Протокол Интернета версии 4 (TCP / IP v4)» и еще раз нажмите «Свойства».
- Установите первый переключатель в положение «Использовать следующий IP-адрес:» и введите информацию, как показано на рисунке.
- После того, как вы применили изменения, откройте браузер и перейдите по веб-адресу (в нашем примере) интерфейса Cisco / Linksys, набрав http://192.168.1.1 и используя имя учетной записи «admin "и пароль" admin. "Затем вы можете настроить безопасность и другие параметры.
Большинство компаний-производителей маршрутизаторов используют один и тот же IP-адрес по умолчанию, учетную запись администратора и пароли на всех своих маршрутизаторах. В документации вашего маршрутизатора будет указан конкретный IP-адрес и информация для входа в учетную запись.
3. Настройте безопасность и IP-адресацию.
После того, как вы получили доступ к маршрутизатору, следующая задача - получить правильные настройки безопасности, SSID и IP-адресации. Правильная безопасность является обязательной, если вы не хотите, чтобы сосед украл вашу полосу пропускания и, возможно, ваши данные.IP-адресация важна, потому что эти адреса используются устройствами в вашей сети для связи с маршрутизатором. Вы вносите все эти изменения в интерфейс управления маршрутизатора. Эти настройки обычно находятся в разделе «Основные» настройки интерфейса. Они также могут находиться в разделе «Безопасность» или «Настройки беспроводной сети». Интерфейсы маршрутизатора различаются, поэтому, если вы не можете найти параметры для настройки на страницах интерфейса маршрутизатора, выполняя следующие шаги, обратитесь к производителю маршрутизатора. Хорошо, приступим к шагам:
- Измените пароль администратора по умолчанию.Некоторое сетевое оборудование вынуждает вас делать это после того, как вы получили доступ к веб-интерфейсу, но многие потребительские маршрутизаторы этого не делают. Настройки пароля администратора обычно находятся на вкладке «Система» или на странице интерфейса. Вы можете просто ввести новый пароль в поле нового пароля.
- Измените SSID маршрутизатора по умолчанию. SSID - это транслируемое имя вашей беспроводной сети. Это имя отображается как имя сети при поиске доступных сетей. Используйте уникальное имя, которое ваши соседи не используют для своих маршрутизаторов, чтобы избежать путаницы.
- Назначить безопасность. Новые маршрутизаторы могут быть настроены по умолчанию на автоматическую настройку безопасности с помощью WPS (Wi-Fi Protected Setup). Поскольку цель здесь - получить полный контроль над вашей сетью, переключитесь с «WPS» на «Вручную». В ручном режиме перейдите на страницу безопасности беспроводной сети маршрутизатора. Нет никаких оправданий, за исключением очень ограниченных обстоятельств при работе с устаревшей технологией, не использовать WPA / WPA2. Безопасность WPA требует, чтобы клиенты, подключающиеся к нему, использовали ключ или парольную фразу, которую вы создаете в интерфейсе маршрутизатора на той же странице, где настраиваете безопасность.Некоторые маршрутизаторы позволяют вводить строку из 64 шестнадцатеричных цифр, что обеспечивает надежную защиту, но в большинстве случаев вы создаете парольную фразу от 8 до 63 букв. Если вы создаете кодовую фразу (или пароль), убедитесь, что вы создали надежный пароль, который будет трудно угадать. Для получения дополнительных советов по созданию более надежных паролей ознакомьтесь с нашей статьей о том, как убедиться, что ваши пароли в порядке.
- Настроить IP-адресацию. Для большинства сетей маршрутизатор можно оставить с настройкой DHCP по умолчанию. Это означает, что маршрутизатор будет раздавать IP-адреса клиентам, которые подключаются к сети, оставляя вас без какого-либо управления IP-адресами.Для дополнительной безопасности неплохо изменить IP-адрес маршрутизатора по умолчанию, сделав его более устойчивым к отслеживанию. Помните, хакеры знают, каковы IP-адреса по умолчанию наиболее распространенных маршрутизаторов (хотя им действительно сложно добраться до них из-за того, что ваши IP-адреса в вашей сети являются частными). Например, я бы изменил сеть своего маршрутизатора Cisco / Linksys с 192.168.1.1 на что-то вроде 192.168.1.3.
