Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
В теме отсутствует таблица стилей style css
Что делать, если не удается загрузить тему на вордпресс?
Не могу загрузить тему на вордпресс. Выдает следующее:
Установка темы из файла: Рома.html.zip Извлечение файлов…
Установка темы…
Архив не удалось установить. В таблице стилей style.css нет корректного заголовка темы.
Установка темы не удалась.
Это значит что то не так в css или может что то другое?
Пробовал другие шаблоны загрузить, скаченные из интернета, выдает тоже самое.

Попробуй загружать не через админку ворлдпресс, а через хостинг на прямую. А из админки только активируй. Должно помочь. Если не поможет, переустанови ворлдпресс.
Yuran123
Как на меня, вам нужно название темы с кириллицы сменить на латиницу. И будет это выглядеть так: Roma.zip. Это название архива. И название темы также должно быть на латинице. У меня был подобный случай очень давно. Попробуйте, возможно это сейчас и у вас так получилось. И попробуйте при неудаче загрузки через панель управления WordPress, загрузить через FileZilla. Удачи.
krym
Название темы к этому не относиться. Если при загрузке выбивает ошибку в стуле, то нужно все это дело загружать через хостинг, а потом уже активировать через админку в WP, и все будет работать.
Yuran123
На Вордпресс полно неработающих тем — или кривые, или косые, или глючные. Я недавно неработающую тему напильником дорабатывал — запустить удалось, удалив все неработающее прямо со страниц и залатав дырки. Такие дела. А css надо вручную смотреть, что там не так. Может где-то комментарии открыли и не закрыли. Они могут.
extatic
Ну и что именно вы там пилили интересно узнать? Как я знаю по своему опыту, если тема уже не рабочая, то её уже в принципе не запустить если вы конечно сами не пишите темы для WP.
Yuran123
Понимаете, можно обновить jpoomla с 1.5 до 3.3.. Шаблон будет не рабочий, но запустить его можно с помощью напильника. Изменив буквально 5-6 строк кода шаблона. С WordPress та же история. Ну, а ТС могу порекомендовать узнать под какую версию заточен шаблон. Если шаблон куплен, то можно обратиться к разработчику.
Светозар
Просто вырезал неправильно работающие куски скрипта, а в дырки вставил html Один раз скопировал кусок скрипта из одного места в другое. Очень удивился, когда заработало. Хотел повторить — не получилось. Решил не трогать больше.
extatic
Все ровно не понимаю, что то там вырезал а потом вставил хтмл. Хтмл-это же код (язык) программирования по которому пишется не только движок но и шаблоны с темами, различные программы и т.д. Вы программист?
Yuran123
У меня была такая проблема при переносе сайта, новые темы установить не получилось. Просто заново на новом хостинге установил и перенес тему, потом базу данных и все заработало, там проблема в одном параметре, забыл как называется, он в админке меняется, поле для относительной адресации доступа к сайту. Но, не всегда коректировка помогает, советую установый новый двиг, импортировать базу данных с темой.
mamentA
У вордпресс такое часто бывает, так большинство людей используют бесплатные темы. А бесплатных в интернете огромное количество, и за их качество никто не отвечает. Вот потому и возможно проблемы как с установкой так и с отображением.
lektor2010
Откройте файл style.css (который лежит в папке с темой), в нем должно быть в начале примерно следующее: /* Theme Name: Boutique Theme URI: themeforest.net Description: Boutique Grid = Creative Magazine WordPress Theme Version: 1.6 Author: An-Themes Author URI: www.site.net Tags: black, white, red, yellow License: GNU General Public License version 3.0 License URI: http://www.gnu.org/l…es/gpl-3.0.html В принципе можете скопировать и вставить в свою.
А так судя по ошибке у вас не хватает: Theme Name: Nazvanie Template
Alex87
WordPress.org
Перейти к содержимому
-
В sidebar.php смотрите, какой класс у блока и задайте ширину в style.css.
от спасибо! что Вы тут все такие умные, проблему решил. спасибо skodnik за пояснения. Юрий ваш ответ сравним с тем что если б я дал Вам трактор который Вы только на картинках видели, и сказал езжай поле культивируй, трактор есть действуй. Без обид, спасибо. Пошел я дальше изучать PHP и CSS
Вам не хамят, а подсказывают. Это css, детка! 🙂 Это селектор:
div.menu ul li.page-item-2
а это свойства:{background:url()}
Но я сказал бы так: style.css строка 74, нужно поставить так вместо стоящего паддинга:
padding: 11px 15px 12px 15px;
И еще вот так дописать в хвост style.css:
.menu ul li:first-child { background:none; }И уж совсем красиво, сделал бы не бэкграундом разделитель, а бордер-лэфтом.
Это если я верно понял суть вопроса.
Смотря как делали меню. В шаблонах или в css нужно искать.
