Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
В css закомментировать
Как закомментировать код CSS, HTML, JavaScript или PHP
 Как закомментировать код CSS, HTML, JavaScript или PHP
Как закомментировать код CSS, HTML, JavaScript или PHP Комментировать нужно не всегда именно код, часто нужно закомментировать подсказку, чтобы легко найти нужную строку в будущем.
/* Закомментированный код */
Примеры:


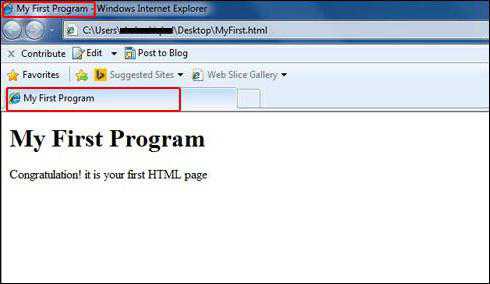
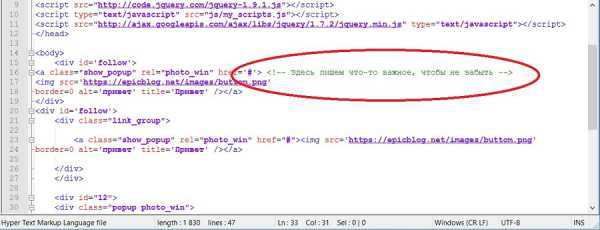
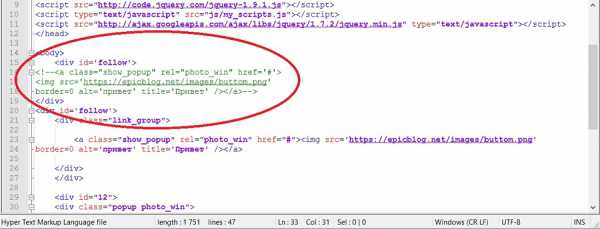
Комментировать код в HTML
Примеры:


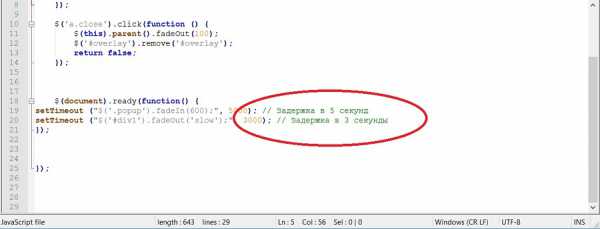
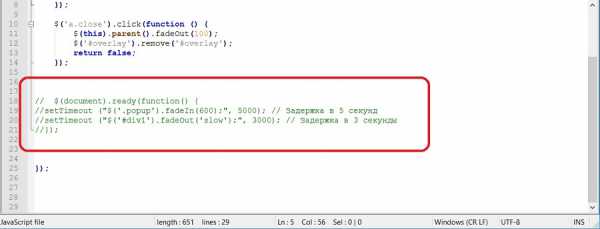
Комментировать код в JavaScript
// Закомментированный код
/* Закомментированный код */
Примеры:


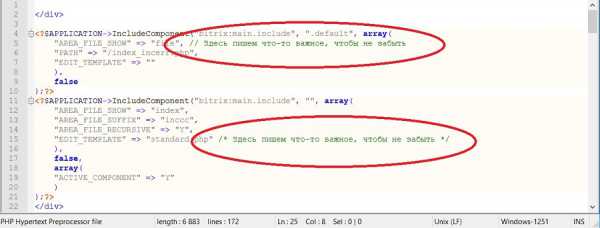
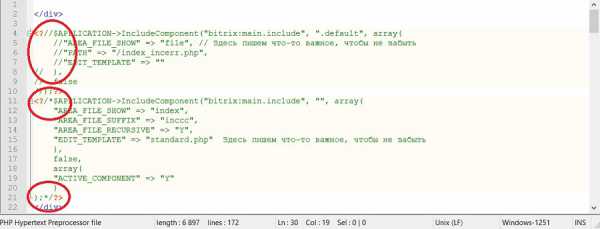
Комментировать код в PHP
// Закомментированный код
/* Закомментированный код */
Примеры:


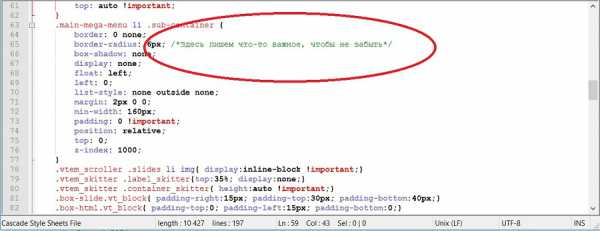
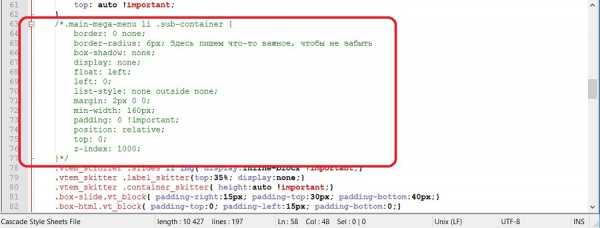
Надо отметить, что двойной слеш // комментирует только строку.
Если использовать специальный редактор Notepad ++, тогда закомментированный код окрасится в зеленый цвет. Это очень удобно!
На заметку: JavaScript - независимый язык программирования, со своей спецификацией ECMAScript, и к Java не имеет никакого отношения.
Всем удачи и добра!
Поделитесь с друзьями этой статьей!
Строки комментариев (//) в CSS
CSS использует тот же синтаксис «блока комментариев», что и языки семейства C — вы начинаете комментарий с / * , и заканчиваете его * /.
Тем не менее, в CSS отсутствует правило синтаксиса «строка комментария», как в этих языках, где весь код от / / и до конца строки считается комментарием.
Многие разработчики просят, чтобы этот синтаксис также был добавлен, но, к сожалению, наши руки связаны — минимизаторы CSS не распознают строки комментариев.