- Отключите ноутбук и перезагрузите его. Когда ноутбук вернется после перезагрузки, вы должны увидеть имя SSID вашей беспроводной сети и иметь возможность подключиться к нему с помощью созданной вами кодовой фразы.Поздравляем - вы подключены по беспроводной сети. Но вы еще не закончили настройку!
Дополнительные действия: резервирование DHCP
Для тех, кто ожидает подключения серверов, устройства NAS или любого другого устройства, к которому вы можете получить доступ извне сети, рекомендуется настроить резервирование DHCP. Это может показаться пугающим термином для новичков, но все это означает, что вы говорите маршрутизатору, что конкретное устройство всегда использует определенный IP-адрес, который зарезервирован или «зарезервирован» для него.
Например, мой IP-адрес маршрутизатора 192.168.1.1. Я могу дать своему почтовому серверу IP-адрес 192.168.1.2. Я могу дать третьему устройству, например моему серверу NAS, IP-адрес 192.168.1.3 и так далее. Однако вы не хотите изменять первые три набора чисел для большинства основных домашних сетей. Для IP-адресации существуют определенные правила форматирования, поэтому вы хотите сохранить первые три набора чисел, называемые «октетами».
Вы также захотите ввести MAC-адрес устройства, которое вы зарезервировали.MAC-адрес обычно печатается на наклейке, прикрепленной к устройству. Опять же, резервирование IP-адресов означает, что эти адреса никогда не будут распространяться среди клиентов через DHCP и «сохраняются» для указанных вами устройств. Резервирование IP-адресов является хорошей практикой для устройств, к которым вы хотите получить удаленный доступ, потому что в противном случае, когда срок аренды IP-адреса истечет, вы не сможете выполнять удаленный доступ.
Не забудьте назначить зарезервированные IP-адреса в качестве статических адресов на устройствах, для которых вы сделали резервирование.Есть разные способы сделать это - на серверах и компьютерах Windows вы можете назначить IP-адрес через панель управления настройками сети. У других устройств, таких как NAS, есть области в консоли управления, где вы можете назначить IP-адрес. Это действительно зависит от того, для какого устройства вы хотите установить статический адрес, поэтому, если вы не уверены, обратитесь к поставщику.
Если вы используете маршрутизатор в качестве точки доступа, моста или для расширения сигнала существующего маршрутизатора в сети, вам необходимо полностью отключить DHCP.Наличие двух маршрутизаторов, выполняющих DHCP в одной сети, может привести к множеству проблем с подключением. Однако для большинства домашних сетей достаточно настроить маршрутизатор на использование DHCP.
4. Настройка совместного использования и управления
Теперь, когда у вас настроена сеть, вы можете настроить способ для всех доступа к данным в сети. В клиентах Windows 7 это достигается путем создания домашней группы - удобного способа создания рабочей группы. Домашняя группа - это группа компьютеров в домашней сети, которые могут совместно использовать файлы и принтеры.Использование домашней группы упрощает совместное использование. Вы можете обмениваться изображениями, музыкой, видео, документами и принтерами с другими людьми в вашей домашней группе. Другие люди не могут изменять файлы, которыми вы делитесь, пока вы не дадите им разрешение. Вы можете защитить свою домашнюю группу паролем, который можно изменить в любой момент. Компьютеры должны работать под управлением Windows 7 или Windows 8 (подробнее о последнем чуть позже), чтобы участвовать в домашней группе. Домашняя группа доступна во всех выпусках Windows 7. В Windows 7 Starter и Windows 7 Home Basic вы можете присоединиться к домашней группе, но не можете ее создать.
- Когда портативный компьютер с Windows 7 впервые подключается к сети, пользователю будет предложено установить текущее сетевое расположение. Убедитесь, что для местоположения задано значение «Домашняя сеть» (вы можете проверить это в Центре управления сетями и общим доступом), поскольку домашняя группа работает только в сетях, для которых установлено домашнее местоположение.
- Откройте «Домашняя группа» в Панели управления, а затем нажмите «Создать домашнюю группу». Для каждого клиента Windows 7, которому вы хотите предоставить доступ к HomeGroup, откройте HomeGroup на панели управления этих машин и затем нажмите «Присоединиться сейчас» (эти машины должны быть физически или беспроводно подключены к сети).