Ничего не получилось. Программист из меня ещё никакой, может приблизительно кто-нибудь набросает css код подобного меню: пару пунктов картинка-текст, др.картинка -текст и Overmouse для wordpress.остальное скопирую и в HTML сама набросаю. уже неделю сижу: куры не кормлены, корова не доена:)))Надо для сайта турагентства доп.меню страны с флагами. В виджетах — всю страницу займет, поэтому хотелось бы слева уместить. Заранее спасибо.
пРАВИЛЬНО … Но где ошибку то искать в каком файле ? какой файл отвечает за вывод страницы ? стиль CSS ?
А как определить идентификаторы или классы блоков?
так
А как определить идентификаторы или классы блоков?
Первую часть я сделал…блок рубрики подвинул. А вот белое поле где текст расширить в право не получается. Не могу найти в style.css этот блок.
Если не сложно может глянете? Вот сам шаблон http://ru-wordpress.com/wp-constructions/ Файл style.css http://ifolder.ru/28529465
файл style.css Находите строку 503 там будет такое:
#branding { border-top: 2px solid #BBBBBB; padding-bottom: 10px; position: relative; z-index: 9999; }Удаляете оттуда z-index: 9999; и будет Вам счастье.
В строке 285 файла style.css меняйте width:90%; на, например, width:1720px;. Новое значение равно ширине таблицы + отступы + поля + боковая колонка.
Дело не в движке, дело в том, как сверстан шаблон. У Вас он резиновый, это круто, но с таблицей надо его фиксировать, именно это я и рекомендовал.
Тут, скорей, вопрос не по WP, а по дизайну 🙂 Нельзя так вываливать такое огромное количество документов… Проще при нажатии на «Документы ттик» провести пользователя на страницу (она, кстати, пустая) и там сделать нормальный список.
Но, если принципиально портянка нужна, то уменьшить шрифт в первую очередь и сделать ее по-ширине (список в несколько столбцов), а не по высоте. Но тут уж верстка, css и все дела…
Что нужно сделать:
- Определить идентификаторы или классы блоков.
- Найти их в style.css.
- Если селекторые классов или идентификаторов есть, дописывать к ним, если нет, написать в самом низу. Если на этапе 1 блокам не присвоены метки, использовать селекторы потомков.
- Для блока рубрик свойство: float:left;, для основного текста: float:right; width:80%;. Со значением width: надо будет поэкспериментировать.
- Проверить.
-
Вобщем хочу сделать статичный сайт на ВП.В шаблоне ненужные блоки убрал теперь надо настроить style.css . Сейчас страница выглядит так [URL=http://hostingkartinok.com/show-image.php?id=be4794d2fb7b87f66f2953f55bec7c63][IMG]http://s1.hostingkartinok.com/uploads/thumbs/2012/02/be4794d2fb7b87f66f2953f55bec7c63.png[/IMG][/URL]. Надо сделать так чтобы блок рубрики сдвинулся в левый край а белое поле где текст расширилось.
В какой части кода в style.css и что мне поменять?
На сколько вы уверены. NewYorker от Milo? Вопросы к ней — ее ведь шаблон.
Как вариант — зайдите внутрь style.css. Удалите строку «Template: bp-default», если она есть.
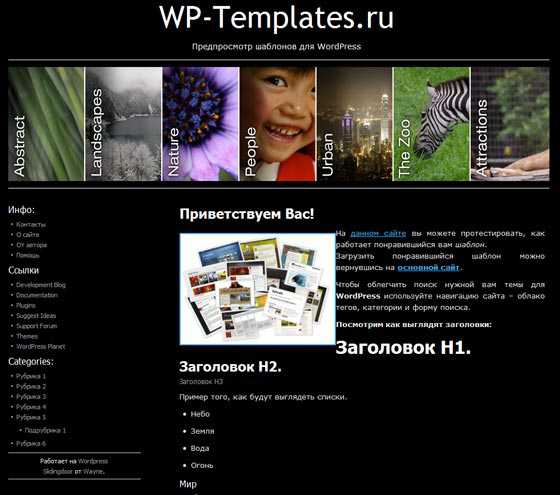
Русские шаблоны WordPress

Прекрасная тема с использованием верхнего меню в виде выезжающих картинок. Отлично подойдет для сайта или блога в котором разделы можно определить графическими изображениями по временным или тематическим данным. Например, отчет в фотографиях о прошедших путешествиях или тематически подобранный фото-сайт или фото-блог.
Скачали: 1 824 раз(а)
Метки: 2 колонки, jQuery&java, левое меню, темный фон, черные Рубрики: Портфолио, Туризм и Путешествия
Похожие шаблоны






6 комментариев на «Sliding Door»
Установка шаблона WordPress. Советы к теме
Где-то, на просторах Интернет, мы нашли интересную, на первых взгляд, тему (он же — шаблон), теперь пора ее установить.