Поэтому, если мы добавим такой символ, и минимизатор удалит все разрывы строк (как он, как правило, и делает), то строка комментариев выведет в комментарии все стили, следующие за ней!
Тем не менее, CSS на самом деле уже позволяет использовать символ / /. Но он используется не для всей строки, а для последующей конструкции.
То есть, когда вы используете / /, последующая конструкции CSS — будь то объявление или блок — будет «выведена в комментарии».
Например:
.foo { width: auto; //height: 500px; background: green; }В этом коде объявление height выведено в комментарии.
Аналогично:
//@keyframes foo { from, to { width: 500px; } 50% { width: 400px; } } @keyframes bar { from, to { height: 500px; } 50% { height: 400px; } }Здесь через / / выведено в комментарии первое объявление @keyframes.
Отмечу, что если вы попытаетесь использовать / / только для того, чтобы разместить в вашей таблице стилей комментарий, вам следует быть осторожными, — простой текст не является CSS конструкцией, так что при обработке таблицы стилей он будет пропущен, а в комментарии удалится первая следующая CSS-конструкция:
// Сделать какую-нибудь вещь. .foo { animation: bar 1s infinite; } /* Упс, блок .foo выпал в комментарии! */Обновление: Упс, нашел ошибку у себя самого. К сожалению, синтаксис этого блока ( {} 😉 был некорректный.
Вы можете избежать этого, заканчивая текстовый комментарий символами {} (если вы не следуете правилам) или символом ; (если это объявление), чтобы дать CSS понять, что это просто шутка.
// Сделать что-нибудь {} .foo { animation: bar 1s infinite; } /* Теперь все правильно! */Внимательный читатель может понять (или он просто знал это и раньше), что символ / / используется вовсе не для вставки комментариев.