- В процессе создания домашней группы или присоединения к ней вы можете выбрать библиотеки, принтеры или файлы и папки, которыми хотите поделиться (подробности см. В следующем шаге).
- В Windows 8 домашнюю группу можно создать, переместив указатель мыши в правый верхний угол экрана, затем щелкнув «Параметры», затем «Изменить параметры ПК». Щелкните HomeGroup, затем вы можете нажать Create. Как и выше, вы можете выбрать библиотеки и устройства, которыми хотите поделиться с HomeGroup.
- Если у вас есть сеть с запущенной более старой версией Windows, вы собираетесь создать стандартную рабочую группу.Щелкните Пуск, щелкните правой кнопкой мыши "Мой компьютер" и выберите "Свойства". В Свойствах системы щелкните вкладку Имя компьютера. Нажмите «Изменить», выберите «Рабочая группа» и введите имя рабочей группы. Щелкните ОК, чтобы применить изменение. Сделайте то же самое для всех компьютеров, на которых вы хотите обмениваться данными в сети.
5. Настройка учетных записей пользователей
В большинстве бизнес-сетей пользователи получают доступ к сети, войдя в систему со своей учетной записью и паролем. Корпоративные ИТ-сети создают учетные записи пользователей, чтобы следить за тем, кто и когда обращается к сети.Учетные записи пользователей позволяют установить контроль доступа пользователей. Возможно, в сети есть данные, к которым у некоторых пользователей должен быть доступ, а у других - нет. Возможно, некоторые пользователи должны иметь возможность читать только определенные файлы, в то время как другие должны иметь возможность изменять файлы.
Вы можете установить такой же тип доступа в своей домашней сети, если хотите, особенно если у вас определена домашняя или рабочая группа. Это не то, что на самом деле нужно делать большинству пользователей домашней сети, но мы расскажем об этом вкратце, так как в Windows довольно легко настроить учетные записи пользователей:
- В Панели управления Windows 7 выберите значок Учетные записи пользователей.Учетные записи пользователей позволят вам настроить свою учетную запись и ее параметры.
- Чтобы добавить и настроить других пользователей, в разделе «Учетные записи пользователей» щелкните «Управление учетными записями пользователей», а затем перейдите на вкладку «Дополнительно».
- В разделе «Расширенное управление пользователями» нажмите «Дополнительно», чтобы открыть «Локальные пользователи и группы».
- Щелкните правой кнопкой мыши «Пользователи» или «Группы», чтобы добавить их в свою сеть.
- Если у вас есть несколько людей, имеющих доступ к вашей сети, и вы хотите контролировать доступ к данным в ней, вы также можете настроить разрешения для файлов и папок.Создайте учетную запись пользователя для каждого члена семьи, затем щелкните папку правой кнопкой мыши, выберите «Свойства», а затем вкладку «Совместное использование». Вы можете добавить членов семьи, которым вы хотите предоставить доступ к какой-либо конкретной папке, и исключить тех, кого вы не делаете. Вы также можете щелкнуть правой кнопкой мыши по каждой библиотеке, чтобы выбрать конкретных пользователей, с которыми вы хотите поделиться. Щелкните правой кнопкой мыши принтер, чтобы открыть вкладку «Совместное использование» и настроить общий доступ.
Если у вас нет большого количества пользователей, подключающихся к вашей сети, как мы упоминали ранее, вам, скорее всего, не потребуется создавать группы пользователей, но это хорошая идея, если вы ожидаете, что несколько пользователей подключатся (как в случае для малого бизнеса), и вы хотите предоставить определенным группам доступ к определенным файлам и папкам.
Если вы зашли так далеко и выполнили все применимые к вам шаги, у вас должна быть настроена функциональная, безопасная и надежная сеть. Поздравляю!
.React Router v5: Полное руководство
React Router - де-факто стандартная библиотека маршрутизации для React. Когда вам нужно перемещаться по приложению React с несколькими представлениями, вам понадобится маршрутизатор для управления URL-адресами. React Router позаботится об этом, синхронизируя пользовательский интерфейс вашего приложения и URL-адрес.
Это руководство знакомит вас с React Router v5 и множеством вещей, которые вы можете с ним делать.