Но прежде, необходимый минимум, требование:
- Ваш Вордпресс работает нормально на стандартных или старых темах. Но захотелось чуточку больше красоты, функционала, новизны … Вообще, если все работает нормально — старайтесь ничего не трогать, по личному опыту скажу, что последующие доделывания могут все порядком испортить. Будьте аккуратны с новыми шаблонами, даже если вы их приобретаете из надежных источников. А если из не надежных … . По этому, второе условие —
- Ставим плагин TAC. Условие: если ссылки на другие источники можно легко исправить — шаблон оставляем, если нет, шаблон содержит Encrypted Code Found! — забудьте о теме. Да, можно все «полечить», но оно того не стоит…
Как установить новый шаблон на Вордпресс
Пользуюсь двумя способами установки:
- Через админку самого ВП: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …,
- Через Хостинг: (Менеджер файлов прокликиваю до /domains/ваш_сайт/wp-content/themes. (Или FTP менеджер).
Вот тогда уже использую сам менеджер файлов хостинга (или ФТП, суть одна — ручками прокликать до хранилища тем WP, и соответственные действия).
По идее, все очень просто. Для демонстрации пример в картинах:
Порядок действий по установке шаблона на WP (1 вариант)
1С раздела сайта Шаблоны Вордрпресс данного блога скачали уникальную супер премиум тему — Страйкин, естественно, себе на ПК ; 2Заходим в админ. часть WP: Внешний вид -> Темы -> Добавить Новую -> Добавить темы — Загрузить …Далее несколько вариантов развития событий:
Первый вариант: тема загружена
После сообщений вида:
Извлечение файлов…Установка темы…
Тема успешно установлена.
Активировать! И дальше уже смотреть, что она из себя представляет.
Второй вариант: Архив не удалось установить
Сообщение вида:
Извлечение файлов…
Установка темы…
Архив не удалось установить. В теме отсутствует таблица стилей style.css.
Установка темы не удалась.
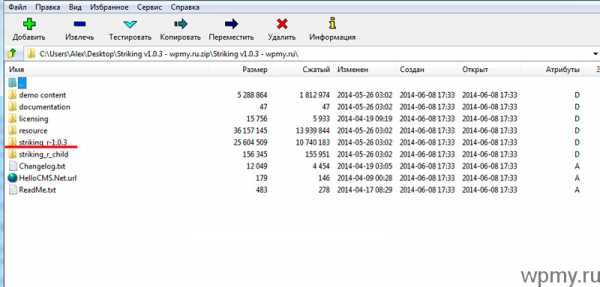
Открываем загружаемый архив с шаблоном, а там находим подобное (striking — имя темы):
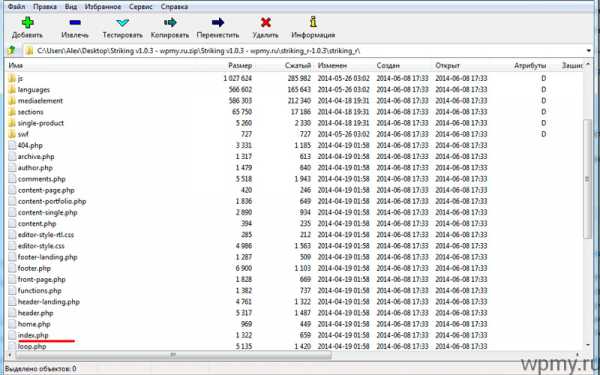
 А надо, чтоб было:
А надо, чтоб было:
 Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Т.е. в ней должны быть особенные «шаблонные» файлы, например: index.php, footer.php, header.php … и прочие.
Движок WP не желает самостоятельно искать соответственную установочную папку.
Делаем это вместо него. Вытаскиваем папку (в моем случае, striking) из архива. И процедуру загрузки повторяем … (но шаблон должен быть в zip, т.е. в моем случае архивируем его. Но обычно, архив содержит другой архив — с одноименным названием шаблона Вордпресс).
Третий вариант: upload_max_filesize
Сообщение вида:
Размер загруженного файла превышает значение upload_max_filesize, установленное в файле php.ini.
Три возможности на выбор:
- Если хостинг не против, в самой «высшей» папке: php-bin/php.ini найти строку upload_max_filesize = 2M, и выставить желаемый размер, превышающий веса архива с темой (upload_max_filesize = 124M) .
- Или настраивается отдельно, например на хостинге Джино: Главная / Управление / Настройки web-сервера / Настройки PHP, max_file_uploads — установить значение большее загружаемого файла.
- Или через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем.
Порядок действий по установке шаблона WordPress (2 вариант)
Вообще то, я его только что описал: через ФТП или файловый хостинговый менеджер: ваш_сайт/wp-content/themes закачиваем архив и тут же его распаковываем. Но только следите, чтоб архив содержал файлы вида, как не рис. 2 (index.php, footer.php, header.php …), а не еще одну папку …
Все! «Пытайте» тему, обязательно ее прогоните по TAK и прочее …
10.06.2014 Александр