На самом деле, он служит для того, чтобы, опираясь на правила устранения ошибок CSS, заблокировать в таблице стилей некорректный код, чтобы затем переписать его корректно.
Это связано с тем, что система анализа ошибок CSS четко определяет, как взаимодействовать с браузерами, реализующими код, чтобы обеспечивать работу без сбоев.
Тем не менее, это все равно потенциально полезно для тех, кто не любит искать конец строки, чтобы закрыть комментарий символами * /, таких как я. ^ _ ^
Перевод статьи «Single Line Comments (//) in CSS» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как вставить комментарий в CSS код
Использование комментариев в CSS — это отличный способ пояснить написанные стили и структурировать разделы кода. Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Как добавить CSS комментарий
Добавить CSS комментарий легко: просто заключите свой комментарий между открывающимся и закрывающимся тегом:
• Начните свой комментарий, добавив /* • Закройте комментарий, добавив */Он может быть однострочным или многострочным.
Однострочный комментарий CSS:
div#border_red { border: thin solid red; } /* красная граница пример */ И многострочный пример: /*************************** **************************** Многострочный комментарий **************************** ***************************/Разделение на секции
Часто я использую CSS комментарии в коде для структуризации стилей. Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
/*----------------------- Заголовок начинается здесь ------------------------------ */«Комментирование» кода
Комментирующие теги также могут быть полезны в процессе написания CSS, так как они позволяют «отключить» области кода, чтобы увидеть, что происходит.
Поскольку комментирующие теги сообщают браузеру о том, что нужно игнорировать все, что находится между ними. Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS.
Советы по CSS комментированию
- Комментарии могут занимать несколько строк;
- Комментарии могут включать в себя CSS элементы, которые не нужно отображать в браузере и удалять полностью. Это хороший способ отладки стилей сайта;
- Используйте комментарии, когда пишете сложный CSS, чтобы добавить разъяснения и сообщить разработчикам о нюансах, которые стоит знать;
- Комментарии в HTML CSS могут также включать в себя такую метаинформацию, как:
- Автор;
- дата создания;
- информация об авторских правах.
Эффективность
Комментарии, безусловно, полезны. Но имейте в виду, что чем больше комментариев вы добавляете в код, тем больше увеличивается его объем, а это влияет на скорость загрузки и производительность сайта.
Перевод статьи “How to Insert a CSS Comment” был подготовлен дружной командой проекта Сайтостроение от А до Я.
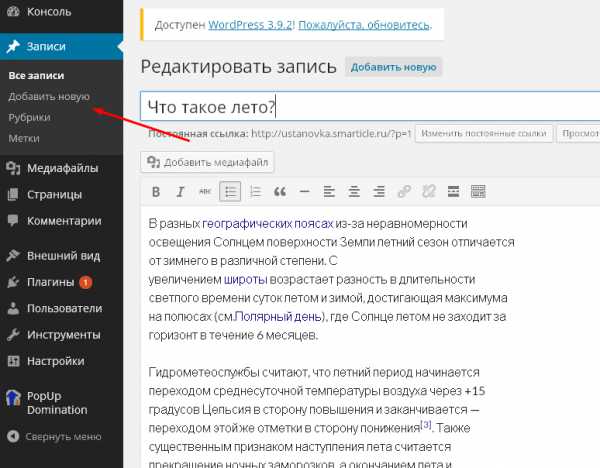
Как закомментировать код в WordPress для PHP, HTML и CSS
Как оставить, добавить комментарий в коде на PHP, HTML и CSS. Для чего нужно оставлять комментарии в коде? Во-первых, чтобы не забыть для чего этот код нужен и чтобы другие программисты могли понять написанный вами код. Во-вторых, временно сделать часть кода нерабочим, так как закомментированный код не исполняется, не рассматривается в качестве основного исходного кода. В-третьих, написанный код с грамотно расставленными комментариями – это отличительны признак профессионального программиста.
Скачать исходники для статьи можно ниже