Введение
React - популярная библиотека для создания одностраничных приложений (SPA), которые отображаются на стороне клиента.SPA может иметь несколько просмотров (также называемых страниц ), и, в отличие от обычных многостраничных приложений, навигация по этим представлениям не должна приводить к перезагрузке всей страницы. Вместо этого мы хотим, чтобы представления отображались встроенными в текущую страницу. Конечный пользователь, привыкший к многостраничным приложениям, ожидает, что в SPA будут присутствовать следующие функции:
- Каждое представление в приложении должно иметь URL-адрес, который однозначно определяет это представление. Это сделано для того, чтобы пользователь мог добавить URL-адрес в закладки для последующего использования.Например,
www.example.com/products. - Кнопки браузера "назад" и "вперед" должны работать должным образом.
- Желательно, чтобы динамически создаваемые вложенные представления также имели собственный URL. Например,
example.com/products/shoes/101, где 101 - это идентификатор продукта.
Маршрутизация - это процесс синхронизации URL-адреса браузера с тем, что отображается на странице. React Router позволяет декларативно обрабатывать маршрутизацию .Подход декларативной маршрутизации позволяет вам контролировать поток данных в вашем приложении, говоря, что «маршрут должен выглядеть так»:
Вы можете разместить компонент в любом месте, где вы хотите, чтобы ваш маршрут отображался. Поскольку , и все другие API-интерфейсы React Router, с которыми мы будем иметь дело, являются просто компонентами, вы можете легко привыкнуть к маршрутизации в React.
Примечание перед началом работы. Распространено заблуждение, что React Router - это официальное решение для маршрутизации, разработанное Facebook. На самом деле это сторонняя библиотека, широко известная своим дизайном и простотой. Если ваши требования ограничиваются маршрутизаторами для навигации, вы можете без особых проблем реализовать собственный маршрутизатор с нуля. Однако понимание основ React Router даст вам лучшее представление о том, как должен работать маршрутизатор.
Обзор
Это руководство разделено на несколько разделов.Сначала мы настроим React и React Router с помощью npm. Затем мы сразу перейдем к основам React Router. Вы найдете различные демонстрации кода React Router в действии. Примеры, рассматриваемые в этом руководстве, включают:
- базовая навигационная маршрутизация
- вложенная маршрутизация
- вложенная маршрутизация с параметрами пути
- защищенная маршрутизация
Все концепции, связанные с построением этих маршрутов, будут обсуждаться по пути. Весь код проекта доступен в этом репозитории GitHub.Оказавшись внутри определенного демонстрационного каталога, запустите npm install , чтобы установить зависимости. Чтобы обслуживать приложение на сервере разработки, запустите npm start и перейдите по адресу http: // localhost: 3000/, чтобы увидеть демонстрацию в действии.
Приступим!
Настройка React Router
Я предполагаю, что у вас уже есть среда разработки и работает. Если нет, перейдите к «Начало работы с React и JSX». В качестве альтернативы вы можете использовать Create React App для создания файлов, необходимых для создания базового проекта React.Это структура каталогов по умолчанию, созданная приложением Create React:
реакция-маршрутизатор-демонстрация ├── .gitignore ├── package.json ├── общественный │ ├── favicon.ico │ ├── index.html │ └── manifest.json ├── README.md ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ ├── logo.svg │ └── registerServiceWorker.js └── пряжа. Замок Библиотека React Router состоит из трех пакетов: response-router , response-router-dom и response-router-native . response-router - это основной пакет для маршрутизатора, тогда как два других зависят от среды. Вам следует использовать response-router-dom , если вы создаете веб-сайт, и response-router-native , если вы работаете в среде разработки мобильных приложений с помощью React Native.
Используйте npm для установки response-router-dom :
npm install --save react-router-dom Основы работы с маршрутизатором React
Вот пример того, как будут выглядеть наши маршруты:
/ * Компонент приложения * / класс App расширяет React.Составная часть { render () { возвращение ( / * Компоненты маршрута отображаются, если свойство пути соответствует текущему URL * / Маршрутизатор
Вам понадобится компонент маршрутизатора и несколько компонентов маршрута, чтобы настроить базовый маршрут, как показано выше.Поскольку мы создаем приложение на основе браузера, мы можем использовать два типа маршрутизаторов из React Router API:
Основное различие между ними очевидно в URL-адресах, которые они создают:
http://example.com/about http://example.com/#/about более популярен среди этих двух, потому что он использует API истории HTML5 для отслеживания истории вашего маршрутизатора.С другой стороны, использует хеш-часть URL-адреса ( window.location.hash ) для запоминания вещей. Если вы собираетесь поддерживать устаревшие браузеры, вам следует придерживаться .
Оберните компонент вокруг компонента App.
index.js
импортировать React из "react"; импортировать ReactDOM из "react-dom"; импортировать приложение из "./App"; импортировать {BrowserRouter} из "дом-маршрутизатора-реакции"; ReactDOM.визуализировать ( <Приложение /> , document.getElementById ("корень") ); Примечание. Компонент маршрутизатора может иметь только один дочерний элемент. Дочерний элемент может быть элементом HTML, например div, или компонентом реакции.
Для работы React Router необходимо импортировать соответствующий API из библиотеки response-router-dom . Здесь я импортировал BrowserRouter в index.js . Я также импортировал компонент App из приложения .js . App.js , как вы уже догадались, является точкой входа в компоненты React.
Приведенный выше код создает экземпляр истории для всего нашего компонента приложения. Разрешите официально познакомить вас с историей.
история
история- это библиотека JavaScript, которая позволяет легко управлять историей сеансов в любом месте, где выполняется JavaScript. Историяпредоставляет минимальный API, который позволяет управлять стеком истории, перемещаться, подтверждать навигацию и сохранять состояние между сеансами.- Документы по обучению React
Каждый компонент маршрутизатора создает объект истории, который отслеживает текущее местоположение ( history.location ), а также предыдущие местоположения в стеке. Когда текущее местоположение изменяется, представление перерисовывается, и вы получаете ощущение навигации. Как меняется текущее местоположение? У объекта истории есть такие методы, как history.push () и history.replace () , которые позаботятся об этом. history.push () вызывается при нажатии на компонент и историю .replace () вызывается, когда вы используете . Другие методы, такие как history.goBack () и history.goForward () , используются для навигации по стеку истории путем перехода на страницу назад или вперед.
Продолжаем, у нас есть ссылки и маршруты.
Ссылки и маршруты
Компонент - самый важный компонент в маршрутизаторе React. Он отображает некоторый интерфейс, если текущее местоположение совпадает с путем маршрута.В идеале компонент должен иметь свойство с именем path , и, если имя пути совпадает с текущим местоположением, оно отображается.
Компонент , с другой стороны, используется для навигации между страницами. Он сравним с элементом привязки HTML. Однако использование якорных ссылок приведет к обновлению браузера, чего мы не хотим. Поэтому вместо этого мы можем использовать для перехода к определенному URL-адресу и повторного рендеринга представления без обновления браузера.
Мы рассмотрели все, что вам нужно знать для создания базового маршрутизатора. Давайте построим один.
Демонстрация 1: Базовая маршрутизация
src / App.js
импортировать React, {Component} из "react"; импортировать {Link, Route, Switch} из "response-router-dom"; const Home = () => ( На главную
); const Категория = () => ( Категория
); const Продукты = () => ( Продукты
); экспортировать функцию по умолчанию App () { возвращение ( / * Компоненты маршрута отображаются, если свойство пути соответствует текущему URL * / Мы объявили компоненты для дома, категории и продуктов в приложении .js . Хотя сейчас это нормально, но когда компонент начинает расти в размерах, лучше иметь отдельный файл для каждого компонента. Как правило, я обычно создаю новый файл для компонента, если он занимает более 10 строк кода. Начиная со второй демонстрации, я буду создавать отдельный файл для компонентов, которые стали слишком большими, чтобы поместиться в файле App.js .
Внутри компонента App мы написали логику маршрутизации. Путь сопоставляется с текущим местоположением, и компонент визуализируется.Компонент, который должен быть отрисован, передается в качестве второго свойства.
Здесь / соответствует как /, так и / категория . Следовательно, оба маршрута сопоставляются и отображаются. Как этого избежать? Вы должны передать маршрутизатору реквизиты exact = {true} с путем path = '/' :
<Точный маршрут = {true} path = "/" component = {Home} /> Если вы хотите, чтобы маршрут отображался только в том случае, если пути точно такие же, вы должны использовать точные реквизиты.
Вложенная маршрутизация
Для создания вложенных маршрутов нам нужно лучше понимать, как работает . Давайте сделаем это.
имеет три свойства, которые вы можете использовать для определения того, что будет отображаться:
- компонент . Мы уже видели это в действии. Когда URL-адрес совпадает, маршрутизатор создает элемент React из данного компонента, используя
React.createElement. - рендер .Это удобно для встроенного рендеринга. Опция render ожидает функцию, которая возвращает элемент, когда местоположение совпадает с путем маршрута.
- детский . Опора children похожа на рендеринг в том смысле, что ожидает функцию, возвращающую элемент React. Однако дочерние элементы отображаются независимо от того, совпадает ли путь с местоположением или нет.
Путь и соответствие
Путь используется для определения части URL-адреса, которой должен соответствовать маршрутизатор.Он использует библиотеку Path-to-RegExp для преобразования строки пути в регулярное выражение. Затем он будет сопоставлен с текущим местоположением.
Если путь маршрутизатора и местоположение успешно совпадают, создается объект, и мы называем его объектом match . Объект соответствия содержит дополнительную информацию об URL-адресе и пути. Эта информация доступна через его свойства, перечисленные ниже:
-
match.url. Строка, возвращающая совпавшую часть URL-адреса.Это особенно полезно для построения вложенных -
match.path. Строка, возвращающая строку пути маршрута, то есть -
match.isExact. Логическое значение, возвращающее истину, если совпадение было точным (без каких-либо завершающих символов). -
совпадение параметров. Объект, содержащий пары ключ / значение из URL-адреса, проанализированного пакетом Path-to-RegExp.
Теперь, когда мы знаем все о s, давайте создадим маршрутизатор с вложенными маршрутами.
Компонент переключателя
Прежде чем мы перейдем к демонстрационному коду, я хочу познакомить вас с компонентом . Когда несколько используются вместе, все совпадающие маршруты отображаются включительно. Рассмотрим этот код из демонстрации 1. Я добавил новый маршрут, чтобы продемонстрировать, почему полезен:
<Точный путь маршрута = "/" component = {Home} /> ( Я хочу, чтобы этот текст отображался для всех маршрутов, кроме '/', '/ products' и '/ category'
) } /> Если URL-адрес / products , отображаются все маршруты, соответствующие местоположению / products .Итак, с путем : id визуализируется вместе с компонентом Products . Это сделано намеренно. Однако, если это не то поведение, которого вы ожидаете, вам следует добавить компонент в свои маршруты. С визуализируется только первый дочерний элемент , соответствующий местоположению.
Демонстрация 2: вложенная маршрутизация
Ранее мы создали маршруты для /, / категория и / продукты .Что, если нам нужен URL-адрес вида / категория / обувь ?
src / App.js
импортировать React, {компонент} из "реагировать"; импортировать {Link, Route, Switch} из "response-router-dom"; импортировать категорию из "./Category"; экспортировать функцию по умолчанию App () { возвращение ( <Переключатель> <Точный путь маршрута = "/" component = {Home} /> В отличие от более ранней версии React Router, в версии 4 и последующих вложенные должны предпочтительно располагаться внутри родительского компонента.То есть компонент Category является здесь родительским, и мы будем объявлять маршруты для category /: name внутри родительского компонента.
src / Category.jsx
импортировать React из "react"; импортировать {Link, Route} из "response-router-dom"; const Category = ({match}) => { возвращение ( {""} - Обувь
- <Ссылка на = {`$ {match.url} / boots`}> Ботинки
- Обувь
<Маршрут путь = {`$ {match.path} /: name`} render = {({match}) => ( {""} {match.params.name}
)} /> ); }; экспорт категории по умолчанию; Во-первых, мы объявили пару ссылок для вложенных маршрутов.Как упоминалось ранее, match.url будет использоваться для построения вложенных ссылок, а match.path - для вложенных маршрутов. Если у вас возникли проблемы с пониманием концепции соответствия, console.log (match) предоставляет некоторую полезную информацию, которая может помочь ее прояснить.
<Маршрут путь = {`$ {match.path} /: name`} render = {({match}) => ( {match.params.name}
)} /> Это наша первая попытка динамической маршрутизации.Вместо жесткого кодирования маршрутов мы использовали переменную в имени пути. : имя является параметром пути и перехватывает все, что находится после категории /, пока не встретится еще одна косая черта. Таким образом, путь вроде products / кроссовки создаст объект params следующим образом:
{ название: «кроссовки»; } Захваченные данные должны быть доступны по адресу match.params или props.match.params в зависимости от того, как передаются реквизиты.Другой интересный момент заключается в том, что мы использовали опору render prop. render props очень удобны для встроенных функций, которым не нужен собственный компонент.
Демонстрация 3: Вложенная маршрутизация с параметрами пути
Давайте еще немного усложним? Настоящему маршрутизатору придется иметь дело с данными и отображать их динамически. Предположим, что у нас есть данные о продукте, возвращенные серверным API формы ниже.
src / Products.jsx
const productData = [ { id: 1, название: "Синие кроссовки NIKE Liteforce", описание: "Lorem ipsum dolor sit amet, conctetur adipiscing elit.Proin molestie. ", статус: "Доступен", }, { id: 2, название: «Стилизованные шлепанцы и тапочки», описание: "Mauris finibus, massa eu tempor volutpat, magna dolor euismod dolor.", статус: «Нет в наличии», }, { id: 3, название: "Кроссовки ADIDAS Adispree", описание: "Maecenas condimentum porttitor auctor. Maecenas viverra fringilla felis, eu pretium.", статус: "Доступен", }, { id: 4, name: "Кроссовки ADIDAS Mid", описание: "Ut hendrerit venenatis lacus, vel lacinia ipsum fermentum vel.Cras. ", статус: «Нет в наличии», }, ]; Нам нужно создать маршруты для следующих путей:
-
/ товары. Должен отобразиться список продуктов. -
/ продукты /: productId. Если продукт с: productIdсуществует, он должен отображать данные о продукте, а если нет, он должен отображать сообщение об ошибке.
src / Products.jsx
const Products = ({match}) => { const productsData = [ { id: 1, название: "Синие кроссовки NIKE Liteforce", описание: "Lorem ipsum dolor sit amet, conctetur adipiscing elit.Proin molestie. ", статус: "Доступен", }, ]; const linkList = productsData.map ((product) => { возвращение ( {product.name} ); }); возвращение ( Продукты
{linkList}
<Маршрут путь = {`$ {match.url} /: productId`} render = {(props) => <Данные о продукте = {productsData} {...props} />} /> <Маршрут точный путь = {match.url} render = {() => Пожалуйста, выберите продукт. } /> ); }; Сначала мы создали список s, используя productsData.id s, и сохранили его в linkList . Маршрут принимает параметр в строке пути, который соответствует идентификатору продукта.
<Маршрут путь = {`$ {match.url} /: productId`} render = {(props) => <Данные о продукте = {productsData} {...props} />} /> Вы могли ожидать, что component = {Product} вместо встроенной функции рендеринга. Проблема в том, что нам нужно передать productsData компоненту Product вместе со всеми существующими реквизитами. Хотя есть и другие способы сделать это, я считаю этот способ самым простым. {... props} использует синтаксис расширения ES6 для передачи всего объекта props компоненту.
Вот код для компонента продукта.
src / Product.jsx
const Продукт = ({совпадение, данные}) => { var product = data.find (p => p.id == match.params.productId); var productData; если (продукт) productData = ( {product.name}
{product.description}
<час /> {product.status}
{""} ); else productData = Извините. Товар не существует
; возвращение ( {productData} ); }; Метод find используется для поиска в массиве объекта со свойством ID, равным match.params.productId . Если продукт существует, отображается productData . В противном случае отображается сообщение «Продукт не существует».
Охраняемые маршруты
В последней демонстрации мы обсудим методы, связанные с защитой маршрутов. Итак, если кто-то попытается получить доступ к / admin , ему потребуется сначала войти в систему. Однако есть некоторые вещи, которые нам нужно учесть, прежде чем мы сможем защитить маршруты.
Перенаправление
Как и перенаправления на стороне сервера, заменяет текущее местоположение в стеке истории новым местоположением.Новое местоположение указано в пропастях с по . Вот как мы будем использовать :
<Перенаправить на = {{путь: '/ логин', состояние: {from: props.location}}} Итак, если кто-то попытается получить доступ к / admin при выходе из системы, он будет перенаправлен на маршрут / login . Информация о текущем местоположении передается через состояние, так что в случае успешной аутентификации пользователь может быть перенаправлен обратно в исходное местоположение.Внутри дочернего компонента вы можете получить доступ к этой информации по адресу this.props.location.state .
Пользовательские маршруты
Пользовательский маршрут - это модное слово для маршрута, вложенного в компонент. Если нам нужно принять решение, следует ли отображать маршрут или нет, лучше всего написать собственный маршрут. Вот пользовательский маршрут, объявленный среди других маршрутов.
src / App.js
<Переключатель> <Точный путь маршрута = "/" component = {Home} data = {data} /> fakeAuth.isAuthenticated возвращает true, если пользователь вошел в систему, и false в противном случае.
Вот определение PrivateRoute:
src / App.js
const PrivateRoute = ({component: Component, ... rest}) => { возвращение ( <Маршрут {...остальное} render = {props => fakeAuth.isAuthenticated === правда? ( <Компонент {... props} /> ): ( <Перенаправить to = {{путь: "/ login", состояние: {from: props.location}}} /> ) } /> ); }; Маршрут отображает компонент администратора, если пользователь вошел в систему.В противном случае пользователь перенаправляется на / логин . Преимущество этого подхода в том, что он явно более декларативен и PrivateRoute можно использовать повторно.
Наконец, вот код для компонента входа в систему:
src / Login.jsx
импортировать React, {useState} из «реагировать»; import {Redirect} из "response-router-dom"; функция экспорта по умолчанию Вход (реквизиты) { const {from} = props.location.state || {from: {pathname: "/"}}; приставка.журнал (из); const [redirectToReferrer, setRedirectToReferrer] = useState (ложь); const login = () => { fakeAuth.authenticate (() => { setRedirectToReferrer (истина); }); }; if (redirectToReferrer) { return <Перенаправить на = {от} />; } возвращение ( Вы должны войти в систему, чтобы просмотреть страницу по адресу {from.pathname}
); } export const fakeAuth = { isAuthenticated: ложь, Authenticate (cb) { этот.isAuthenticated = true; setTimeout (cb, 100); } }; Строка ниже демонстрирует деструктуризацию объекта, которая является частью спецификации ES6:
const {from} = this.props.location.state || {from: {pathname: "/"}}; Давайте сложим кусочки пазла вместе, ладно? Вот последняя демонстрация приложения, которое мы создали с помощью маршрутизатора React.
Демо 4: Защита маршрутов
Сводка
Как вы видели в этой статье, React Router - это мощная библиотека, которая дополняет React для создания более эффективных декларативных маршрутов.В отличие от предыдущих версий React Router, в v5 все «просто компоненты». Более того, новый шаблон проектирования идеально вписывается в способ работы React.
В этом уроке мы узнали:
- как настроить и установить React Router
- основы маршрутизации и некоторые важные компоненты, такие как
- как создать минимальный маршрутизатор для навигации и вложенных маршрутов
- как построить динамические маршруты с параметрами пути
Наконец, мы изучили некоторые передовые методы маршрутизации для создания финальной демонстрации защищенных маршрутов.
.Изучите маршрутизатор React за 5 минут
Иногда у вас остается всего 5 минут. Вместо того, чтобы тратить его на социальные сети, давайте познакомимся с React-Router за 5 минут! В этом руководстве мы собираемся изучить основы маршрутизации в React, создав навигацию для веб-сайта вязального магазина Scrimba. Это не реально, но может когда-нибудь ...;)
Если вы хотите получить хорошее представление об этом предмете, вы можете присоединиться к списку ожидания моего предстоящего продвинутого курса React, или, если вы все еще новичок, ознакомьтесь с моим вводным курсом по React.
Что такое React-Router?
Многие современные веб-сайты фактически состоят из одной страницы, они просто выглядят как несколько страниц, потому что содержат компоненты, которые отображаются как отдельные страницы. Обычно их называют SPA - s ingle- p age a pplications. По сути, то, что делает React Router, - это условно визуализировать определенные компоненты для отображения в зависимости от маршрута , , используемого в URL-адресе (/ для домашней страницы, / about для страницы about и т. Д.).
Например, мы можем использовать React Router для подключения www.knit-with-scrimba.com/ к www.knit-with-scrimba.com/about или www.knit-with-scrimba.com/shop
Отлично звучит - как мне его использовать?
Чтобы использовать React Router, вам сначала необходимо установить его с помощью NPM:
npm установить react-router-dom В качестве альтернативы вы можете просто использовать эту площадку в Scrimba, готовый код которой уже написан.
.